Webサイトのスティッキーヘッダーを作成する場合、ロゴを変更すると、将来のスタイリングオプションにつながる可能性があります。 たとえば、スティッキーヘッダーの背景色を変更したいが、デザインを完成させるために別のロゴが必要な場合があります。 または、ユーザーの注意をそらすために目立たない別のバージョンのロゴが必要になる場合があります。

今日のDiviチュートリアルでは、スティッキーヘッダーのロゴを変更する方法を説明します。 ただし、最初に、Diviテーマビルダーを使用して、ユーザーがヘッダーのスティッキー状態に入ると切り替わる2つのロゴを持つ新しいヘッダーを作成します。
始めましょう!
プレビュー
チャンギンの粘着性のあるヘッダーのロゴは、最近非常に魅力的なアイテムです。 今日のデザインのプレビューをご覧ください。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるセクション1:新しいヘッダーを作成する
今日のチュートリアルに取り組むために、テーマビルダーオプションを使用して新しいヘッダーを作成しましょう。 テーマビルダーオプションに移動し、すべてのページのカスタムヘッダーの作成に進みます。

セクション2:スティッキーパーツと行の作成
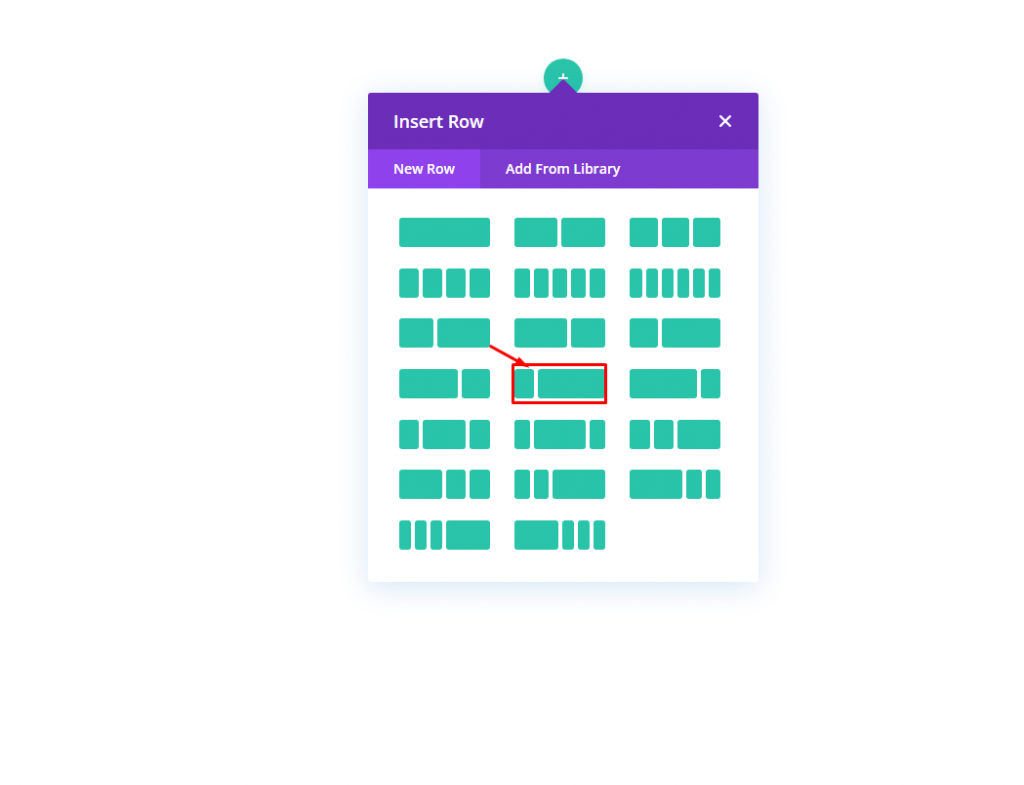
行の追加
セクションに挿入するマークされた行パターンを選択します。

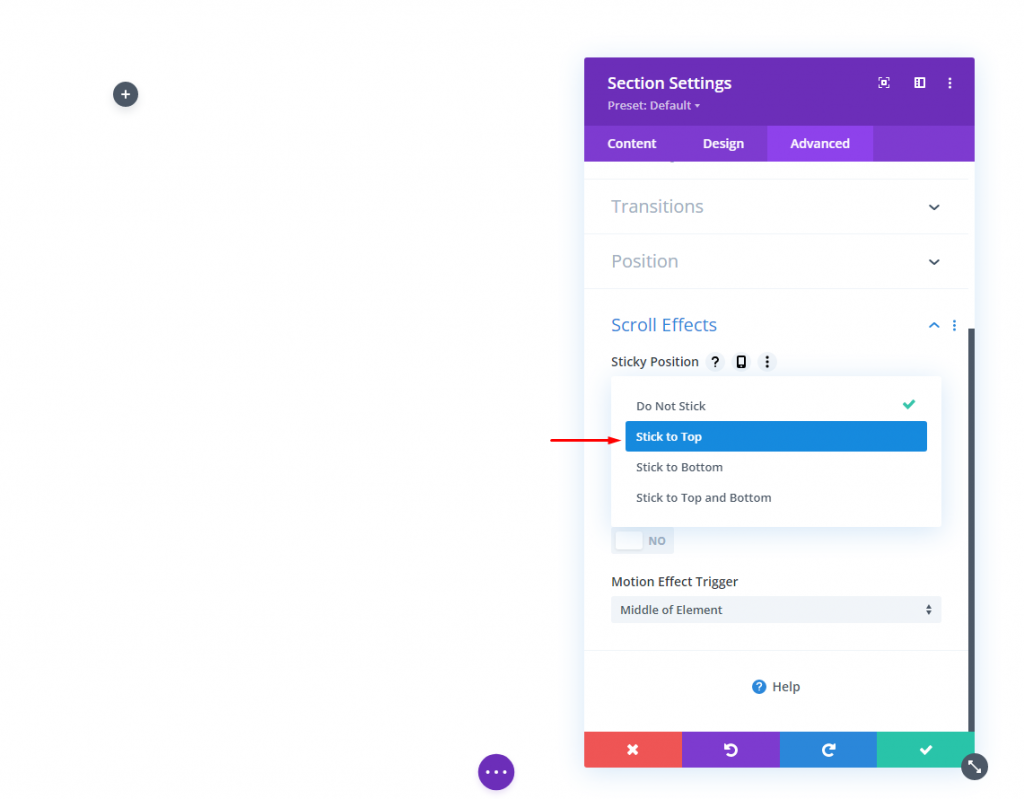
セクションの設定
このヘッダーは粘着性があります。 そのため、セクションにスティッキーポジションを追加しようとしています。 [設定]の[詳細設定]タブから、スクロール効果を次のように調整してみましょう。
- スティッキーポジション:トップに固執

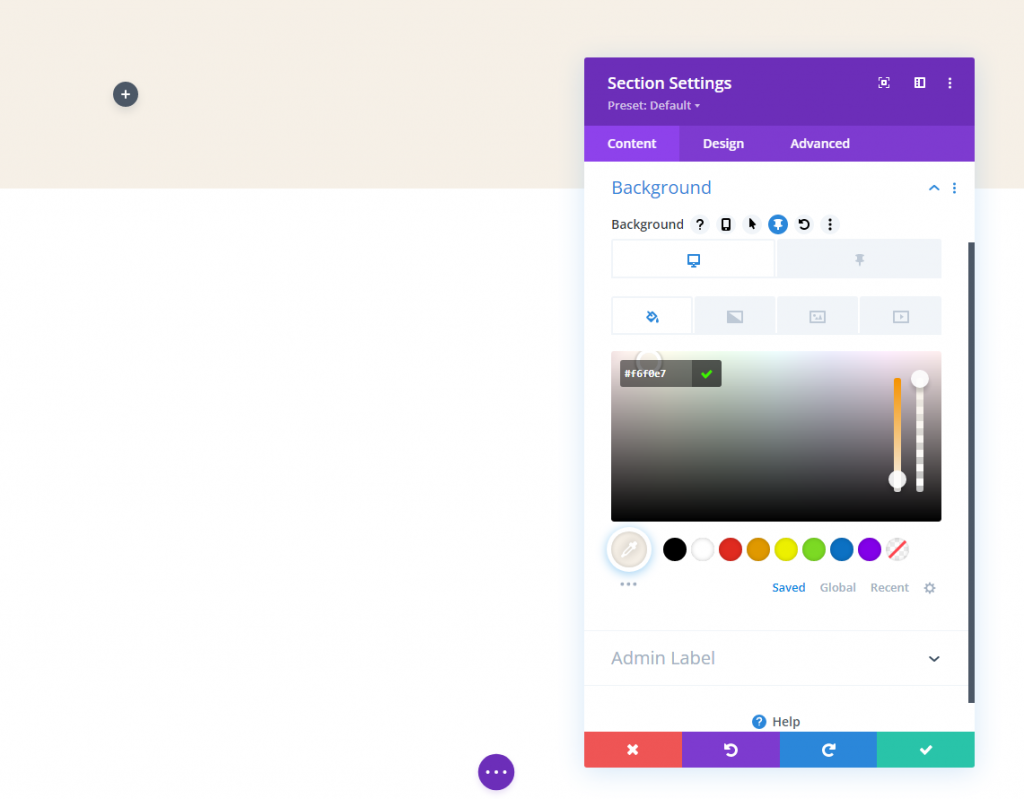
次に、コンテンツタブから背景色を追加します。 この色は、次のようにデスクトップとスティッキー状態に適用されます。
- 背景色(デスクトップ):#f6f0e7
- 背景色(スティッキー):#000000

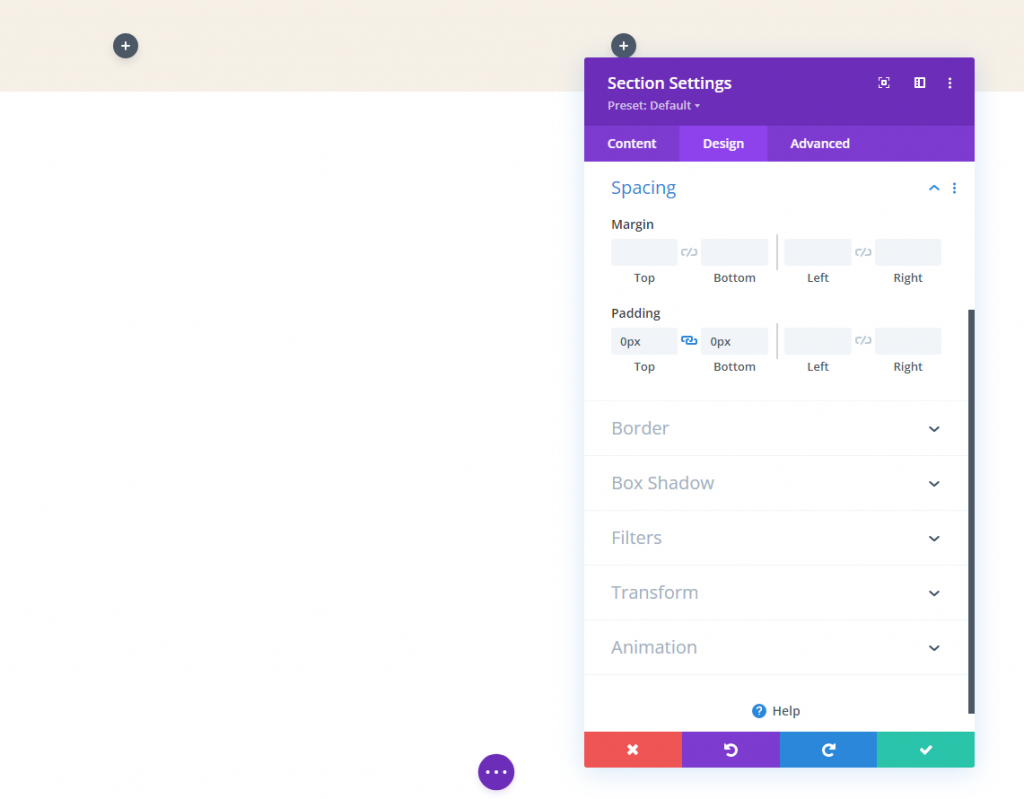
デザインタブからパディングを更新します。
- パディング:0px上、0px下

行設定
セクション設定が終了したら、行設定でいくつかの作業を行う必要があります。 [デザイン]タブで、
- 側溝幅:1
- 幅:96%
- パディング:上10px、下10px

セクション3:ロゴを追加する
はい、別々のロゴを使用する方が便利なため、2つの異なるロゴを使用します。 スライドして見えたり見えなくなったりする2つの異なる画像があります。 ロジックは-ページが完全に読み込まれると、ユーザーにはヘッダーにロゴが表示されますが、スクロールを開始するとすぐにロゴが変更されます。
手のロゴ
行の左側の列に画像モジュールを追加します。

次に、ロゴを追加します。 ロゴは200ピクセル* 67ピクセルの範囲に保つようにしてください。 このロゴにホームページリンクを追加して、動的に機能させることができます。

[デザイン]タブで次の変更を行います。
- 最大高さ:67px(デスクトップ)、45px(タブレットと電話)

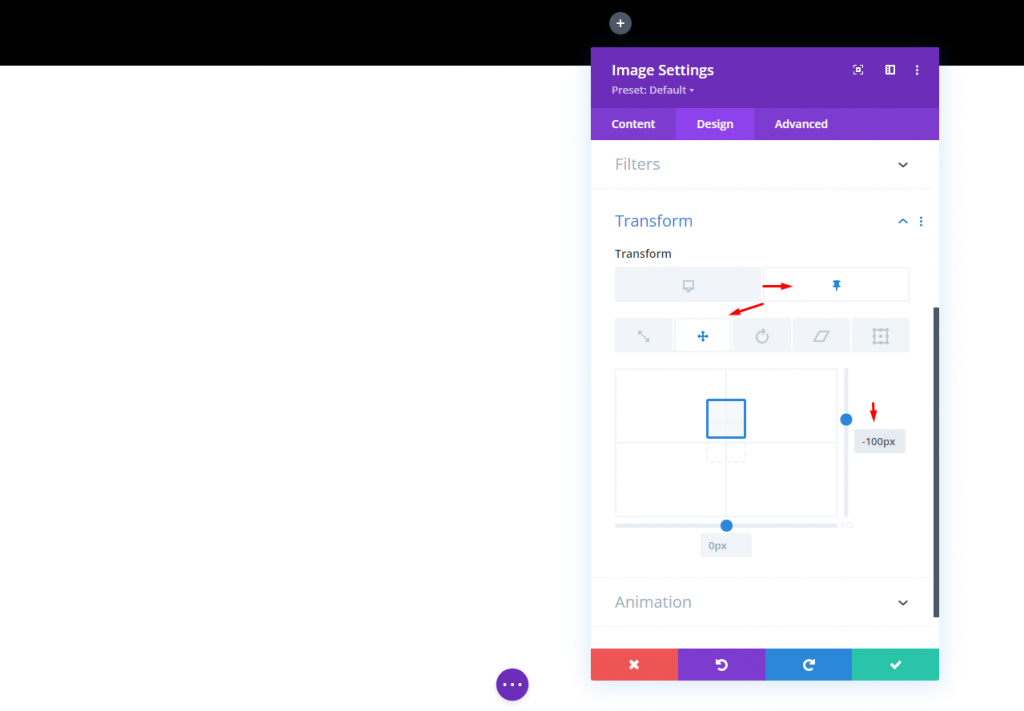
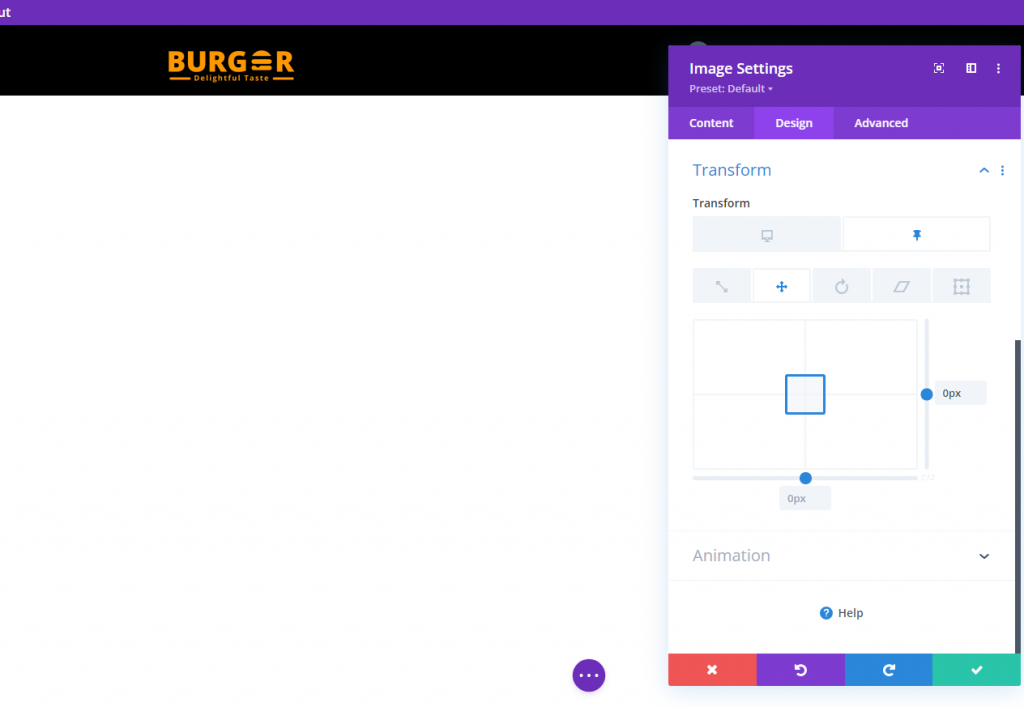
スティッキー状態で変換変換オプションを変更します。
- 変換変換Y軸(スティッキー):-100%
これにより、ロゴが列の外側に移動し、スティッキー状態で表示されなくなります。

スティッキーステートロゴ
粘着性のある状態で機能するロゴを作成するには、まず、作成した画像モジュールを複製する必要があります。

次に、画像/ロゴを置き換えます。 この画像は前の画像と同じサイズにしてください。

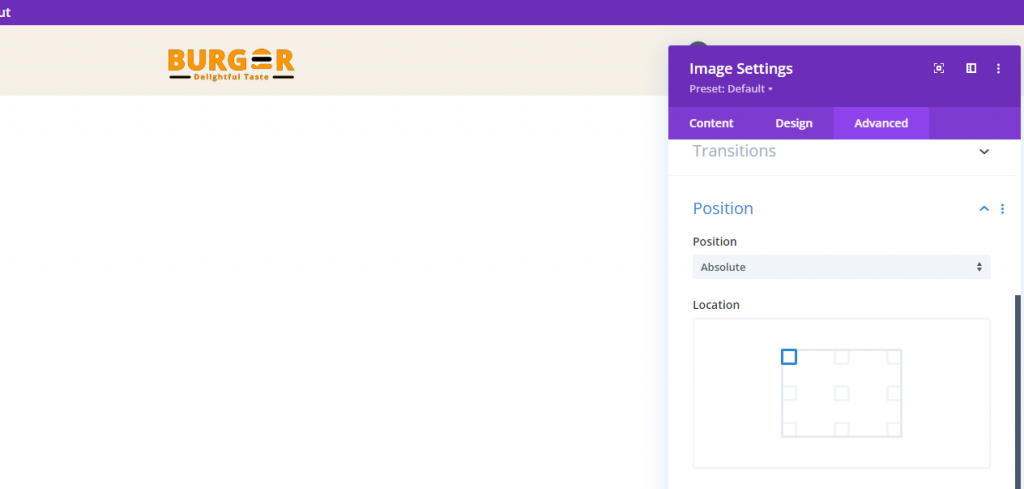
[詳細設定]タブで、位置設定を編集します。
- 位置:絶対
これで、ロゴはメインロゴの真上に配置されます。

[デザイン]タブで、変換オプションを次のように更新します。
- 変換変換Y軸(デスクトップ):100%
- 変換変換Y軸(スティッキー):0%

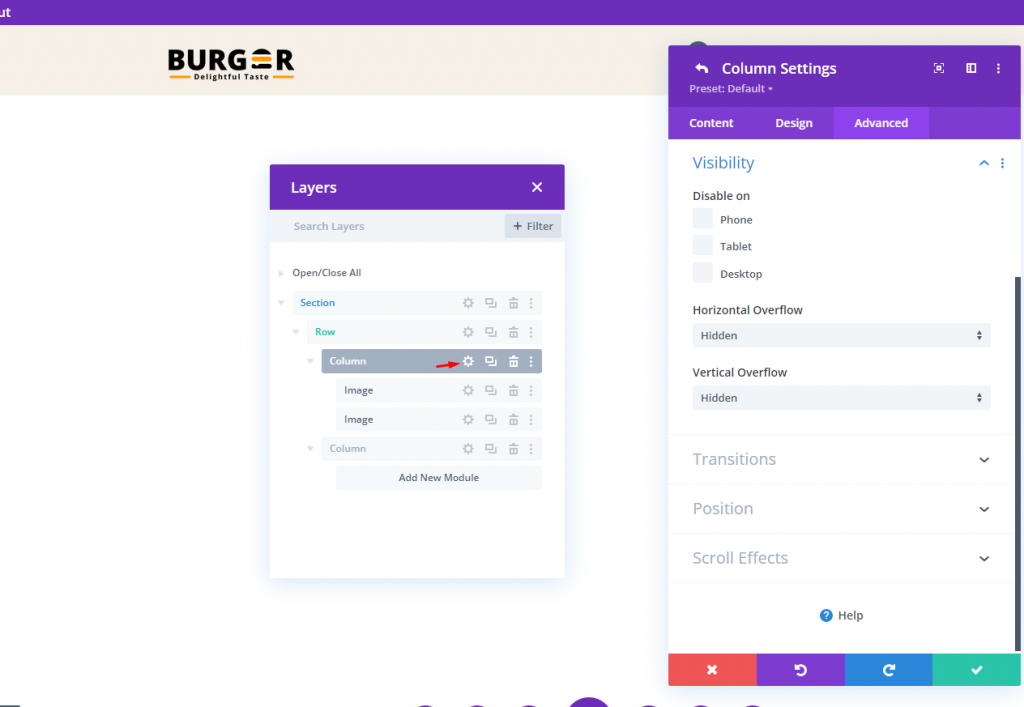
セクション4:列のオーバーフローを非表示
スティッキー状態のロゴの表示は列の外側になりますが、これを変更するには、オーバーフローの表示を変更します。
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示

セクション5:メニュー
これがチュートリアルの最後の部分です。 ヘッダーセクションはメニューなしでは価値がありません。 メニューモジュールを追加して、目的のメニュー項目を追加しましょう。

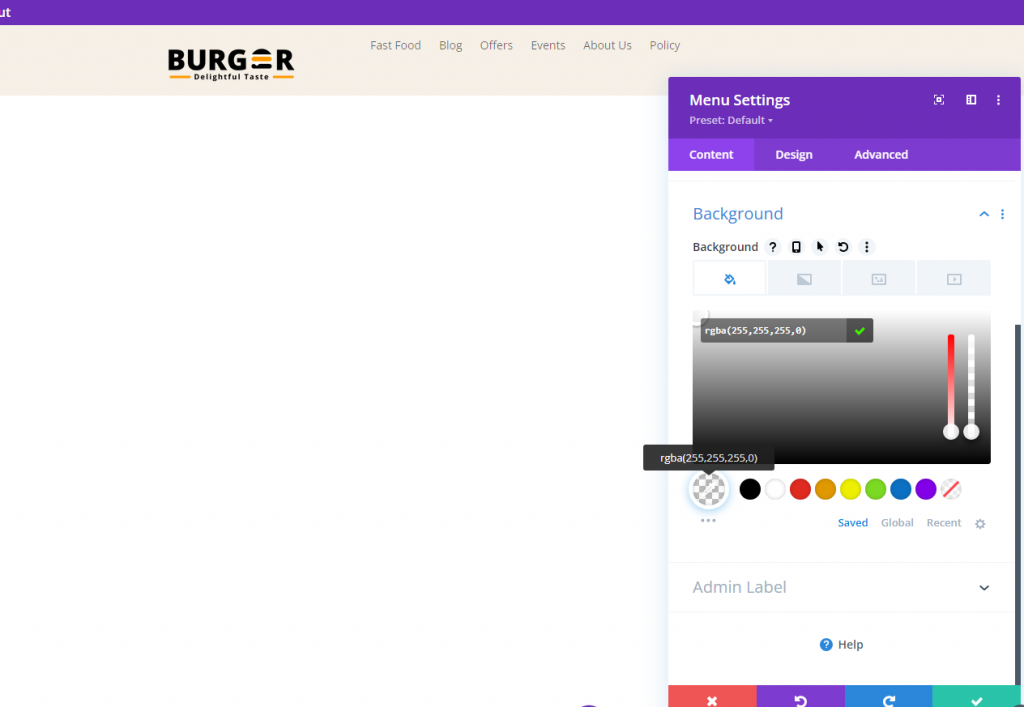
メニューの背景を透明にします。

次に、次の調整に従って、メニューをより魅力的にします。
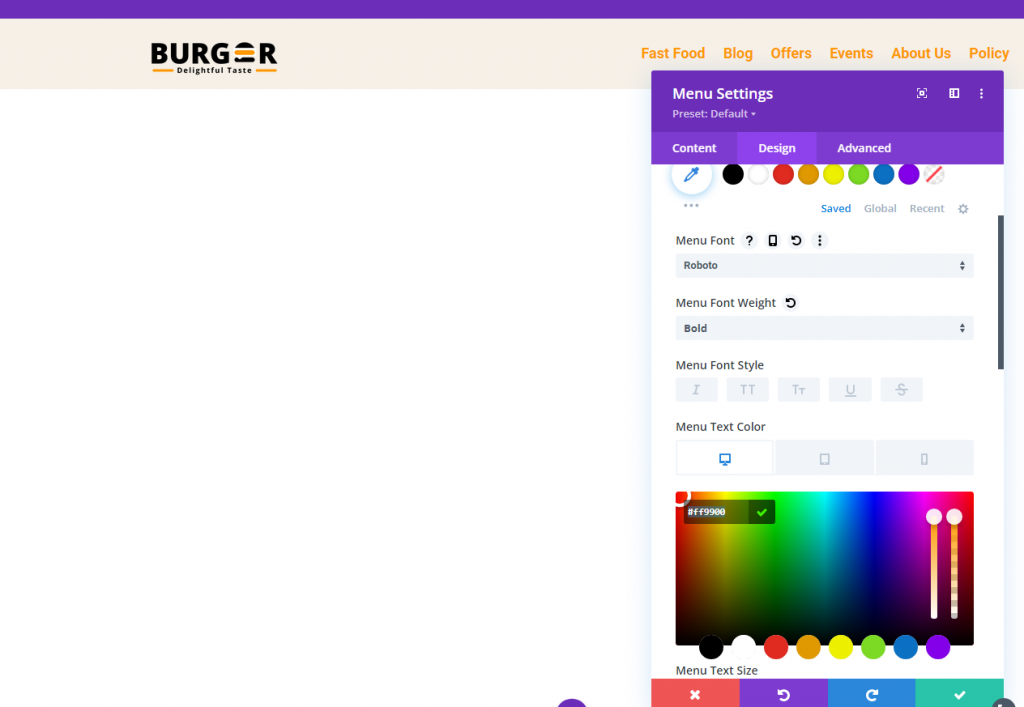
- メニューフォント:Roboto
- メニューフォントの太さ:太字
- メニューテキストの色:#ff9900
- メニューテキストサイズ:18px
- メニューラインの高さ:1.3em
- テキストの配置:右
- ドロップダウンメニューの背景色:#fff
- ドロップダウンメニューの線の色:#000
- ドロップダウンメニューのテキストの色:#000(デスクトップ)、#000(スティッキー)
- モバイルメニューの背景色:#fff
- モバイルメニューのテキストの色:#000(デスクトップ)、#000(スティッキー)
- ハンバーガーメニューアイコンの色:#000(デスクトップ)、#fff(スティッキー)
- マージン(デスクトップ):14pxトップ
- マージン(タブレットと電話):5pxトップ
- パディング(タブレットと電話)5px下
- 丸みを帯びた角:3px
- 境界線の幅(タブレットと電話):1px
- 境界線の色:#ddd(デスクトップ)、#333(スティッキー)

最終ビュー
これが私たちのデザインの最終的な見方です。
仕上げの考え
Diviを使用する場合、スティッキーヘッダーに同じロゴを使用する必要はありません。 Diviの組み込み機能を使用して動的ヘッダーを作成することがいかに簡単であるかを示しました。 追加のコードは必要ありません。 Diviのスティッキー設定の可能性を最大限に引き出すと、ロゴがどのように表示されたり表示されなくなったりするかについて、かなりクリエイティブになる可能性があります。 うまくいけば、この小さなヒントがあなたの今後のプロジェクトに役立つことを証明するでしょう!




