フォントのない Web デザインはありません。 それらはデザインのスタイルとムードを確立し、視覚的な魅力を助長することも損なうこともあります。 Web サイトのフォント ファミリを決定したら、それらを簡単に変更できるようにしたいと思うでしょう。 WordPress には、サイトの書体を変更するためのオプションが多数用意されています。 プラグインが必要か手動で追加できるか、また使用しているテーマの種類はすべて、必要な調整方法に影響します。 ここでは、各オプションについて説明し、WordPress でそれを使用する方法を示して、 Diviサイトのフォントを変更できるようにします. では、始めましょう。

Web Fonts?とは

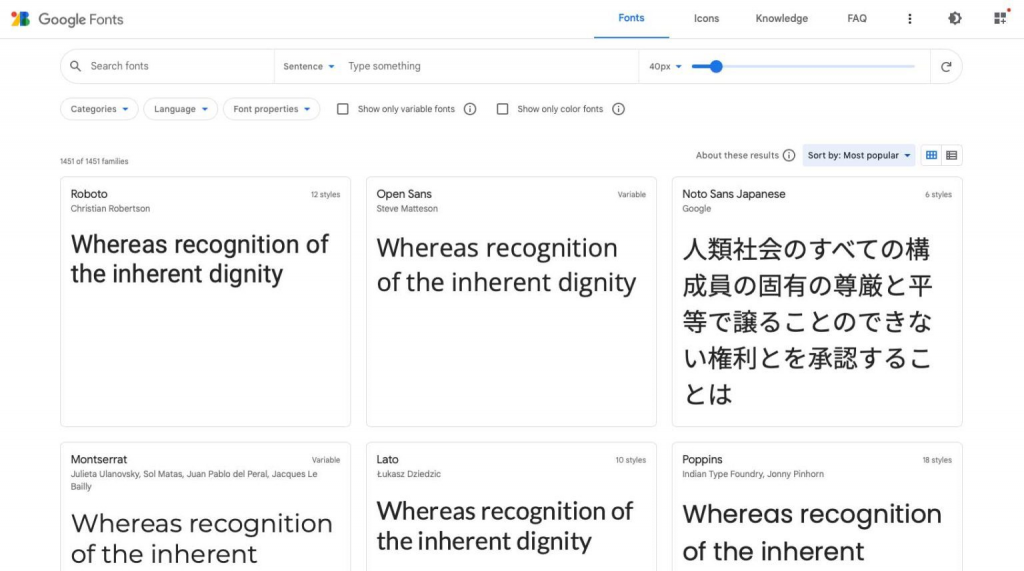
Google、Adobe、FontSpace、および他の多くのサイトはすべて、無料の Web フォントを提供しています。 カスタム フォントを Web サイトのコードに追加できるため、レイアウト方法の選択肢が広がります。 デスクトップ フォントとは対照的に、Web フォントはリモートでホストされます。 ユーザーが Web サイトにアクセスすると、フォント プロバイダーから Web フォントがすぐにダウンロードされます。 それらが完全に最適化されると、1 秒以内に Web サイトに表示されます。 Web フォントを使用すると、Web サイトでさまざまなフォントを使用でき、それぞれを個別に埋め込む必要はありません。
4 つの Web フォント タイプ
Web フォントの最も一般的な 4 つのタイプは次のとおりです。
- セリフ: 各文字の上下に装飾があるため、セリフ フォントは見出しに最適です。
- Sans Serif: 対照的に、Sans Serif フォントは、そのクリーンさと読みやすさから、見出しと本文で同じように使用できます。
- スクリプト: スクリプト フォントは風変わりな外観をしているため、通常は控えめに使用する必要があります。
- 表示: 最後になりましたが、表示フォントは通常太字で分厚いフォントであるため、本文ではなく見出しにのみ使用する必要があります。
WordPress で Web フォントを使用する
WordPress には、Web フォントを操作するためのオプションが多数用意されています。 フルサイト編集ブロック テーマ、一般的な WordPress テーマ、またはテーマ ビルダーを使用するテーマのいずれを使用しているかに関係なく、それらを手動で、プラグインを使用して、またはテーマの設定を通じて埋め込むことができます。 その可用性とシンプルさから、Google フォントは WordPress 開発者によって頻繁に使用されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWordPress でフォントを変更する方法 (5 つの方法)
WordPress インストールのフォントを変更するには、いくつかの方法があります。 Divi などの一部の有料テーマには、プリインストールされた Google Fonts を利用するフォント マネージャーが含まれています。 さらに、Divi にすべての Google フォント サブセットを使用させたい場合は、テーマの設定でオンにすることができます。
カスタマイザー設定では、テーマのデフォルト フォントを変更できますが、Divi では変更できません。 スタイルによっては、このアプローチで選択できるフォントが限られる可能性があります。 Twenty Twenty-Two のような完全なサイト編集 (FSE) をサポートするブロック テーマを使用している場合は、theme.json ファイルに含めます。 さらに、Gutenberg ブロック エディターとフォント管理プラグインの両方が利用可能です。 最後に、それらを手で入力できます。 WordPress でフォントを変更するさまざまな方法を見てみましょう。
テーマ カスタマイザー オプションを使用してフォントを変更する
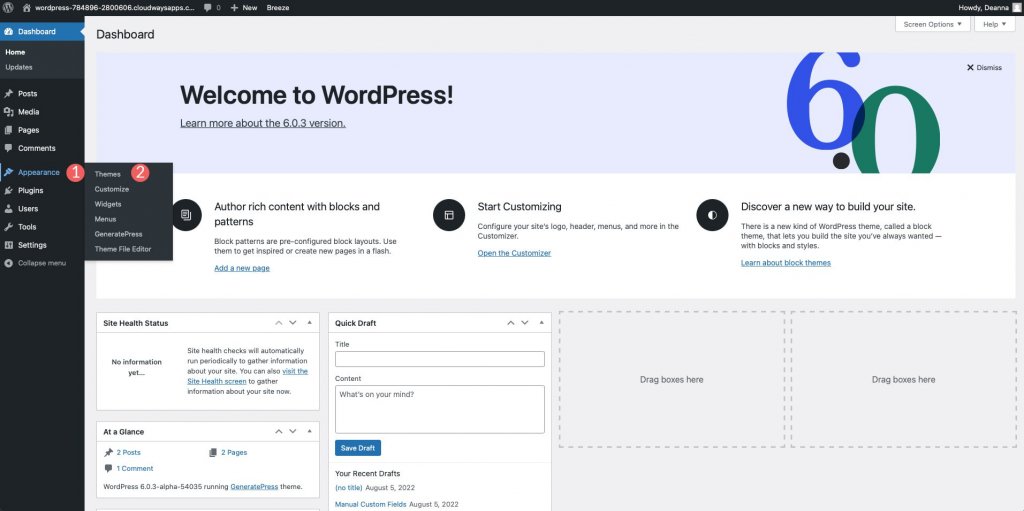
WordPress テーマ カスタマイザーでは、使用しているテーマに基づいていくつかの設定を変更できます。 デモとして、Genesis テーマのデフォルトのフォント タイプを変更してみましょう。 WordPress パネルにログインします。 外観 > カスタマイズに移動します。

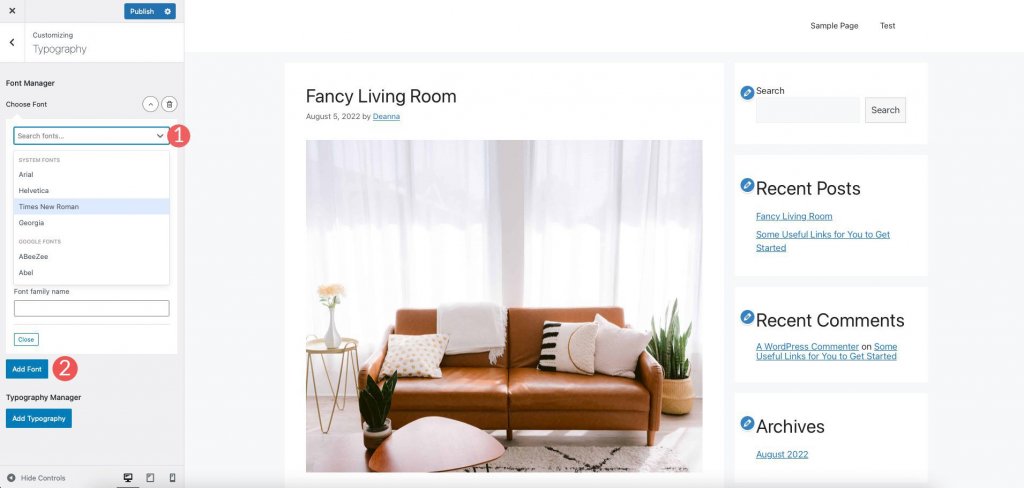
表示されるカスタマイズ オプションのリストからタイポグラフィを選択します。 Font Manager と Add Typography は、利用可能な 2 つの代替手段です。 最初の選択肢の下にあるドロップダウン メニューにアクセスするには、それをクリックします。 次に、使用可能なフォントを参照するか、特定のフォントの検索を開始できます。 フォントが決まったら、[フォントを追加] ボタンをクリックしてサイトに組み込むことができます。 上記の手順を繰り返すことで、さらにフォントを追加し、それらをさまざまな要素に与えることができます。

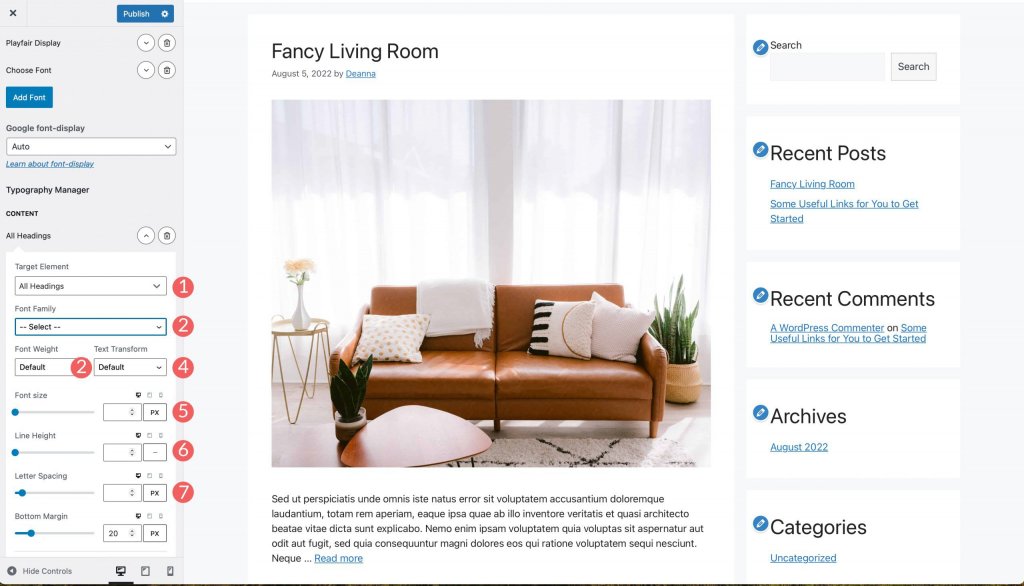
Typography Manager は 2 番目のオプションで、サイトの特定の部分で使用する特定のフォントを指定できます。 本文、サイトのタイトルと説明、メニュー項目、見出しなど、ページのどこにでも挿入できます。
また、ここでフォントを変更できます。 フォントを変更する要素を選択することが最初のステップです。 次のステップは、フォント ファミリーを選択することです。 新しいフォントとサイズを選択して、好きなようにテキストを変更します。 適切なフォント、サイズ、行の高さ、文字間隔を選択して、テキストの外観を変更します。 柔軟性を利用して、同じ方法を他のコンポーネントに適用してください。

WordPress フルサイト編集を使用してフォントを変更する
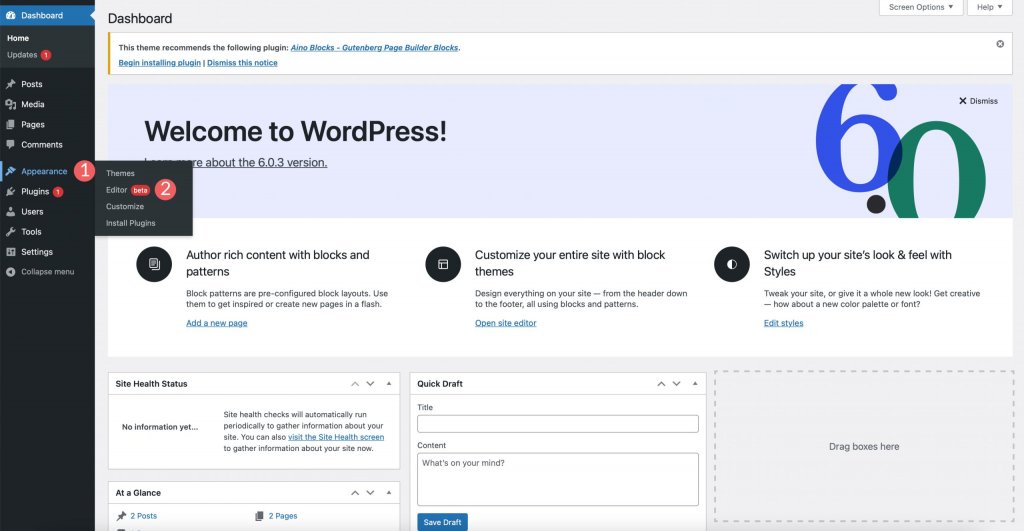
フルサイト エディターの大多数は、限られた数のフォントでテーマをプリロードしています。 Blockbase、Emulsion、Aino、Twenty Twenty-Two などのテーマのテーマ エディターで、テーマのフォントを変更できます。 例として Blockbase テンプレートを見てみましょう。 Theme > Editor を選択して、フォントを変更します。

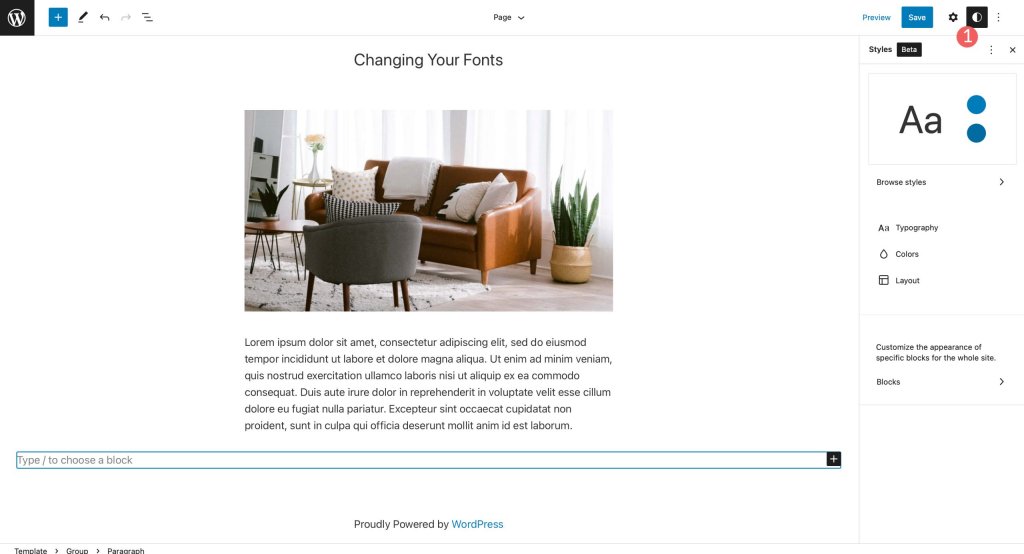
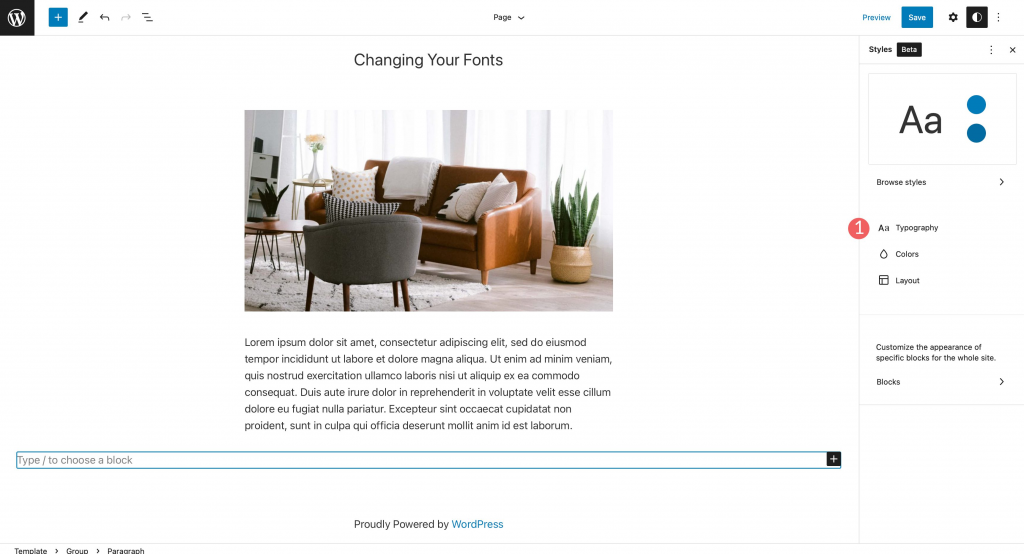
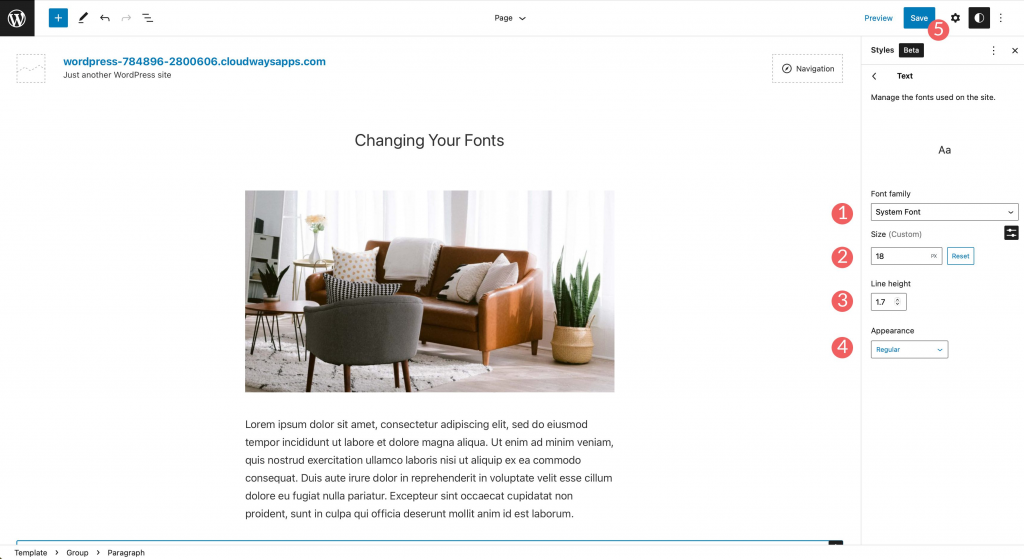
次に、画面の右上隅にあるスタイル アイコンをクリックします。

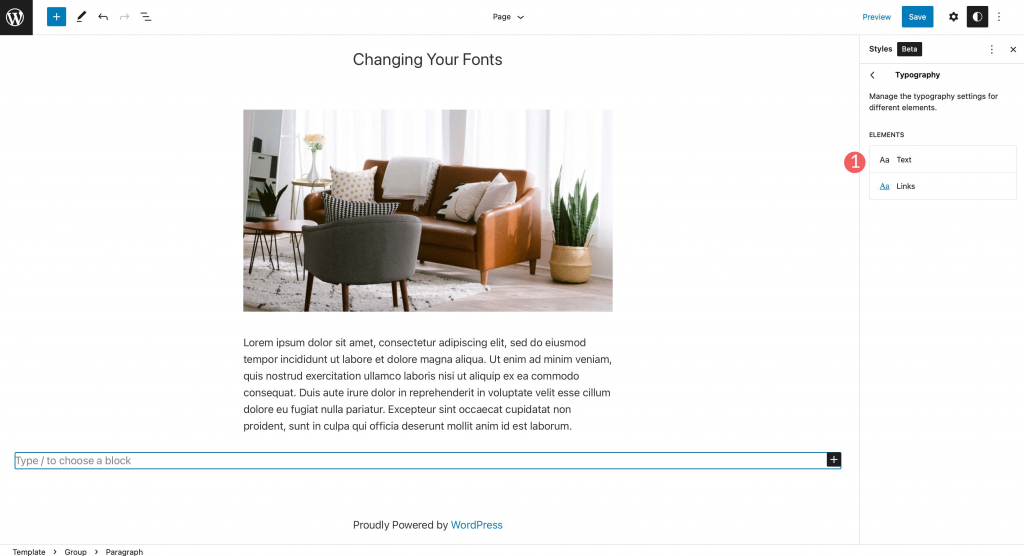
[タイポグラフィ] タブを選択して、テーマのフォントを調整します。

ここに示すように、サイトのテキストとリンク テキストをカスタマイズできます。

フォント メニューにアクセスするには、「font-family」という見出しを見つけてクリックします。 利用可能なフォントから選択してください。 サイズ、行の高さ、およびスタイルのオプションも利用できます。 選択したら、右上の保存ボタンをクリックして適用します。

ブロックエディターで WordPress フォントを変更する
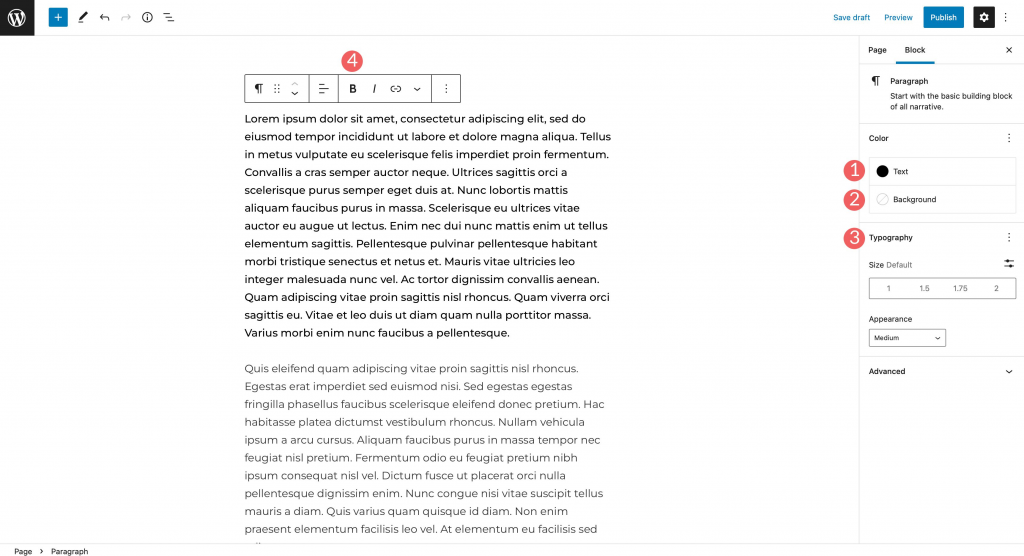
ドキュメント内のフォントは、ブロック エディターを使用してカスタマイズできます。 テキストとその背景のフォント、サイズ、色、スタイルを完全に制御できます。 フォントの太さは通常、見た目を決めるオプションの 1 つであり、テーマに選択したフォントによって異なります。
テキスト ブロックには、さらなるカスタマイズ オプションがあります。 テキストを揃えたり、太字または斜体にしたり、その他の書式設定オプションを使用したりできます。

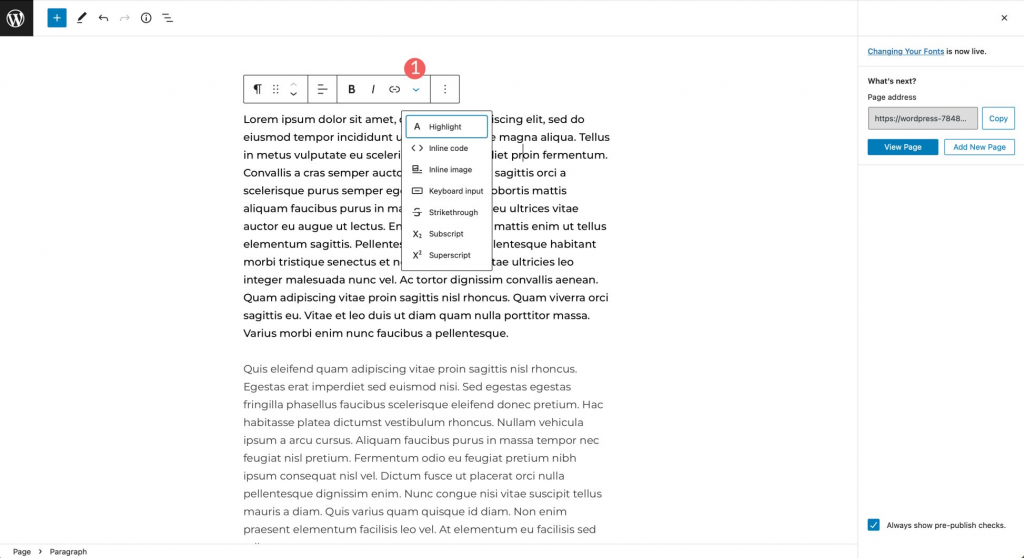
インライン コード、画像、取り消し線を追加したり、テキストを強調したりするオプションもあります。 最後に、下付き文字と上付き文字も使用できます。

プラグインを使用してフォントを変更する
Fonts Plugin のようなプラグイン | 一般的な WordPress テーマで使用されるフォントを変更するには、 Google Fonts Typographyが必要です。 このチュートリアルでは、プラグインの設定と、それを使用してサイトのフォントを変更する方法について説明します.
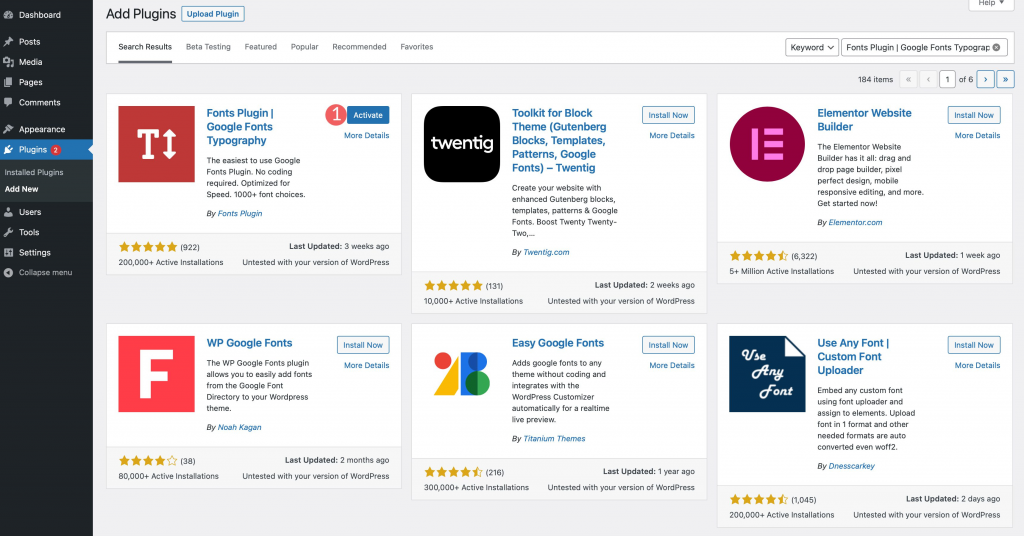
新しいプラグインをインストールするには、[プラグイン] メニューに移動し、[新規追加] をクリックします。 検索バーに「Fonts Plugin | Google Fonts Typography」と入力します。 プラグインをサイトに追加するには、[今すぐインストール] をクリックしてください。

次にプラグインを有効化します。

[外観] > [カスタマイズ] に移動して、アドオンを有効にします。 そのリンクをクリックすると、ページが復元された後、「フォント プラグイン」というラベルの付いた新しいサブメニューがページのカスタマイザーに表示されます。

プラグイン設定

タブをクリックすると、フォントの読み込み、デバッグ、基本設定、詳細設定の 4 つのセクションを含むドロップダウン メニューが表示されます。 最も基本的な構成では、Google が提供する 1400 を超えるフォント ファミリーの中からデフォルトのフォント ファミリーを選択できます。 ボタンや入力フィールドだけでなく、見出しのフォントもカスタマイズできます。
サイトのタイトルやキャッチフレーズなどのブランディング フォントの変更は、[詳細設定] セクションで行うことができます。 サイトのメニューで使用されるフォントは、[ナビゲーション設定] タブで変更できます。

Content Typography メニューを使用すると、本文テキストに使用されるフォントと、すべての見出しタグに使用されるフォント ファミリーを個別に変更できます。

見出しと本文の両方のフォントは、サイトのサイドバーとフッター セクションでカスタマイズできます。 最後のオプションである「フォントのみを読み込む」では、要素に適用せずに特定のフォントを読み込むことができます。 ドキュメントの特定のセクションだけが特定のフォントを使用する必要がある場合、これがその方法です。 プレミアムアドオンは、フォントローディングメニューを含む唯一のものです.

デバッグで「Force Styles」オプションをオンにすると、フォントが読み込まれない理由を突き止めるのに役立ちます。 編集コントロールを無効にするチェックボックスをオンにすると、投稿やページを編集するときにフォント メニューが非表示になります。 スワップ、ブロック、フォールバック、オプションの 4 つのフォント表示オプションを使用できます。 [すべてのフォントをリセット] ボタンをクリックすると、プラグインのフォント設定に対するすべての変更を元に戻すことができます。
Divi Theme Builder を使用してフォントを変更する

テーマの作成に関しては、 Diviが最高です。 Divi を使用すると、WordPress のフォントをさまざまに制御できます。 まず、すぐに使用できる Google フォントのコレクションがあります。 フォントは、テーマ ビルダーおよびテキスト オプションを持つ任意のモジュールで使用できます。 Divi のビルトイン テーマ カスタマイザを使用すると、グローバル フォント設定を簡単に適用できます。 Divi のフォント オプションを調べて、それらがどのように機能するかを見てみましょう。
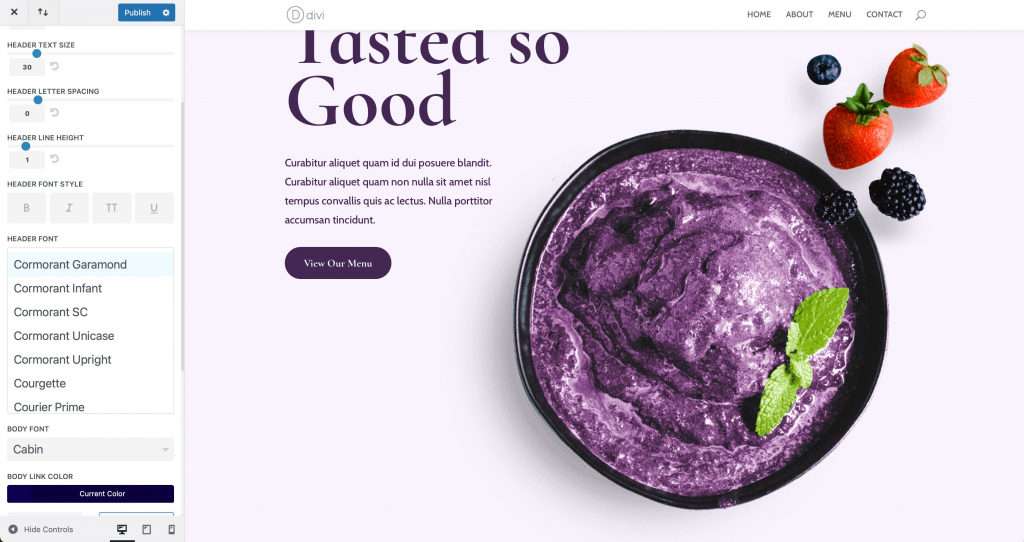
テーマ カスタマイザーを有効にすると、デフォルトのフォントを選択できます。 まず、WordPress の管理パネルに移動し、[テーマ > カスタマイズ] をクリックします。 カスタマイザのドロップダウン メニューから [一般設定] > [タイポグラフィ] を選択します。 それぞれのサイズ、行の高さ、文字間隔、フォント スタイル、見出し、本文のフォント、および色の設定はすべてカスタマイズ可能です。 Divi にはほとんどの Google フォントが付属しているため、ほぼ無限の数のスタイルから選択できます。

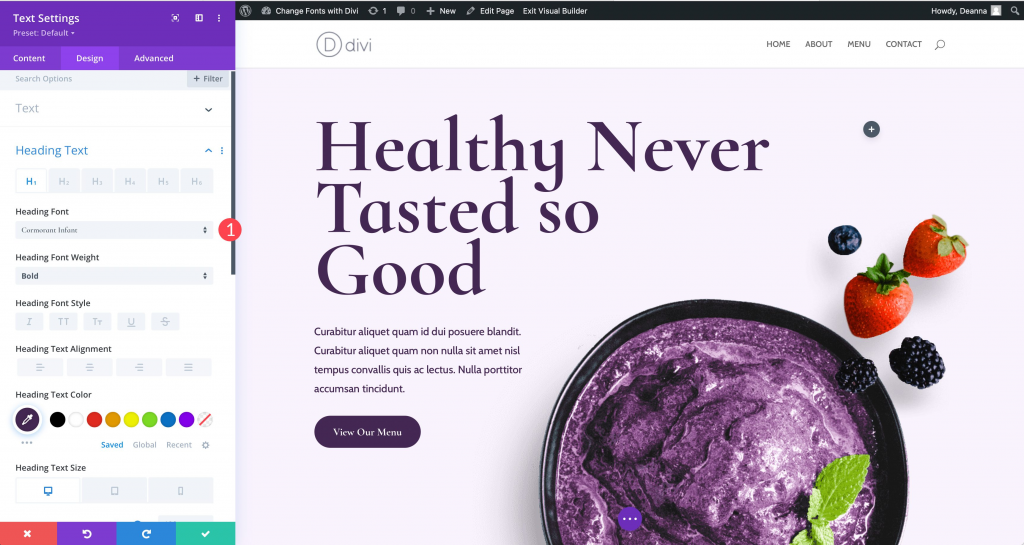
モジュールにテキストがある場合、テーマ カスタマイザーでできることに加えて、フォント スタイルを変更できます。 テキスト モジュールのフォント カスタマイズ機能を例として使用します。 すべてのテキスト オプションは、デザイン メニューの下にグループ化されています。 本文コピーと見出しコピーのフォント、サイズ、色、スタイルを完全に制御できます。 見出しのフォントを変更するには、まずサブメニューをクリックしてアクティブにする必要があります。 フォント自体はもちろん、太さ、スタイル、テキストの配置、色、サイズなどもすべてカスタマイズ可能です。

まとめ
WordPress には、フォントを変更するための多数のオプションが用意されています。 Fonts Plugin | のようなプラグインを使用する一般的なテーマで作業している場合は、Google Fonts Typography が最も簡単な方法です。 サイトに多くの変更を加えることができるテーマには、通常、2 つ以上の変更方法がありますが、そのうちのいくつかは使いにくい場合があります。 それが提供する柔軟性のため、 Diviのようなテーマ ビルダーは真剣に検討する必要があります。 最後になりましたが、実際の開発者である場合、またはいくつかの代替手段しか必要としない場合は、フォントを手動で追加することが最適なオプションになる場合があります。




