Web サイトのロゴとファビコンは、最も重要なブランド識別子の 2 つです。これらにより、訪問者はサイトを認識し、後でそれを思い出すことができます。ロゴはブランドを表すメイン画像であり、ファビコンはページタイトルの横やブラウザタブに表示される小さなアイコンです。時間が経つにつれて、ブランド変更の一環として、または単に見た目を新しくするために、これらの視覚要素を更新することが必要になる場合があります。
この初心者ガイドでは、WordPress でロゴとファビコンを変更する手順を説明します。人気のページビルダーElementorを使用してロゴを更新する方法と、WordPress カスタマイザーを使用して新しいファビコン ファイルをアップロードする方法を具体的に説明します。数回クリックするだけで、これらのブランド イメージを交換し、Web サイト全体で一貫したアイデンティティを確立できます。
標準の WordPress テーマのロゴを変更する
標準の WordPress テーマは、無料で入手できるか、WordPress テーマ ディレクトリから購入できる既製のテーマです。これらのテーマは使いやすくカスタマイズしやすいように設計されており、さまざまな機能とオプションが付属しています。
標準の WordPress テーマは、プロフェッショナルな外観の Web サイトを迅速かつ簡単に稼働させるための優れた方法です。どのテーマが自分に適しているかわからない場合は、WordPress テーマ ディレクトリや WordPress 専門家によるブログ投稿など、選択に役立つリソースが多数あります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるほとんどの標準的な WordPress テーマのヘッダー ロゴを変更するには、次の手順に従ってください。
- WordPress ダッシュボードにログインします。
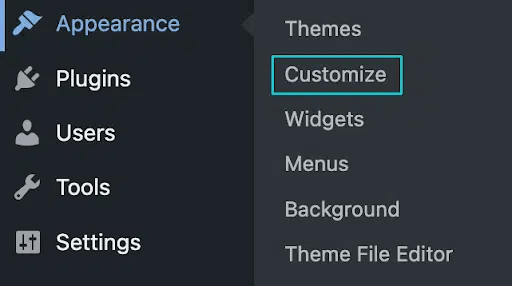
- 「外観」>「カスタマイズ」をクリックします。

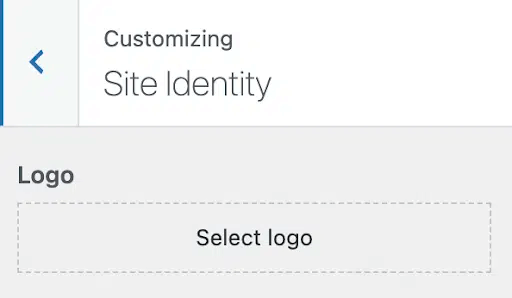
- [サイト ID] セクションで、[ロゴの選択] または [ロゴの変更] をクリックします。

- 背景が透明なロゴ ファイルをメディア ライブラリにアップロードします。ライブラリから既存のロゴ ファイルを選択することもできます。
- プロンプトが表示されたら、ヘッダーに合わせて画像をトリミングします。画像全体を保持したい場合は、「トリミングをスキップ」を選択することもできます。
- [保存して公開] をクリックすると、新しいロゴが表示されます。
カスタム WordPress テーマのロゴを変更する
カスタム構築された WordPress テーマを使用している場合は、Web サイトのバックアップを作成し、変更をライブ サイトに展開する前にローカル開発環境でテストすることから始めることが特に重要です。
カスタム構築された WordPress テーマのロゴを変更するには、次の手順に従ってください。
- 背景が透明なロゴ ファイルを WordPress メディア ライブラリにアップロードします。
- [外観] > [エディター]に移動して、テーマのコードにアクセスします。

- ヘッダー ファイルを見つけます。通常、これには
header.phpという名前が付けられます。 - ヘッダー ファイル内で、ロゴを表示するコードを特定します。これは通常、
.imgで終わる小さな HTML のように見えます。 imgタグのsrc属性を新しいロゴ ファイルの URL に置き換えます。- 変更を保存し、Web サイトをプレビューして、ロゴの外観と適合性を確認します。
- ロゴが意図したとおりに表示されたら、変更をライブ サイトにデプロイできます。そうでない場合は、WordPress 開発者を雇って手伝ってもらう必要があるかもしれません。
Elementor でロゴを変更する方法
Elementor は、ドラッグ アンド ドロップ エディターと既製のテンプレートを使用して、Web サイトのページとコンテンツを簡単に作成およびカスタマイズできる人気の WordPress ページ ビルダー プラグインです。
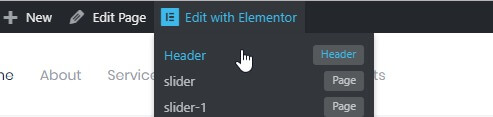
Elementor を使用して Web サイトのヘッダー セクションを編集するには、まず Web サイトにアクセスし、画面上部の [Elementor で編集] をクリックしてエディターにアクセスします。次に、編集ページの上部にあるパネルから「ヘッダー」を選択します。

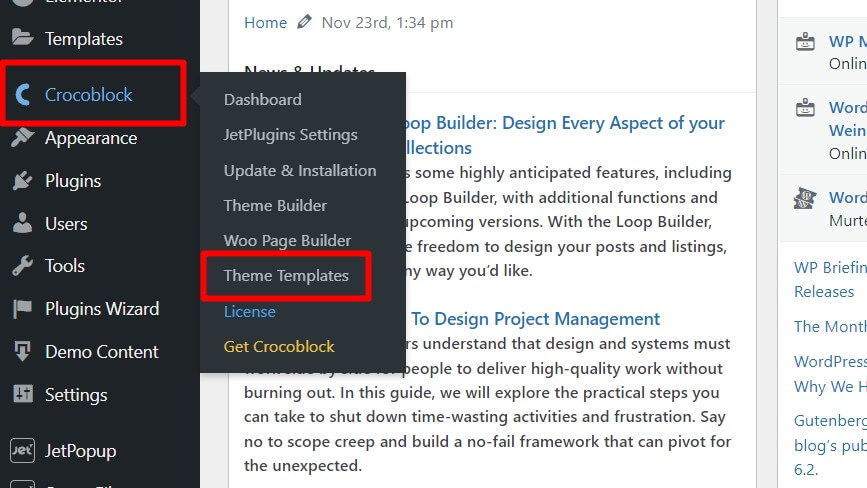
あるいは、WordPress 管理ダッシュボードからヘッダーエディタにアクセスすることもできます。 「 Crocoblock 」タブにマウスを置き、「テーマテンプレート」に移動し、ヘッダーテンプレートの「Elementor で編集」をクリックします。

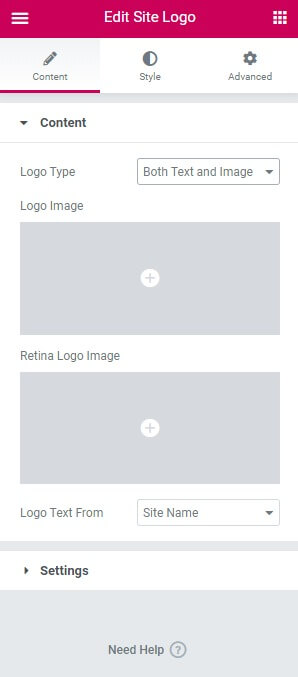
Elementor エディターに入ったら、既存のロゴのプレースホルダーをクリックし、標準および高解像度の画面用に独自のロゴ画像ファイルをアップロードすることで、デフォルトのロゴ画像を置き換えることができます。必要に応じて、サイト名のようなテキスト ロゴを表示したり、画像とテキストのロゴの両方を一緒に表示したりすることもできます。メニューの編集、フォントや色の変更、他の要素の追加など、ヘッダーのカスタマイズに必要なその他の変更を加えます。

ヘッダーの外観に満足したら、[更新] をクリックして編集内容を公開し、ライブ Web サイトでカスタマイズされたヘッダーを確認します。 Elementor の直感的なドラッグ アンド ドロップ インターフェイスと事前に作成されたテンプレートを使用すると、サイトのヘッダーやその他のページを思いどおりにすばやく簡単にカスタマイズできます。説明が必要な場合や追加の質問がある場合はお知らせください。
WordPressのファビコンを変更する
ファビコンは、ブラウザー タブの Web サイトのタイトルの横に表示される小さなアイコンです。また、ブラウザのブックマーク、ブラウザ履歴、モバイル デバイス上でサイトのアプリ アイコンとしても使用されます。
WordPress では、ファビコンはサイトアイコンとも呼ばれます。次の手順に従って、WordPress Web サイトにファビコンを追加できます。
- [外観] > [カスタマイズ]に移動します。
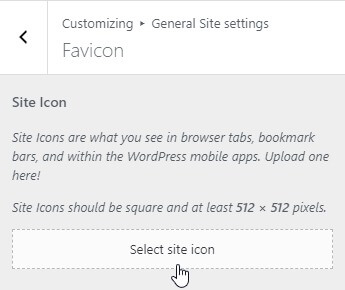
- [サイトの一般設定]セクションで、 [ファビコン]をクリックします。
- ファビコンファイルをアップロードします。ファビコン ファイルは、背景が透明な小さな (512 × 512 ピクセル) の正方形の画像である必要があります。
- [保存して公開]をクリックします。

最後の言葉
更新されたロゴとファビコンを実装すると、時間の経過とともにブランドの変化と成長を示すことができます。迅速なアップデートにより、認知度やプロフェッショナルとしての見栄えが向上します。このガイドで概説されているテクニックを使用すると、これらのビジュアル マーカーの新しいバージョンをアップロードして、サイトのデザインを鮮明に保つことができるようになります。




