Astraは、軽量なデザインと高速なパフォーマンスで知られる人気の WordPress テーマです。 ブログやビジネスサイト、ECサイトなど様々なサイトで使える多目的テーマです。 その人気の理由の 1 つは、使いやすくカスタマイズしやすいことです。 事前に設計されたさまざまなテンプレートとドラッグアンドドロップのページビルダーが付属しているため、プロ並みのWebサイトをすばやく簡単に作成できます. 今日のブログは、このテーマのヘッダーの背景色を CSS ありと CSS なしで変更する方法についてです。

Astra テーマのヘッダーの背景色を変更する
無料版の Astra テーマでは、ヘッダーの背景色を変更できません。 WordPress Astra テーマのヘッダーの背景色を変更するには、2 つの簡単な方法があります。
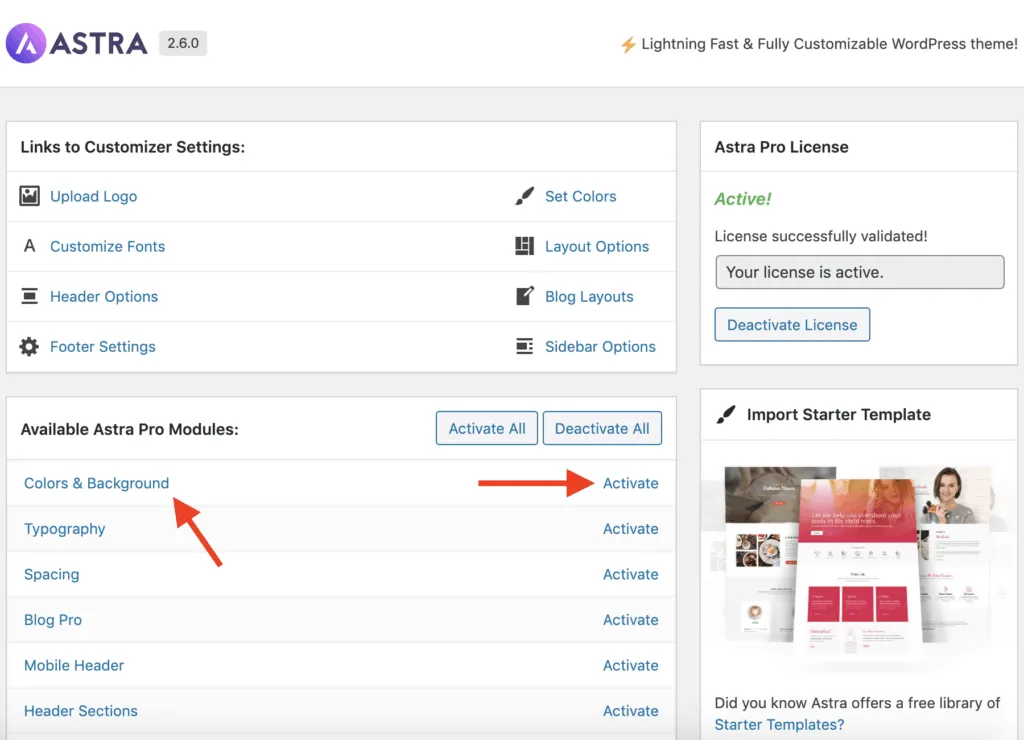
「 Astra Pro アドオン」を購入することで、すぐに始めることができます。 Astra Proのテーマ ヘッダー カスタマイザー [外観 > カスタマイズ > ヘッダー] オプションを使用すると、ヘッダーの背景色を変更できます。

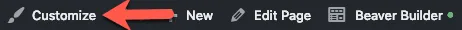
次に、Web サイトのフロント エンドに移動し、上部の WordPress 管理バーにある [カスタマイズ] リンクをクリックします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
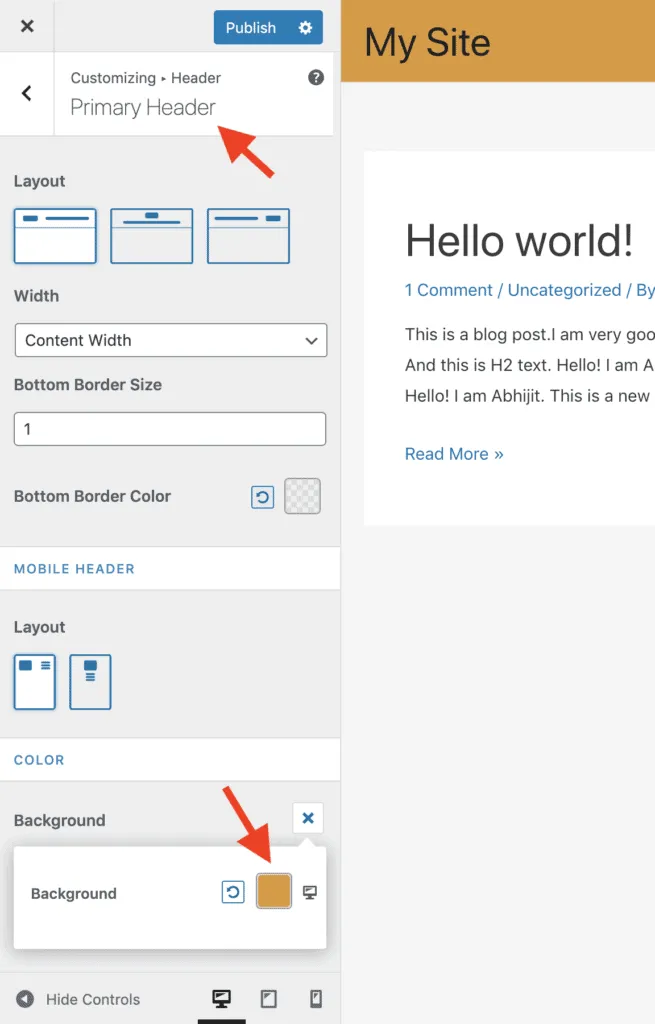
WordPress カスタマイザー パネルのヘッダー > プライマリ ヘッダーに移動し、[色] セクションの [背景] フィールドに目的のヘッダーの背景色を入力します。

変更を公開するには、[公開] ボタンをクリックします。
そして、あなたはそれを持っています!
ただし、Astra Pro アドオンを購入せずにヘッダーの背景色を変更したい場合は、次のガイドが役立ちます。
次の CSS コードは、テーマ ヘッダー セクションの背景色を変更します。
以下の CSS コードをコピーして、テーマの追加 CSS [外観 > カスタマイズ > 追加 CSS] オプションに貼り付けます。
.ast-primary-header-bar{
background-color: #336699;
}Astra ヘッダーの背景とサイト タイトル名の色を変更するには、次のコードを使用します。
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}さらに、Astra ヘッダーの背景とヘッダー メニュー リンクのテキストの色を変更するには、このコードが役立ちます。
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}以上です!
まとめ
また、 Astraにはユーザーと開発者の大規模なコミュニティがあります。つまり、テーマを使用しているユーザーが利用できる豊富なサポートとリソースがあります。 新機能と改善により定期的に更新され、機能を強化するために使用できるさまざまなサードパーティの統合とプラグインがあります.
全体として、 Astraは高速で軽量、使いやすく、カスタマイズ性が高いため、WordPress ユーザーに人気があります。 だから、それは強くお勧めします!




