ホバー効果は、デザインにおいて非常に強力なインタラクティブなデザインスキームです。 これを使用して、デザインを訪問者にとってより魅力的なものにし、コンテンツをより有益なものにします。 Diviテーマには、ライブプレビュービルダーにこの機能が組み込まれているため、見事なデザインを作成できます。 最も興味深いホバリング効果の1つは、ホバー時の画像の変更です。今日は、Diviでこれを行う方法を見ていきます。 このデザインは、eコマースビジネスやポートフォリオのWebサイトに非常に役立ちます。

スネックピーク
ホバー時の画像変更はレスポンシブデザインであるため、モバイルまたはタブレットからの訪問者はPCユーザーと同じエクスペリエンスを体験できます。
ホバー時に画像を変更する
デモセレクション
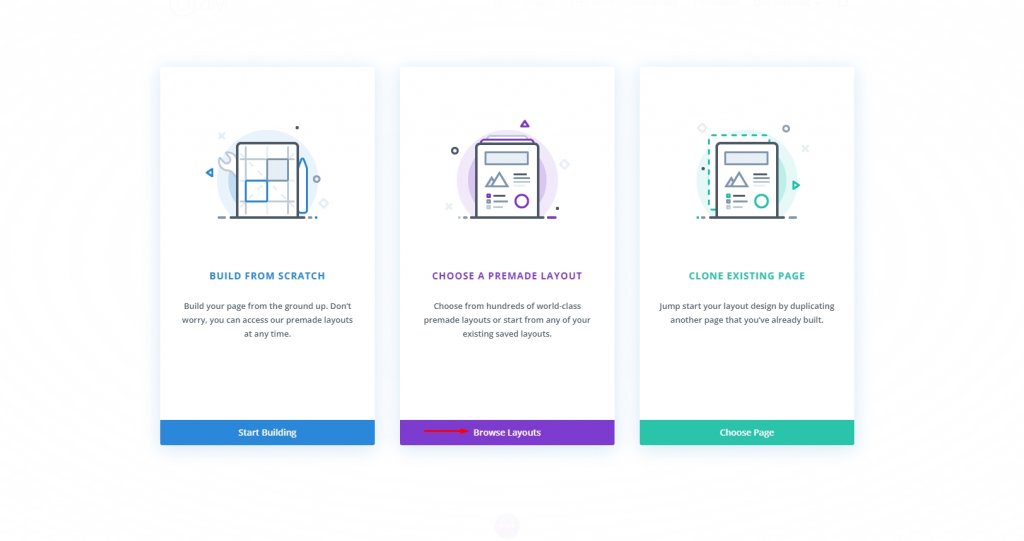
今日のチュートリアルから始めるために、DogGroomersと呼ばれるDiviライブラリから事前に作成されたテンプレートを使用しましょう。 このレイアウトをインポートするページを開き、事前に作成されたテンプレートを使用して先に選択します。

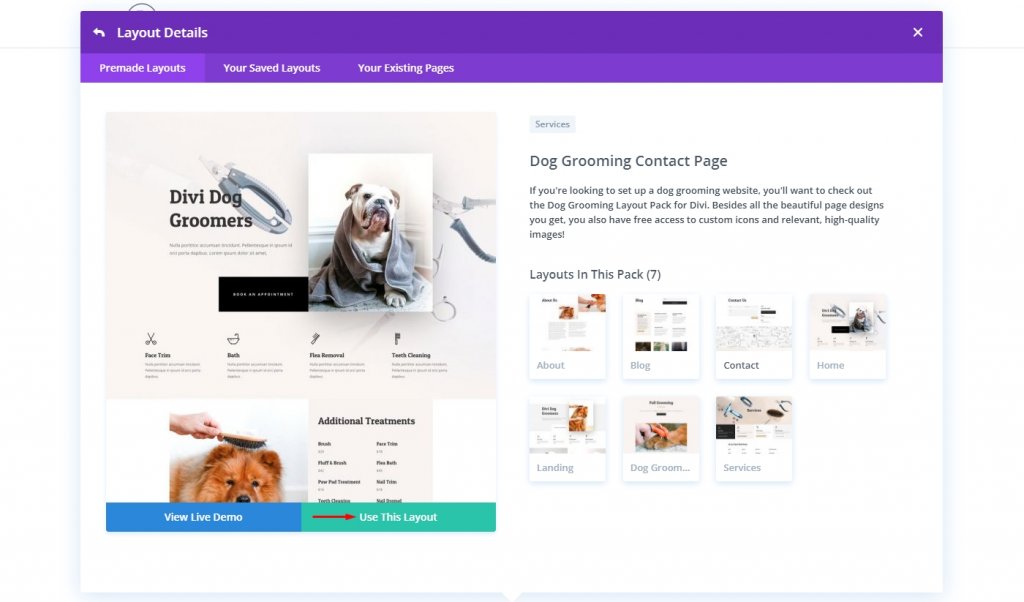
次に、Dog Groomersテンプレートを検索するか、ここからダウンロードしてインポートします。 ライブラリからテンプレートを選択したら、[このレイアウトを使用]を選択します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
画像を選択
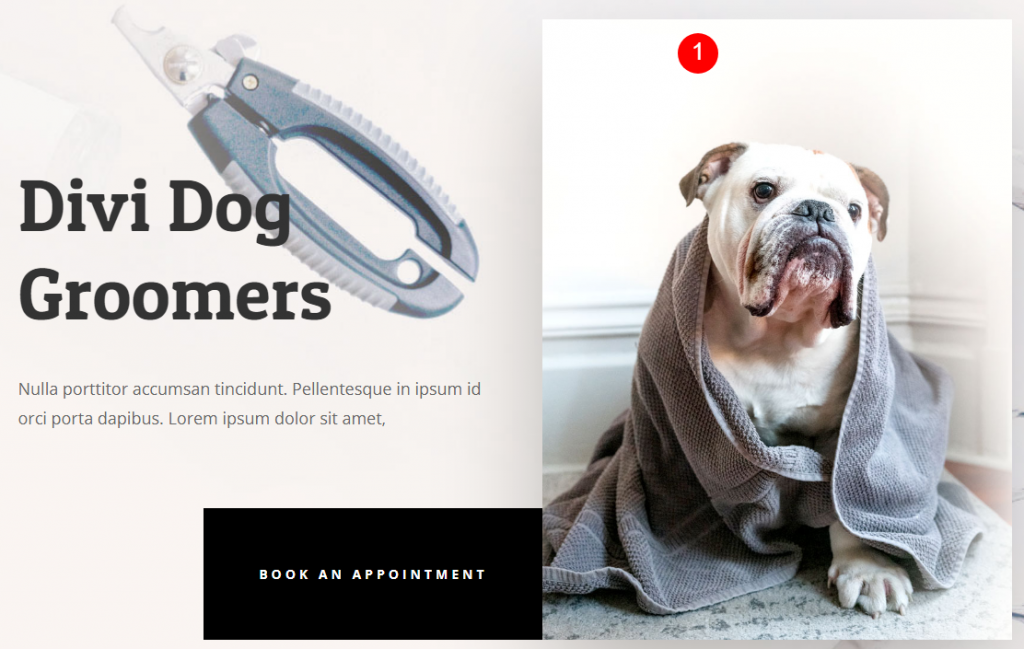
Divi Builderで、エフェクトを適用する写真を見つけてクリックするだけです。 各アクションは個別に配置されますが、ホバー効果はページ上の任意の数のコンポーネントに制限なしで適用できます。
画像を一部として持つすべてのコンポーネントに適用できることを忘れないでください。 この影響が見られるのは、Diviの画像モジュールだけではありません。 画像を変更するには、宣伝文句、CTA、さらには列の背景など、背景画像でホバー効果を有効にします。

この画像はページの最初の行の一部であり、画像モジュールに配置されていないため、画像を直接変更することはできません。 それでは、行の設定を編集しましょう。

モジュール設定
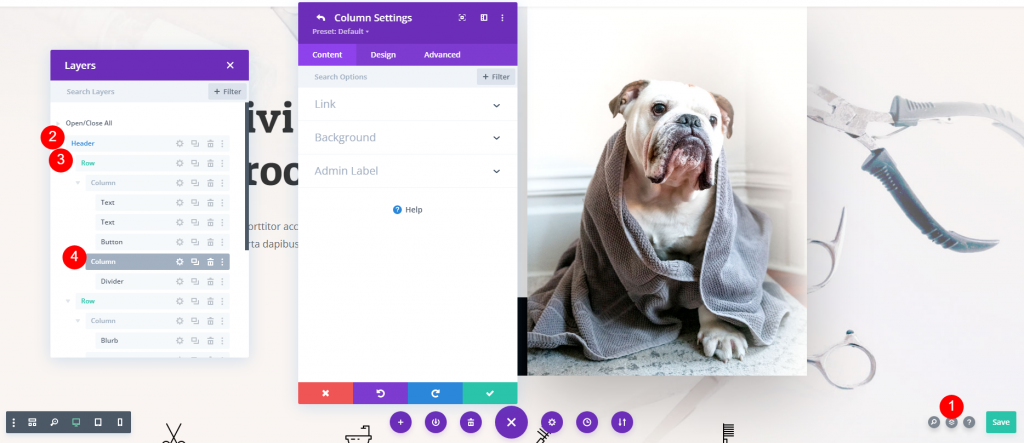
右下隅からレイヤーを開き、ヘッダーセクションから行を展開します。 2列が表示され、2番目の列の設定が開きます。

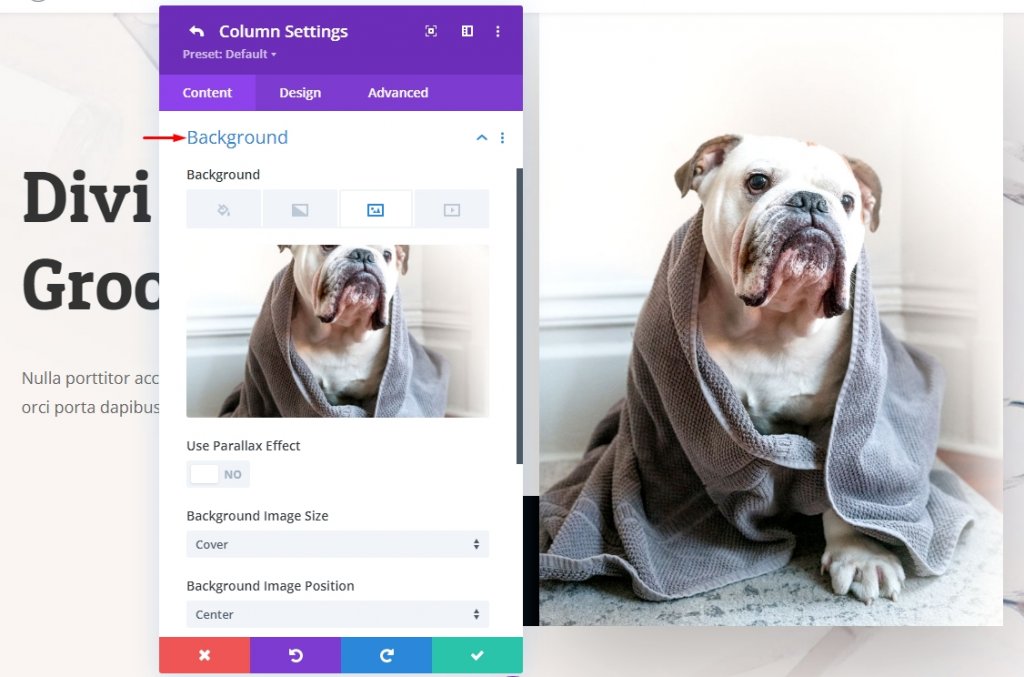
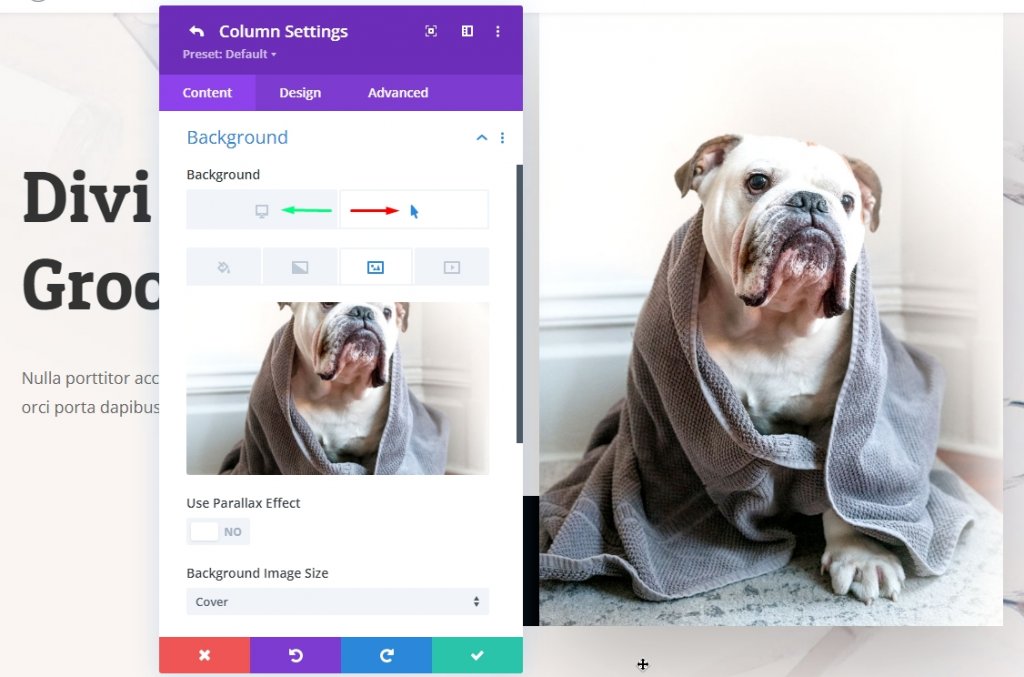
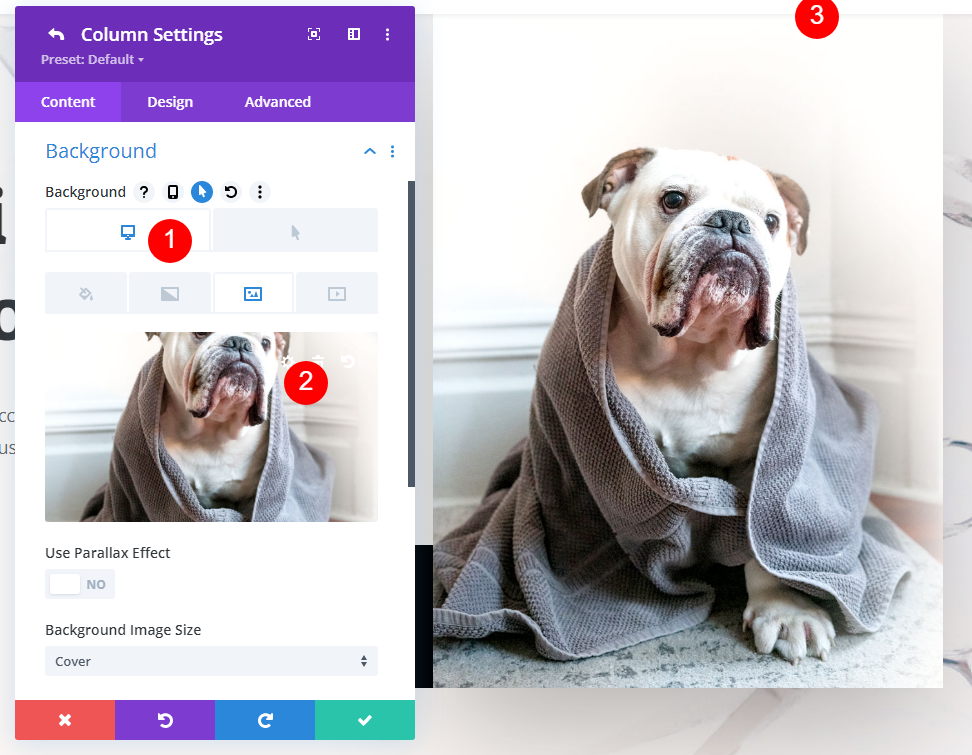
次に、[コンテンツ]タブから、画像の[背景]設定を開きます。

背景の下にあるDiviでは、画像、グラデーション、.mp4ビデオなど、さまざまな種類のメディアから選択できます。 左から3番目の[画像]タブを使用して、これらのいずれかにホバー効果を適用できます。
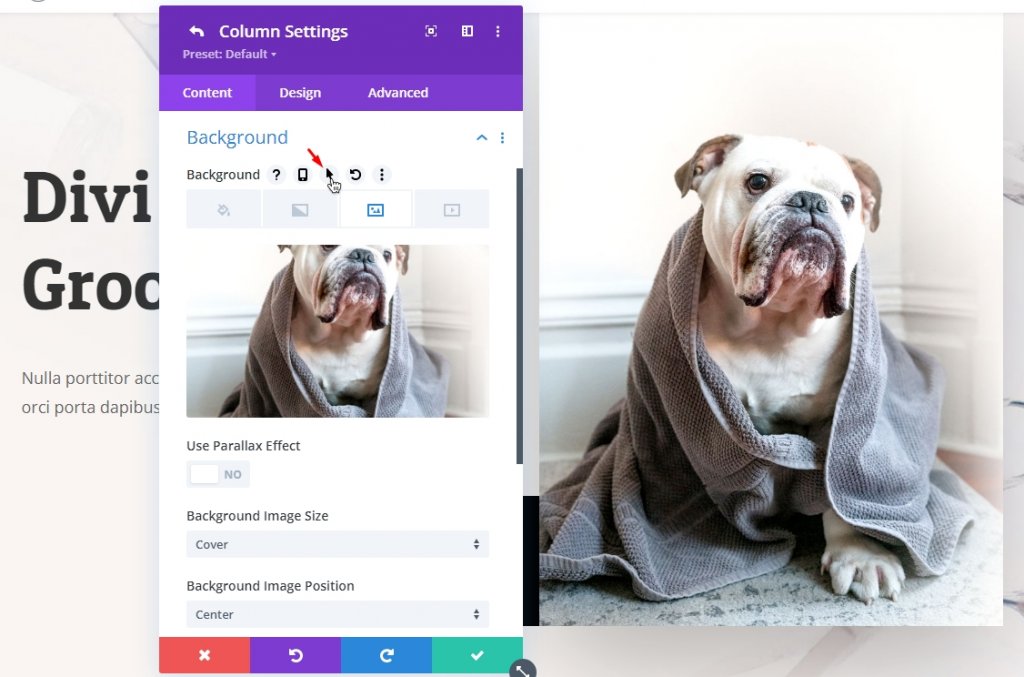
ホバー効果を有効にする
背景小見出しのすぐ横にある矢印アイコンからホバー設定を開きます。 これは、Diviホバー効果のトグルスイッチです。 ホバー効果は、同じオプションを使用して、写真だけでなく、DiviBuilderの任意の要素に適用できます。 将来の設計にも考慮してください。

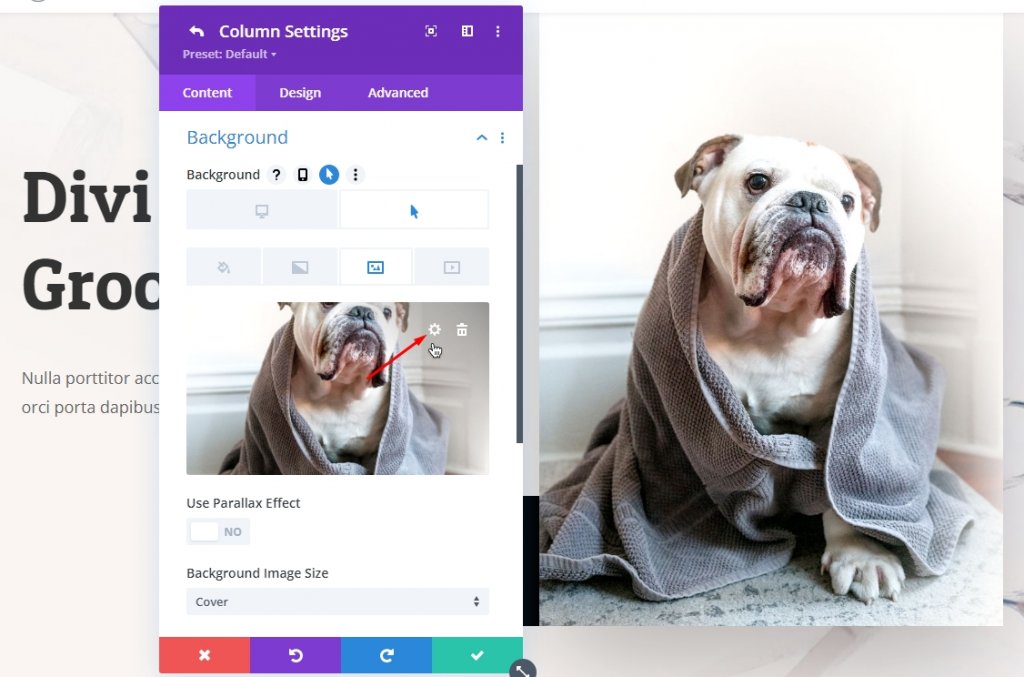
これで、2つの新しいタブが表示されます。1つは通常の状況用で、もう1つはホバー状況用です。

ホバーの画像を変更する
画像を削除して、画像を置き換えることができます。 歯車アイコンを使用して画像を置き換えます。

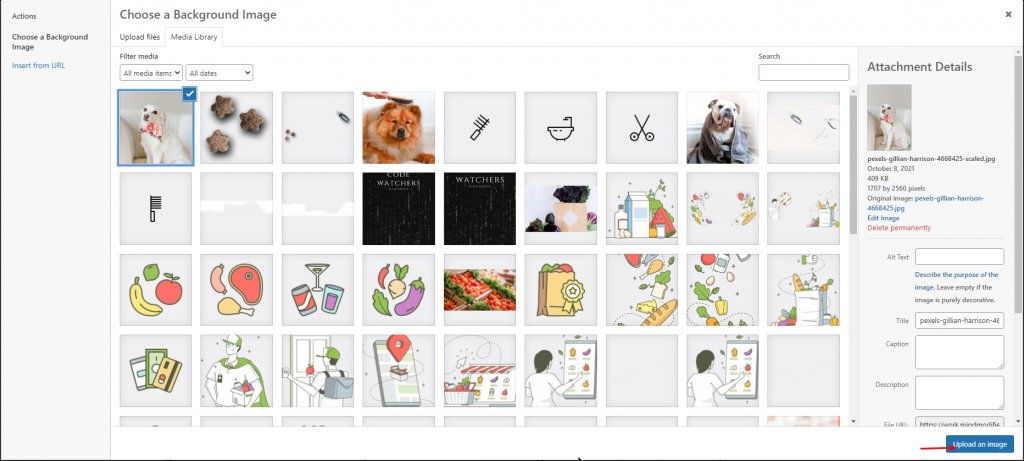
次に、設定する画像を選択し、[画像のアップロード]をクリックします。

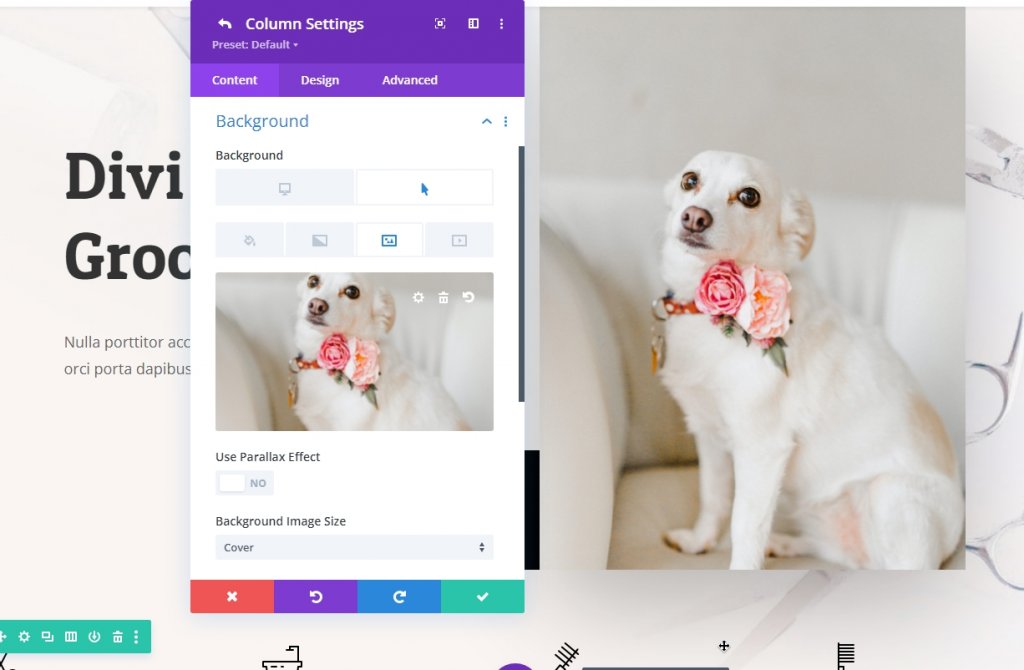
ホバー設定で画像を変更すると、変更内容がビジュアルビルダーにライブで表示されます。

先に進む前に、元の画像が配置されていることを確認してください。 これは、デフォルトの画像タブに移動して確認できます。

すべて問題がなければ、緑色の保存ボタンをクリックします。 保存すると、写真が消えたように見える場合がありますが、Diviは、列設定から削除した後、単に行設定に戻ります。

ここで行う必要があるのは、緑色のチェックマークをもう一度クリックしてプロセスを完了することです。 ページ設定を保存すると、訪問者が変更内容を確認できるようになります。
Visual Builderのホバー効果は、Diviによってレンダリングされない場合があります。 これは、ビルダー内の他のジョブでホバーインタラクションが使用されているためです。 ただし、ページの緑色の[保存]ボタンをクリックすると、変更がサイトのフロントエンドに表示されます。
最終ビュー
これが私たちの最終的なデザインの様子です。
結論
魅力的でインタラクティブなWebサイトを作成するために、誰もがDiviBuilderのさまざまな強力なツールを使用できます。 クライアントの前後、アートワークの作成の年表を披露するため、または単に単一の画像の上にマウスを置いたユーザーのために楽しいスイッチを用意するために、 Diviはそれを簡単に行います。 さらに、ホバーエフェクトを使用して、画像やギャラリーモジュールだけでなく、ページ上の任意の要素でさまざまな画像をすばやく切り替えることができます。 これにより、特殊なモジュールに対応しながら、サイトの元の外観を維持できます。 楽しんでください!




