Elementor Page Builderは、カスタマイズと作成の縮図です。 あちこちでいくつかの簡単な調整を加えることで、あなたはあなたのウェブサイトを1マイル持ち上げるための有効な創造物を持つことができます。

ヘッダーはWebサイトの重要な側面の1つであり、Elementorを使用すると、数分以内にカスタムヘッダーを作成できます。 さらに、このプロセスは、カスタムで複雑なメソッドや不要なコーディングを必要としませんが、Elementorのドラッグアンドドロップエディターを使用して簡単に実行できます。
Elementorで透明なヘッダーを作成する方法
まず、WordPressにElementorProがインストールされてアクティブ化されていることを確認してください。
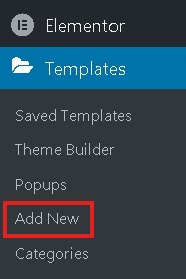
次に、WordPressダッシュボードに移動してElementorを見つけ、そこから[マイテンプレート]に移動します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
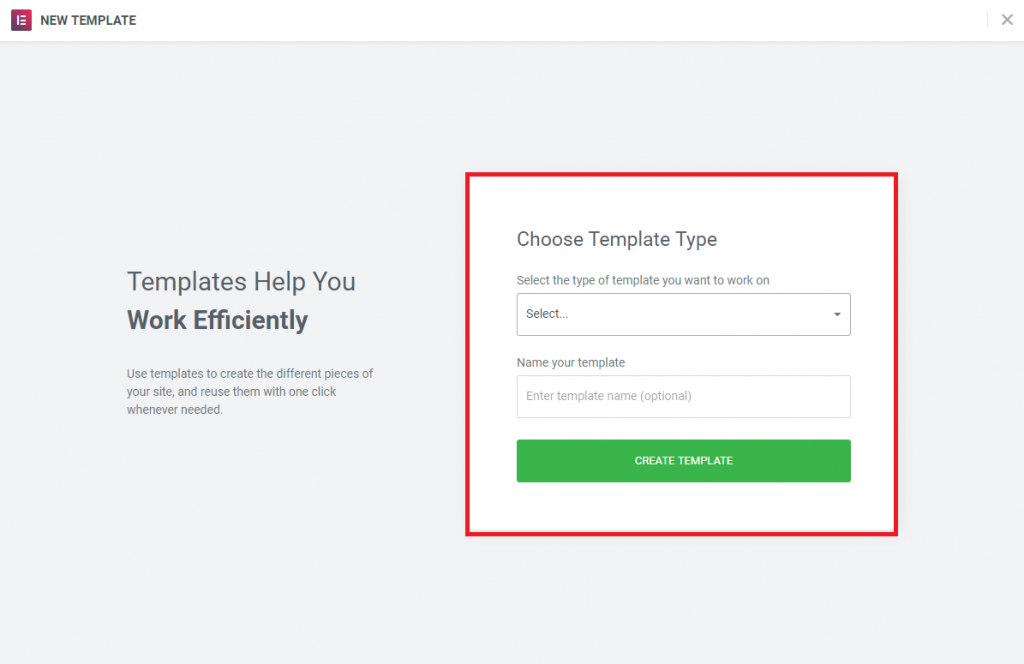
[新規追加]を押すと、フォームのようなページが表示され、ドロップダウンフィールドで[ヘッダー]を選択して、ヘッダーの名前を選択します。 [テンプレートの作成]ボタンを押して続行します。

既製のテンプレートが見つかるテンプレートライブラリに移動します。 ただし、カスタムヘッダーを作成しているので、先に進んでパネルを閉じます。

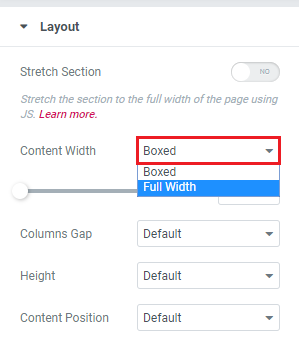
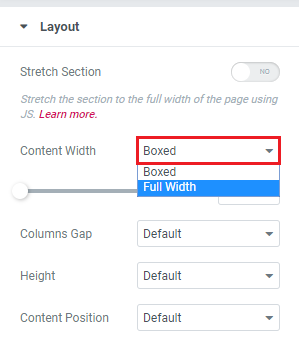
次に、ヘッダーを完全に表示するかどうかを決定する必要があります。 このチュートリアルでは、ヘッダの全コンテンツの幅と一緒に行くことになります。

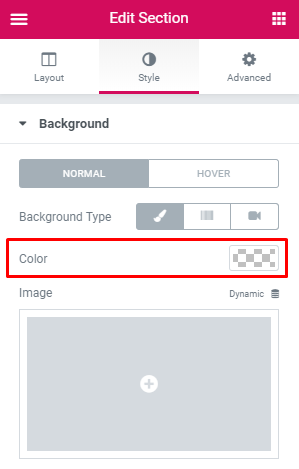
次に、Webサイトのヘッダーを作成し、それを透過的にするために進む必要があります。 編集中は、テキストと背景に別の色を使用してください。

次に、ヘッダーにクラスを追加して、次のCSSを貼り付ける必要があります。 これにより、スペースを残さずにヘッダーがコンテンツとオーバーラップします。
.site-header {
position: absolute!important;
width: 100%;
left: 0%;
z-index: 500;
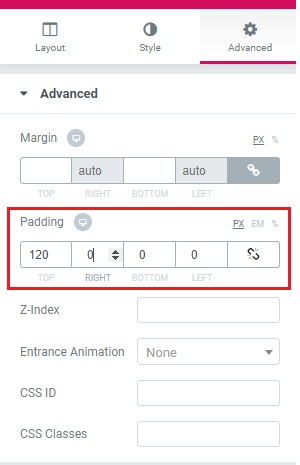
}これで、ヘッダーが上部に配置され、透明になります。 パディングについては、以下の設定に従うか、希望の外観に変更することができます。

おめでとう! 透明なヘッダーの準備ができました。 公開する前に、必ず設定を再確認してください。
これは、 Elementor PageBuilderを使用して透明なヘッダーを作成するのがいかに簡単であるかです。 チュートリアルの最新情報を入手するには、 FacebookとTwitterでフォローしてください。




