現在、世界のウェブ トラフィックの半分以上がモバイル デバイスから来ているため、小さな画面でも見栄えがよく、適切に機能する Web サイトを持つことは、もはや単なるオプションではなく、絶対的な要件となっています。最適なモバイル エクスペリエンスを提供するための最も重要な要素の 1 つは、Web サイトのヘッダー ナビゲーションです。

雑然としていたり、窮屈だったり、使いにくいヘッダーは、簡単にフラストレーションを引き起こし、訪問者がすぐにモバイルサイトを離れてしまう原因になります。このチュートリアルでは、人気の WordPress ページ ビルダーElementorを使用して、洗練された完全にレスポンシブなモバイル ヘッダーをデザインする方法を説明します。
モバイル Web デザインのレベルを上げる準備ができたら、早速始めましょう。Elementorを使用してレスポンシブなモバイル ヘッダーを作成する方法は次のとおりです。
ヘッダーの設定
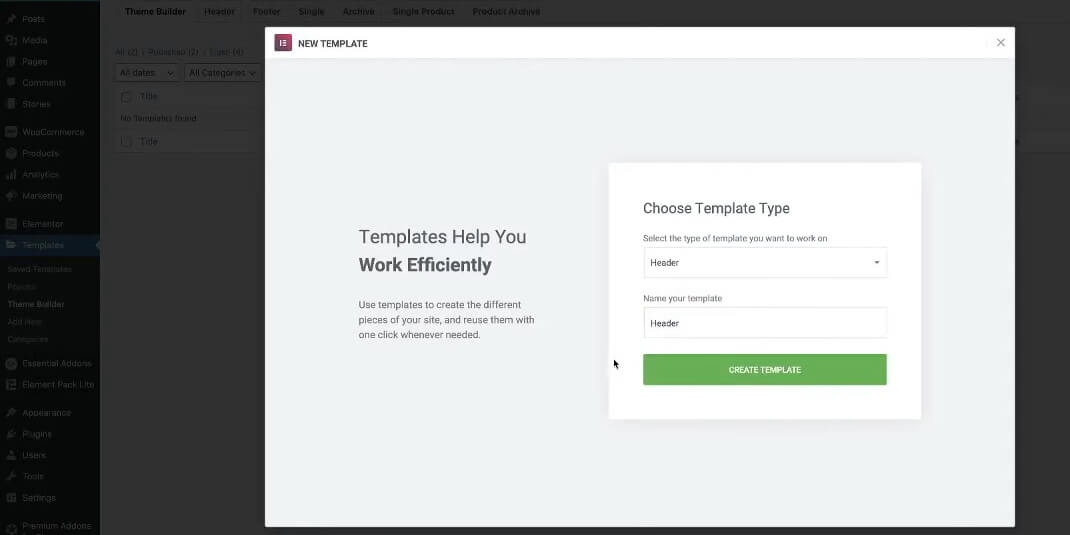
最初に、Elementor で新しいヘッダー テンプレートを作成する必要があります。WordPress 管理ダッシュボードから、「テンプレート」>「テーマ ビルダー」>「新規追加」に移動します。新しいテンプレートの「ヘッダー」タイプを選択します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
ヘッダー テンプレートに名前を付け (例: 「モバイル ヘッダー」)、クリックしてテンプレートを作成します。これにより、Elementor キャンバスが開き、構築を開始できます。
新しいセクションを追加する
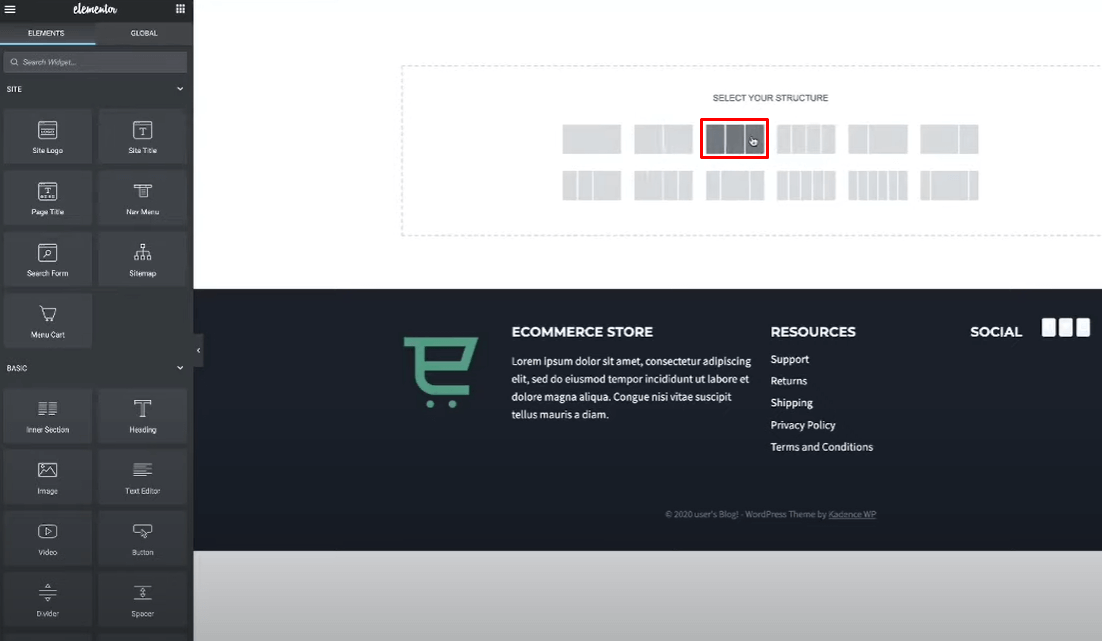
- 新しいセクションを追加するには、プラス (+) アイコンをクリックします。
- 3 列の「構造」レイアウトを選択します。

3 列構造にすると、片側にロゴ、中央にナビゲーション メニュー、反対側にカート アイコンなどの CTA 要素を配置できます。
サイトロゴ
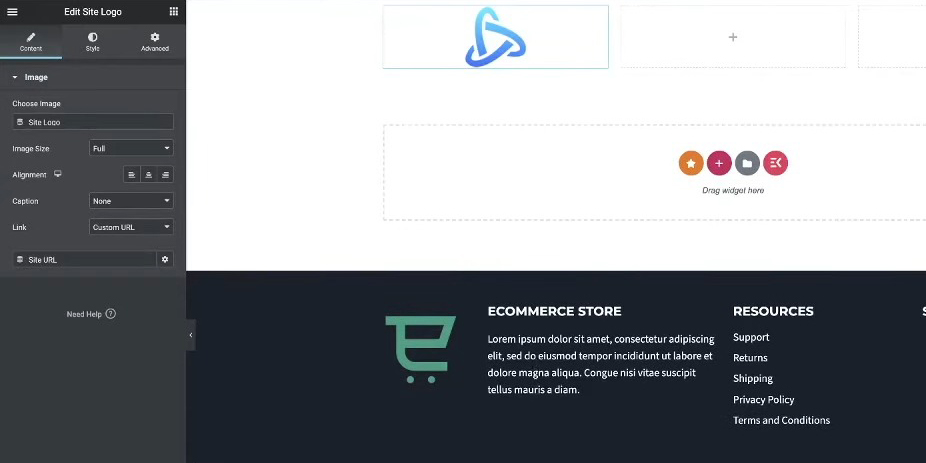
左端の列で、「サイト ロゴ」を検索し、サイト ロゴ ウィジェットを追加します。

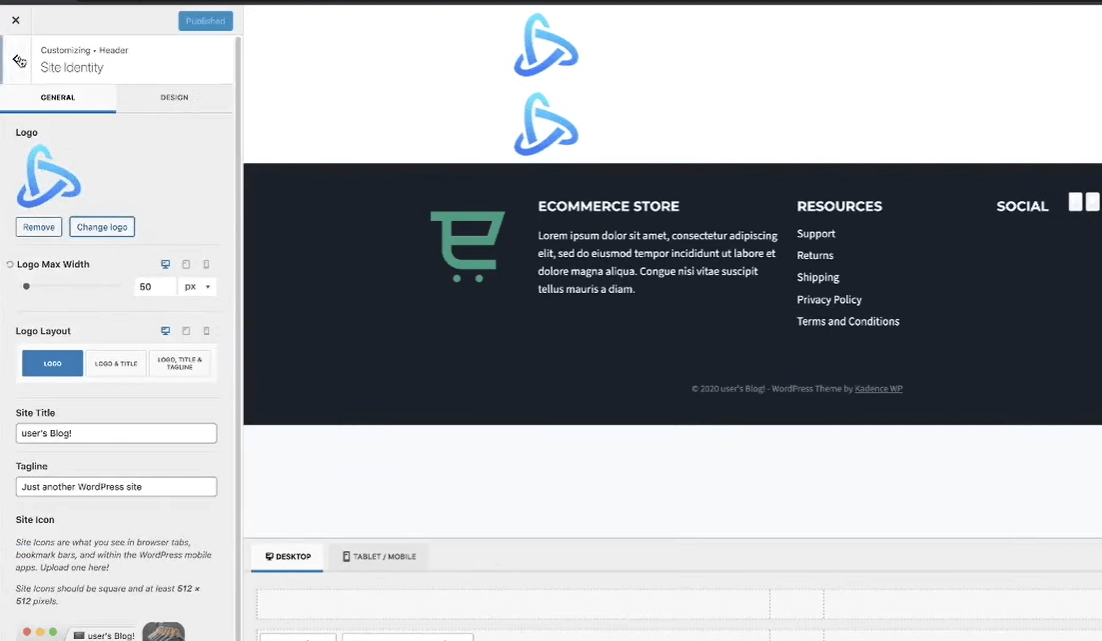
まだロゴを設定していない場合は、WordPress 管理画面の「外観」>「カスタマイズ」>「サイト アイデンティティ」に移動して、サイト アイデンティティ設定をカスタマイズできます。

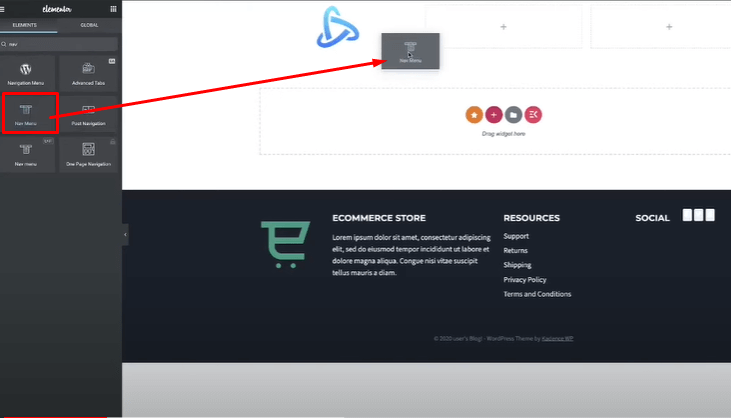
ナビゲーションメニュー
中央の列で、「nav menu」を検索し、Nav Menu ウィジェットを追加します。

これにより、WordPress のメイン ナビゲーション メニューが挿入されます。
モバイル メニュー レイアウトのスタイル設定と構成は後で行います。
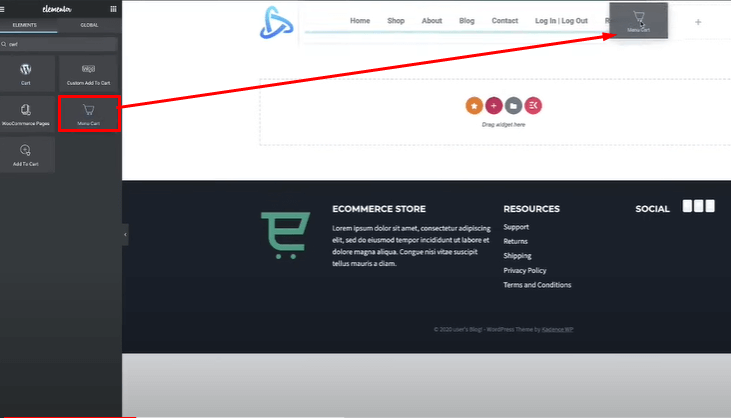
アクションの呼び出し
右端の列に、CTA 用のボタンまたはカート ウィジェットを追加します。
Elementor のカート ウィジェットを使用して小計を削除し、カート アイコンだけを残します。

基本的な構造が整ったので、デスクトップ ヘッダーの主な要素 (ロゴ、ナビゲーション メニュー、カートの CTA ボタン) が完成しました。
次に、このヘッダー レイアウトの実際のスタイル設定とモバイル レスポンシブ動作の設定に進みます。
ヘッダーのスタイル設定
主な焦点はモバイル ヘッダーですが、まずは開始点としてデスクトップ ビューの基本的なスタイル設定を行います。
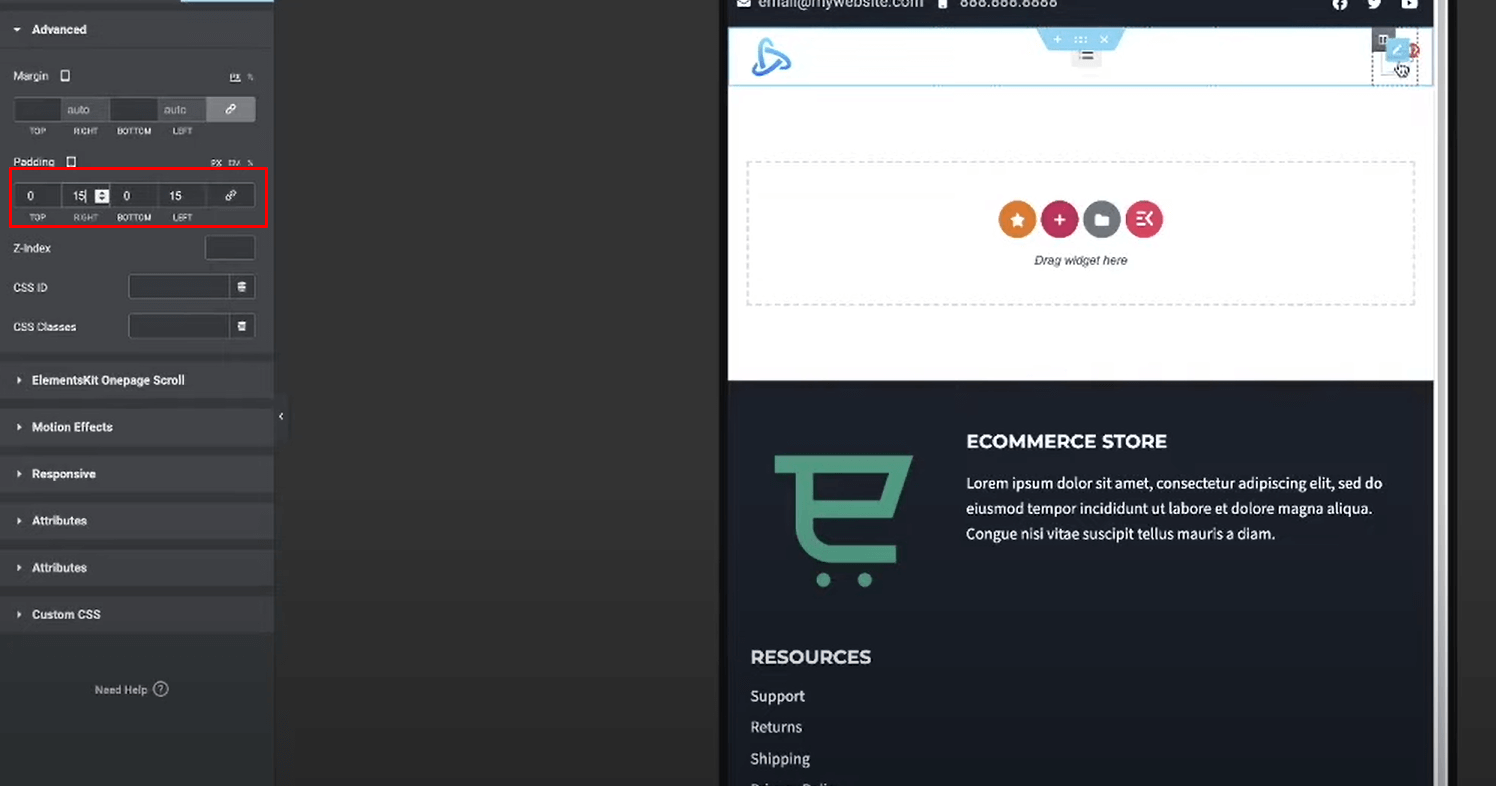
セクションの余白を調整する
3 つの列を含むセクション全体を選択します。
「詳細」設定に移動し、左/右のパディングを増やして、端からの間隔を広げます。
左右に15pxのパディングを追加しましたが、お好みに合わせて調整できます。

ナビゲーションメニューを揃える
中央の列にあるナビゲーション メニュー ウィジェットを選択します。
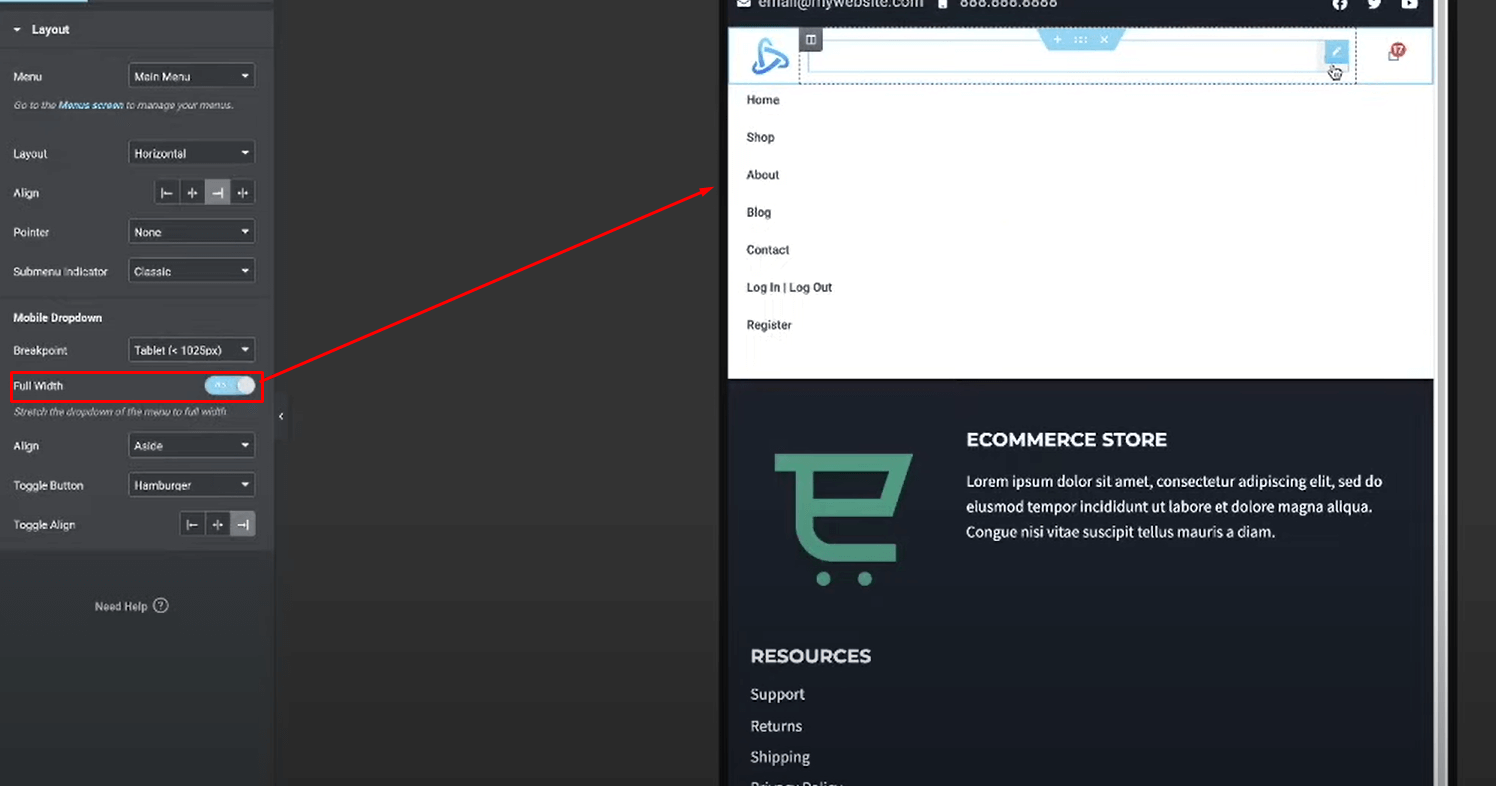
「レイアウト」設定に移動し、水平位置合わせを中央に設定します。
これにより、デスクトップ ビューではナビゲーション メニュー リンクが中央の列の中央に配置されます。ただし、モバイルの場合は右に移動します。

これで全幅が有効になり、モバイル メニューが拡張されます。

カートアイコンのスタイル設定
右側の列に追加したカート ウィジェットを選択します。
小計を削除し、メインのカート アイコンのみを残します。
「スタイル」設定に移動して、アイコン(フォント サイズ、色など)をカスタマイズします。

私は黒一色のカートアイコンを選択しました。ただし、この CTA 要素は好きなようにスタイル設定できます。
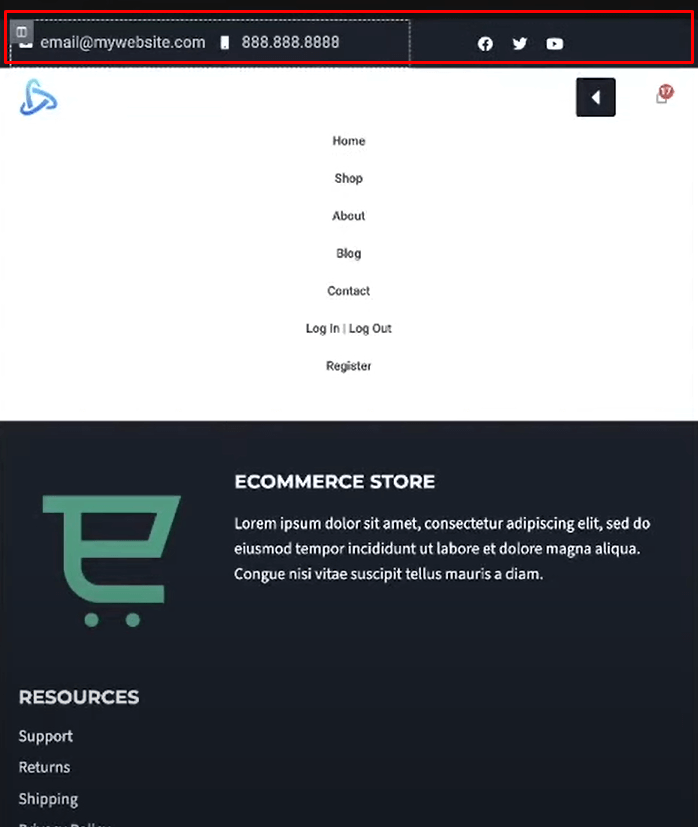
連絡先/ソーシャル用のトップバーを追加する オプションで、メイン ヘッダーの上に連絡先の詳細とソーシャル アイコン用のトップバー セクションを追加できます。
ヘッダーの上に新しい 1 列のセクションを追加します。

これらの要素をトップバーで好きなようにスタイル設定し、配置します。
このトップバーは、必要に応じてモバイル ビューでは非表示にすることもできます。これについては次のセクションで説明します。
Elementor でモバイル ヘッダーのスタイルを設定する手順は次のとおりです。
モバイルヘッダーのスタイル設定
さて、メインイベントです。このヘッダー デザインをレスポンシブにして、モバイル デバイス向けに最適化します。主にレスポンシブ プレビュー モードで作業します。
レスポンシブモードに切り替える
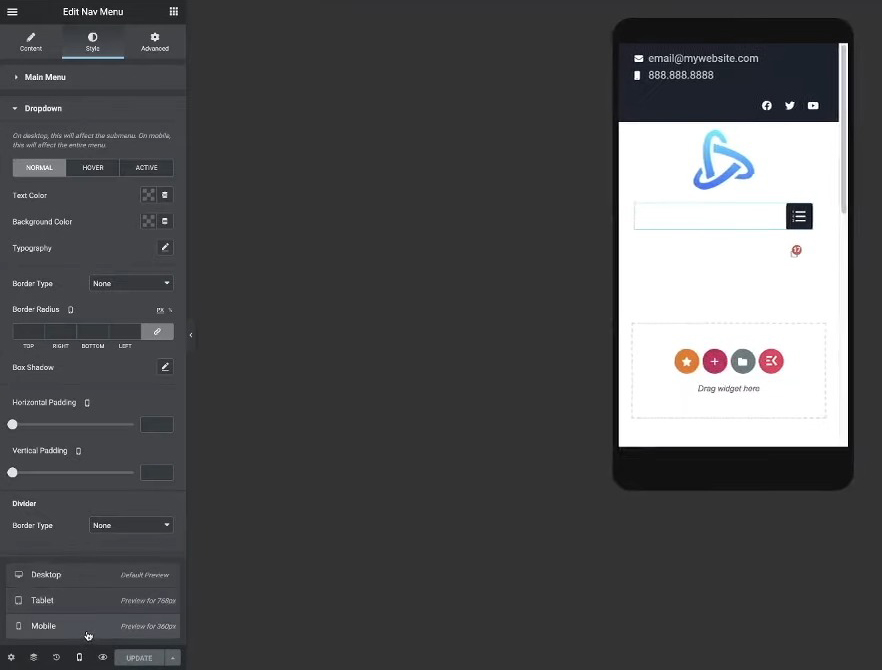
Elementor キャンバスの上部にあるレスポンシブ アイコンをクリックすると、デスクトップ、タブレット、モバイルのビューポートを切り替えることができます。

小さい画面向けのスタイル設定を開始するには、モバイル ビューポート アイコンを選択します。
ロゴとカートアイコンの位置を変更する
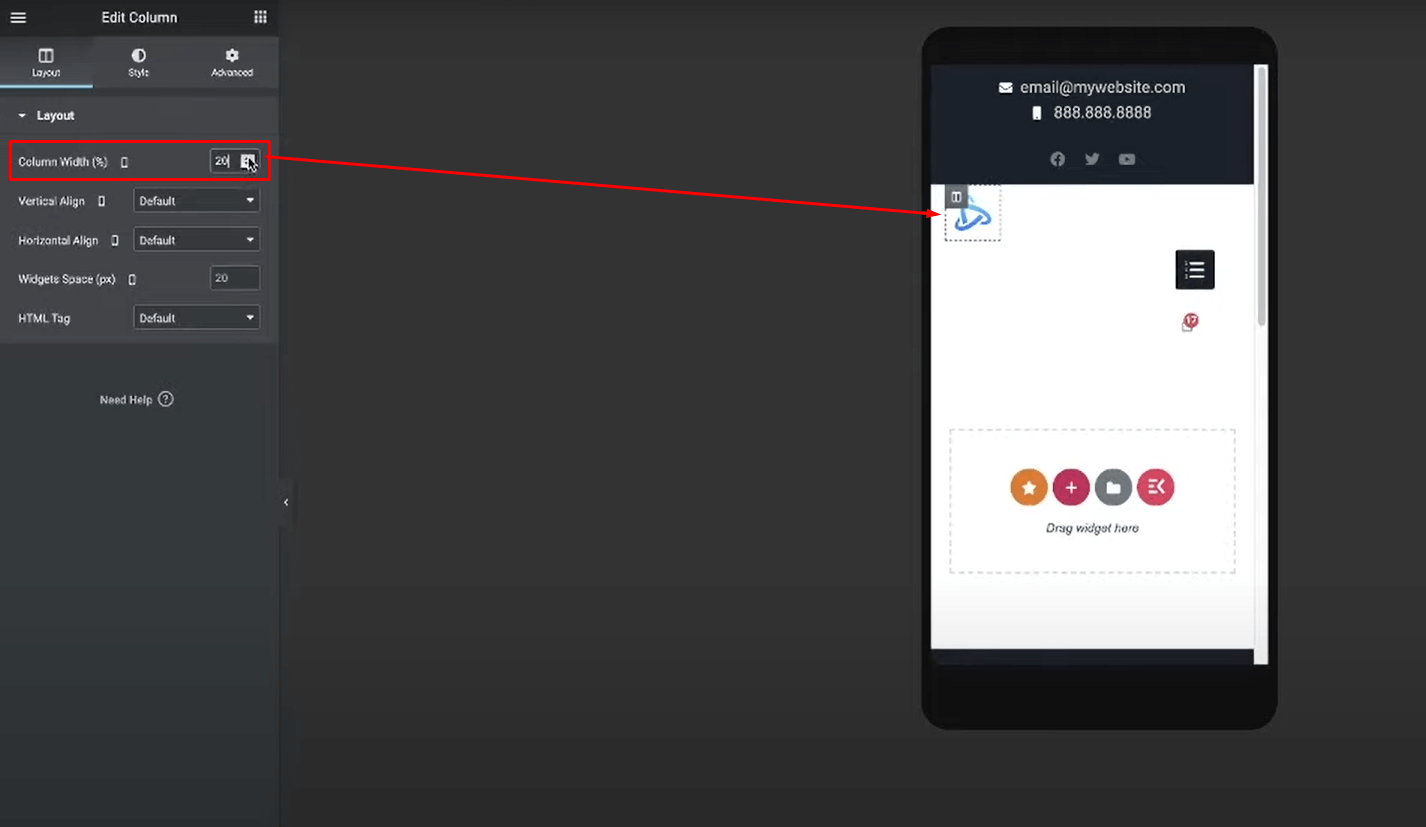
ロゴを含む左の列を選択します。
「詳細設定」>「レスポンシブ」に移動し、列幅を約 20 ~ 25% に減らします。

カートがある右側の列についても、端からの希望の間隔が得られるまで列幅を狭めます。
これにより、ロゴとカート アイコンが占める水平方向のスペースが少なくなり、過度に目立つことがなくなります。
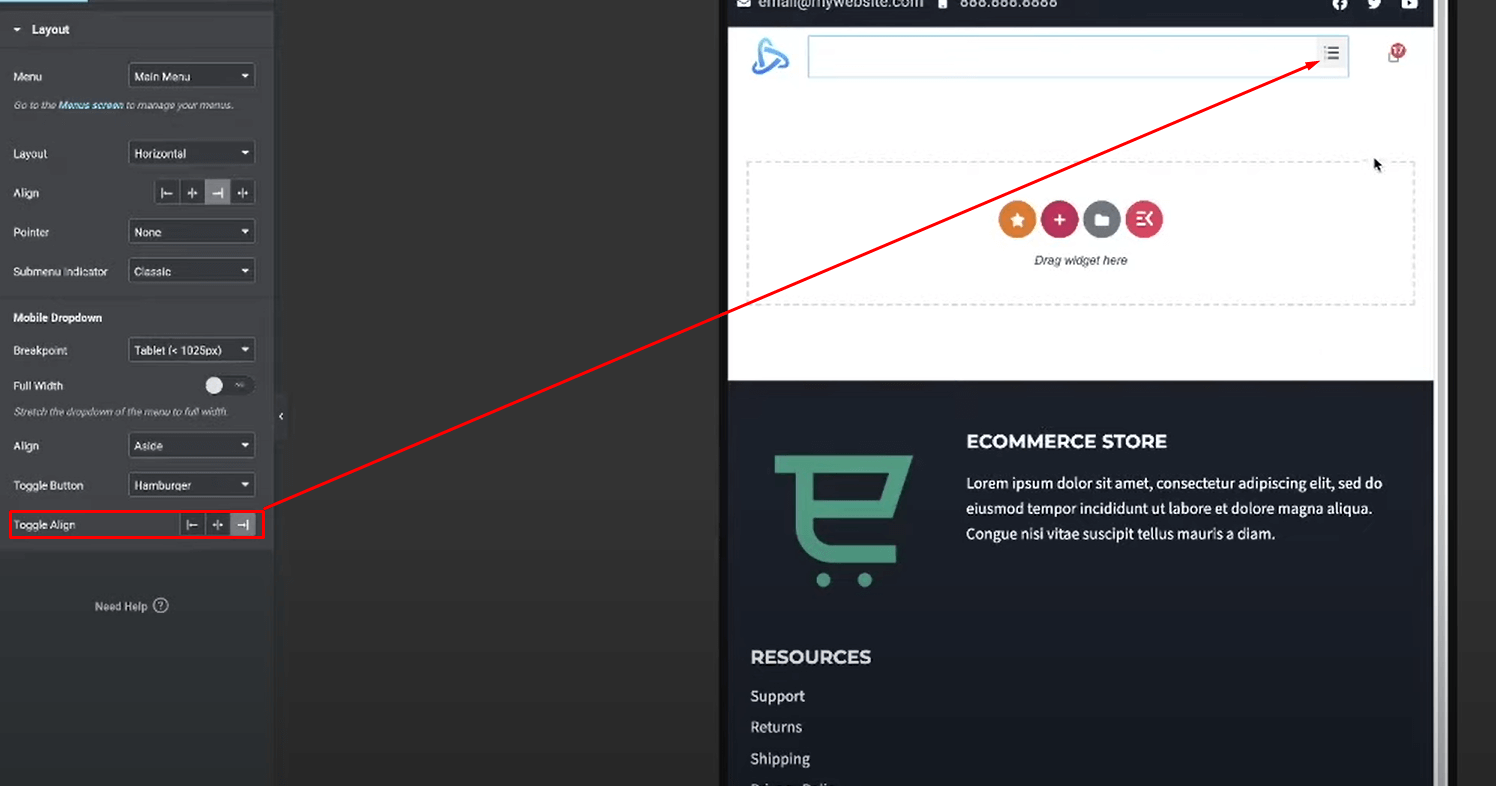
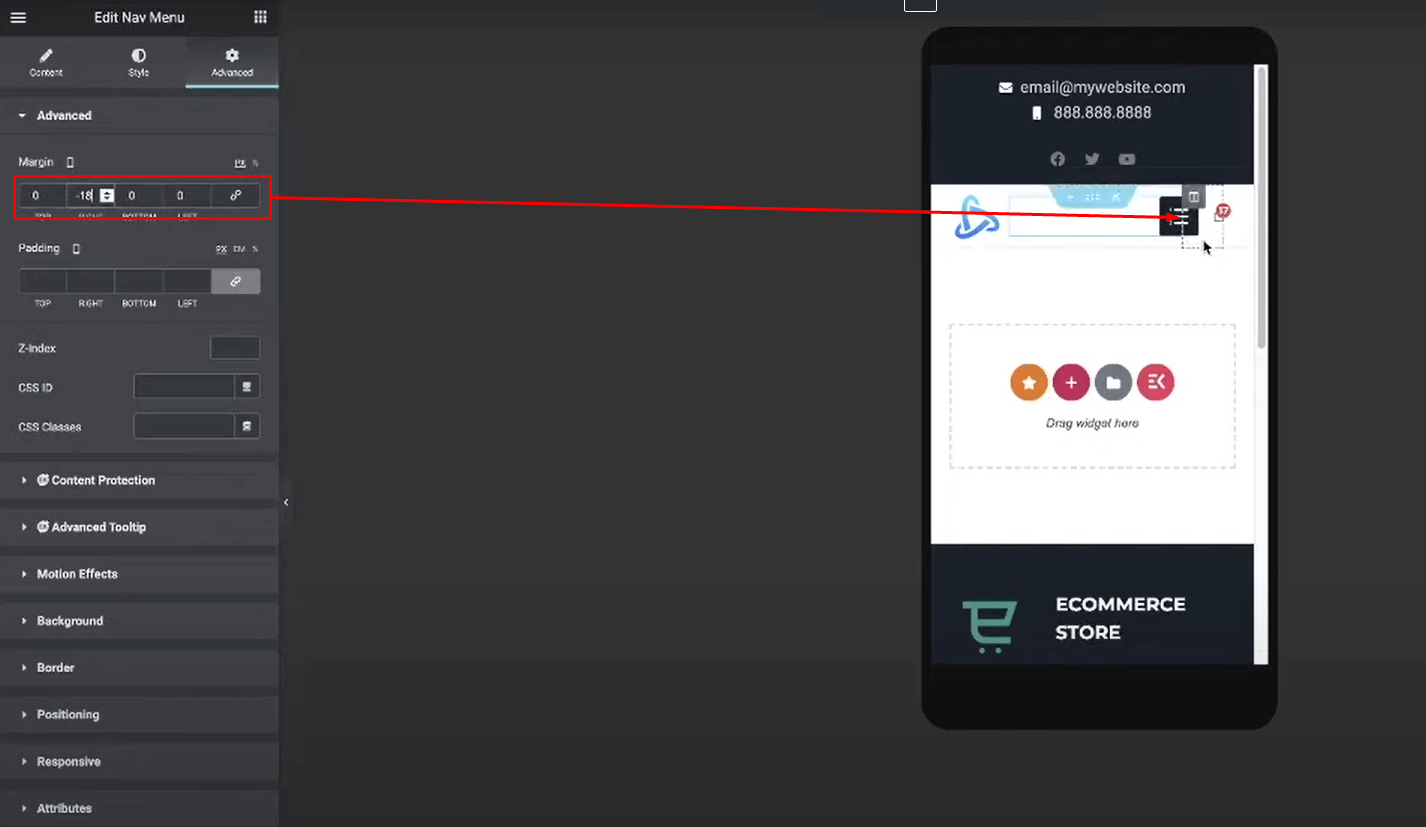
ハンバーガーメニューアイコンの位置
中央の列にあるナビゲーション メニュー ウィジェットを選択します。
[レイアウト] に移動し、[配置の切り替え] を右に設定して、ハンバーガー アイコンを適切に配置します。

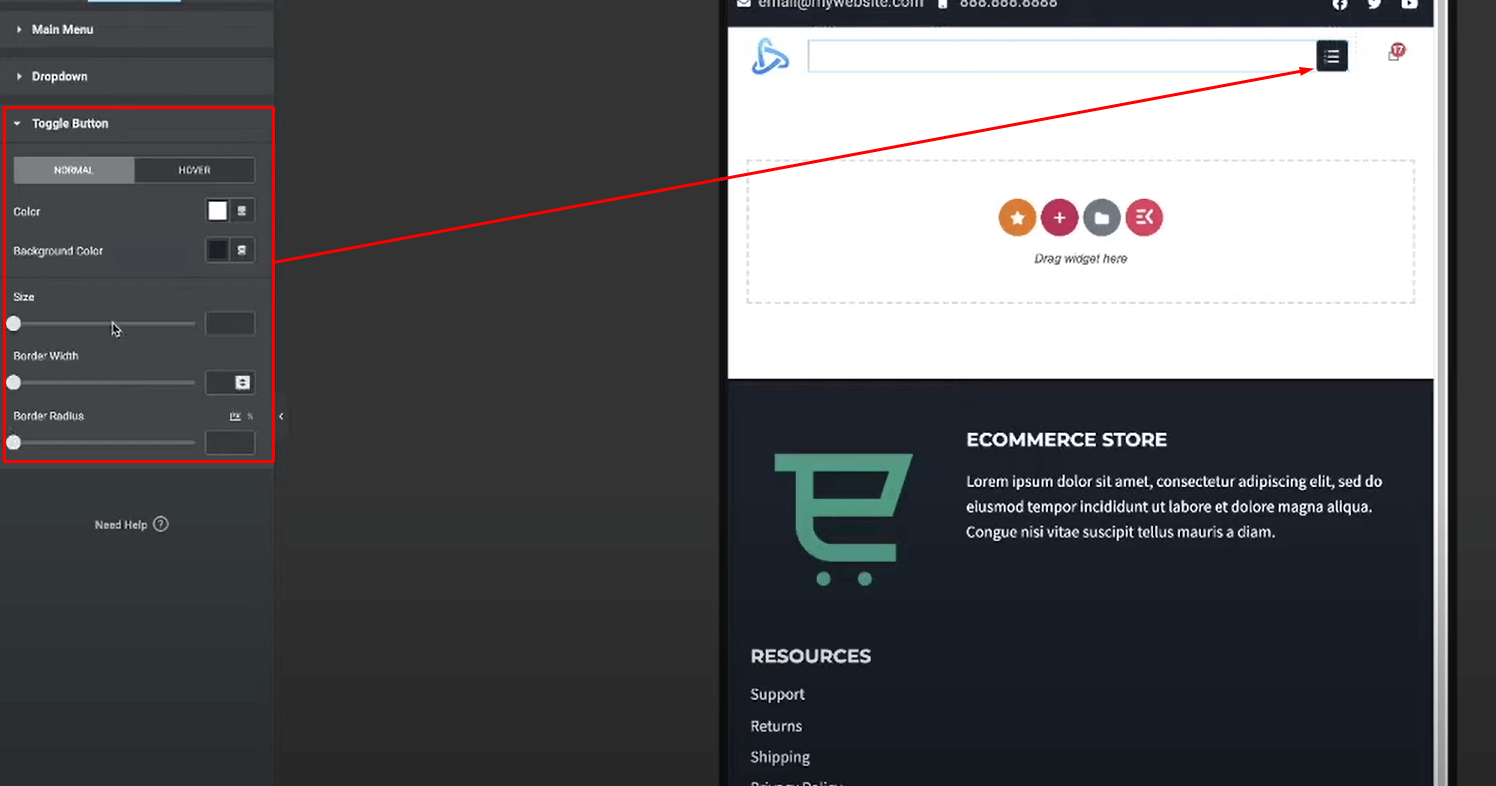
[スタイル] > [切り替え] に移動して、ハンバーガー アイコンのスタイル (色、サイズなど) を設定します。
オプションで、ナビ メニュー ウィジェット自体のマージン/パディングを調整して、ハンバーガー アイコンを視覚的に最適な位置に配置できます。

これらの重要な調整により、ヘッダーは完全にレスポンシブになります。モバイル画面の小さいサイズに縮小しても、レイアウトはすっきりと使いやすくなります。次のセクションでは、追加のヒントとベスト プラクティスについて説明します。
終わりに
これで完了です。Elementorを使用して、クリーンかつユーザーフレンドリーで、完全にレスポンシブなモバイル ヘッダー メニューを構築する方法がわかりました。
今日のモバイル主導の世界では、あらゆるデバイスで最適なエクスペリエンスを提供する Web サイトを持つことが非常に重要です。このチュートリアルで説明する手順に従うことで、モバイル ビジターに洗練された、操作しやすいヘッダーを提供できます。




