貴重な訪問者情報を簡単に収集しながら、Web サイト訪問者とあなたとの間のシームレスなコミュニケーションを強化します。これがDivi Contact Form Module が優れている点です。

デフォルトでは、Divi Contact Form Module は入力フィールド内にフィールドラベルを便利に配置します。それでも、連絡先フォームフィールドの上にラベルを表示したい場合もあるでしょう。この包括的なチュートリアルでは、CSS ウィザードリーを使用して、この望ましい効果を実現する方法を示します。
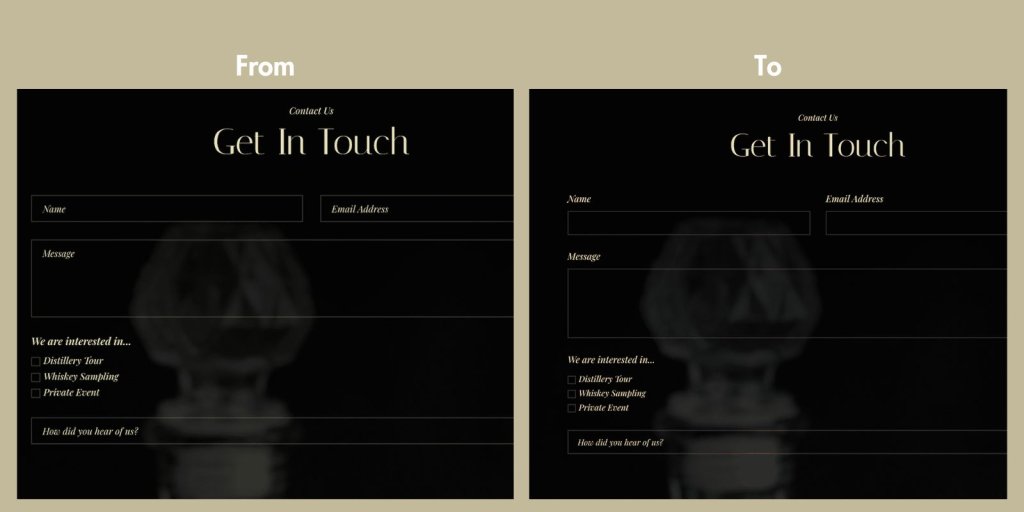
デザインのプレビュー
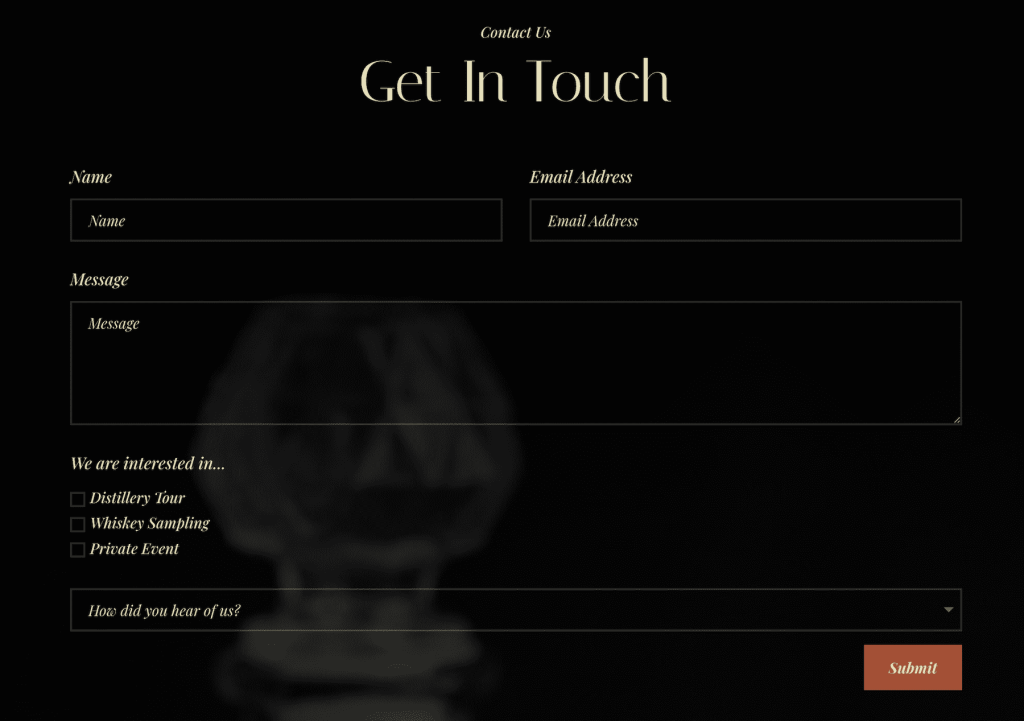
完成後のデザインは次のようになります。

Diviのコンタクトフォームモジュールのフィールドの上にラベルを追加する
無料のウイスキー蒸留所レイアウトパックの問い合わせページのデザインを活用してみましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める望ましい効果を実証するために、Free Whisky Distillery Layout Pack の魅力的な連絡先ページのデザインを採用します。 Divi Web サイトにカスタム CSS を実装するには、2 つのオプションがあります。Web サイト全体のすべての連絡先フォームに影響を与えるテーマ カスタマイザー、または個々の連絡先フォームを変更するページごとの方法です。ページごとのアプローチから始めて、後で CSS をグローバルに追加するプロセスを検討します。
ご安心ください。お客様の利便性を考慮して、段階的な手順は明確かつ簡潔な英語で表示されます。
お問い合わせページへ
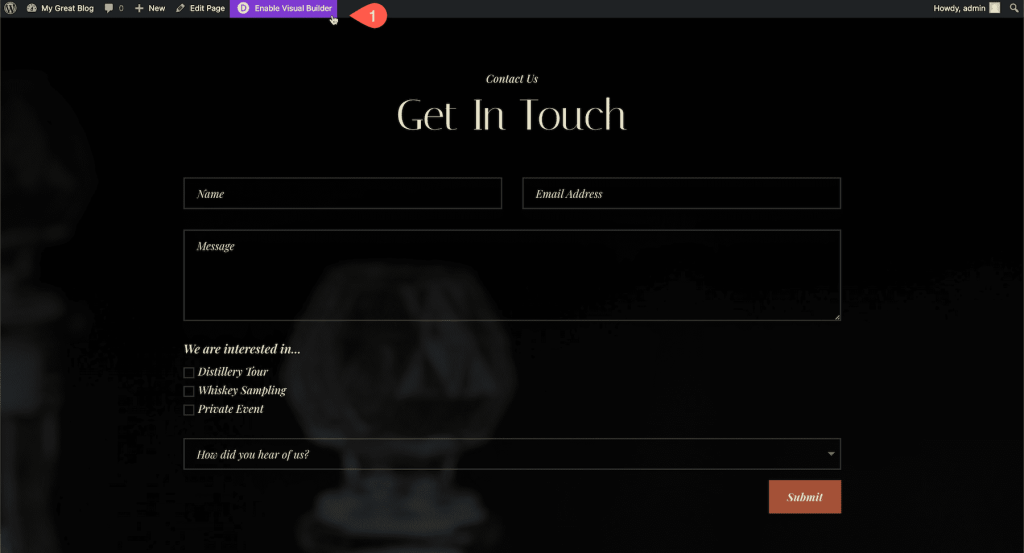
お問い合わせフォーム ページに移動し、まず Visual Builder をオンにします。

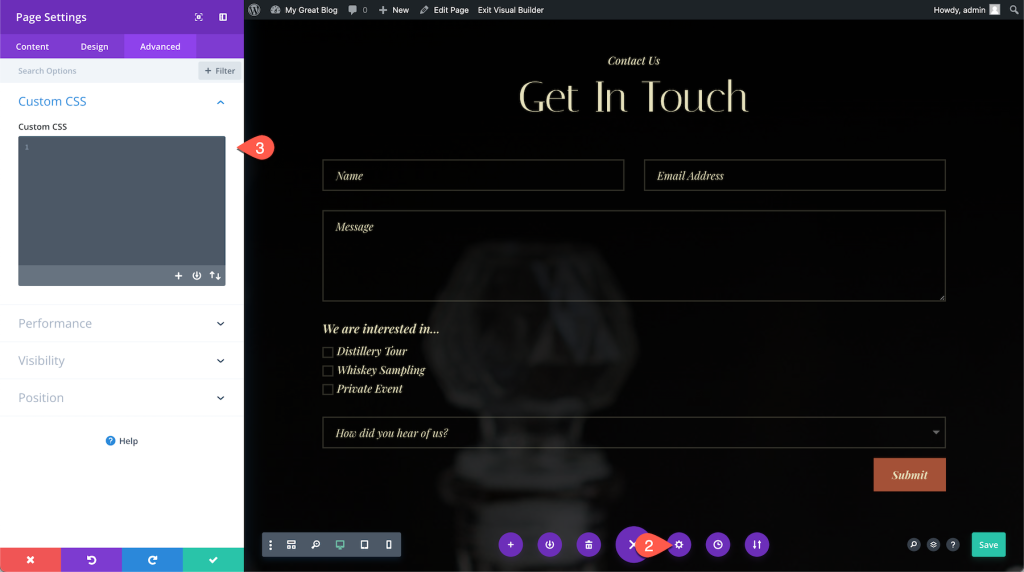
ページの設定にアクセスするには、ページの下部にある Divi ツールバーを展開し、歯車の記号をクリックします。 [詳細設定] > [カスタム CSS] を選択した後、CSS コードをコピーして貼り付ける必要があります。

次の CSS コードをコピーして、[カスタム CSS] ボックスに貼り付ける必要があります。
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}現在私たちが持っているものは次のとおりです。フォント スタイルが保持されておらず、ドロップダウン フィールドの上のタイトルが複製されていることがわかります。

その結果、これを修正するために、フォント スタイル CSS をコードに追加するとともに、ドロップダウン フィールド上の重複したタイトルを削除するために数行追加します。
修正された完全なコードは次のとおりです。
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
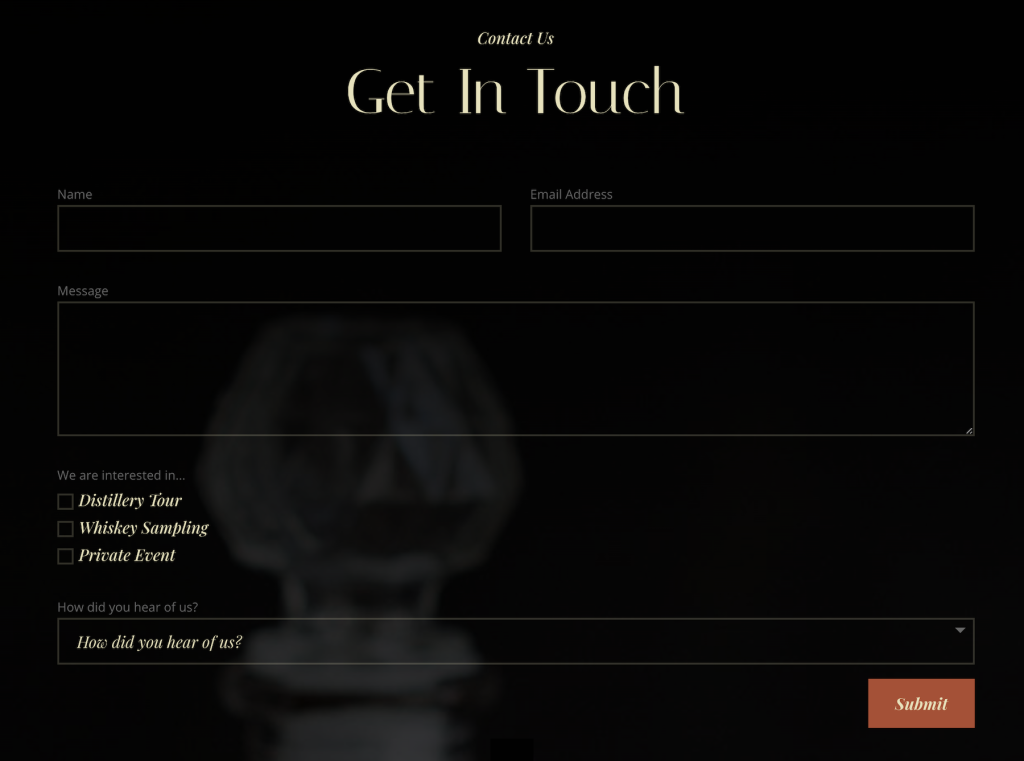
}そして、これが最終的な出力です。

デザインをグローバルに
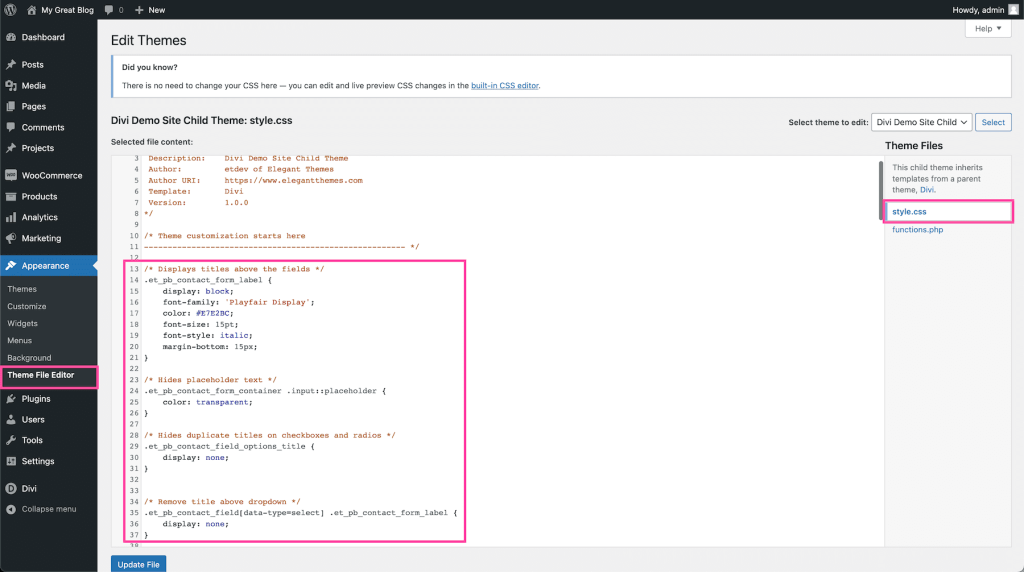
Web サイト上のすべての問い合わせフォームの外観を変更するには、コードを追加することでグローバルなアプローチを選択できます。ただし、特定の問い合わせフォームを排他的にカスタマイズしたい場合は、詳細タブでモジュールに CSS ID を割り当てる必要があります。完了したら、コード内で対象とする CSS クラスの先頭に「#」を付け、その後に CSS ID を付けてください。 CSS コードを組み込む場合、目的のグローバル効果を実現するために 3 つのオプションが利用できます。子テーマの style.css スタイルシートに追加できます。

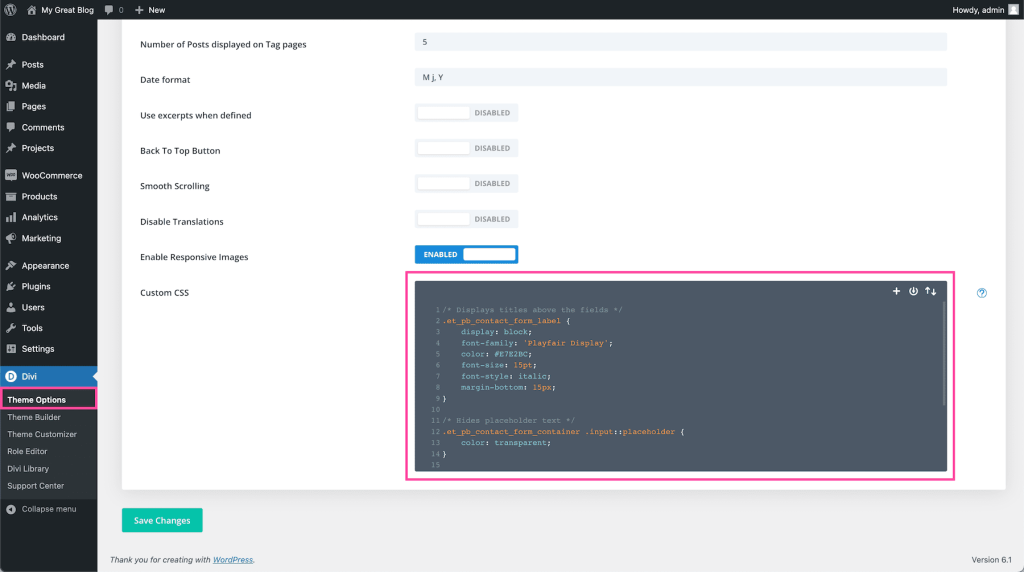
また、これは、[Divi] > [テーマオプション] セクションのカスタム CSS ブロックから行うこともできます。

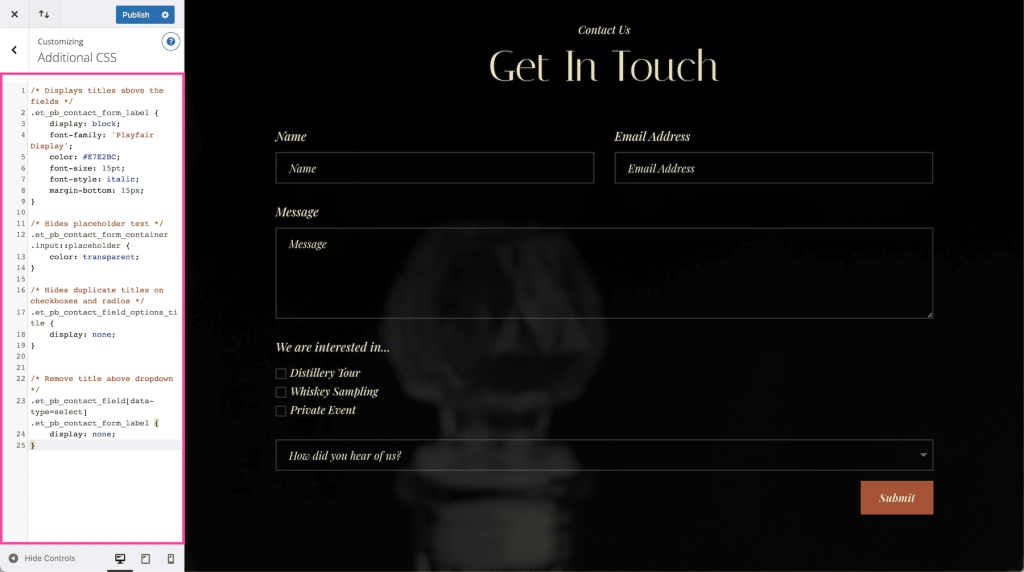
または、テーマ カスタマイザーから好きな場所にアクセスできます。

さあ! Divi 連絡先モジュールのラベルフィールドを変更しました。
まとめ
結論として、コンタクトフォームのラベルの配置を入力フィールド内から上部に変更すると、訪問者に大きな影響を与える可能性があります。この簡単な調整により、ユーザーに好印象を与えるだけでなく、Web サイト全体の美しさと視覚的な魅力も向上します。 Diviの組み込みコンタクト フォーム モジュールを使用すると、この希望のラベル配置を簡単に実現でき、アクセスしやすくなります。
Divi は、有名な Web 開発プラットフォームとして、業界の最新のトレンドと機能を一貫してフォローしています。 Divi は、カスタマイズ可能なラベルの配置などの最先端の機能を採用することで、Web 開発コミュニティが魅力的で視覚的に素晴らしい Web サイトを作成できるようにします。したがって、Divi の柔軟な連絡フォーム モジュールで訪問者を魅了する機会を捉え、Web デザインの最先端を進みましょう。




