Elementorページbuilder?を使用してWordPressWebサイトのデフォルトフォントを変更したい素敵なフォントを選択することで、Webサイトの外観をすばやく改善できる場合があります。 フォントは、素材の重要性を視覚的に伝えるため、当社のWebサイトでは非常に重要です。 その結果、フォントの選択や、フォントのサイズ、太さ、スタイルなど、フォントに関連するその他の問題に注意を払い、注意を払う必要があります。

Elementorページビルダーを使用する場合、デフォルトのフォントを変更するのは比較的簡単です。 この投稿では、 Elementorページビルダーでヘッダーウィジェットとテキストウィジェットのデフォルトフォントを可能な限り簡単な方法で変更する方法を紹介します。
Elementorのデフォルトフォントを変更する
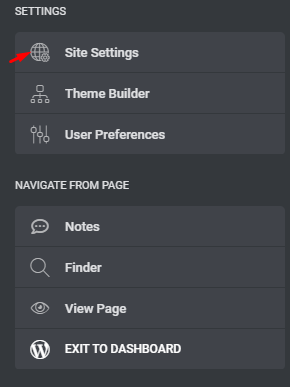
Elementorエディターで新しいページを開くか作成するには、Elementorの管理ダッシュボードパネルでハンバーガーメニューをクリックします。 次に、ドロップダウンメニューから[サイトの設定]を選択します。

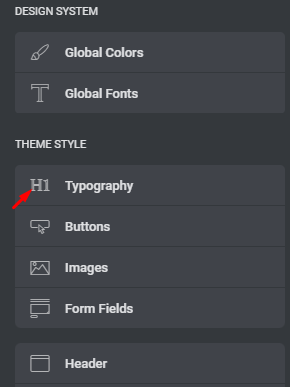
これで、Webサイトにグローバルな変更を加えることができます。 ここで行った変更は、Webサイト全体に反映されます。 右側のタイポグラフィオプションをクリックします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
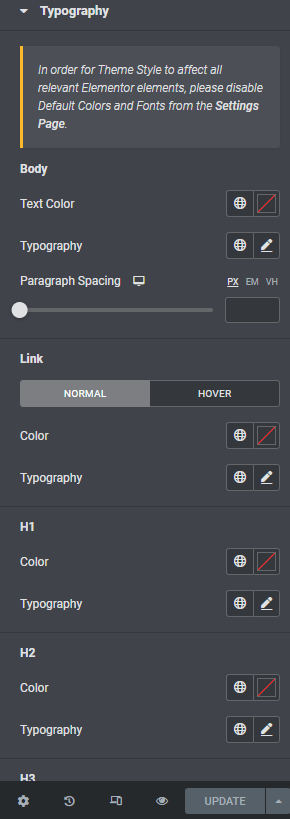
ここにすべてのフォント設定オプションが表示されます。 テキストの色、間隔、フォントスタイル、フォントファミリ、太さ、サイズ、およびその他のオプションを使用できます。 変数を変更して、フォントをWebサイトに最適にすることができます。

これらのオプションはすべて、Elementorのテキストウィジェットに適用されます。 終了したら、[更新]ボタンをクリックして変更を保存します。 Elementorエディターに戻ると、テキストウィジェットのすべての選択肢が利用可能になります。
見出しウィジェットのElementorのデフォルトフォントを変更する
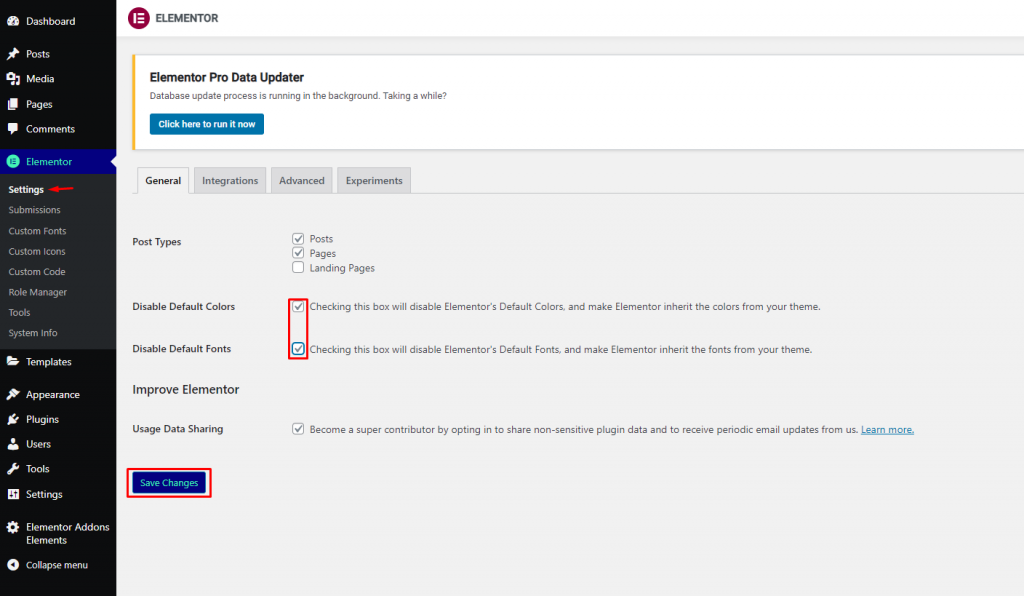
Elementorヘッダーウィジェットのデフォルトフォントを変更するには、Elementor設定ページに移動する必要があります。 WordPress管理ダッシュボードのElementor> Settingsタブに移動し、DisableDefaultColorsおよびDisableDefaultFontsオプションのチェックを外します。 これらのオプションはデフォルトで有効になっています。 行った変更を有効にするには、それらを無効にする必要があります。

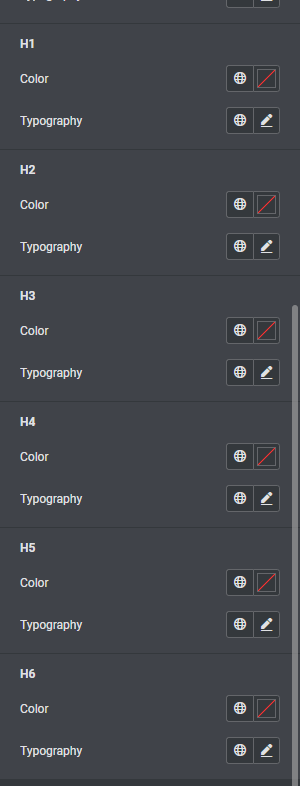
次に、Elementorエディターで新しいページを開き、ハンバーガーメニューから[サイトの設定]>タイポグラフィを選択します。 下にスクロールして、フォントの見出しオプションを見つけます。 ここでは、H1、H2、H3、H4、H5、およびH6の6つのヘッダー設定を変更できます。

終了したら、[更新]ボタンを押して変更を保存します。
まとめ
このチュートリアルでは、 Elementorの見出しウィジェットとテキストエディタウィジェットでデフォルトのフォントを変更する方法について説明します。 フォントはあなたとあなたのオンライン訪問者の間のコミュニケーション媒体の1つであるため、すべてのカスタマイズオプションを試して、ゲストにとってより魅力的なWebサイトを作成する創造的なプロセスを楽しんでください。 さらにヘルプが必要な場合は、他のelementorチュートリアルを確認してください。




