WordPress は、人気の Web サイトおよびブログ作成ツールです。WordPress には、リンクの色など、サイトの外観を変更するオプションが含まれています。リンクは、ユーザーがナビゲートして関連情報を見つけるのに役立つため、すべての Web ページに不可欠な要素です。ただし、テーマ、ブランド、または個人のスタイルを反映するために、デフォルトのリンクの色を変更したい場合があります。

WordPressでリンクの色を変更する
このブログ記事では、カスタマイザーと CSS コードという 2 つの方法を使用して、WordPress でリンクの色を変更する方法を説明します。どちらの方法もシンプルで効果的であり、目的と能力に最も適したものを選択できます。
1. カスタマイザーの使用
カスタマイザーは、色、フォント、メニュー、ウィジェットなど、WordPress サイトのさまざまな機能をプレビューおよび変更するためのツールです。カスタマイザーを表示するには、WordPress ダッシュボードに移動し、 「外観」>「カスタマイズ」に移動します。

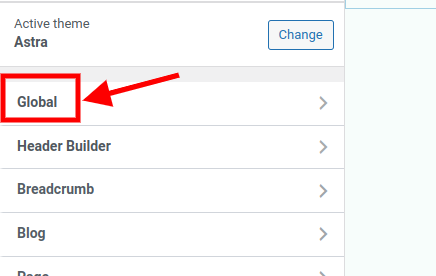
画面の左側に表示されるカスタマイザー メニューに移動すると、グローバル オプションが表示されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
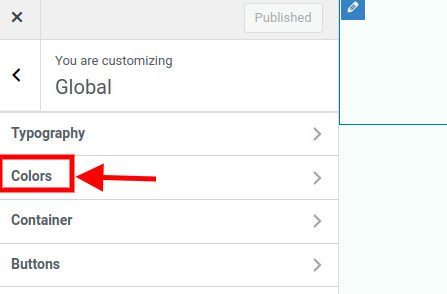
グローバル設定に入ったら、「色」をクリックします。

[色] または [カラー スキーム] をクリックすると、背景、ヘッダー、フッター、テキスト、リンクなど、サイト上のさまざまな要素の色を変更するためのさまざまなオプションが表示されます。リンクの色を変更するには、[リンクの色] または [リンク テキストの色] オプションを探してクリックします。

リンクの色を選択できるカラー ピッカーが表示されます。スライダーとホイールを使用して色を選択するか、特定の 16 進コードがわかっている場合はそれを入力することができます。色を変更すると、新しいリンクの色でサイトのライブ プレビューが表示されます。
選択内容に満足したら、「公開」をクリックして変更内容を保存し、サイトに適用します。
2. CSSコードの使用
CSS は Cascading Style Sheets の略で、HTML 要素が Web ページ上でどのように表示されるかを制御する言語です。色、フォント、レイアウト、アニメーション、およびサイトのデザインのその他の側面はすべて CSS で制御できます。
WordPress で CSS コードを使用してリンクの色を変更するには、まずサイトにカスタム CSS コードを追加する必要があります。これを行うには、WordPress ダッシュボードに移動し、 「外観」>「カスタマイズ」>「追加 CSS」を選択します。

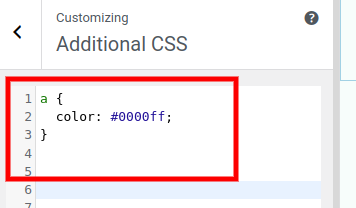
カスタム CSS コードを入力できるボックスが表示されます。リンクの色を変更するには、次のコードを使用する必要があります。
a {
color: #0000ff;
}

「a」セレクターは、Web サイト上のすべてのリンクをターゲットにするために使用されます。色属性は、リンクの外観を指定します。色 #0000ff は、16 進コード #0000ff で表されます。この値を置き換えることで、リンクの色を変更できます。
コードを入力すると、新しいリンクの色でサイトのライブプレビューが表示されます。
選択内容に満足したら、「公開」をクリックして変更内容を保存し、サイトに適用します。
結論
最後に、WordPress でリンクの色を変更すると、Web サイトのデザイン、使いやすさ、コンバージョンが向上します。好みや専門知識に応じて、WordPress カスタマイザーを使用してカスタム CSS コードを使用してリンクの色を変更できます。
このブログ投稿のガイドラインに従って、訪問者にとってユニークで魅力的な Web サイトを作成することで、WordPress のリンクの色を簡単に変更できます。




