人々はInstagramを使用して、視聴者とデジタルで連絡を取り合っています。 Instagramはあなたのウェブサイトに人々を到達させるための唯一のオプションを提供します、そしてそれはあなたの説明の中のリンクです。 今日は、Elementorページビルダーを使用して、Instagramのバイオランディングページに専用リンクを構築する方法について学習します。

各投稿へのリンクを個別に追加することはできないため、人々は通常、略歴のリンクを何度も更新します。 ここでは、Instagramバイオへのパーマリンクを維持し、訪問者が毎回最新のコンテンツにアクセスできるようにする効率的な方法を学びます。 すごいですよね?
これを行うには、Elementorを使用して、Instagramのバイオランディングページに専用のリンクを作成できます。 バイオランディングページでの接続は、一貫したエクスペリエンスのためにInstagramへの正確なデザインに従いますが、最新のブログコンテンツの推進機能を手間をかけずに作成することもできます。
注-このチュートリアルに追いつくには、投稿ウィジェットにアクセスできるようにElementorProが必要です。 これらは、新しいブログ投稿を公開するたびにランディングページを編集しなくても、コンテンツを動的に機能させることができるウィジェットです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるステップ1:新しいページを作成する
まず、Webサイトの新しいページを作成する必要があります。 WordPressダッシュボードに移動し、次にPagesに移動します
次に、ページに名前を付け、Elementorページビルダーで開いて、elementorインターフェイスを拡張します。 次に、左下隅の歯車アイコンから、ページレイアウトをElementorキャンバスと同じに設定します。 次に、ボディスタイルの場合、[スタイル]タブから背景の明るい色を選択します。

ステップ2:新しいヘッダーセクションを追加する
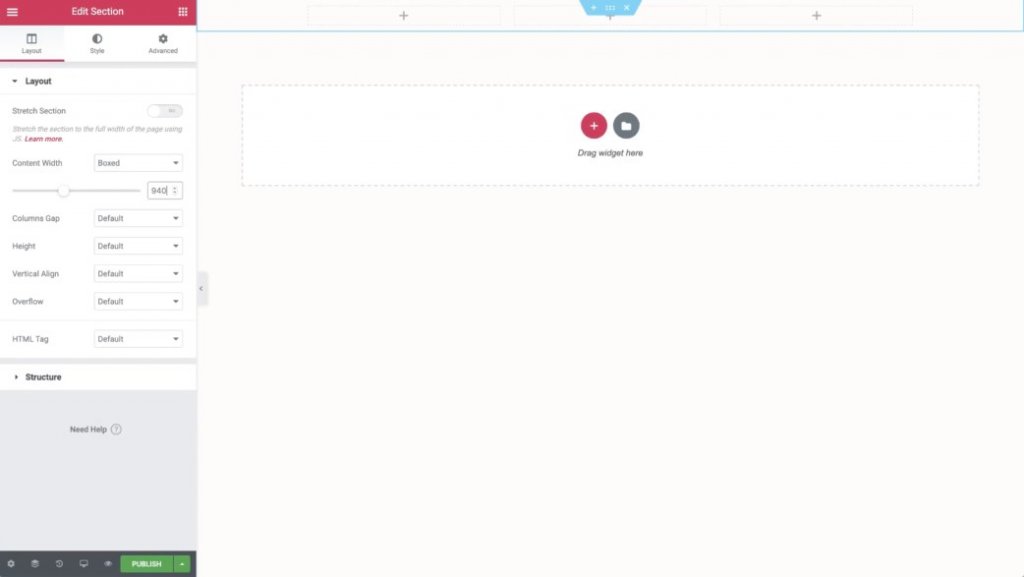
次に、白いページの中央にあるプラスアイコンをクリックして新しいセクションを作成し、3列のレイアウトを選択します。 コンテンツの幅をボックスに設定し、幅を940に設定します。このメジャーにより、Instagramのボックスレイアウトと同様の外観が得られます。 これらすべての調整は、セクション設定から行います。

セクションの背景を白と同じように配置し、下部にかなりの灰色の余白を追加します。
次に、コンテンツをデザインに追加します。
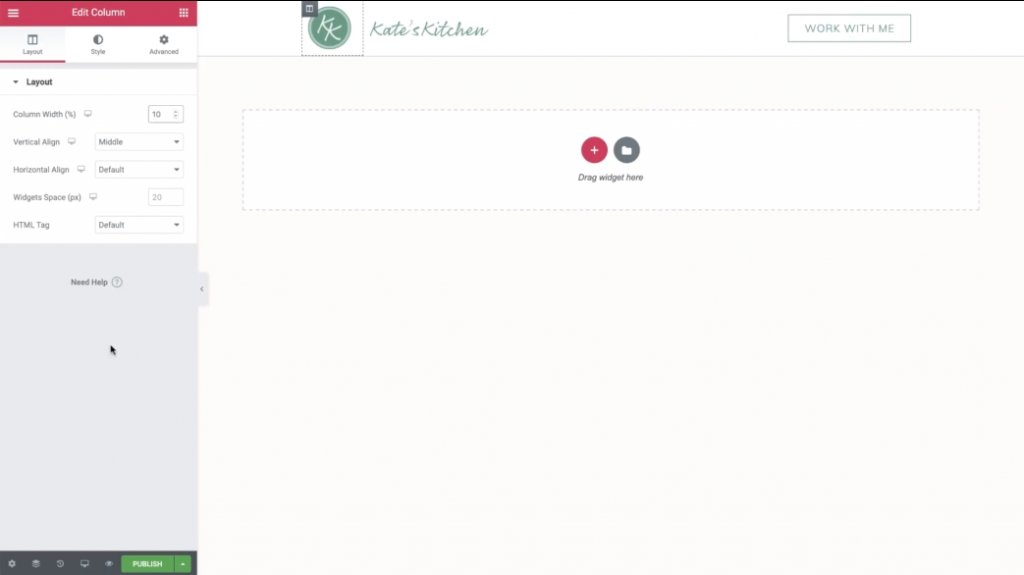
- ロゴを表示するには、画像ウィジェットを左端の列に配置します。 リンク設定オプションを使用して、ホームページへのアクティブなリンクを設定できます。
- 中央の列に別の画像ウィジェットを追加して、商標ロゴ(またはテキストがない場合はテキスト)を表示します。
- 最後に、ボタンウィジェットを右端の列に追加し、「行動を促すフレーズ」とリンク先のページを設定します。 次に、必要に応じてボタンをデザインします。
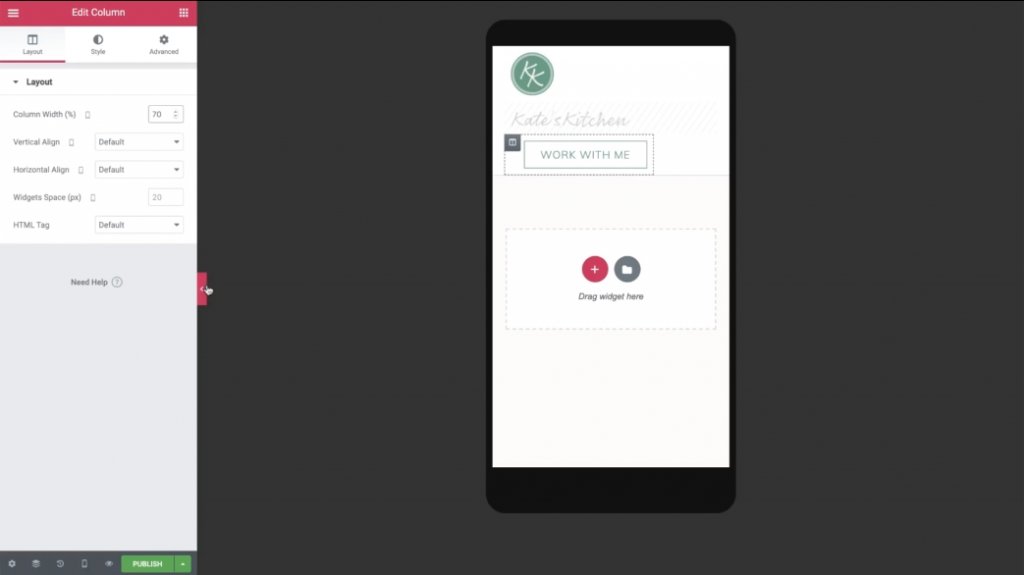
コンテンツの追加が完了したら、幅を最初の列の設定から10%に変更します。 したがって、画像は適切に配置されます。

次に、左下隅のアイコンをクリックしてモバイルビューを開きます。 必要に応じて調整を行い、モバイル版のランディングページが見栄えがするようにします。 Instagramの訪問者のほとんどはモバイルデバイスを使用することを忘れないでください。

必要に応じて中央の列を非表示にして、ロゴとボタンを水平方向に揃えることができます。
手順3:ヘッダーセクションを複製して、機能の投稿セクションを作成します
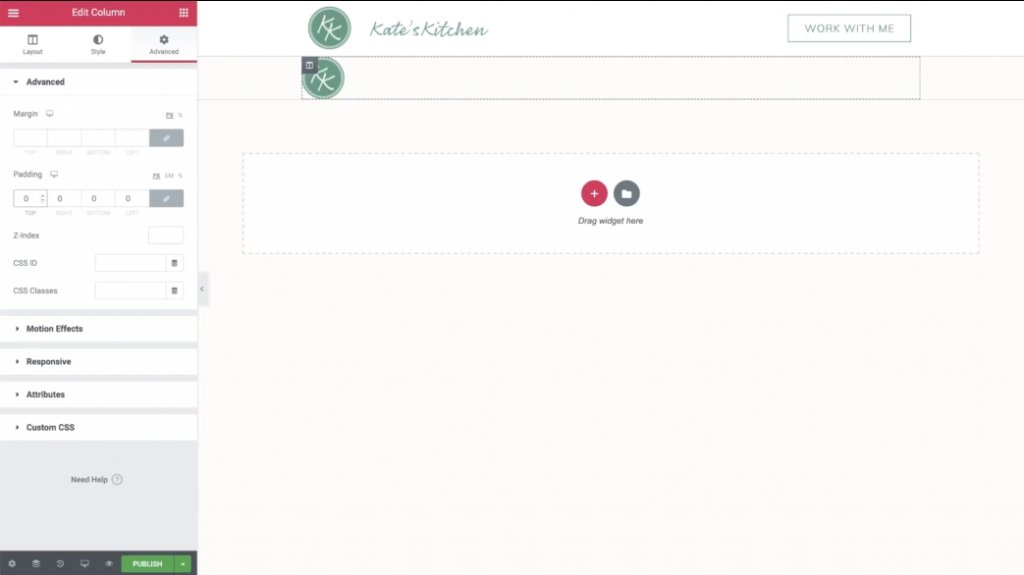
それでは、デスクトップビューに戻り、ヘッダーセクションを右クリックして複製します。 複製セクションの設定で、[スタイル]タブに移動し、背景色として[透明]を選択します。
次に、2番目と3番目の列を削除します。 これを行った後、あなたのロゴは残されるべき唯一のものです。
ここ、
- 残りの列の設定を開きます。
- [詳細]セクションに移動します。
- すべての辺のパディング値をゼロに設定します。
- ロゴ画像ウィジェットを削除します。

すべてを削除した後、見出しウィジェットをプルして、サイトに関するテキストを追加できます。 あなたのウェブサイトに一致するように色とフォントを設定してください。
次に、見出しウィジェットをコピーして、サイトのURLに似たテキストを作成します。 次に、サイトのURLを運ぶ動的リンクを追加します。
もう一度、モバイルビューに移動し、いくつかの変更を加えます。 たとえば、スマートフォンの列幅を調整し、パディングを更新する必要がある場合があります。
ステップ4:最新の投稿を追加する
これで、ランディングページの残りのスペースで作業して、最近公開したコンテンツを表示できます。
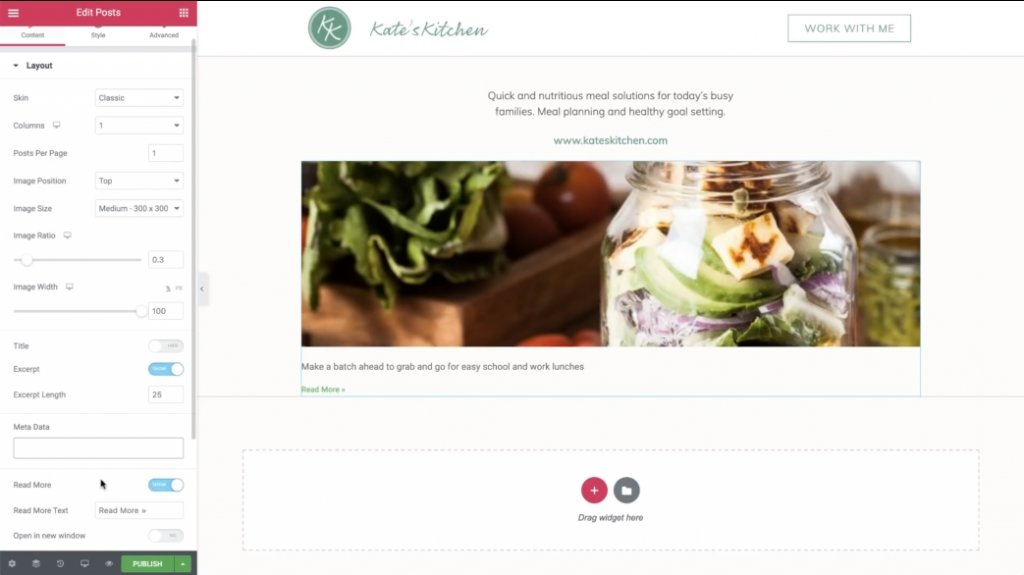
新しい投稿を表示するには、デスクトップビューに戻り、2つの見出しウィジェットのすぐ下にある投稿ウィジェットを呼び出します。
ウィジェット設定を投稿します:
- 列の値を1に設定します
- ページあたりの投稿数の値を1に設定します
- 画像比率の値を0.3に設定します
メタデータを削除し、タイトルを非表示にします。

次に、クエリ設定オプションを使用して、表示する投稿を管理します。
- [含める]の値を[用語]に設定します
- 用語の値をLinkinbioに設定します
「Linkinbio」と呼ばれる新しいWordPressブログ投稿セクションを作成する必要があります。 このカテゴリに投稿を追加すると、Instagramのランディングページに定期的に掲載されます。
次に、[スタイル]タブからの抜粋テキストを装飾します。
最後に、新しいDividerウィジェットを追加して、下の境界線を生成します。 最初のセクションの境界線と同じライトグレーの色に一致させます。
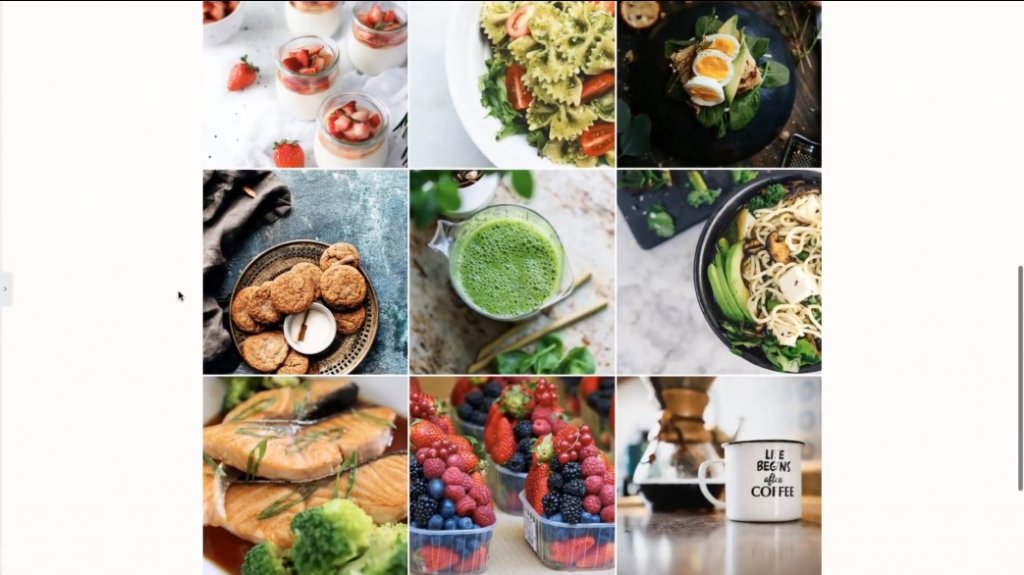
5.Instagramグリッドを作成します
今のところ、要件は、注目の投稿の下に表示されるInstagramグリッドを作成することです。
開始するには、既存の投稿ウィジェットをコピーします。 次に、前のセクションの下部の灰色の余白の下に貼り付けます。
ここで、コピーした投稿ウィジェットにいくつかの変更を加える必要があります。
- 列を3に変更します
- 1ページあたりの投稿数を3の倍数に設定して、常に正方形のグリッドを作成します。
- 画像比率の値を1に設定します
- 抜粋を隠す
[スタイル]タブを使用して、画像間の間隔を変更することもできます。
次に、モバイルビューセクションに移動して、モバイルデザインを調整します。
あなたはしたいかもしれない:
- 大きな注目の投稿画像と仕切りを非表示にする
- モバイルでは投稿グリッドを3に設定します
そして、それがすべてです! カスタムのInstagramランディングページを作成しました。

これで、「Linkinbio」カテゴリの新しいブログ投稿を公開するたびに、このページに自動的に表示されます。
結論を出すには、ランディングページのリンクをInstagramのプロフィールに追加するだけです。 これで、新しく公開した投稿のリンクを更新することを毎回気にする必要はありません。 かっこいいですよね?




