お問い合わせページは現在、ほとんどのWebサイトで過小評価されていると見なされていることをご存知ですか? ほとんどのウェブサイトの所有者は、このページの重要性を理解していません。 これはあなたのウェブサイトへの訪問者があなたから彼らの質問への答えを得るために来る小さな場所です。

毎日、重要でないためにこの重要な部分に誰も注意を向けていません。また、ページの配置が適切に行われていないため、ユーザーの関与が少なくなっています。
この問題を取り除くには、適切な連絡先ページを作成する方法を理解する必要があります。 このチュートリアルは、Elementor PageBuilderを使用して美しいお問い合わせページを作成する方法を学ぶのに役立ちます。
最良の連絡先ページを作成するもの
連絡先ページはウェブサイトの成功に大きな役割を果たしているので、それを実現するためにいくつかのことに焦点を当てる必要があります。 ここでは、優れた連絡先ページを作成する上で主要な役割を果たすいくつかの重要なことについて説明します。そのため、Elementorを使用して連絡先ページを作成する前にそれらを知っておく必要があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 連絡先ページへのリンクは、プログラムを宣伝するアフィリエイトにとって必須です。 ウェブサイトのすべてのページのフッターにリンクがあるはずです。 空きがある場合は、ヘッダーに連絡フォームを残しておくことをお勧めします。
- 製品ベースのWebサイトの場合-サイトで製品またはサービスを販売している場合は、ドキュメントまたはサービスのFAQページへのリンクを提供することをお勧めします。これは、多くの人がこれらのことについて知るためにあなたに連絡するためです。 これらを事前に提供しておけば、訪問者にとって信頼できると見なされます。
- 携帯電話番号、電子メール、および郵送先住所をWebサイトに追加してみてください。 これにより、連絡先ページがユーザーにとってよりアクティブになります。
- あなたの訪問者があなたに連絡しやすいことを理解できるように、あなたの連絡フォームから不必要なフィールドを避けるようにしてください。 GravityやWPformsなど、WordPressでうまく機能する優れたコンタクトフォームビルダーはたくさんあります。
- 開発者はしばしば間違いを犯します。つまり、鈍い連絡先ページを作成します。 これは、Webサイトでの訪問者のエンゲージメントを減らすため、まったく実行できません。 今日は、Elementorを使用してコンテンツページを魅力的にする方法を説明します。
- お問い合わせフォームの送信ボタンを押すと、ユーザーは何も表示されていない空白のページに移動します。 これは、ユーザーの心にあなたが彼らを気にしないという否定的な印象を与えます。 ユーザーが価値を感じられるように、常に感謝のポップアップ確認を提供してください。
- あなたの連絡先ページがインタラクティブであることができないことはどこにも書かれていません。 あなたはすべてのフィールドを追加して、見事なテンプレートとアニメーションであなたが望むようにそれを魅力的にすることができます、あるいはあなたはあなたの場所としてグーグルマップのようないくつかの余分なものを追加することができます。 それは完全にあなた次第です。
お問い合わせフォームにこれらのルールが反映されている場合、それはあなたのウェブサイトの目的を後押しするのに役立ちます。 次に、これらの要素を使用して視覚的に心地よい連絡先ページを作成する方法を学習します。 このためのコーディングを知る必要はありません。
Elementorでお問い合わせフォームを作成する
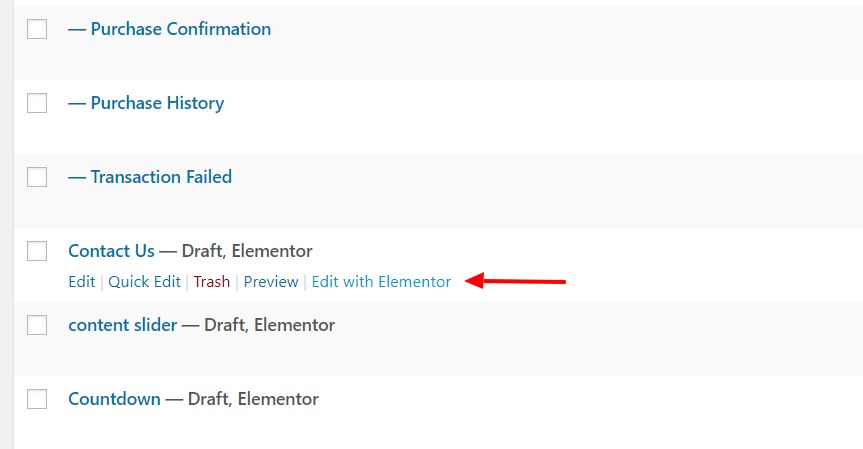
Elementor PageBuilderとPowerPack Add on forElementorを使用して連絡先ページをデザインします。 これらのプラグインをインストールしてアクティブ化します。 次に、ダッシュボードに移動し、左側のオプションから[ページ]を選択します。 次に、連絡先ページに移動して、[ Elementorで編集]を選択します。

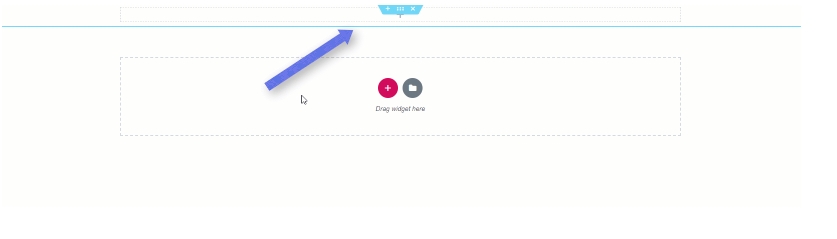
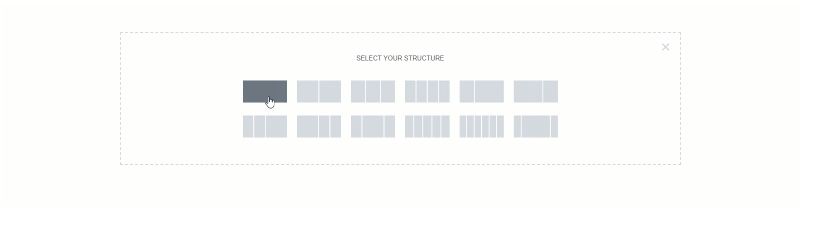
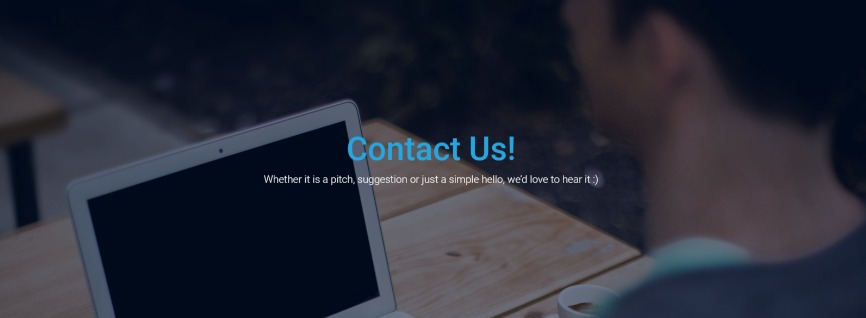
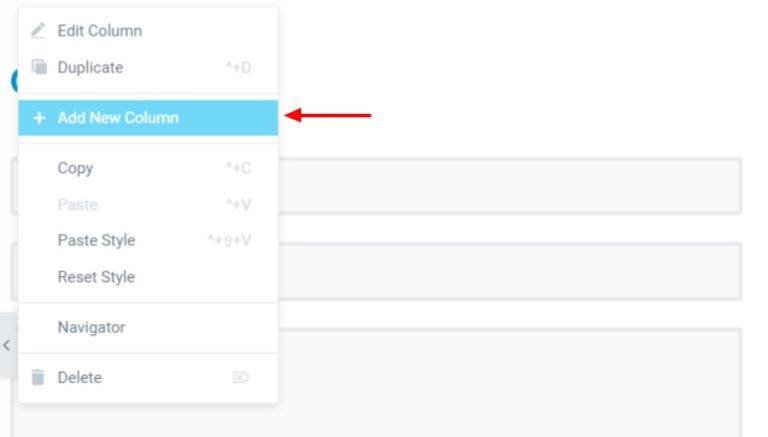
ページ上部の画像の追加から始めて、タイトルを付けます。 これを行うには、[ \ 002B ]をクリックするか、新しいセクションを追加してから、Webページに1つの列を追加します。


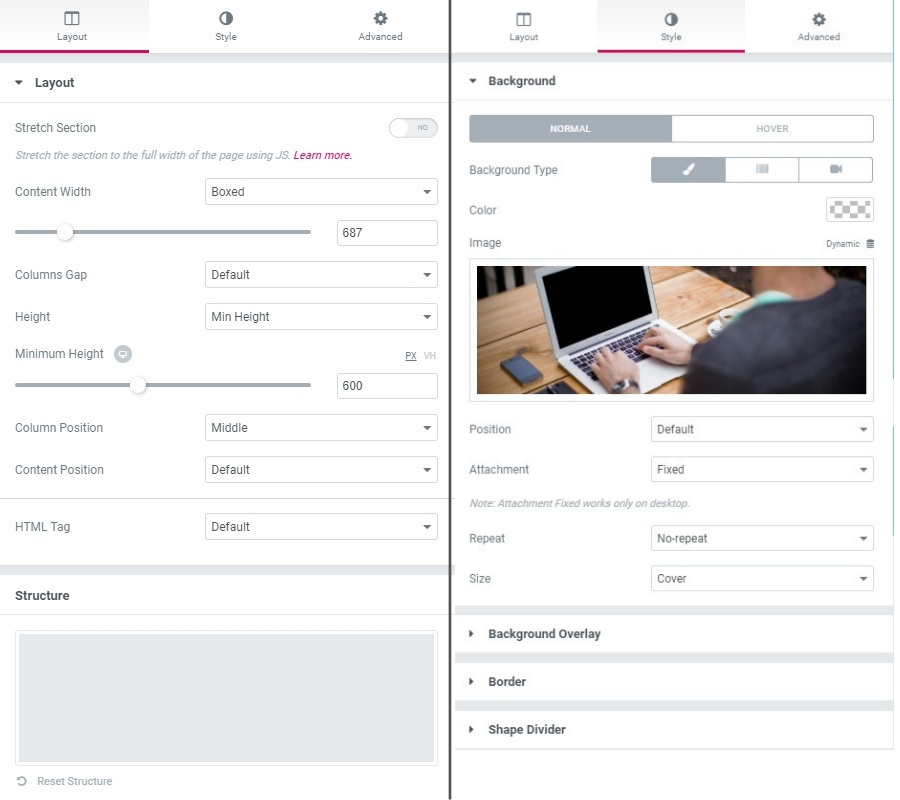
次に、[行の設定]をクリックし、[スタイル]タブから背景画像を[行]に追加します。 画像と行をより見やすくするには、[レイアウト]タブから行の高さを変更する必要があります。 高さは600以上である必要があります。次に、別の背景オーバーレイを追加し、スタイルタブから不透明度.57を設定します。

PowerPackアドオンパックから、デュアル見出しウィジェットをドラッグして行にドロップします。 必要に応じて、テキストの外観とデザインを変更します。 これはすべてあなたの創造性についてです。 あなたは私たちがしたように、またはあなたが好きなようにそれを作ることができます。

それでは、このページで信頼できるお問い合わせフォームを使用してください。 通常、私はContact Form 7を使用しますが、Gravity Forms、Calderaフォーム、Ninjaフォーム、WPformsなどのプラグインを使用できます。 先に進む前に、必ずインストールしてアクティブ化してください。 お問い合わせフォーム7をインストールし、デザインされたページを更新して、このプラグインを接続することもできます。

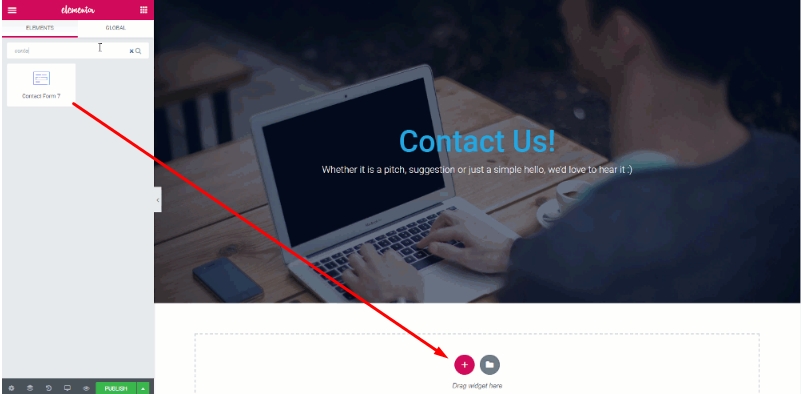
次に、連絡先フォーム要素をページにドラッグアンドドロップし、 [コンテンツ]タブから[連絡先ページフォーム]を選択します。

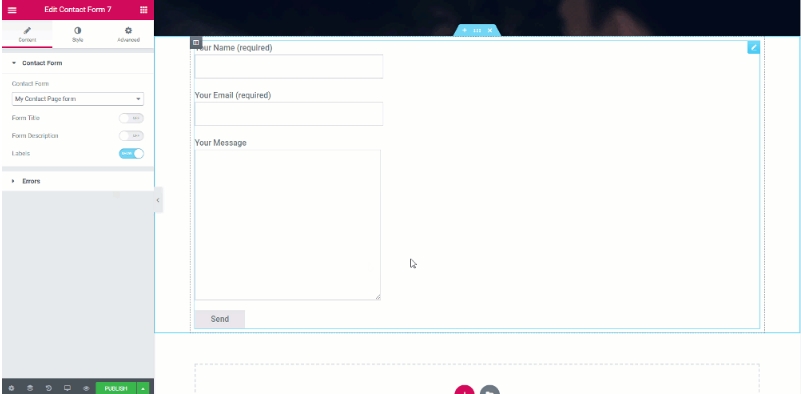
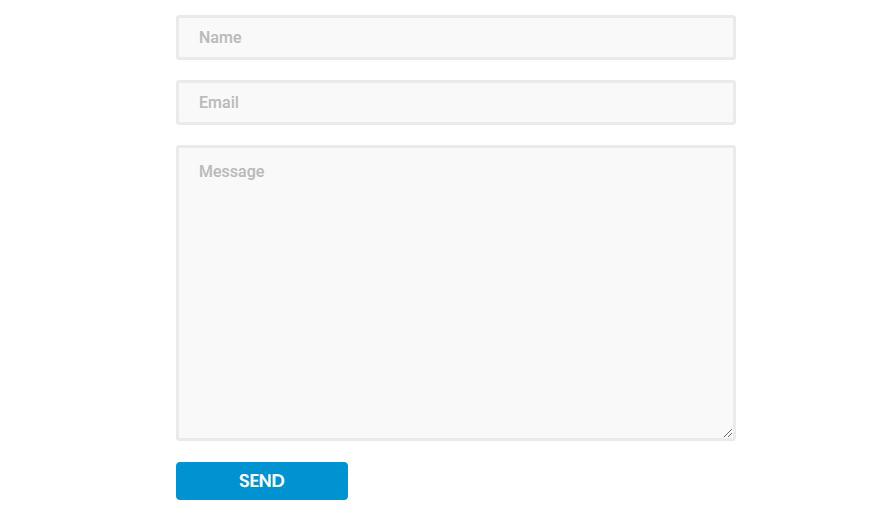
次に、フォームをカスタマイズする必要があります。 トグルボタンを使用してタイトルを無効にすることができ、 [スタイル]タブから、フォームの色、背景、タイポグラフィ、幅、パディングを変更できます。 次のお問い合わせフォームにいくつか変更を加えました-
- フィールドの背景色、テキストの色を変更し、間隔を20に増やしました。
- フィールドに境界線を追加し、境界線の半径を変更しました。
- プレースホルダーのテキストの色を変更しました。
- 送信ボタンは、幅を170に変更し、色も変更しました。
- ボタンに境界線とホバー効果を追加しました。
どうですか? 教えて。

さて、お問い合わせページのお問い合わせフォームだけでは不十分です。 このお問い合わせフォームがなくてもユーザーがあなたに連絡できるように、より多くの情報を提供する必要があります。 同じ行に別の列を追加し、そこに情報リストウィジェットを追加します。

次に、情報リストウィジェットをページにドラッグアンドドロップします。
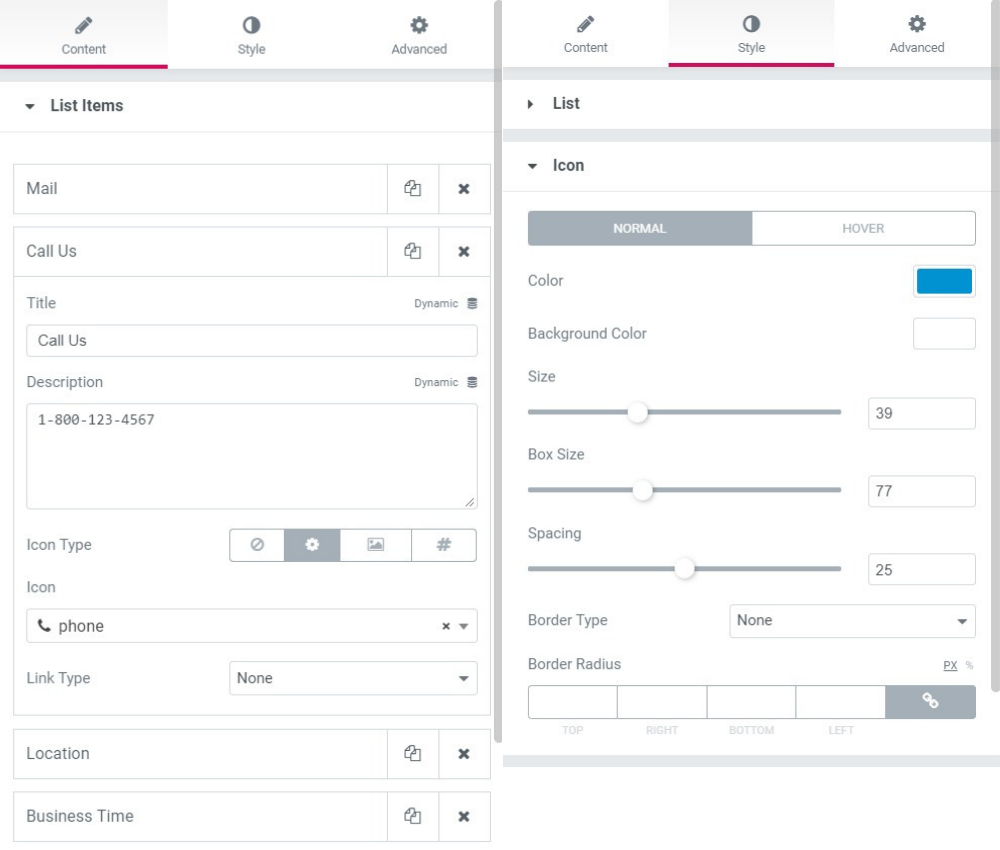
特定の設定からアイコン、色、テキスト、間隔、およびパディングを置き換えます。 このリストのために、私は以下の設定を変更しました-
- アイコン、説明、タイトルを変更しました。
- アイテム間隔:30
- アイコンのサイズ、ボックスのサイズ、間隔はそれぞれ39、77、25です。
- スタイルタブのタイトル、説明、アイコンの色を変更しました。
- 上部と下部のパディングを追加:50

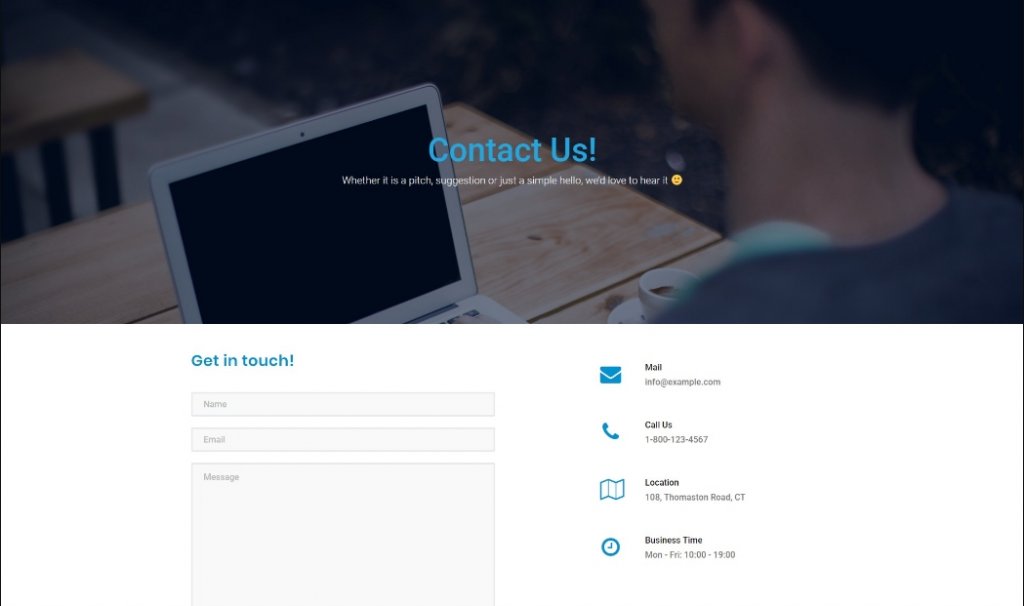
これで、上記と同じ値を維持することも、必要に応じて変更することもできます。すべてを変更すると、フォームの外観はそのようになります。

最後の言葉
それで、あなたは美しい連絡先ページをデザインすることを首尾よく学びました。 これを自分で行うことについてどう思いますか? さらに変更や改良が必要な場合は、Elementorを使用して非常に簡単に行うことができます。 また、お問い合わせページに別の要素を追加する場合は、 PowerpackElementorアドオンを使用して追加できます。 あなたのウェブサイトで頑張ってください。




