写真を個別にアップロードするのではなく、Instagramフィードを直接追加することで、余分な手間を省きたい場合は、私たちが対応します。

InstagramフィードをWordPressに追加すると、同じ写真を2回アップロードする手間が省けます。 Instagramにアップロードする必要があり、ウェブサイトに表示されます。
時間を無駄にすることなく、先に進んで、 SmashBalloonプラグインを使用してInstagramフィードをWordPressに追加する方法を見てみましょう。
スマッシュバルーン

Smash Balloonは、無料のInstagramFeedプラグインのプレミアムバージョンです。 プレミアムバージョンでは、Instagramフィードを表示するだけではありません。 それはそれをはるかに高度にする複数の例外的な機能が付属しています。 100万を超えるWebサイトがこれを使用してきました。
主な機能
- 技術的な知識は必要ありません
- レスポンシブ
- カスタマイズ可能
- 複数のInstagramフィード
- 複数のInstagramフィード
- Instagramストーリー
- ハッシュタグフィード
- 特定の投稿を強調表示する
Instagramアカウントを接続する方法
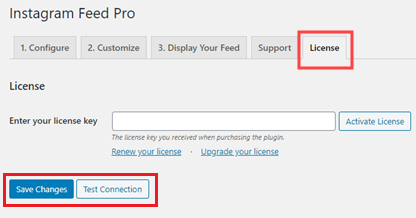
プラグインのインストールが完了したら、SmashBalloonアカウントにあるライセンスキーが必要になります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるInstagramフィードに移動し、 [設定]に移動する必要があります。ここに[ライセンス]タブが表示されます。 ライセンスキーを追加し、[変更を保存]をクリックします。

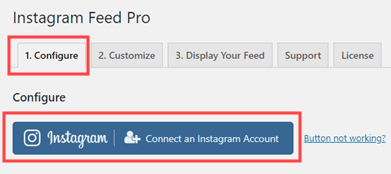
WordPressプラグインがアクティブになります。 ここで、Instagramアカウントに接続するには、[構成]タブをクリックし、[ Instagramアカウントの接続]を選択します。

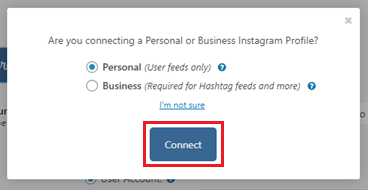
次に、個人アカウントとビジネスアカウントのどちらかを選択するように求められます。 ハッシュタグフィードを共有するかどうかはあなた次第ですが、ビジネスInstagramアカウントに接続することをお勧めします。 写真を共有する場合は、個人アカウントも使用できます。

Instagramアカウントを接続すると、Instagramアカウントに表示され始めます。
これで、InstagramアカウントがWordPressサイトに接続されました。 WordPressサイトにInstagramフィードを簡単かつ迅速に追加できます。
Instagramフィードを表示する方法
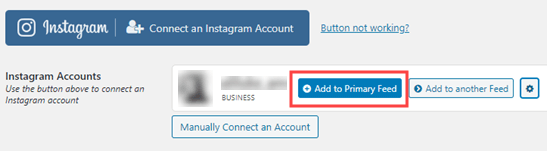
リストされたInstagramアカウントのすぐ横にある[プライマリフィードに追加]ボタンを選択します。

Instagramフィードを追加する場所を確認することをお勧めします。 これを新しいページに追加します。そのためには、[ページ]と[新規追加]に移動します。
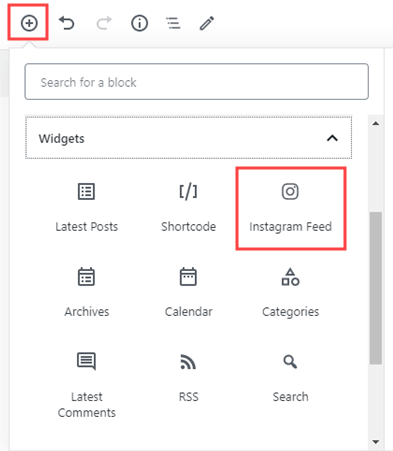
次に、上部の「\ 002B」をクリックし、ウィジェットパネルからInstagramフィードを選択します。

Instagramフィードがフォローボタンと一緒にページに追加されます。
従来のエディターを使用している場合は、フィードを配置する場所にショートコード[instagram-feed]を適用する必要があります。
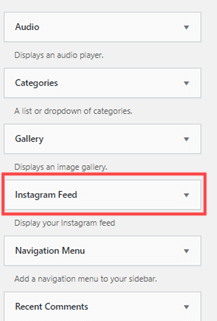
Instagramの投稿をサイドバーまたはフッターに表示する場合は、上記のコードとInstagramフィードウィジェットを使用できます。
[外観]に移動して[ウィジェット]を選択すると、 Instagramフィードウィジェットをドラッグして、好きな場所に配置できます。

フィード表示をカスタマイズする方法
Smash Balloonを使用すると、Instagramフィードの表示方法を完全に制御できます。
デフォルトでは、Instagramフィードはグリッドの形式で表示されます。 20枚の写真が表示され、ユーザーはさらに写真を表示するための[さらに読み込む]オプションが表示されます。
フィードスタイルを変更またはカスタマイズします。 Instagramフィードに移動し、 [設定]に移動します。[カスタマイズ]ボタンが表示されます。
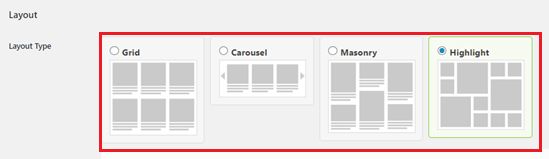
グリッド、カルーセル、石積み、ハイライトなど、以下に示すさまざまなレイアウトからレイアウトを選択できます。

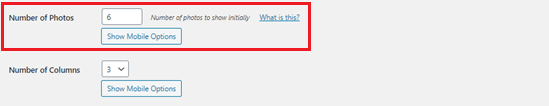
表示する画像の数を選択することもできます。

変更を加えたら、下部にある[変更を保存]をクリックすることを忘れないでください。
タグ付き/ハッシュタグ付きInstagramフィードを表示する方法
デフォルトでは、InstagramフィードにはInstagramアカウントの最新の写真が表示されます。
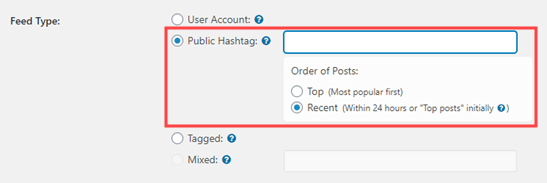
他のアカウントや過去のハッシュタグに基づいて表示したい場合は、フィードの種類を変更できます。
Instagramフィードに移動し、フィードタイプをパブリックハッシュタグまたはタグ付きに切り替えることができる場所を構成します。

複数のInstagramフィードを表示する方法
一部の構成を使用して、複数のInstagramアカウントからのフィードを表示することもできます。
Instagramフィードに移動し、 [設定]に移動します。ここで、 [フィードの表示]タブに移動する必要があります。
[instagram-feed]ショートコードに関連するいくつかの設定があります。
たとえば、複数のユーザーアカウントが接続されていて、アカウントを指定したいとします。 [instagram-feed type="user" username="codewatchers"]を使用して簡単に行うことができます。 「codewatchers」の代わりにユーザー名を使用してください。
写真のキャプションを無効にする方法
写真を表示するためにInstagramFeedが行う作業は、カスタマイズしなくても完璧な場合があります。 ただし、狭いスペースに写真をアップロードする場合は、見栄えを良くするためにキャプションを無効にすることをお勧めします。
キャプションを無効にするには、単純なコードshowcaption="false"を使用して、 showcaption="false"コードに追加します。
このブログがあなたのサイトをよりプロフェッショナルに見せるために役立つことを願っています。
InstagramフィードをWordPressサイトに追加した経験とその理由を教えてください。




