WordPress は、Web サイトの作成とブログエントリの定期的な公開を容易にします。ただし、場合によっては、ブログの投稿やページのタイトルを複数の部分に分割する必要があります。

強力なタイトルは、読者の注目をすぐに引き付ける必要があります。WordPress では、タイトルを 1 行のヘッダーとして作成できます。ただし、通常の設定では、タイトルや投稿を複数のページに分割することはできません。キャッチーなタイトルや、読者の注目をさらに引き付けるタイトルを探しているのかもしれません。
ただし、長いタイトルはウェブサイトの SEO に悪影響を与える可能性があることに注意してください。今日は、WordPress の投稿とページ名をセグメント化するいくつかの異なるアプローチについて説明します。
WordPress のタイトルを分解するにはどうすればいいですか?
WordPress のタイトルを分割すると、他のブロガーと比較してブログ投稿を差別化し、よりユニークにすることができます。
簡潔で短いタイトルを除き、ほとんどのタイトルは簡単に分割できるため、より魅力的になり、Web サイトに注目を集める可能性が高まります。同様に、WordPress でページ タイトルを削除して、ブログの美観や機能性を向上させることができます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWordPress のタイトルを分割したい場合、最も良い方法の 1 つはプラグインを利用することです。
WordPress のタイトルを分割すると、他のブロガーと比較してブログ投稿を差別化し、よりユニークにすることができます。
簡潔で短いタイトルを除いて、ほとんどのタイトルは簡単に分割できるため、より魅力的になり、Web サイトに注目を集める可能性が高まります。同様に、WordPress でページ タイトルを削除して、ブログの美観や機能性を向上させることができます。
WordPress のタイトルを分割したい場合、最も良い方法の 1 つはプラグインを利用することです。Pag e Title Splitterは、多くの便利な機能を備え、より簡単かつ迅速にタイトルを分割できるツールの 1 つです。

は、多くの便利な機能を備え、より簡単かつ迅速に作業を実行できるツールの 1 つです。
このプラグインをインストールするには、 「プラグイン」>「新規追加」に移動し、「Page Title Splitter」を検索します。

プラグインをインストールして有効化します。
ページタイトルスプリッターの使用
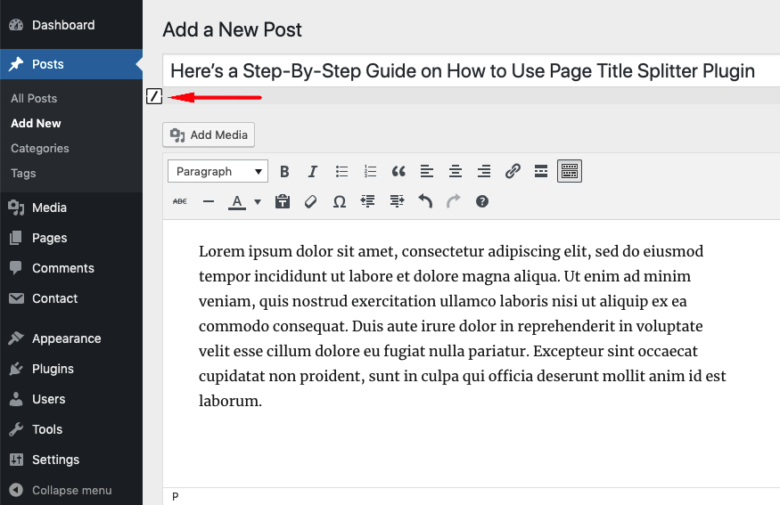
これは、Page Title Splitter プラグインの使用に関する詳細なガイドです。
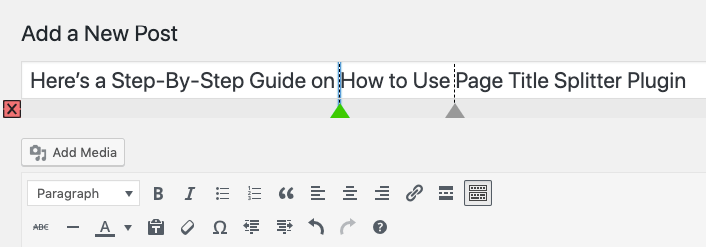
編集したいブログ投稿を選択するか、最初から始めます。タイトル セクションの横に小さな四角形が表示されます。

小さな四角をクリックして、タイトル行を終了したい分割位置を選択します。

分割の位置を変更するには、点線の下の三角形でタイトルの他の部分を選択した後、その部分をクリックします。
同様に、除算を選択して ex 記号 (X) の付いた赤い四角形を押すと、除算を完全に削除できます。
すべてが正しいことを確認して完成した製品を調べるには、「プレビュー」ボタンをクリックします。
サブタイトルの追加とタイトルの分割
これら 2 つのフレーズを使用する場合、WordPress ユーザーの大多数は、一方を他方と間違えます。では、これら 2 つのフレーズの違いは何でしょうか?
投稿タイトルを分割すると、複数の行または列に分割されます。また、スタイルやフォーマットは適用されません。
ただし、サブタイトルを追加することで、WordPress ページまたは投稿に 2 つ以上の見出しを含めることができます。たとえば、読者が記事の本題に入る前に、トピックの概要を簡単に説明することができます。
投稿を別のページに分割する
投稿を複数のページに分割することもできます。WordPress の Web サイトにすでに長いブログを投稿している場合でも、読者のために内容を凝縮したい場合があります。これは、コンテンツを個別の管理しやすいチャンクに分割することで簡単に実現できます。
さらに、読者が「次のページ」ボタンをクリックするたびに、訪問中に閲覧されたページ数が増加します。
WordPress の投稿を個別のページに分割するには、多数のプラグイン ソリューションが利用できます。この投稿では、 WP-PageNaviとWP-Paginateの使用方法を説明します。
WP-PageNavi
WP-PageNaviは、WordPress ブログのナビゲーション エクスペリエンスを強化する強力なプラグインです。ほとんどの WordPress テーマとシームレスに統合され、さまざまな柔軟な制御オプションを提供します。このプラグインを使用すると、ユーザーはブログ投稿の時系列とページ番号を簡単に管理できます。
WP-PageNavi を活用して WordPress の投稿を分割する方法は次のとおりです。
まず、WordPress ダッシュボードのプラグイン メニューから WP-PageNavi プラグインをインストールして有効化します。
次に、WordPress ダッシュボードに移動し、「設定」->「PageNavi」に進みます。
好みに応じて、ページ ナビゲーション テキストとページ ナビゲーション オプションをカスタマイズします。
好みに合わせて設定を調整したら、「変更を保存」をクリックします。
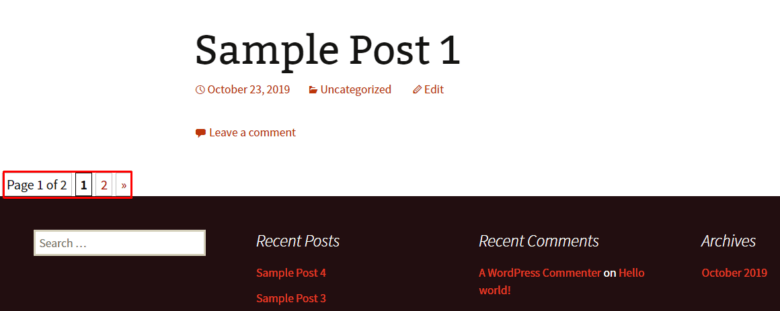
WordPress ウェブサイトを更新して、変更内容をプレビューします。ホームページに新しいページネーション設定が表示されます。

ただし、プラグインが期待どおりに動作しない場合は、テーマ コードを微調整する必要がある可能性があります。次の手順に従います。
WordPress ダッシュボードに移動し、「外観」->「エディター」に移動します。
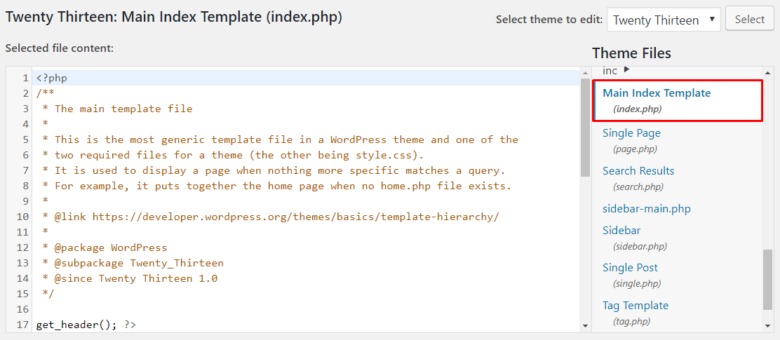
テーマ ファイル セクションで、メイン インデックス テンプレート (index.php) を選択します。

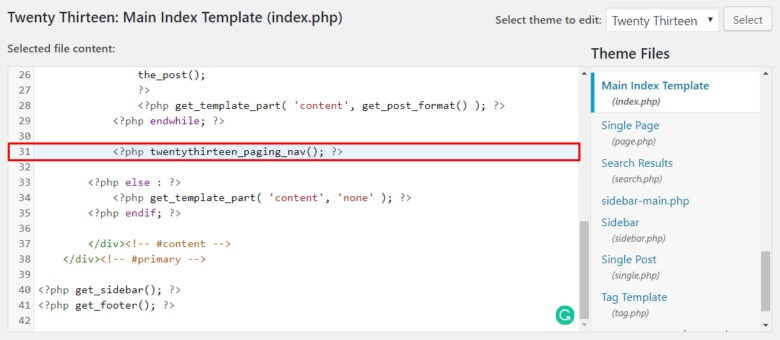
PHP コード「 <?php twentythirteen_paging_nav(); ?> 」を見つけて、「 <?php wp_pagenavi(); ?> 」に置き換えます。

必要な変更を行ったら、「ファイルの更新」をクリックします。
この記事では、 Twenty Thirteenテーマを例として使用していることに注意してください。他のテーマでは PHP コードが異なる場合がありますが、全体的なプロセスは同様であるはずです。
WPページ
WP-Paginate は、投稿を複数のページに分割するための視覚的に魅力的でユーザーフレンドリーな方法を提供するもう 1 つの優れたプラグインです。ページ区切り用のギャラリー スタイルの番号付けシステムを実装する場合に特に優れています。ただし、記事が 2 ページ未満の場合、このプラグインが特に役立つとは思わないことに注意してください。
WP-Paginate のパワーを活用する方法は次のとおりです。
プラグインをインストールして有効化した後、WordPress ダッシュボードで「設定」 -> 「WP-Paginate」に移動します。
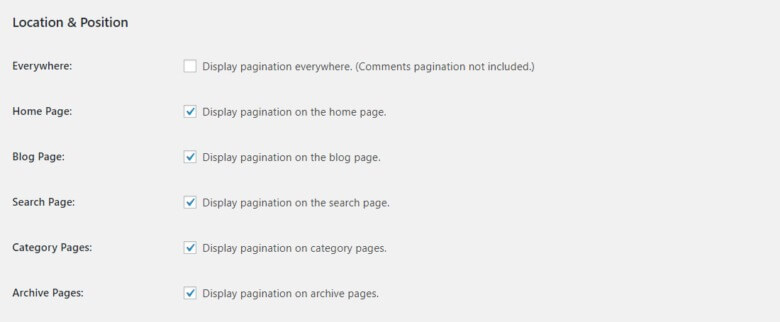
「設定」タブ内の「場所と位置」セクションまで下にスクロールし、ページネーションを表示するページを選択します。

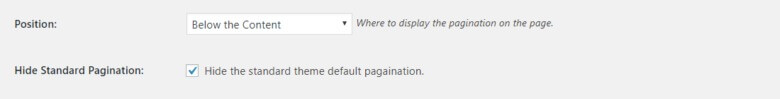
ドロップダウン メニューをクリックして、ページ上のページ区切りの希望の位置を選択します。さらに、「標準ページ区切りを非表示」オプションをオンにして、デフォルトの WordPress ページ区切りを非表示にします。

次に、「外観」セクションに移動し、好みのフォントとボタン スタイルを選択して、ページネーションの外観と雰囲気をカスタマイズします。
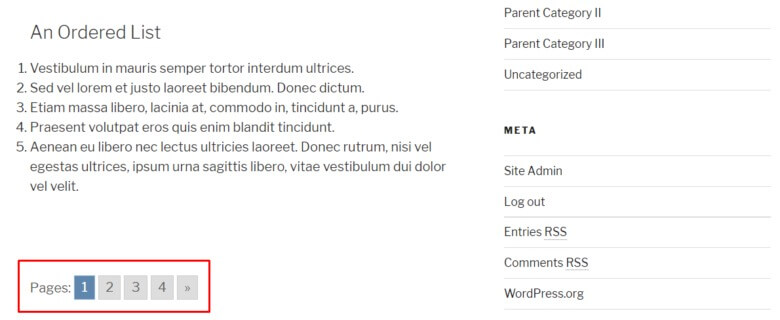
残りの設定はそのままにして、「変更を保存」をクリックします。これは、サイトのページにページネーションが表示される方法です。

さらに、ページネーションに独自のタッチを加えたい場合は、「カスタム CSS」メニューからカスタム スタイルを直接追加することで、CSS のパワーを活用できます。
最終的な考え
WordPress 投稿のエンゲージメントを高めるには、魅力的なコンテンツや魅力的な外観だけでは不十分です。WP-PageNavi などのツールを使用してアクセシビリティとナビゲーションを改善することで、読者のエクスペリエンスを大幅に向上できます。
コンテンツを理解しやすく、ナビゲートしやすくすることで、視聴者を維持し、関心を持ってもらえる可能性が高まります。ご質問やさらなるサポートが必要な場合は、お気軽に下記にコメントを残してください。フィードバックやお問い合わせはいつでも歓迎いたします。




