強力なデジタル プレゼンスを構築することは、ブランドの成長にとって非常に重要です。モバイル エンゲージメントと Web トラフィックのバランスを取る最適な方法を探しているのであれば、ここは正しい場所です。 WordPress ウェブサイト用の Flutter アプリを開発できるかどうか疑問に思っていますか?

答えは「はい」であり、それはまったく普通のことであり、達成可能な偉業です。このブログではそのプロセスについて説明します。
WordPress と Flutter はどちらも、ビジネスやブランドを強化できる効果的な技術ソリューションで有名です。 WordPress の柔軟性と Flutter の UI ツールキットを組み合わせることで、驚異的な成果を上げることができます。
オープンソースのコンテンツ管理システムである WordPress は、現在62.6% という驚異的な市場シェアで業界を支配しています。 WordPress Web サイト用の Flutter アプリを作成すると、卓越性を損なうことなく機能を強化できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWordPress Web サイト用の Flutter アプリを手動で構築する
ステップ 1: Flutter をセットアップする
Flutter を使用して WordPress アプリの構築を開始するには、最初のステップは、開発マシンに Flutter と Dart プログラミング言語をインストールすることです。
Flutter の公式 Web サイトにアクセスし、特定のオペレーティング システムの詳細なインストール手順に従ってください。 IDE や PATH 変数の構成など、必要なセットアップ手順をすべて完了していることを確認してください。
インストールが成功したら、flutter コマンドを実行して確認できます。これにより、環境が Flutter アプリを作成できるようになります。
ステップ 2: Flutter プロジェクトを作成する
Flutter をセットアップしたら、WordPress アプリの基盤を作成します。 Flutter コマンドライン インターフェイスを使用して、プロジェクトの初期スキャフォールディングを生成します。アプリにわかりやすい名前を付け、Kotlin や Swift のサポートなど、ユースケースに適したオプションを選択します。

Flutter ツールは、必要なすべてのファイルとフォルダーの作成を処理します。プロジェクトが作成されたら、コードの追加とカスタマイズを開始できます。この空白のキャンバスが完成したアプリに進化します。
ステップ 3: UI を設計する
アプリの重要な側面は、ユーザー インターフェイスと全体的なビジュアル デザインです。 WordPress アプリの場合、既存のサイトのルック アンド フィールを再作成したり、新しいモバイル フレンドリーな UI を作成したりできます。コンセプトをスケッチし、色、タイポグラフィ、レイアウト、その他の要素を最終決定します。

Flutter の豊富なウィジェット ライブラリを使用して画面を構築します。クロスプラットフォーム機能を活用して、iOS と Android で一貫したエクスペリエンスを確保します。アクセシビリティと応答性を念頭に置いてください。
ステップ 4: WordPress データを取得する
WordPress Flutter アプリに実際のコンテンツを追加するには、WordPress サイトからデータを取得する必要があります。 Flutter は、ネットワーク用の http パッケージや Dioなどのパッケージを提供します。

これらを使用して、WordPress REST API エンドポイントにリクエストを送信し、投稿、ページ、メタデータ、メディアなどの JSON データを取得します。必要に応じて認証を処理してください。オープンソースの Flutter WordPress パッケージを使用して、データの取得を簡素化することもできます。 WordPress API に安全にアクセスできれば、アプリ内でコンテンツを表示できる可能性は無限大です。
ステップ 5: コンテンツを表示する
WordPress サイトからデータを取得できるようになったので、次はそれを Flutter アプリで表示します。ここでは完全な創造的自由が与えられます。 Text、Image、ListView、GridView などの Flutter のカスタマイズ可能なウィジェットを使用して、投稿、ページ、画像、ビデオなどを表示します。
必要に応じて、コンテンツに合わせた独自のカスタム ウィジェットを作成します。アイデアについてはウィジェット カタログを参照してください。ページとルートを構築して、目的の構造を作成します。重要なのは、WordPress コンテンツをネイティブ感覚の Flutter インターフェイスにスムーズに変換することです。
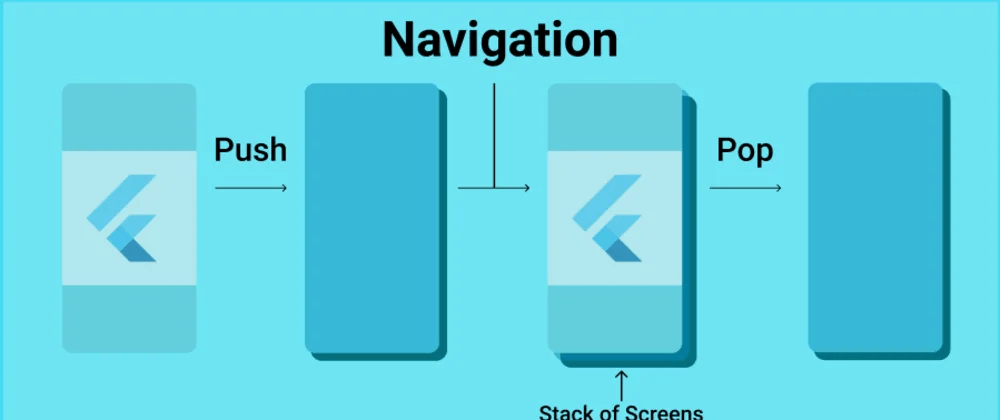
ステップ 6: ナビゲーションを設定する
ユーザーがアプリをシームレスに移動できるようにするには、ルーティングとナビゲーションを実装します。 Flutter には、ページとセクション間の移動を処理するための柔軟なルーティング パッケージが含まれています。アプリのさまざまなコンテンツ領域に対応するルートを設定します。

ルートとデバイスの戻るボタンの間を移動するには、ナビゲーターのプッシュおよびポップ アクションを使用します。タブ付きナビゲーションの場合は、Flutter の下部ナビゲーション バーの使用を検討してください。ナビゲーションが論理的に流れるようにしてください。また、特定のコンテンツに直接アクセスするためのディープリンクを実装します。スムーズなナビゲーションは、ユーザーフレンドリーなアプリの鍵です。
ステップ 7: オフライン サポート
最高のユーザー エクスペリエンスを実現するには、インターネット接続なしで Flutter アプリが機能できるように、オフライン サポートを追加することを検討してください。 Flutter には、このための Connectivity Plus や sqlflite などのパッケージがあります。
アプリがネットワーク接続されているときは常に、WordPress データと画像をデバイス上でローカルにキャッシュします。オフラインの場合、アプリはローカル キャッシュから読み込むことができます。
これにより、ユーザーは接続がなくてもコンテンツにアクセスし、移動できるようになります。お気に入りやコメントなどのアクションをキューに入れて、後で接続が再開したときに同期することもできます。オフライン状態については明確なメッセージを提供するようにしてください。
ステップ 8: テスト
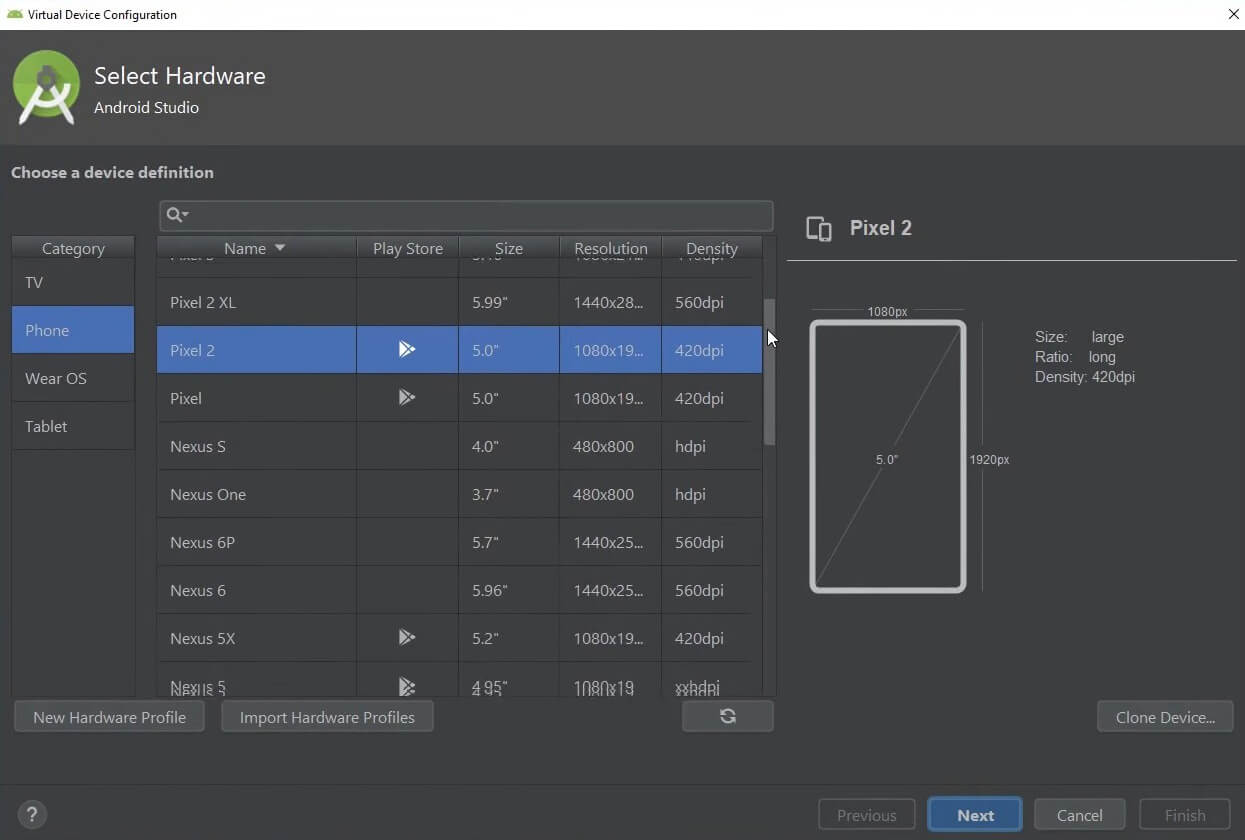
Flutter WordPress アプリを公開する前に、徹底的にテストしてバグを見つけ、改善の余地がある領域を特定します。エミュレータまたは実際のデバイスを使用して、Android と iOS の両方でコア フローを厳密にテストします。さまざまな画面サイズでの UI レイアウトを確認します。パフォーマンス プロファイリングを有効にしてラグを捕捉します。

アプリの各部分間をスムーズかつ直感的に移動できるようにしてください。客観的な観点からチーム外のユーザーにもテストしてもらいます。フィードバックに基づいてアプリを繰り返し改善します。包括的なテストに時間を投資すると、安定性、ユーザー エクスペリエンスが向上し、最終的には評価が向上します。
ステップ 9: アプリを公開する
Flutter WordPress アプリが徹底的にテストされ、リリースの準備ができたら、公開しましょう。 Google Play ストアと Apple App Store のガイドラインに従って、アプリを提出できるように準備します。ストアの掲載情報、高品質のスクリーンショット、説明、価格帯、その他のメタデータを追加します。
必要なリリース バージョンを構築します。 iOS の場合は、アプリを審査のために送信します。 Android の場合、アプリを実稼働環境にロールアウトします。 Web サイトやソーシャル チャネル全体でモバイル アプリを宣伝します。ユーザーのフィードバックを監視し、アプリの改善と最適化を続けます。 Flutter アプリのリリースはエキサイティングなマイルストーンです。
あらゆる WordPress 向けの Flutter アプリを構築するための自動プロセス
コードを書かずに Flutter アプリを構築しますか?はい、どの WordPress Web サイトでもまったく可能です。私自身もコーダーではない人間として、アプリの構築がどれほど素晴らしく、かつ恐ろしいものであるかを知っています。しかし、心配しないでください。私はここで、最も簡単で最も手頃なコードなしの方法を案内します。
私の経験では、コードを 1 行も触れずに DIY アプリを構築するには、主に 4 つのオプションがあります。ただし、この説明では、最初の 2 つのオプションに焦点を当てたいと思います。これらのオプションは、間違いなくアプリを起動して実行するための最も簡単な方法であるためです。
- ThemeForest の既製のアプリ テンプレートとソース コードを使用します。これは、テンプレートをカスタマイズしてダウンロードするのと同じくらい簡単にアプリを構築できるため、私の個人的なお気に入りです。
- ドラッグ アンド ドロップ アプリ ビルダーを活用します。これらの気の利いたノーコード ツールを使用すると、コーディングせずにアプリを視覚的に組み立てることができます。
- アプリ Web サイト経由で構築します。一部のサービスでは、Web サイトから直接アプリを作成できます。
- Flutter の開発キットを使用した完全なカスタム コーディング。これは、実際のコーディング スキルが必要な最も複雑で技術的なオプションです。
既製のテンプレート
ThemeForestはゲームチェンジャーであり、事実上あらゆる WordPress サイトに大量の既製の Flutter アプリとソース コードを提供します。

カスタム開発に何千ドルも支払う代わりに、100 ドル未満で事前に構築されたテンプレートとコードを入手できます。費用も時間もほんの一部で済みますので、ぜひご検討ください。
ニーズに合わせて ThemeForest を検索し、好みに合わせてカスタマイズするだけで、ほとんど作業をすることなく Android および iOS アプリを作成できます。もう一度、 Flutter チュートリアルをチェックして、探しているものを見つけることもできます。おしゃれな新しいアプリを完全に制御して船を操縦します。
特典はそれ自体を物語っています。
- 注文住宅に比べて圧倒的に安い
- スピーディーなアプリ開発
- iOS と Android を 1 つの低価格で組み合わせて提供
- 豊富なテンプレートオプション
- 更新と公開を完全に制御
- 定期的な料金は一切かかりません
- 管理と配布における完全な柔軟性
アプリを簡単に作成したい非プログラマーにとって、ThemeForest は最適です。アプリの単調な作業をやめて、テンプレートの魔法を働かせましょう。
Themeforest でベスト 10 オープンソース Flutter UI について詳しく読んでください。
プレミアムノーコードツールの使用
人を雇ったり、月額料金でサービスを利用したりするのとは異なり、これらの WordPress to Flutter アプリビルダー ツールは、一度だけの低コストでアプリのデザインと機能をエンドツーエンドで制御できます。これらは、WordPress のElementor ページ ビルダーと同様に機能し、モバイル アプリの構成とプレビュー用に最適化された簡単なドラッグ アンド ドロップ インターフェイスを利用します。
以下の上位 4 つのアプリ ビルダー オプションを検討することをお勧めします。
- Flink - WordPress アプリビルダー
- FluxNews - WordPress 用 Flutter モバイル アプリ
- Cirilla - WordPress と Woocommerce 用の多目的 Flutter アプリ
- FluxBuilder - WordPress からアプリへの構築ツール

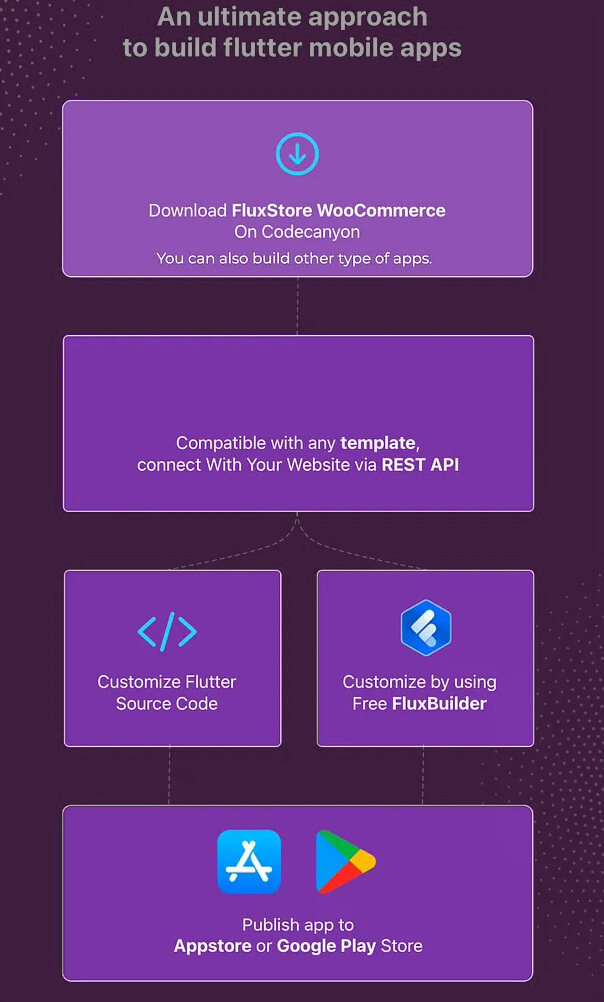
Fluxbuilder の仕組みの概要は次のとおりです。
- オンラインのクラウドベースのアプリビルダーにアクセスする
- アプリビルダーのサブスクリプションとソースコードのライセンスを購入します (一時費用は約 59 ドルから 69 ドル)
- サブスクリプション期間中は好きなだけアプリを構築できます
- サブスクリプションの期限が切れた後もアプリを使い続ける
- 更新して公開アプリを更新する
- 購入したソースコードを使用して Flutter を使用してローカルに構築するオプション
- 20,000 人以上のユーザーがコードなしで簡単にアプリを構築できるように使用
Cirilla テンプレートと FluxBuilder テンプレートは、検討すべき最優先のオプションとして際立っています。手頃な価格のライセンスと簡単なドラッグ アンド ドロップ ビルダーを使用して、WordPress Web サイト用の Flutter アプリをすばやく構築できます。
Web ベースの Flutter Builder
上記の方法以外にも、WordPress Web サイト用の Flutter アプリを構築する別の優れた方法があります。これには、簡単なドラッグ アンド ドロップ インターフェイスを通じてアプリを作成できるオンライン アプリ構築プラットフォームの使用が含まれます。これらのプラットフォームでは、アプリの構築と管理に 30 ドルから 200 ドルの月額料金がかかります。
これらのプラットフォームを使用する主な利点は次のとおりです。
- Flutter テンプレートや開発キットを購入する必要はありません
- プラットフォームを通じてほぼすべての種類のアプリを直接構築できる機能
- 他の方法と比べて非常にシンプルなアプリ構築プロセス
ただし、いくつかの欠点もあります。
- 継続的な月額プラットフォーム メンバーシップ料金を支払う必要がある
- アプリのアクセスと制御はプラットフォームと共有されます
したがって、これはアプリを構築する最も簡単な方法ですが、長期的には最もコストがかかります。

ここでは、Web サイトからアプリまでの開発プラットフォームの上位 5 つを紹介します。
これらにより、WordPress Web サイトを完全な編集および更新機能を備えた Flutter アプリに変換できます。他にも同様のプラットフォームがいくつか利用可能ですが、これら 5 つが最も信頼できるオプションになる傾向があります。
要約すると、WordPress サイトからアプリを構築する最も簡単な方法が必要な場合は、これらのオンライン アプリ構築プラットフォームのいずれかを使用するのが良い選択です。ただし、長期的なコストを低く抑えるには、Flutter テンプレートを購入してアプリを自分で構築することをお勧めします。
Flutter 開発キットの使用
Flutter 開発キットを使用して最初からコーディングして Flutter アプリを構築するこの方法は、読者の約 10%、つまり Java および関連言語のコーディング スキルを持つ読者にのみ適しています。 Figma または Adobe XD でアプリをデザインした場合でも、このアプローチでは、目的のアプリ機能と UI/UX を構築するために 1 行ずつコーディングする必要があります。

主な欠点は次のとおりです。
- 強力なコーディングスキルを持つ人のみが実行可能
- アプリのカスタム開発を代理店に依頼すると費用がかかる
- 他の方法と比べて非常に時間がかかります - 開発時間は 20 倍に増加する可能性があります
したがって、WordPress サイトを Flutter アプリに変換するための他の推奨方法では満たせない特定の複雑なニーズがない限り、アプリを最初からコーディングすることはお勧めできません。ほとんどの場合、Flutter テンプレートを購入してノーコード ビルダーを使用する方が、安く、速く、簡単になります。コーディングのスキルを持たない人は、Flutter 開発キットのみを使用してアプリを構築する複雑さに苦労するでしょう。
まとめ
推奨されるアプローチは、Flutter テンプレートを購入し、ビジュアルなコード不要のアプリ ビルダーを使用することです。これにより、簡単なドラッグ アンド ドロップ インターフェイスを通じて Android および iOS アプリを作成でき、コストを最小限に抑え、開発時間を短縮できます。
アプリを構築すると、ビジネスのリーチと収益を増やす機会が生まれます。時々アクセスする Web サイトとは異なり、インストールされたアプリは継続的なユーザー アクセスにより競合他社に先んじることができます。アプリでは、広告やその他の機能を通じて追加の収益化も可能になり、収益、リード、成長を促進します。 WordPress サイトをアプリに変換することは、ビジネスを拡大するための戦略的な方法です。
よくある質問 (FAQ)
Q1. Flutter を使用してアプリを構築できますか?
回答: はい、Flutter を使用すると、単一のコードベースから iOS、Android、デスクトップ用のクロスプラットフォーム ハイブリッド アプリを構築できるため、開発時間を節約できます。 REST API を通じて WordPress サイト用のさまざまなタイプのアプリを構築できます。
Q2. WordPress で Flutter を使用できますか?
回答: Flutter を使用すると、あらゆる種類のアプリの構築が容易になります。 API を介してアプリとサイトのデータを接続することで、WordPress ウェブサイト用のアプリを構築するために使用できます。
Q3. Flutter を使用して構築された有名なアプリはどれですか?
回答: Google 広告、eBay、BMW、Tencent、Groupon などの大手企業が Flutter を使用してアプリを構築しています。クロスプラットフォーム機能とネイティブ言語よりも迅速な開発プロセスにより、人気の選択肢となっています。




