あなたがWordPressの初心者で、始めるのに助けが必要な場合、このガイドはあなたのためです。 Elementorの背景オプションを利用することで、Webサイトのルックアンドフィールをすばやく簡単に変更できます。 正直なところ、Elementorの調整は、最も適応性が高く、実装が簡単です。 Elementor全般に関する質問がある場合は、いつでもこの「ハウツー」を参照できます。

このチュートリアルでは、Elementorのドラッグアンドドロップページビルダーを使用してセクションの背景を変更する方法を学びます。
Elementorでセクションの背景を変更する
最初にElementorページビルダーに移動します。 WordPressダッシュボードの左側にあるPages>AllPagesオプションを開きます。 Elementorで作成されたページをブラウザで開いて編集します。 ページを開き、elementorで編集を選択します。

セクションの背景にカーソルを合わせると、セクションの背景の変更を開始できます。 細い青い境界線のある青いフレームで囲まれます。 セクションオプション(アイコン)もフレームの上部に表示されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
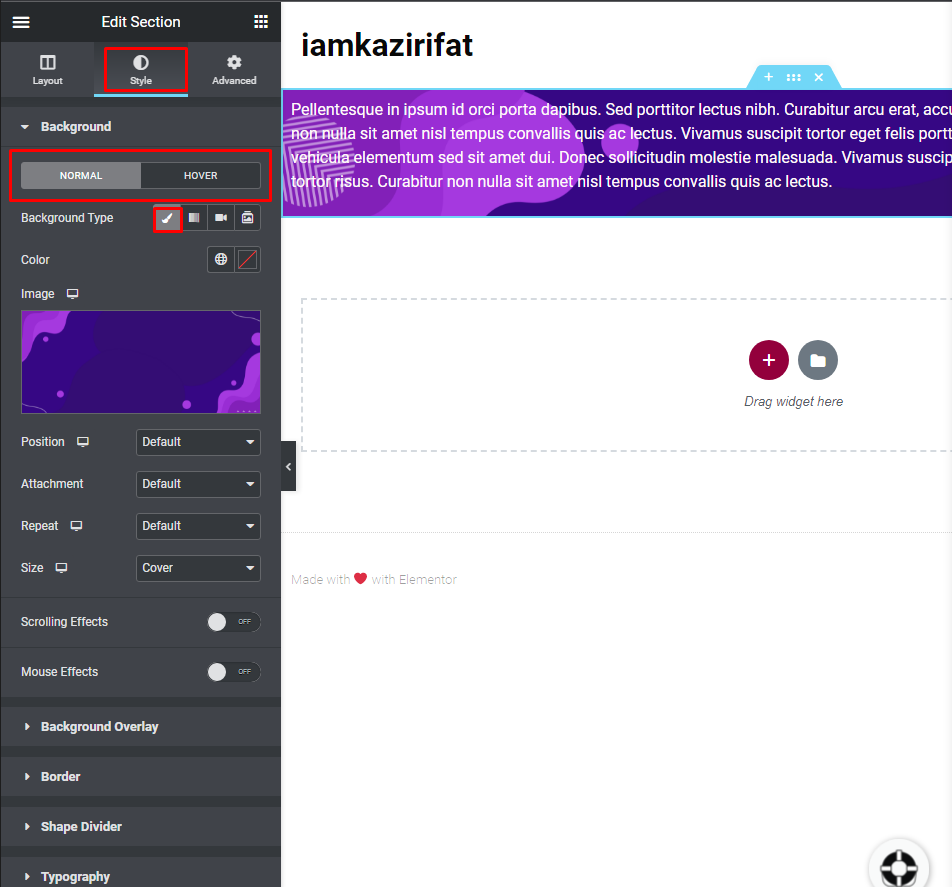
ここで編集アイコンをクリックすると、左側に編集オープンが表示されます。 次に、[スタイル]タブに移動します。

背景セクションを見つけます。 ここで、セクションの背景画像をカスタマイズできます。 モードを通常モードからホバーモードに変更することで、誰かがセクションにカーソルを合わせたときにセクションの背景色を変更できます。 両方をカスタマイズすることも、両方を同じ背景にすることもできます。 何があなたに最適かは完全にあなた次第です。
ここでは、2種類のバックグラウンド選択を使用できます。
1つはクラシックです。これは、クラシックな色と画像の背景を表します。 色を選択して、セクションの背景に適用できます。 また、画像の位置やアタッチメントなど必要な設定ができます。
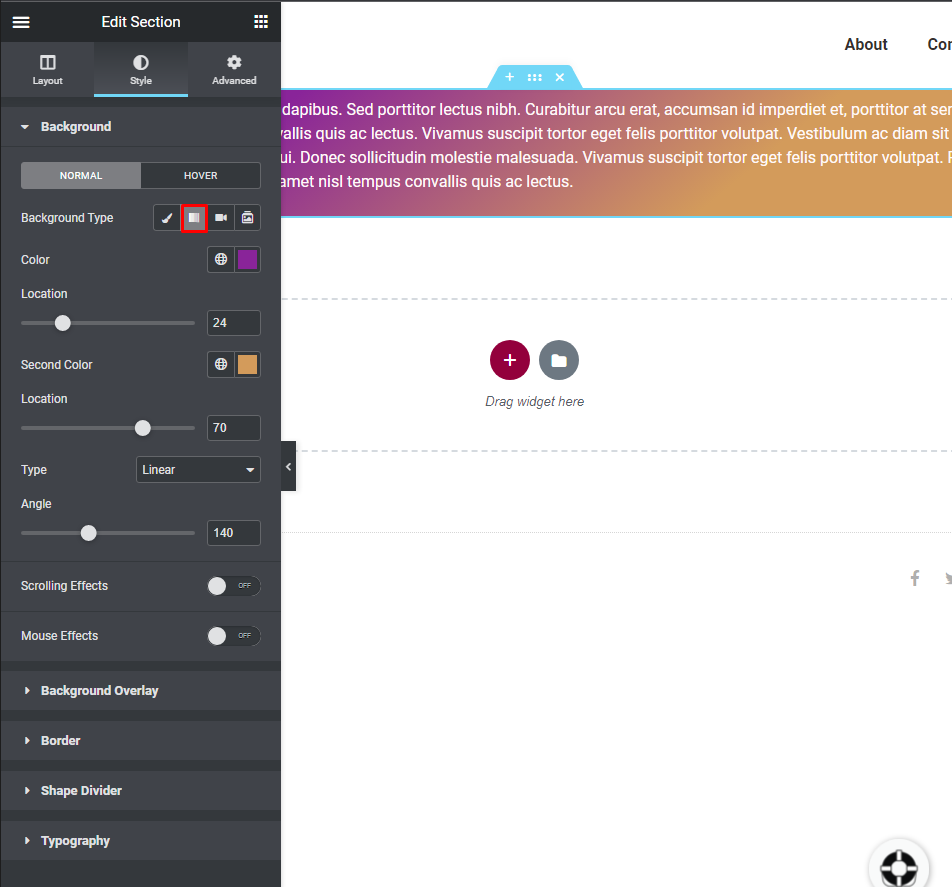
もう1つのスタイルはグラデーションです。セクションの背景にグラデーションを適用します。 このセクションでは、グラデーションとして使用する任意の2色を選択し、目的の領域を選択し、適切なグラデーションの種類と角度を設定して、目的の効果を得ることができます。

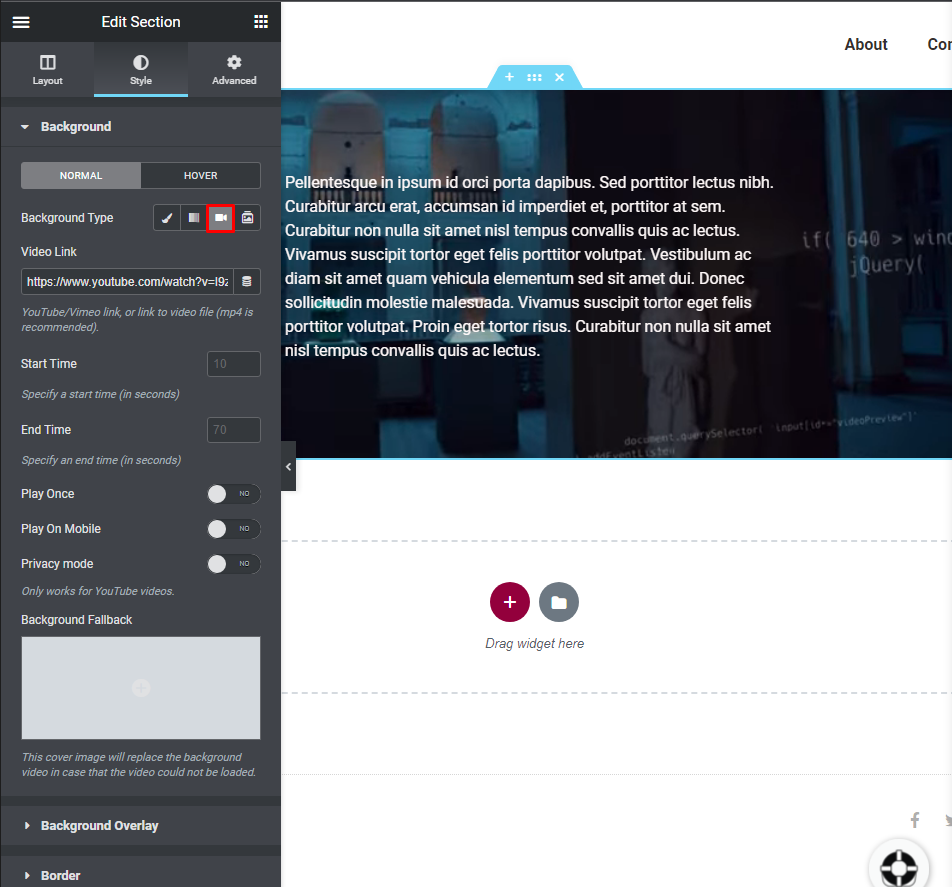
ここでは、ビデオをセクションの背景として使用できます。 背景フォールバック画像(メディアライブラリから選択)を使用して、モバイルデバイスやタブレットデバイスのビデオを置き換えることもできます。

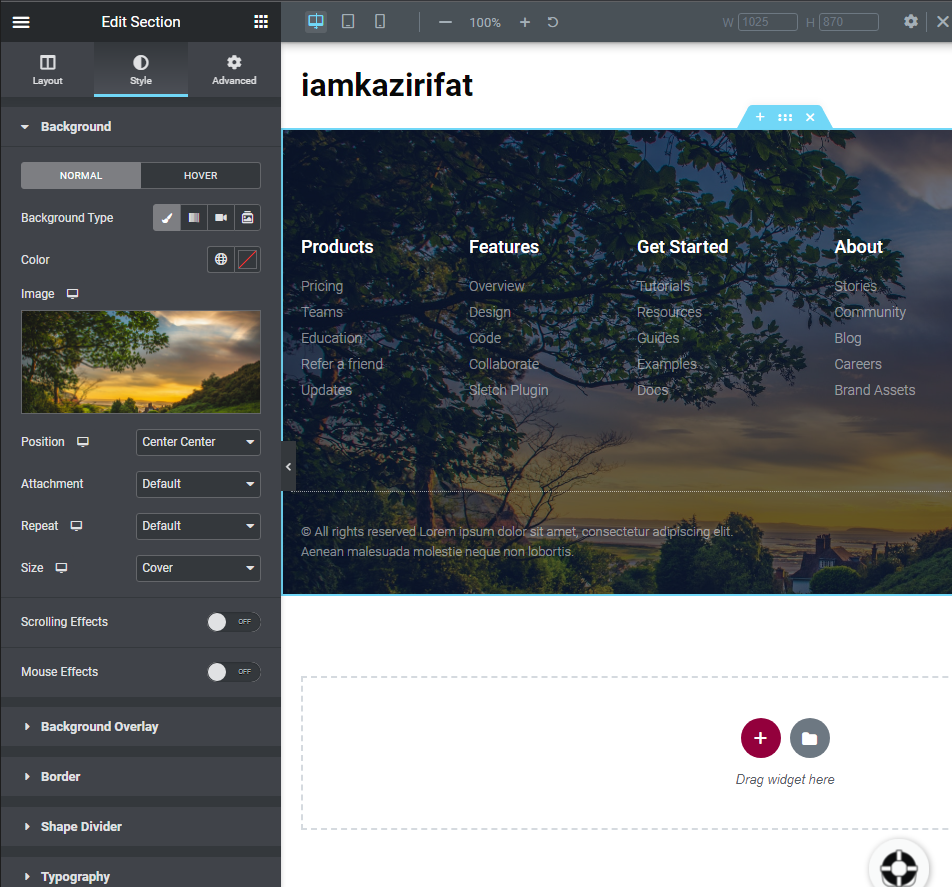
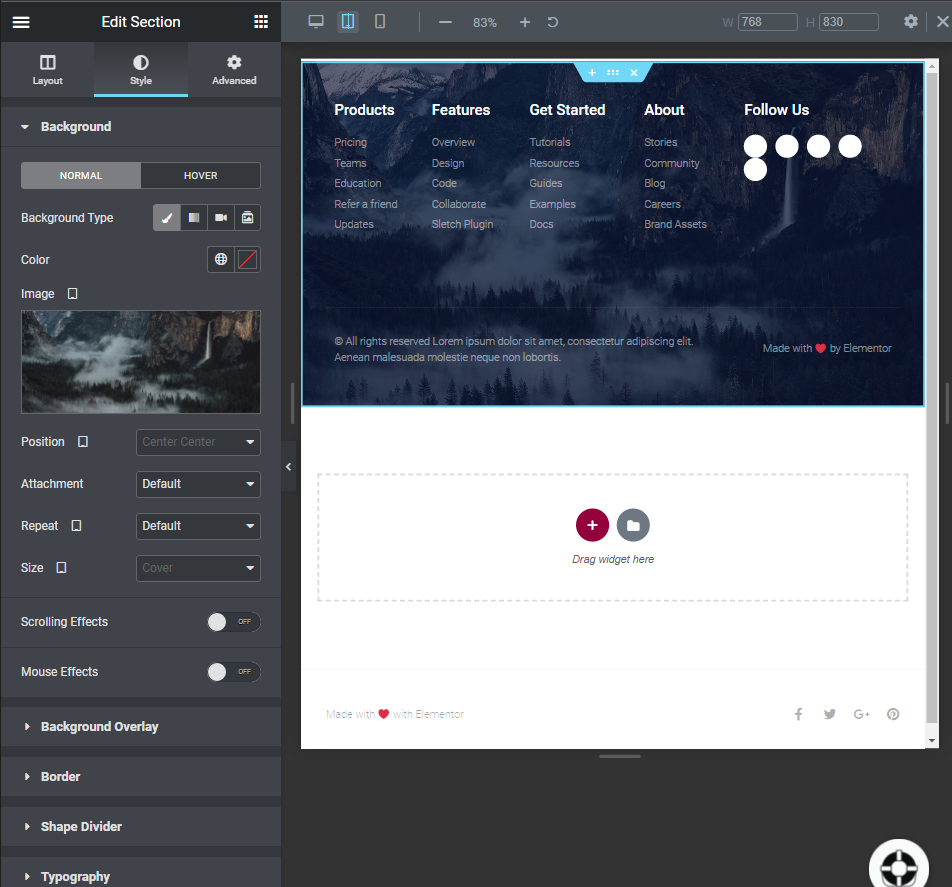
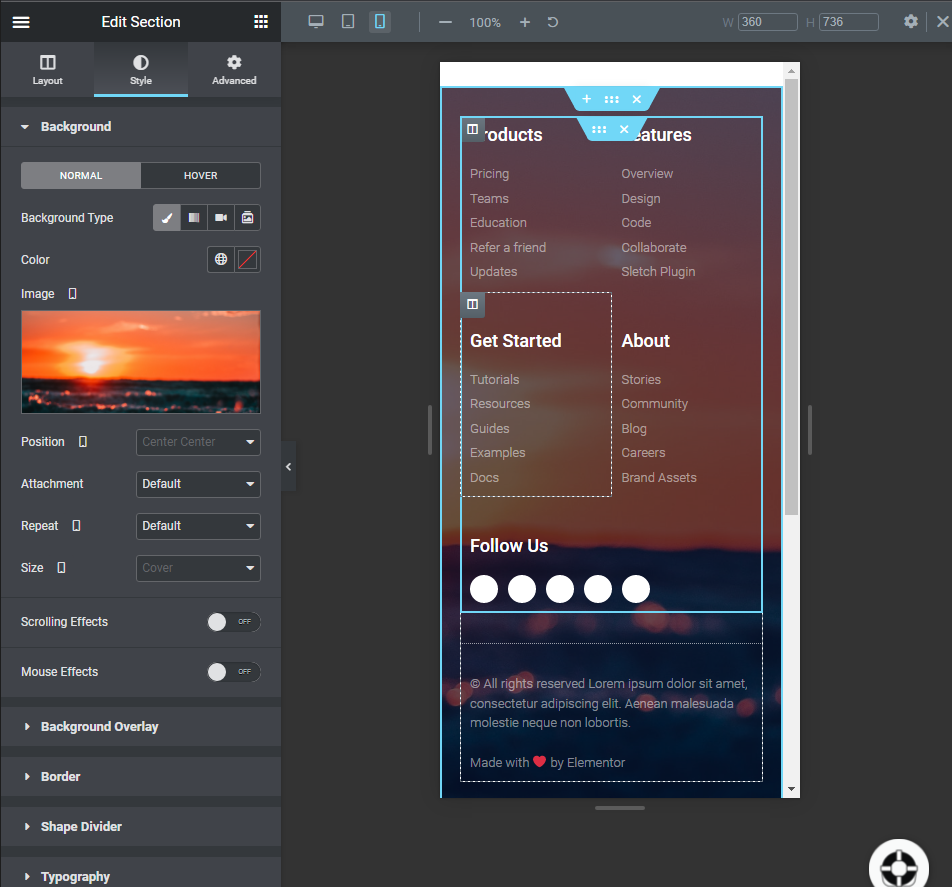
Elementorは、画面サイズごとに異なる背景を作成する新しい機会を私たちに与えてくれました。 これは、特定のセクションのデバイスごとに異なる画像を表示できることを意味します。
この背景はデスクトップバージョン用です。

これで、タブレットバージョンで画像を変更できます。

最後に、モバイルバージョン用に別の背景画像を追加できます。

背景オーバーレイ
オーバーレイは、鮮やかな背景の上に設定し、フロントコンテンツをポップアップさせるものです。 最後の画像にはオーバーレイがあります。 次に、elementorまたはbackgroundoverlayオプションの使用方法を示します。
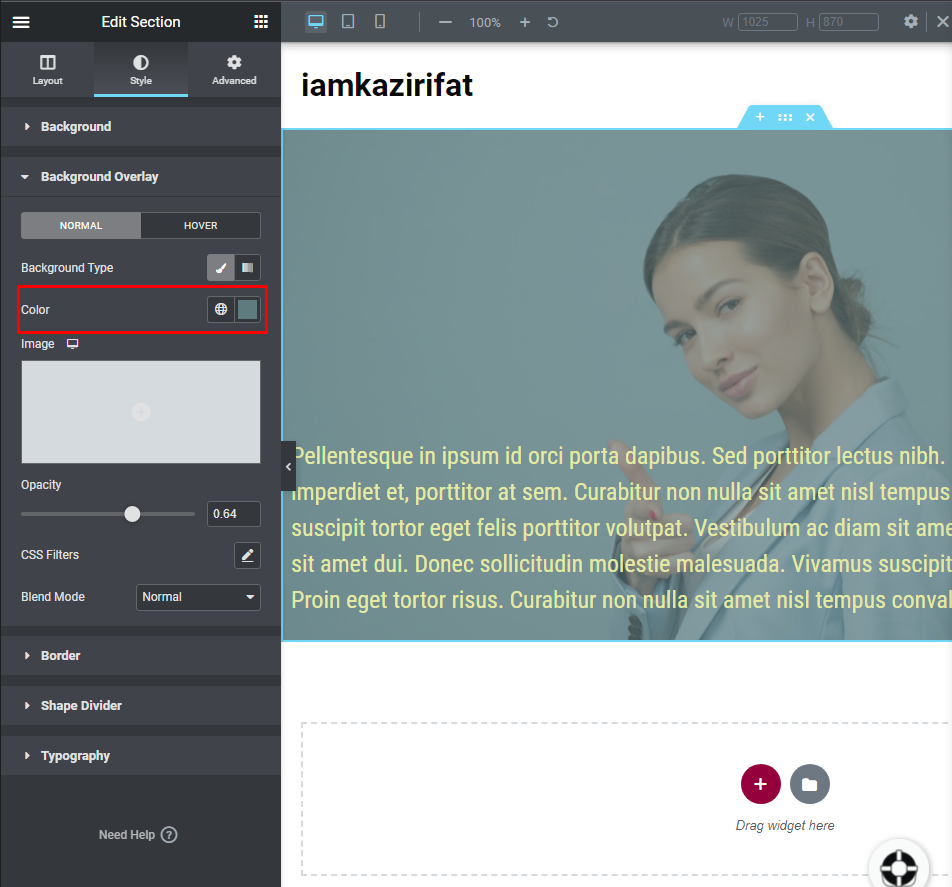
背景オーバーレイ設定はbackgroundblockの下にあります。鮮やかな背景に対してテキストを目立たせるために使用できます。 ここで、オーバーレイを通常モードとホバーモードの両方に設定できます。 それらを切り替えて、両方を活用してください。 特定の種類の背景を使用する場合は、[背景の種類]フィールドで使用できます。 クラシックまたはグラデーションの背景も許容できるオプションです。 両方の方法を見てみましょう。
通常の方法では、別の画像を追加したり、その上に単純な色を追加したりすることができます。これは常に一定です。 カラーオーバーレイの例を次に示します。

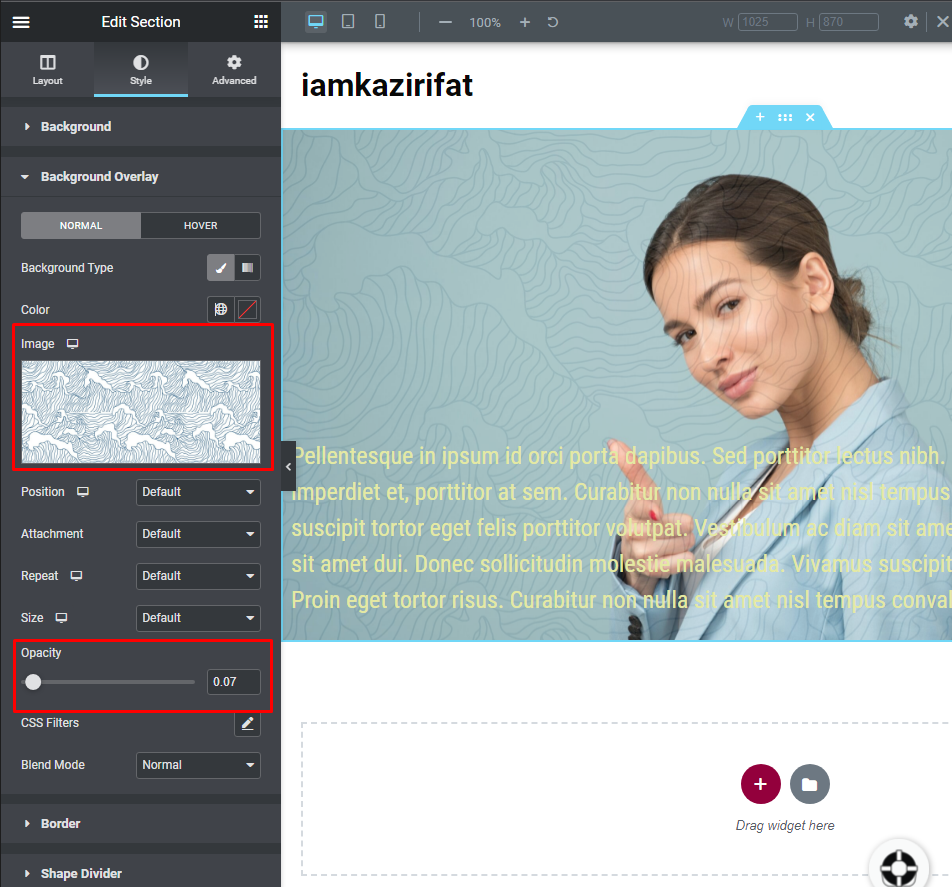
これは、画像とのオーバーレイの例です。

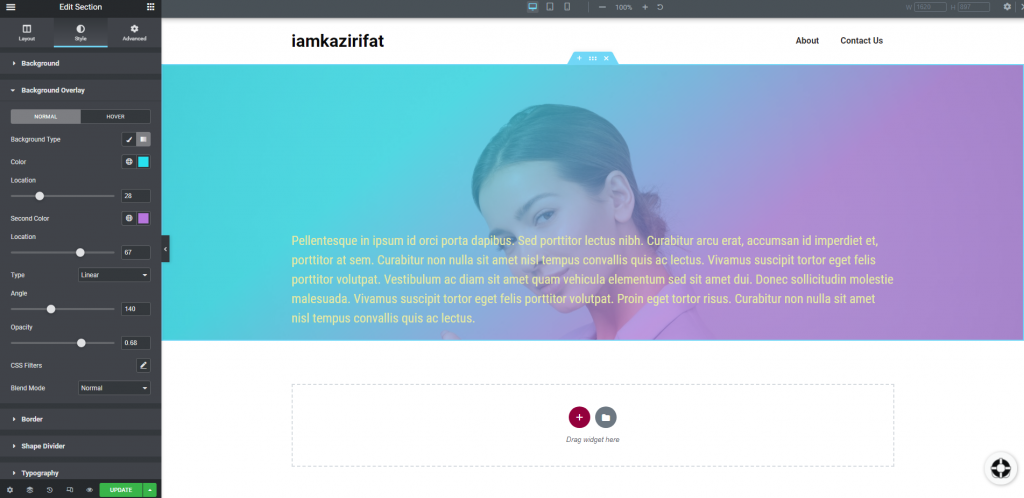
また、グラデーション画像オーバーレイを追加することもできます。

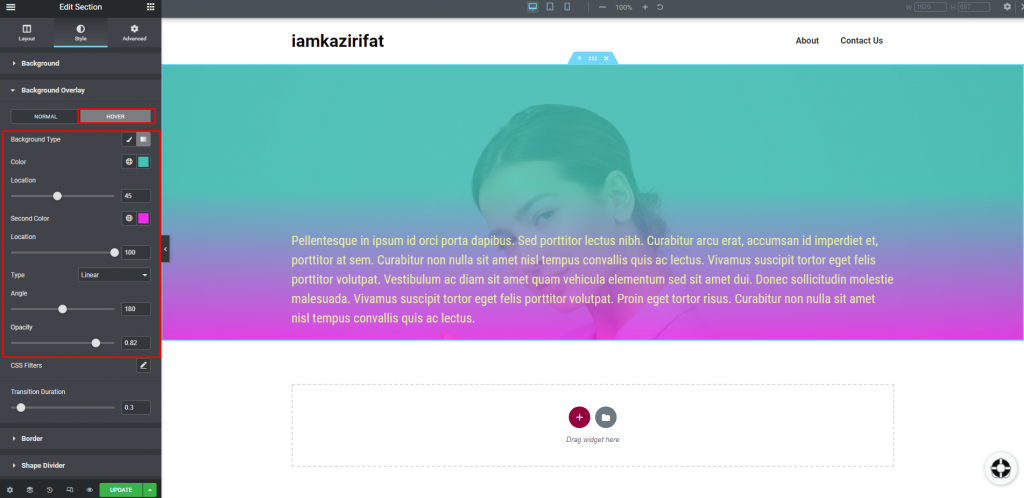
ホバーオーバーレイ設定は、通常の設定のすぐ横にあります。 ホバー時にグラデーションと通常の色の両方を追加できます。 これが例です。

これで、Elementorのセクションの背景を変更できます。
終わりの考え
このようにして、 Elementorで動的なセクションの背景を作成し、訪問者を驚かせることができます。 このチュートリアルが今後のプロジェクトの日にあなたの助けになることを願っています。 さらに知りたい場合は、コメントでお知らせください。




