popper.jsという名前のライブラリについて聞いたことがありますか? このライブラリを使用すると、JavaScriptでポップオーバーを作成できます。 ポップオーバーの使用は、特に特定の要素(ボタン、リンクなど)に関する詳細情報を表示するのに役立つため、最近ではかなり一般的です。 ダイナミックポップオーバーを検討する理由は、主に、画面上の被写体の位置に関して適切な場所に表示されるようにするためです。 具体的には、被写体が画面下部の場合、ポップオーバーが上部に表示されます。 画面の上部にある場合は、ポップオーバーが下部に表示されます。

このチュートリアルでは、DiviのPopper.jsの機能を利用して、ボタンがクリックされたときに動的なポップオーバー(フローティングメニュー)を作成します。 これにより、誰でもDivi要素を使用してポップオーバーを作成し、ボタンをクリックした後にコンテンツを表示できます。また、ポップオーバーは、ユーザーが操作するときに最も理想的な可視性を維持するように位置を調整するため、動的であることを確認します。あなたのページ。
これらのポップオーバーの配置の図は次のとおりです。

これを実現するには、カスタムCSSとJavaScriptが必要です。 ただし、Divi Builderの強力な設計機能を利用して、Divi要素を使用してポップオーバーを作成することはできます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める始めましょう!
フローティングメニューのプレビュー
これは、このチュートリアルで設計するフローティングメニューの概要です。 ユーザーがブラウザのサイズをスクロールまたは変更すると、フローティングメニューの位置が動的にどのように変化するかを確認できます。 また、参照(またはこの場合はボタン)を動的に指すように配置されている小さな矢印も見逃さないでください。
DiviでPopper.jsを使用してポップオーバーを作成する
前に述べたように、Diviでpopper.jsを使用して、動的に配置されたポップオーバーを作成します。これは、ポップオーバーの件名(ボタン)をクリックすると表示されます。Diviを使用すると、フローティングメニューとボタンを簡単に作成できます。 その後、両方の機能を調和させるために必要なコードを追加します。
セクション
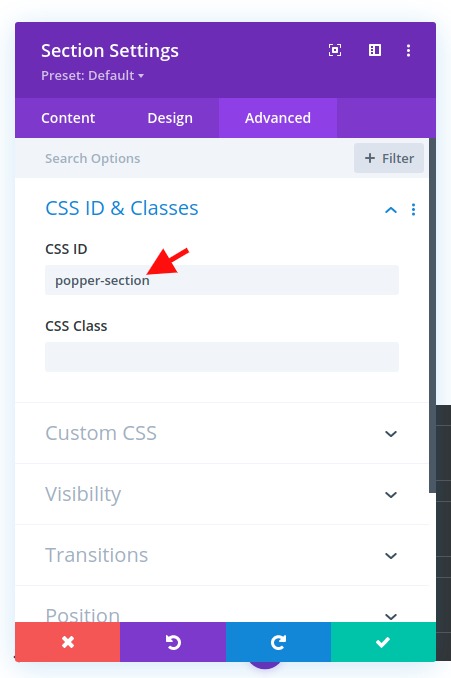
そのため、デフォルトで準備ができている通常のセクションに顧客IDを追加することから始めます。 セクション設定を開き、次のIDを追加します。
- CSS ID:popper-section

DiviRowでポッパーポップオーバーを作成する
次に、セクションに1列の行を追加します。 この行は、ボタンをクリックするとポップアップするPopperpopover要素になります。

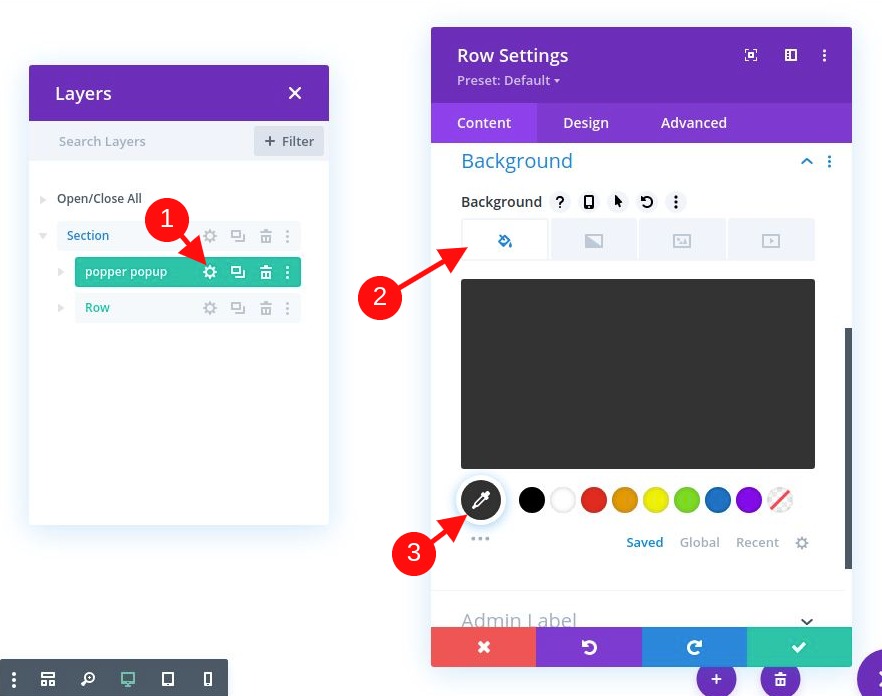
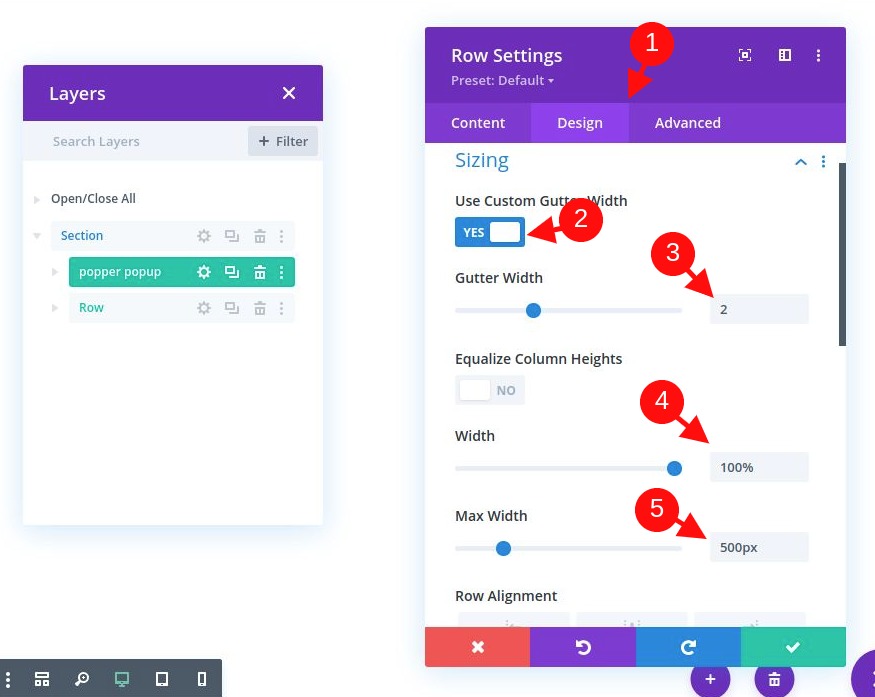
行設定を開き、次のようにスタイルを更新します。
- 背景色:#333333

- 側溝幅:2
- 幅:100%
- 最大幅:500px
- パディング:上0px、下0px、左0px、右0px
- 丸みを帯びた角:10px

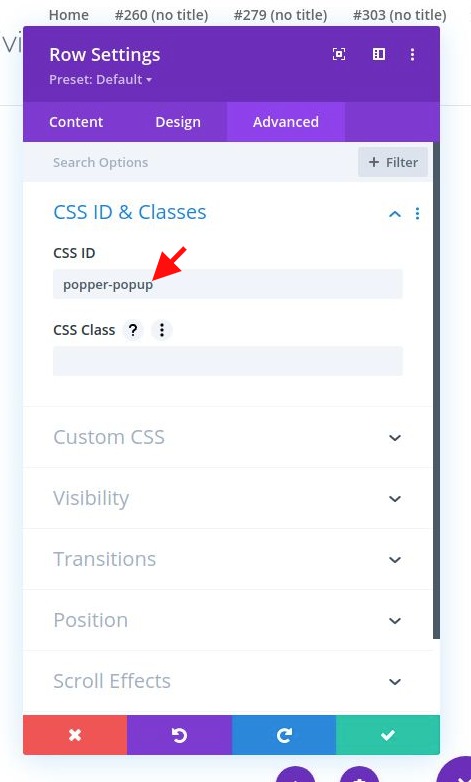
この行はポッパーポップオーバー要素になるため、コードでセレクターとして機能するCSSIDを追加する必要があります。 また、可視性がオーバーフローしたままであることを確認する必要があります(丸い角で隠されています)。
[詳細設定]タブに移動して、以下を更新します。
- CSS ID:popper-popup
- 水平オーバーフロー:表示
- 垂直オーバーフロー:表示

ポップオーバー行にコンテンツを追加しましょう
行に必要なモジュールを追加して、フローティングメニューに必要なコンテンツを入力できます。 この例では、ポップオーバー内に表示されるカスタムメニューとして機能するボタンを行に追加します。
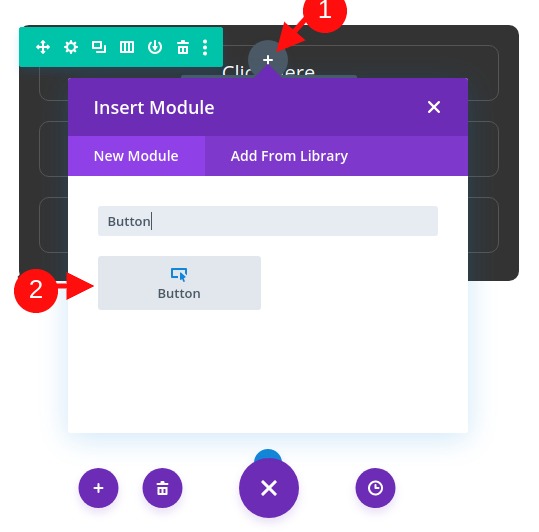
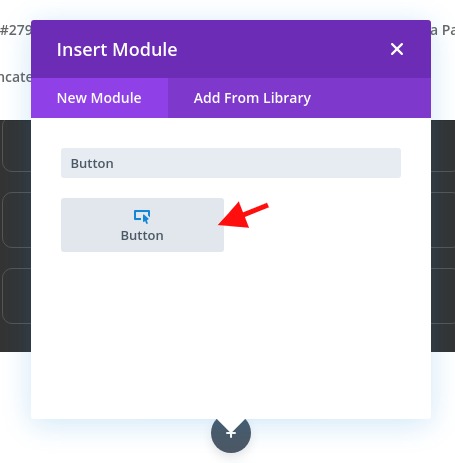
まず、行の列にボタンモジュールを追加します。

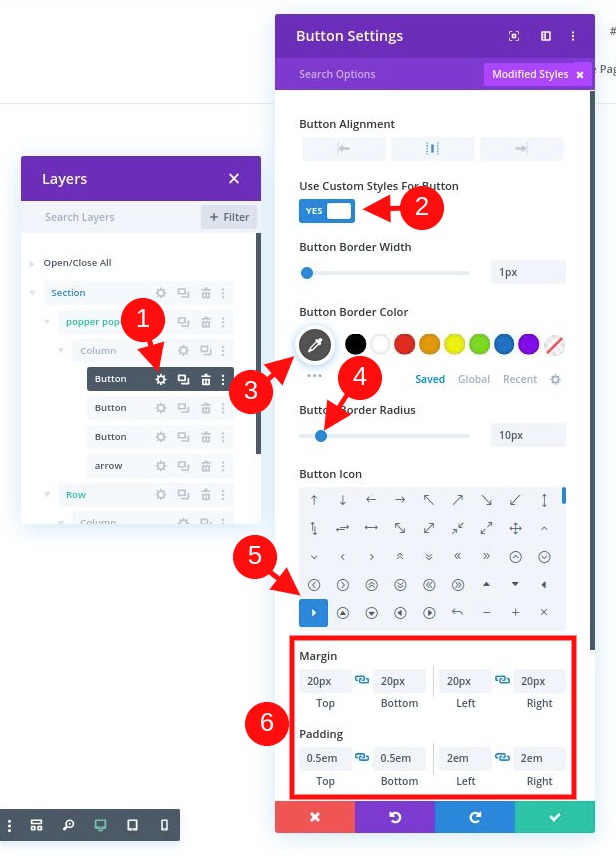
それでは、ボタンにスタイリングを追加しましょう。 ボタンの設定を次のように更新します。
- ボタンの配置:中央
- ボタンにカスタムスタイルを使用する:はい
- ボタンの境界線の幅:1px
- ボタンの境界線の色:#555555
- ボタンの境界線半径:10px
- ボタンアイコン:スクリーンショットを参照
- マージン:上20px、下20px、左20px、右20px
- パディング:上0.5em、下0.5em、左2em、右2em

重要:行の端(絶対位置)に配置する必要のある矢印(仕切りを使用)を追加するため、行のギャップを使用する代わりに、モジュールのマージンを使用して間隔を作成しています。 行または列のパディングは、矢印を端から遠ざけます。
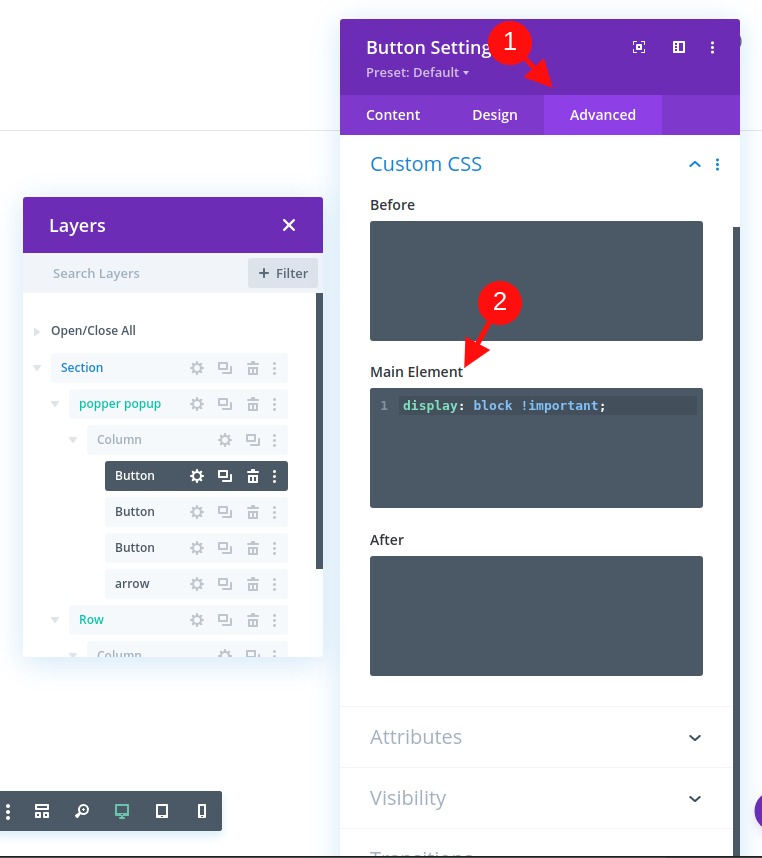
次に、次のカスタムCSSスニペットをメイン要素に追加して、ボタンが列/行の幅全体に広がるようにする必要があります。
display: block!important

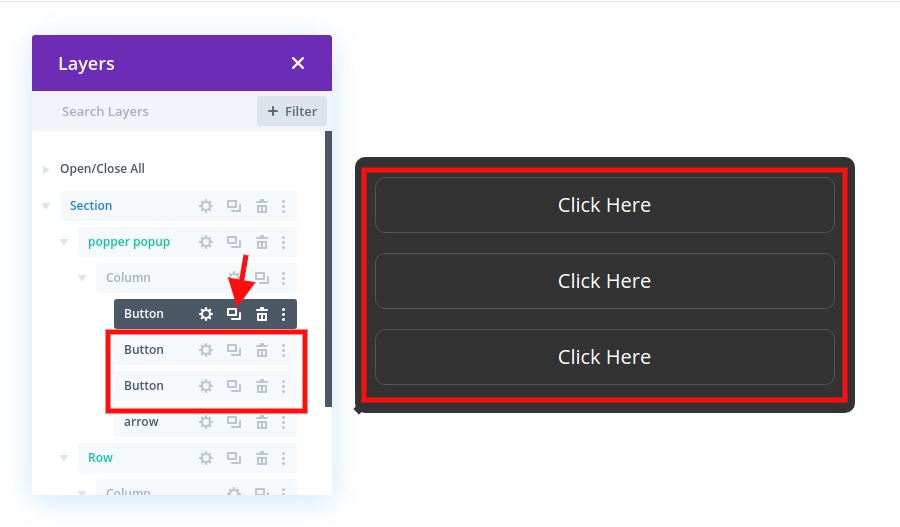
これで、ボタンを2回(またはそれ以上)複製して、メニューポップオーバーにさらにいくつかのボタンを追加できます。

ポップオーバーアローの作成
Popper.jsは、ポップオーバーとともに矢印の配置をサポートしています。 矢印を作成するには、行の最後のボタンの下に新しい仕切りを追加します。

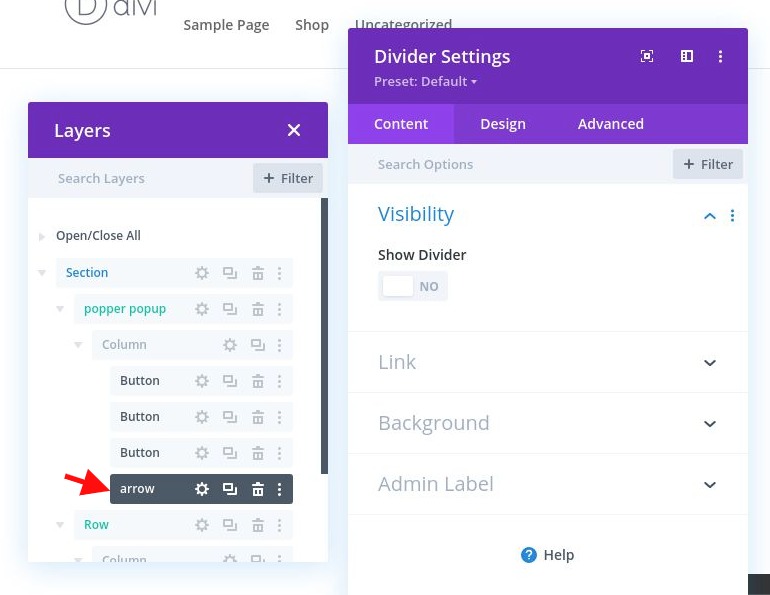
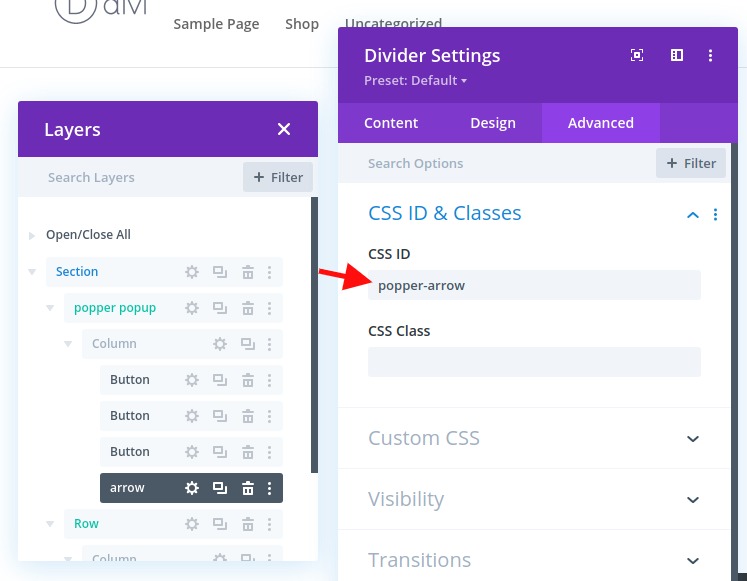
仕切りの設定で、仕切りを表示しないように選択します。 次に、[詳細設定]タブで、次のCSSIDを追加します。
- CSS ID:popper-arrow

後で矢印のスタイルと位置を決めるために、カスタムの外部CSSを使用します。
ポップオーバーボタン(または参照)の作成
ポッパーポップオーバーの2つの重要な要素には、ポップオーバー要素(またはポッパー)と、ポップオーバーがそれ自体をアタッチするサブジェクトが含まれます。 ポップオーバーを生成する参照として任意のDivi要素を使用できますが、この例では、ボタンを使用します。
ポッパーの件名の作成:ボタン
ボタンを作成する前に、ポップオーバー行の下に新しい1列の行を追加する必要があります。

次に、新しいボタンモジュールを行に追加します。

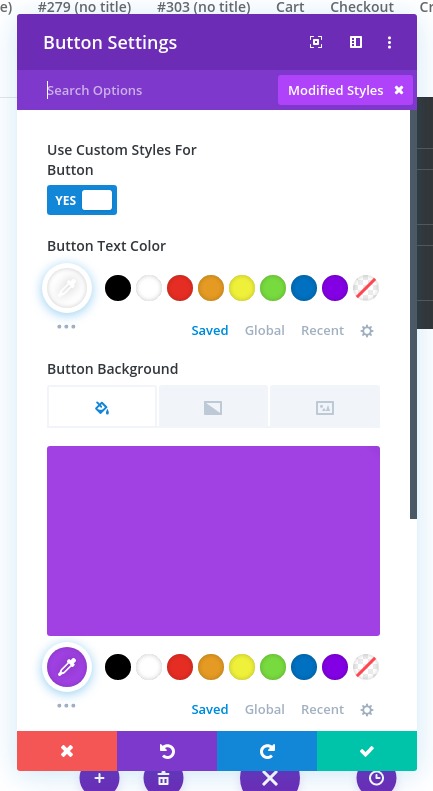
次のように、いくつかの基本的なスタイルでボタン設定を更新します。
- ボタンのテキストの色:#ffffff
- ボタンの背景色:#a043e8
- ボタンの境界線の幅:0px
- ボタンの境界線半径:10px

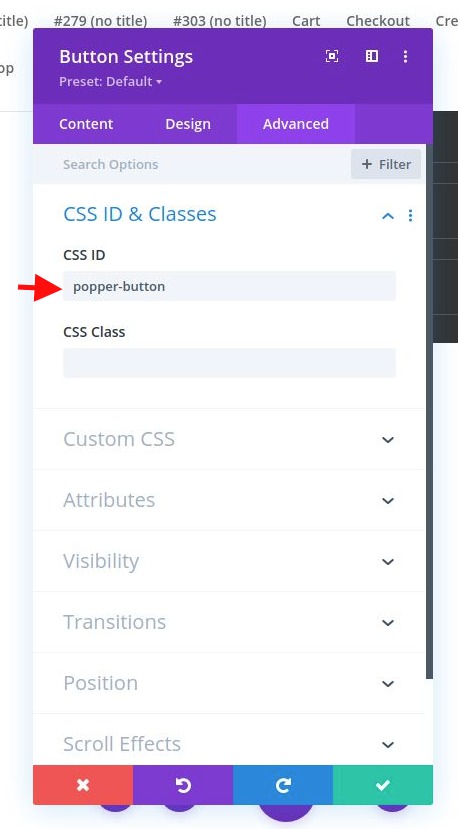
次に、必要なCSS IDを追加して、後でボタンをターゲットにしてポップオーバー参照として使用できるようにします。
- CSS ID:ポッパーボタン

コードを追加しましょう
ポップオーバーとボタンが完成したので、魔法を起こすためのコードを追加する準備が整いました。
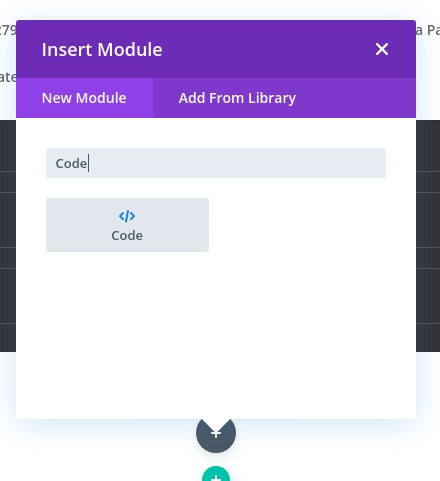
これを行うには、2行目の参照ボタンモジュールの下にコードモジュールを追加します。

それが機能するためには、コードがページの下部にあることが重要です。
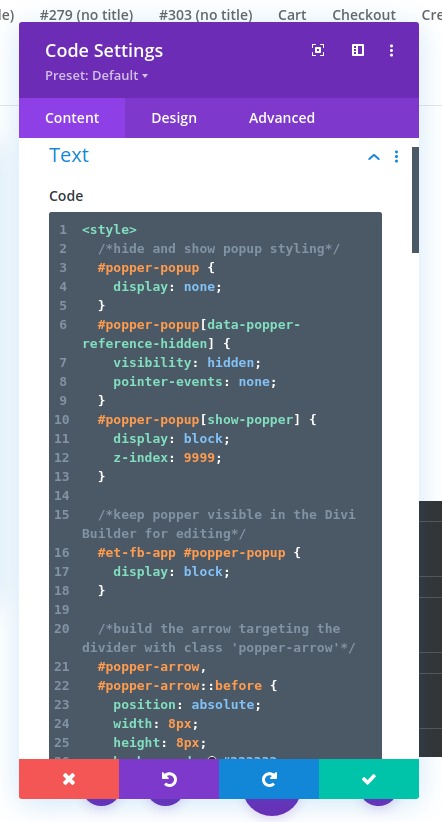
まず、CSSを追加します。
コードコンテンツボックスに、CSSをHTMLでラップするために必要なstyleタグを追加します。 次に、次のCSSをコピーしてスタイルタグの間に貼り付けます。
/*hide and show popup styling*/#popper-popup {display: none;}#popper-popup[data-popper-reference-hidden] {visibility: hidden;pointer-events: none;}#popper-popup[show-popper] {display: block;z-index: 9999;}/*keep popper visible in the Divi Builder for editing*/#et-fb-app #popper-popup {display: block;}/*build the arrow targeting the divider with class 'popper-arrow'*/#popper-arrow,#popper-arrow::before {position: absolute;width: 8px;height: 8px;background: #333333;}#popper-arrow {visibility: hidden;}#popper-arrow::before {visibility: visible;content: "";transform: rotate(45deg);}/*position arrow using popper.js data-popper-placement attribute*/#popper-popup[data-popper-placement^="top"] #popper-arrow {bottom: -4px;}#popper-popup[data-popper-placement^="bottom"] #popper-arrow {top: -4px;}#popper-popup[data-popper-placement^="left"] #popper-arrow {right: -4px;}#popper-popup[data-popper-placement^="right"] #popper-arrow {left: -4px;}/*hide arrow when reference outside of viewport*/#popper-popup[data-popper-reference-hidden] #popper-arrow::before {visibility: hidden;}

次に、CDN(https://unpkg.com/@popperjs/core@2)からPopper.jsをインポートするスクリプトを追加して、popper.jsライブラリにアクセスする必要があります。 終了スタイルタグの下で、次のスクリプトをコードボックスに貼り付けます。
スクリプトタグ内で次のsrcを使用して、ライブラリをインポートします。
src="https://unpkg.com/@popperjs/core@2"
次のようになります。

Popper.jsを使用するコードを追加する前に、Popper.jsをインポートします。 したがって、Popper.jsを指すスクリプトの後に、追加する必要のあるJavascriptをラップするために必要なスクリプトタグを追加します。 次に、次のJavascriptをscriptタグの間に貼り付けます。
const popperButton = document.querySelector("#popper-button");const popperPopup = document.querySelector("#popper-popup");const popperSection = document.querySelector("#popper-section");const popperArrow = document.querySelector("#popper-arrow");letpopperInstance = null;//create popper instancefunctioncreateInstance() {popperInstance = Popper.createPopper(popperButton, popperPopup, {placement: "auto",//preferred placement of poppermodifiers: [{name: "offset",//offsets popper from the reference/buttonoptions: {offset: [0, 8],},},{name: "flip",//flips popper with allowed placementsoptions: {allowedAutoPlacements: ["right", "left", "top", "bottom"],rootBoundary: "viewport",},},],});}//destroy popper instancefunctiondestroyInstance() { if(popperInstance) {popperInstance.destroy();popperInstance = null;}}//show and create popperfunctionshowPopper() {popperPopup.setAttribute("show-popper", "");popperArrow.setAttribute("data-popper-arrow", "");createInstance();}//hide and destroy popper instancefunctionhidePopper() {popperPopup.removeAttribute("show-popper");popperArrow.removeAttribute("data-popper-arrow");destroyInstance();}//toggle show-popper attribute on popper to hide or show it with CSS functiontogglePopper() {if(popperPopup.hasAttribute("show-popper")) {hidePopper();} else{showPopper();}}//execute togglePopper function when clicking the popper reference/buttonpopperButton.addEventListener("click", function(e) {e.preventDefault();togglePopper();});

それだけです! これですべて完了です。 最終結果を確認してみましょう。
最終結果のプレビュー
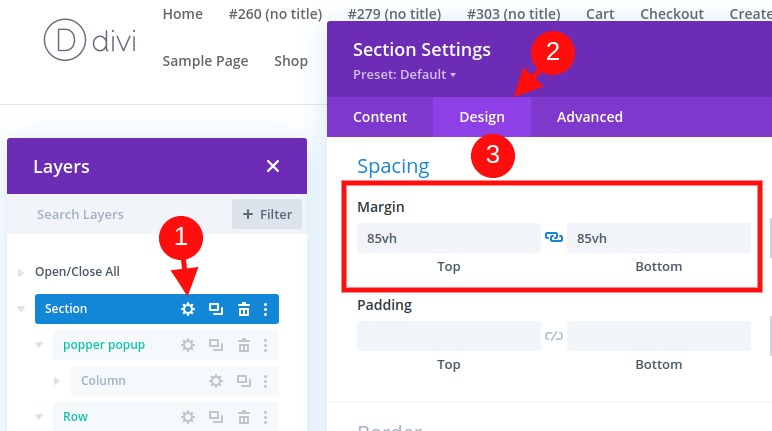
このチュートリアルの結果を表示するには、ポッパーポップオーバーのポジショニングマジックをテストするためのスクロールスペースを作成する必要があります。
これを行うには、セクション設定を開き、次のようにマージンを追加します。
- マージン:上80vh、下80vh

機能は次のようになります。
ユーザーがブラウザのサイズをスクロールまたは変更すると、ポップオーバー(および矢印)の位置が動的に変化することに注目してください。
要約
Diviでpopper.jsを使用してポップオーバーを作成する場合は、かなりのJavascriptに依存する必要がありますが、結果はそれだけの価値があります。 ポップオーバーの動的な配置は、どのWebサイトにも役立つ優れたUIコンポーネントです。 あれについてどう思う? すでに試しましたか? 知らせて下さい。




