あなたも私たちと同じようにDivi AIにワクワクしていますが、それを最大限に活用する方法がわかりませんか? このチュートリアルは、正しい方向に導きます。Divi AI の機能を調べ、それを使用してホームページを作成する方法を説明します。時間を節約するために、事前に設計されたレイアウトから始めて、Divi Text AI と Divi Image AI を使用して要件に合わせてカスタマイズします。

Divi AIでホームページを作成する
今すぐホームページの作成を始めましょう! Divi AI にまだサインアップしていない場合は、Divi AI トライアルを使用してこのガイド全体を実験することができます。

始める
この記事ではホームページの作成に焦点を当てますが、Divi を初めて使用する場合は、次の項目が整っていることを確認する必要があります。
- ドメインとウェブホスティングを所有しています。
- あなたのウェブサイトにWordPressがインストールされました。
- Elegant Themesのメンバーになると、Divi にアクセスできます。
- Divi テーマまたはプラグインを設定しました。

新しいページを作成する
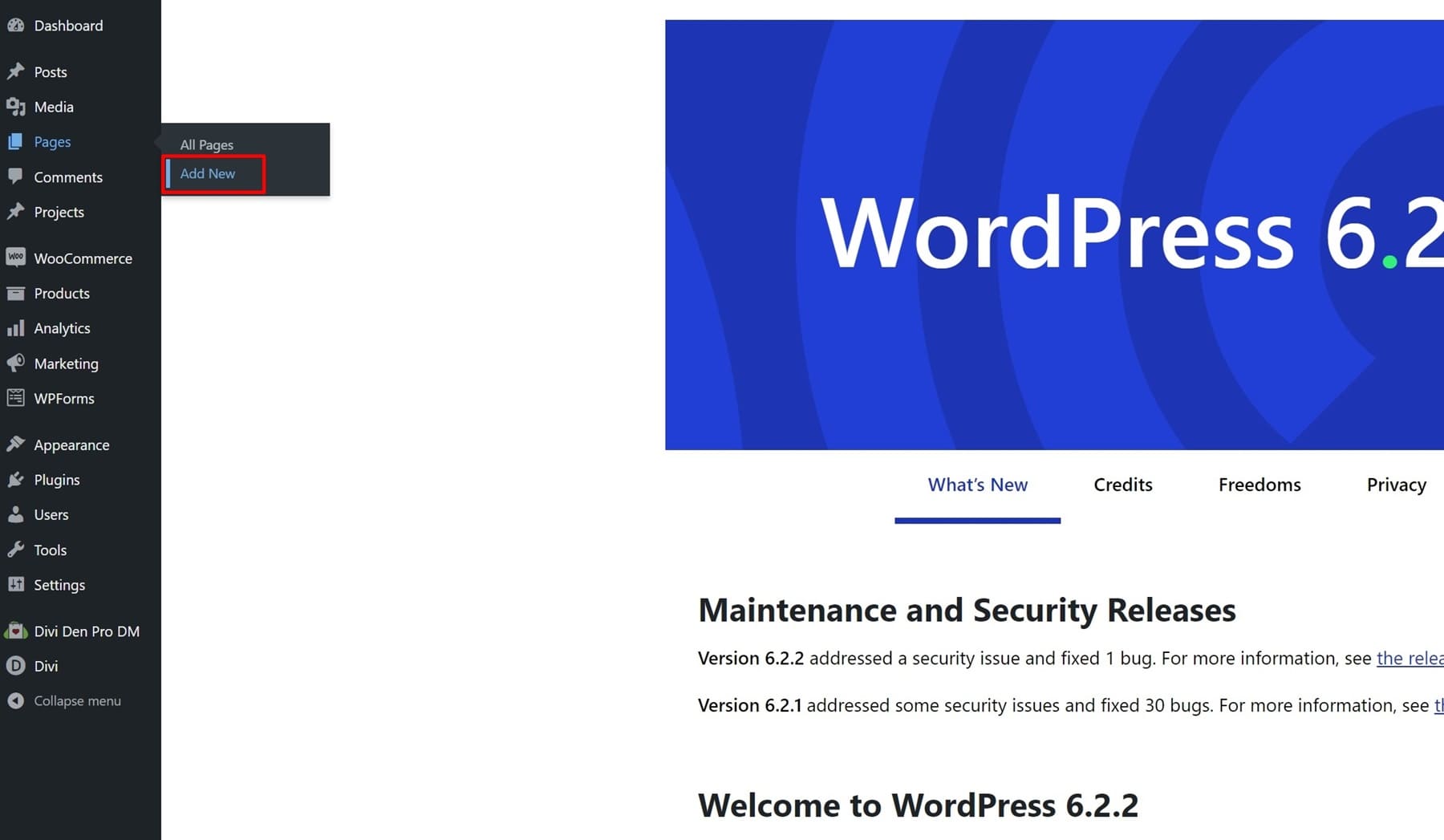
まず、WordPress ウェブサイトのバックエンドに移動します。到着したらページに移動し、新しいページを開始します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
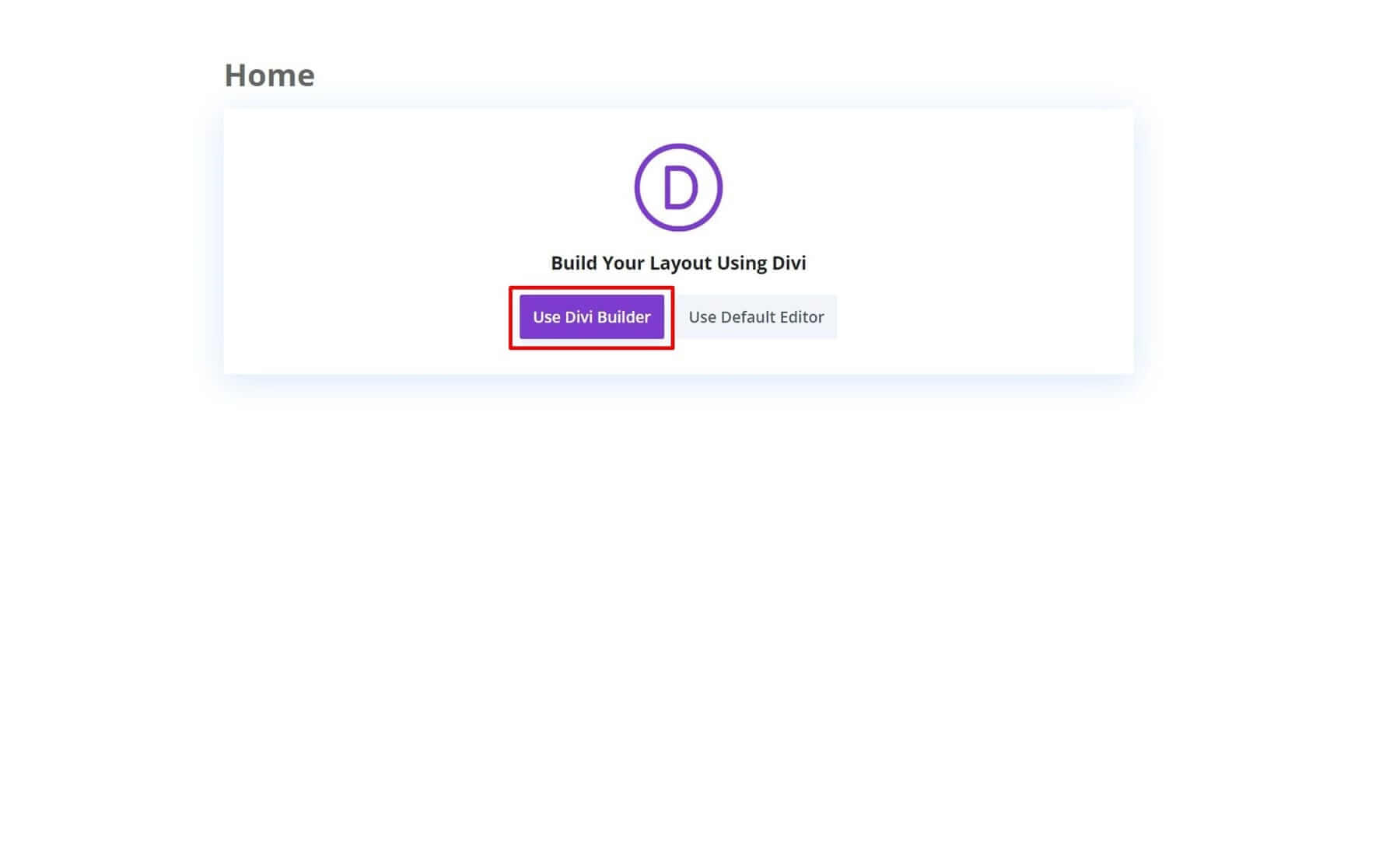
ページのタイトルを作成し、Divi のビジュアルビルダーに切り替えます。

ページにレイアウトをアップロードする
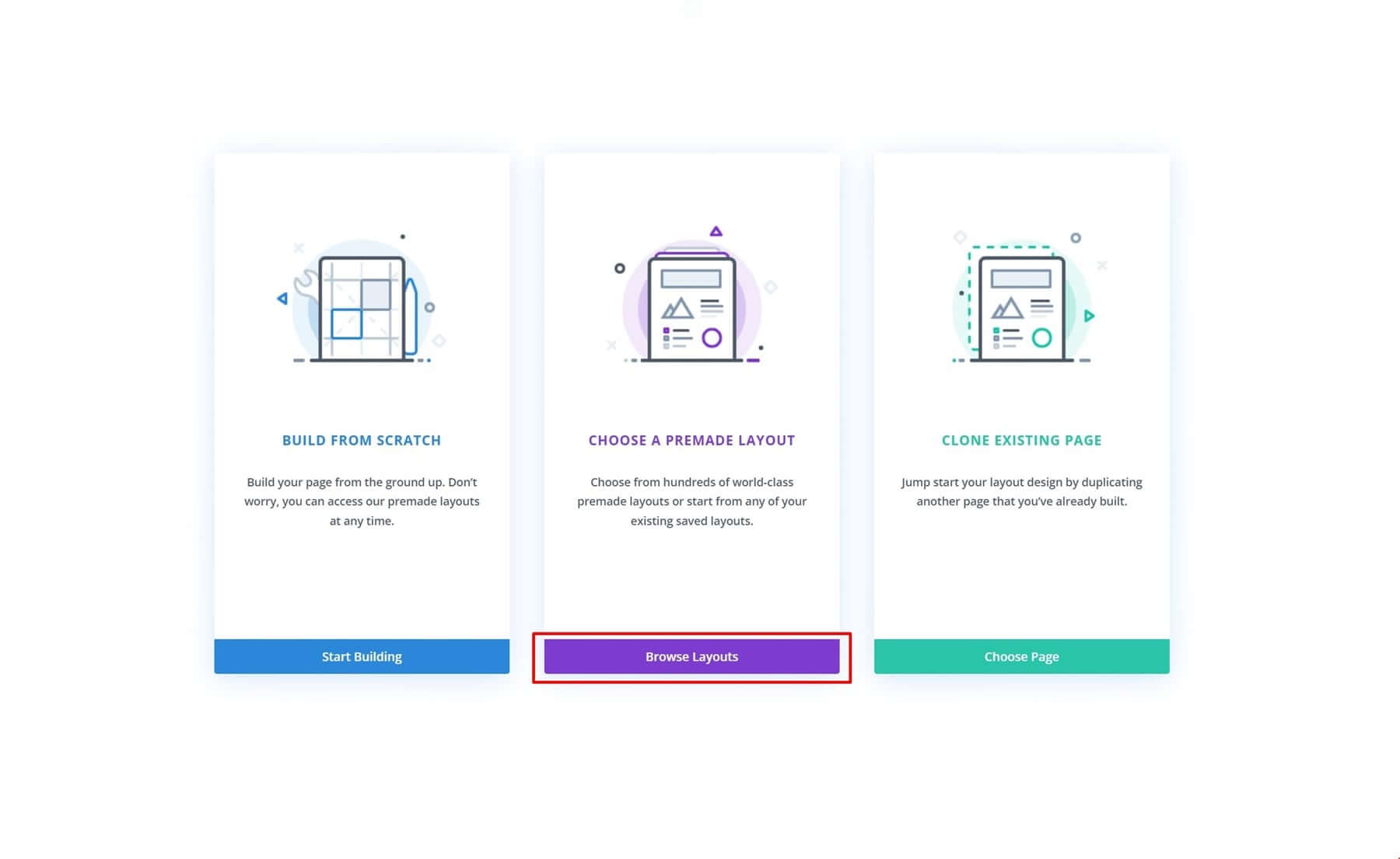
前に説明したように、準備されたレイアウトを使用して新しいページの作成を開始するには、[レイアウトの参照] をクリックします。

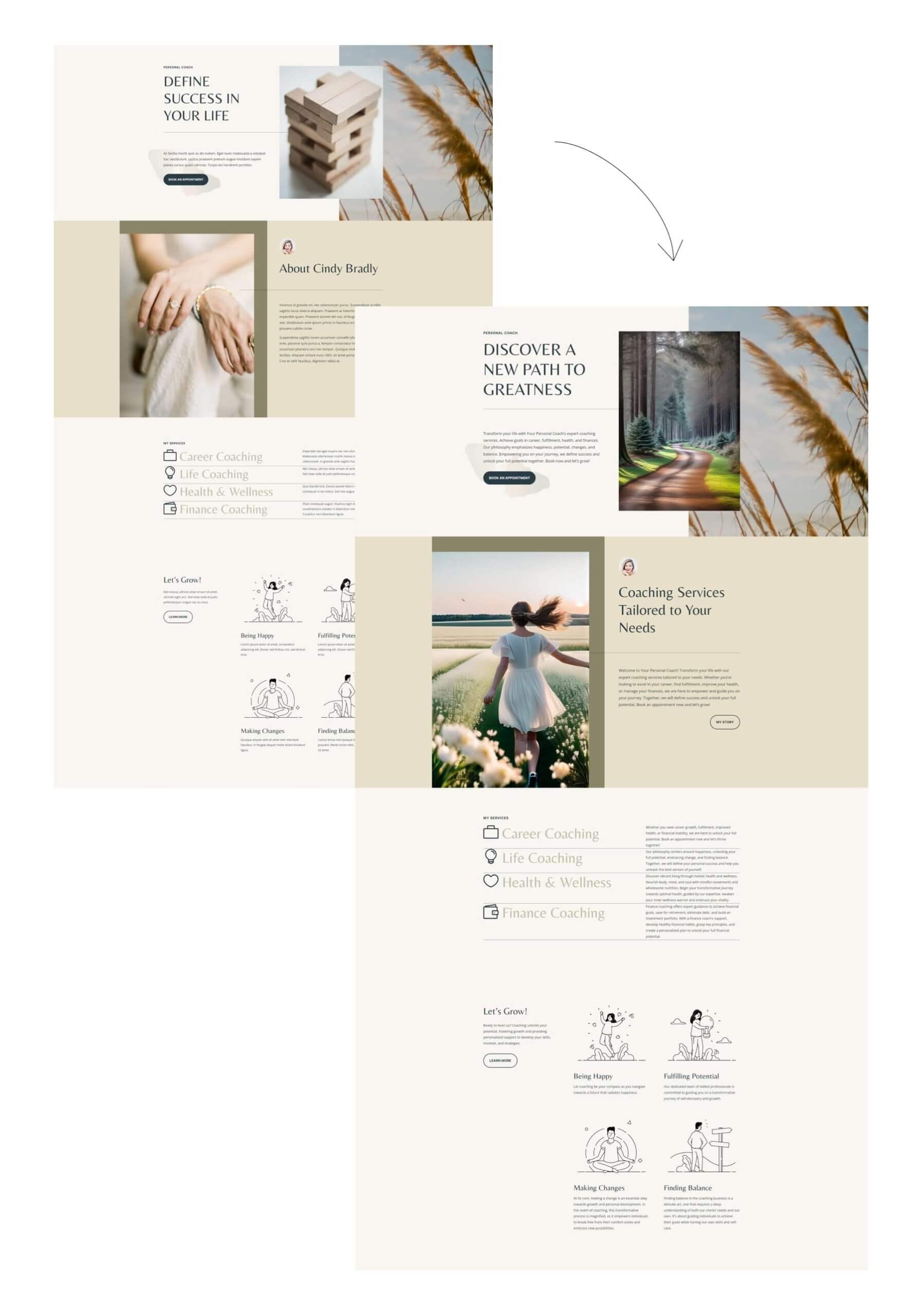
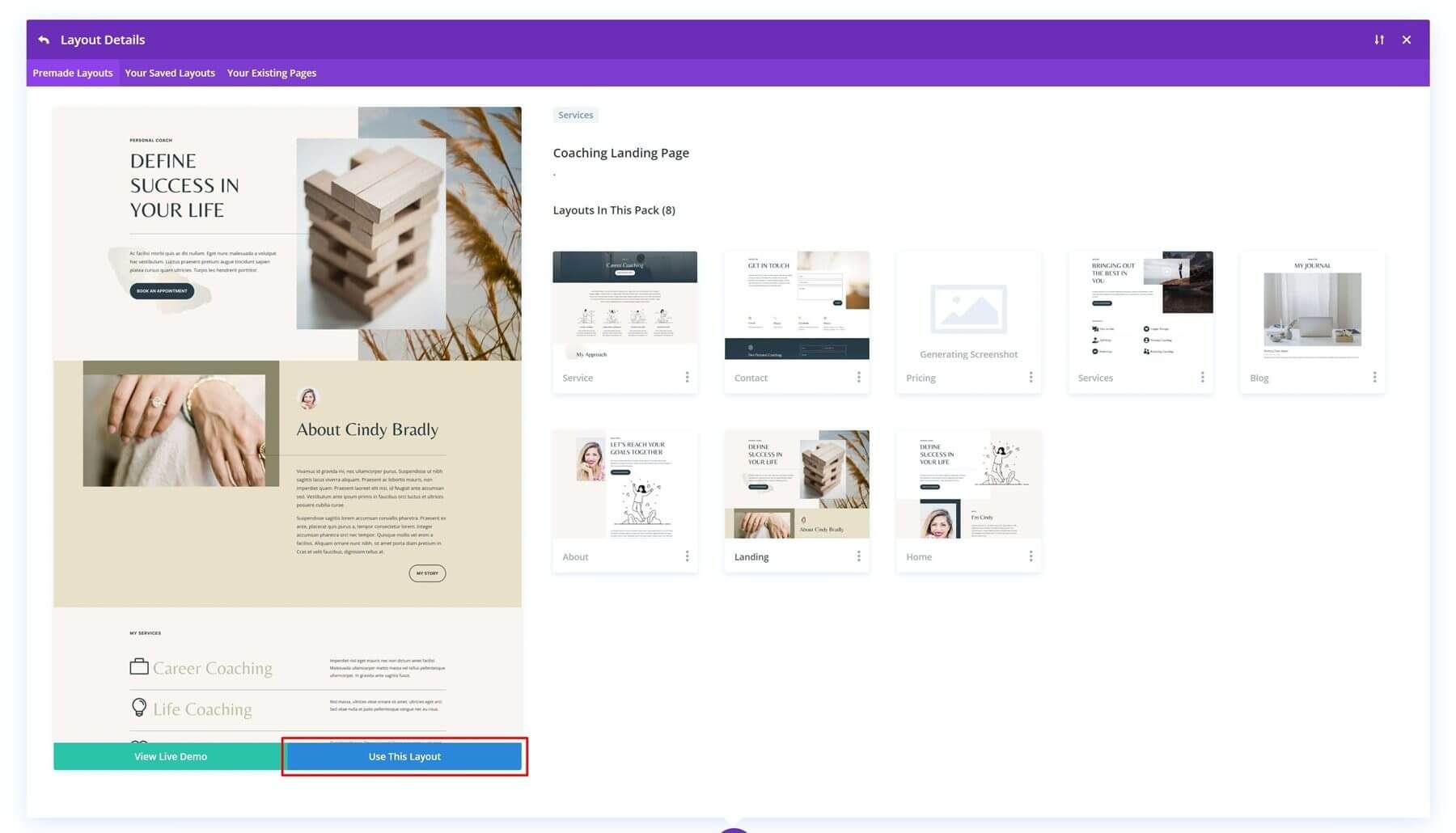
このレッスンでは、コーチング レイアウト パックのホームページを使用しました。レイアウトを選択したら、[このレイアウトをアップロード] ボタンをクリックします。

このページには大量の lorum ipsum 素材が含まれているため、これを変更します。さらに、このレイアウトに使用された写真の新しいバージョンも作成します。Divi AI はこれらすべてを可能にします。以前は、コピーライターを雇ってストック写真を購入する必要がありましたが、Divi AI はそれらの要求を満たすことができます。
Divi AI を使用したコピーの生成
ページのレイアウトが完成したので、コピーに集中できます。コピーを作成するには、Divi Text AI を使用します。これにより、Web サイトをできるだけ早く簡単に立ち上げることができます。Divi Text AI の機能のいくつかとその使用方法を見てみましょう。
Divi AI では、コピーを作成するための主な手法が 2 つあります。
- 既存のコピーを更新する
- 新しいコピーを作成する
コピーをどの程度制御したいかに応じて、いずれかのオプションを選択できます。
Divi Text AI は非常にシンプルです。Divi Text AI の用途をいくつか見てみましょう。
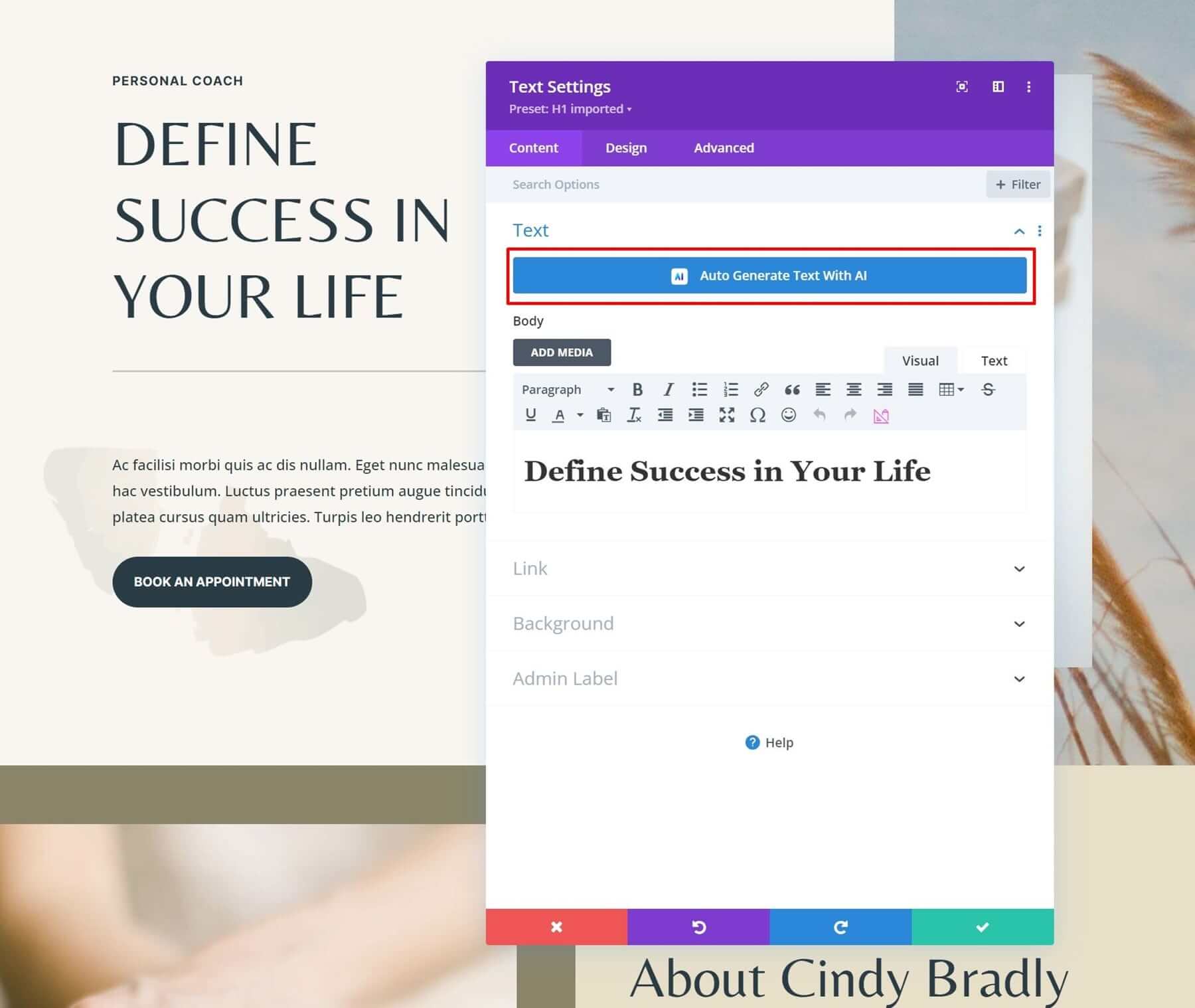
Divi には、書きたい場合にコピーを自動的に生成するオプションがあります。このオプションは、ページと Web サイトの情報を考慮します。

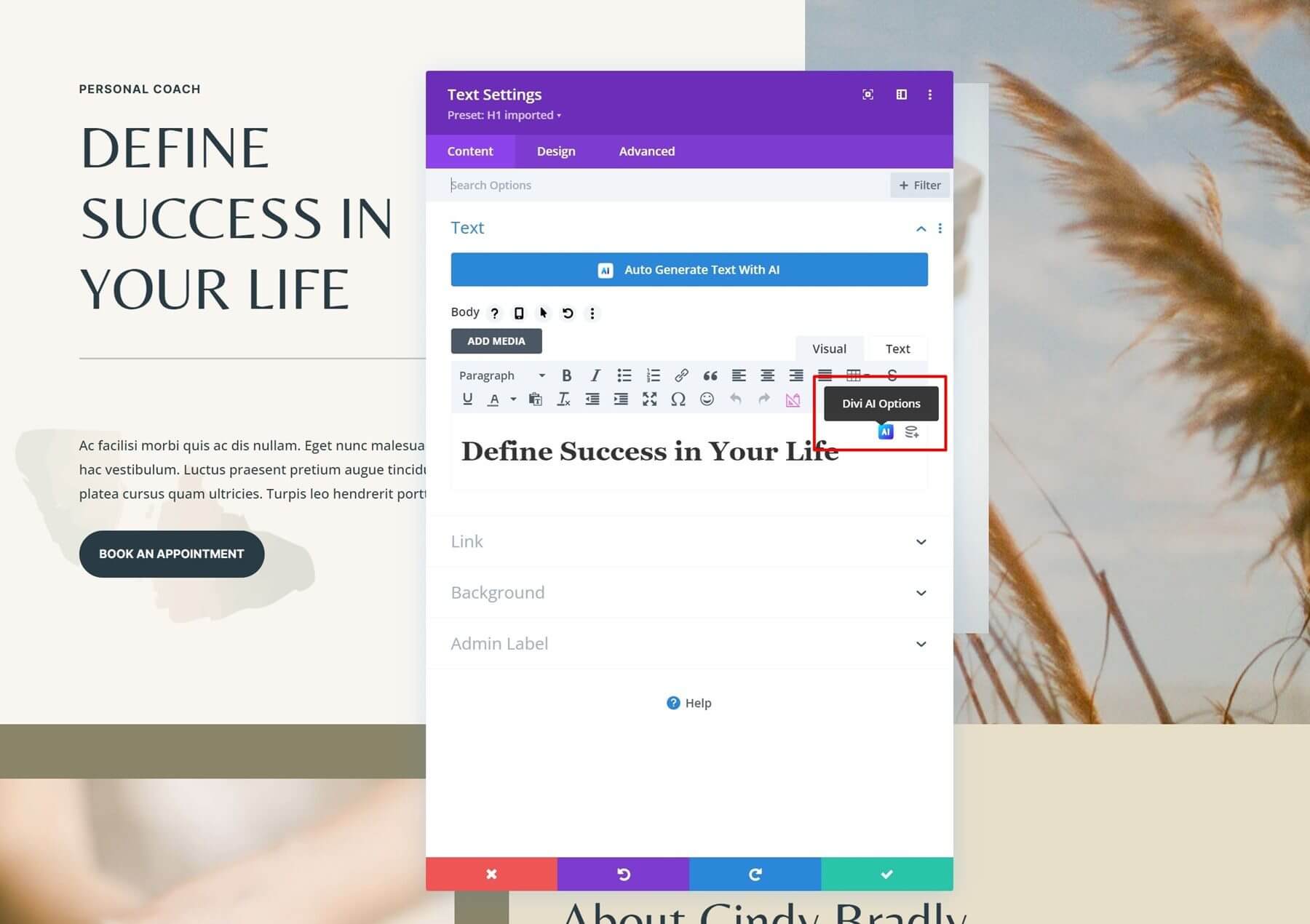
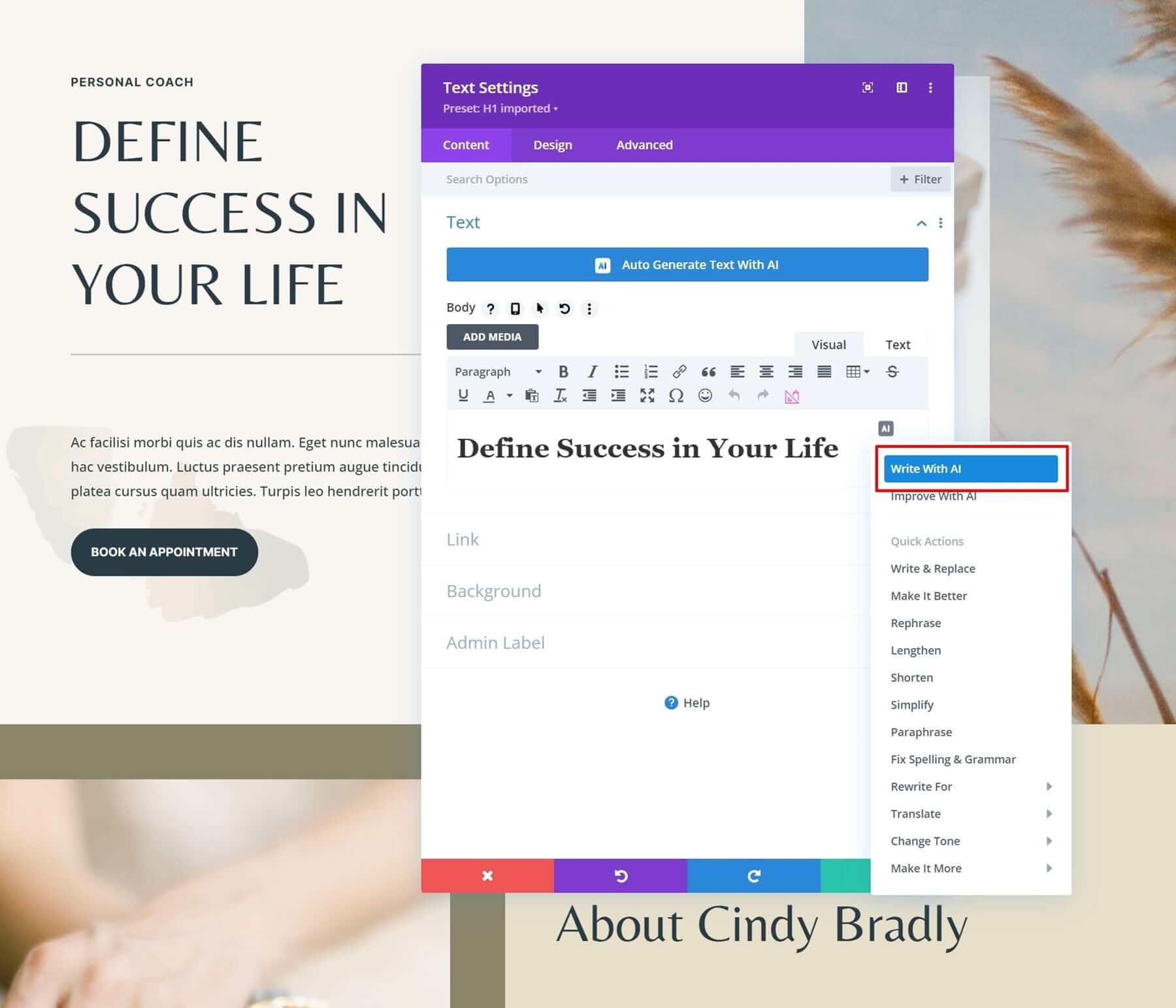
Divi AI を使用すると、より正確にすることもできます。コンテンツ フィールドにカーソルを合わせると、Divi AI アイコンが表示されます。このアイコンを切り替えます。

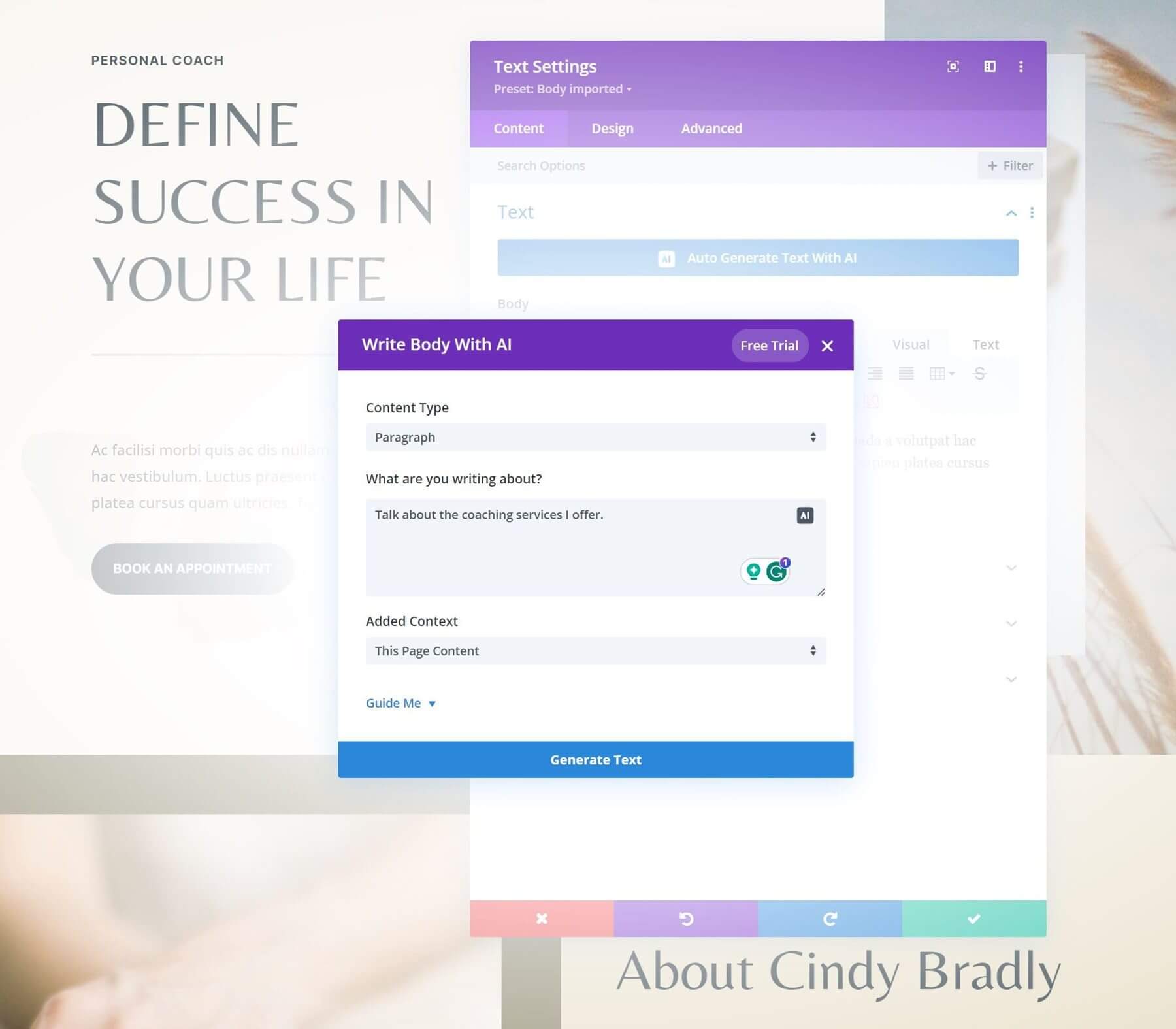
続行するには、「Write With AI」をクリックします。

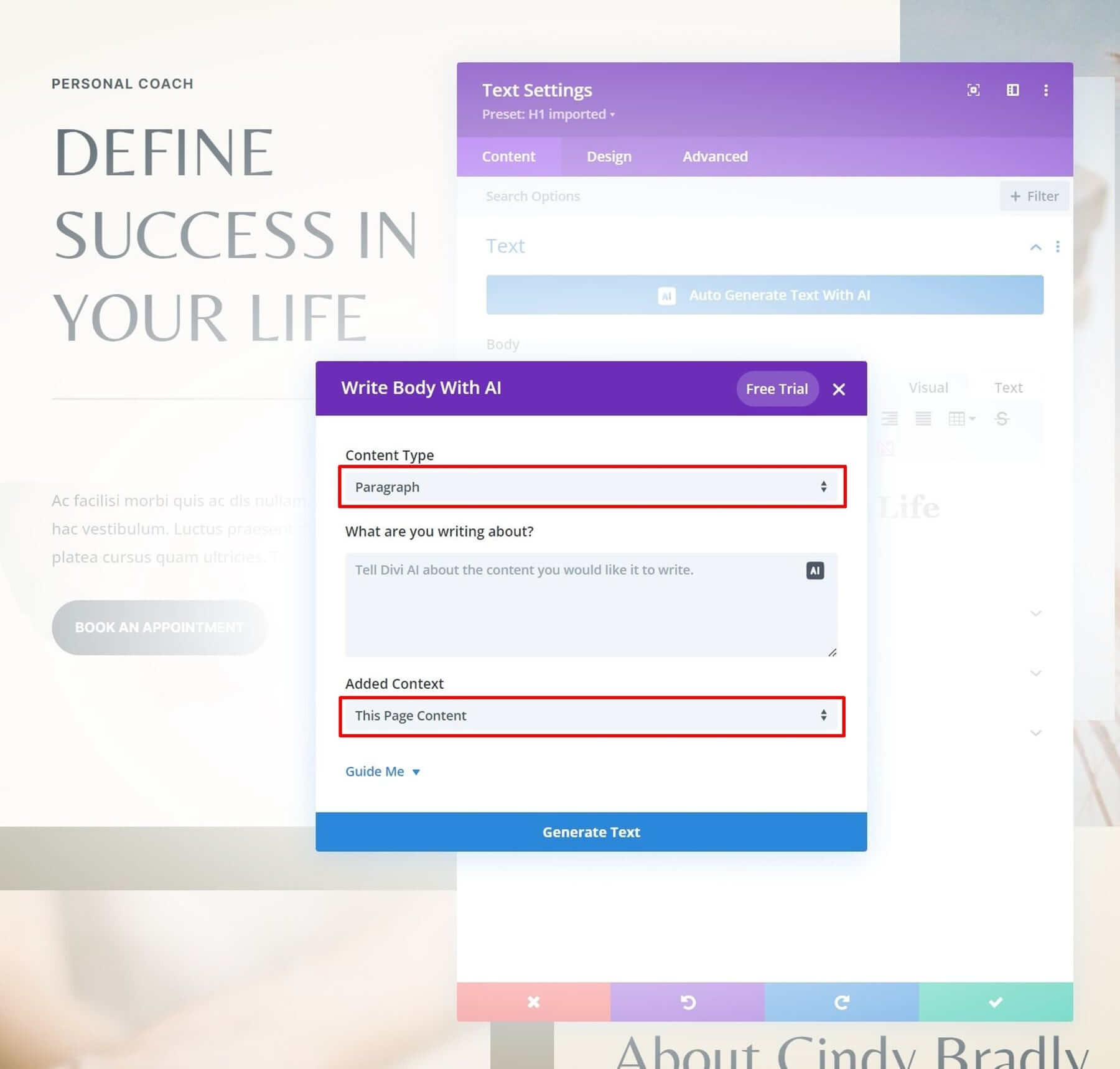
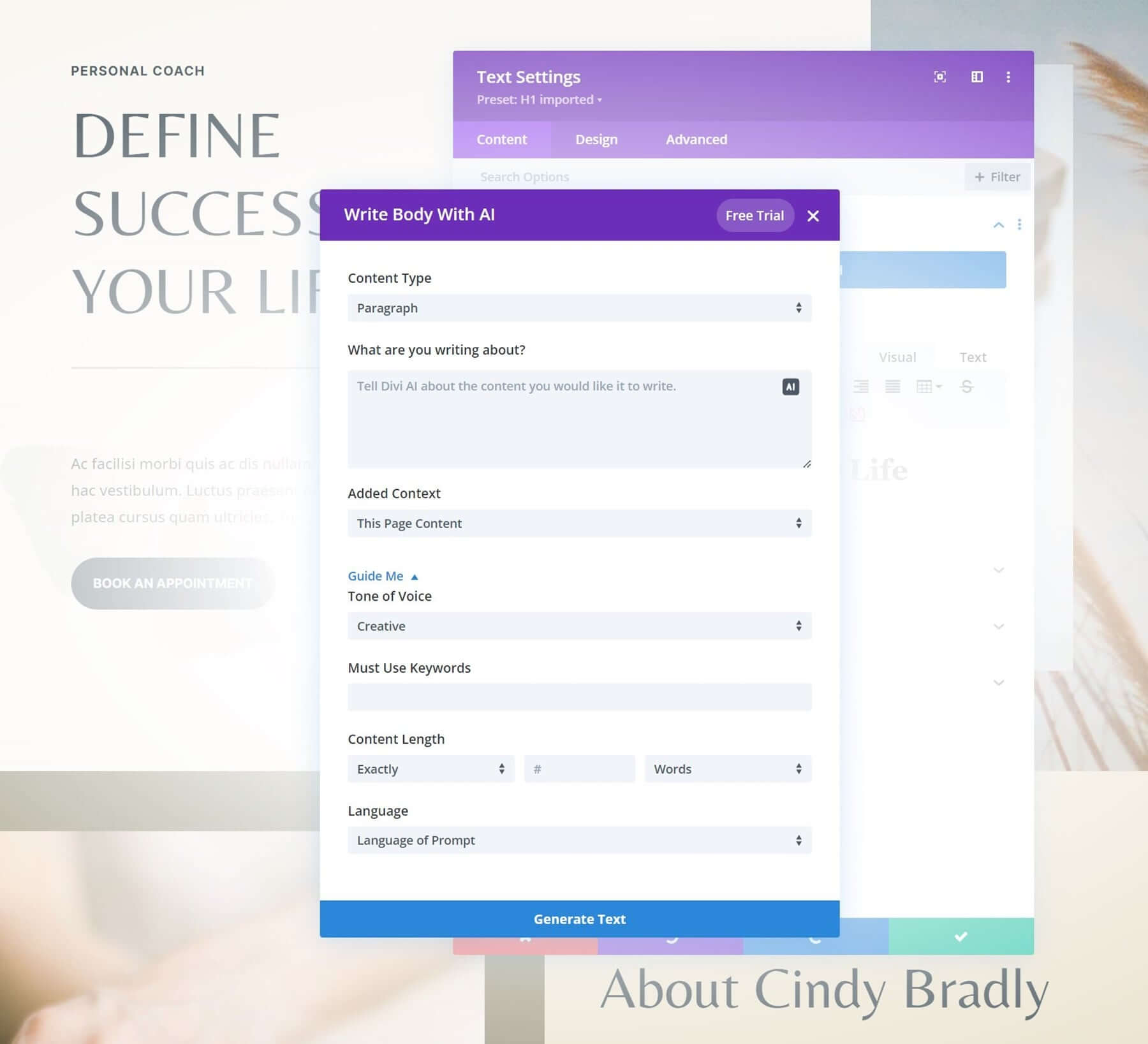
Writing With AI を使用する場合、コンテキストとコンテンツ タイプを選択できます。「Guide Me」オプションを選択すると、さらに多くの可能性が表示されます。

これらのパラメータは必要に応じて変更できます。

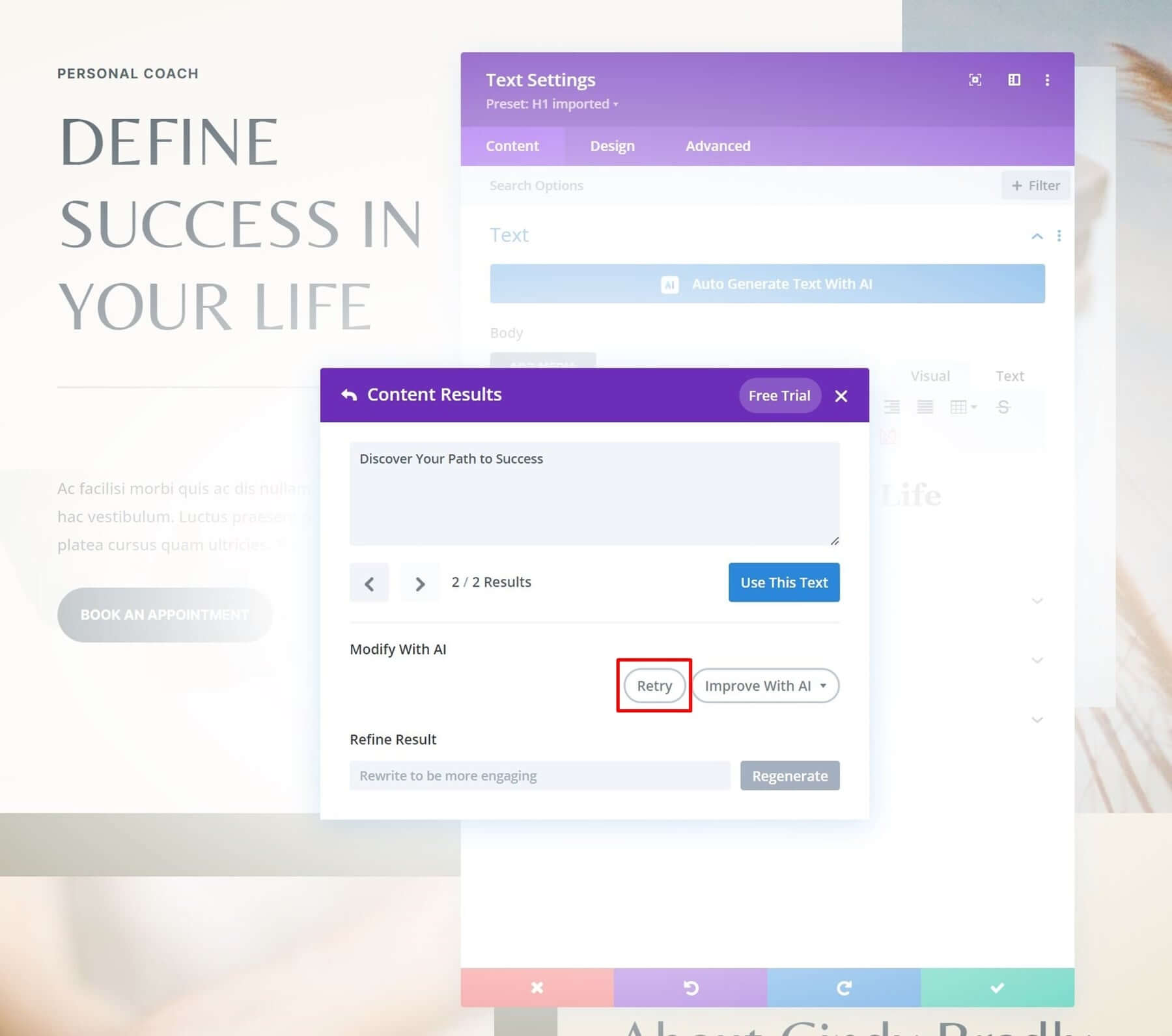
結果が気に入らない場合は、いつでも「再試行」ボタンをクリックして再試行できます。

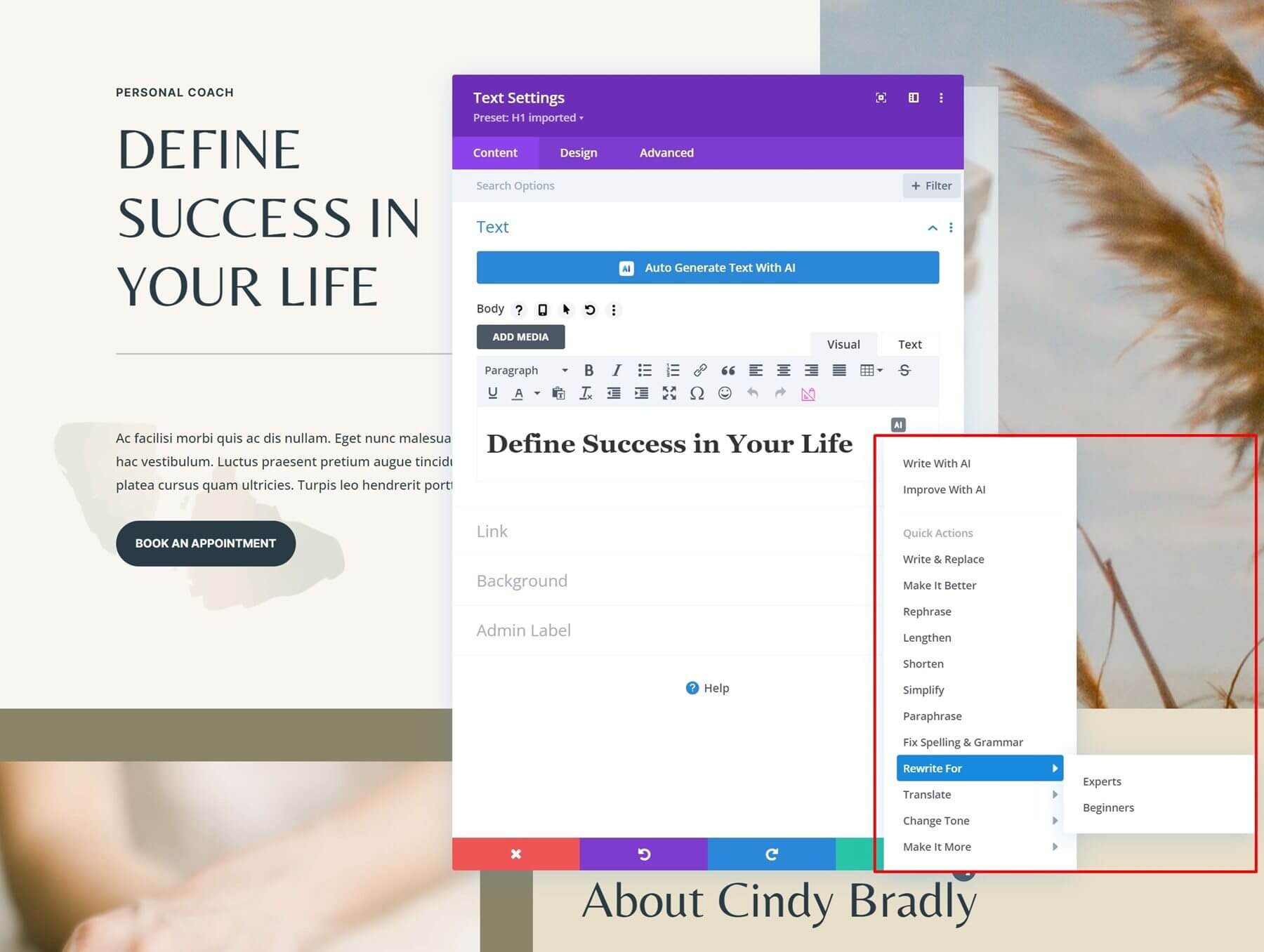
すでにページに何らかの資料があり、それをさらに改善したい場合にも、このオプションは利用できます。Divi Text AI を使用してコピーを強化するには、さまざまな選択肢があります。
- 書き込みと置換
- 改善する
- 言い換え
- 長くする
- 短くする
- シンプル化とさらなる進化

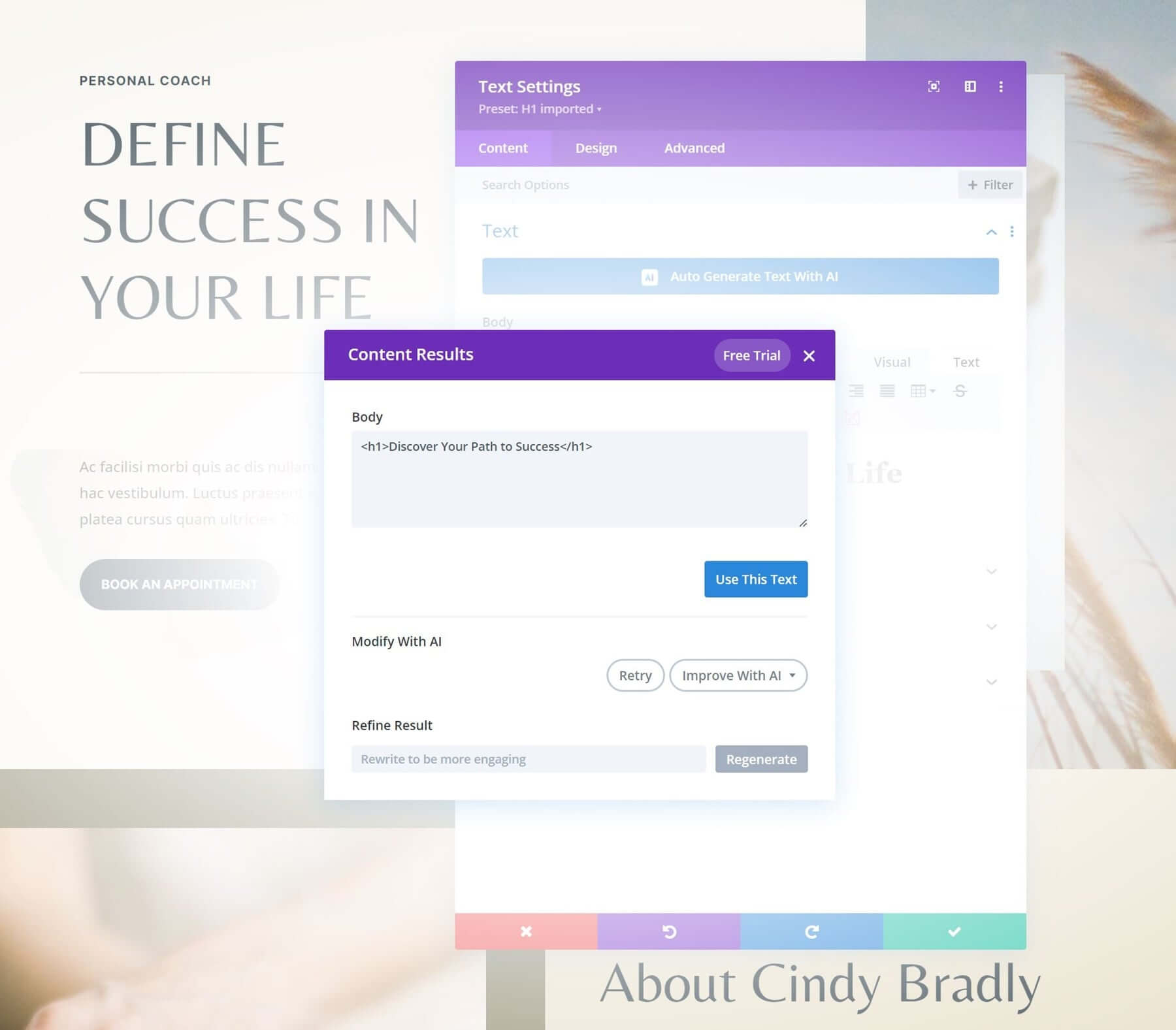
Divi Text AI の主要なオプションをいくつか確認した後、ホームページの新しい H1 タイトルを作成しましょう。自動生成オプションを使用すると、次の結果が得られます。

必要に応じて、Web サイトの残りのタイトルと段落を記述しますが、すべてのテキスト フィールドに対してコンテンツを作成できることを覚えておいてください。たとえば、タイトルのすぐ下の段落のコンテンツを変更するには、次のようにします。

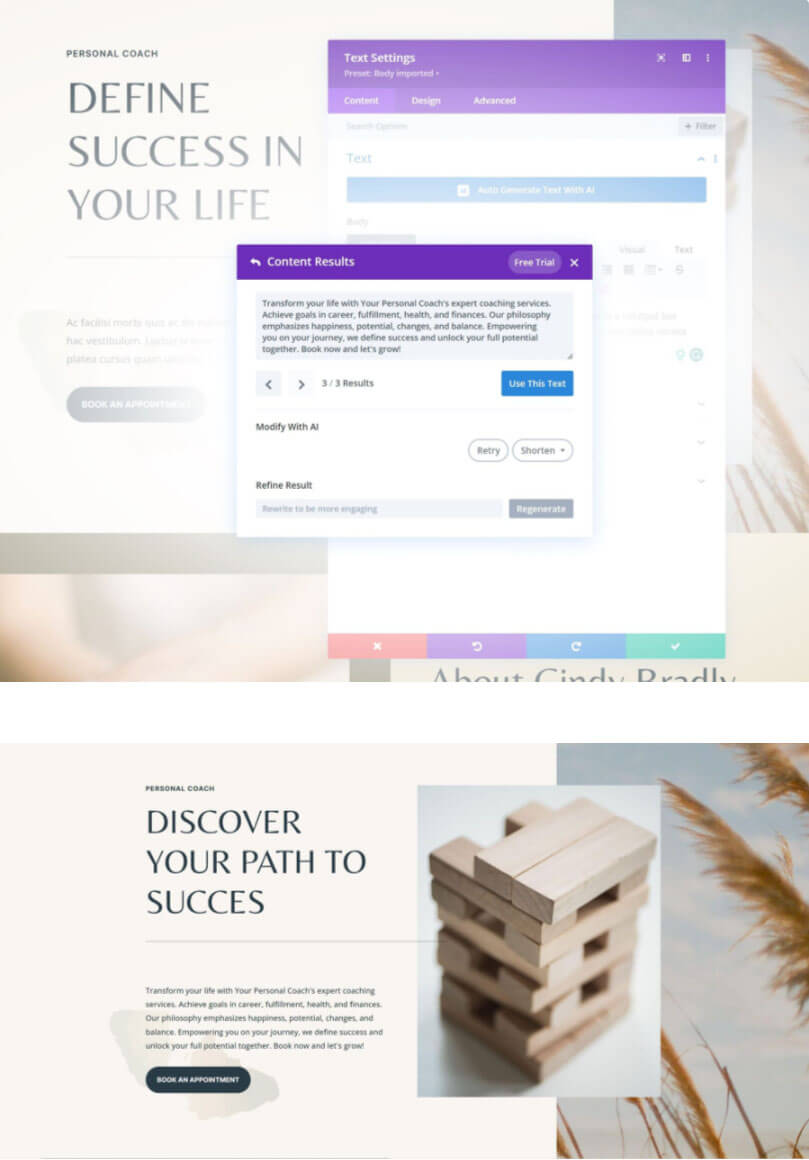
結果は次の通りで、素晴らしいです! しかし、今日は短いバージョンを選択します。

これで、ヒーロー セクション全体に新しいコンテンツができました。ページ上のすべてのコピーを置き換えるには、これらの手順を繰り返すだけです。

Divi AI を使用した画像の生成
Divi AI はコピーに集中するだけでなく、グラフィックを作成するオプションも提供します。これにより、写真家にお金を払ったり、ストック写真を購入したりすることなく、独特な外観のページをデザインできます。
Divi Text AI と同様に、Divi は AI を使用してグラフィックを生成する 2 つの方法を提供します。
- 既存のイメージを改善する
- 新しい画像を生成する
現在の画像は、新しいプロンプトのベースとしても機能します。これにより、AI アルゴリズムに、望ましい画像の外観と感触に関する情報が提供されます。
Divi Image AI は非常に直感的ですが、わかりやすくするために、このツールの最も重要な設定のいくつかを簡単に説明します。
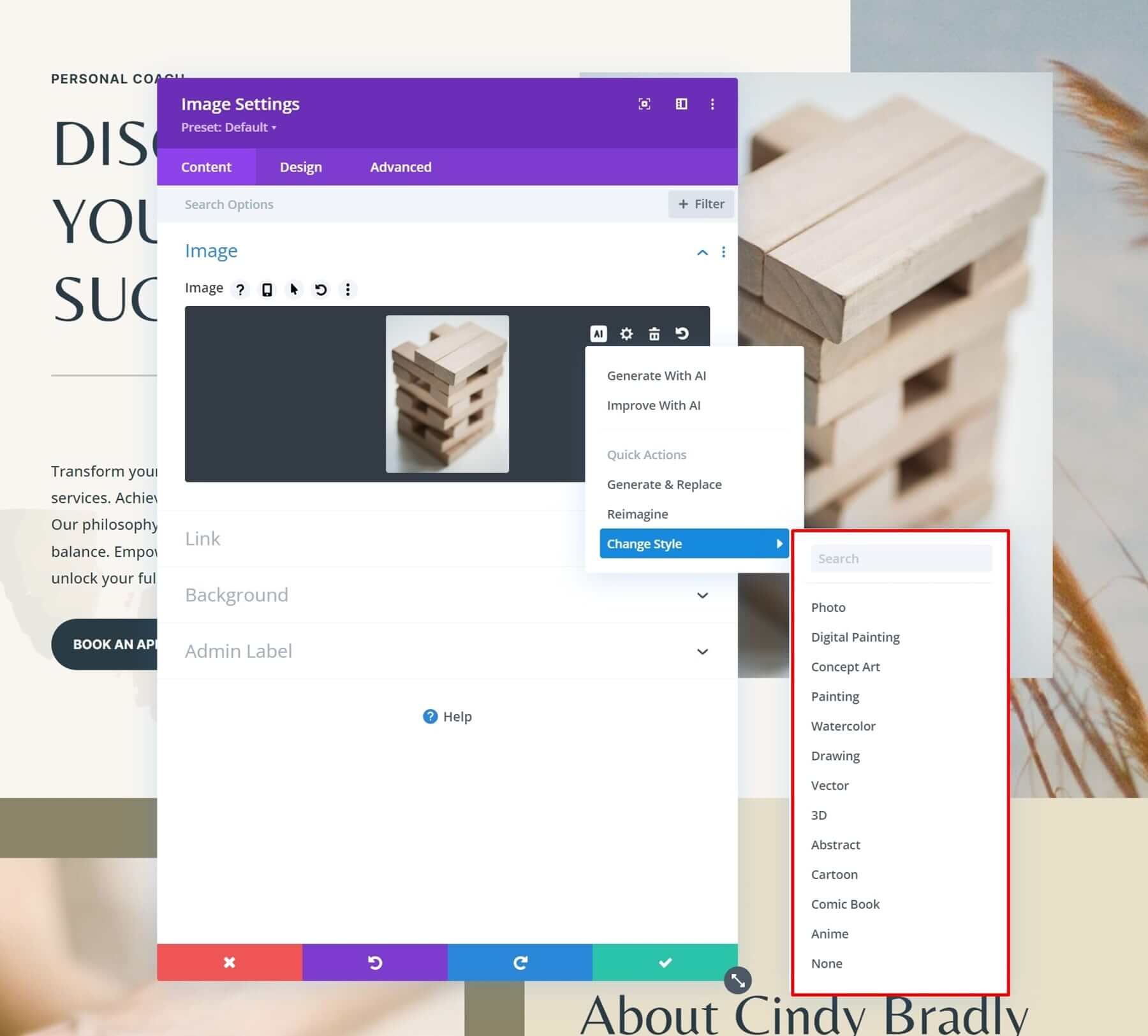
Divi Image AI には複数の画像スタイルが含まれています。最も明白なものは写真ですが、デジタル ペインティング、描画、ベクターなど、興味深い画像形式が多数あります。これらのスタイルは、既存の画像または新しい刺激を使用して作成できます。

画像フィールドにマウスを移動し、Divi AI シンボルをクリックして画像を作成します。次に、[画像の生成] を選択します。

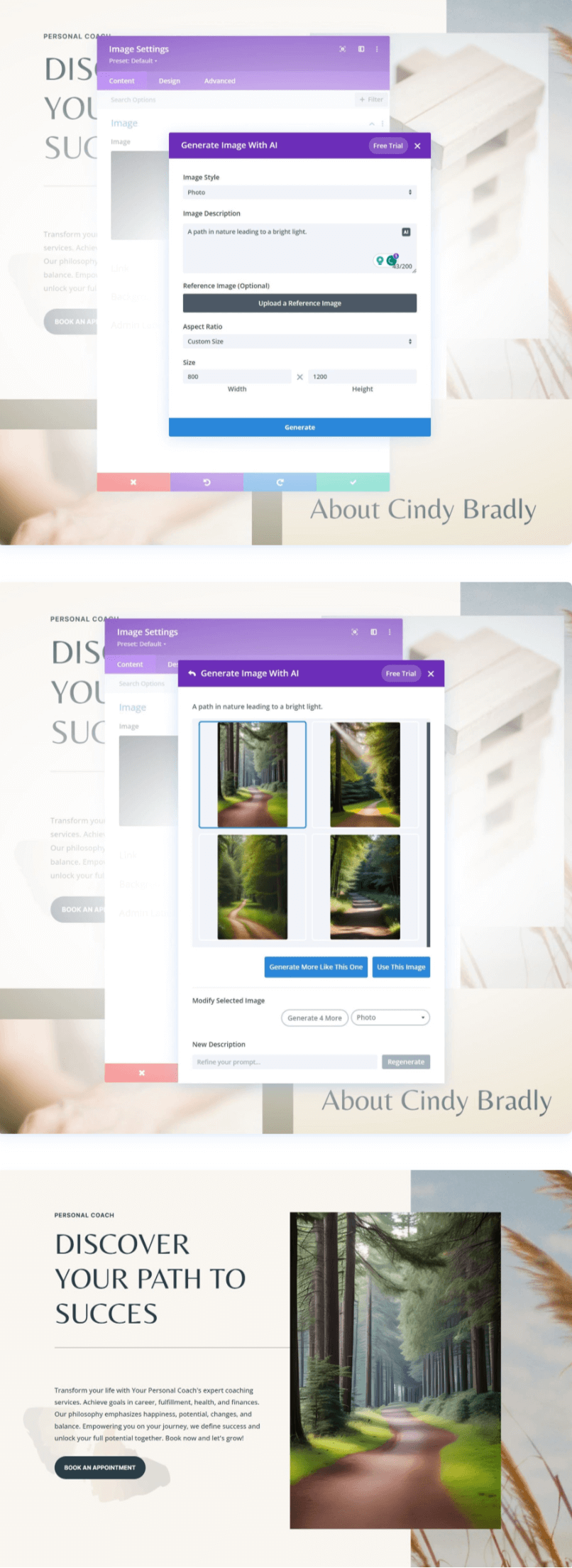
ここでは、画像のアスペクト比を指定したり、説明を記入したりできます。試してみましょう。

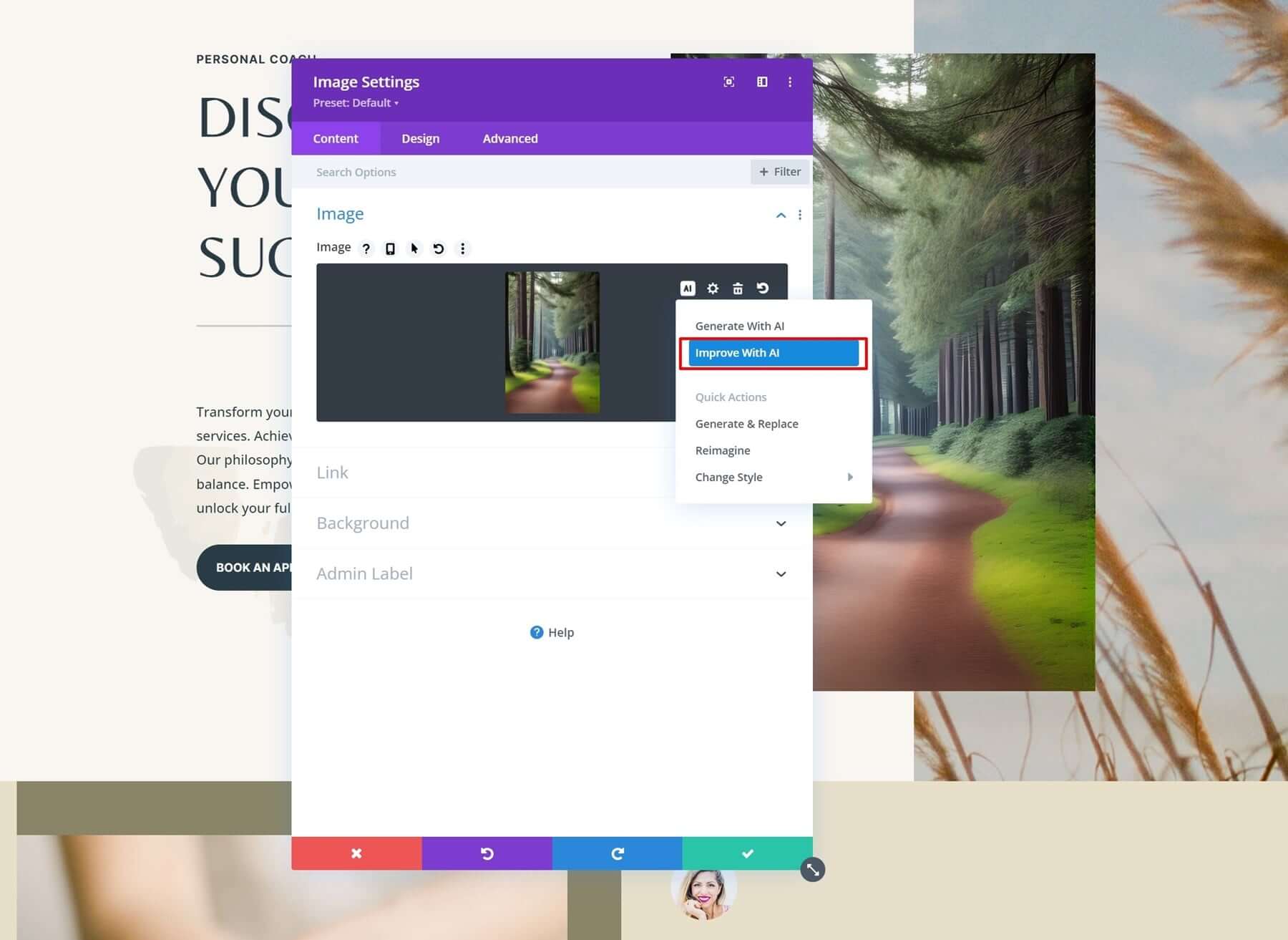
画像を改善するには、もう一度 Divi AI アイコンをクリックします。次に、「画像の改善」を選択します。

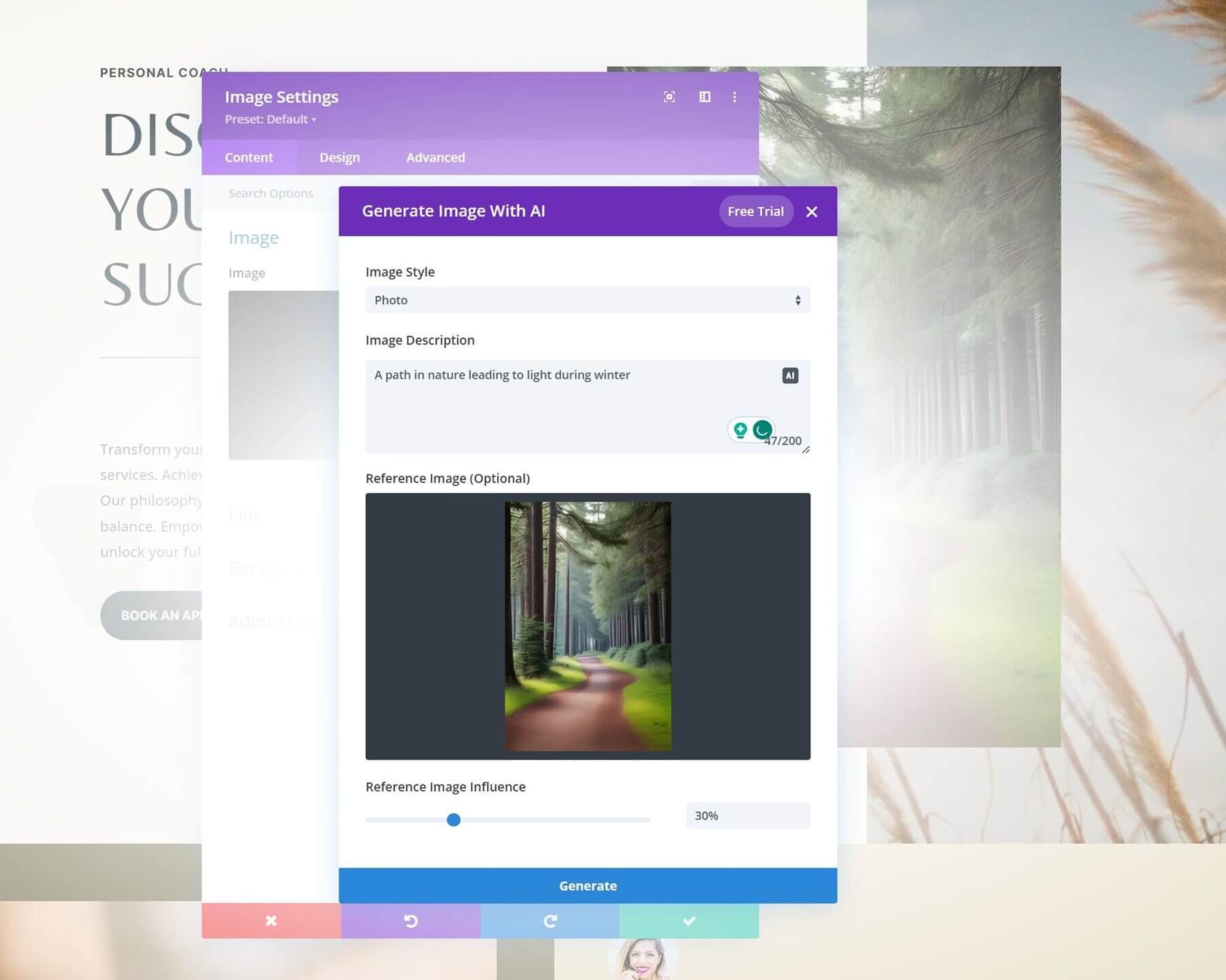
以前の画像をモデルとして保持しますが、寒い時期には Divi AI に別のバージョンを作成するように依頼します。

まさに私たちが必要としていたものです!

ページを公開
仕上げが終わったら、あとはホームページを公開するだけです。Divi AI の使い方を習得すれば、ウェブサイトの残りのページを作成するのが驚くほど簡単であることがわかります。

まとめ
Divi AI は究極の Web デザイン アシスタントになります。作業をスピードアップするだけでなく、多数のデザイン オプションを生成し、完璧なデザインを簡単に検索できます。まだ登録していない場合は、今すぐDivi AIにサインアップして、無制限のプロンプトにアクセスしてください。
このチュートリアルがお役に立てば幸いです。コメント欄でお気軽にご質問ください。また、今後の Divi AI チュートリアルにもご期待ください。




