Elementorを使用して石積みの画像 gallery? を作成することに興味がありますか? この投稿では、Elementor Web サイト用に石積みの画像ギャラリーを作成する最も簡単な方法について説明します。

作品を創造的に宣伝したり、ウェブサイトをより面白くしたい場合は、ウェブサイトが何であれ、石積みの写真ギャラリーが大いに役立ちます。 画像ギャラリーを含めることは、作品を強調する優れた方法です。 作品やサービスをユーザーに視覚的に示したい場合、画像は非常に便利です。
適切なツールがあれば、石積みの写真ギャラリーを簡単に追加できます。 Elementorや Absolute Addons など、コードを 1 行も書かずに画像ギャラリーを Web サイトに追加できるソリューションが利用可能です。
Elementor で石積みの画像ギャラリーを作成する
石積みの写真ギャラリーを作成するには、Absolute Addons プラグインをインストールして有効にします。 Absolute Addon は、Web サイト構築のエクスペリエンスを向上させるプラグインです。 250+ のプリセット デザイン ブロックを使用すると、Web サイトをこれまでにない速さで作成できます。 プラグインが提供する Image Grid ウィジェットを使用すると、豪華な画像ギャラリーを Web サイトに追加できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるImage Grid ウィジェットを利用するには、まず Elementor で「+」アイコンを選択してセクションを作成し、左側のバーのブロック セクションで Image Grid を検索します。 Image Grid ブロックを新しく形成されたセクションにドラッグします。

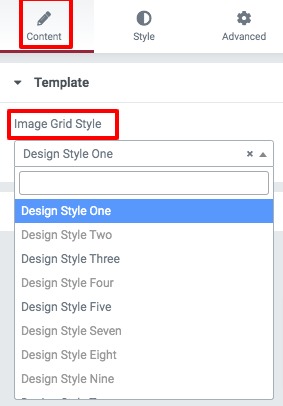
[テンプレート] メニューの [コンテンツ] タブから画像グリッド プリセットを選択できるようになりました。 多数のプリセットから選択できます。

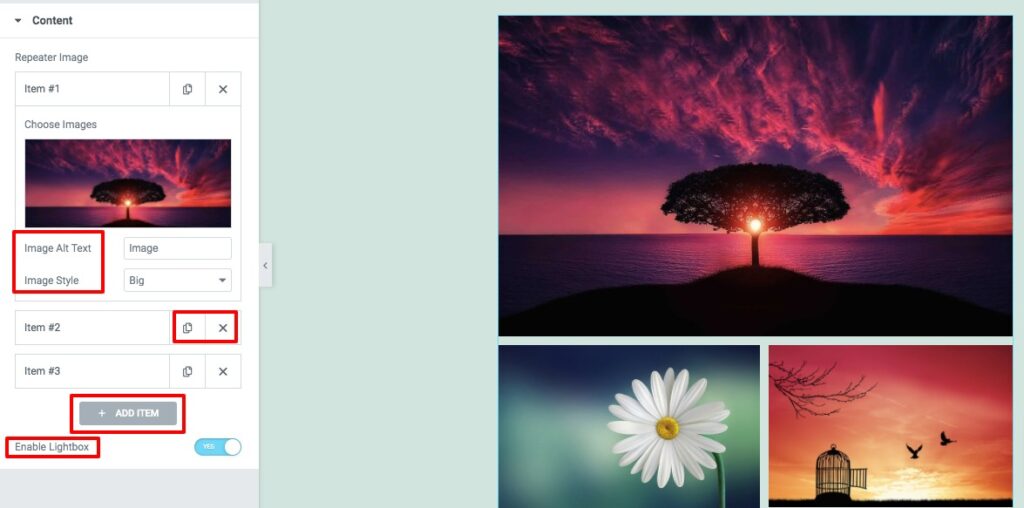
content オプションを使用して、オブジェクトを画像グリッド セクションに挿入できます。 新しいアイテムを追加するには、[アイテムの追加] ボタンをクリックします。 [コピー] ボタンをクリックして項目をコピーするか、[削除] アイコンをクリックして項目を削除できます。 画像を選択するには、いずれかをクリックします。 画像をアップロードし、画像の代替テキストを入力します。 画像スタイルの設定があります。 写真のスタイルは次のように変更できます。
- なし
- 幅
- 高い
- 大きい
画像ライトボックス機能のオンとオフを切り替えることもできます。

スタイル タブに進みます。ここには、画像グリッド領域のスタイルを設定するためのいくつかのオプションがあります。
画像
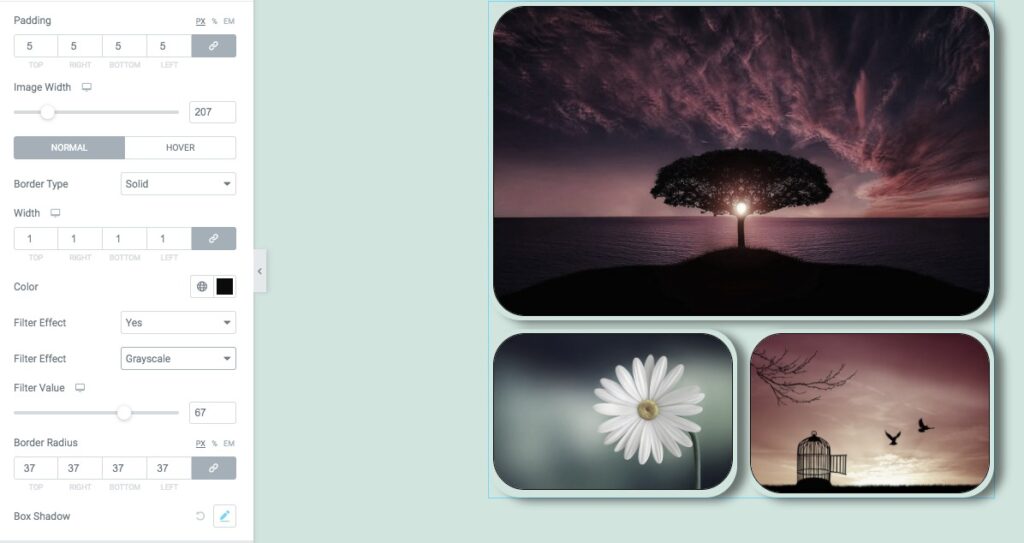
ここから画像の幅とパディングを設定できます。 画像には、境界線の種類、境界線の色、境界線の半径、およびボックスの影を適用できます。 フィルター値を有効にすることもできます。 次のようなさまざまなフィルター効果が利用可能です -
- 輝度
- 対比
- グレースケール
- 反転
- 不透明度
- 飽和
- セピア

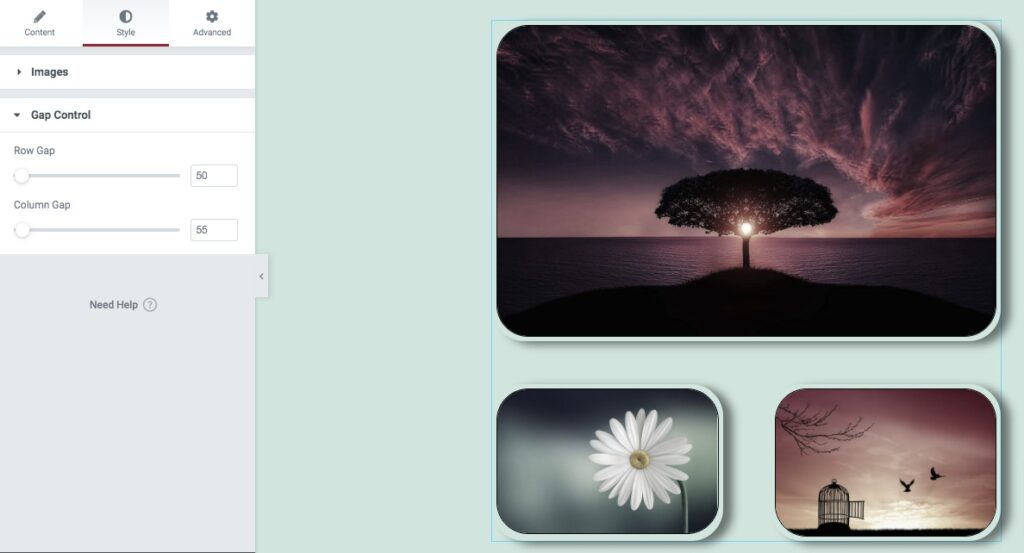
ギャップ制御
行と列のギャップは、ギャップ制御オプションを使用して設定できます。 それで全部です! 画像ギャラリー セクションが完全に機能するようになりました。

まとめ
プロセスが完了すると、 Elementor Web サイト用の石積みの写真ギャラリーを作成できるようになります。 この投稿がお役に立てば幸いです。 気に入っていただけた場合は、この投稿をお友達と共有してください。 Codewatchers に関する他のElementor チュートリアルもご覧ください。




