現在、多くのWebサイトでは、複雑なナビゲーションバーではなく、フルスクリーンメニューを表示する基本的なナビゲーショントグル記号を採用しています。 フルスクリーンメニューは、ページ数が少なく基本的なデザインの小さなWebサイトに最適です。

WordPressを使用すると、カスタムナビゲーションメニューを作成し、魅力的なナビゲーションスタイルをElementorページビルダーに含めることができます。 このチュートリアルでは、Elementorページビルダーを使用して、パーソナライズされたフルスクリーンメニューを無料で作成することから始めます。
Elementorでフルスクリーンメニューを作成する方法
フルスクリーンメニューでは、フルスクリーンメニューのハンバーガーシンボルをクリックすると、Webサイト全体にオーバーレイが表示され、WordPressWebサイトのメニュー項目が表示されます。
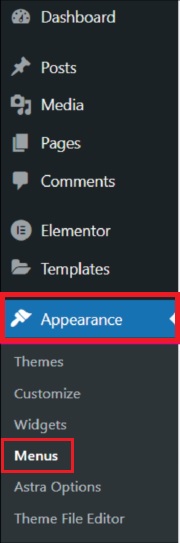
まず、WordPressの[外観]、 [メニュー]の順に移動して、WordPressでメニューを作成します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
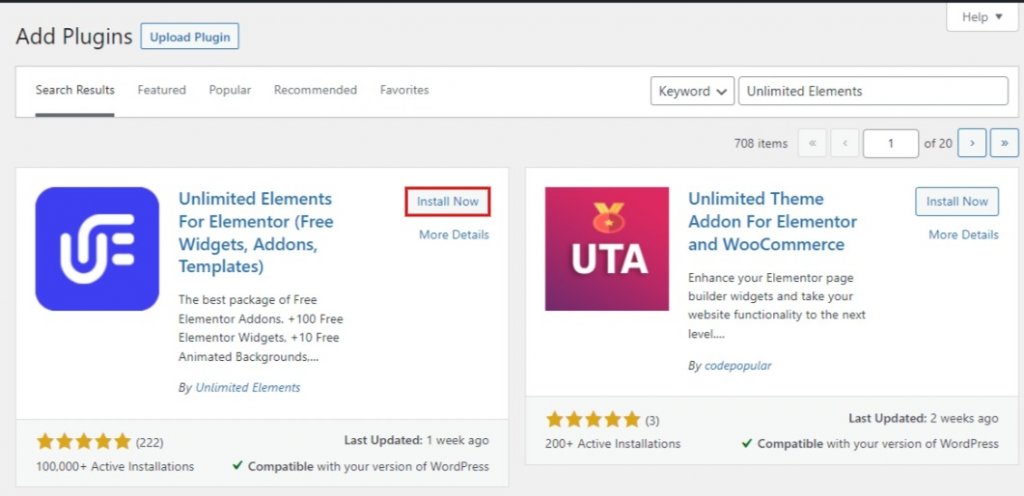
次に、UnlimitedElementsアドオンをElementorにインストールする必要があります。

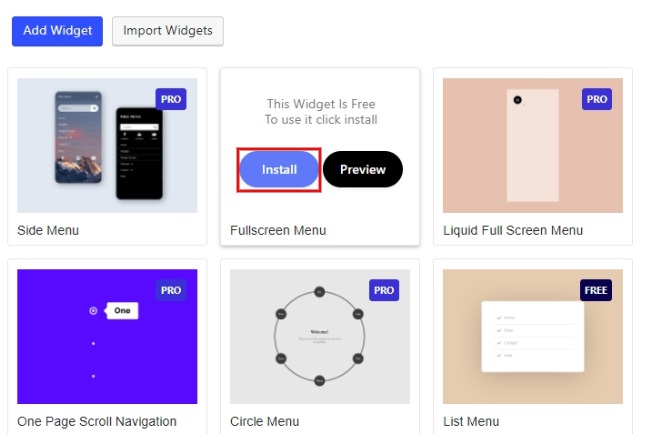
次に、無制限要素ウィジェットライブラリに移動し、検索フィールドに「フルスクリーンメニュー」と入力します。 フルスクリーンメニューウィジェットを任意のElementorページに追加するには、検索結果のウィジェットにカーソルを合わせて[インストール]をクリックします。

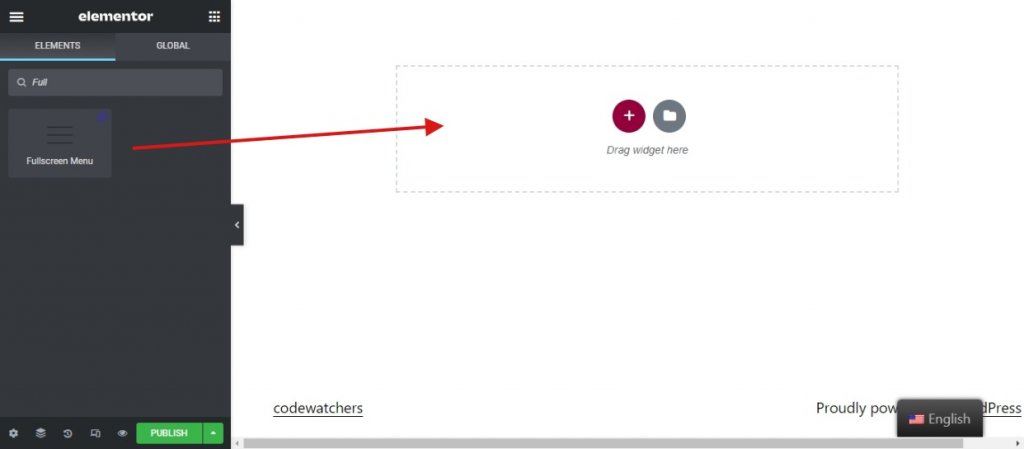
Elementorページ内で、新しいセクションを作成し、フルスクリーンメニューウィジェットをそのセクションにドラッグします。

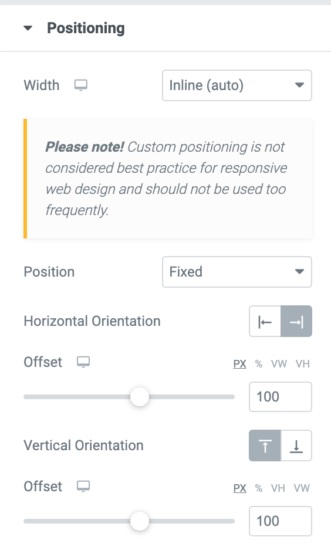
ウィジェットの[位置]の下にあるウィジェットの[詳細設定]タブで、ウィジェットを固定位置にします。

以下に示すように、フルスクリーンメニューウィジェットに同じ変更を適用します。
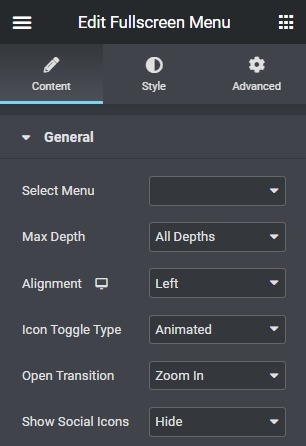
- メニューオプションで、準備したメニューを選択します。
- Maxdepthの場合、メニューに表示するサブメニュー項目の最大数を選択します。
- トグルメニューアイコンを左、右、または中央のいずれに配置するかを選択します。

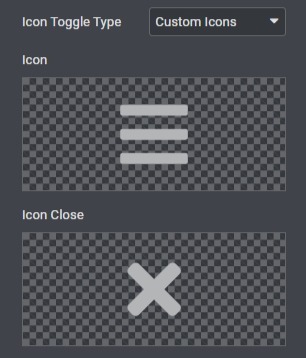
- アイコントグルタイプはデフォルトで「アニメーション」に設定されていますが、「カスタムアイコン」を選択することでメニューアイコンを変更できます。

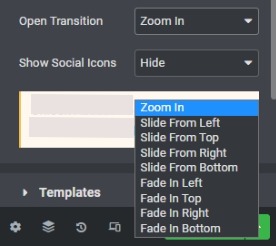
さらに、フルスクリーンメニューの場合は、開いているトランジション効果を選択します。

ソーシャルアイコンがある場合は、表示または非表示を選択することもできます。
次に、[スタイル]タブでフルスクリーンメニューウィジェットのさまざまなコンポーネントを編集できます。
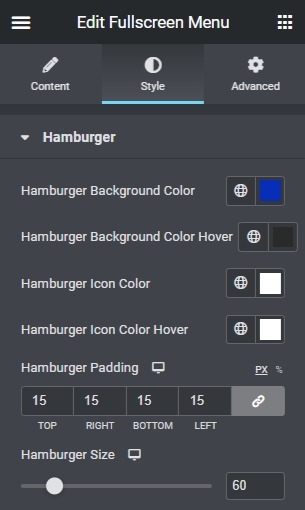
ハンバーガーアイコンの場合、アイコンの背景色、ホバー上のアイコンの色、およびホバー上のアイコンの背景色を変更できます。 ハンバーガーアイコンのサイズ、パディング、境界線、および境界線の半径をカスタマイズします。

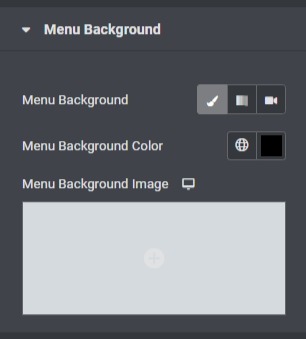
次に、メニューの背景を追加し、位置やサイズなどの必要な調整を行うことを選択できます。

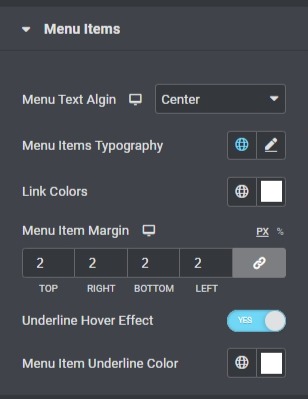
[メニュー項目]ドロップダウンを開いて、タイポグラフィ、マージン、色などの項目を編集します

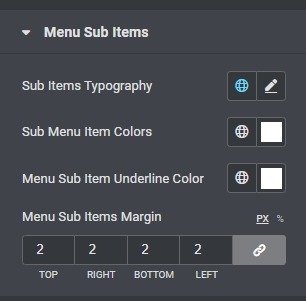
さらに、[サブメニュー項目]ドロップダウンからサブメニューを編集することもできます。

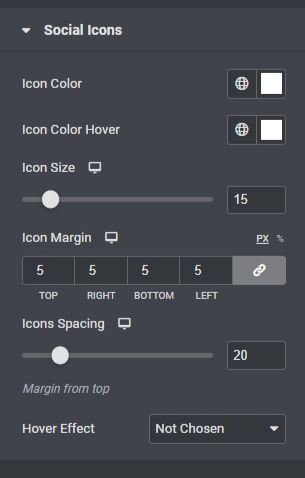
最後の仕上げはあなたのソーシャルアイコンです。 [ソーシャルアイコン]ドロップダウンを使用して、前に追加したソーシャルアイコンを調整します。

それはおそらくそれです! これらは、Elementorを使用してWordPressWebサイトのフルスクリーンメニューを正常に作成するために必要なすべての設定です。
フルスクリーンメニューは、Webサイトから多くのナビゲーションの問題を解消し、ユーザーが混乱することなくWebサイト内をより自由に移動できるようにします。 このようにして、 Elementorを使用すると、洗練されたWebサイトのナビゲーションを作成し、アニメーションの選択肢を充実させて、サイトの外観を活気づけることができます。




