あなたのウェブサイトのすべてのページオプションまたは製品ページが一緒に利用可能であるならば、あなたの訪問者にとって便利ではないでしょうか? メガメニューを使えば、必要に応じて訪問者の不必要な煩わしさを簡単に減らすことができます。 誰かがロレックスを購入するためにあなたのウェブサイトに来ました、しかしそのオプションはウェアラブル衣装にあります

メガメニューは、すべてを一度に見ることができる大きな伸縮性のあるメニューです。 訪問者は、適切なものを見つけるために厄介なドロップダウンメニューにカーソルを合わせたり、フッターメニューに個別に移動したりする必要はありません。 メガメニューは非常に有益であり、評判の高いeコマースサイトの大手出版社のような多くの成功したウェブサイト-誰もが長い間それを使用しています。
WordPressでは、デフォルトでメガメニューを使用することはできません。 WordPressテーマにメガメニューがある場合はそれを使用できますが、ほとんどの場合、これらの組み込みテーマのメガメニューには最小限のカスタマイズ機能があります。 Elementorはこの状況であなたを助けるために来ました。 この投稿では、ElementorとThe PlusAddonを使用してWordPressでメガメニューを作成する方法を学習します。 メガメニューのすべての部分をカスタマイズできます。 表示条件を使用して、Webサイトのさまざまな部分にさまざまなメガメニューを追加することもできます。 デスクトップやモバイルごとに異なるメガメニュービューオプションを選択することもでき、メガメニューの応答動作を完全に制御できます。
なぜあなたのウェブサイトはメガメニューを必要としますか?
Megamenuは、WordPressサイトにとって最も便利なものの1つです。 それはウェブサイトをナビゲートするのに有益であり、そしてそれは一つの屋根の下に多くのオプションをもたらすための優れた選択です。 最大の利点は、訪問者にサイトの本質を一目で理解できるようにすることです。

右メガメニュー 
間違ったメガメニュー
つまり、これは非常にユーザーフレンドリーなプラグインであると言えます。 通常、ナビゲーションメニューにはあまりスペースがありません。 最大5〜6ページを追加できます。 さらに多くのことを行うために、メガメニューが乱雑になります。 サイトにさらにページがある場合、このメガメニューはユーザーにとって素晴らしい武器になります。
メガメニューの膨大な使用は、eコマースベースのサイト、不動産Webサイトで見られます。 以下は、人々が理解するのに役立つメガメニューの例です。
ElementorでMegaMenuを構築するには何が必要ですか?
視覚的なドラッグアンドドロップ機能を使用して、Elementから美しいメガメニューを作成できます。 メガメニューの実際の機能を実現したい場合は、plusアドオンという名前のサードパーティのアドオンを使用する必要があります。 WordPress市場には、メガメニューを作成するためのプラグインが他にもたくさんあります。 それでも、Plusアドオンは、垂直メガメニュー、水平メニュー、トグルベースのメガメニューなどを作成するために使用できるメガメニューを作成するためのさまざまなオプションを提供します。
- Elementor用に100%設計されています。
- ピクセルパーフェクトなレスポンシブメニューを作成できます。
- クロスブラウザ互換性があります。
- ニーズに合った豊富なカスタマイズオプション。
- ドラッグアンドドロップ機能を備えたインターフェイスを簡単に構築できます。
- すべての人気のあるWordPressテーマと互換性があります。
だからあなたは必要です-
- Elementor
- Elementor Pro for Custom Header
- Plusアドオン(無料バージョンがありますが、ナビゲーションビルダー機能にはProバージョンが必要です。)
WordPressでメガメニューを追加する方法は?
4つの基本ステップで、ElementとThe Plus AddOnsを介してメガメニューを作成できます。 いくつかのサブステップがありますが、それらについては以下で詳しく説明します。
まず、メガメニュー機能をアクティブにし、Elementorテンプレートを使用してメガメニューを生成します。 ネイティブのWordPressナビゲーションを設定して、メガメニュー(外観)を追加します。 次に、Elementorテーマビルダーを使用してヘッダーを作成し、最後に応答性を設定します。
メガメニュー機能を有効にする
最初に、Plusアドオンのメガメニュー機能をアクティブにする必要があります。 次に、すべてのメガメニューに対応するカスタム投稿タイプのプラスメガメニューが追加されます。 次に、Elementorを使用して新しい投稿を作成し、投稿タイプからすべてを設計します。
WordPressダッシュボードで、[プラス設定]、[プラスウィジェット]に移動し、[TPナビゲーションメニュー]ウィジェットをアクティブにします。
メガメニューテンプレートを作成する
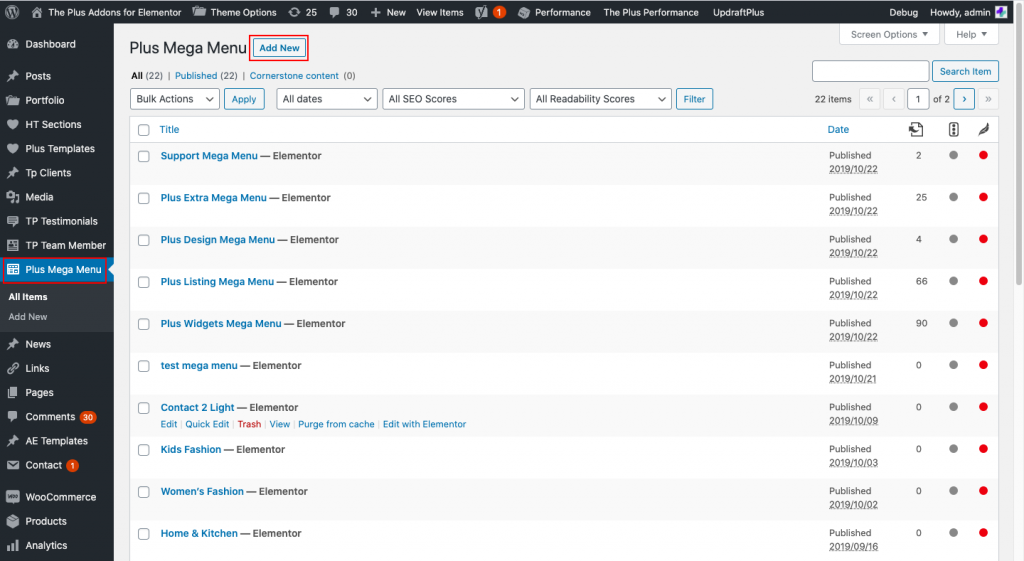
ウィジェットをアクティブにすると、すぐに新しいPlus MegaMenuカスタム投稿タイプが表示されます。 ダッシュボードのサイドメニューに個別のオプションとして表示されます。 [プラスメガメニューから新規追加]をクリックして、新しいメガメニューを作成します。

さまざまな場所で別のメガメニューを作成する必要がある場合に非常に役立つため、必要に応じて名前を付けてください。 Elementorインターフェースを起動するには、「Elementorで編集」をクリックします。 これで、視聴者に表示されるElementorを使用してメガメニューレイアウトを設計できます。

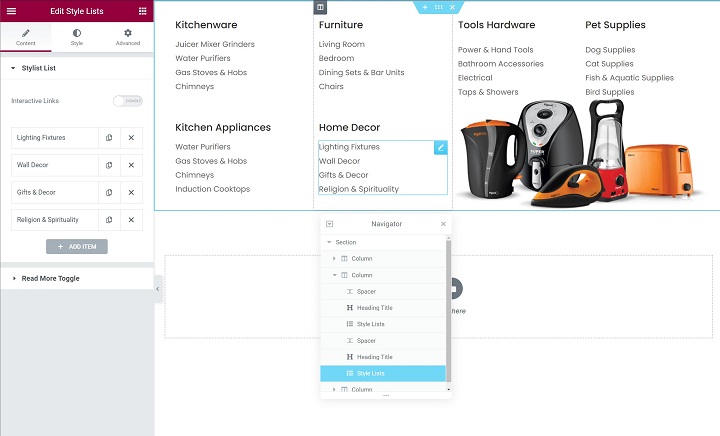
これは、基本的な拡張メガメニュー構造の例です。 メガメニュー全体に1つの親セクションが表示され、展開されたメニューを制御するためのさまざまな列が追加されました。 通常のElementorウィジェットを使用して任意のコンテンツを追加できます。 テンプレートの作成が完了したら、それを公開します。
ナビゲーションメニューの設定
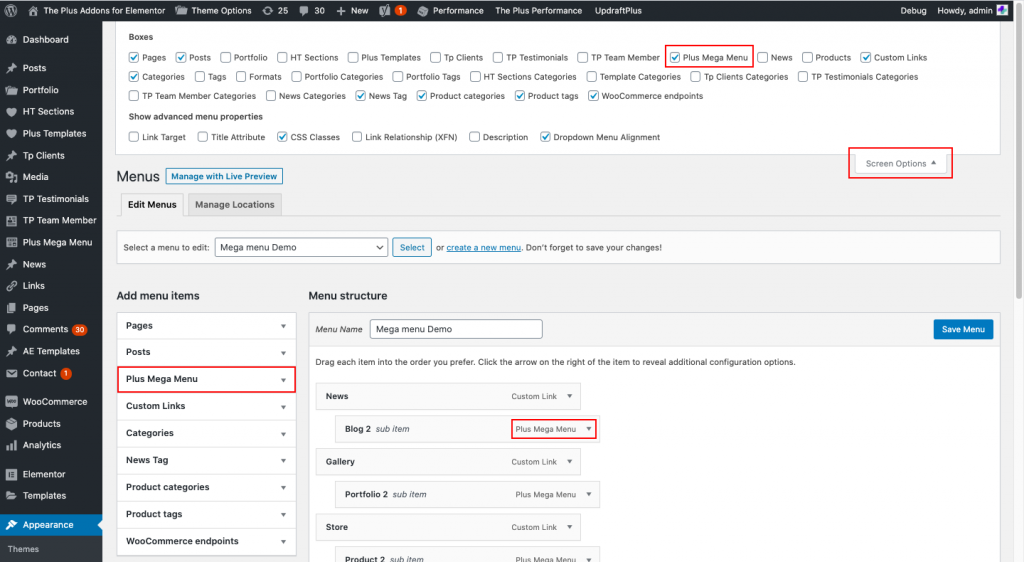
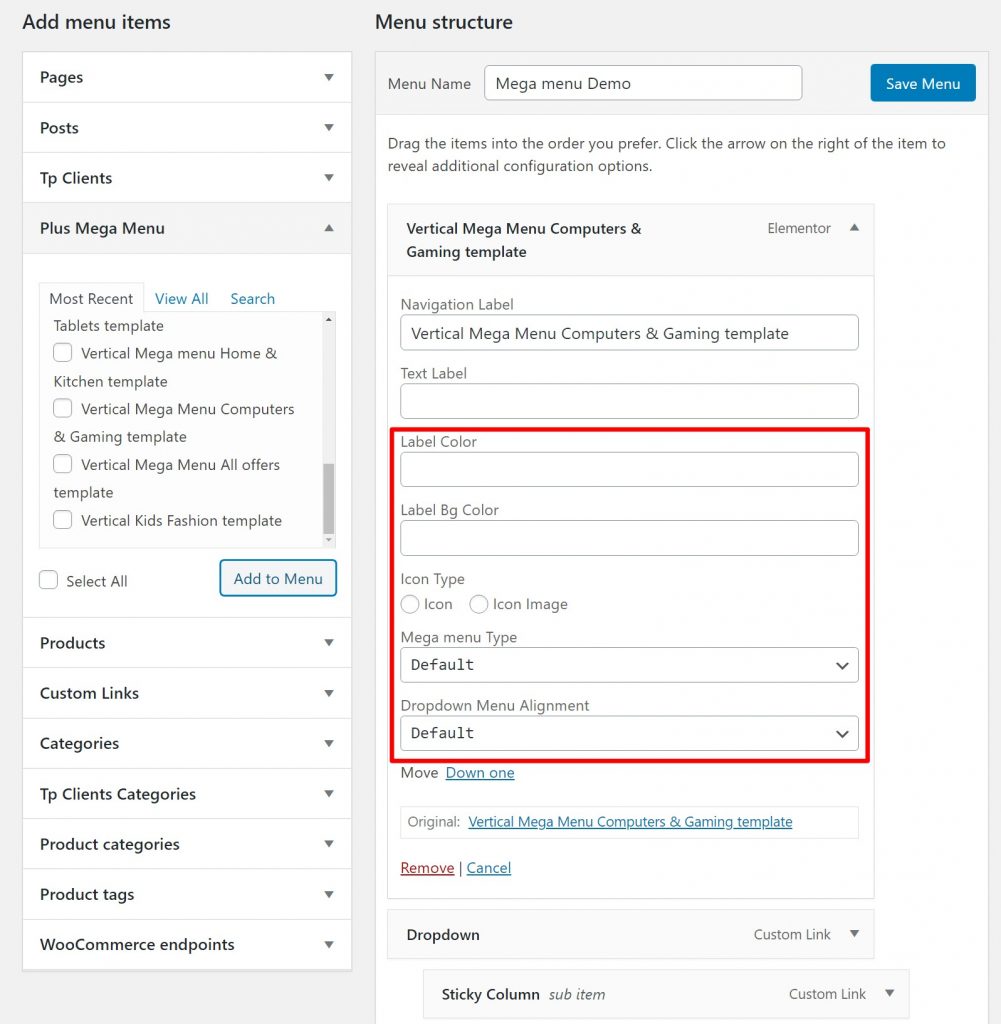
メガメニューテンプレートをすでに作成しているため、ネイティブのWordPressナビゲーション機能を構成する必要があります。 そのためには、メニューを作成していない場合は、[外観]メニューの[作成]に移動します。 次に、Megamenuに必要なコンテンツを追加します。 上部に重要なアイテムを追加します。これらは他のメガメニューコンテンツをトリガーしません。 これを行う最も簡単な方法は、ページをカスタムリンクに直接リンクすることです。 次に、 Plus Mega Menuを開いて、メニュー項目のサイドバーを追加し、作成したメガメニューテンプレートを追加します。
これで、 [メニュー項目の追加]領域に[プラスメガメニュー]オプションが表示されない場合があります。 苦労していませんか? これはおそらくWordPressがそれを隠しているためです。 これを表示するには、右上の[画面オプション]をクリックして、[プラス]メガメニューオプションをオンにします。

メガメニューのサイズと配置をカスタマイズできます。 サイズについては、デフォルト(ピクセル単位で最大幅を入力)、コンテナ(Webサイトのコンテナサイズに基づく)、および全幅(設定に関係なくメガメニューが全幅に拡大されます)のいずれかを選択できます。

メニューオブジェクト、ラベルの色、およびアイコン(必要な場合)をカスタマイズすることもできます。
ヘッダーテンプレートを作成する
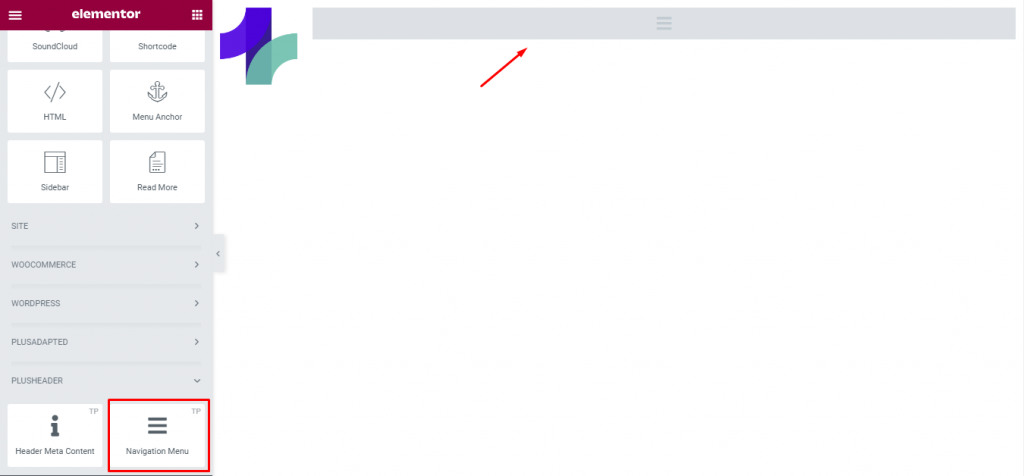
次に、Webサイトのカスタムヘッダーを作成するためのElementorテーマビルダーが必要です。 そのためには、テンプレートに移動します
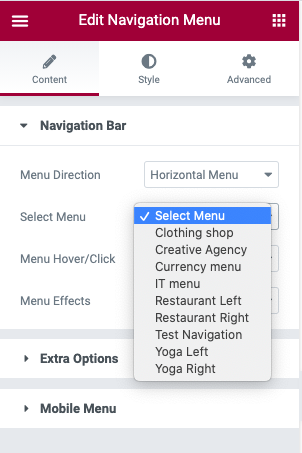
ウィジェット設定を使用して、水平、垂直、垂直などのメニューの方向を制御できます。 次に、[選択]メニューを使用して、前の手順で作成したメニューを選択します。 追加のカスタマイズについては、スタイルタブで行うことができます。

応答性を高める
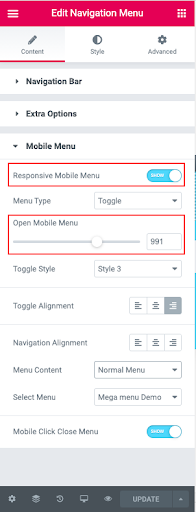
最後に、メガメニューの応答動作を設定して、訪問者がどのデバイスでもより快適に体験できるようにします。 これは、ナビゲーションメニューから簡単に実行できます。 そこから、[コンテンツ]タブの[モバイルメニュー]設定に移動し、レスポンシブモバイルビューを有効にします。

最後の言葉
Elementorは、WordPressの変更に対して常に誰もが選択するものではありませんでした。 そしてメガメニューは一目であなたのウェブサイトを提示するための素晴らしいオプションです。 ここで、Elementorはあなたの救世主です。 さて、あなたは何を待っていますか? Elementorを使用して独自のWebサイト用のメガメニューを作成し、このゲームでステップアップします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める












