スクロールでは、さまざまな手法とカスタム コードを使用して、透明なヘッダーを透過できないヘッダーに変換できます。 ただし、単純なElementorソリューションが必要な場合は、次のレッスンでネイティブのスクロール効果を使用できます。

スクロール時に Elementors のスティッキー ヘッダーの色を変更する
まだ行っていない場合は、テーマ ビルダーを使用してカスタム ヘッダー テンプレートを作成する必要があります。 画像ウィジェットとナビゲーション ウィジェットを使用して 2 列のヘッダー セクションを作成し、ロゴを表示します。

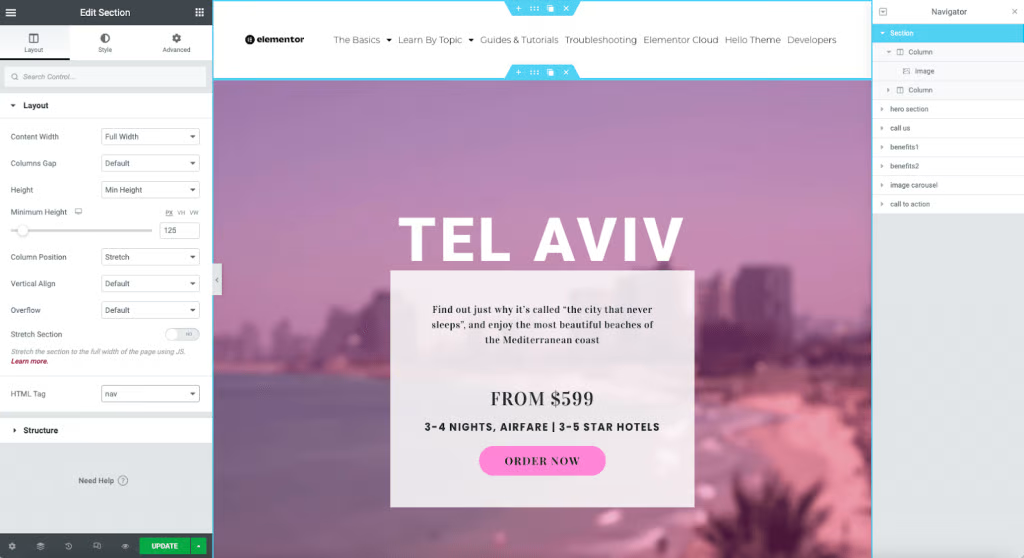
Advanced タブでは、次の変更が行われます。
マージンを変更する
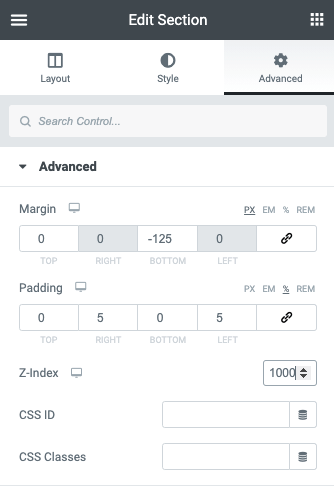
一般に、透明なヘッダーは、セクションの高さに等しい負のマージンをセクションに与えることによって作成されます。 詳細設定タブでマージン設定のロックを解除し、下部を負の数 (例: -125px) に変更します。 これにより、ヘッダーの下のセクションがページの上部に再配置されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるZ-インデックス
さらに、セクションの Z インデックスをブーストして、常にコンテンツの上に表示されるようにする必要があります。 ページの残りの素材よりも多くの量を入力できますが、ほとんどのデザイナーは 1,000 を選択します。

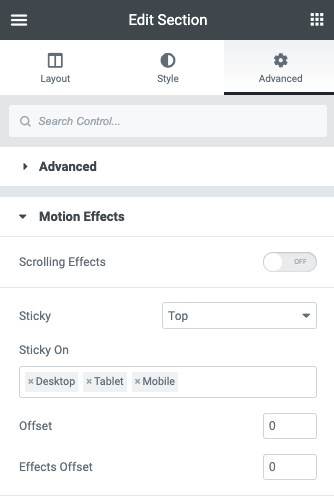
スティッキー設定
Motion Effects アコーディオンのドロップダウン メニューから Sticky を選択し、Top に設定します。

エフェクトを追加する
透明なヘッダー セクションを作成したら、スクロール効果を追加します。

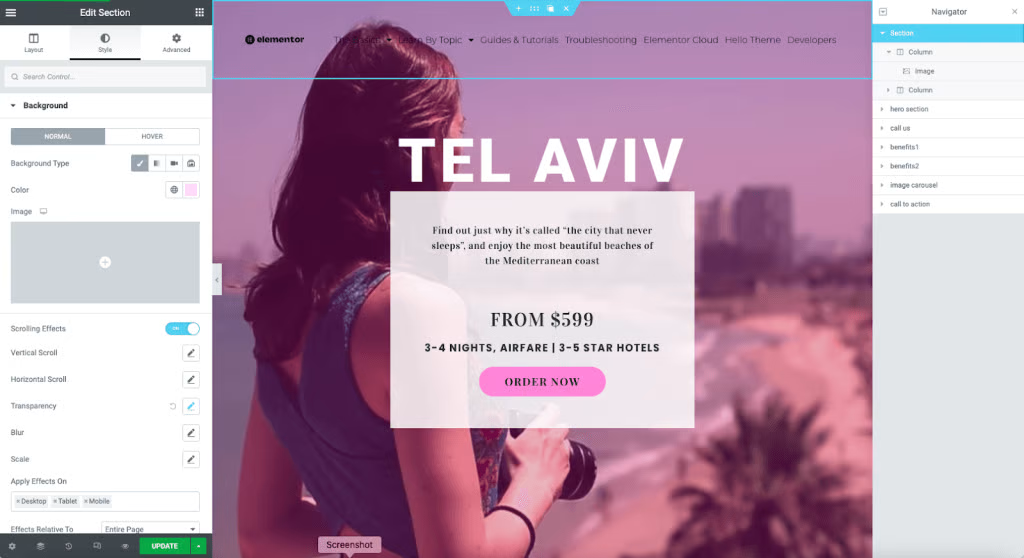
次の手順では、セクション コントロールの [スタイル] タブを使用します。
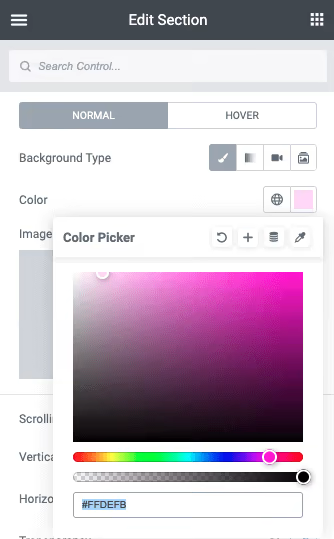
最終色設定
カラー セレクターを使用して、背景の最終的な色またはグラデーションを設定します。

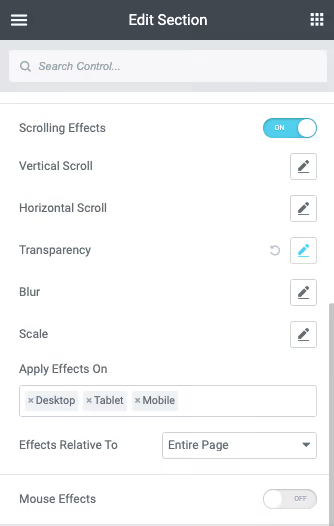
スクロール効果の追加
コントロール パネル内の [スクロール効果] オプションを切り替えます。

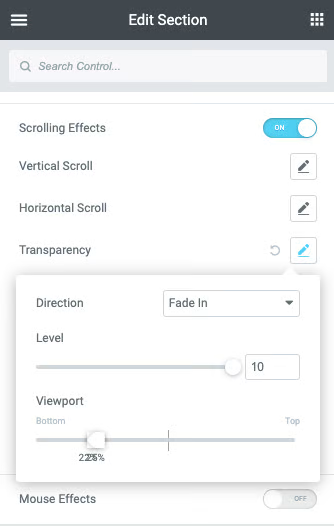
値を設定する
目的の効果を得るには、ビューポート スライダーの設定を変更する必要があります。 見出しを完全に不透明にするページ上の位置までスクロールし、100% (たとえば、25%) になるまでトップ値を下げます。 ボトムの値を上げることができます。 上記の例では、影響を迅速に発生させたいため、数値を比較的近くに設定します (たとえば、22%)。 これにより、ページの 3% スクロール後に効果が発生します。

ファイナライズ
Elementorは豪華な Web サイトを作成するために必要なすべてのツールを提供しますが、さまざまなデバイスに合わせて調整する必要があります。 最適なポイントを見つける問題です。 このガイドがお役に立てば幸いです。 はいの場合は、これを友達と共有し、他のチュートリアルについて CodeWatchers を引き続きフォローしてください。




