… WordPress の Web サイトを完成させたばかりで、とても満足しているので、リンクをテキスト メッセージで誰かに送信したり、Facebook に投稿したりします。 しかし、リンクをクリックすると、Web サイトを表現したくない画像が表示されます。 認識していますか ?

ウェブサイトの画像リンクを変更する簡単な方法があります。これは朗報です。
既存の画像にリンクを追加する方法
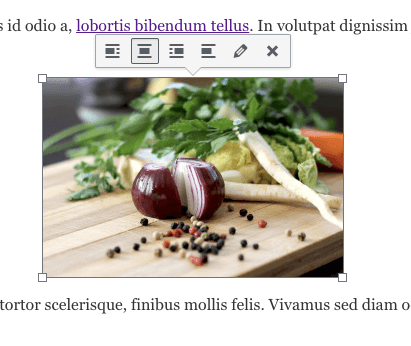
まず、画像へのリンクを追加する投稿またはページの編集ページに移動します。 次に、エディターで画像をクリックすると、次のツールバーが表示されます。

このボタンをクリックすると、画像の詳細ウィンドウが開きます。 ウィンドウを開くには、ここでクリックします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
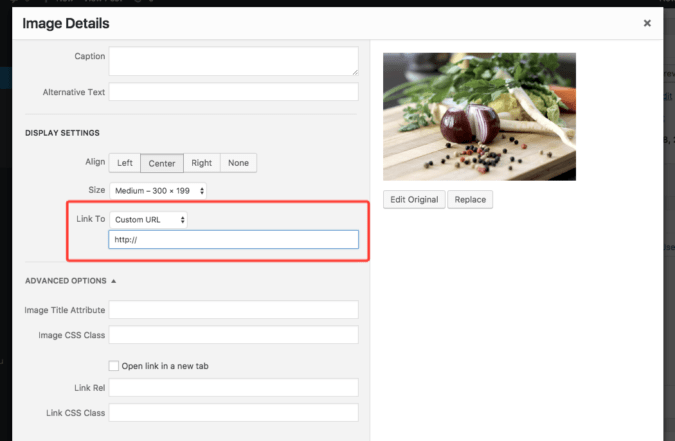
今すぐ始める[画像の詳細] ウィンドウの [表示設定] 領域に、[リンク先] というオプションがあります。

それをクリックして、「カスタム URL」を選択します。 次に、任意の URL を入力できるボックスが表示されます。

画像を変更し、ページまたは投稿を保存します。 画像は新しい URL にリンクされます。
挿入された画像をリンク
これを行うと、時間を節約できます。
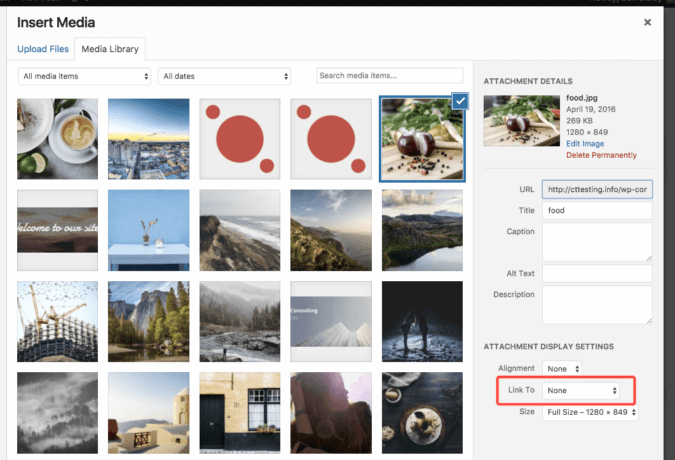
おそらく、以前にメディアの挿入ウィンドウを見たことがあるでしょう。 投稿に新しいメディアを追加したいときに表示されます。 オプションへの同じリンクが右下隅にあります。

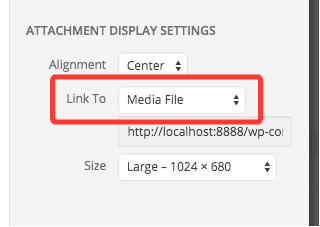
これにより、後で画像の詳細ウィンドウを開く必要がなく、画像を挿入すると同時にリンクを追加できます。
デフォルトのリンクを削除
デフォルトでは、画像は常に添付ファイルのあるページにリンクしています。 添付ページには同じ画像が表示されているだけで、通常はより大きなサイズでさえ表示されないため、これはかなり無意味です。
これはリンク先ステータスで、投稿内の画像のリンク先を制御します。

「メディア ファイル」は、WordPress の画像のデフォルトの「リンク先」を意味します。 添付ファイル ページとも呼ばれるメディア ファイル ページは、同じ画像のページにすぎないため、あまり機能しません。
投稿内のすべての画像が同じサイズの画像だけを含むページにリンクされることはおそらく望ましくありませんが、すべての画像からこのリンクを削除するには非常に時間がかかる場合があります。
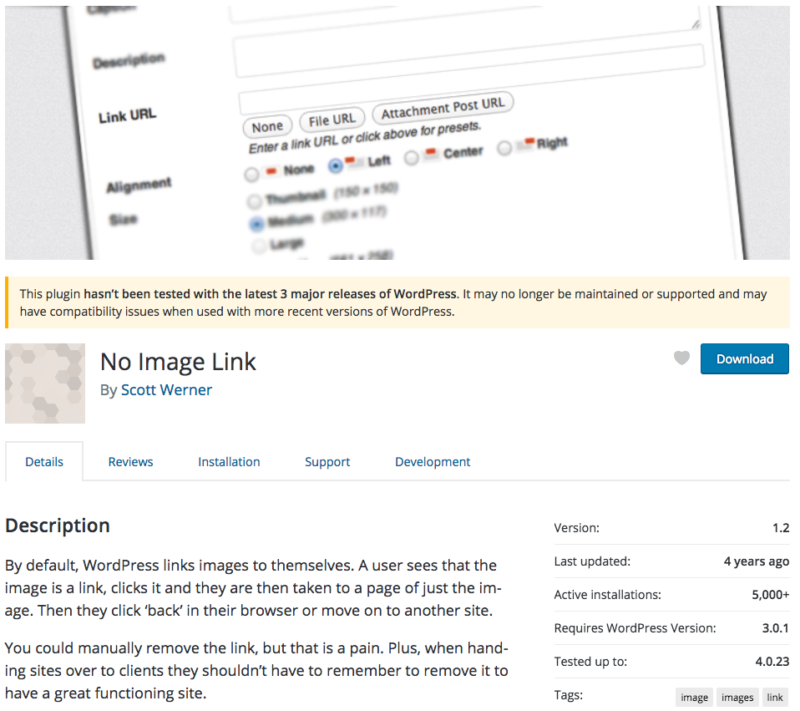
No Image Linkプラグインは、あなたと同じ考えを持つ開発者によって作成されました。

スクリーンショットからわかるように、このプラグインはしばらく更新されていませんが、それでも問題なく動作します。
このシンプルな WordPress プラグインは、投稿やページに追加する画像にデフォルトでリンクがないようにします。 つまり、デフォルトの画像へのリンクを取り除きます。
このプラグインをインストールすると、ステータスを「なし」に変更する必要がなくなります。 必要に応じて画像をリンクすることはできますが、自動的には行われなくなります。
まとめ
これで、画像にリンクをすばやく簡単に追加する方法がわかりました。 [メディアの挿入] ウィンドウの表示設定を使用して画像を挿入するときにリンクを追加すると、時間を節約できます。
WordPress で画像にリンクを追加する方法について質問がある場合は、以下にコメントを投稿してください。




