通常、各テーマ パックにはブログ レイアウトが含まれており、これによりブログをすぐに起動して実行できるようになります。しかし、これらのブログ ページがどのように構成されているか知りたいと思ったことはありませんか?この投稿では、これらのブログ レイアウトの 1 つを利用して、 Diviのブログ モジュールを使用してブログ ページを作成する方法を説明します。各設定を段階的に説明します。

始めましょう!
デザインのプレビュー

ページの作成
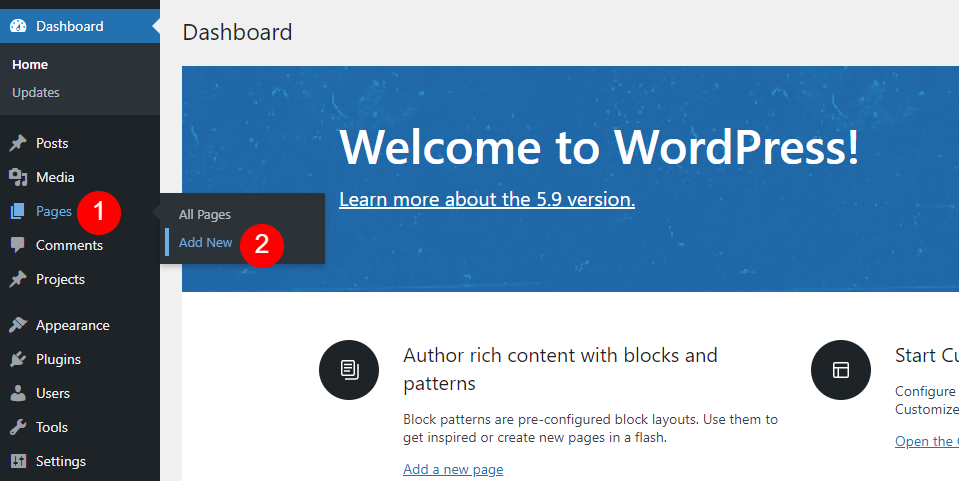
まず、「ページ」>「新規追加」に移動し、新しいページを作成します。

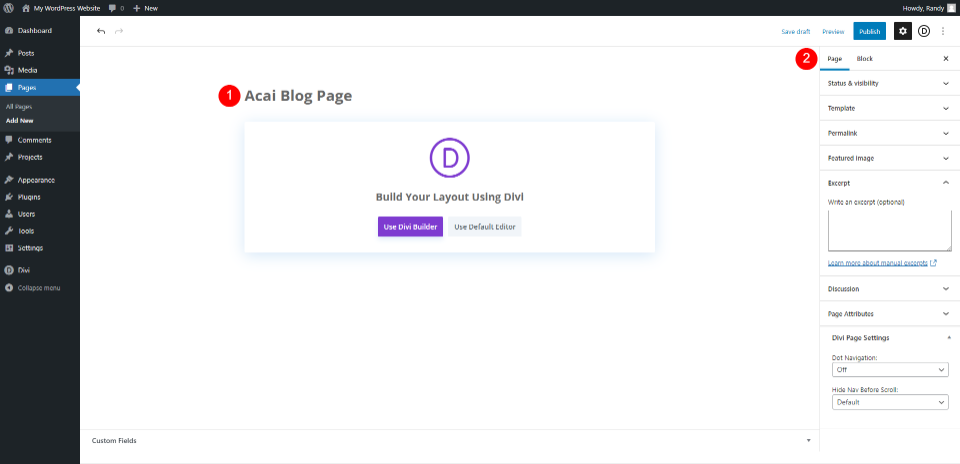
したがって、ページにもっともらしいタイトルを付けてください。レイアウト パックのページ名 Acai Blog Page を使用しています。右側のサイドバーで、必要なページのプロパティを選択します。属性だけを保持しています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- ページタイトル: アサイーブログページ

Diviビルダーに移動
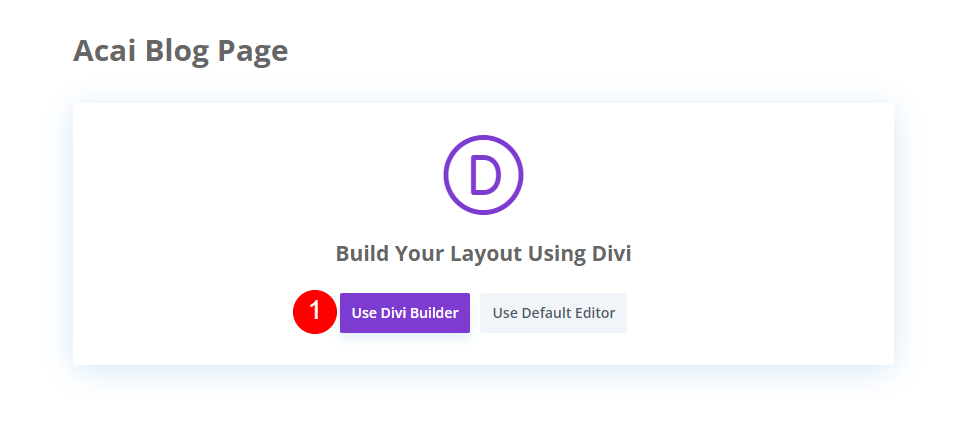
その後、Divi Builder に切り替える必要があります。ページの中央にある紫色のボタンをクリックして、Divi Builder を利用します。これにより、フロントエンドに移動します。そこで Divi Builder がアクティブになり、ページの構築を開始できるようになります。

タイトル付きのヒーローセクション
スタイルヒーローセクション
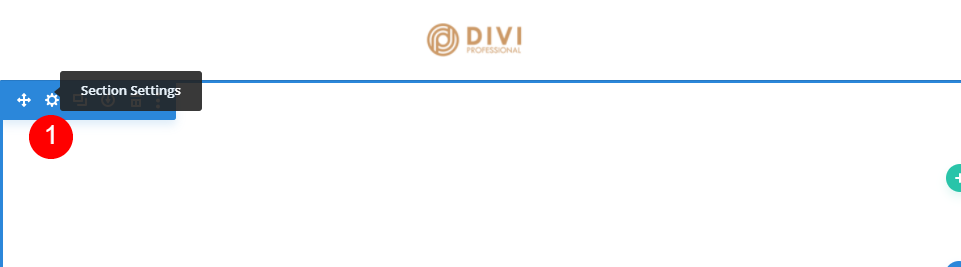
最初のセクションから始めます。セクションのオプションを開きます。

セクションの設定をいくつか変更します。
- 背景: #f9f3fd
- 管理者ラベル: ブログ

ブログページのタイトル
次に、タイトルの行を作成します。単一列の緑色の信号を持つ行を選択します。

次にテキストモジュールを追加します。

テキストモジュールのスタイルを設定する
テキスト設定を開き、H1 見出しに次の変更を加えます。
- フォント: 見出し 1
- 本文: 私たちのブログ

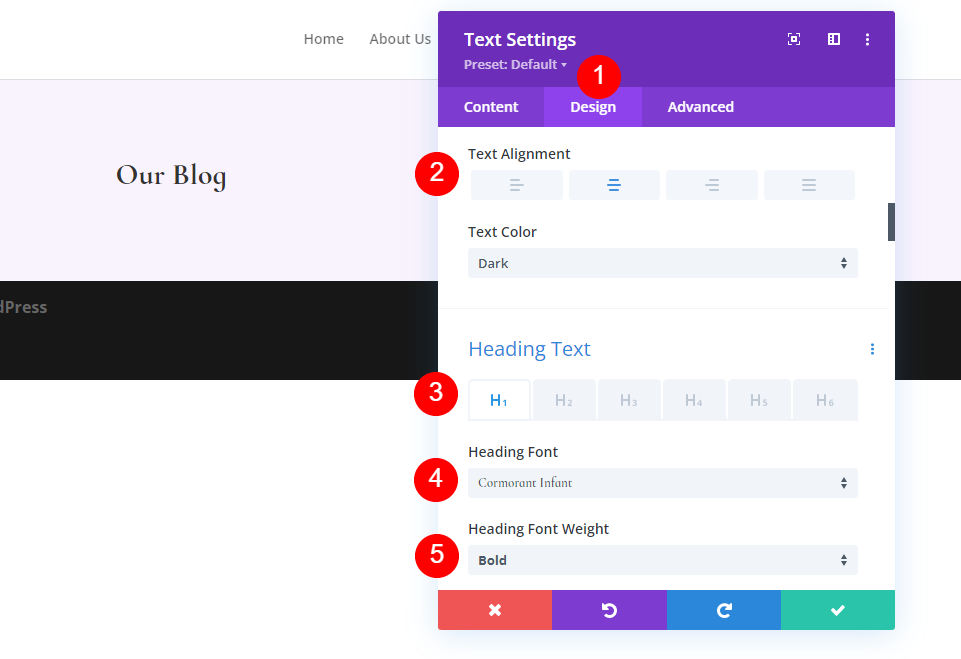
次に、「デザイン」タブに移動して、以下の変更を加えます。
- テキストの配置: 中央
- 見出しテキスト: H1
- フォント: 鵜の子
- 重量: 太字

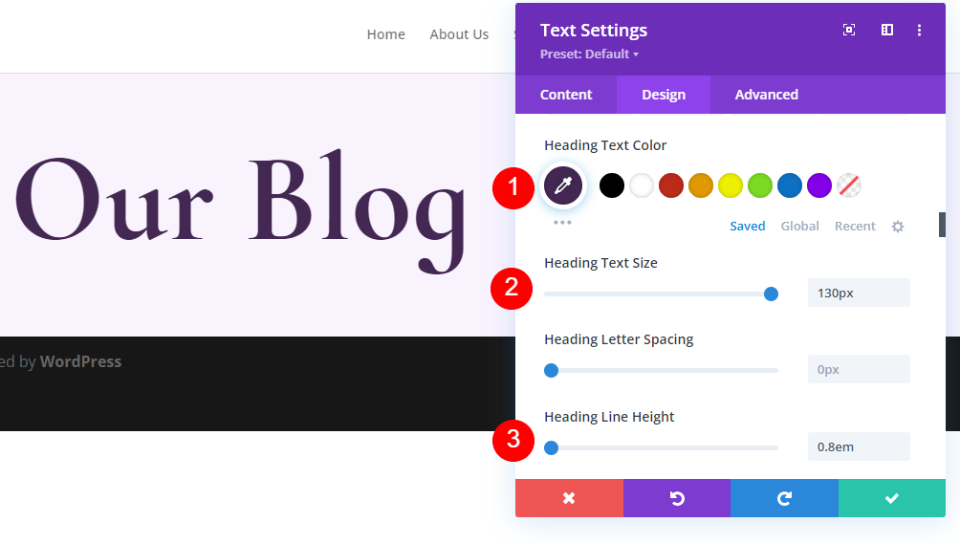
フォントの色、サイズ、高さも変更します。
- 色: #442854
- デスクトップのテキストサイズ: 130px
- 行の高さ: 0.8em

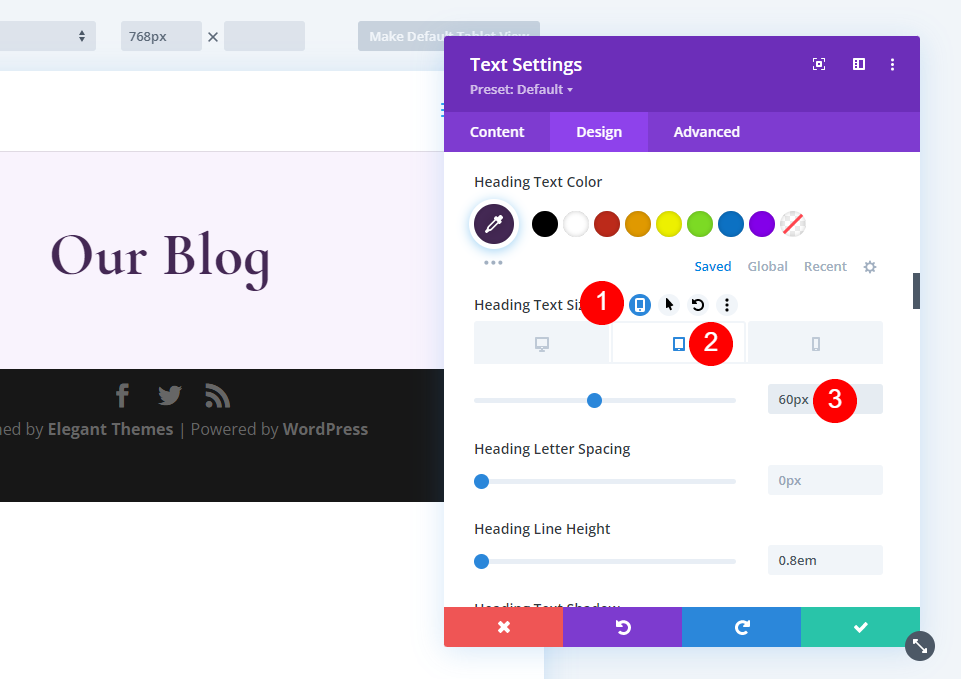
次に、見出しのテキストのサイズを変更します。
- タブレットのテキストサイズ: 60px

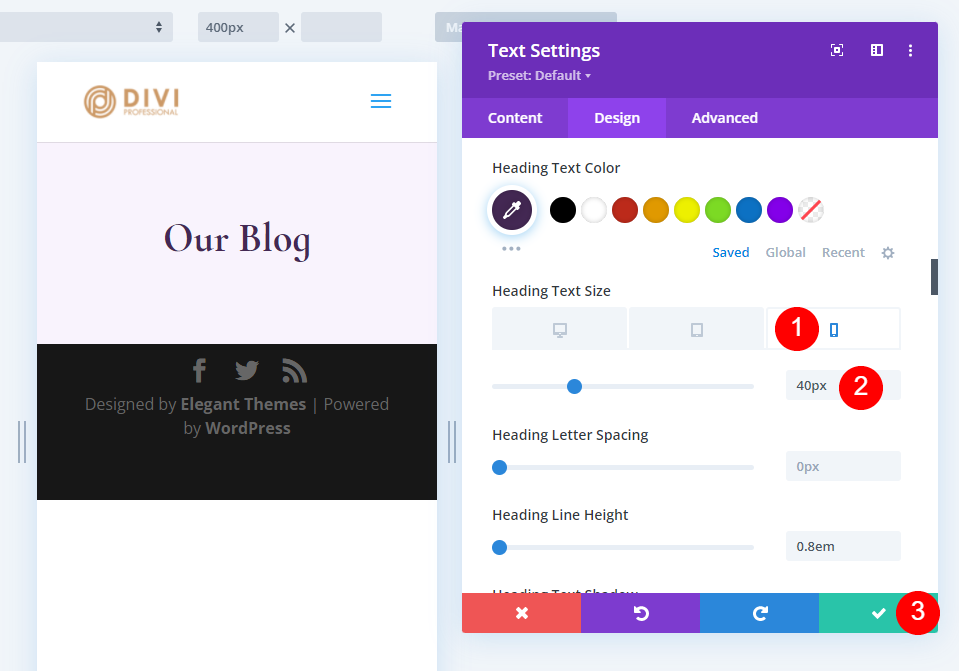
次に、電話アイコンのサイズを変更します。
- 電話: 40ピクセル

最新のブログ投稿と CTA を作成する
私たちのヒーローエリアには、最新の投稿とオプトインメールフォームがあります。最初の行の下に新しい行を作成し、左側が 3 分の 2、右側が 3 分の 1 になる列デザインを選択します。

行設定を開き、デザインタブから間隔を変更します。
- 下部のパディング: 0px

注目のブログ投稿モジュール
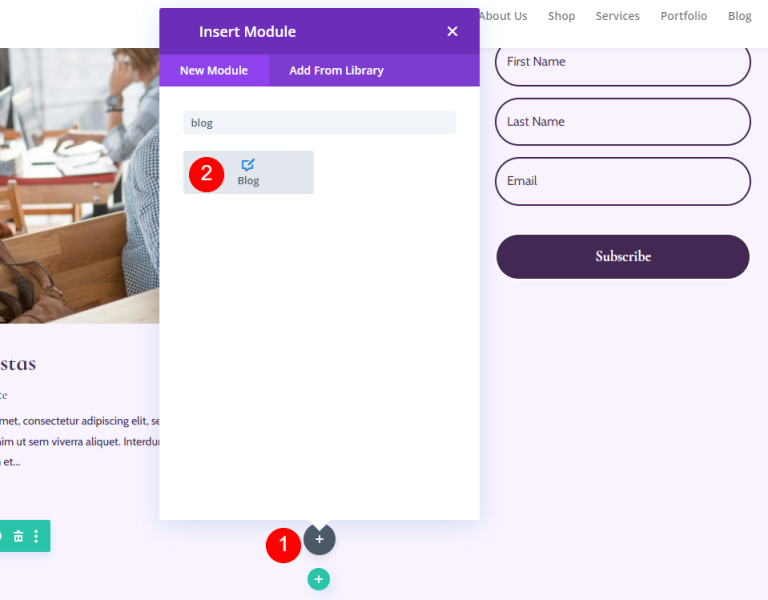
その後、ブログ モジュールを提供します。このセクションには最新のコンテンツが含まれます。新しい行の左列にある灰色の追加アイコンをクリックして、ブログ モジュールを追加します。

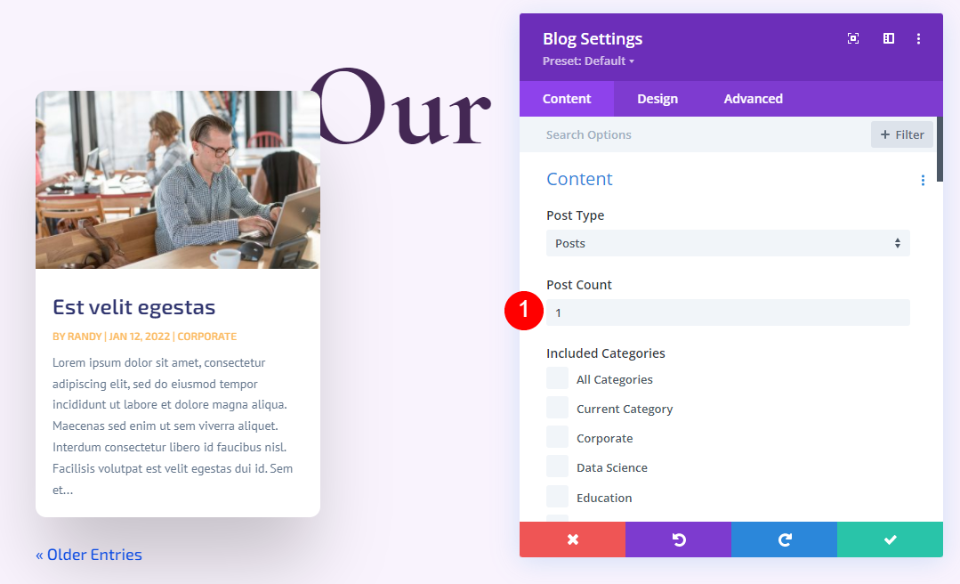
[コンテンツ設定] で、[投稿数] ブロックに 1 を入力します。
- 投稿数: 1

要素
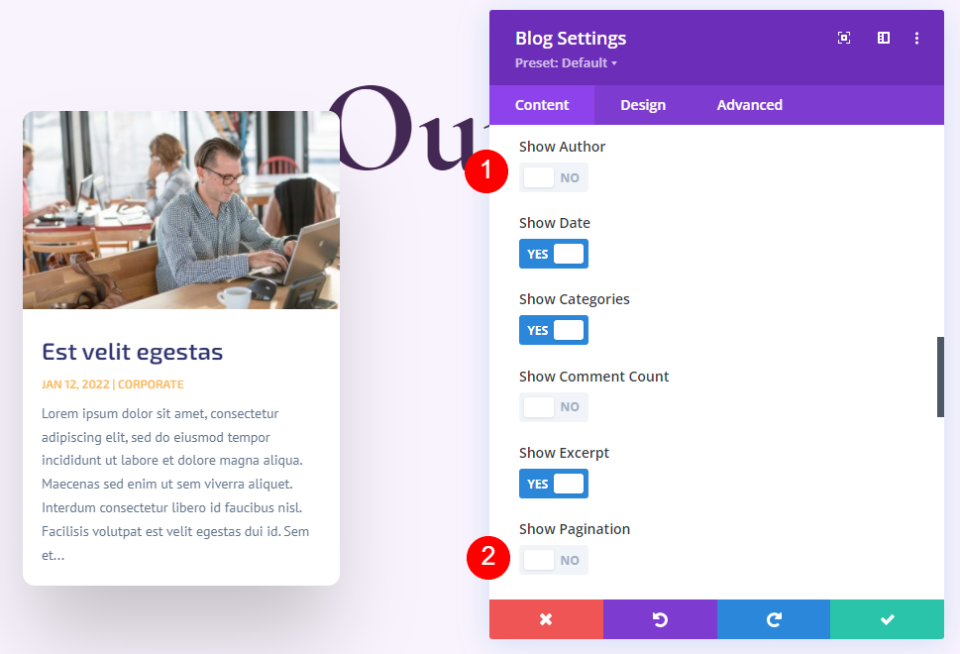
コンテンツ タブで、要素セクションに移動し、作成者とページネーションのチェックを外します。
- 著者を表示: いいえ
- ページネーションを表示: いいえ

レイアウト
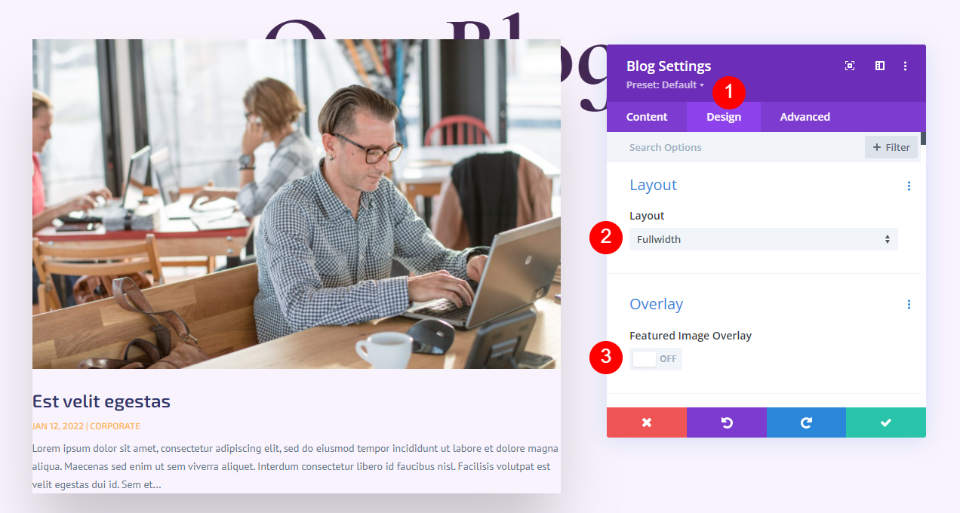
[デザイン] タブで、レイアウトとオーバーレイの設定を変更します。
- レイアウト: 全幅
- 注目の画像オーバーレイ: オフ

タイトルテキスト
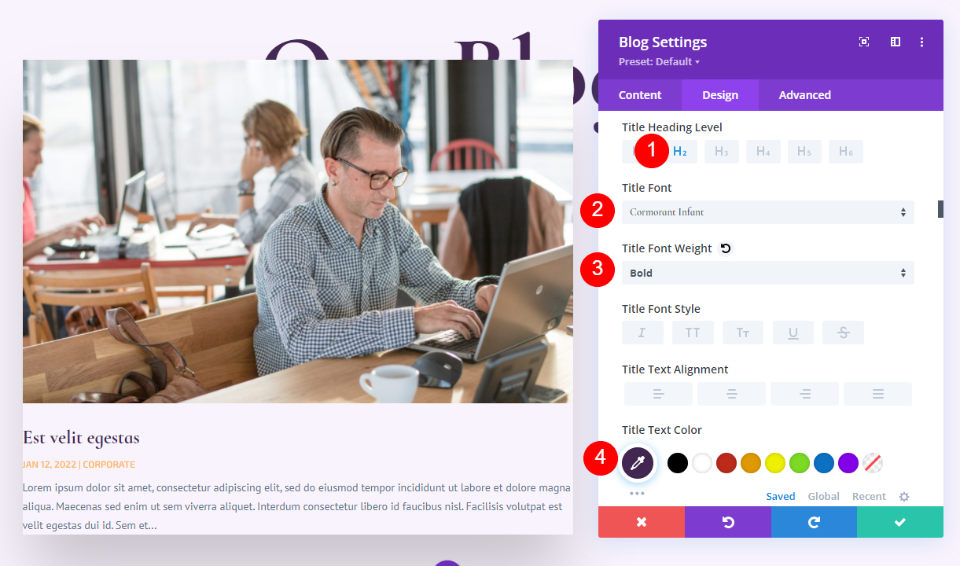
次の設定に従ってタイトルのテキストを変更します。
- 見出しレベル: H2
- フォント: 鵜の子
- 重量: 太字
- 色: #442854

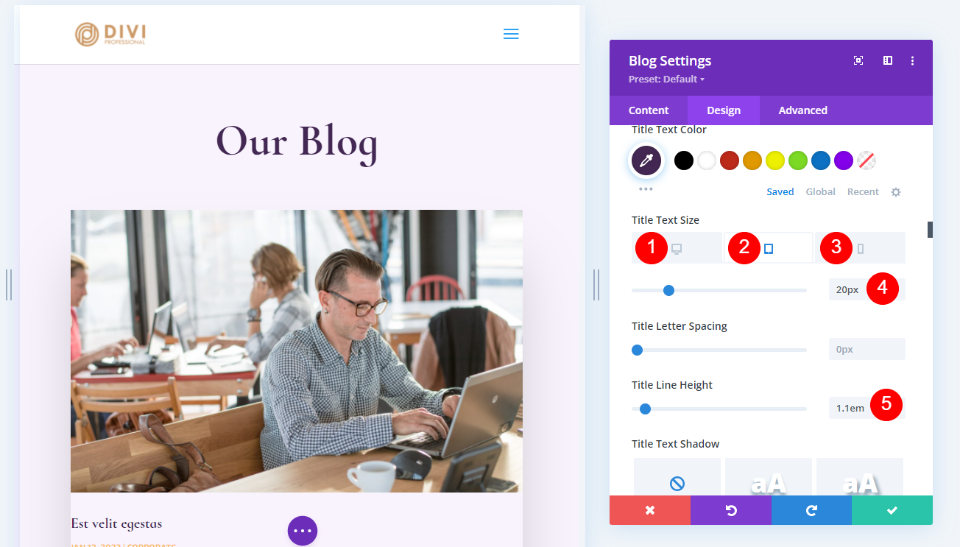
ついでに文字サイズも変更します。
- サイズ: デスクトップ 30 ピクセル、タブレット 20 ピクセル、電話 18 ピクセル
- タイトル行の高さ: 1.1em

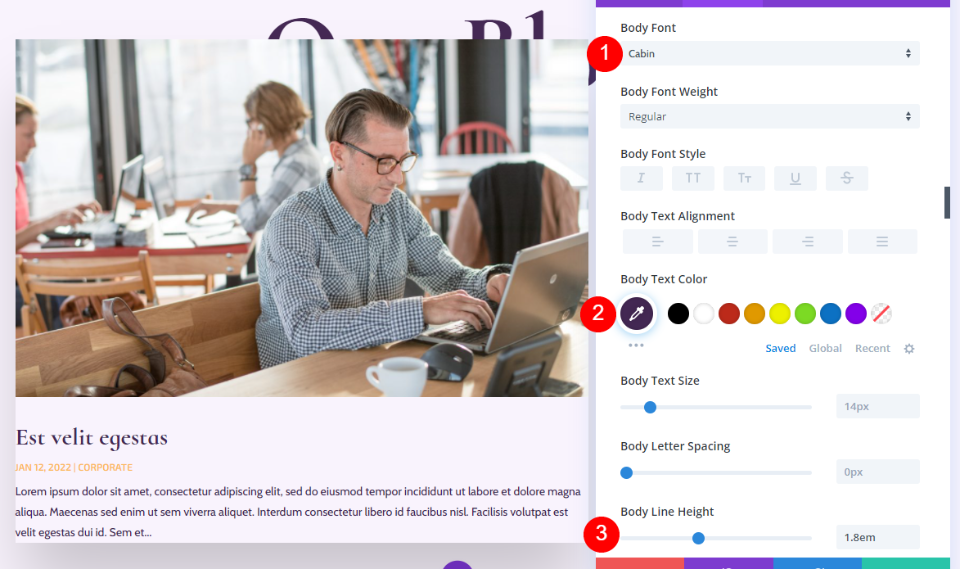
本文
本文の設定を以下のように変更します。
- フォント: キャビン
- 色: #442854
- 行の高さ: 1.8em

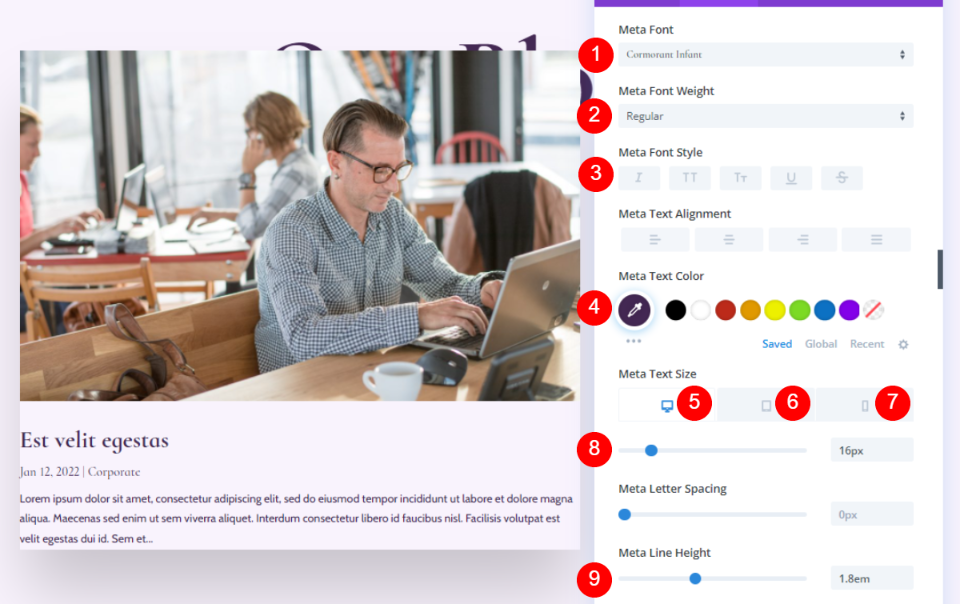
メタテキスト
また、メタ テキストにいくつかの変更を加えます。
- フォント: 鵜の子
- 体重: レギュラー
- スタイル: なし
- 色: #442854
- サイズ: デスクトップ 16 ピクセル、タブレット 15 ピクセル、電話 14 ピクセル
- 行の高さ: 1.8em

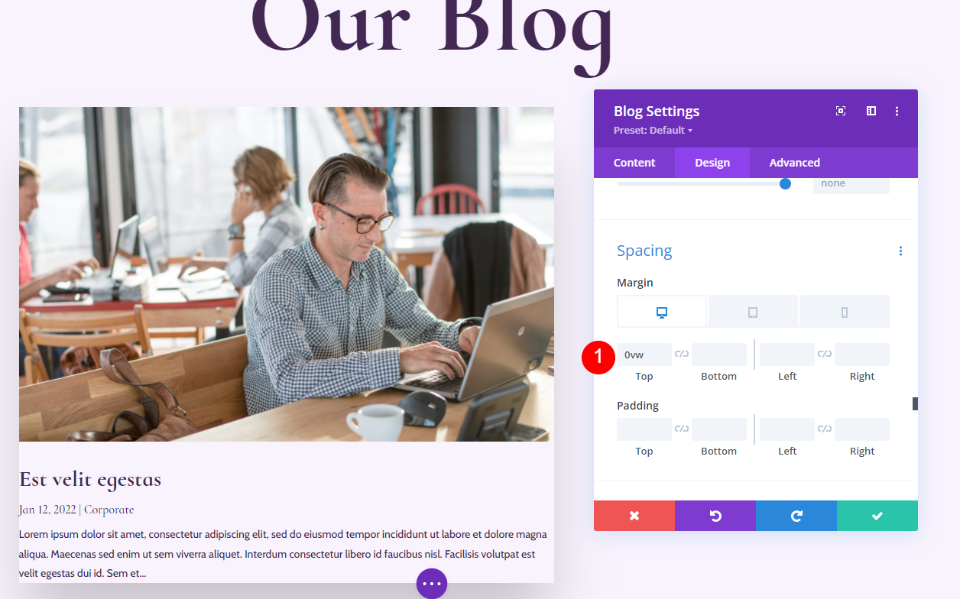
間隔
次に、スペースを追加します。
- 上部マージン: 0vw

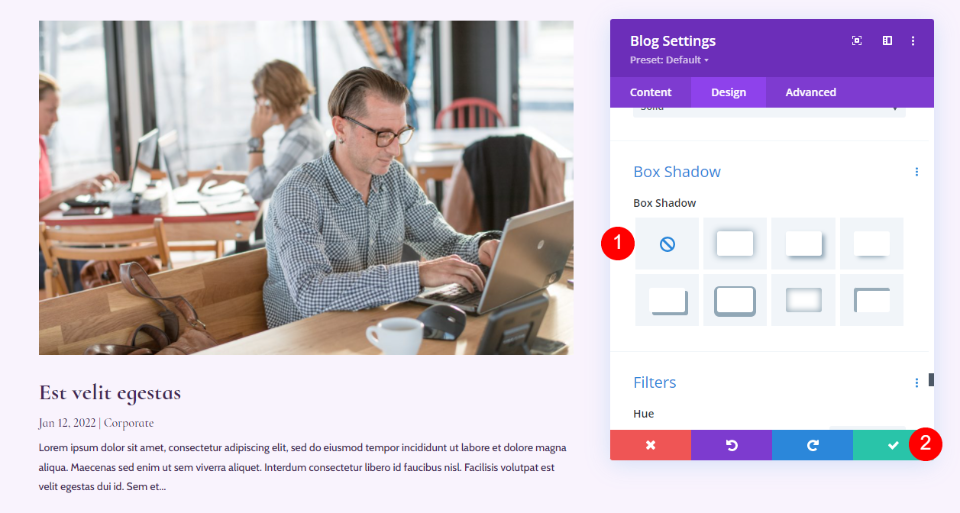
ボックスシャドウ
最後に、box-shadow を無効にします。
- ボックスシャドウ: 無効にする

ブログメールテキストモジュール
次に、右側の列に移動して、電子メール CTA を作成します。まず、テキスト モジュールを右側の列に挿入します。灰色の + アイコンを選択し、「テキスト」と入力します。

コンテンツ
見出し 2 を選択し、魅力的なテキストを入力します。
- フォント: H2
- テキスト: セールとレシピを購読する

見出しテキスト
見出しテキストでは、中央揃えを選択し、H2 を選択して、Cormorant Infant を選択し、太字に設定します。
- テキストの配置: 中央
- 見出しテキスト: H2
- フォント: 鵜の子
- 重量: 太字

- 色: #442854
- サイズ: 32px
- 線の高さ: 0.95em

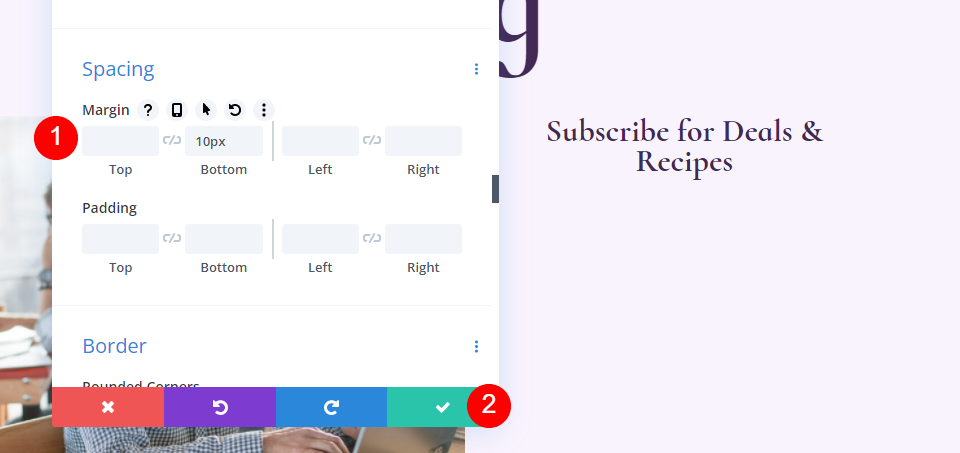
間隔
最後に、項目の下余白を追加します。
- 下マージン: 10px

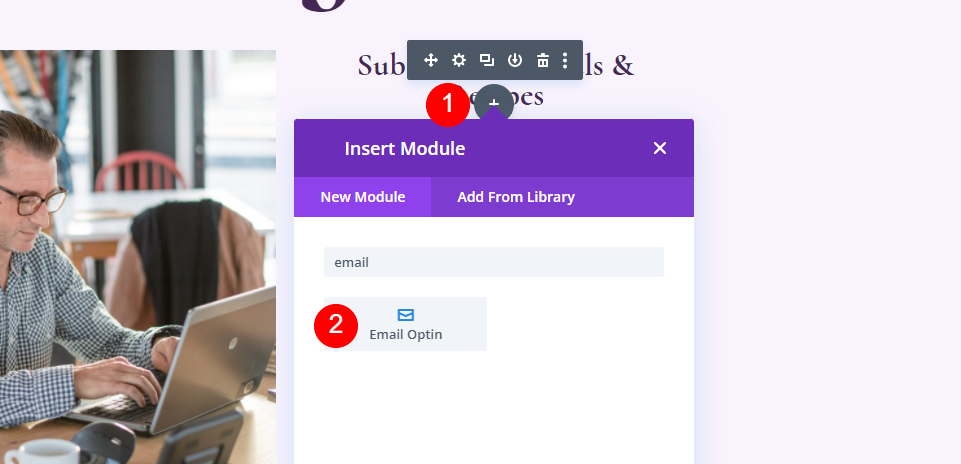
ブログ電子メール Optin モジュール
次に、電子メール オプション モジュールを右側の列に追加します。

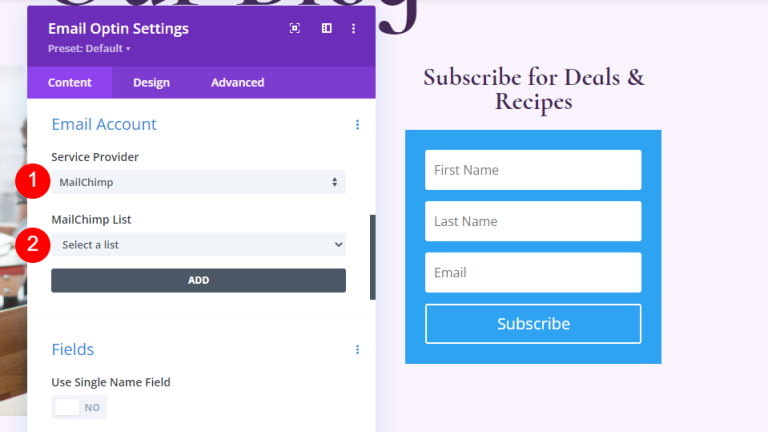
コンテンツ
タイトルと本文を削除します。
- タイトル: なし
- 本文: なし

「電子メール アカウント」まで下にスクロールし、サービス プロバイダーを追加します。

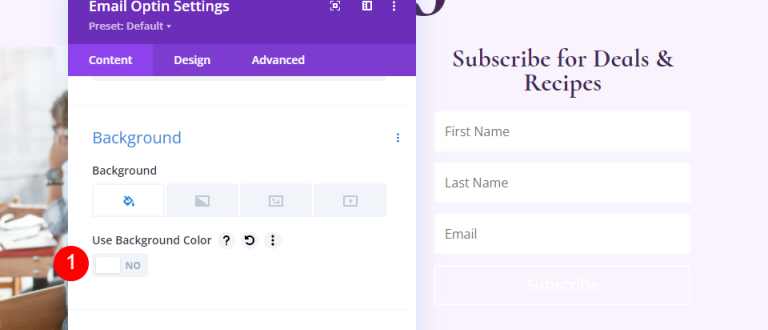
次に、背景までスクロールして選択を解除します。
- 背景色の使用: いいえ

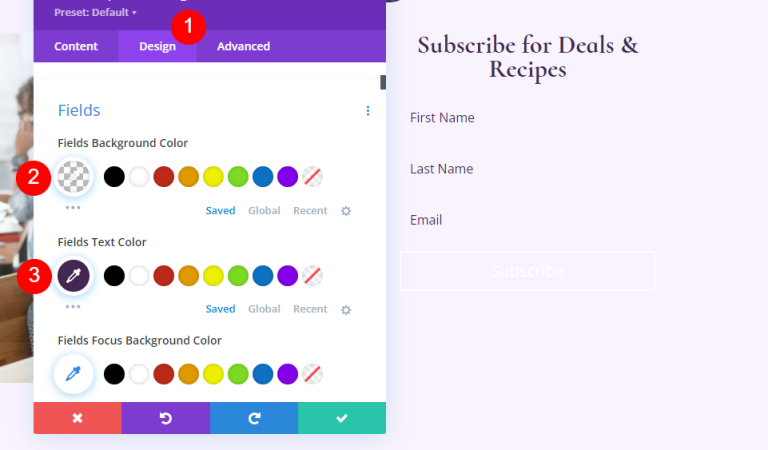
田畑
「デザイン」タブに移動し、フィールドの背景色を変更します。
- 背景色: rgba(255,255,255,0)
- フィールドのテキストの色: #442854

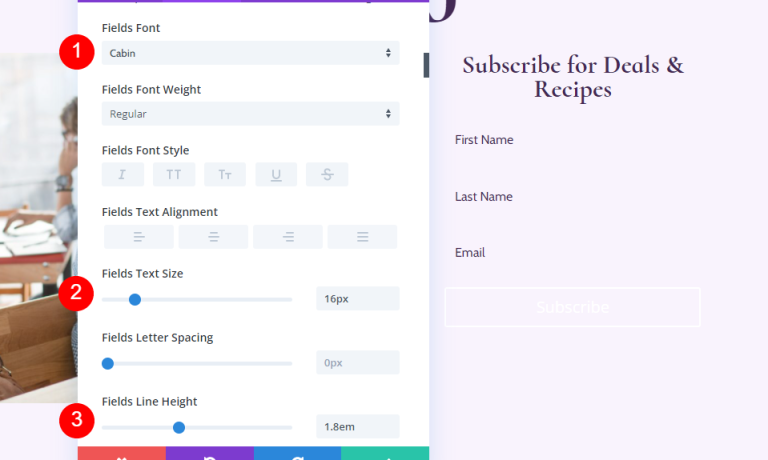
[フォント] オプションまで下にスクロールし、次の変更を加えます。
- フィールドフォント: キャビン
- サイズ: 16px
- 行の高さ: 1.8em

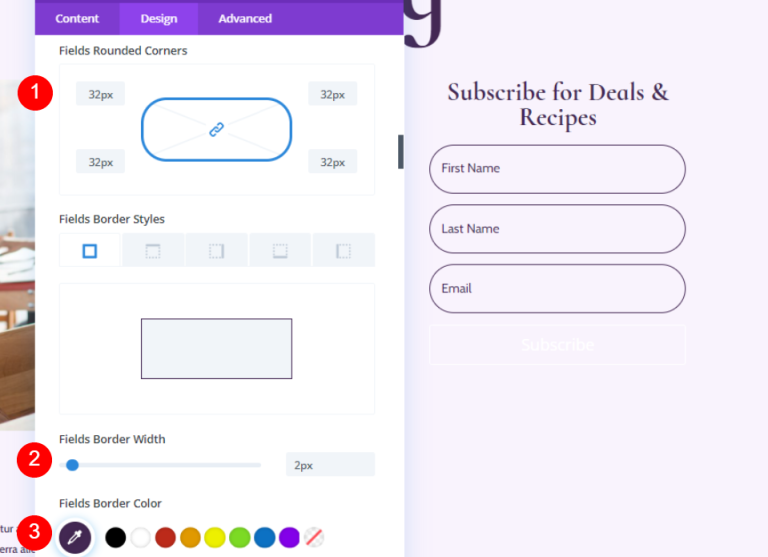
- フィールドの角丸: 32px
- 枠線の幅: 2px
- 枠線の色: #442854

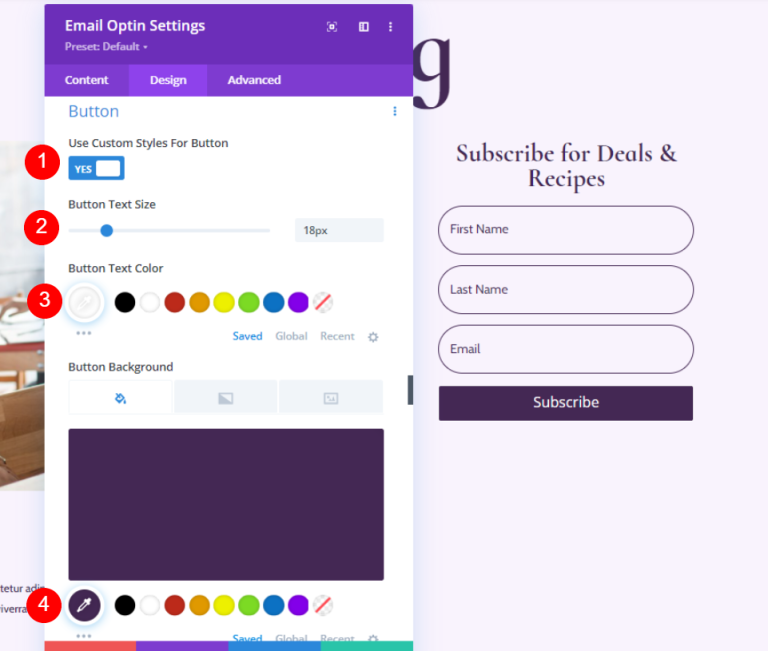
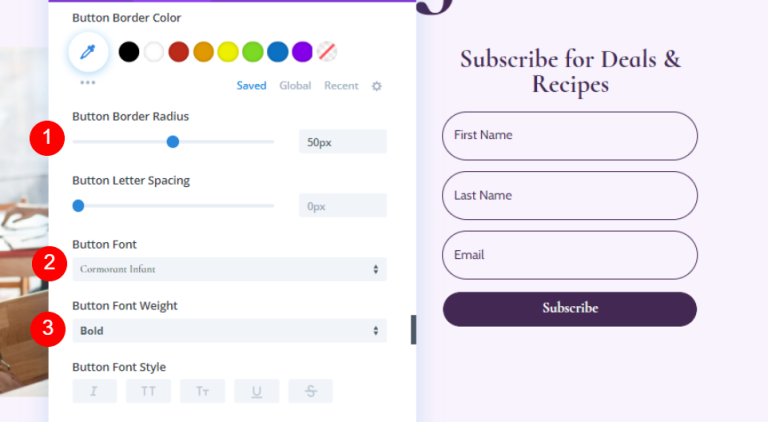
ボタン
「ボタン」まで下にスクロールし、「ボタンにカスタム スタイルを使用する」を選択します。
- ボタンにカスタム スタイルを使用する: はい
- サイズ: 18px
- 色: #ffffff
- ボタンの背景: #442854

- 境界線の半径: 50px
- フォント: 鵜の子
- 重量: 太字

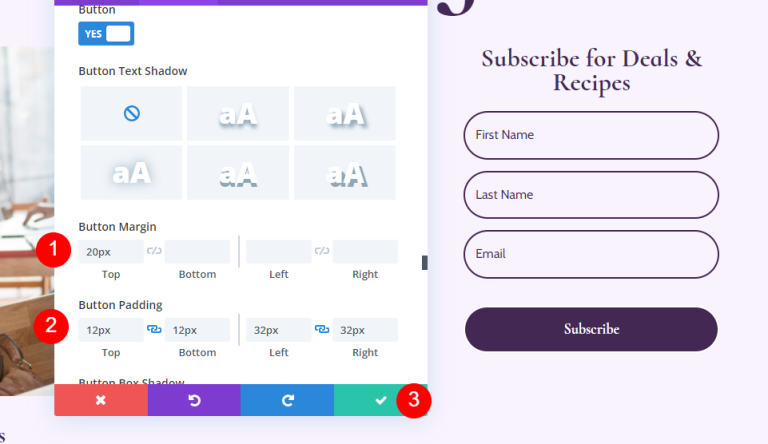
ボタンのマージンとパディングを追加しましょう。
- ボタンの上マージン: 20px
- 上部、下部のパディング: 12px
- 左、右のパディング: 32px

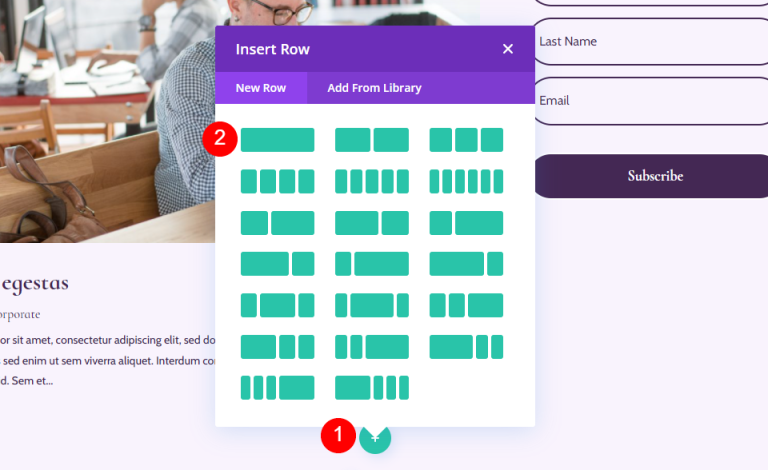
ブログリストに新しい行を追加
ヒーローセクションの下に 1 列の行を追加しましょう。

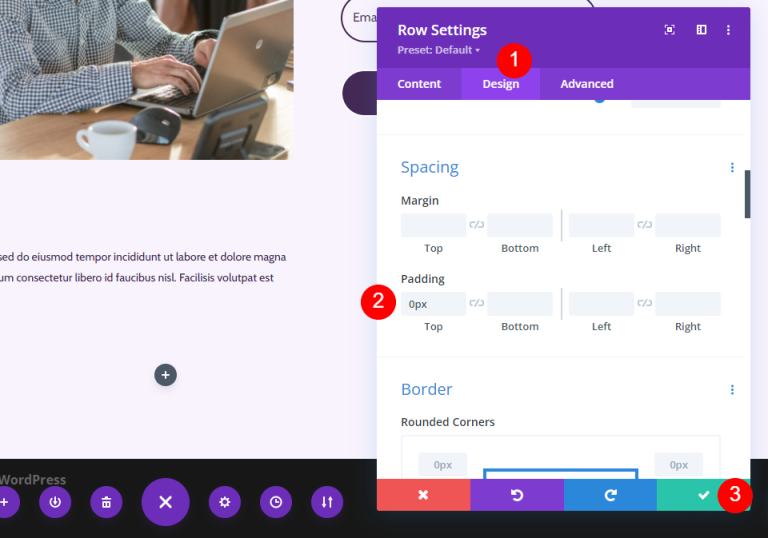
ブログリストの行設定
「デザイン」タブに移動し、パディングを調整します。
- 上部のパディング: 0px

あなたの行にブログモジュールを追加
新しい行にブログ モジュールを追加します。

ブログフィードのスタイルを設定する
ブログフィードのコンテンツ
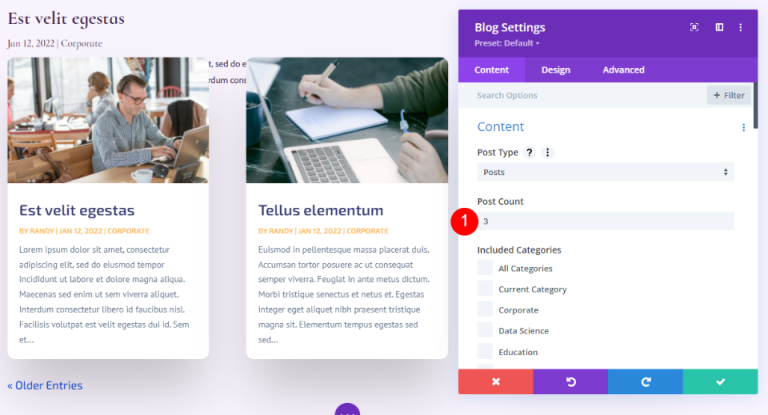
ブログモジュールの設定の投稿数に「3」を入力します。 [投稿数] オプションを使用して、画面に表示される投稿の数をカスタマイズできます。
3 などの小さい数値を指定すると、ページを管理しやすくしながら、最新の投稿に集中できます。これは、あまり更新しない場合、またはページをクリーンな状態に保ちたい場合に最適なオプションです。ブログ フィードに集中したい場合は、表示される投稿数を 6 ~ 9 件など増やすことをお勧めします。
- 投稿数: 3

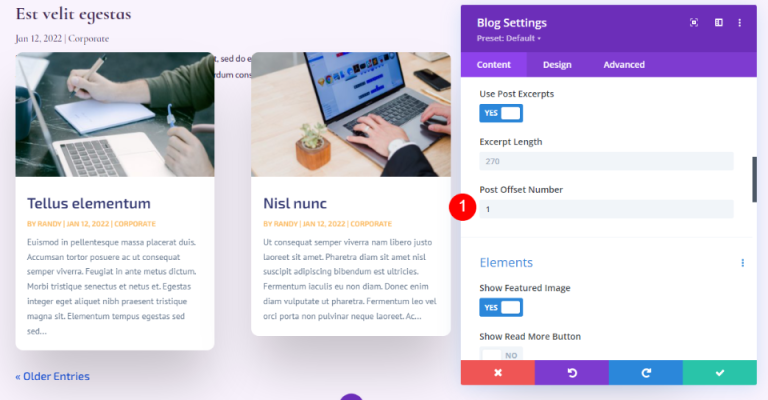
オフセットとして 1 を入力します。これにより、Divi は 2 番目のブログ投稿から開始するよう指示され、このブログ投稿の上の強調表示されたブログ投稿行と同じコンテンツが表示されなくなります。
- ポストオフセット数: 1

要素
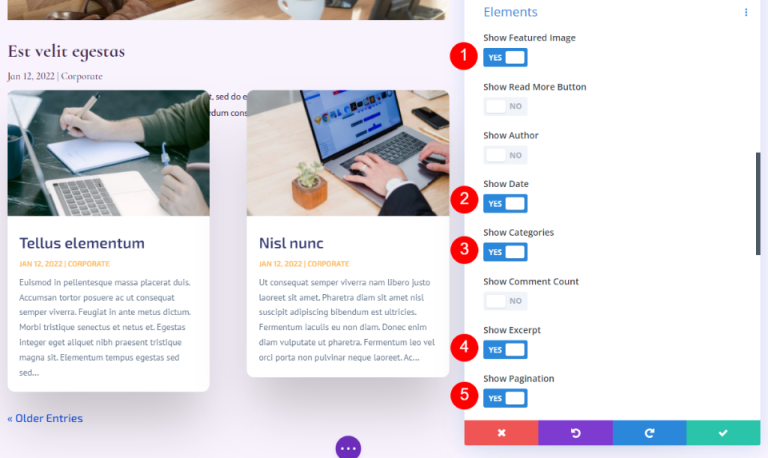
ここで要素に移動し、以下を変更します。
- 注目の画像を表示: はい
- 日付: はい
- カテゴリ: はい
- 抜粋: はい
- ページネーション: はい

背景
「背景」に移動し、グリッド タイルの背景を設定します。
- グリッド タイルの背景色: rgba(255,255,255,0)

レイアウトとオーバーレイ
次に「デザイン」タブをクリックします。グリッドのレイアウトを維持します。このブログ記事の上の注目のブログ記事では、全幅レイアウトを使用しました。このブログ フィードでは、デフォルトのグリッド レイアウトを利用します。アイキャッチ画像のオーバーレイを無効にします。
- レイアウト: グリッド
- 注目の画像オーバーレイ: オフ

タイトルテキスト
タイトル テキストとして H2 を選択し、次のようにいくつかの基本的な変更を加えます。
- 見出しレベル: H2
- フォント: 鵜の子
- 重量: 太字
- 色: #442854

- サイズ: デスクトップ 20 ピクセル、電話 18 ピクセル
- 行の高さ: 1.1em

本文
[本文] までスクロールし、[キャビン] を選択します。
- フォント: キャビン
- 色: #442854
- 行の高さ: 1.8em

メタテキスト
「メタ テキスト」まで下にスクロールし、以下の調整を行います。
- フォント: 鵜の子
- 体重: レギュラー
- スタイル: なし
- 色: #442854
- サイズ: 16 ピクセルのデスクトップ、15 ピクセルのタブレット、14 ピクセルの電話
- 行の高さ: 1.8em

ページネーションテキスト
さて、ページネーションテキストに移りましょう。
- フォント: 鵜の子
- 重量: 太字
- 色: #442854

間隔
次に、Spacing に移動し、上部に 0vw Margin を追加します。
- 上部マージン: 0vw

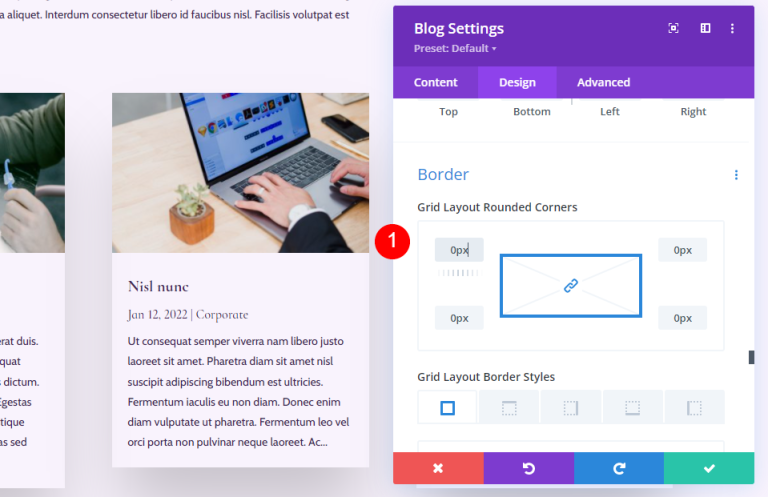
国境
Border までスクロールし、四隅すべてに 0px を入力します。
- 角丸: 0px

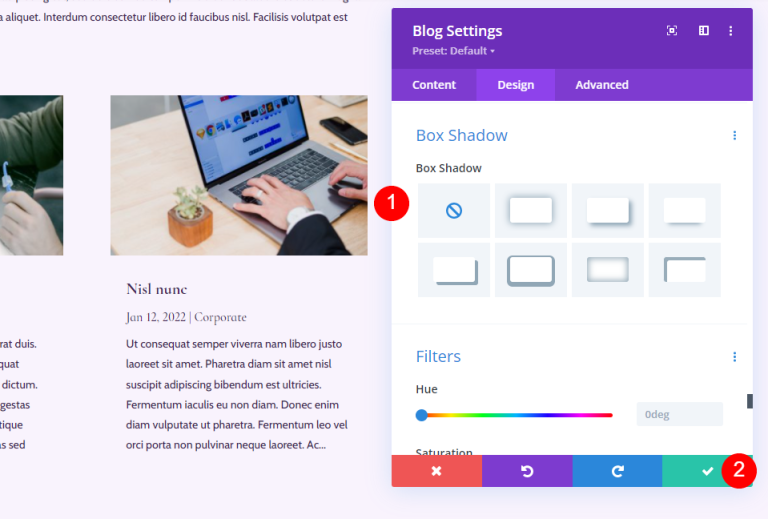
ボックスシャドウ
最後に、「Box Shadow」までスクロールして無効にします。
- ボックスシャドウ:なし

ブログページへの CTA セクション
次に、ページの CTA セクションを作成します。このセクションには、視差のある全幅の背景画像、連絡先情報、ソーシャル フォロー リンクが含まれています。

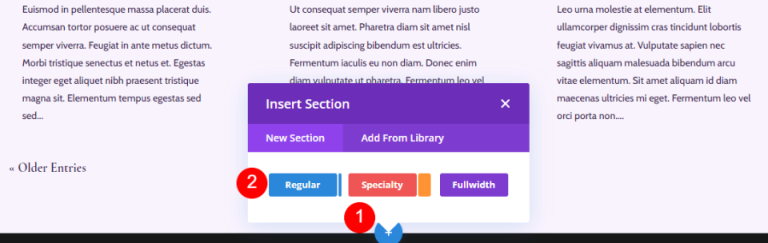
新しいセクションを追加する
青いアイコンをクリックして、ページの下に新しい通常のセクションを追加します。
- セクション: レギュラー

CTAセクションのスタイルを設定する
歯車アイコンをクリックしてセクションの設定を開きます。

背景画像を追加します。

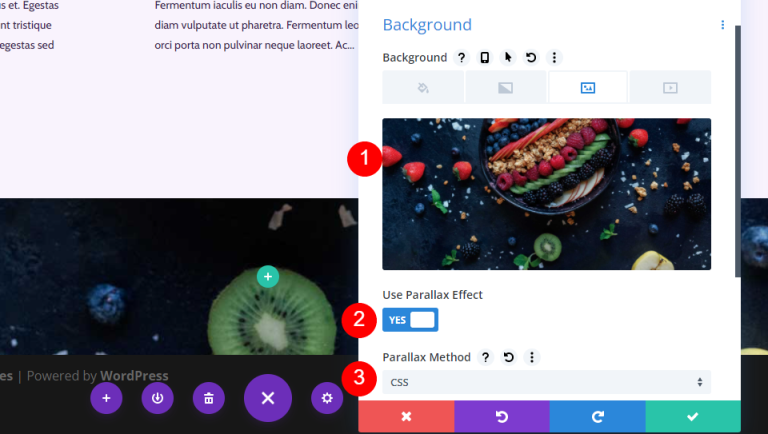
メディア ライブラリから全幅の画像を選択します。
- 背景: 画像
- 視差効果を使用する: はい
- 視差方式:CSS

「管理者」ラベルに移動し、「フッター」を選択します。
- 管理者ラベル: フッター

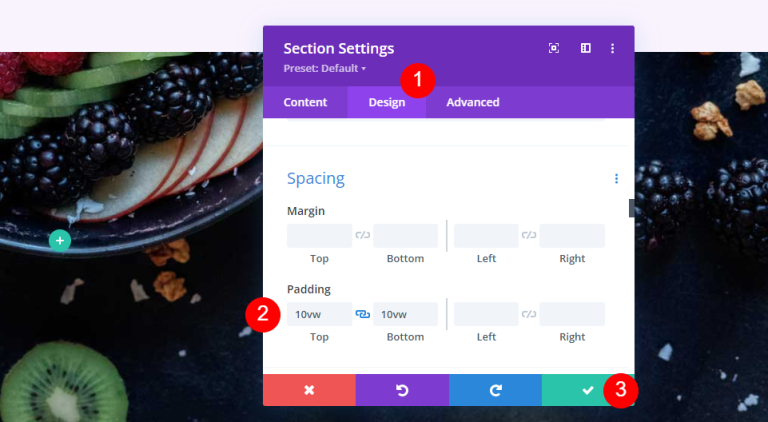
「デザイン」タブに移動し、間隔を追加します。
- パディング: 10vw (上部と下部)

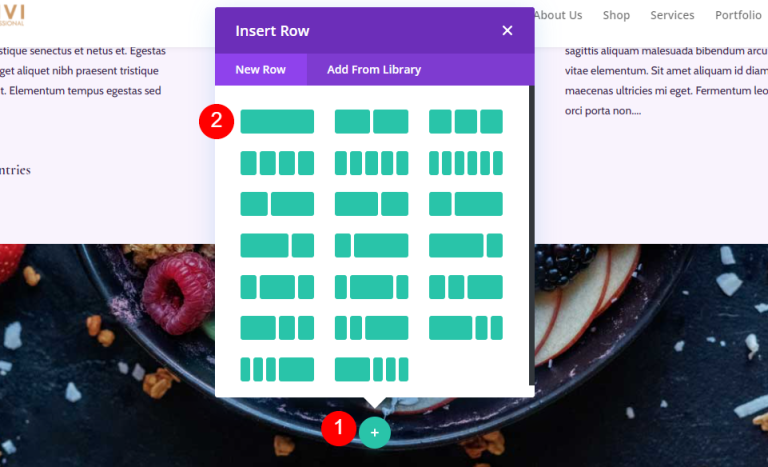
新しい CTA 行
単一列の行をセクションに追加します。
- 行: 1 列

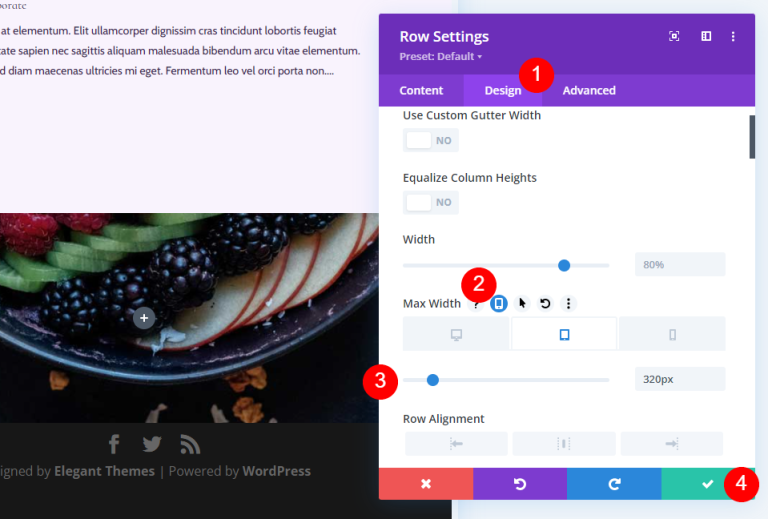
サイズ設定
行の設定の「デザイン」タブに移動します。 [最大幅] ドロップダウン メニューから [タブレット] アイコンを選択し、「320px」と入力します。これは電話機の設定に自動的に反映されます。行構成を閉じます。
- 最大幅: 320px タブレット

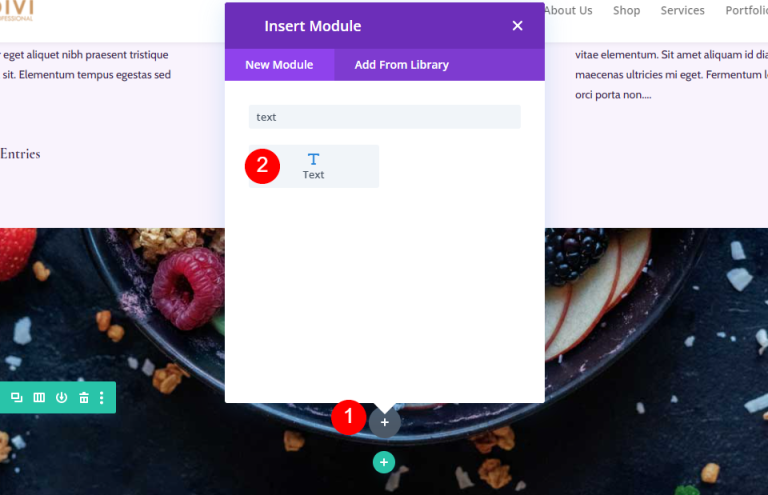
タイトルテキストモジュール
CTAを導入するためのテキストモジュールを追加します。

タイトルテキストのスタイル
タイトルを追加し、フォントを H3 に変更します。
- フォント: H3
- テキスト: 健康はここから始まります

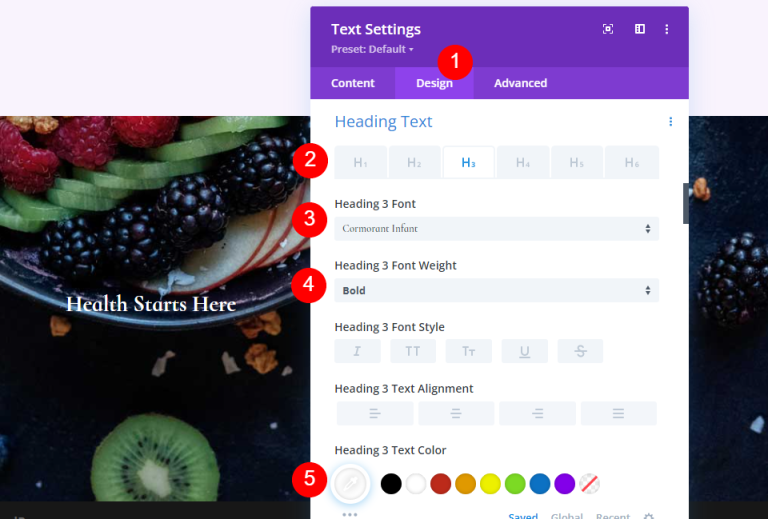
見出しテキスト
「デザイン」タブに移動し、「見出しテキスト」まで下にスクロールします。
- 配置: 中央
- 見出しテキスト: H3
- フォント: 鵜の子
- 重量: 太字
- 色: #ffffff

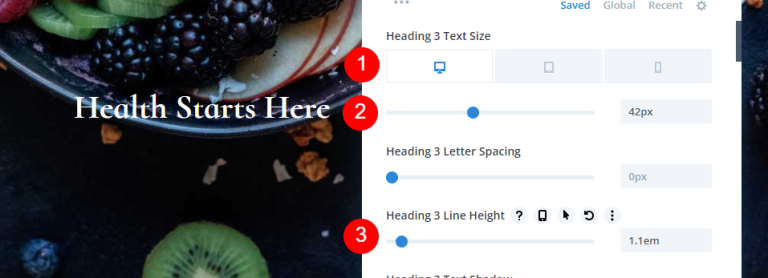
- サイズ: デスクトップ 42 ピクセル、タブレット 20 ピクセル、電話 16 ピクセル
- 行の高さ: 1.1em

間隔
最後に、「間隔」までスクロールして、下余白を追加します。
- 下マージン: 10px

住所
CTA の下に物理アドレスを表示するには、テキスト モジュールを追加します。

住所のスタイルを設定する
アドレステキスト
住所を段落テキストとして追加します。
- スタイル: 段落
- テキスト: あなたの住所

段落テキスト
次に、「デザイン」タブの「テキスト」に移動し、次の設定を変更します。
- フォント: 鵜の子
- ウェイト: セミボールド
- 色: #ffffff

- サイズ: デスクトップ 28 ピクセル、タブレット 20 ピクセル、電話 16 ピクセル
- 行の高さ: 1.2em

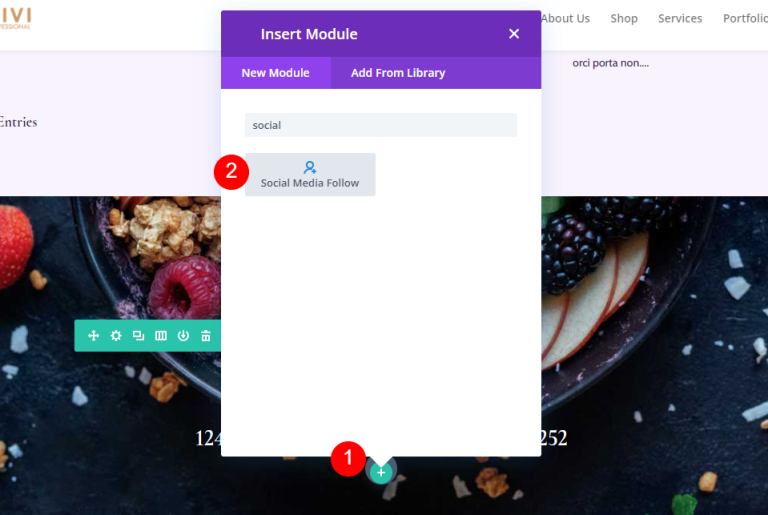
ソーシャルメディアフォローモジュール
最後のモジュールはソーシャル メディア フォロー モジュールです。行の一番下に追加します。

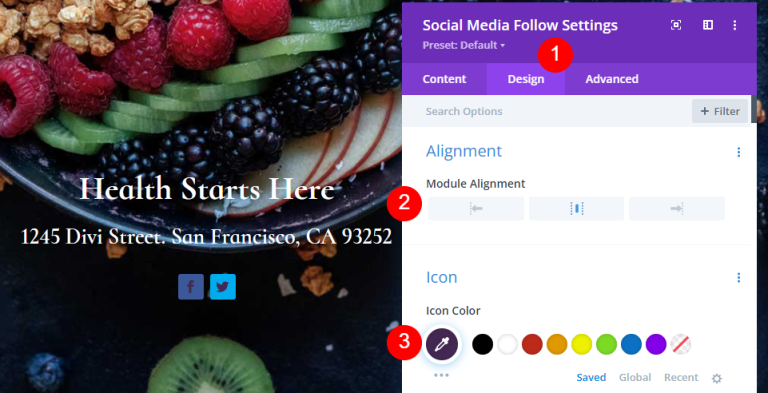
ソーシャルメディアフォローモジュールのスタイル設定
今度は「デザイン」タブに移動して、これらの変更を行います。
- モジュールの配置: 中央
- アイコンの色: #442854
- 角丸: 23px

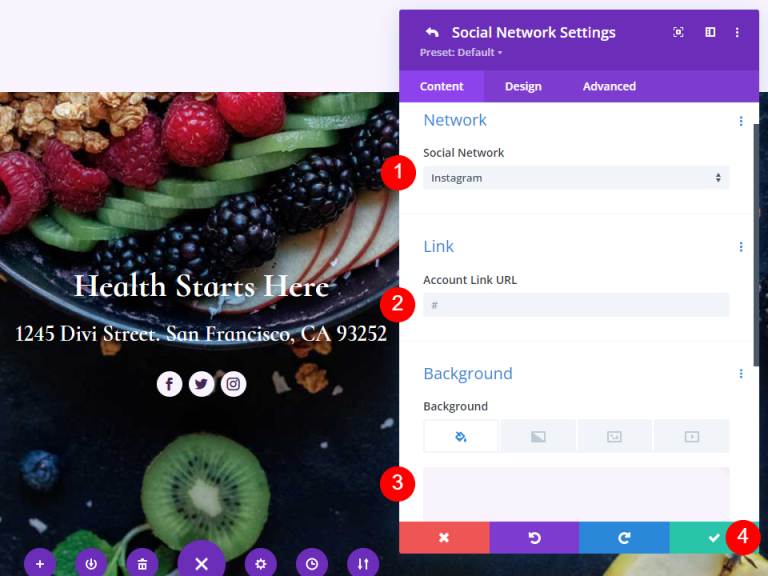
ソーシャルネットワークアイコンのスタイリング
設定を開き、必要なソーシャル メディア プラットフォームとリンクを追加します。
- ソーシャルネットワーク: あなたの選択
- アカウントリンク URL: あなたのリンク
- 背景色: #f9f3fd

これで完了です。デザインを保存し、ビジュアル ビルダーを終了します。
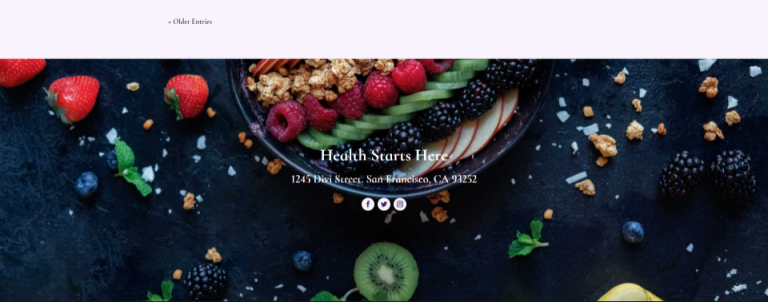
最終プレビュー
これが最終的なデザインです。

最終的な考え
これで、 Diviを使用してブログ ページを作成する方法の検討は終了です。 Divi Builder を使用すると、視覚的に魅力的なレイアウトを簡単に構築でき、各モジュールをさまざまな方法で利用できます。この記事で説明したように、ブログ フィードをさまざまな方法で表示するために、同じページ上でブログ モジュールの多数のインスタンスを使用することができます。




