進化し続ける Web デザインと開発の状況では、ユーザー エンゲージメントとインタラクティブ性が Web サイトの成功を確実にする上で極めて重要な要素となります。人気の WordPress ページビルダーであるElementor内の機能であるループ ビルダーを入力してください。 Loop Builder は、動的コンテンツの生成方法と Web サイト上での表示方法を根本的に変革し、デザイナーや開発者がその機能を利用して没入型でパーソナライズされたユーザー エクスペリエンスを作成できるようにします。

その中核となるループ ビルダーは、Web サイト作成者がブログ投稿、カスタム投稿タイプ、製品などのさまざまなタイプのコンテンツを柔軟かつカスタマイズ可能な方法で表示するテンプレートをデザインできるようにする動的なコンテンツ作成ツールとして機能します。従来の静的コンテンツ レイアウトとは異なり、Loop Builder を使用すると、デザイナーはさまざまなコンテンツ入力に自動的に適応するテンプレートを作成できるため、コンテンツの量や性質に関係なく、一貫性のある視覚的に魅力的なデザインが保証されます。
ループグリッドを構築するには?
Elementor でループを構築および変更するには、主に 2 つのアプローチがあります。テーマ ビルダーを使用する方法と、ループ指向のウィジェットを使用する方法です。このセグメントでは、ウィジェット オプションを使用してループを作成するプロセスに焦点を当てます。
この手順を開始するには、まずElementorのインターフェース内で新しいページを生成します。次に、Elementor ツールボックスからループ グリッド ウィジェットを指定したキャンバス領域にドラッグ アンド ドロップします。ループ グリッド ウィジェットを配置したら、最初のステップとしてテンプレートを作成します。既存のテンプレートに基づいてループを構築することも選択できることは注目に値します。これにより、ループ設計を特定の好みや要件に合わせて調整するための柔軟な経路が提供されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
[保存] をクリックすると、すべての投稿のまとまったリストを表示するために複製されるテンプレートの作成が始まります。
このテンプレートは、コンテナーとウィジェットを操作して、統一されたプレゼンテーションを形作るためのキャンバスです。
ツールキットの中には、注目の画像ウィジェット、投稿タイトル ウィジェット、投稿抜粋ウィジェット、投稿情報ウィジェットなど、投稿に合わせて調整されたウィジェットがあります。あるいは、ダイナミック タグを備えたウィジェットを利用して、クリエイティブの幅を広げることもできます。アイコンの追加などのデザイン中心のウィジェットも、この創造の交響曲の中で役割を果たします。
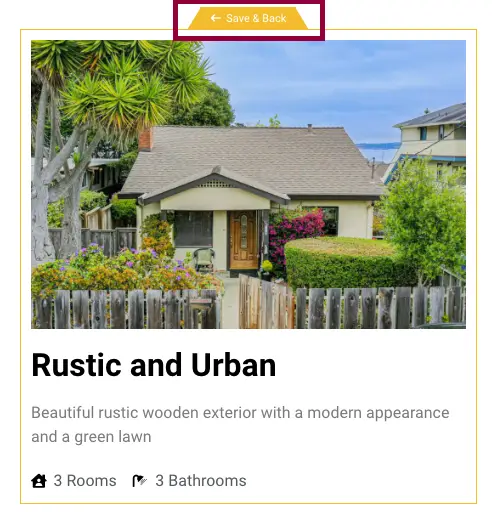
調和のとれたスタイルを通じて、ループ内のこれらの要素はデザインスキームと優雅に調和します。もう一度「保存」してクリエイティブな作業を終了し、「保存して戻る」を使用してページに戻り、思い描いたテンプレートの効果を受け入れる準備ができています。

実装すると、あなたのページにはあなたの投稿のアーカイブ全体が表示され、すべてが事前に決められた仕様に合わせて細心の注意を払って調整されています。いつでもデザインを変更する場合は、左上のエントリから「テンプレートの編集」を選択し、必要な変更を適用してください。
このテンプレート編集段階で行われる変更は、アーカイブ内のすべてのアイテムに普遍的な影響を及ぼし、全体で一貫性のある調和のとれたデザインが保証されることに注意することが重要です。

テーマビルダーの使用
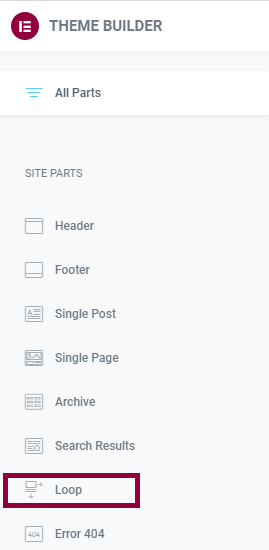
WordPress ダッシュボードから Elementor のループ ビルダー機能にアクセスするには、次の簡単な手順に従います。 まず、「テンプレート」に移動し、次に「テーマ ビルダー」を選択します。そこに到達すると、「ループ」というラベルの付いたオプションが見つかります。これをクリックすると、Elementor の Loop Builder が提供する動的コンテンツ作成機能の利用が開始されます。

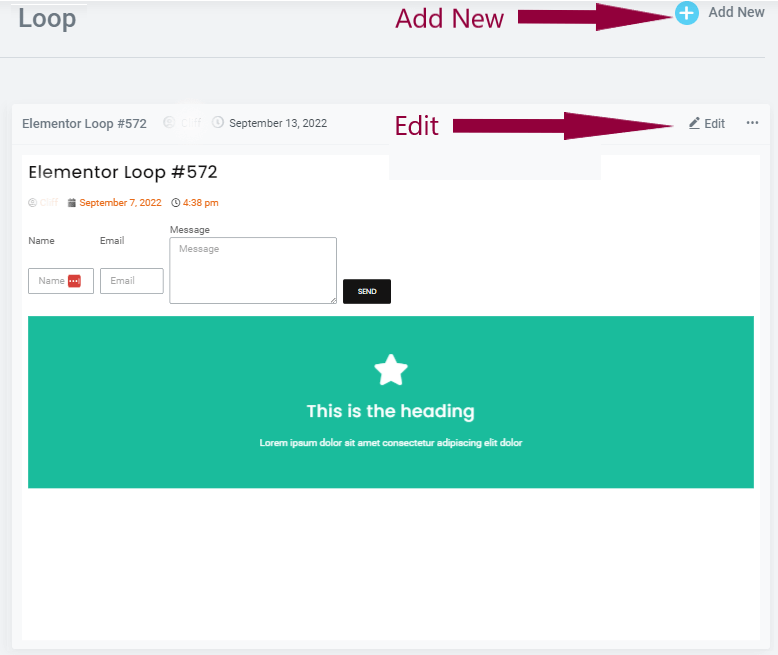
既存のループを変更するには、「編集」オプションをクリックするだけです。あるいは、新しいループを最初から作成する場合は、「新規追加」をクリックするだけです。

コンテナ、ウィジェット、その他のさまざまな要素を組み合わせて利用し、ループ ビルダー機能を使用して希望のテンプレートを作成できます。このプロセス全体を通じて、注目の画像ウィジェット、投稿タイトル ウィジェット、投稿抜粋ウィジェット、投稿情報ウィジェットなど、投稿にリンクされたウィジェットが主要なツールになります。
ただし、範囲はこれらを超えて拡張され、アイコン、画像、フリップ ボックスなどの追加のウィジェットを組み込んで、よりカスタマイズされたループ デザインを実現できます。要素を配置したら、全体的なデザイン美学とシームレスに一致する方法で要素のスタイルを設定することが重要です。
まとめ
結論として、 Elementorのループ ビルダーは、静的なレイアウトと動的なユーザー中心のコンテンツ表示の間の架け橋を提供する、現代の Web デザインにとって重要なツールとして浮上しています。無限の創造性を育みながらコンテンツ ループの作成を簡素化できるその機能は、競争が激化するデジタル環境で Web サイトを向上させようとしているデザイナーや開発者にとって不可欠な資産となっています。 Loop Builder を採用することで、専門家は動的なコンテンツ プレゼンテーションの力を解き放ち、最終的に視聴者にとってより没入型でパーソナライズされたオンライン ジャーニーを形作ることができます。




