ウェブデザインの世界では、色彩が大きな意味を持ちます。Elementorを使用すると、言葉を目立たせ、鮮やかな色調や繊細な色合いで訪問者を魅了することができます。テキストの色を変更する技術を習得すると、ブランディングとデザインの可能性が無限に広がります。

大胆で注目を集める見出しを目指す場合でも、調和のとれたまとまりのあるスタイルを目指す場合でも、このガイドを活用すれば、Elementor のテキスト編集機能の可能性を最大限に引き出すことができます。
ウェブサイトの視覚的なインパクトを高め、視聴者に永続的な印象を残す準備をしましょう。
テキストの色が変わらないのはなぜですか?
時々、テキストを操作しているときに、なかなか色が変更されないことがあります。イライラしますよね?
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める最も一般的な原因の 1 つは、別の Web サイトや Word 文書などの外部ソースからコンテンツをコピーして貼り付けた場合です。ソースのテキスト スタイルがこっそりとコピーされ、混乱が生じる可能性があります。
また、Elementor にはデフォルトのカラー スキームがあり、変更と競合する場合があります。また、高度なカスタマイザーに問題が発生する場合もあります。
以下では、ウィジェット上のテキストの色を簡単に変更できる解決策について説明します。
前提条件
ウェブサイトを目立たせることがいかに重要であるかご存知ですか?
確実にそれを実現する方法の 1 つは、テキストの色を制御することです。Elementor を使用すると、強力なツールをすぐに使用できますが、テキストの色を変更する詳細に入る前に、いくつか準備しておく必要があります。
まず、Elementor がインストールされ、有効化されたアクティブな WordPress ウェブサイトが必要です。まだお持ちでない場合は、ご心配なく。WordPress ダッシュボードに移動し、プラグイン セクションに移動して、 Elementorを検索してください。インストールして有効化すれば、準備完了です。
次に、Elementor のインターフェースと基本的なテキスト編集機能に慣れる必要があります。少し時間をかけていろいろと試し、ウィジェットをドラッグ アンド ドロップし、テキストを操作してみましょう。エディターに慣れれば慣れるほど、色の変更がよりスムーズになります。
Elementorエディタへのアクセス
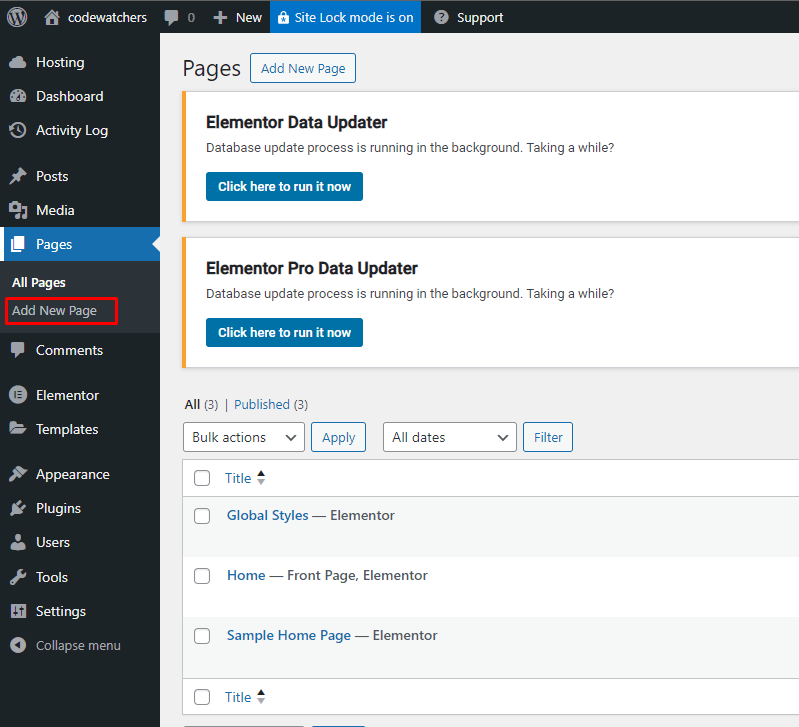
編集する既存のページまたは投稿を開くか、WordPress ダッシュボードで「ページ > 新規追加」または「投稿 > 新規追加」に移動して新しいページまたは投稿を作成します。

エディターに入ったら、「Elementor で編集」ボタンをクリックして Elementor エディターに切り替えます。
テキストウィジェットの追加
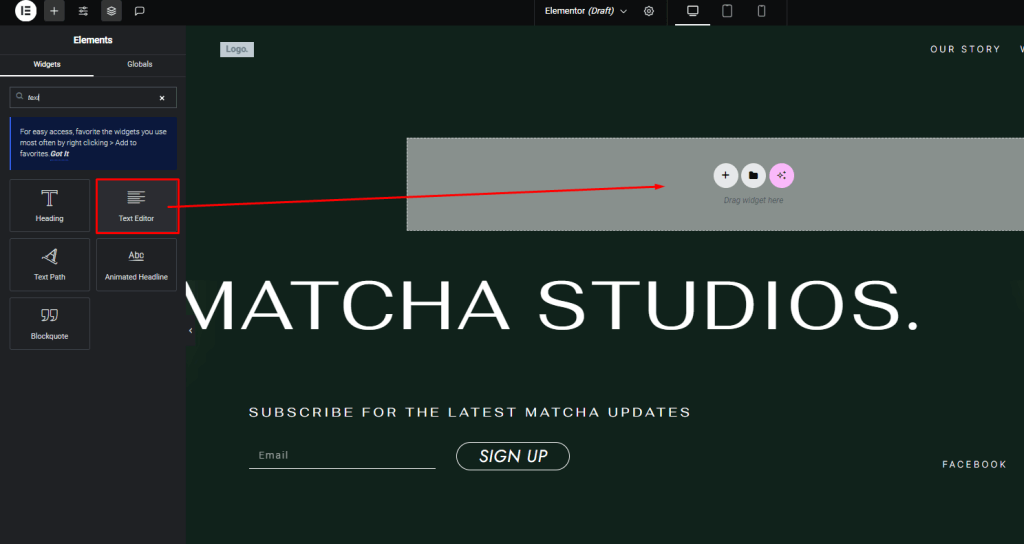
Elementor エディターでは、右側にページまたは投稿のライブ プレビューが表示され、左側にウィジェットのパネルが表示されます。
パネルで「テキスト エディター」ウィジェットを見つけて、テキストを追加するキャンバスにドラッグします。

新しい「テキスト エディター」ブロックがキャンバスに表示されます。このブロックに目的のテキストを直接入力するか、別のソースからテキストを貼り付けることができます。
Elementorウィジェットのテキストの色を変更する
ソーステキストスタイル
この問題に対する簡単なトラブルシューティング手順を以下に示します。
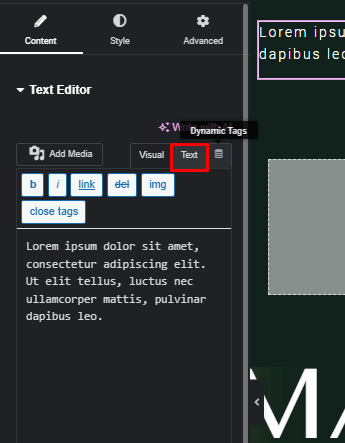
舞台裏を覗いてみる: テキスト エディターの [テキスト] タブをクリックします。HTML スタイル ( <span> </span>など) が見つかった場合は、それが原因である可能性があります。これらの隠れたタグを削除します。
特殊な貼り付け: Windows では、右クリックして「特殊な貼り付け」を選択します。Mac の場合は、「貼り付けてスタイルを合わせる」を選択します。これらのオプションを使用すると、不要な書式設定の負担をかけずに貼り付けることができます。
直接貼り付け: 不明な場合は、テキスト エディターの [テキスト] タブにテキストを直接貼り付けます。回り道も面倒もありません。

Elementor のデフォルト スキームの変更
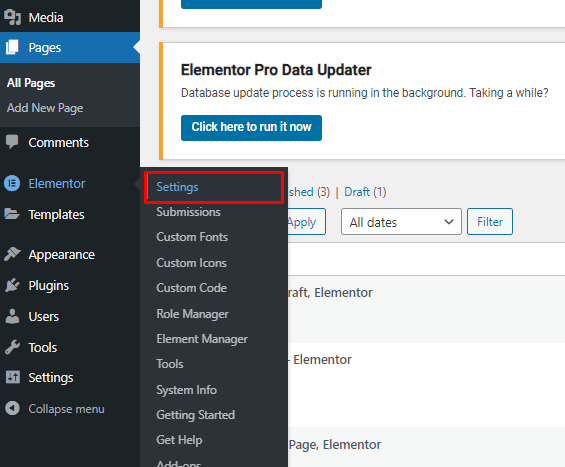
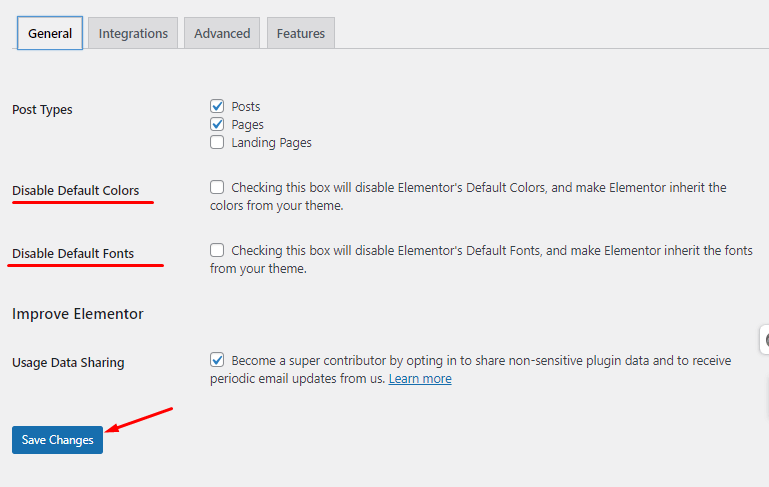
「Elementor > 設定」の下にあるいくつかのチェックボックスに注目してください。

これらは、デフォルトの色とフォントを制御する小さなスイッチのようなものです。必要な操作は次のとおりです。
「全般」タブの下に、「デフォルトの色を無効にする」と「デフォルトのフォントを無効にする」があります。これらをチェックして、変更を保存します。

まとめ
Elementorでテキストの色を変更する技術を習得すると、Web サイトの視覚的な魅力が大きく変わります。
鮮やかな色調や微妙な色合いを言葉に吹き込む力により、ブランドのアイデンティティを高め、訪問者に永続的な印象を残すことができます。色は、感情を呼び起こし、メッセージを伝え、ユーザーの体験を導くことができる強力なツールであることを忘れないでください。




