サイトマップは通常、サイトの評価と検索エンジンの露出を改善するための良いアイデアです。 これは、検索エンジンのクローラーがWebサイトの全体的な構造を理解できるようにし、Webサイトのランク付けを向上させるためです。

ただし、このサイトマップを使用して、視覚的なサイトマップにすることで、Webサイトの構造やロードマップをユーザーに伝えることもできます。 このチュートリアルでは、WordPressでWebサイトのビジュアルサイトマップを作成する方法を説明します。
ビジュアルサイトマップ
HTMLサイトマップとも呼ばれるビジュアルサイトマップは、Webサイトナビゲーションの貴重なコンポーネントであり、サイトをより簡単かつ迅速にナビゲートし、その構造を理解するのに役立ちます。 ビジュアルサイトマップは、ページ間で方向が乱れた場合の開始点または参照点としても機能します。
XMLサイトマップとビジュアルサイトマップ
XMLとビジュアルサイトマップの主な違いは、コンテンツを見つけやすくするために検索エンジン用に作成されていることです。 XMLサイトマップは、個別のサイトURLとそれに関連付けられたメタデータを表示することにより、Googleがすべてのページをスキャンしてインデックスを作成するのに役立ちます。 これにより、それらがより見やすくなります。
一方、HTMLベースのビジュアルサイトマップは、実際の人間に、サイトや投稿で何を発見するかについてのより良い概念を提供するために使用されます。 このタイプのサイトマップも同様に、すべてのページをクリック可能なリンクとして提供しますが、より実用的で、ユーザーフレンドリーで、視覚的に魅力的な方法で提供されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるビジュアルサイトマップを作成する必要がある理由
間違いなく、Webサイトに視覚的なサイトマップを含めることの最も有益な側面の1つは、Webサイトの構造全体を論理的かつ友好的に消費者に提示するのに役立つことです。 さらに、Webサイトの種類やページ数によっては、サイトを閲覧する時間が限られている人や、一般的にWebサイトをナビゲートするのが難しい人に有益な視覚的コンテキストを提供できます。
ビジュアルサイトマップは、大規模なブログや雑誌、大規模なオンラインマーケットプレイスなど、コンテンツやページが多いサイトにとって非常に有益です。 ただし、Webサイトのページ数が少ない場合でも、訪問者にとってアクセスしやすくユーザーフレンドリーになるサイトマップを用意しておくことをお勧めします。
ビジュアルサイトマップを作成する方法
ビジュアルサイトマップを作成するために使用できるプラグインはたくさんあります。 ただし、Simple Sitemapは、無料で利用できる、優れた、信頼できる、有名なソリューションの1つです。

Simple Sitemapは、ビジュアルサイトマップを作成するための2つのブロックを提供します。 このプラグインを使用すると、サイトマップの確認と作成を同時に行うことができます。 さらに、プラグインは使いやすく、事前のコーディング知識は必要ありません。
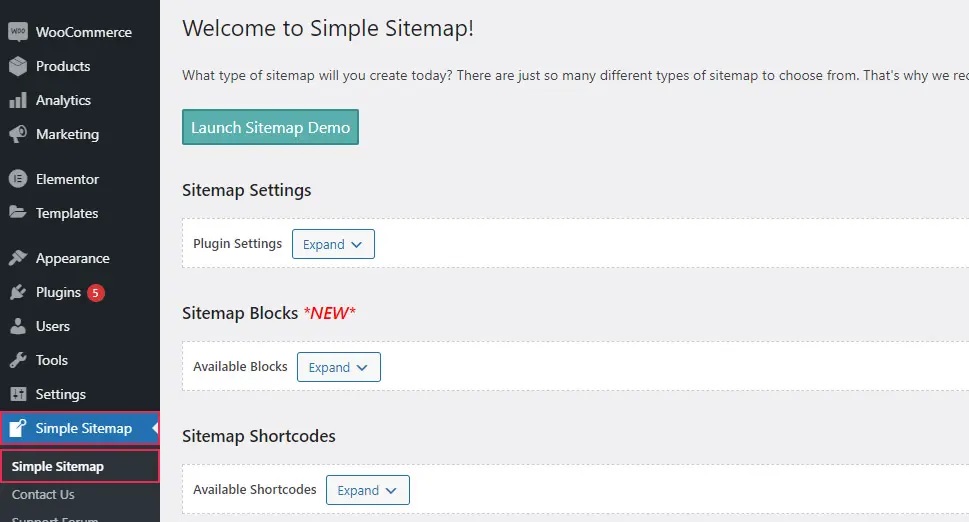
Simple Sitemapをインストールしてアクティブ化したら、WordPressダッシュボードからプラグインのページに移動します。

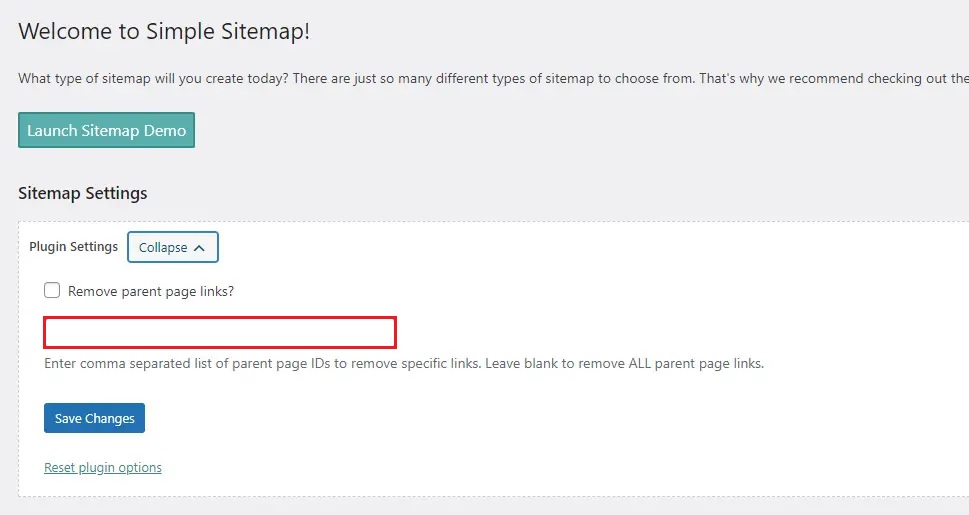
[サイトマップ設定]セクションの[展開]ボタンをクリックすると、いくつかのオプションを示すメニューが表示されます。

ここで親ページのリンクの削除をオフにできます。 さらに、特定のリンクを削除する場合は、親ページIDのコンマ区切りリストを指定できます。 最後に、すべての親ページ接続を削除する場合は、「親ページlinks?を削除する」という通知の横にあるチェックボックスをオンにします。
すべての設定を更新したら、変更を保存することを忘れないでください。
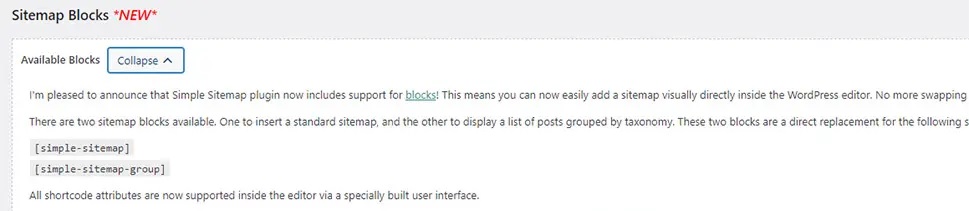
「使用可能なブロック」フィールドを展開すると、2つの使用可能なブロックについて詳しく知ることができます。 1つ目は標準のサイトマップを挿入するためのもので、2つ目は分類法によって整理された投稿のリストを表示するためのものです。 また、ここでそれを使用する方法についてのいくつかの指示を見つけるでしょう。

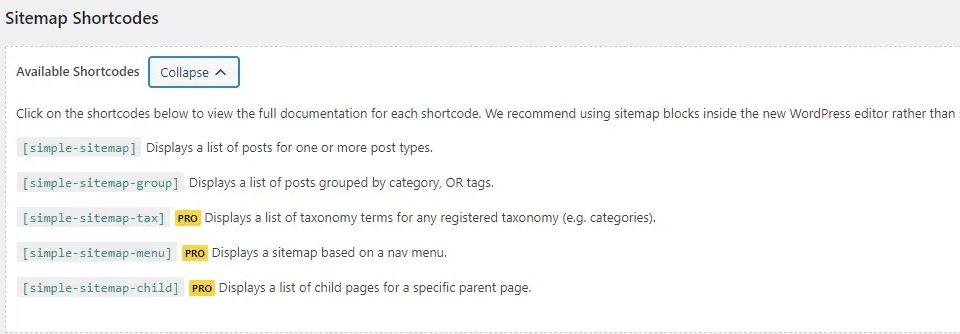
アクセス可能なショートコードについて詳しく知りたい場合は、サイトマップショートコードのセクションをご覧ください。

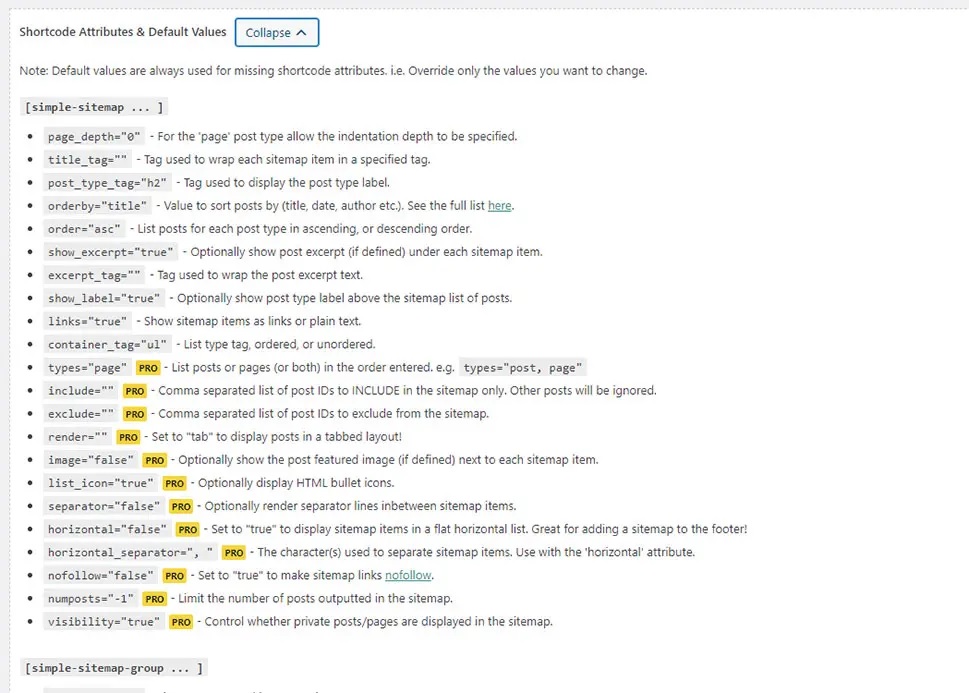
ショートコードをクリックするだけで、ショートコードの完全なドキュメントにアクセスできます。 同様に、 [ショートコード属性&のデフォルト値]セクションを開くと、変更する値を上書きするために使用できるすべての可能な属性のリストが表示されます。

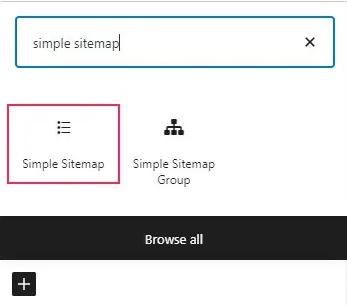
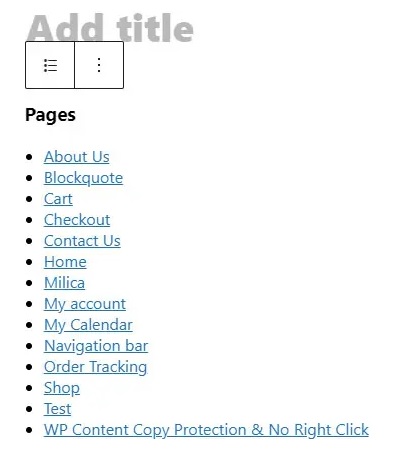
サイトマップを作成する準備ができたら、サイトマップを配置するページに移動して、 SimpleSitemapというラベルの付いたブロックを探します。 サイトマップにはグーテンベルクブロックを使用します。

ブロックをページに追加するとすぐに、ブロック内のリンクのリストが表示されます。

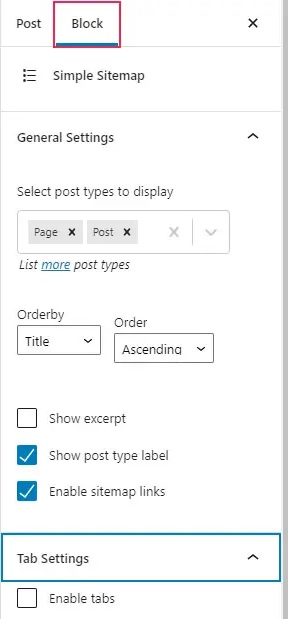
これで、ページの[ブロック]タブまたは画面の右側にある投稿サイドバーを使用して、特定のブロック設定を変更できます。 たとえば、表示する投稿の種類を選択し、タイトル、日付、またはIDで並べ替えることができます。 また、サイトマップに抜粋を含めたり削除したり、投稿タイプのラベルを表示したり、サイトマップのリンク、タブ、その他の機能を有効または無効にしたりすることもできます。

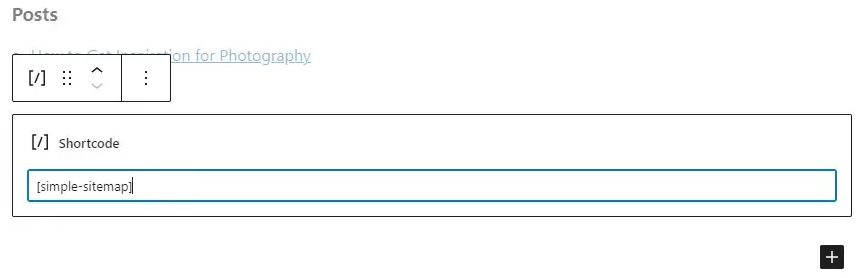
もちろん、ショートコードブロックを利用する代わりに、プラグインの任意のショートコードを使用してサイトマップを追加できます。

サイトマップの外観に満足したら、[公開/更新]ボタンをクリックします。 次に、サイトマップがリアルタイムでどのように表示されるかを確認できます。
クラシックエディタを使用してサイトマップを作成する場合は、以前にコピーしたショートコードをエディタに貼り付ける必要があります。 Elementorの場合、同じショートコードをShortcode要素に使用することもできます。
これは、WordPressでWebサイトのビジュアルサイトマップを作成する方法です。 このチュートリアルでは、これですべてです。 このようなチュートリアルを見逃さないように、 FacebookとTwitterに参加してください。




