WordPress Web サイトの所有者として、 Elementorを使用して Web サイトをより面白く、プロフェッショナルに見せるために実行できるアイデアはたくさんあります。これらのアイデアを実行するために、多数の Elementor プラグインがさまざまなタスクを支援します。

これを行う方法の 1 つは、WordPress Web サイトにアコーディオンとトグルを追加することです。アコーディオンとトグルが何なのかわからない場合は、WordPress でトグルとアコーディオンを構築する方法について説明しますので、お付き合いください。
WordPress のトグルとアコーディオンとは何ですか
アコーディオンとトグルは、さまざまなセグメントを 1 つのユニットにグループ化するために使用されるデザイン コンポーネントです。通常、これは、展開可能なタブで分割された複数のパーツを作成することを意味します。これにより、ページ上のスペースを確保しながら、これらのセクションに多くの情報を詰め込むことができるため、特に便利になります。
たとえば、情報ページを作成するとし、表示したいコンテンツがたくさんあるとします。次に、質問を展開可能な形式で作成し、ユーザーが展開ボタンを押すと答えを知ることができます。さらに、これによりユーザーのエンゲージメントが高まり、関心を維持することができます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるアコーディオンはトグルとどう違うのですか?
アコーディオン セクションをクリックすると、そのセクションが展開され、非表示の内容が表示されます。新しいセクションを選択すると、前のセクションが閉じて、新しいセクションが展開されます。したがって、アコーディオンでは、一度に 1 つのセグメントのみを開くことができます。
一方、トグルは、別の部分を展開している間、前の部分を開いたままにするのに役立ちます。もちろん、必要に応じて各セクションを手動で閉じることもできます。
これがアコーディオンとトグルの主な違いです。アコーディオンを追加したい場合でも、トグルを追加したい場合でも、Qi Addons For Elementor が必要です。
Elementor と Qi アドオンを使用してトグルとアコーディオンを作成する方法
Qi Addons for Elementor は、60 個の異なるウィジェットを使用して WordPress サイトを完全にカスタマイズできる素晴らしいアドオンです。ほんの数分で、コーディングを必要とせずに、Web サイトのスタイルに完全に一致する素晴らしいセクションを作成できます。

アコーディオンとトグル ウィジェットは、このプラグインに含まれる多くの便利なウィジェットの 1 つです。アコーディオンやトグル用の独自のアイコンを作成したり、フォントを調整したり、テキスト、背景、アイコンなどに複数の色を使用したり組み合わせたりすることができます。
まず、Web サイトまたは投稿のバックエンドに移動し、Elementor サイドバーでアコーディオンとトグルを検索します。アコーディオンとトグルのウィジェットがすぐに表示されます。

その後、右にドラッグするだけです。次に、[コンテンツ] タブでほとんどのカスタマイズを実行します。

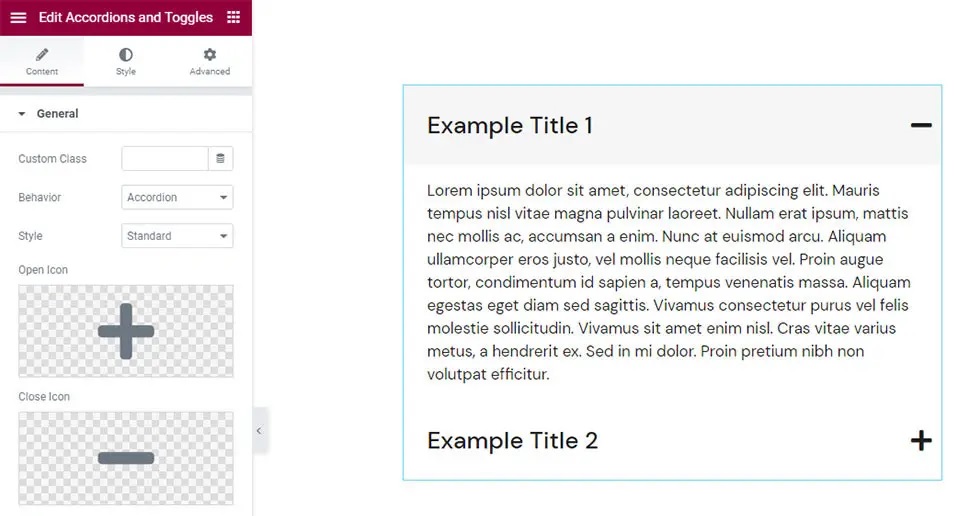
最初に気づくのは、ウィジェットには 2 つのアイテムが付属しており、それぞれに Lorem Ipsum コンテンツが含まれていることです。また、セクションを展開すると他のセクションが閉じるというアコーディオンの動作も同様です。
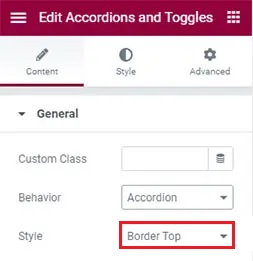
「一般」セクションの「動作」オプションを使用すると、この動作を簡単に調整してToggleにできます。

その後、いずれかのオブジェクトをクリックすると、オブジェクトが開いたままになることがわかります。それがトグル動作です。アコーディオンとトグルのその他の設定はすべて同じままです。

「スタイル」タブでは、 「標準」オプションに設定されています。同時に、他の 3 つのオプションから選択できます。つまり、各セクションに見出しに下線が付けられる Boxed、上に境界線を配置するBorder Top 、タイトルの間に境界線を配置するBorder Between です。

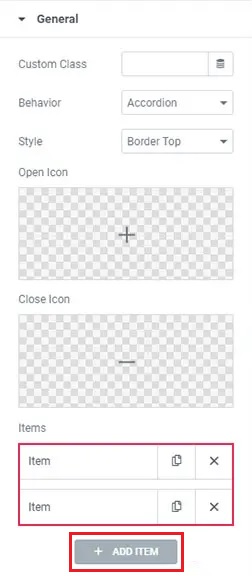
次に、 [開くアイコン] と [閉じるアイコン]を選択します。アイコン コレクションから開閉アイコンを選択するか、 SVG ファイルをここにアップロードできます。

開くアイコンと閉じるアイコンを選択したら、 「メディアの挿入」オプションをクリックします。
開くアイコンと閉じるアイコンが自動的に切り替わります。アイテム設定に関しては、デフォルトでは 2 つのオプションしかありません。ただし、[項目の追加] ボタンを選択すると、すぐにさらに項目を追加できます。

編集したい項目をクリックし、[タイトル] 領域にタイトルを入力するだけで、情報が置き換えられます。 [コンテンツ] セクションを使用すると、テキストと視覚的なオプションを使用しながら、全体の外観を改善できます。

WordPress で Elementor を使用してアコーディオンまたはトグルを作成するために必要な設定はこれですべてです。
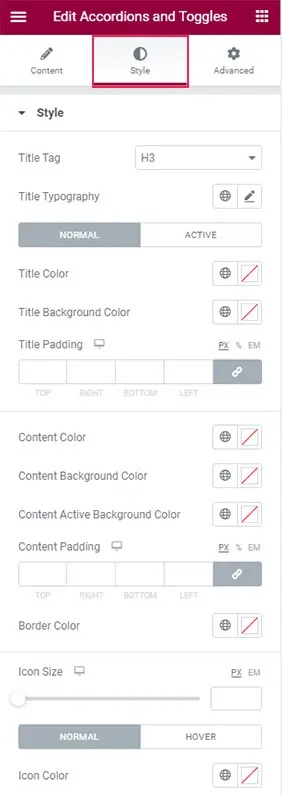
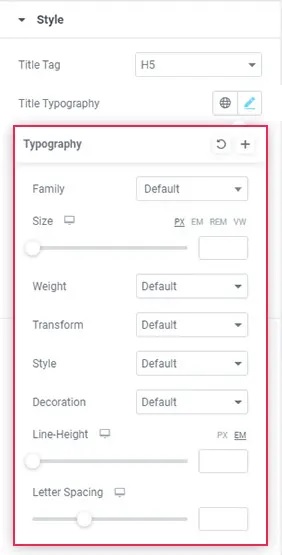
次のタスクは、アコーディオンのスタイルを設定することです。 「スタイル」タブには、お好みの方法でアコーディオンをスタイル設定するための選択肢がたくさんあります。

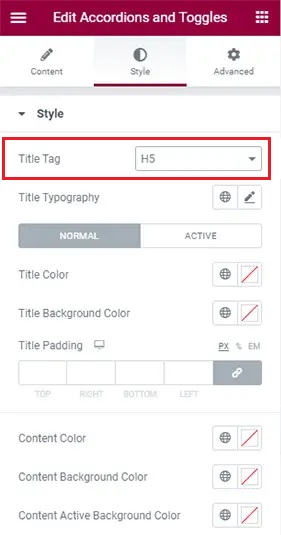
リストの最初のオプションでタイトルタグを設定できます。デフォルトでは H3 に設定されていますが、H1 から H6 までの任意の値に変更できます。

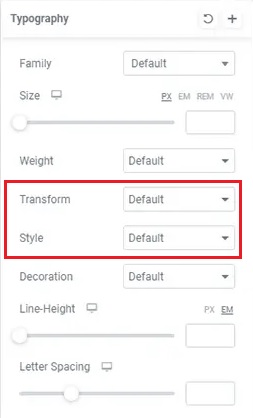
「タイポグラフィ」セクションを選択すると、新しいオプションのリストが表示され、アコーディオンのタイポグラフィを微調整できるようになります。

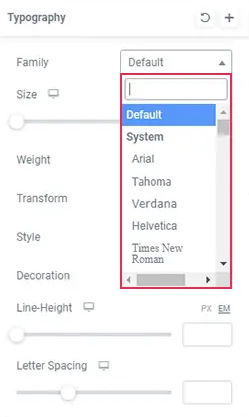
[ファミリー] オプションを使用して、テキストのフォント ファミリを変更できます。これにより、フォント名を手動で入力するか、ドロップダウン リストでフォントを検索できます。

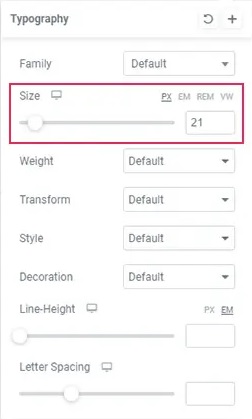
[サイズ] オプションを使用すると、フォントのサイズを調整できます。

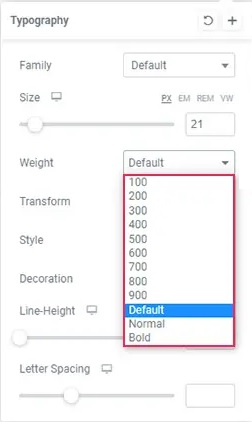
[太さ] オプションを使用して、テキストを太字にすることができます。いずれかの数値を使用して太さを調整することもできます。

テキスト変換オプションを使用すると、タイトルを大文字、小文字、大文字、または標準にすることができます。さらに、 「スタイル」オプションを使用すると、テキストを斜体または斜体にすることができます。

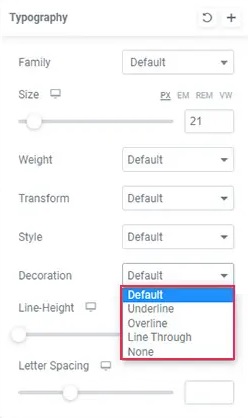
[装飾] オプションを使用して、下線、上線、通し線を追加することも、そのままにすることもできます。

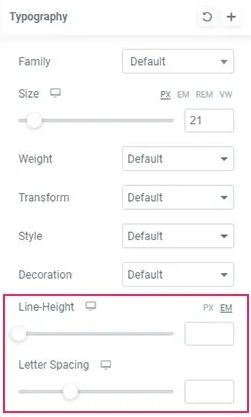
行の高さの設定により、見出しの周囲に追加のスペースを設けることができます。 「文字間隔」オプションを使用すると、文字間のスペースを増やすことができます。

これらはすべて、テキストを思いどおりに見せるために使用できるタイポグラフィ オプションです。
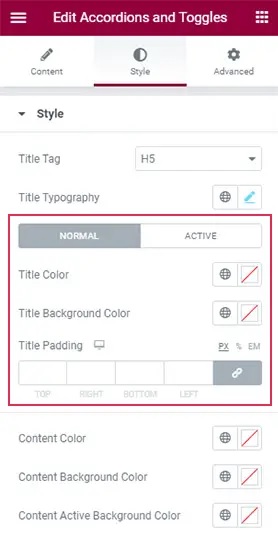
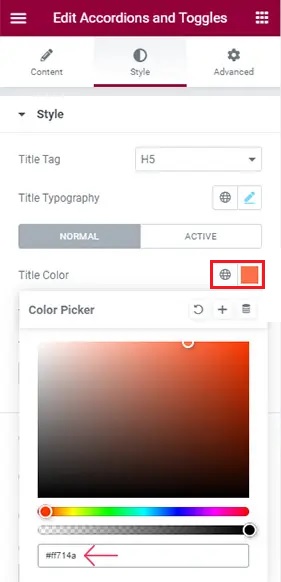
その後、通常モードとアクティブ モードのどちらかを選択できるオプションが表示されます。通常モードはアコーディオンが閉じているときを指し、アクティブ モードはアコーディオンが展開されているときを指します。

標準設定のタイトルの色オプションを使用すると、アイテムのタイトルの色を調整できます。

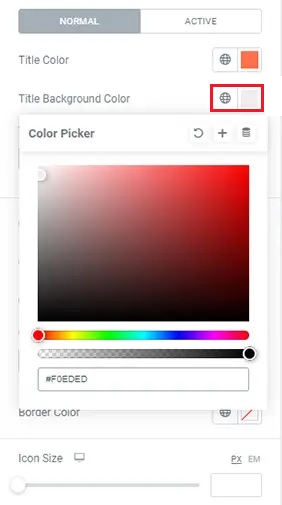
背景色オプションを使用すると、アコーディオンのタイトル フィールドの背景をカスタマイズできます。

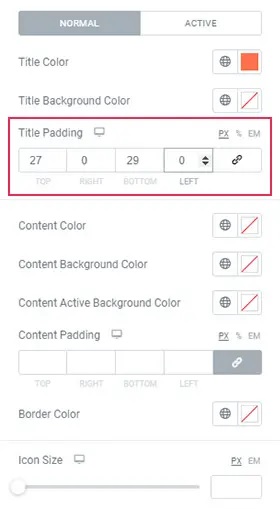
[タイトル パディング]オプションはそのすぐ下にあります。値を増やすと、タイトルの周囲のスペースが均一に広がることがわかります。

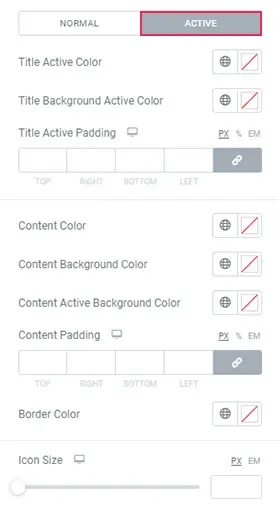
次に、 [アクティブ設定] ページで、オプションが [標準] タブのオプションと同じであることがわかります。

これらの変数を使用して独自の効果を作成することもでき、項目を開いたときに色が変わるように変数を設定することもできます。
以前と同じアクティブで通常の背景色のアコーディオンがまだあります。 1 つのタブの背景色を変更するだけで、それらを区別できます。
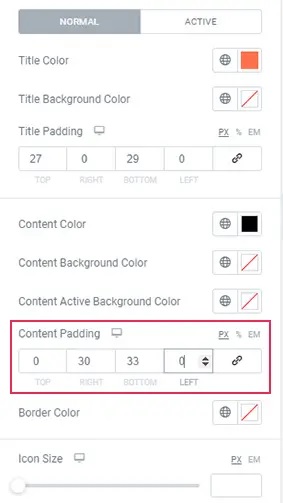
[コンテンツの色]オプションを使用して、タイトル内のコンテンツの色を変更することもできます。

次に、テキストの周囲のスペースを調整できるコンテンツ パディングオプションがあります。

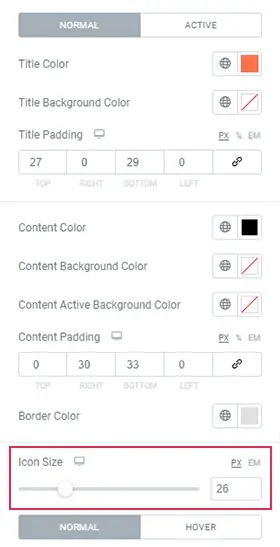
[境界線の色]オプションを使用して、項目間の線の色を変更できます。

すぐ下の[アイコン サイズ] オプションを使用すると、アコーディオン アイコンのサイズを変更できます。

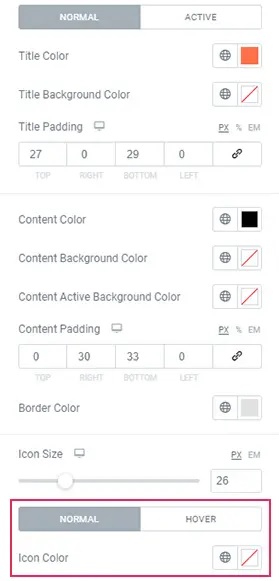
最後に、切り替えにはさらに 2 つのオプション (通常とホバー) があります。これらは、「通常の」アイコンの色と、カーソルを置いたときのアイコンの色を変更するためのオプションです。

アイコンの上にマウスを置いたときに色を変更したい場合は、[ホバー] タブで必ず別の色を選択してください。
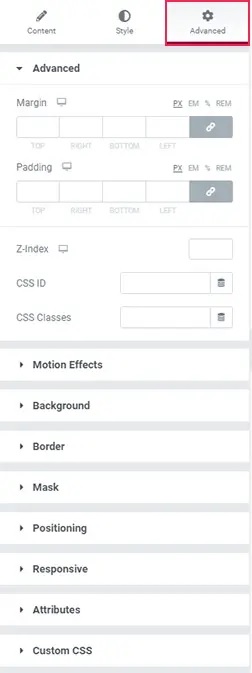
これで、アコーディオンと切り替えウィジェットのほとんどの設定が完了しました。詳細オプションは、他の Elementor ウィジェットと似ています。

アコーディオンの表示に満足したら、 「更新」ボタンをクリックして保存します。
これは、Elementor を使用してElementorアコーディオンとトグルを作成、スタイル設定し、WordPress Web サイトに追加する方法です。投稿に関する最新情報を入手するには、 FacebookとTwitterにぜひ参加してください。




