あなたがワードプレスのウェブサイトを作成するとき、あなたはあなたが働く特定の目標を持っています。 あなたのウェブサイトを有名にしたり、トラフィックを増やしたり、売り上げを伸ばしたりするためには、そこに到達するための一連の戦術が必要です。

カウントダウンポップアップを作成することは、購入者の心に緊急性を生み出し、彼らに迅速に行動を起こさせることによって、売り上げを増やすためのもう1つのトリックです。
それだけでなく、うまく作成された場合のカウントダウンポップアップは、全体的なデザインとWebサイトの影響を後押しする可能性があります。 このチュートリアルでは、 Elementor PageBuilderを使用してWordPressでカウントダウンポップアップを作成する方法を理解します。
Elementorでカウントダウンポップアップを作成する方法
このチュートリアルでは、ElementorProを使用します。 Elementor Popup Builderを使用すると、ポップアップを作成するために即座に使用できる多数のテンプレートとデザインを入手できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementor Proをインストールしてアクティブ化したら、ダッシュボードに移動し、[テンプレート]オプションから[ポップアップ]に移動します。

ページの[新しいポップアップの追加]ボタンを押して、先に進みます。

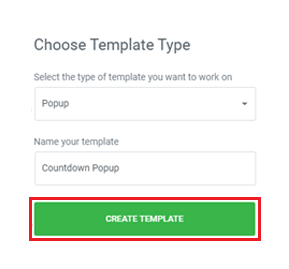
ポップアップのタイプや名前など、ポップアップの詳細を追加するフォームのようなページが表示されます。

詳細を入力したら、ポップアップの作成ボタンを押します。
Elementor Libraryにリダイレクトされ、多数の既製のポップアップが表示されます。 ライブラリでHelloBarを検索し、ライブラリから1つ選択します。

Elementorを使用して最初からポップアップを作成します。 ご希望のポップアップを簡単に作成する方法をご覧ください。
ポップアップライブラリを閉じて、Elementorメニューから[設定]に移動します。
[設定]タブで、既存のセットを以下のセットに置き換える必要があります。
- 幅:100 VW
- 高さ:300ピクセル
- 垂直位置:上
- エントランスアニメーション:フェードイン
- アニメーション時間:2.2秒
[スタイル]タブに移動して、これらの変更を加えます。
- 色:Â4EBBC6
- ボーダータイプ:ソリッド
- 幅:20
- ボーダーカラー:ホワイト
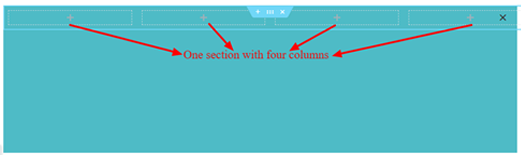
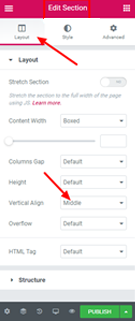
上記のすべての変更を行ったら、4列のセクションを追加します。

列が垂直方向に中央に配置されていることを確認します。

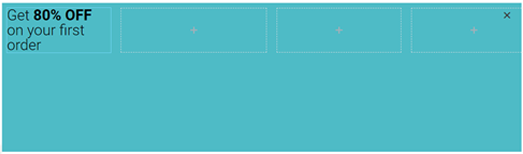
ポップアップの見出しを作成するには、見出しウィジェットをドラッグして最初の列にドロップし、見出しを入力します。

次に、見出しウィジェットのすぐ下にボタンを追加する必要があります。
[編集ボタン]の[コンテンツ]タブで、ボタンのテキストを[今すぐ購入]に設定します。 。
[編集]ボタンの[スタイル]タブで、次の変更を行います。
- 背景色:透明
- テキストの色:黒
- 境界位置:下
- ボーダータイプ:ソリッド
- ボーダー幅:2px
- 境界線の半径:なし
- 下部のパディングを2pxに設定します。

Elementor LibraryでCountdownを検索し、カウントダウンウィジェットをドラッグして、2番目の列にドロップします。
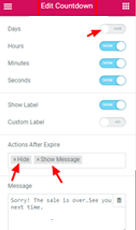
ウィジェットを編集するには、[カウントダウンの編集] 、[コンテンツ]の順に移動します。 訪問者がWebサイトに到着したときにカウントダウンを開始するには、カウントダウンの種類をEvergreen Timerに設定し、 24時間に設定して、「日」を非表示にします。
「申し訳ありませんが、セールの期限が切れました」など、セールの期限が切れた後に表示されるメッセージを考えてください。

ユーザーが24時間経過すると、ポップアップが消え、メッセージが表示されます。
[スタイル]タブからタイマーのデザインを変更することもできます。
次に、画像ウィジェットを左側の列、つまり3番目と4番目の列にドラッグします。 そして、これらのウィジェットに2つの画像を追加します。
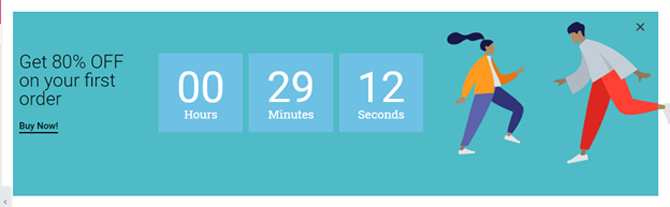
最終的なポップアップの準備が整います。 私たちと同じ設定を使用した場合、ポップアップは次のようになります。

これはあなたがあなたのウェブサイトのためにカウントダウンポップアップを作成することができる方法です。 設定を変更してまったく異なるものを作成したり、ポップアップのライブラリから1つを選択したりできます。ElementorPageBuilderにはすべてのオプションがあります。
これは、このチュートリアルのすべてです。 チュートリアルに関する最新情報を引き続き受け取るには、 FacebookとTwitterに参加してください。




