Elementorは、トップの WordPress Web サイト構築ツールであり、Web デザイナーが直観的なビジュアル ビルダーを使用して、プロフェッショナルでピクセル完璧な Web サイトを作成できるようにします。 Elementor には、訪問者がページにアクセスしたときに最初に目にするヒーロー セクションを含む、Web サイト上の任意の部分または列の背景画像を変更するオプションが含まれています。

ヒーローイメージとは
ヒーロー画像は、Web ページのヘッダー セクション (通常はページの上部近く) に固定される巨大な Web バナー画像です。通常、企業のメインメッセージを表現する画像とテキストの両方が含まれます。ヒーロー写真には、訪問者にページの残りの部分を探索するよう促す行動喚起 (CTA) が含まれることがよくあります。このグラフィックの目的は、ページにエネルギーと興奮を与えると同時に、良い第一印象を与えることです。
ホバー時にヒーローの背景画像を変更する方法
このブログ投稿では、Elementor の動的タグとカスタム CSS を使用して、ホバー時のヒーローの背景画像を変更する方法を説明します。これは、訪問者の注目を集め、あなたのウェブサイトを目立たせる素晴らしいインパクトを生み出します。
ステップ 1: 新しいページを作成する
最初に行う必要があるのは、新しいページを作成し、 Elementorで編集することです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
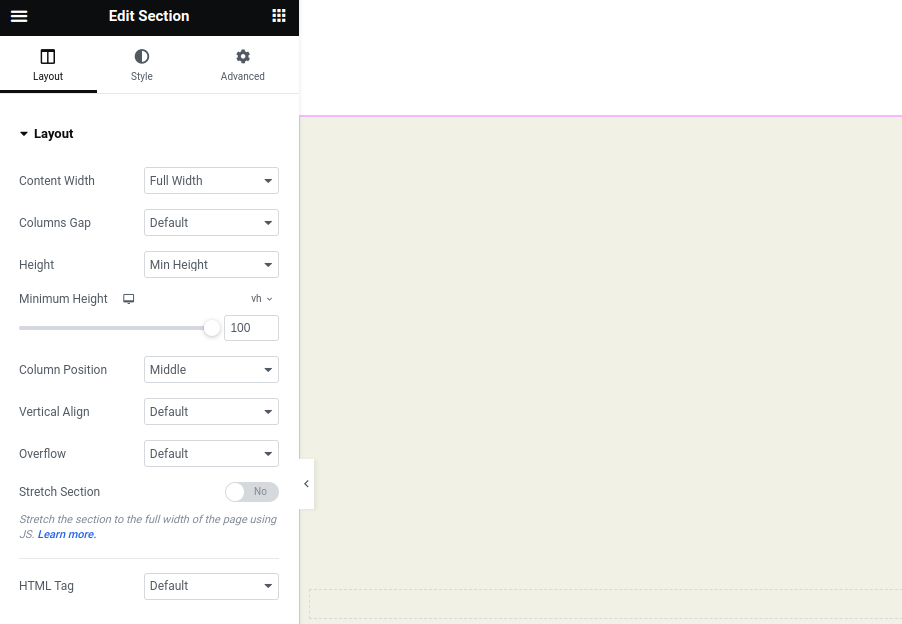
次の設定を含むセクションを挿入します。
- 最小高さ: 100vh
- 幅: 100%

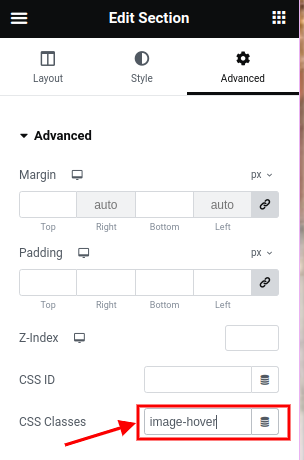
「image-hover」というセクションにクラスを設定します。

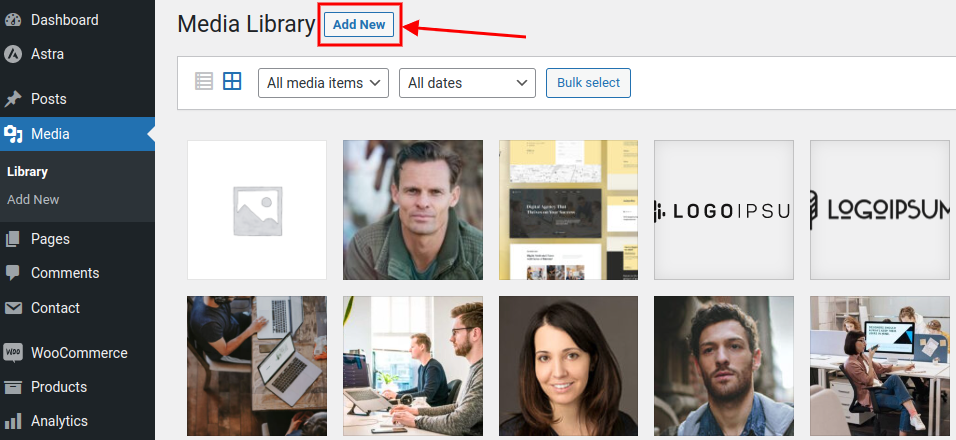
ホバー効果に使用する画像をメディア ライブラリにアップロードしてください。

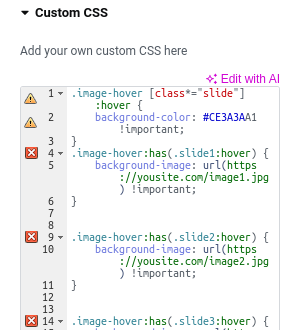
それが完了したら、次の CSS コードを挿入します。
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}注:背景画像の URL をメディア ライブラリの画像 URL に置き換えます。
この CSS は次の 2 つの目標を達成します。
1 - ホバー時に各コンテナの背景色を変更します。
2 - .slide-* コンテナー上にマウスを移動すると、.image-hover の背景画像が変更されます。

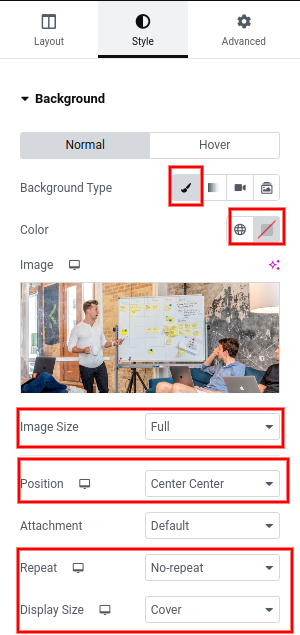
カスタム CSS を挿入した後、「スタイル」タブに移動して次の設定を入力します。
- 背景の種類: クラシック
- 色: 透明
- 画像サイズ: フル
- 画像: *表示したい最初の画像を選択してください
- ポジション: センターセンター
- ディスプレイサイズ: カバー
- リピート: リピートなし

次のステップ:
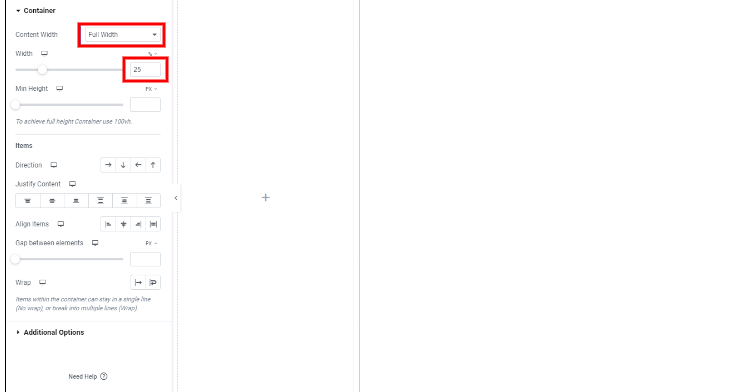
次の設定を使用して内部に 1 つのセクションを追加します。
- コンテンツの幅: 全幅
- 幅: 25%

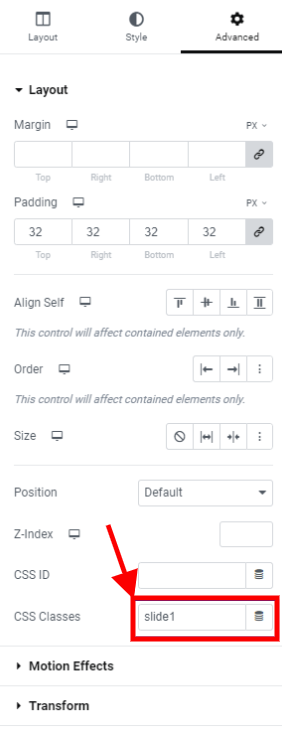
[詳細設定] タブに移動し、slide1 という名前のクラスを作成します。

次に、各コンテナをスタイルとアイテムでカスタマイズします。
最初のコンテナーが完成したら、それを 3 回複製し、各コンテナーの CSS クラスを変更して、連続する番号が付けられた 4 つのクラスを作成します。
スライド 1、スライド 2、スライド 3、およびスライド 4
結論
この記事では、最も人気のある WordPress Web サイトビルダーである Elementor を使用してヒーローセクションを作成する方法を学びました。
私たちは、ユーザーがさまざまな項目の上にマウスを移動したときに背景画像を変更するヒーロー セクションの構築に重点を置き、そのために Elementor のコンテナ機能とカスタム CSS コードを使用しました。
この手順に従うことで、Web サイトの UX/UI デザインを改善し、他よりも目立つ視覚的に魅力的で魅力的なエリアを作成できます。
Elementor を使用すると、コーディングの専門知識がなくても、プロフェッショナルな外観の Web サイトを簡単に作成できます。全体として、このレッスンでは、Web サイトの価値提案を強調し、訪問者を惹きつけるヒーロー セクションを作成する方法を示します。




