WordPress WooCommerce プラグインに付属している、古くて平凡なデフォルトのテキストにうんざりしていませんか?あなたのオンライン ストアに個人的なタッチを加えて、本当にユニークなものにできたらと思いませんか?そう、あなたは一人ではありません。多くのオンライン ストア オーナーは、標準的な「画一的な」アプローチから解放され、ストアの外観とメッセージをカスタマイズしたいという衝動を感じています。

このブログ投稿では、最も一般的に変更されるデフォルトのテキストの 1 つである「在庫あり」から始めて、WordPress WooCommerce カスタマイズの世界を深く掘り下げていきます。
オンライン ストアの言語とスタイルを、ブランドのアイデンティティをよりよく反映するように変更することがいかに簡単かを説明します。一般的なメッセージに別れを告げ、顧客が何度もリピートし続けるパーソナライズされたショッピング エクスペリエンスを手に入れましょう。
「在庫あり」テキストをカスタムテキストに変更する
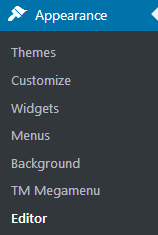
WooCommerce ストアの「在庫切れ」テキストのカスタマイズを開始するには、最初のステップとして、ログイン資格情報を使用して WordPress ダッシュボードにアクセスします。ログインしたら、左側のメニューの「外観」タブに移動し、「エディタ」を選択します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
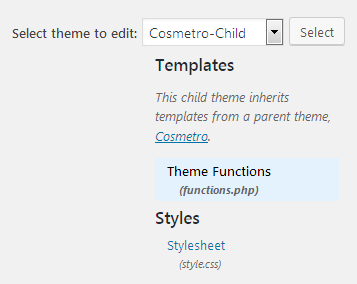
エディタに入ったら、テーマのファイルのリスト内で「functions.php」ファイルを探します。通常は右側の列にあります。クリックしてこのファイルを開きます。

「functions.php」ファイルを開いた状態で、最後までスクロールします。ここで、次のコード行を挿入して、「在庫切れ」テキストに必要な変更を加えます。
add_filter( 'woocommerce_get_availability', 'wcs_custom_get_availability', 1, 2);
function wcs_custom_get_availability( $availability, $_product ) {
// Change In Stock Text
if ( $_product->is_in_stock() ) {
$availability['availability'] = __('Available!', 'woocommerce');
}
// Change Out of Stock Text
if ( ! $_product->is_in_stock() ) {
$availability['availability'] = __('Sold Out', 'woocommerce');
}
return $availability;
}必要なコード行を追加したら、忘れずに変更を保存してください。このステップは、カスタム テキストが WooCommerce ストア全体に確実に表示されるようにするために重要です。
このようにして、デフォルトの「在庫あり」テキストを独自のカスタム メッセージに置き換えることに成功し、オンライン ストアに他とは一線を画すユニークでパーソナライズされたタッチを与えることができました。
まとめ
結論として、WordPress WooCommerce ストアのデフォルトのテキストをカスタマイズすることは、オンライン ショッピング エクスペリエンスのあらゆる側面にブランドの個性と独自性を注入するためのシンプルかつ強力な方法です。 「在庫あり」テキストを置き換える場合でも、商品説明やチェックアウト メッセージなどの他の要素をパーソナライズする場合でも、ストアの言語をコントロールすることで、顧客のビジネスの認識や関与に大きな違いをもたらすことができます。




