Divi Theme Builderの結果として、ウェブサイト作成の新時代が始まりました。 この新機能を使用すると、ページや記事にグローバルフッターを動的に追加できます。 ページや投稿にフッターを追加するには、 Diviのテーマビルダー(Diviテーマに含まれています)を使用するだけです。 ここで、この記事では、グローバルフッターを作成してWebサイトに追加する方法を説明します。 さらに、JSONファイルを無料でダウンロードできます。

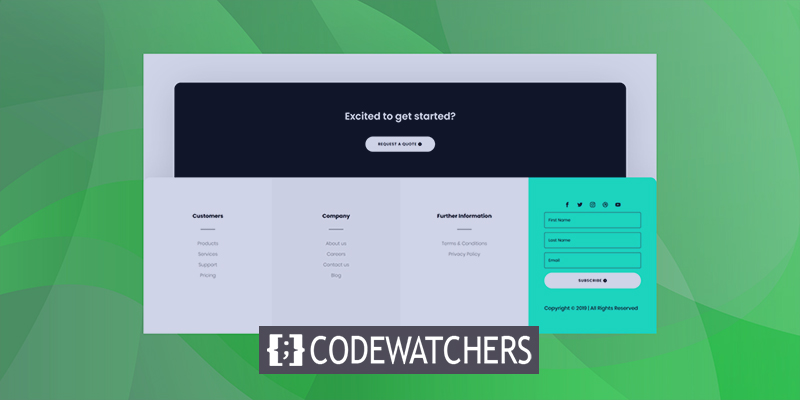
プレビュー
始める前に、まずグローバルフッターがさまざまなサイズの画面でどのように表示されるかを見てみましょう。

設計手順
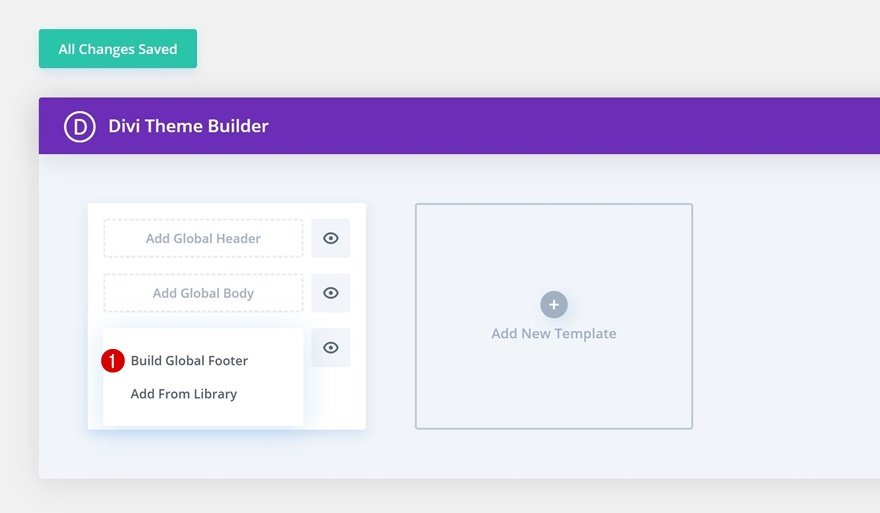
まず、WordPressダッシュボードにログインします。 Diviテーマオプションで、テーマビルダーに移動します。

そこでは、既存のグローバルフッターを使用するか、Diviライブラリを使用して最初から新しいフッターを作成するかを選択できます。 このレッスンではカスタムフッターを最初から作成するので、先に進んでオプション1を選択します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
セクションNo1
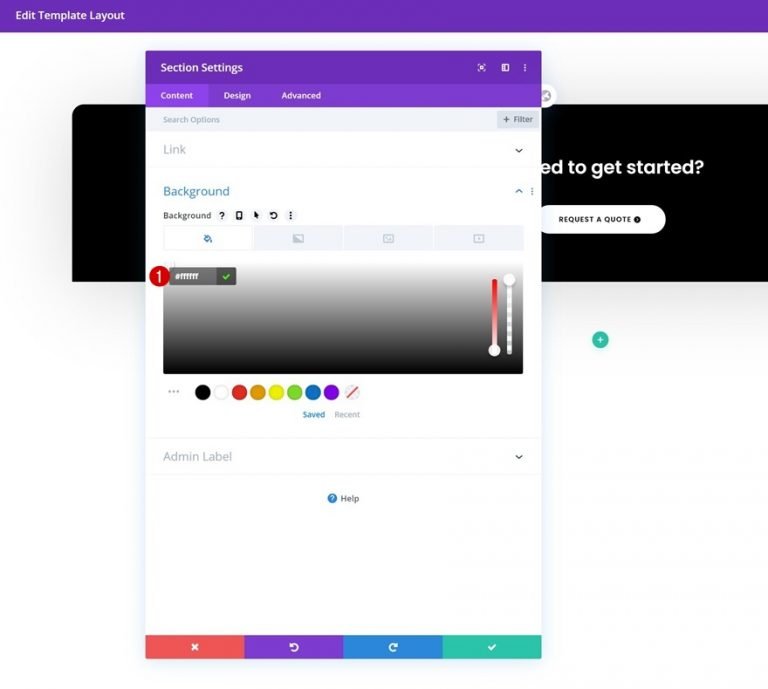
BGカラー
今すぐクリエイティブになりましょう! ページのセクションを開き、セクションの背景色を変更します。
- 背景色:#000000

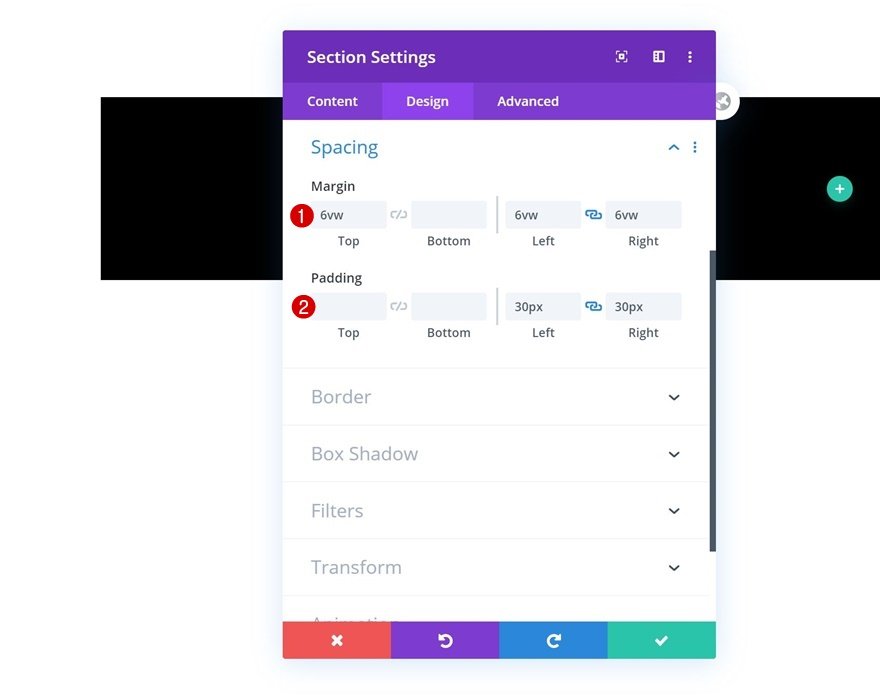
間隔
次に、以下の値に従ってセクション間隔を更新します。
- トップマージン:6vw
- 左マージン:6vw
- 右マージン:6vw
- 左パディング:30px
- 右パディング:30px

国境
次のステップは、上下左右に境界線を追加することです。
- 左上:20px
- 右上:20px

ボックスシャドウ
ボックスシャドウもセクション設定に含める必要があります。
- ボックスシャドウブラーの強さ:rgba(0,0,0,0.18)
- 影の色:rgba(0,0,0,0.18)

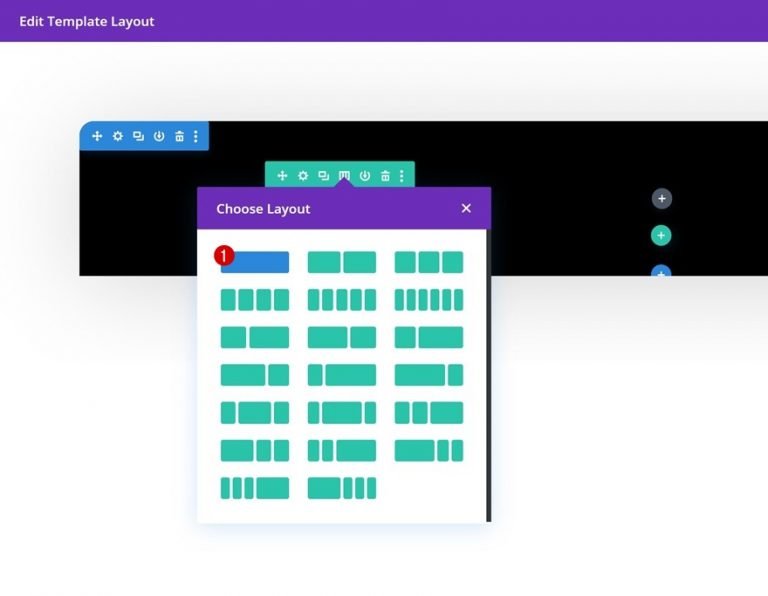
新しい行を追加
次に、新しい1列の行をセクションに追加します。

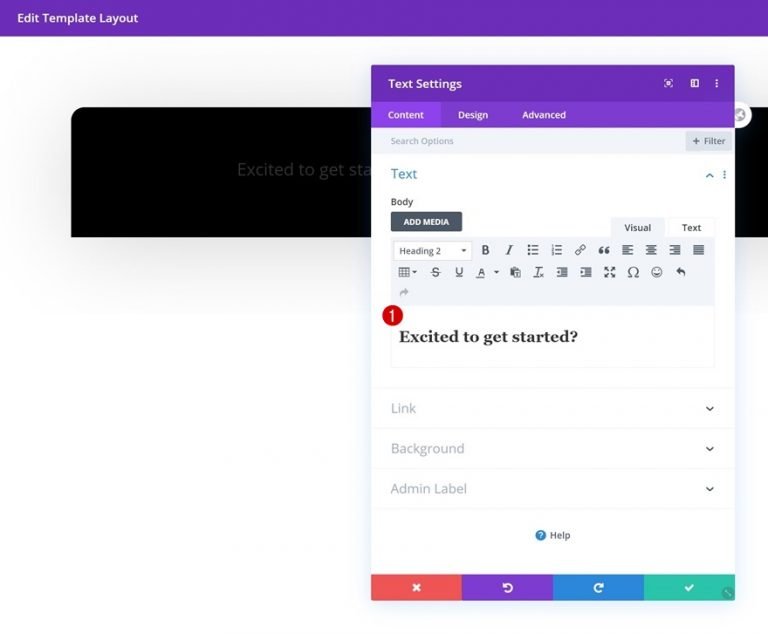
新しいテキストモジュールを追加する
次に、テキストモジュールを追加し、そのモジュールにコピーを追加します。

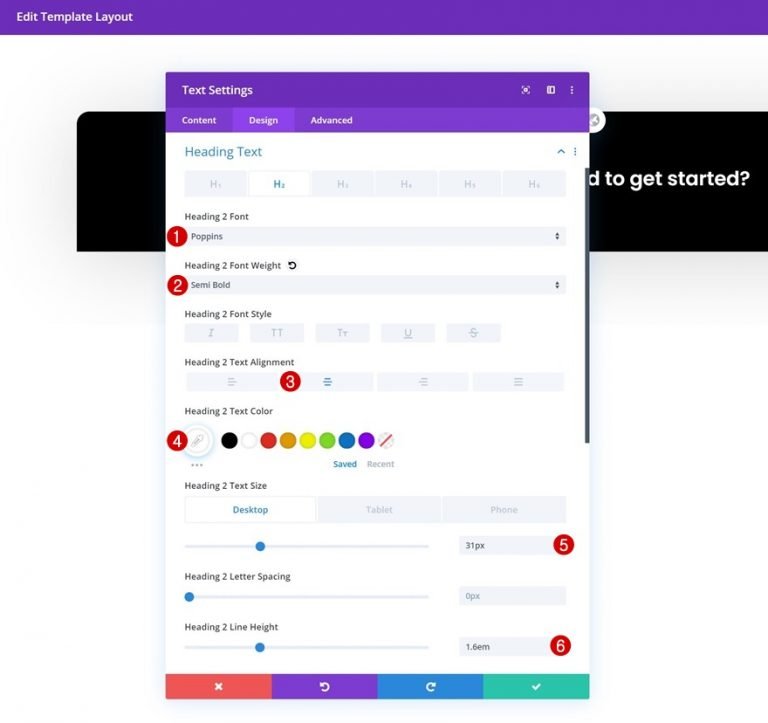
H2テキスト設定
必要に応じて、モジュールの[デザイン]タブでH2テキスト設定を変更します。
- 見出し2フォント:ポピンズ
- 見出し2フォントの太さ:半太字
- 見出し2テキストの配置:中央
- 見出し2テキストの色:#ffffff
- 見出し2テキストサイズ:31px(デスクトップ)、24px(タブレット)、18px(電話)
- 見出し2行の高さ:1.6em

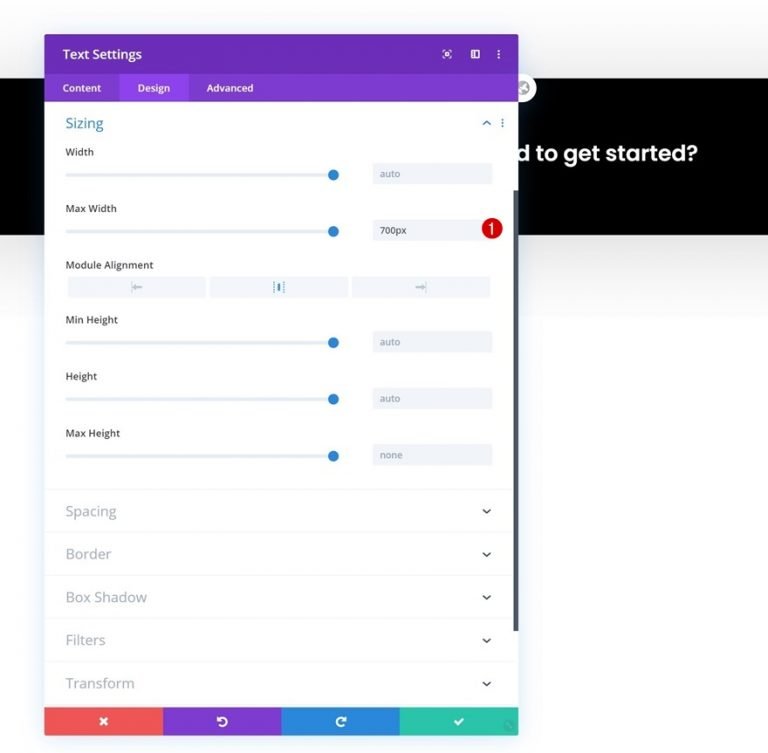
テキストモジュールのサイズ設定
モジュールには最大幅も必要です。
- 最大幅:700px

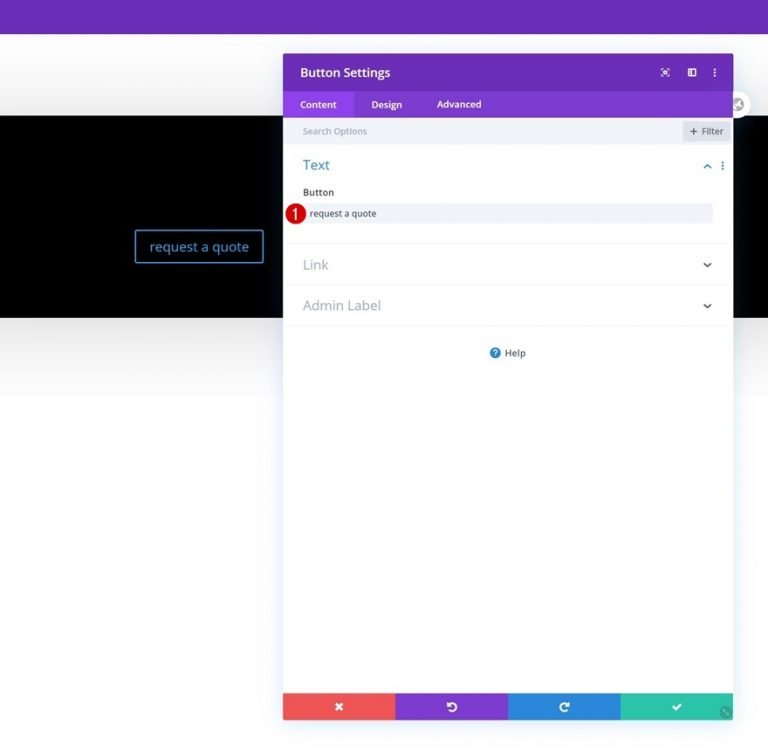
ボタンモジュールの追加
テキストモジュールのすぐ下に、ボタンモジュールを追加し、好きなコピーを入力します。

ボタンの配置
モジュールのデザインタブの中央にボタンの配置を変更します。
- ボタンの配置:中央

ボタンの設定
次に、ボタンのスタイルを設定しましょう。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:12px
- ボタンのテキストの色:#000000
- ボタンの背景色:#FFFFFF
- ボタンの境界線の幅:0px

- ボタンの境界線の半径:100px
- ボタンの文字間隔:1px
- ボタンフォント:ポピン
- ボタンのフォントの太さ:半太字
- ボタンのフォントスタイル:大文字

ボタンの間隔
カスタムパディングを追加する時が来ました。
- トップパディング:14px
- ボトムパディング:14px
- 左パディング:40px
- 右パディング:58px

セクション2
背景色
次の通常の章はここにあります! セクションの背景色を白に選択します。
- 背景色:#ffffff

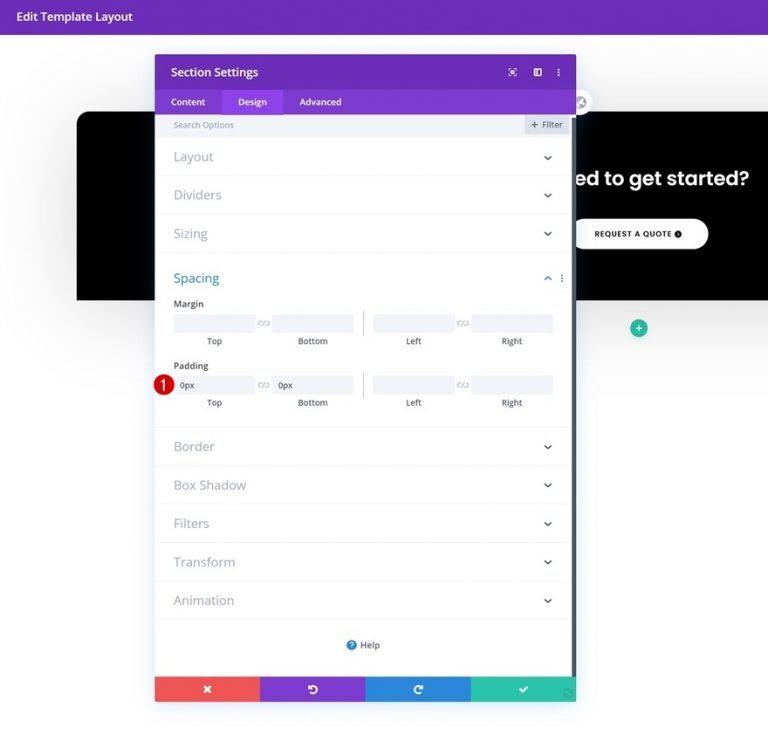
間隔
上下のクッションをすべて取り外します。
- トップパディング:0px
- ボトムパディング:0px

国境
このセクションには、境界半径も追加する必要があります。
- 左上:20px
- 右上:20px

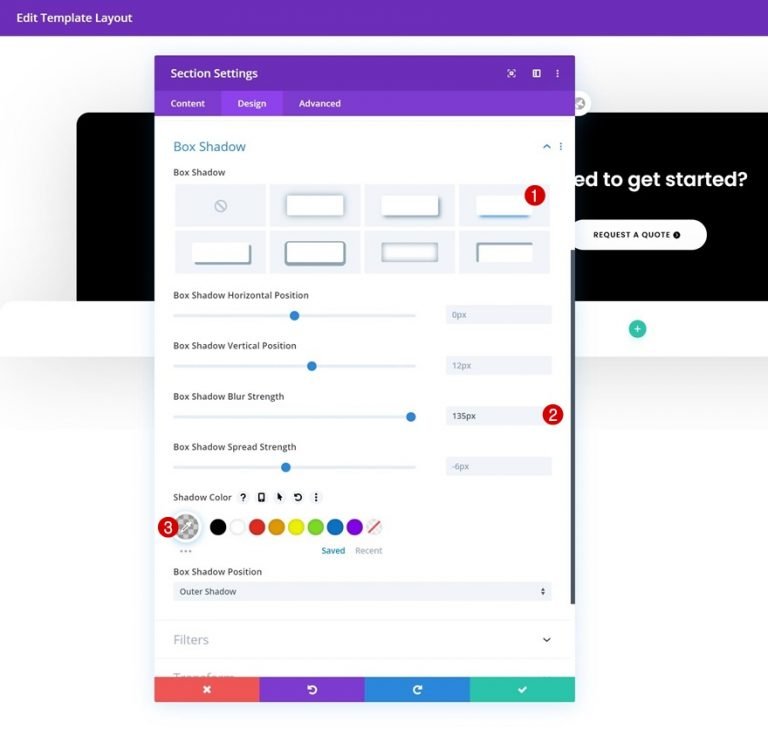
ボックスシャドウ
次に、ボックスシャドウを追加して、セクションの編集を終了します。
- ボックスシャドウブラー強度:135px
- 影の色:rgba(0,0,0,0.18)

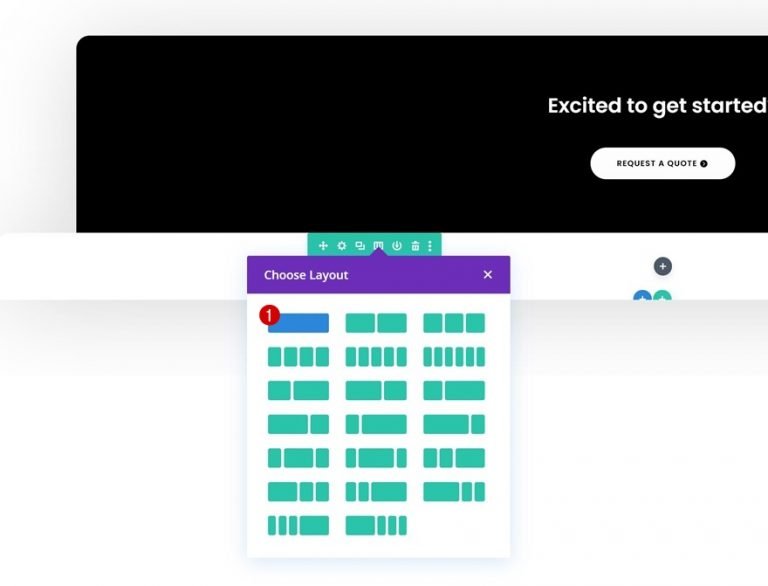
新しい行を追加
次の手順に従って、セクションに新しい行を追加できます。

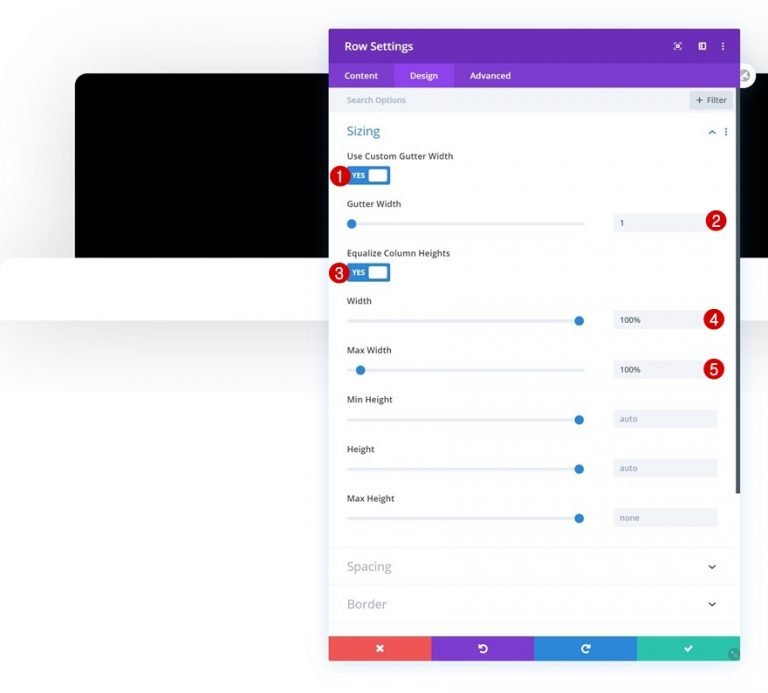
行のサイズ設定
行設定を開き、モジュールを追加せずに行が画面全体を占めるようにします。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 列の高さを等しくする:はい
- 幅:100%
- 最大幅:100%

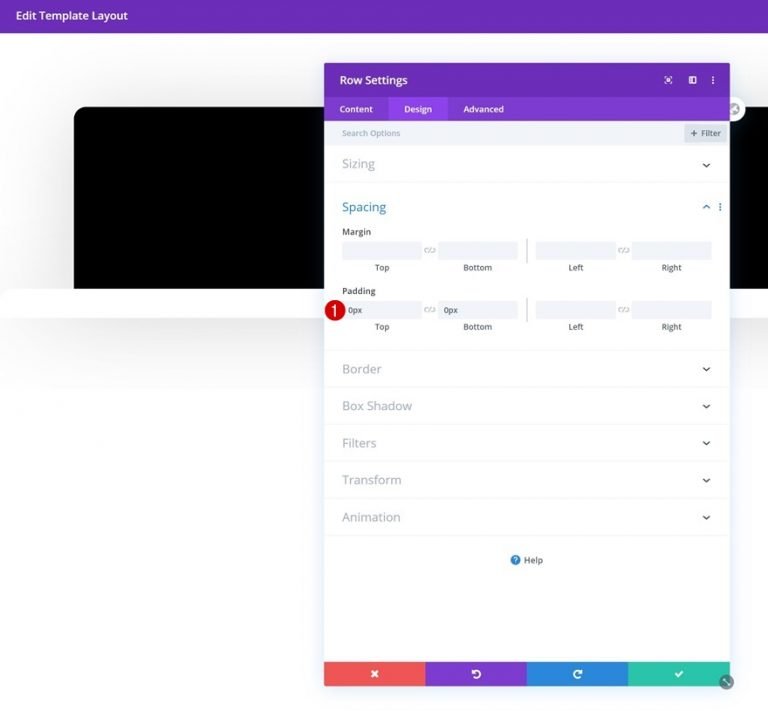
行間隔
上部と下部の行のパディングを削除します。
- トップパディング:0px
- ボトムパディング:0px

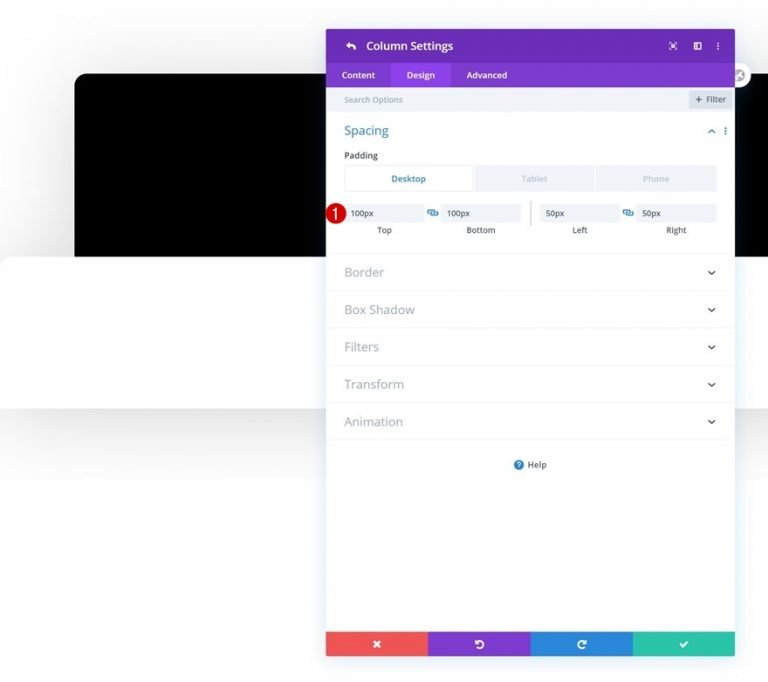
列の間隔
列の設定に移動し、さまざまな画面幅に特定のパディング値を追加します。
- トップパディング:100px(デスクトップ)、50px(タブレット&電話)
- 下部のパディング:100px(デスクトップ)、50px(タブレット&電話)
- 左パディング:50px
- 右パディング:50px

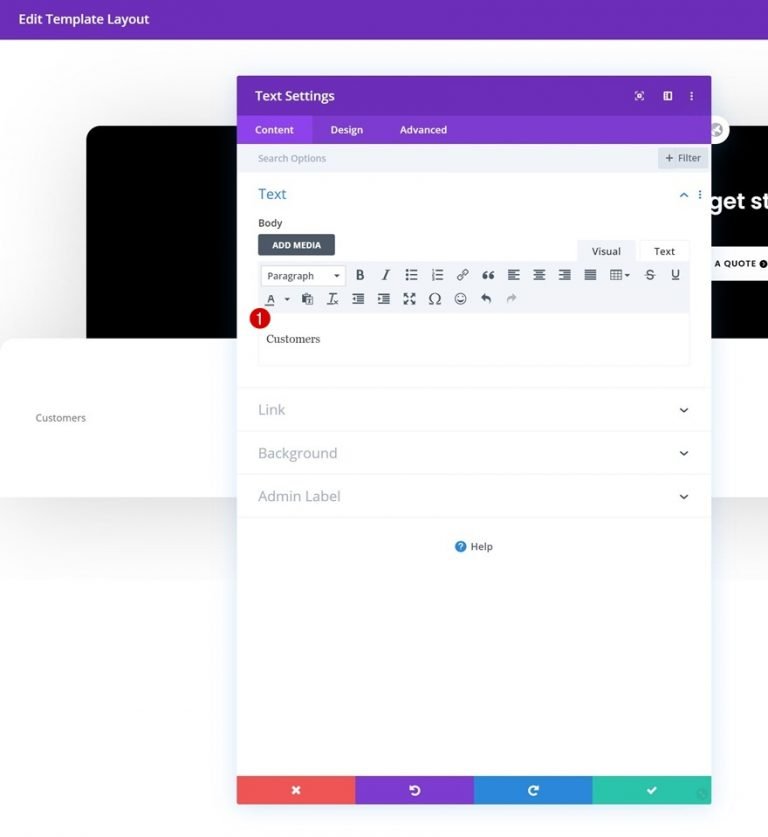
テキストモジュール1
モジュールの追加は今または決してありません! 標準のテキストモジュールを列1に追加し、選択したものを入力します。

テキスト設定
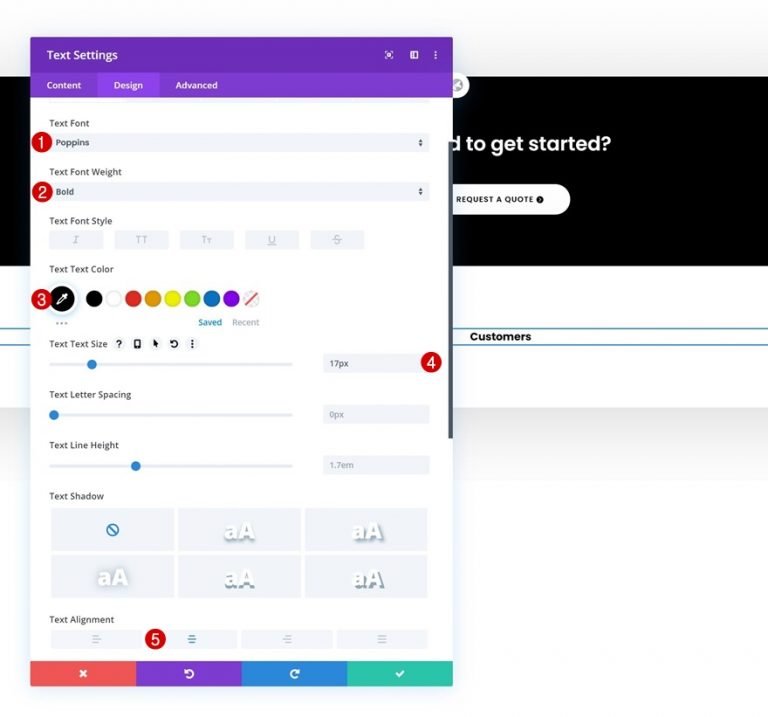
必要に応じて、モジュールの[デザイン]タブのテキスト設定を変更します。
- テキストフォント:ポピン
- テキストフォントの太さ:太字
- テキストの色:#000000
- テキストサイズ:17px
- テキストの配置:中央

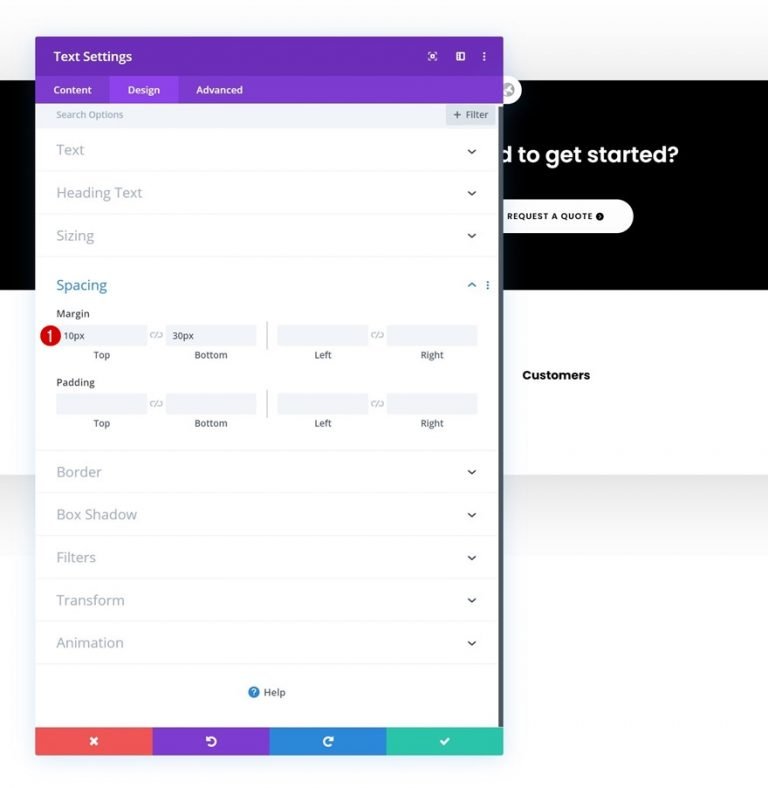
間隔
次のステップは、いくつかの固有の上部マージンと下部マージンを追加することです。
- トップマージン:10px
- 下マージン:30px

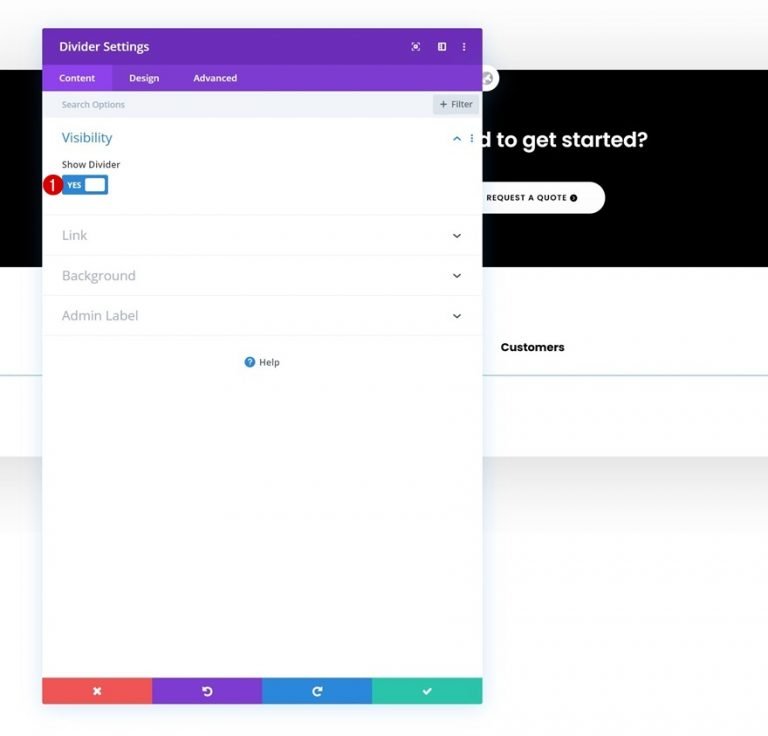
仕切りモジュールの可視性
[ディバイダーを表示]オプションがオンになっている場合は、テキストモジュールのすぐ下にディバイダーモジュールを追加できます。
- 仕切りを表示:はい

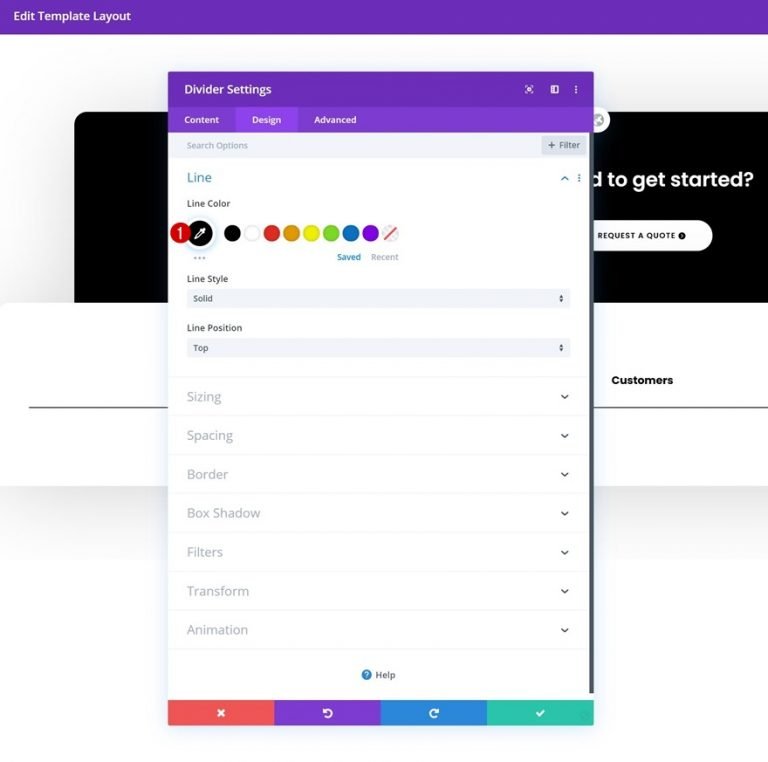
ライン
次に色を変更します。
- 線の色:#000000

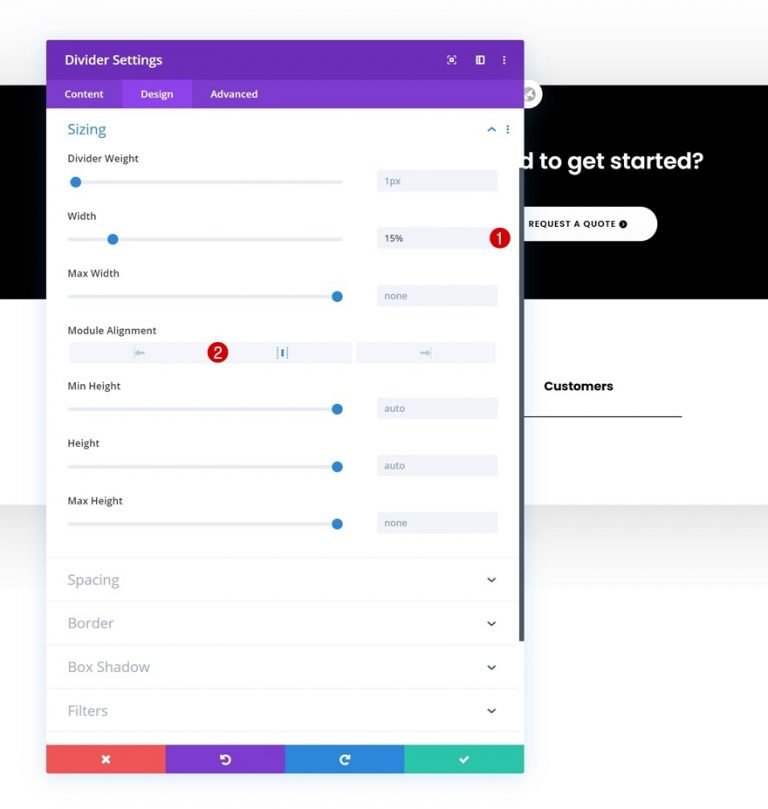
サイジング
仕切りのサイズも変更できます。
- 幅:15%
- モジュールの配置:中央

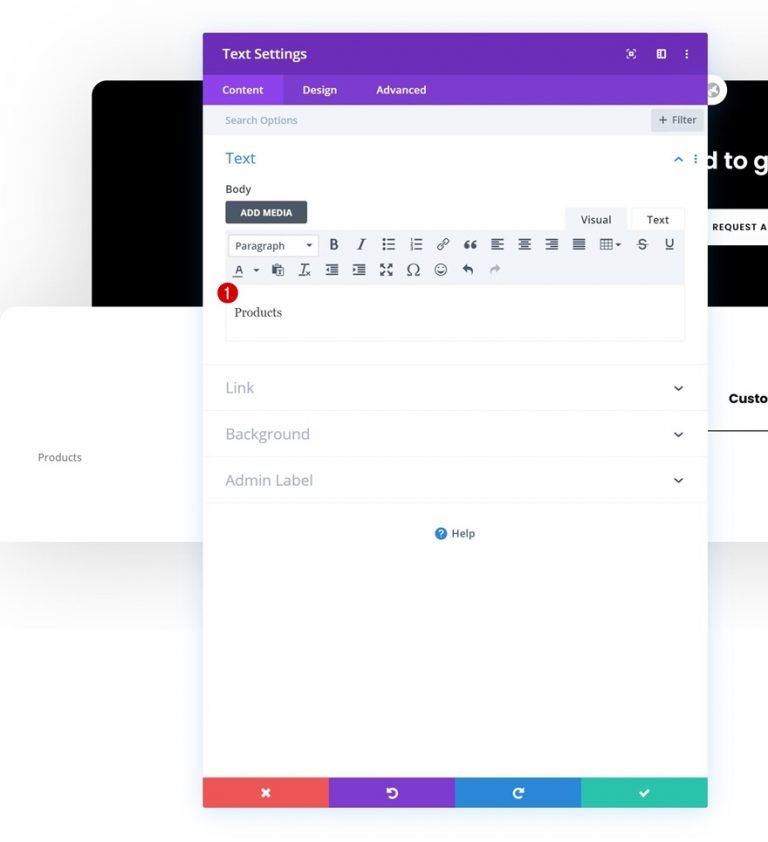
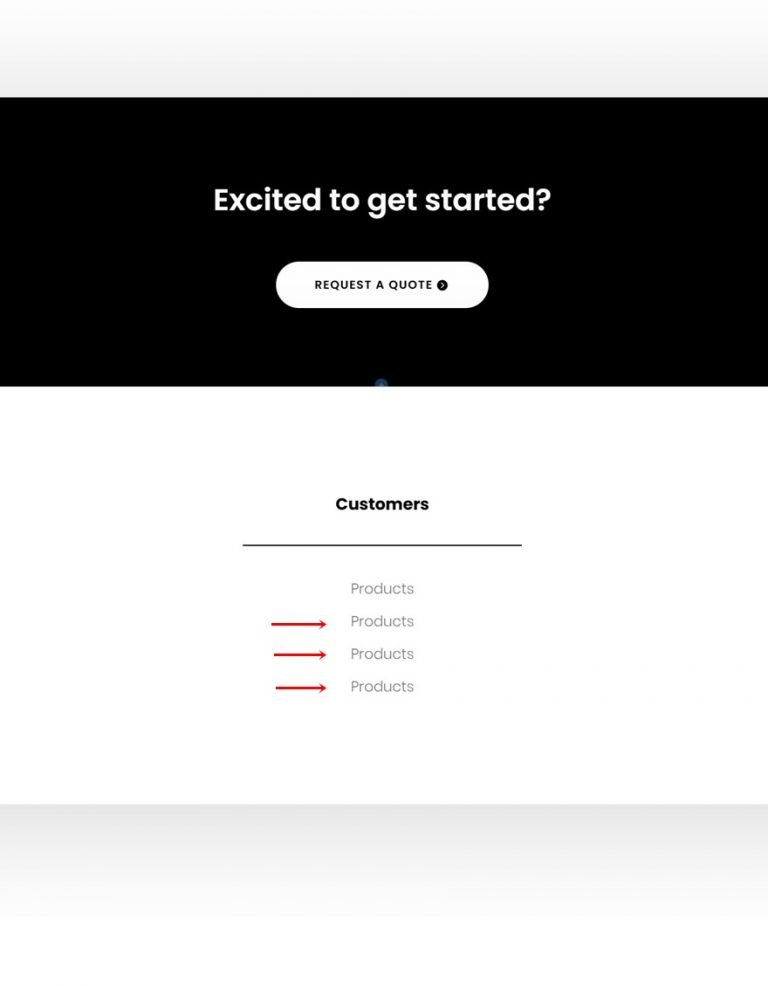
テキストモジュール2
これで、テキストモジュールを列に追加できます。

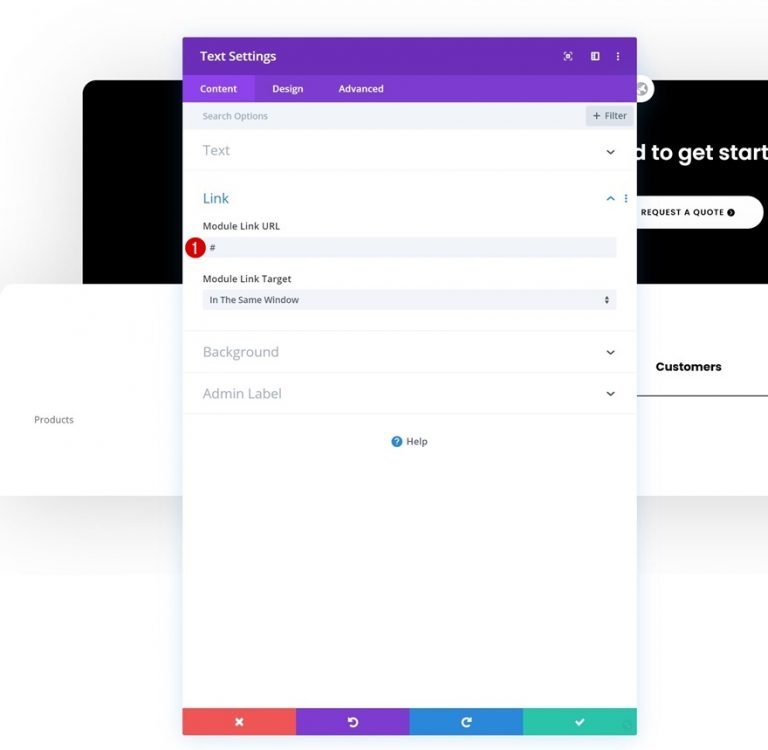
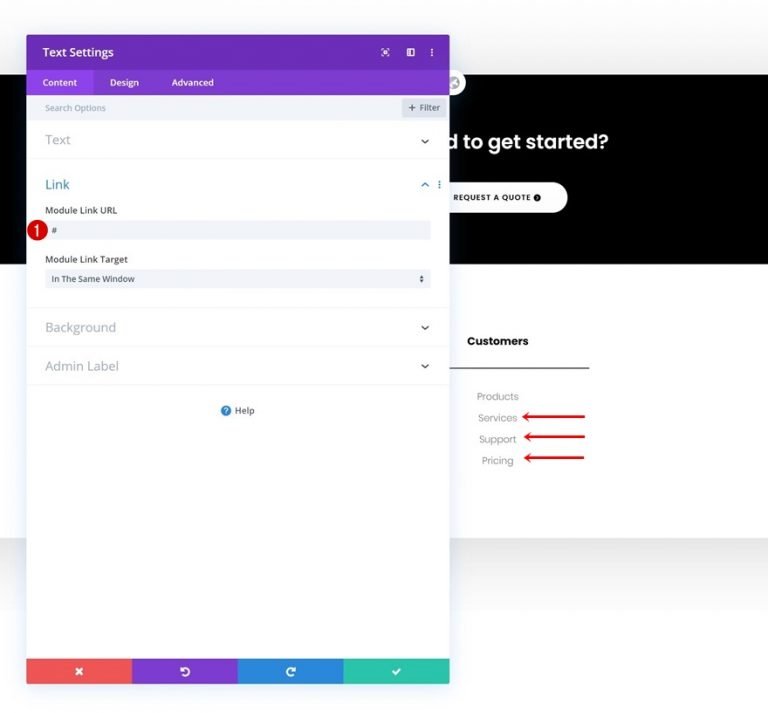
リンク
このモジュールをポイントするページへのURLを含めます。

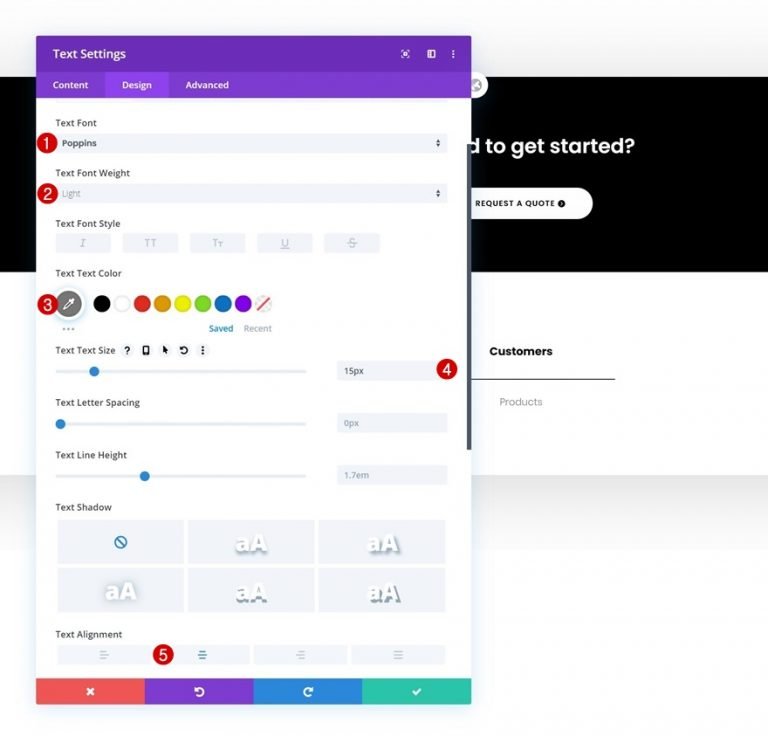
テキスト設定
[デザイン]タブで、テキスト設定を次のように調整します。
- テキストフォント:ポピン
- テキストフォントの太さ:軽い
- テキストの色:#777777
- テキストサイズ:15px
- テキストの配置:中央

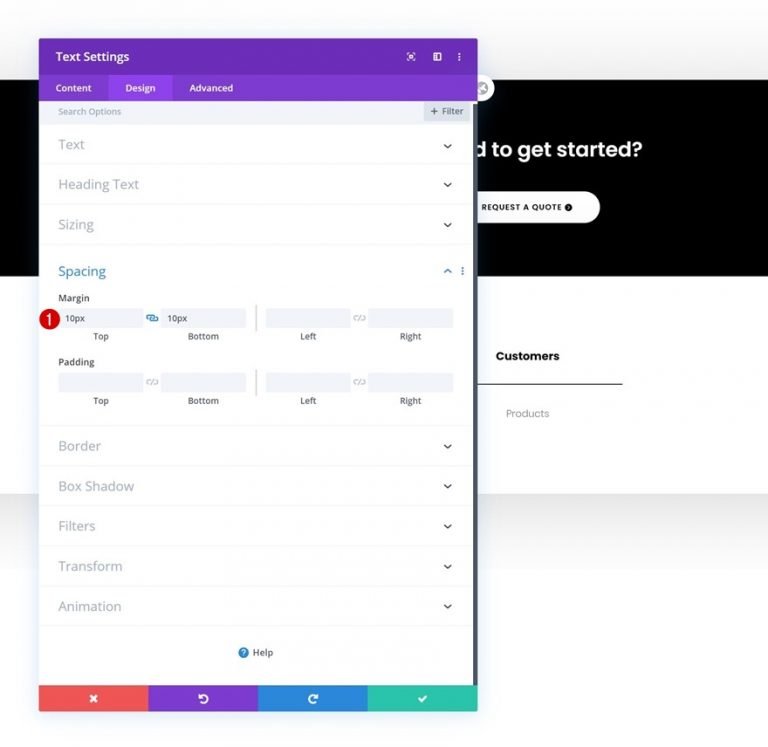
間隔
また、ページの上部と下部にスペースを入れてください。
- トップマージン:10px
- 下マージン:10px

テキストモジュール2のクローン作成
列の2番目のテキストモジュールは、構築が完了した後、無制限に複製することができます(含めるクリック可能なフッターアイテムの数によって異なります)。

リンクを変更する
コピーごとに、モジュールのコンテンツとリンクを必ず更新してください。

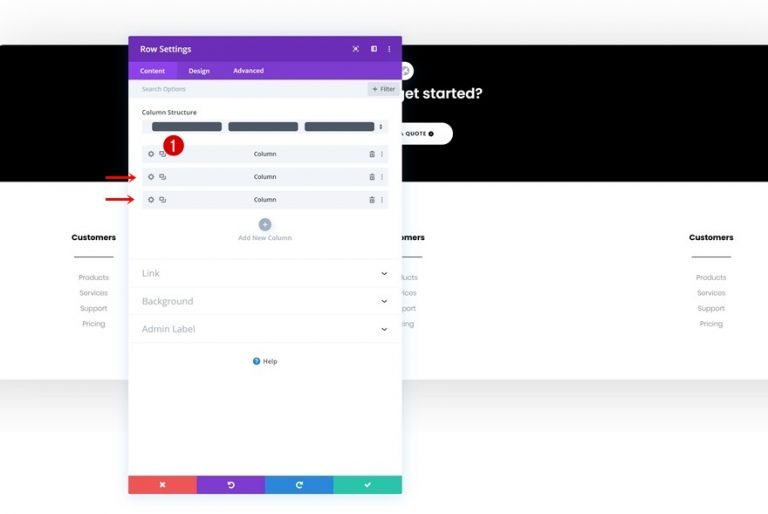
カラムを2回クローンする
列とそのすべてのモジュールの作成が完了したら、列のクローンを2回作成できます。

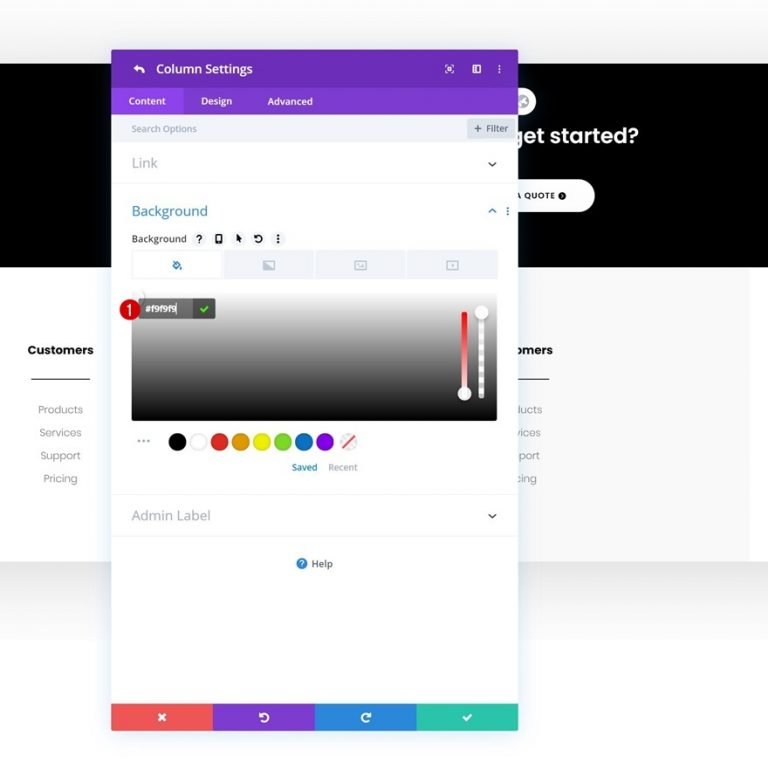
列2BGの色の変化
列とそのすべてのモジュールの作成が完了したら、列のクローンを2回作成できます。
- 列2の背景色:#f9f9f9

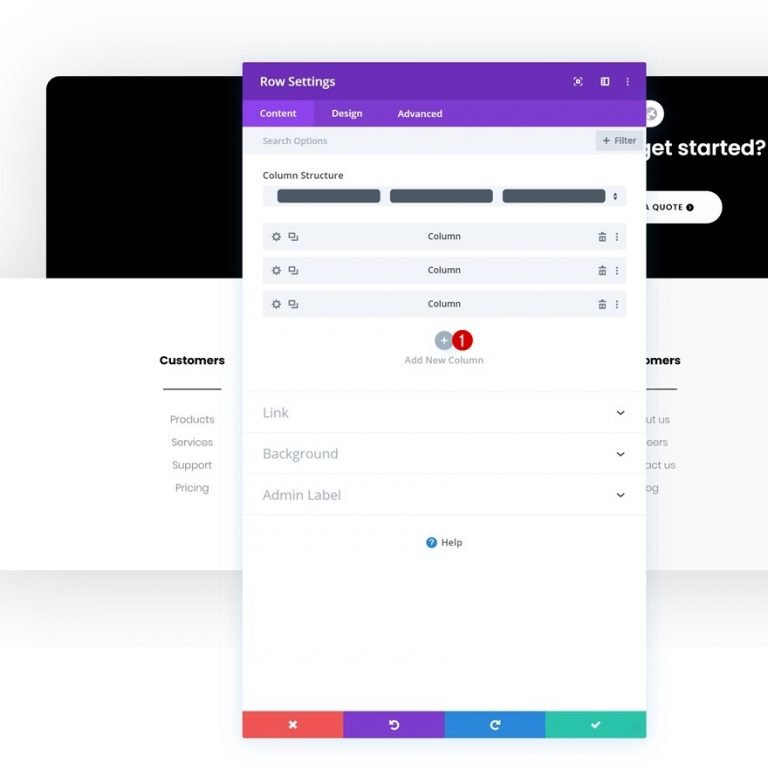
新しい列を追加
次に、4番目の列を追加する必要があります。

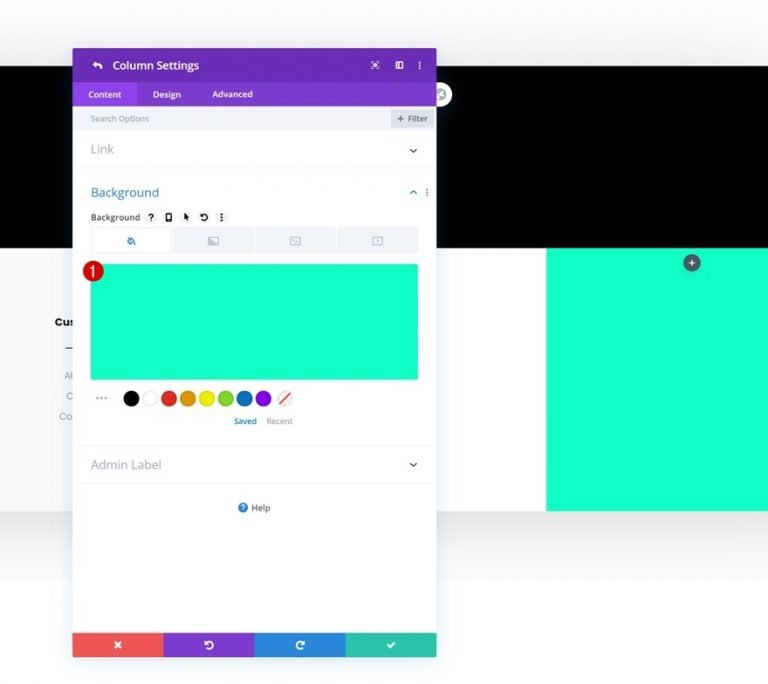
背景色
新しい列の背景を色付けします。
- 背景色:#0fffc7

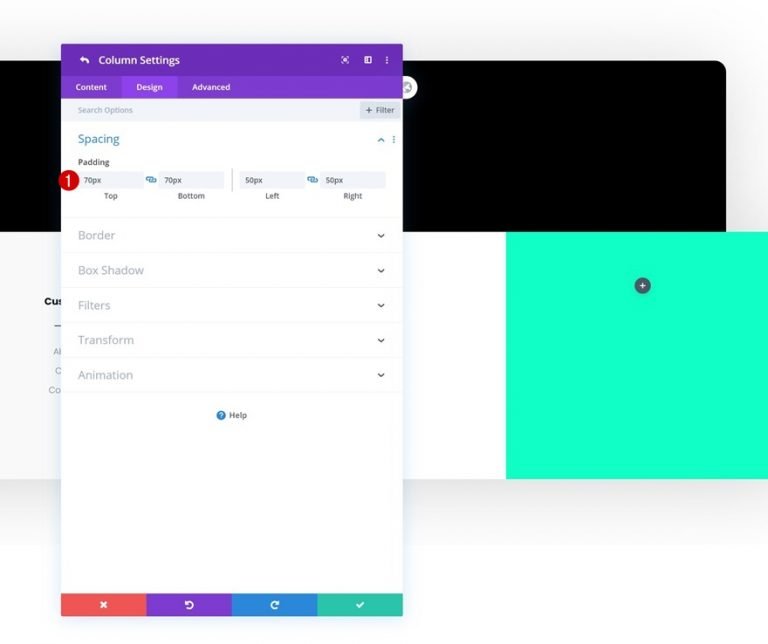
間隔
列のパディング値に加えて。
- トップパディング:70px
- ボトムパディング:70px
- 左パディング:50px
- 右パディング:50px

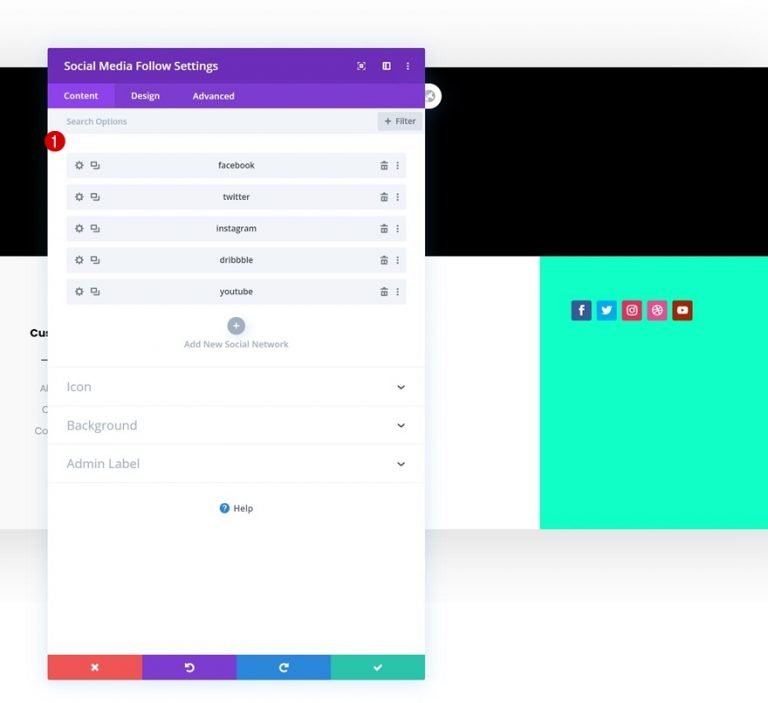
ソーシャルメディアアイコン
ソーシャルメディアフォローモジュールを列4に追加して、表を完成させます。

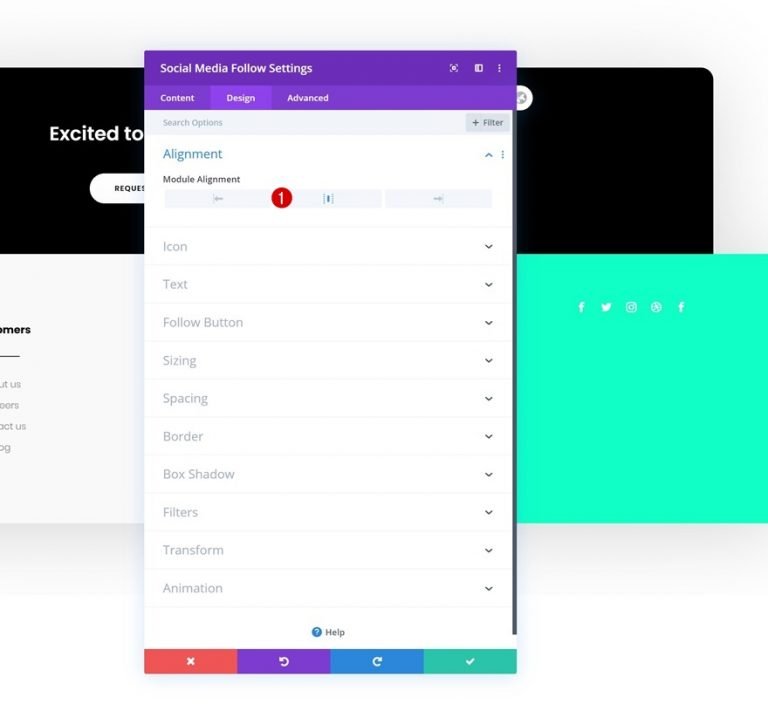
アラインメント
[デザイン]タブで、モジュールの位置を調整します。
- モジュールの配置:中央

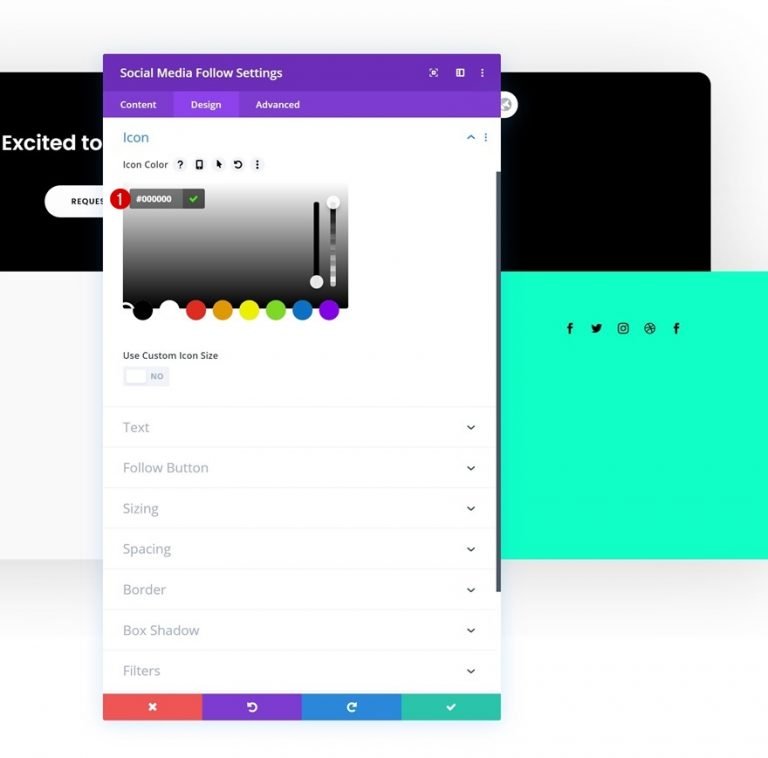
アイコン
次に、アイコンの色を変更します。
- アイコンの色:#000000

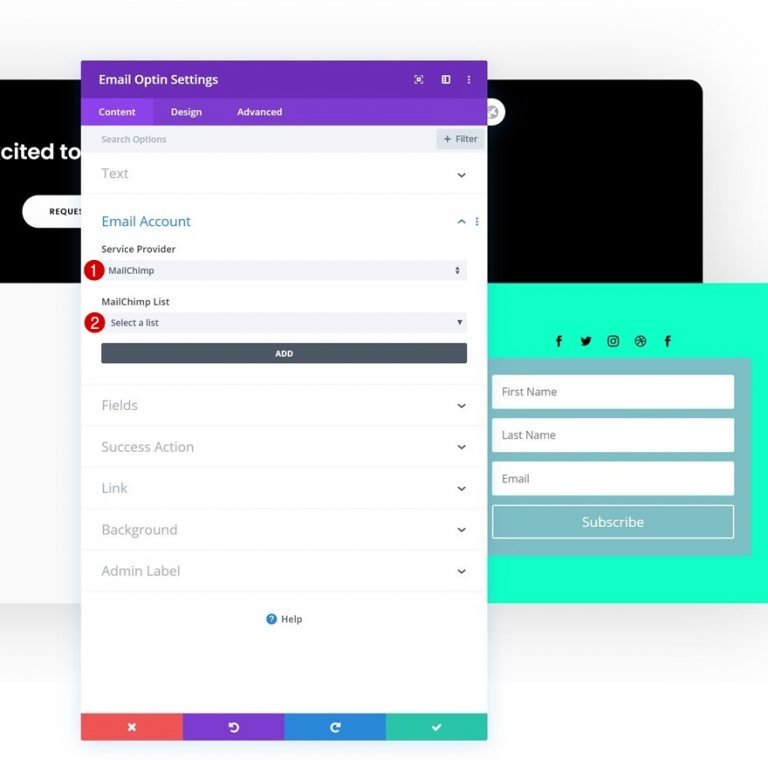
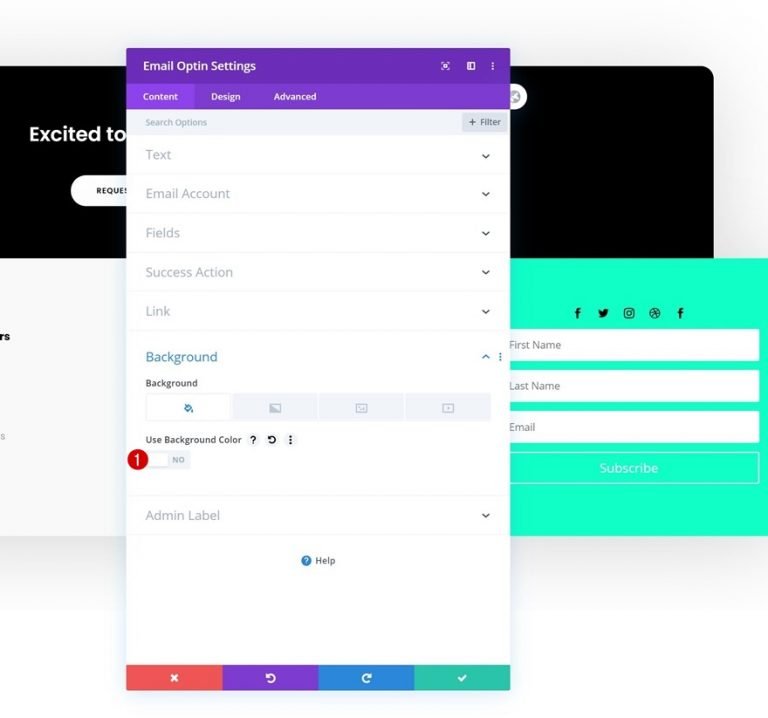
メールモジュール
4列目にメールオプトインモジュールを挿入してから、タイトルと本文のコンテンツを削除してください。 次に、個人の電子メールアカウントをリンクします。 メールアカウントが追加されていない場合、ビルダーを終了するとモジュールは表示されません。

また、電子メールモジュールからBGを削除します。

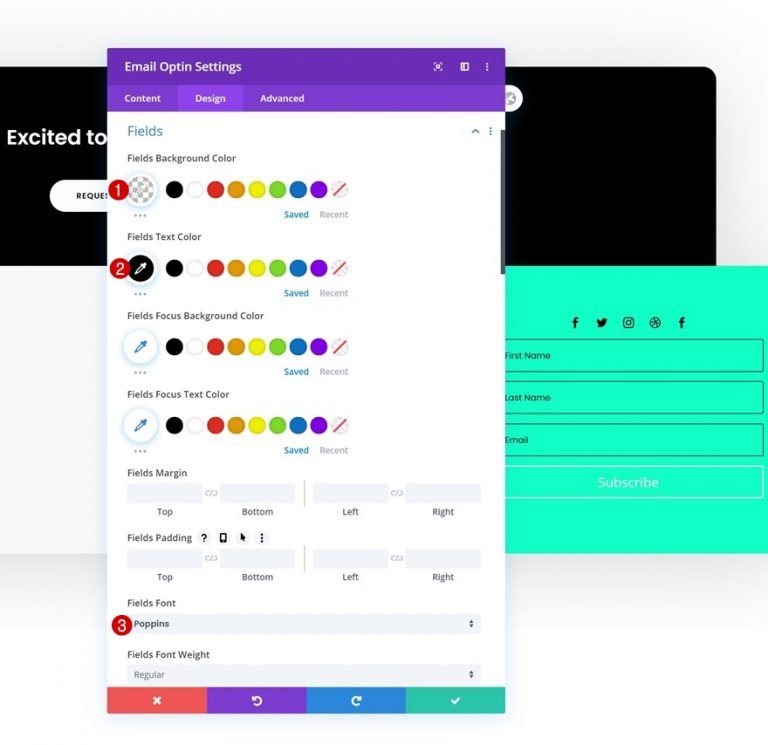
フィールド設定
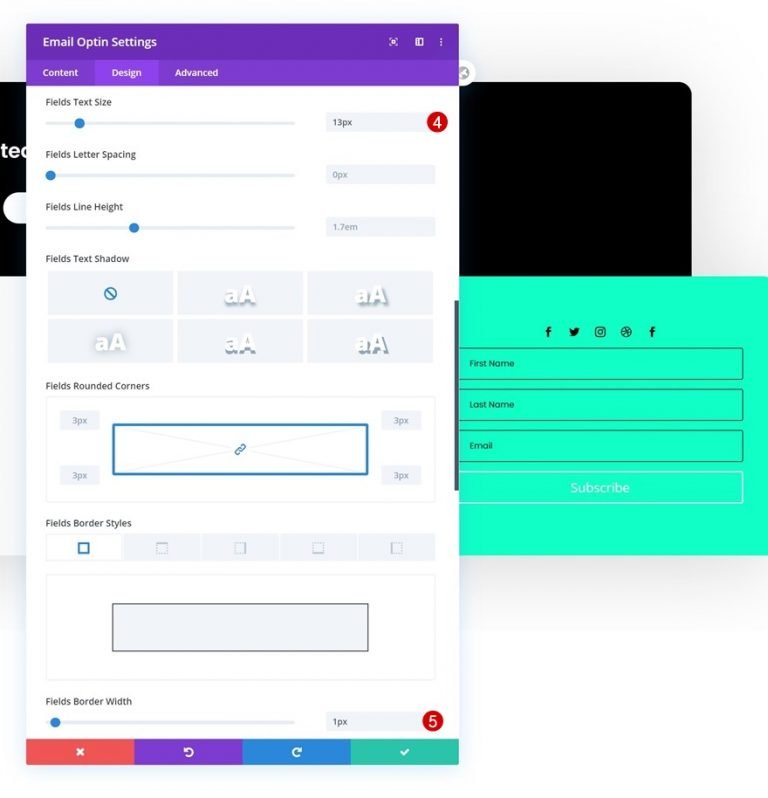
[デザイン]タブに移動し、フィールドに対して次の調整を行います。
- フィールドの背景色:rgba(0,0,0,0)
- フィールドテキストの色:#000000
- フィールドフォント:ポピン

- フィールドテキストサイズ:13px
- フィールド境界線幅:1px
- フィールドの境界線の色:#000000

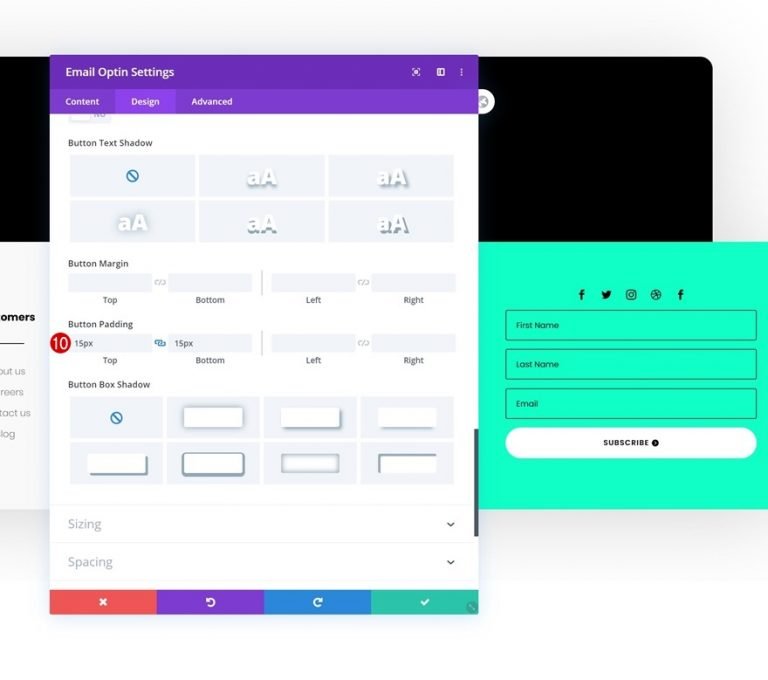
ボタン
次に、ボタンのスタイルを変更します。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:12px
- ボタンのテキストの色:#000000
- ボタンの背景色:#FFFFFF
- ボタンの境界線の幅:0px
- ボタンの境界線の半径:100px
- ボタンの文字間隔:1px
- ボタンフォント:ポピン
- ボタンのフォントの太さ:半太字
- ボタンのフォントスタイル:大文字
- トップパディング:15px
- ボトムパディング:15px

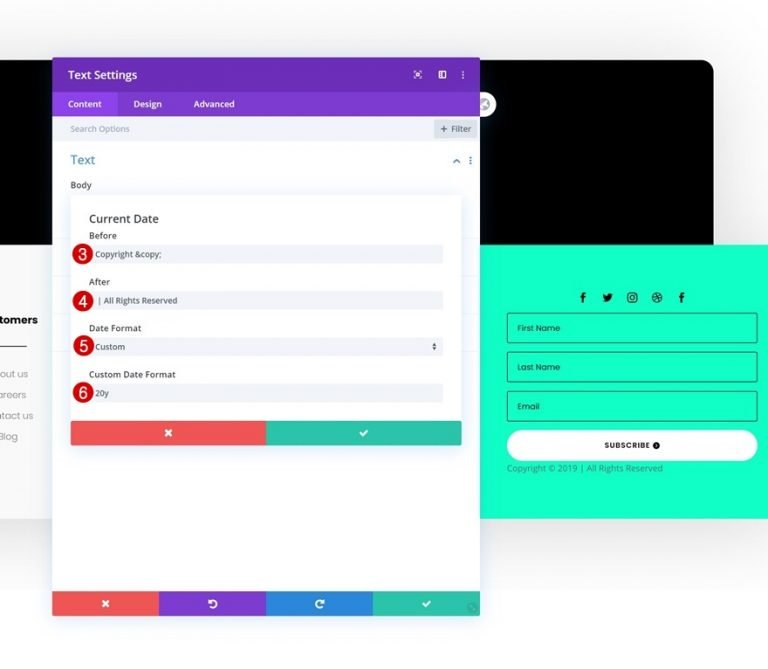
ダイナミックテキストモジュールを追加する
最後に、このデザインを完成させるためにテキストモジュールを追加する必要があります。 コンテンツボックスで、動的コンテンツオプションを選択します。 そこから次の変更を行います。
- 動的コンテンツ:現在の日付
- 以前:Copyright ©
- 後:| 全著作権所有
- 日付形式:カスタム
- カスタム日付形式:20年

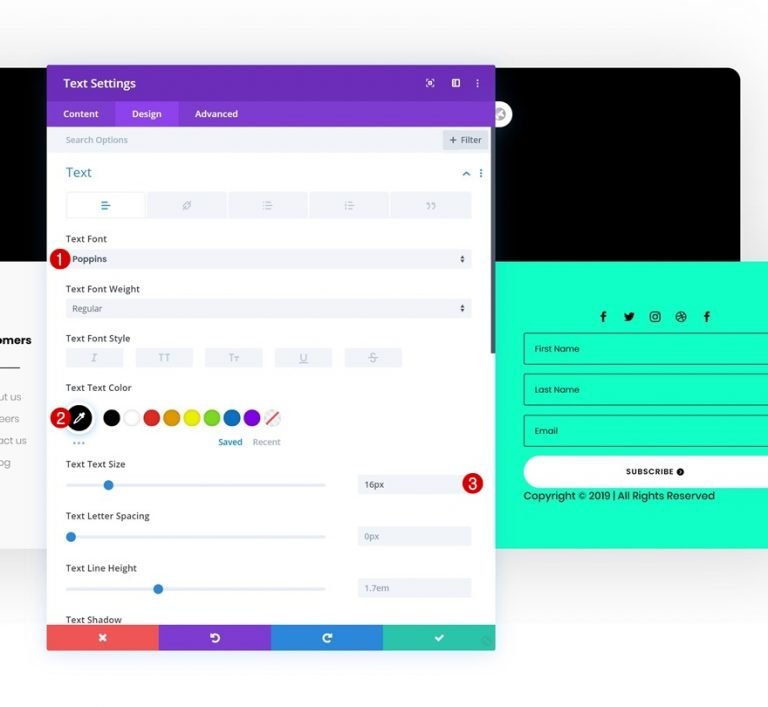
テキスト設定
[デザイン]タブから、次の設定を変更します。
- テキストフォント:ポピン
- テキストの色:#000000
- テキストサイズ:16px

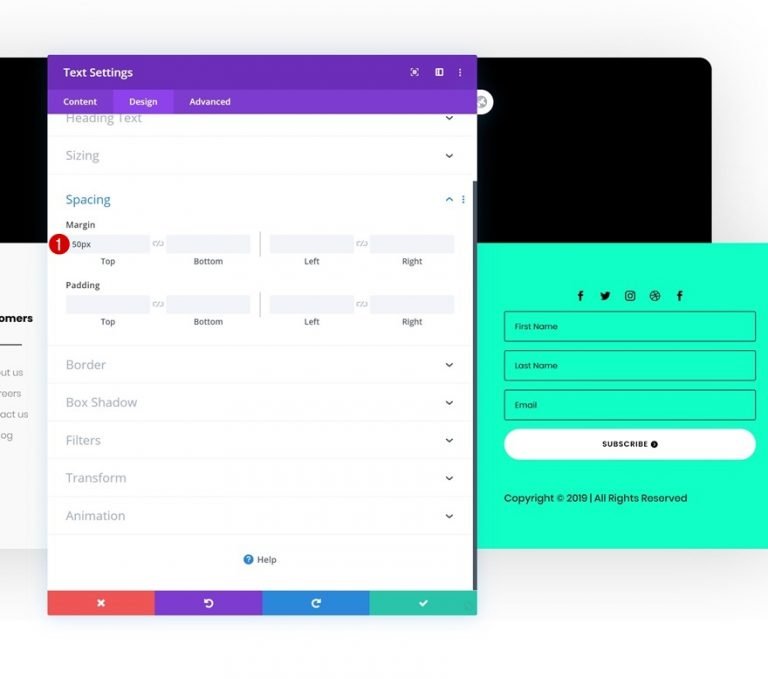
間隔
上マージンを追加すれば、モジュールの設定は完了です。
- トップマージン:50px

最終プレビュー
すべてのプロセスが完了したので、さまざまな画面サイズでの結果を最終的に見てみましょう。

まとめ
このガイドでは、 Diviの新しいテーマビルダーを使用して見事なカスタムグローバルフッターを作成する方法を説明しました。 テーマビルダーとDiviの組み込みモジュールとデザインオプションの助けを借りて、数時間で美しいWebサイトを作成できます。 このチュートリアルを使用して、将来的にいくつかの素敵なDiviグローバルフッターを作成することが私たちの目標です。 以下のコメントセクションに質問やコメントを残してください!




