Divi画像ギャラリーは、Webサイト内に完全に機能するギャラリーを作成するための便利なモジュールです。 あなたがファッション愛好家や写真家なら、あなたのプロジェクトを紹介するためにあなたのウェブサイトにギャラリーが必要かもしれません。 ディビが画像ギャラリーに優れたアニメーション効果をもたらすために必要なすべての機器を備えているかどうかわからない場合があります。 今日は、Divi Builderでanime.jsを使用して波及アニメーションを提供し、クリエイティブな画像ギャラリーアニメーションを見てみましょう。 もっと時間を無駄にすることなく、始めましょう。

プレビュー
これは、完全なチュートリアルを完了した後のギャラリーの外観です。
Divi画像ギャラリーにアニメーションを追加する
パート1:ギャラリーページのレイアウトデザイン
セクション
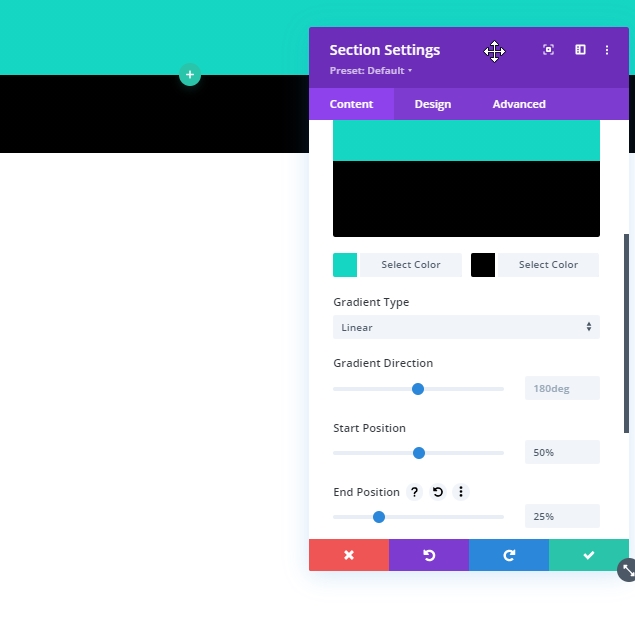
まず、最初のセクションの設定を開き、上記の変更を行います。
- 背景グラデーションの左の色:#15d6c2
- 背景のグラデーションの正しい色:#000000
- 開始位置:50%
- 終了位置:25%

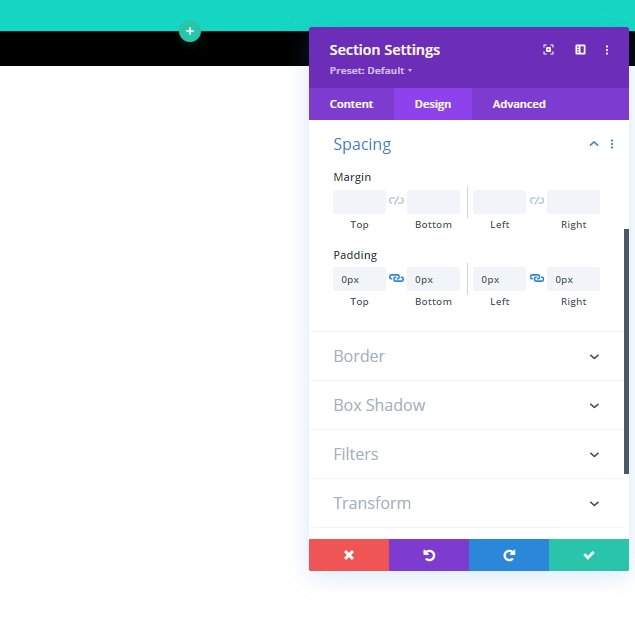
デザインタブのパディング設定を更新します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- パディング:上0px、下0px、左0px、右0px

次に、[詳細設定]タブの表示からオーバーフロー設定を更新します。
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示

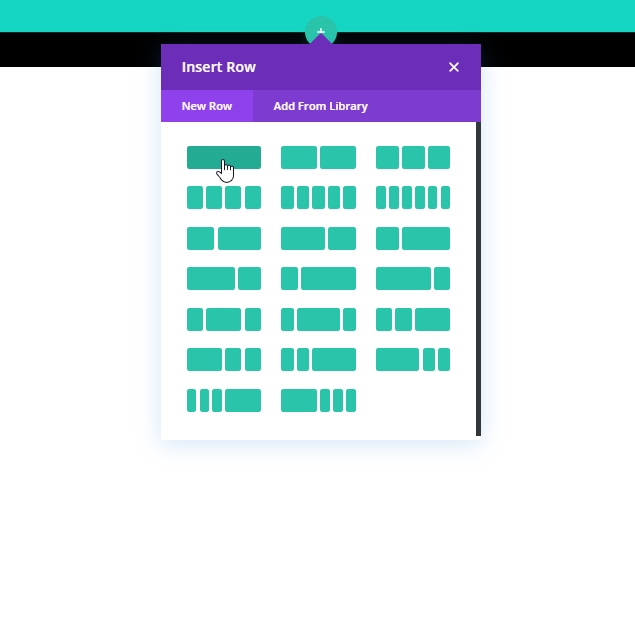
行1の追加
ページタイトルを保持する1列の行を追加します。

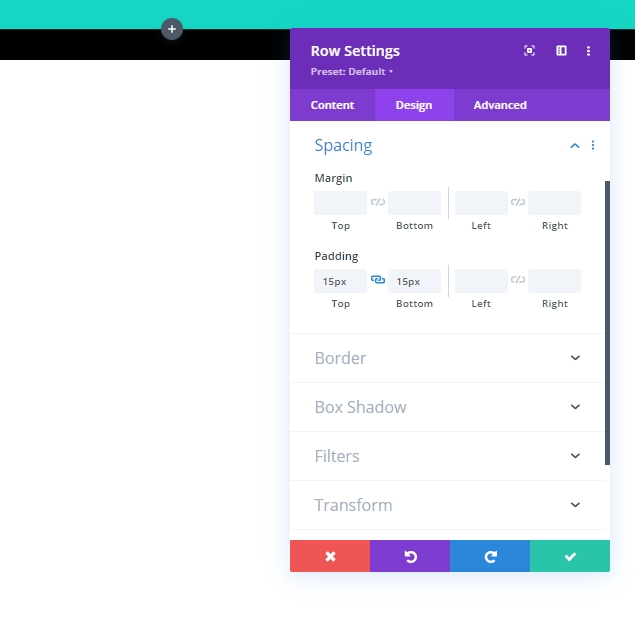
次に、行の設定から、パディングを更新しましょう。
- パディング:上15px、下15px

テキストモジュールを追加
次のステップは、テキストモジュールを行に追加することです。 このモジュールはページタイトルとして機能します。

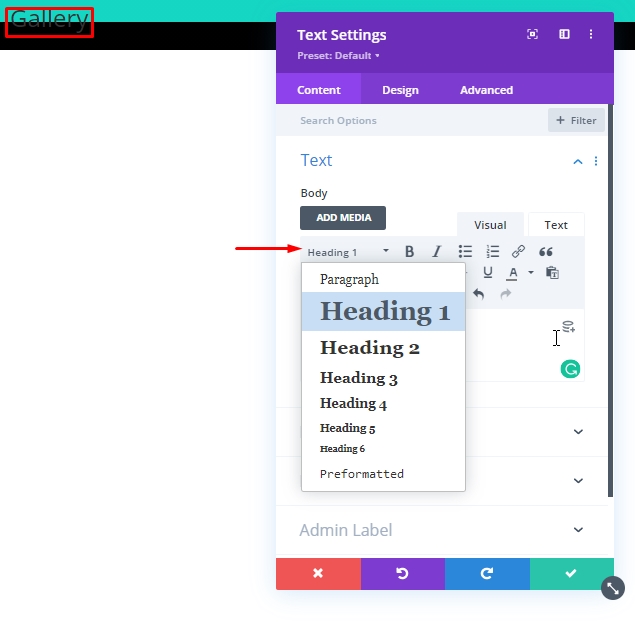
次に、選択したコンテンツを追加し、画像に表示されているメニューから見出し1を選択します。

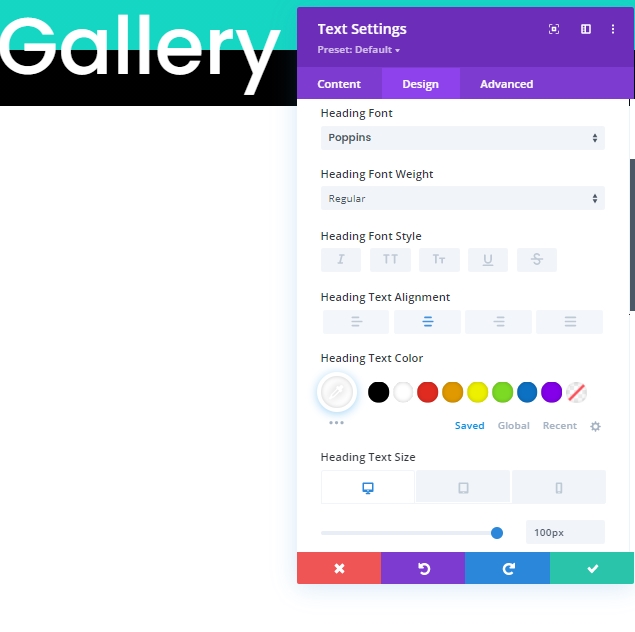
次に、デザインセクションに移動し、見出しの次の設定を更新します。
- 見出しフォント:ポピン
- 見出しテキストの配置:中央
- 見出しのテキストの色:#ffffff
- 見出しのテキストサイズ:100px(デスクトップ)、80px(タブレット)、60px(電話)

行2の追加
同じセクションに別の行を追加します。 ギャラリーモジュールとして機能します。

行の設定から、黒の背景色を行に追加します。
- 背景色:#000000

デザインタブに多くの更新を行う必要があります。 だから注意深く従ってください。 まず、サイズ設定に移動します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 幅:95%
- 最小の高さ:80vh

次に、行にパディングを追加します。
- パディング:0px上、0px下

ボックスシャドウを追加する時が来ました。
- ボックスシャドウ:スクリーンショットを参照
- ボックスシャドウの垂直位置:0px
- ボックスシャドウの水平位置:0px
- ボックスシャドウスプレッド強度:70px
- 影の色:#000000

パート2:ギャラリーモジュールの設計
ギャラリーモジュールをデザインに追加する時が来ました。

ギャラリーモジュールのコンテンツタブから。 25枚以上の画像を追加してください。 これは、画像が優れたアニメーション効果を持つのにかなりの量です。
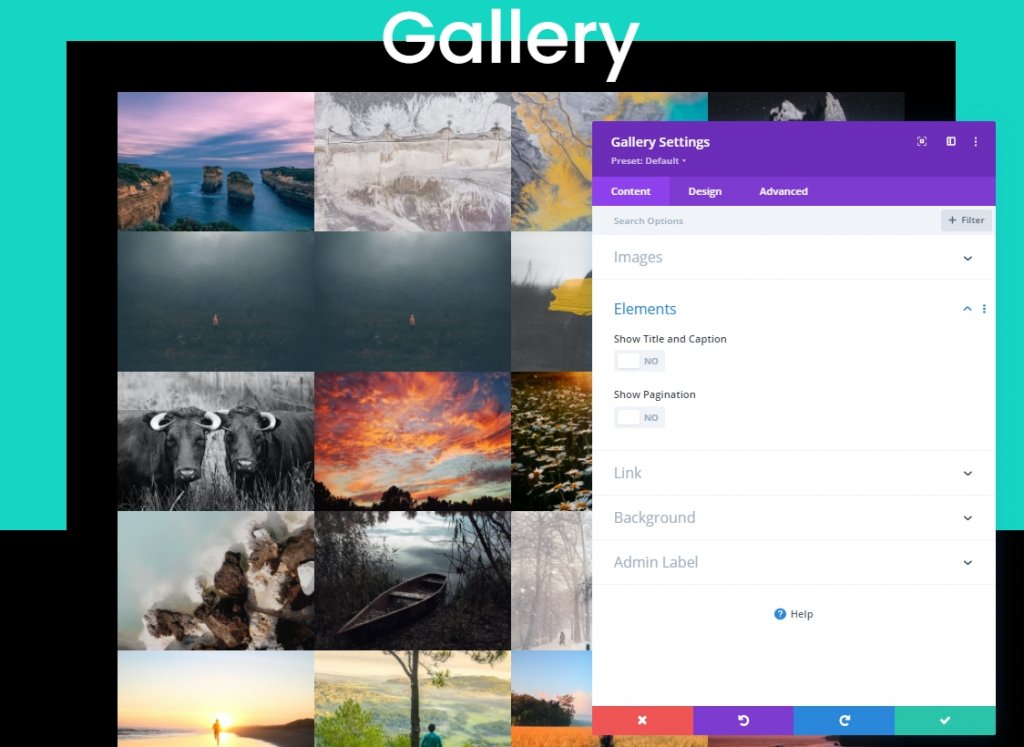
画像をアップロードした後、次の変更を行います。
- 画像数:25
- タイトルとキャプションを表示:いいえ
- ページ付けを表示:はい

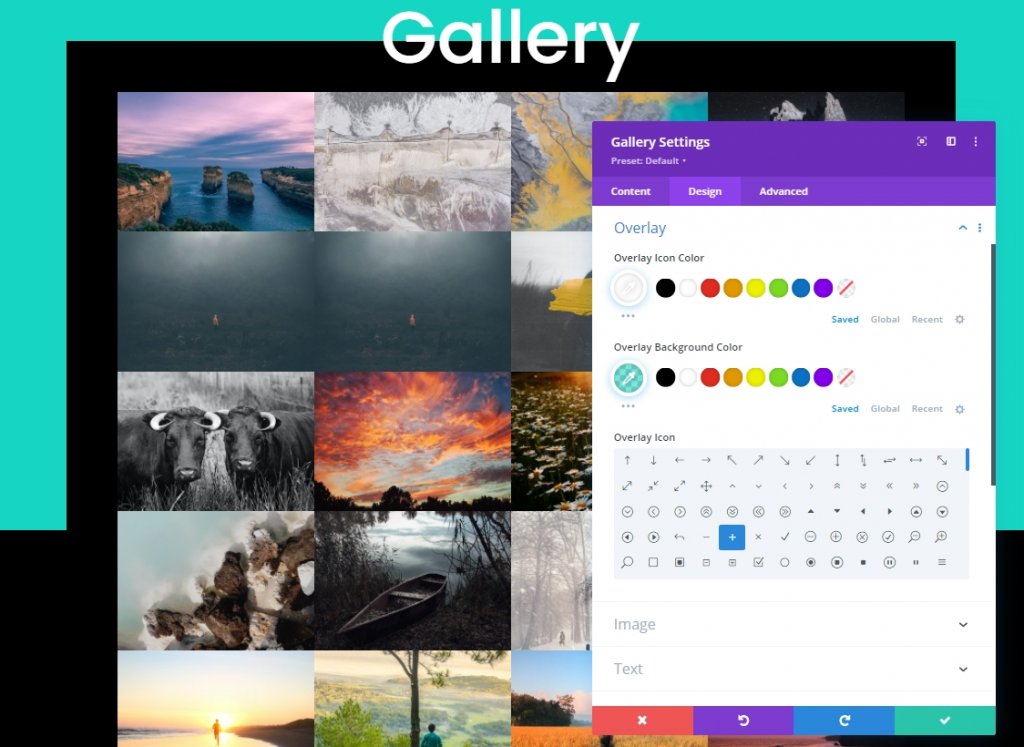
オーバーレイとページ付けのデザイン
デザインタブからオーバーレイ設定を更新します。
- オーバーレイアイコンの色:#ffffff
- オーバーレイの背景色:rgba(22,215,195,0.55)
- オーバーレイアイコン:プラスアイコン(スクリーンショットを参照)

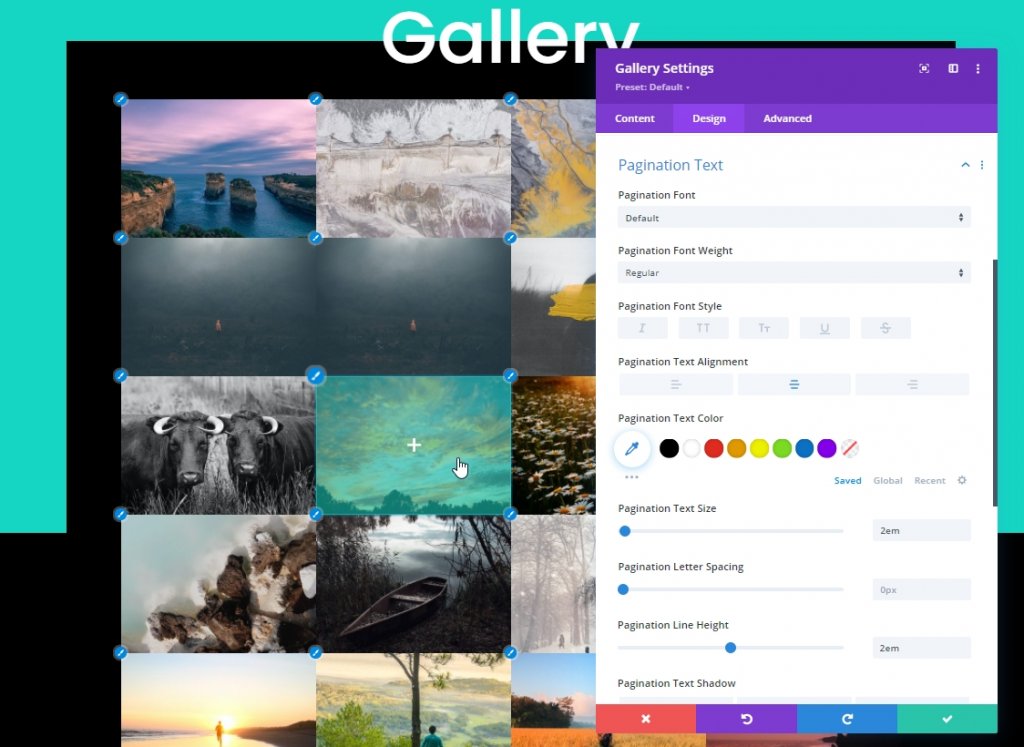
ページ付け設定の時間です。
- ページ付けテキストの配置:中央
- ページ付けテキストサイズ:2em
- ページ付けラインの高さ:2em
- パディング:上10px、下10px、左5px、右5px

高度なスタイリング
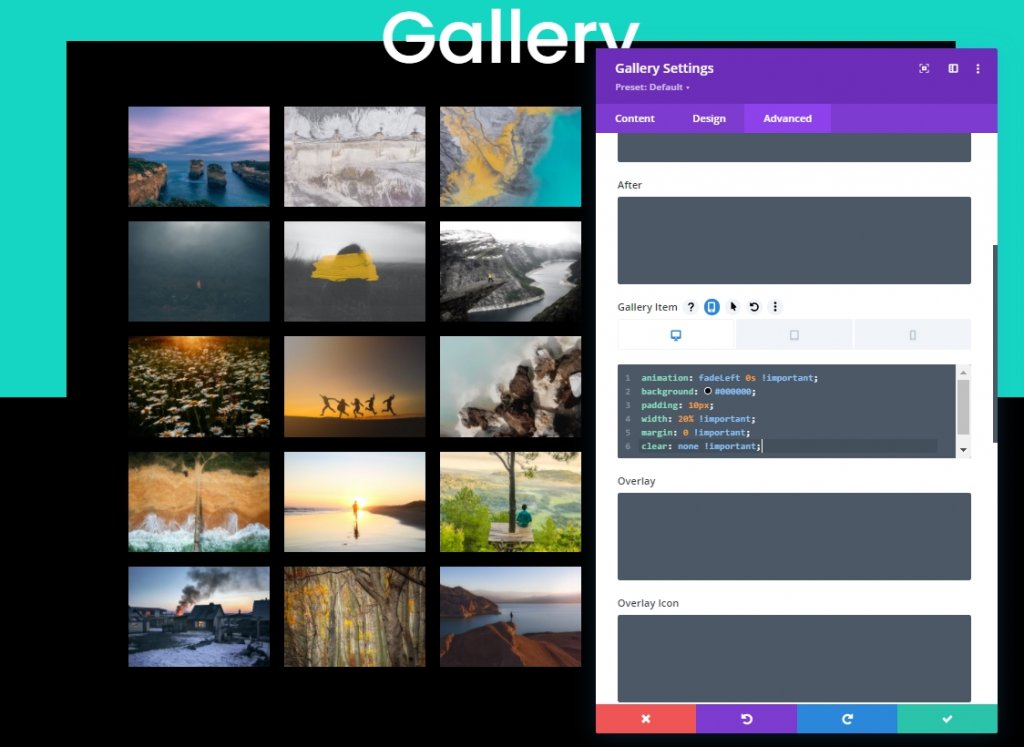
次に、ギャラリーの高度なスタイル設定を行います。 まず、次のようにギャラリーアイテムにCSSを追加しましょう。
ギャラリーアイテムCSS(デスクトップ)
animation: fadeLeft 0s !important;
background: #000000;
padding: 10px;
width: 20% !important;
margin: 0 !important;
clear: none !important;
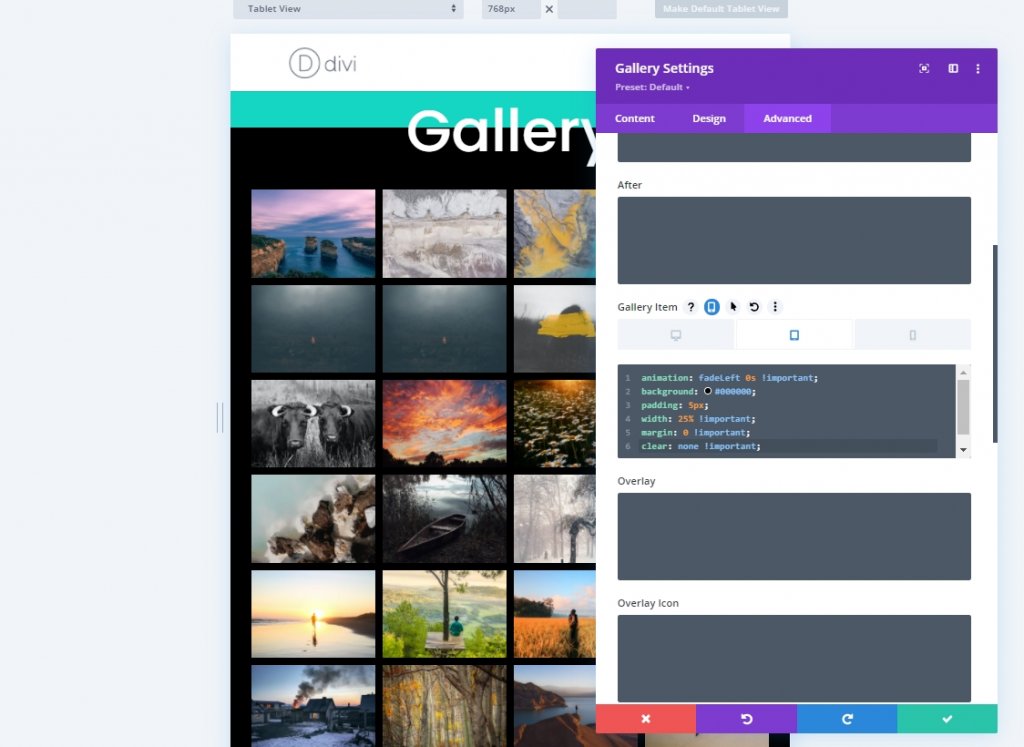
ギャラリーアイテムCSS(タブレット)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 25% !important;
margin: 0 !important;
clear: none !important;
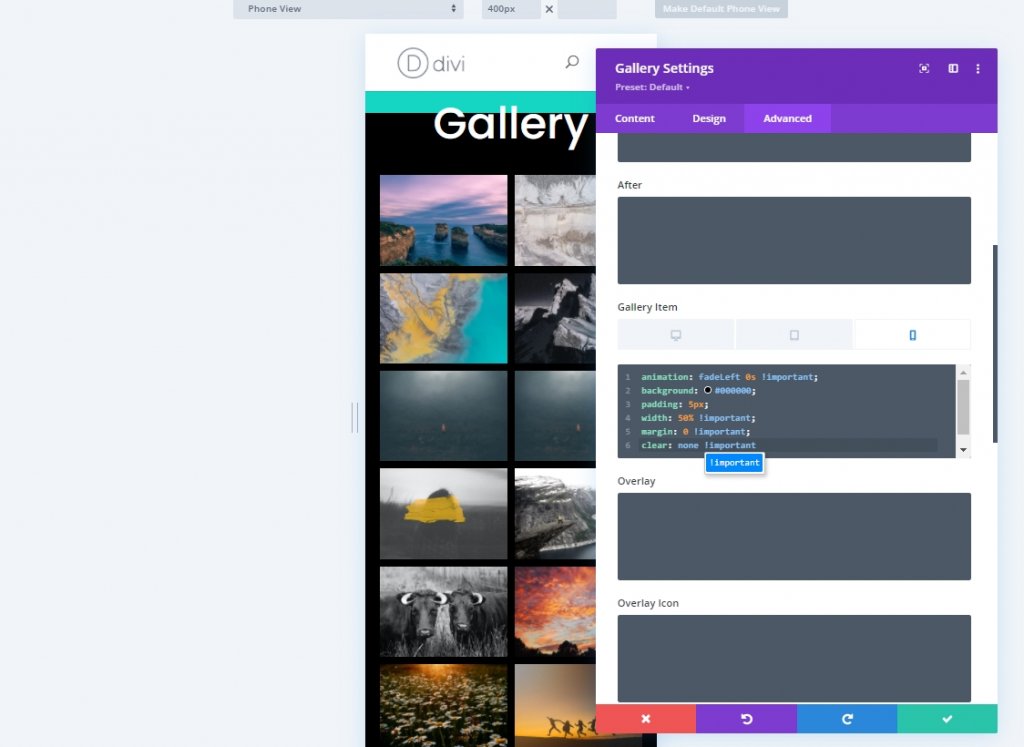
ギャラリーアイテムCSS(モバイル)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 50% !important;
margin: 0 !important;
clear: none !important
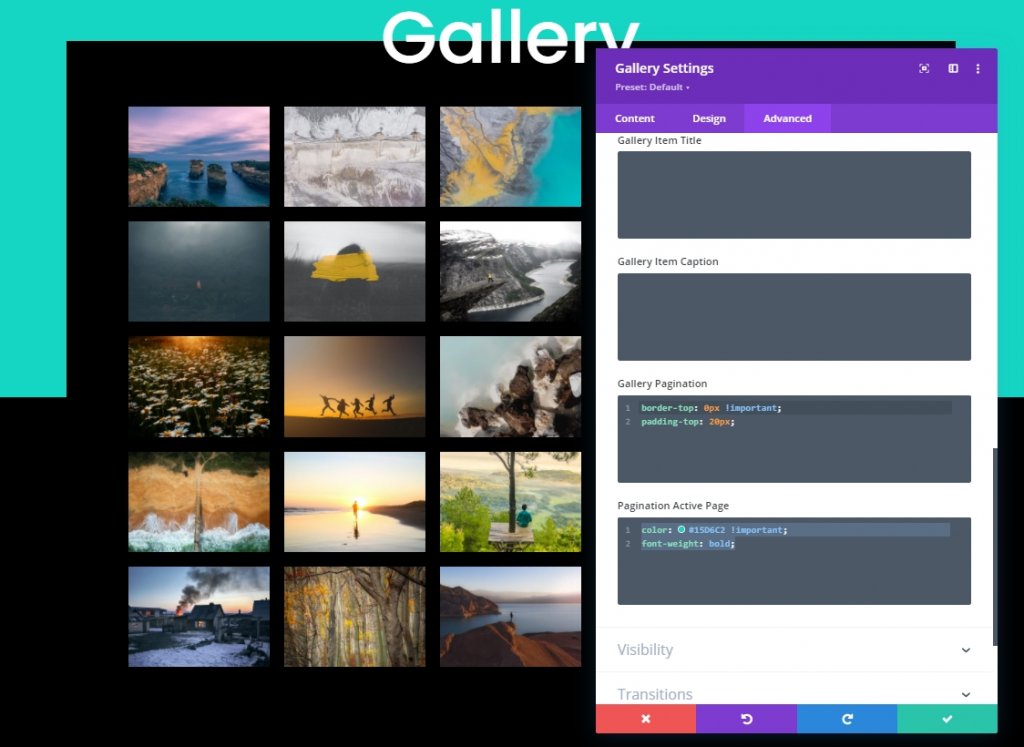
次のCSSコードをギャラリーのページ付けボックスに追加します。
border-top: 0px !important;
padding-top: 20px; また、このCSSコードをページネーションのアクティブなページボックスに配置します。
color: #15D6C2 !important;
font-weight: bold;
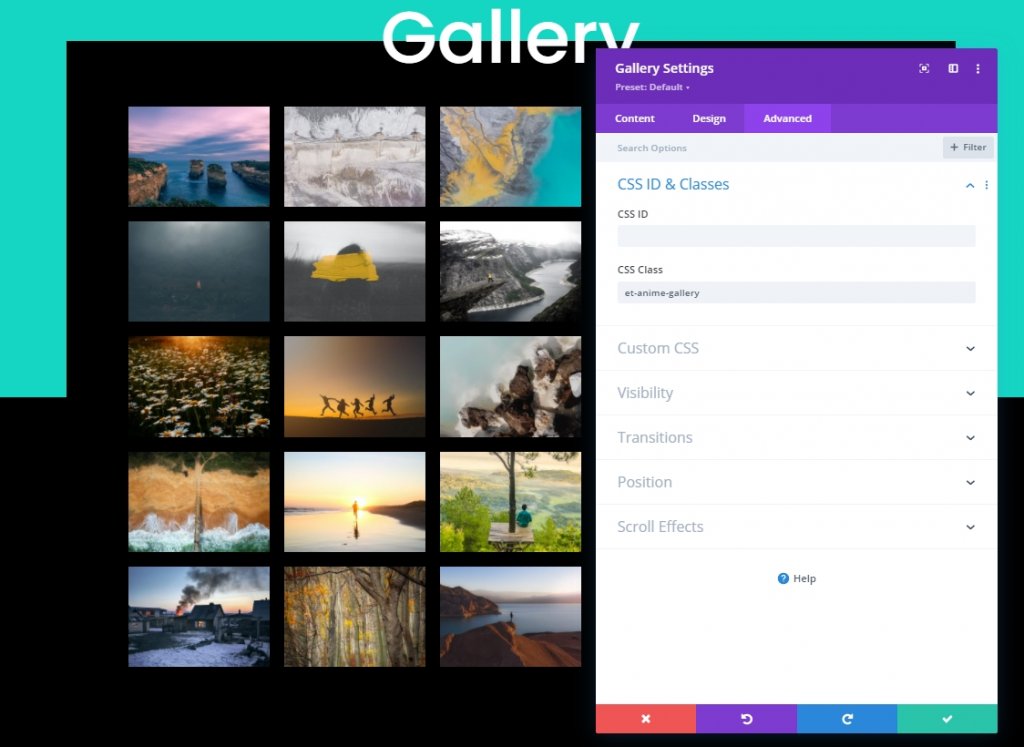
保存する前に、CSSクラスをギャラリーモジュールに追加します。
- CSSクラス:et-anime-gallery

パート3:JQueryとAnime.jsを使用したアニメーション効果の追加
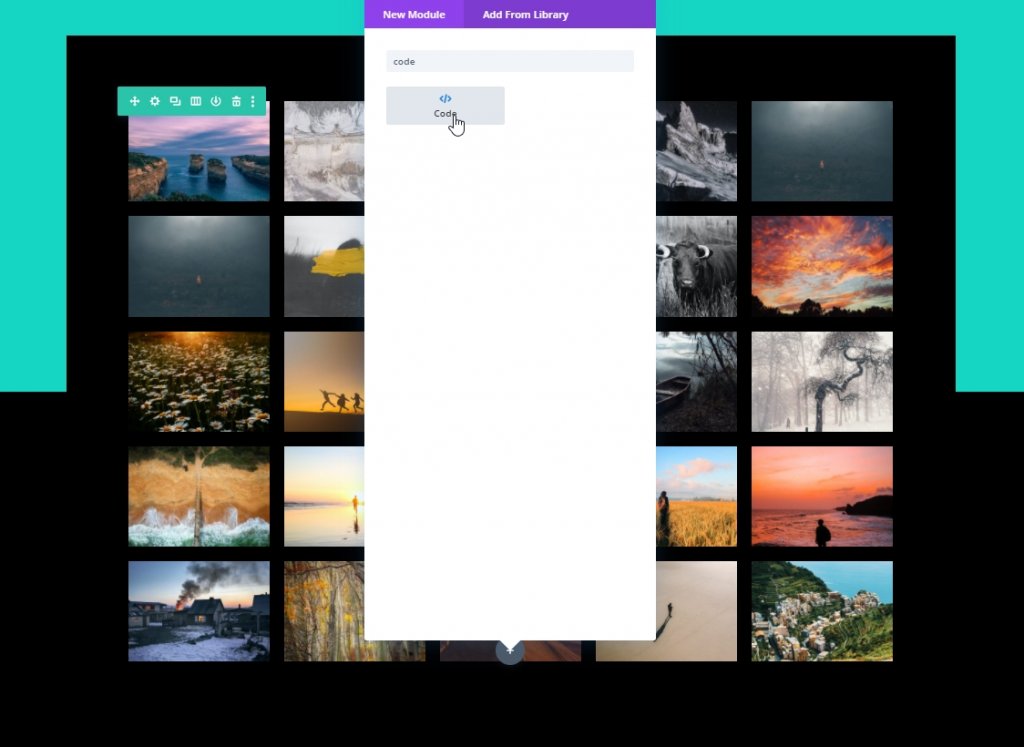
設計は完了です。 それをより魅力的にするために、簡単なコーディングを追加する時が来ました。 そのため、ギャラリーモジュールの下にコードモジュールを追加します。

CSS
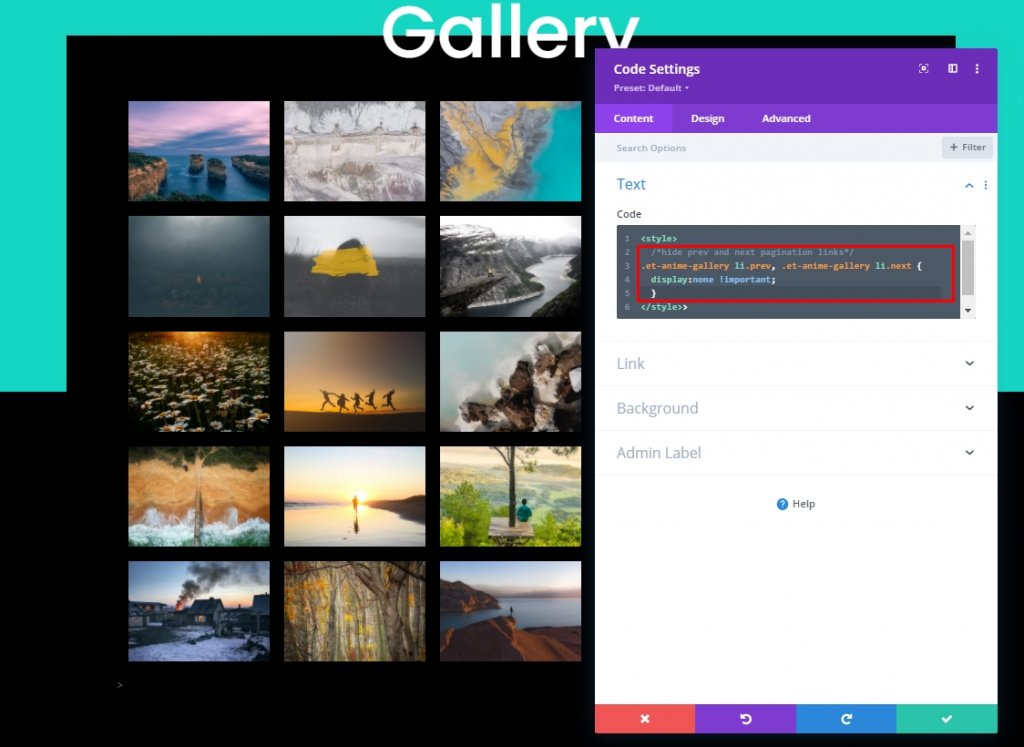
次に、次のCSSコードをStyleタグ内のコンテンツボックス内に貼り付けます。
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
} 
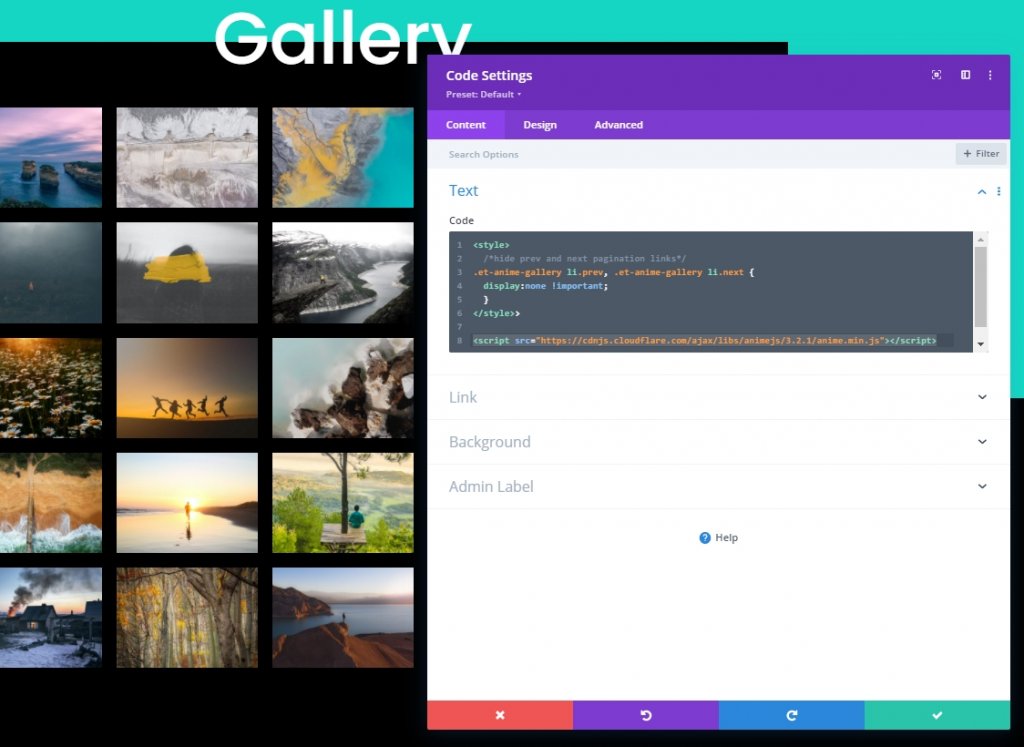
Anime.jsライブラリ
CSSコードの下で、このソースをScriptタグに追加して、Anime.jsライブラリをデザインに追加します。
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
jQueryコード
次に、 scriptタグ内にjQueryコードを追加します。
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#15D6C2", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});保存して閉じます。
最終的な外観
これが私たちのギャラリーの様子です、美しいですね。
最後の言葉
ギャラリーのデフォルトのアニメーションを使用して訪問者のユーザーエクスペリエンスを向上させるのではなく、いくつかの小さな変更で最高のアニメーション効果を実現できる場合は、そのような小さなことを行うのが賢明です。 今日のチュートリアルでは、 Diviの組み込みシステムといくつかのライトコードを使用して、美しく魅力的なギャラリーアニメーションを作成する方法を説明しました。 このチュートリアルが気に入ったら、 DiviLoverの友達と共有してください。




