ユーザーの注意を引くためにWebサイトを視覚的に快適に保つことがいかに重要であるか、そしてWebページに要素をどのように表示するかはユーザーエクスペリエンスと大きく関係していることを知っておく必要があります。

全幅レイアウトには、サイドバーや同じ幅の列などの要素が含まれているため、コンテンツと要素がページの周りをうまく流れ、魅力的な視覚的バランスを生み出します。 このチュートリアルでは、 Elementorを使用して全幅レイアウトを作成する方法を理解します。
Elementorで全幅レイアウトを作成する方法
手続きを開始するには、新しいページを作成し、 Edit WithElementorを押してElementorエディターを開く必要があります。

左側の列から[画像]オプションをドラッグして、ページ上部のコンテンツ領域に配置します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
[画像の選択]ボタンを押して、メディアライブラリから画像を選択します。

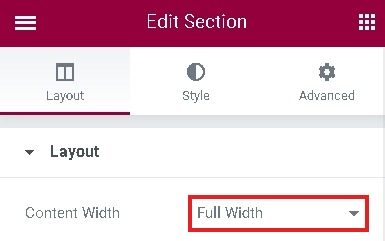
左側の列から、全幅にコンテンツの幅を変更します。

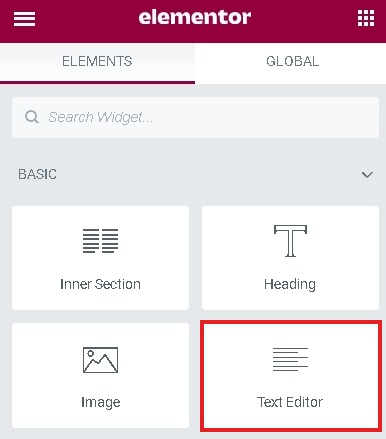
画像の下にテキストを追加したい場合は、下にスクロールして[新しいセクションを追加]を選択し、列からテキストエディタを追加します。

テキストエディタブロックにテキストを追加して保存します。
全幅テンプレートでの全幅設定である間、ページをプレビューしてどのように見えるかを確認できますが、希望どおりに表示するために必要な手順がいくつかあります。
完全な全幅テンプレートを作成するには、ElementorアドオンElementor (ヘッダー、フッター、ブロック)をインストールしてアクティブ化する必要があります。 [新しいプラグインの追加]でElementorを検索し、 Elementor (ヘッダー、フッター、ブロック)をインストールします。

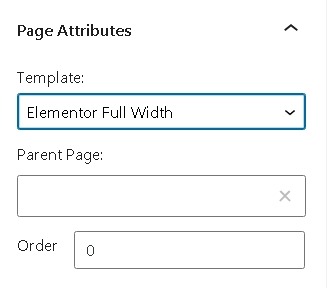
ページ属性では、Elementor全幅とElementorキャンバスすなわち2つの新しくインストールされたテンプレートがあります。
完全な全幅テンプレートを作成するには、先に進んで、ページのElementor全幅テンプレートを選択します。

先に進んでページをプレビューし、変更が必要かどうかを確認します。必要がない場合は、ページを公開して、実際の全幅レイアウトを確認できます。
これは、 Elementorを使用してWebサイトに全幅レイアウトを作成する方法です。 このチュートリアルが役に立った場合は、コメントをドロップしてください。 投稿を見逃さないように、 FacebookとTwitterに参加してください。




