カーソルは、コンピューター画面上の移動可能なインジケーターとして、作業の場所を示します。 マウスまたはタッチパッドを使用してカーソルを移動できます。 クリック可能なオブジェクトをポイントすると、カーソルは自動的に矢印と人差し指を形成します。 幸いなことに、 Elementorを使用して、WordPress サイトのデフォルトのカーソルを任意のフォームにすばやく変更できます。

Elementorのデフォルトカーソルを変更する
続行する前に、Elementor Pro でのみアクセスできるカスタム CSS 機能が必要になるため、 Elementor Proがあることを確認してください。 それでは、始めましょう!
アップロードカーソル
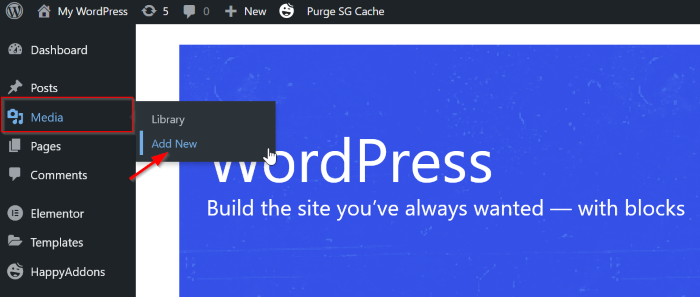
まず、お好みのカーソルを PNG または SVG 形式でメディア ライブラリに保存します。 WordPress ダッシュボードの [メディア -> 新規追加] に移動します。 最大サイズの幅と高さが 100 ピクセルであることを確認してください。 この例では、寸法が 32 x 32 ピクセルの PNG ファイルが使用されます。

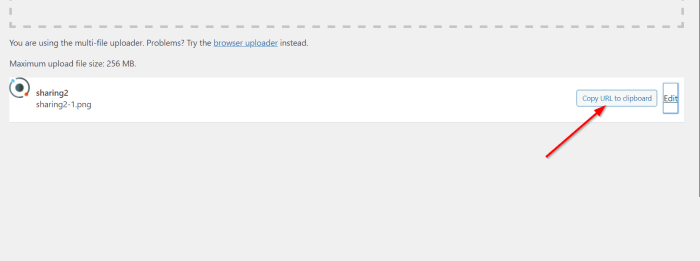
ファイルのアップロードが完了したら、忘れずに [URL をクリップボードにコピー] ボタンをクリックしてリンクをコピーしてください。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
単一ページでカーソルを変更する
このアプローチは、編集中のページにのみ影響を与え、継承します。
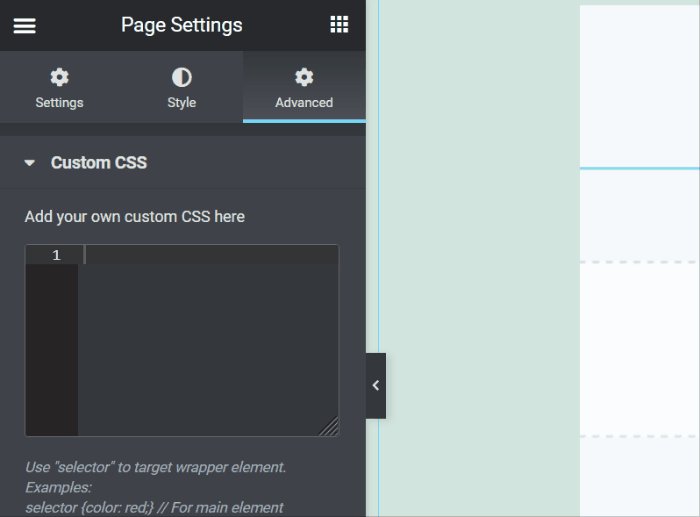
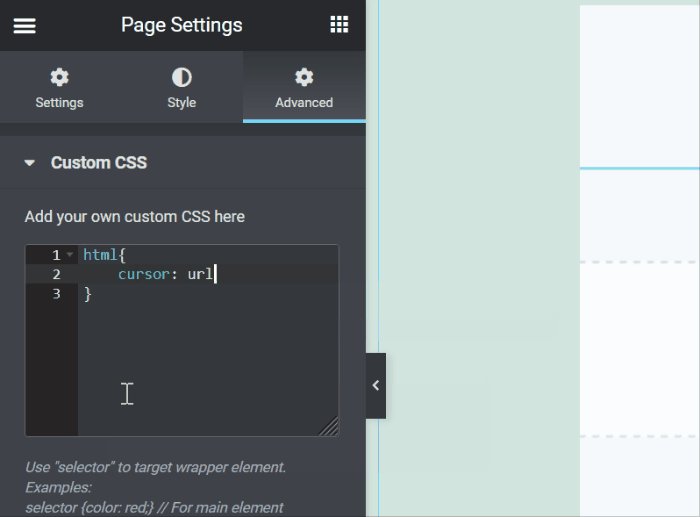
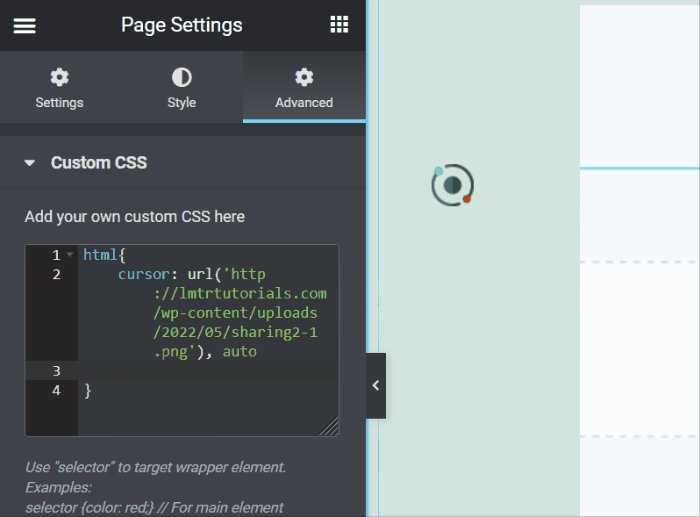
Elementor エディターに移動し、新しいページを作成するか、既存のページを開きます。 [ページ設定] ボタンをクリックした後、[詳細設定] タブに移動します。 次に、[カスタム CSS] を選択します。 [カスタム CSS] セクションで、次の CSS を入力します。
html{
cursor: url('paste your link here', auto
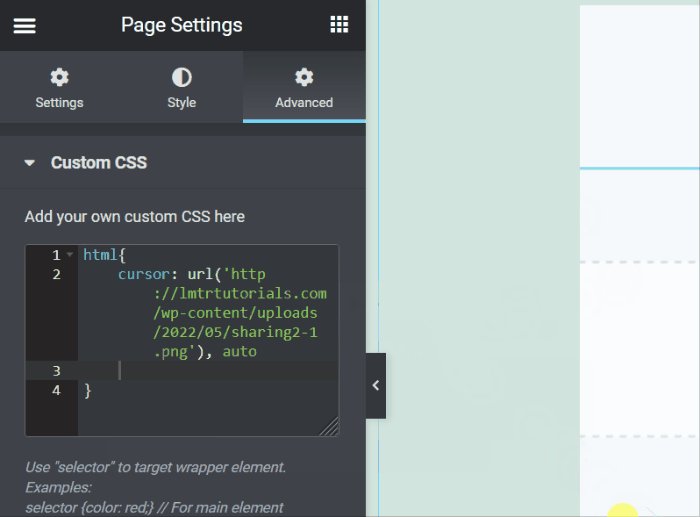
カーソルが変更されました。 いくつかのカーソルを自由に試して、Web サイトに最適なカーソル (形状、サイズなど) を見つけてください。
サイト全体のデフォルト カーソルを変更する
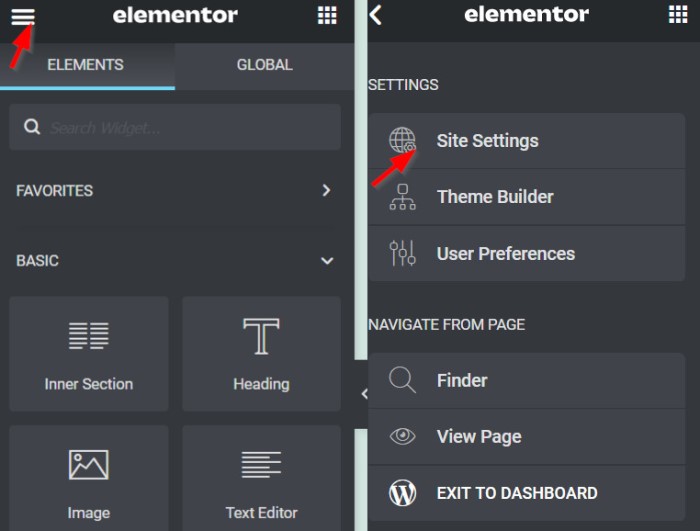
次に、サイトのデフォルト カーソルを調整します。 Elementor エディターに移動し、新しいページを作成するか、既存のページを開きます。 Elementor の設定画面でハンバーガー メニューをクリックし、次に [サイトの設定] メニューをクリックします。

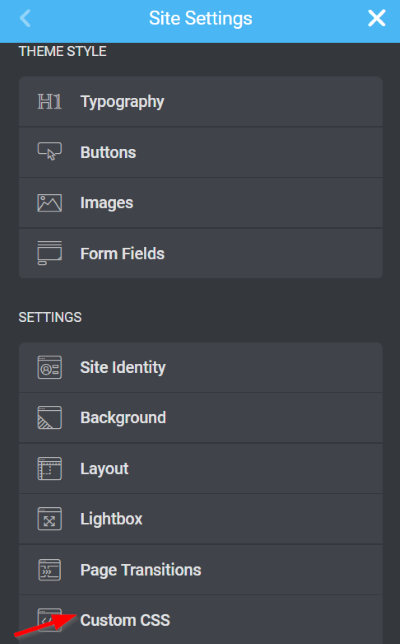
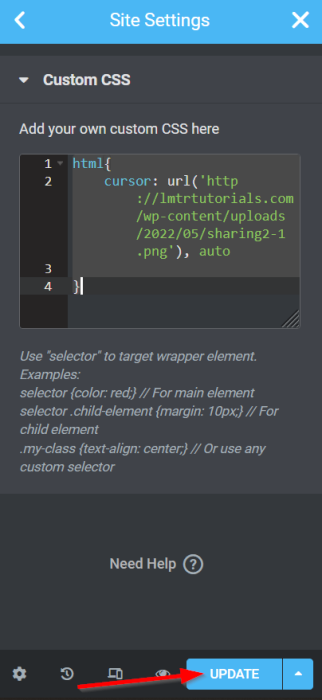
[サイトの設定] メニューをクリックすると、ヘッダーが青色に変わります。 1 つのページだけでなく、ウェブ全体でグローバルに編集していることを示しています。 一番下までスクロールし、[カスタム CSS] ボタンをクリックします。

以下の CSS コードを記述します (最初の方法と同様)。
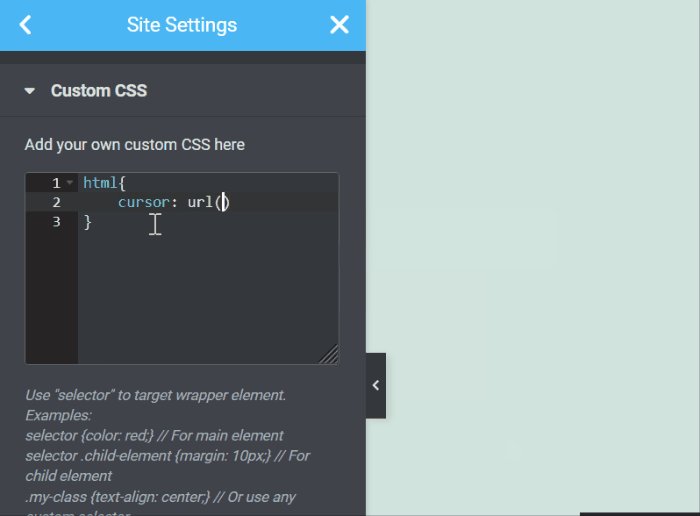
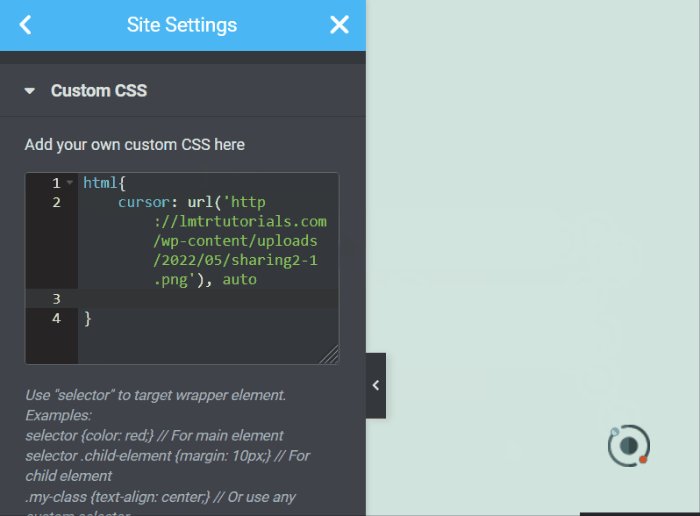
html{
cursor: url('paste your image URL here', auto
カーソルが変更されました。don’t は更新ボタンをクリックして進行状況を保存することを忘れないでください。変更はサイト全体に継承されます。

というわけで、これが最終的なデザインです。

まとめ
このチュートリアルでは、 Elementorを使用して WordPress サイトのデフォルト カーソルを単純に変更する方法を示します。 カーソルを好みに合わせてカスタマイズできます。 ただし、選択したカーソルによって機能が影響を受けることはありません。 このチュートリアルがお役に立てば幸いです。お友達と共有してください。 他の要素のレッスンもチェックしてください。




