魅力的でユーザーフレンドリーなフォームを作成することは、特に貴重な情報を収集したり見込み顧客を獲得したりする場合、Web サイトの成功にとって重要な要素です。 ユーザー エクスペリエンスを向上させ、フォームの完了率を向上させる効果的なアプローチの 1 つは、プログレス バーを備えたマルチステップ フォームを実装することです。 この動的なフォーム設計は、時間のかかるプロセスや複雑なプロセスを管理可能なステップに分割し、ユーザーを各段階にガイドしながら進行状況を明確に示します。

あなたが WordPress ユーザーで、この強力なフォーム機能を Web サイトに組み込むことに興味があるなら、ここが正しい場所です。 このガイドでは、WordPress の多彩な機能を使用して、進行状況バーを備えたマルチステップ フォームを作成するプロセスを説明します。
WordPress の柔軟性とプラグインとツールの広大なエコシステムを活用することで、特定の要件に合わせて複数ステップのフォームを簡単に作成およびカスタマイズできます。 ユーザー フィードバックの収集、顧客情報の収集、アンケートの実施、またはオンライン購入の促進など、プログレス バーを備えたマルチステップ フォームを使用すると、ユーザー エクスペリエンスが大幅に向上し、フォームの完了率が向上します。
マルチステップフォームの重要性
マルチステップ フォームは、ユーザー エクスペリエンスを向上させ、コンバージョン率を高める効果があるため、Web デザインと開発において非常に人気が高まっています。 従来の単一ページのフォームとは異なり、マルチステップ フォームは、複雑なプロセスをより小さく管理しやすいセクションに分割し、一連の連続したステップをユーザーにガイドします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるマルチステップ フォームが非常に人気になった主な理由は、ユーザー エンゲージメントと完了率を向上させることができるためです。 これらの形式は、情報を構造化された漸進的な方法で提示することにより、認知的過負荷を軽減し、全体的なエクスペリエンスをより直観的でユーザーフレンドリーなものにします。 ユーザーは、長くて威圧的なフォームに直面しても圧倒されにくくなる傾向があり、その結果、完了率が向上し、フォームの放棄が減少します。
さらに、複数ステップのフォームは、ユーザーからより詳細かつ正確な情報を収集する優れた機会を提供します。 フォームを論理的なセクションに分割し、それぞれが特定の詳細に焦点を当てることで、ユーザーは正確な応答を提供し、フォーム全体に記入する可能性が高くなります。 これにより、データの品質が向上し、企業は収集された情報に基づいて、より多くの情報に基づいた意思決定を行うことができます。
ユーザー エクスペリエンスの利点に加えて、複数ステップのフォームはコンバージョン率に大きな影響を与える可能性があります。 変換プロセスを小さなステップに分割することで、企業は各セクションの最後に説得力のある CTA (CTA) を戦略的に配置できます。 このアプローチにより、CTA をユーザーの進捗状況や意図に合わせて調整できるため、より適切なターゲティングが可能になります。 さらに、進行状況バーまたはインジケーターを提供することで、ユーザーはステップを続行する意欲が高まり、コンバージョンが成功する可能性が高まります。
ユーザー エクスペリエンスの向上、完了率の向上、コンバージョン率の向上におけるマルチステップ フォームの重要性を考慮すると、Web 開発、特に WordPress に携わる個人にとって、そのようなフォームを構築するための知識とスキルを所有することが重要です。 WordPress で進行状況バーを備えた複数ステップのフォームを作成できるため、開発者や Web サイト所有者はオンライン フォームを最適化でき、その結果、ユーザーの満足度が向上し、コンバージョンが増加し、最終的にはビジネスの成果が向上します。
WordPress でプログレスバーを備えた複数ステップのフォームを作成する
WordPress で複数ステップのフォームを作成する場合、利用可能な WordPress プラグインのいずれかを利用するのが最も簡単な解決策です。 数多くのオプションの中でも、 WPForms はこの仕事のための究極のツールとして際立っており、市場で最高の WordPress コンタクト フォーム プラグインとなっています。
WPForms は初心者に優しいアプローチで知られており、すでに 500 万を超える Web サイトでその名を残しています。 この強力なプラグインを使用すると、コーディングの必要がなく、さまざまな目的の WordPress フォームを簡単に構築できるようになります。 ユーザーフレンドリーな登録フォーム、サインアップ フォーム、アンケート フォーム、ファイル アップロード フォーム、オーダー フォーム、またはアプリケーション フォームをお探しの場合でも、WPForms が対応します。
直感的なドラッグ アンド ドロップのフォーム ビルダーと、事前に構築された一連のフォーム テンプレートのおかげで、カスタマイズされたフォームの作成が簡単になります。 さらに、WPForms は、Stripe や PayPal などの一般的な支払いプロセッサ向けの便利なアドオンを提供し、WooCommerce ストアでのシームレスな支払いの受け入れを可能にします。
さらに、WPForms は、Elementor、Divi、SeedProd などの主要な WordPress ページビルダー プラグインとシームレスに統合します。 これにより、Web サイトのフロントエンドで手間のかからないフォーム表示が保証され、手動コーディングや CSS の必要がなくなります。
WPForms の無料版は基本的な問い合わせフォームには十分ですが、 WPForms Proバージョンでは高度な機能が利用可能になります。 WPForms Pro にアップグレードすると、条件付きロジック、アンケート フォーム、高度なフォーム テンプレート、そして重要なことに、チュートリアルに不可欠なマルチステップのフォーム — などの機能にアクセスできるようになります。
このガイドでは、WordPress でマルチステップ フォームを簡単に作成するために必要なすべてのツールを備えたWPForms Pro バージョンを利用します。
WordPress で新しいマルチステップフォームを作成する
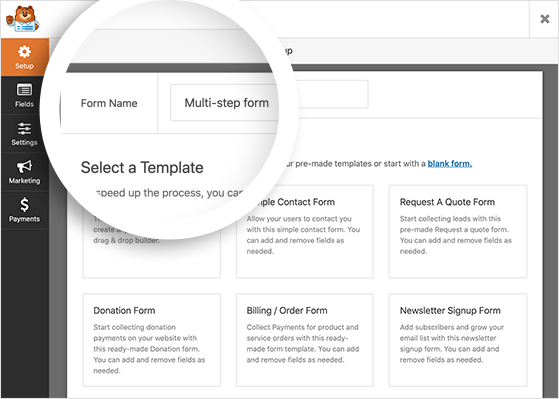
WPForms プラグインを正常にインストールした後、WordPress ダッシュボード内の WPForms » 新規追加セクションに移動すると、その機能に簡単にアクセスできます。 この操作により、フォーム テンプレート ページがすぐに表示され、さまざまなフォーム タイプから選択できるようになります。

WPForms プラグインを使用すると、任意のフォームを複数ステップのフォームに分割することが簡単に実現できます。 このプロセスを解明するために、問い合わせフォームの変革に焦点を当てます。
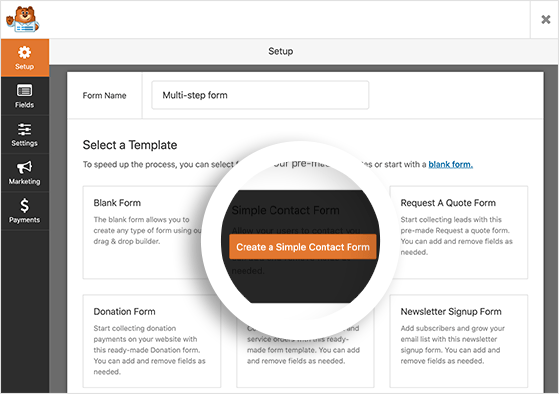
まず、新しく作成したフォームに名前を割り当て、「Simple Contact Form」テンプレートの選択に進みます。

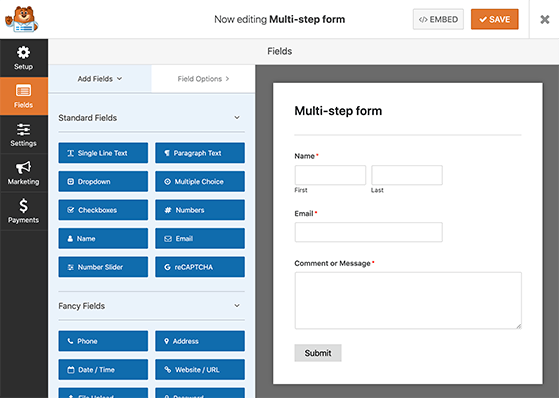
選択すると、WPForms は指定されたテンプレートを直感的なドラッグ アンド ドロップ フォーム ビルダーに読み込みます。

観察すると、基本的な問い合わせフォームには、名前、電子メール、およびコメントまたはメッセージのフォーム フィールドがすでに組み込まれていることがわかります。 クリック、ドラッグ、ドロップ機能を使用すると、好みに応じてこれらのフィールドの順序を柔軟に変更できます。
さらに、フォームにテキストフィールドを追加するプロセスも簡単です。 これは、左側のパネルを使用して目的のテキスト フィールドを選択し、それをフォームの右側に配置することで実現できます。 必須フィールドの指定は、フィールドを選択し、対応する設定を調整することで実現できます。
フィールドの配置と選択に満足したら、変更を保存して次のステップに進んでください。
フォームを複数のステップに分割する
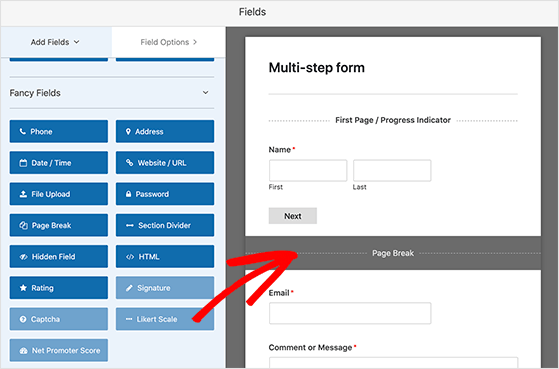
フォームを個別のステージに分割するには、改ページ フォーム フィールドを使用する必要があります。
これを行うには、左側のパネルにある [ファンシー フィールド] セクションに進み、[改ページ] フィールドを選択します。 次に、選択したフィールドをフォーム内の目的の場所にドラッグします。

特定の位置でフォームを分割するには、戦略的に改ページを配置するオプションがあります。

前述の手順に従って、フォーム内に必要な改ページを実装してください。 その後、補足フィールドを組み込んでこれらのそれぞれのセクションを拡張し、フォーム作成プロセスを完成させることができます。
WPForms を使用すると、要件に応じて複数のフォーム ページを柔軟に生成できます。 それにもかかわらず、慎重に行動し、Web サイト訪問者に過剰な数のフォーム セクションを表示しないようにすることをお勧めします。 追加の詳細は後の段階で収集できるため、必須の情報リクエストのみを含めることをお勧めします。
プログレスバーから複数ページをカスタマイズする
特定のビジネスおよび Web サイトの要件に応えるために、フォームに進行状況バーを実装することを検討できます。 進行状況インジケーターは、フォーム内の現在の段階をユーザーに知らせ、フォームを完了するまでに必要な残り時間を見積もることを目的としています。
ユーザーに進捗状況を表示することで、進捗状況を視覚的に表現することができ、フォームを完成させて送信する意欲を大幅に高めることができます。 このアプローチは、タスクを未完了のままにすることを避けたいという個人の一般的な傾向に効果的に対処します。

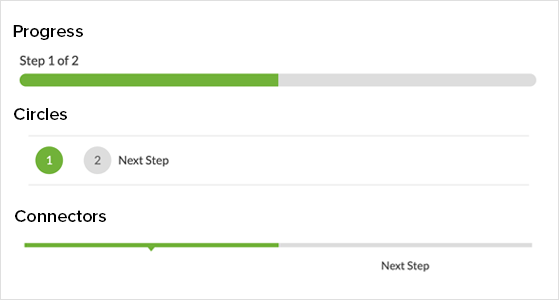
WPForms には、マルチパート フォームに組み込むことができる 3 つの異なる進行状況バーが用意されています。 これらのオプションには次のものが含まれます。
- コネクタ: このスタイルはブレッドクラム バーに似ており、対応するページ タイトルを表示する一連のバーを通じてフォームのさまざまなセクションを視覚的に接続します。
- サークル: この代替案では、それぞれのフォーム ステップのタイトルがラベル付けされた個別のサークルが特徴です。 ユーザーは塗りつぶされた円を観察することで、自分の進捗状況を簡単に追跡できます。
- 進行状況バー: このオプションでは、部分的に色の付いたバーを使用して、フォーム内でのユーザーの進行状況を示します。 この動的な視覚補助により、現在の位置が明確に示されます。
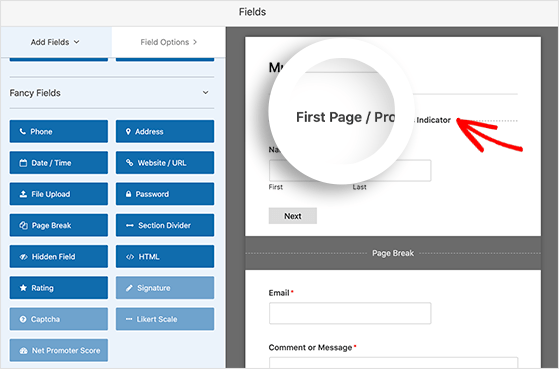
マルチステップフォームのプログレスバーを有効にしてカスタマイズするには、最初の改ページセクションをクリックするだけです。 そこから、必要な設定にアクセスして、好みに応じて外観を変更できます。

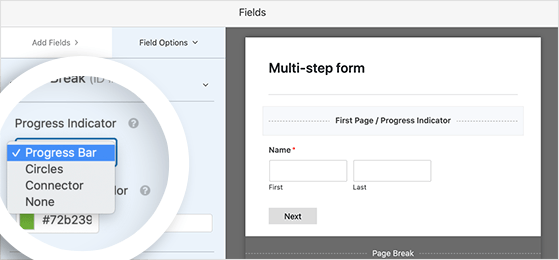
フォームビルダーにアクセスすると、新しいパネルが表示され、進行状況インジケーターの好みのスタイルと色を選択できるようになります。

コネクタまたはサークルの進行状況インジケーター スタイルを選択した場合は、ページ タイトルを変更して、ユーザーが現在フォームのどの段階にいるかを示すことができます。
あるいは、プログレス バー スタイルは、フォームを完了するために必要な残りの手順をユーザーに案内する従来のプログレス バーを提供します。
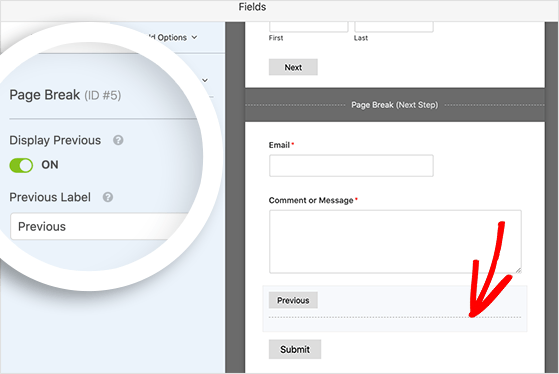
次のページのタイトルと、ユーザーをフォームの後続のセクションに誘導する「次へ」ボタンをカスタマイズするには、フォームの初期設定時に挿入された「改ページ」セクションをクリックするだけです。 カスタマイズのオプションは、フォーム ビルダーの左側のパネルに表示されます。

ユーザーに前のページに移動するオプションを提供するために、「前へ」ボタンを組み込むことができます。 これを行うには、[前を表示] チェックボックスをオンにして、好みに合わせてボタンのタイトルをカスタマイズします。

改ページと進行状況インジケーターの配置を満足のいくように最終的に決定したら、[保存] ボタンを選択して続行することをお勧めします。
マルチステップフォーム設定を構成する
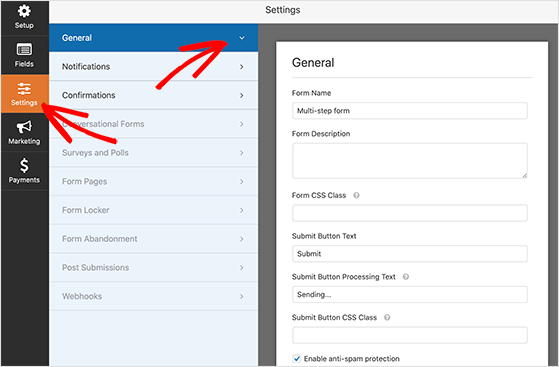
この特定のフェーズでは、マルチパート フォームの構成オプションを検討します。 最初に、「設定」タブをクリックし、続いて「一般」オプションを選択して続行します。

このインターフェイス内で、フォームに新しい名前を割り当てたり、説明を入力したりできます。 さらに、Google Recaptcha などのスパム対策機能を有効にするオプションとともに、送信ボタンのカスタマイズも可能です。
さらに、GDPR 規制への準拠を確保するために、AJAX 設定を有効にし、情報の保存を無効にするオプションもあります。
希望の設定を適切に調整したら、[保存] ボタンをクリックして変更を保存してください。
フォーム通知を設定する
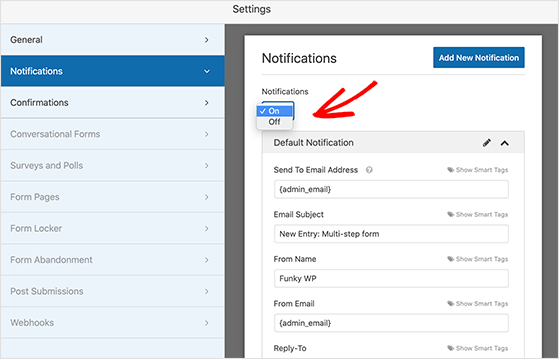
WordPress 内の設定ページの左側にある「通知」セクションに移動してください。 このセクションには、複数ページのフォームの通知を構成するオプションがあります。

通知とは、ユーザーが Web サイトでフォームを送信するたびに送信される電子メール メッセージを指します。 デフォルトでは、WPForms は通知を有効にします。 ただし、電子メール通知を受け取りたくない場合は、ドロップダウン メニューから「オフ」オプションを選択できます。
さらに、スマート タグを利用するオプションもあります。これにより、フォーム送信時に各ユーザーが指定した電子メール アドレスに電子メールを送信できるようになります。 この機能は、ユーザーが応答を受信したことを保証するのに役立ちます。 特に複数の段階があるフォームの場合、フォームの送信が成功したかどうかについての不確実性がなくなるため、ユーザーはこの確認を非常に高く評価する可能性があります。
希望のフォーム通知を設定したら、必ず [保存] ボタンをクリックして変更を適用してください。
確認メッセージ
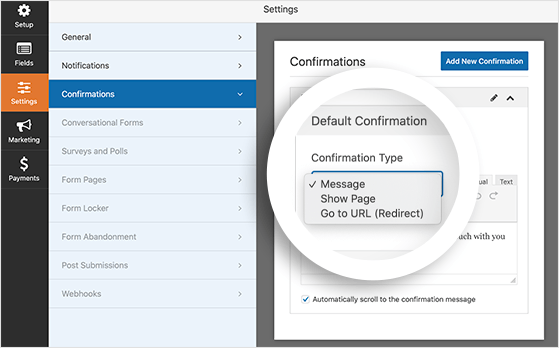
次の手順では、マルチステージ フォームの確認メッセージを選択します。 オプションにアクセスするには、「設定」ページに移動し、「確認」見出しをクリックします。

フォーム確認は、フォームの送信が成功したことをユーザーに通知し、その後実行する必要があるアクションに関する指示を提供することを目的としています。
WPForms 内には、使用可能な確認タイプが 3 つあります。
- メッセージ: これはデフォルトの確認タイプで、ユーザーのフォーム送信時に直接的な成功メッセージが表示されます。
- ページを表示: この確認タイプを利用すると、ユーザーは Web サイト上の別のページ (サンキューページなど) に誘導されます。
- URL に移動 (リダイレクト): この確認メッセージを使用すると、ユーザーを自分の Web サイトとは別の Web サイトのページにリダイレクトできます。
次に、提供されたドロップダウン メニューから希望の確認タイプを選択し、希望のメッセージまたは URL を追加してカスタマイズに進みます。
外観と設定に満足したら、[保存] ボタンをクリックしてください。
WordPress にマルチステップフォームを追加する
マルチステップフォームを作成したら、次のステップはそれを WordPress Web サイトに組み込むことです。 WPForms は、ショートコードを使用して、ページ、投稿、サイドバー、さらには WordPress テーマ内など、Web サイトのさまざまなセクションにフォームを追加できる柔軟性を提供します。
最も一般的に使用されるアプローチは、WordPress の投稿またはページ内にフォームを埋め込むことです。 次に、これを達成するプロセスを見てみましょう。
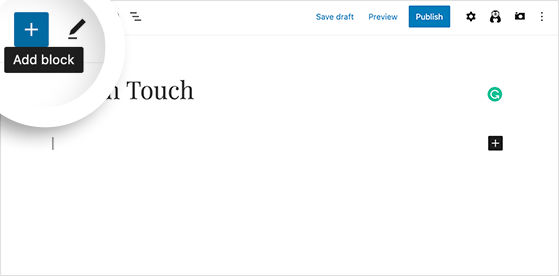
まず、WordPress で新しい投稿またはページを作成するか、既存のものを選択して「編集」オプションをクリックします。 WordPress エディターに入ったら、プラス (+) アイコンをクリックして新しいコンテンツ ブロックを追加します。

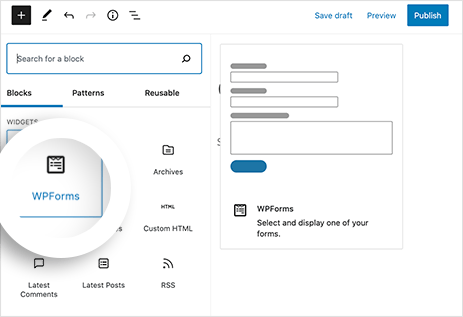
「ウィジェット」セクションに到達するまでポップアップメニューを下にスクロールし、WPForms ウィジェットをクリックしてブロックを WordPress に埋め込みます。

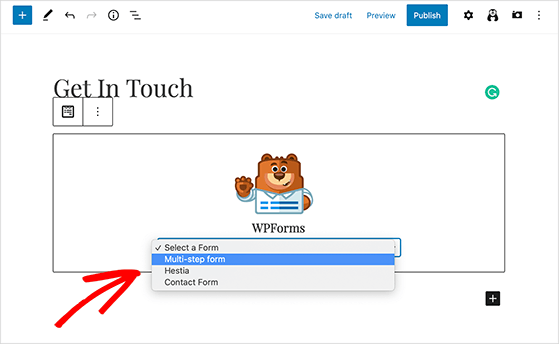
その後、ドロップダウン メニューをクリックして、目的のマルチステップ フォームを選択します。

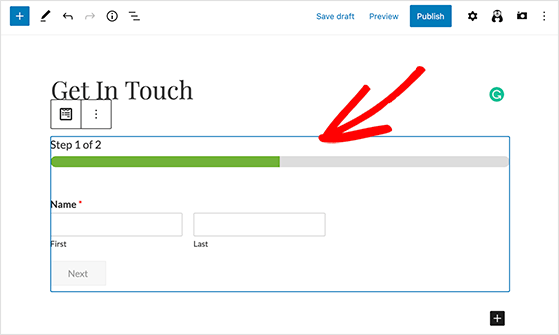
WPForms は WordPress エディター内にフォームを表示し、公開する前にフォームの外観をプレビューできるようにします。

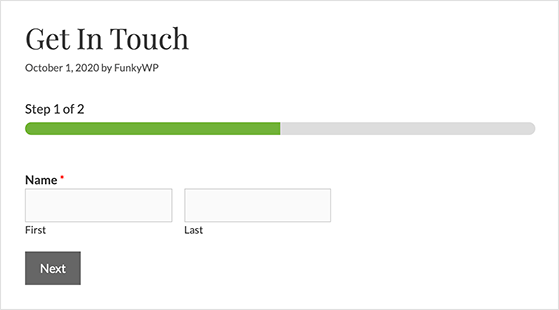
最後に、「公開」または「更新」をクリックしてフォームを公開します。 ユーザーにどのように表示されるかの例を次に示します。

まとめ
マルチステップフォームは、WordPress の領域内でフォーム変換を強化する効果的な手段であることが証明されています。 フォームを個別の段階に分割することで、ユーザーはより親しみやすく管理しやすいエクスペリエンスを提供できるため、圧倒される感覚が軽減され、フォームが完了する可能性が高まります。 実証研究では、特にフォームが 3 つ以上のフィールドで構成されている場合に、複数ステップのフォームを導入すると、コンバージョン率が大幅に向上することが実証されています。
結論として、この記事で WordPress で複数ステップのフォームを作成するために必要な知識が得られたと確信しています。 さらに注目すべき点は、コードを 1 行も掘り下げることなくこれを実現できることです。 有名な WordPress プラグインであるWPForms は、マルチステップのフォームを簡単に生成するためのユーザーフレンドリーなプラットフォームを提供し、プロセスをさらにシームレスで便利にします。




