Diviの新しい背景オプションを使用することで、ユーザーにまったく新しい可能性の世界が開かれました。 新しいグラデーションビルダーのおかげで、必要な数の色で任意のグラデーションをデザインできるようになりました。 クリエイティブであることがすべてではありません。 Gradient Builderデザインを背景マスクやパターンと組み合わせて使用すると、息を呑むようなユニークなWebサイトの背景デザインを大量に作成できます。

見事な背景を作成するために、 DiviのBackgroundGradientBuilderを背景マスクおよびパターンと組み合わせて使用します。 すべての背景デザイン要素(背景のグラデーション、マスク、パターン)がセクションに追加され、その方法を説明します。 数回クリックするだけで、デザインの組み合わせを変えて、たくさんの楽しみを味わうことができます。
さあ、楽しい時間を過ごしましょう!
デザインプレビュー
これが私たちのウェブサイトのさまざまなセクションを驚くほどデザインできることです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
パターンとマスクを変更することは、このデザインを適切に配置することで簡単です!
設計構造
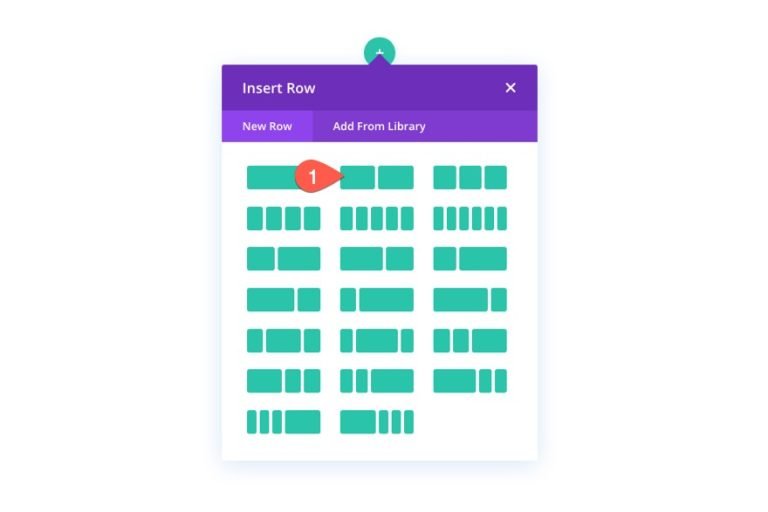
左側には、特定のアクションにつながる見出しと矢印を配置します。 Diviの背景オプションは、ビジュアルデザインを構築するために使用されます。 最初に2列の行を作成する必要があります。

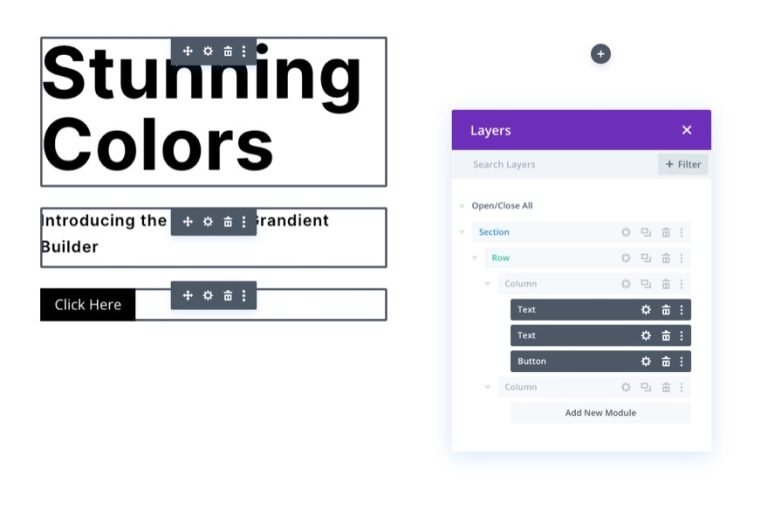
コンテンツとコピーを追加する
メインタイトル、小見出し、およびボタンは、この表の左側の列(列1)に配置する必要があります。

これらのデザイン設定は、レイアウトをダウンロードして、必要に応じて後日チェックアウトすることで見つけることができます。 とりあえず背景デザインに注目します。
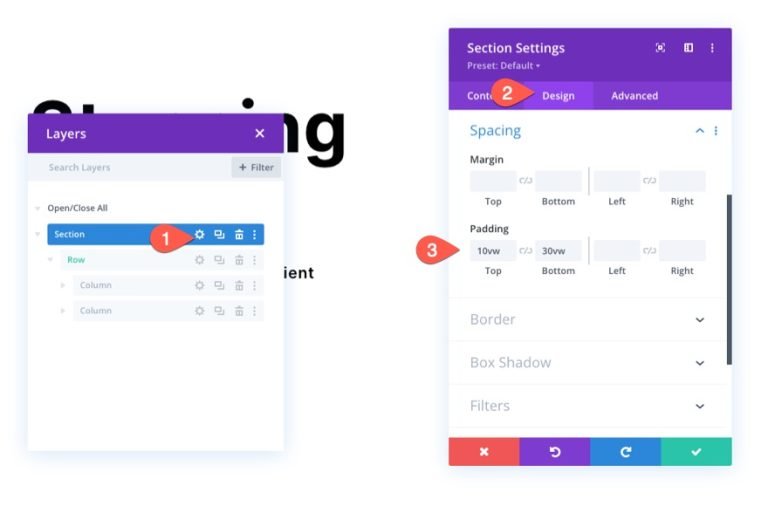
セクション垂直間隔
背景デザインをブラウザ全体に表示するには、セクションの垂直方向の高さを増やす必要があります。 セクションの上部と下部をパディングすることは、これを実現する簡単な方法です。
セクションの設定には、ここからアクセスできます。 [デザイン]タブで次のようにパディングを更新します。
- パディング:10vw上部、30vw下部

列が垂直に積み重ねられた後に背景のデザインを変更したい場合は、タブレットや電話のディスプレイのパディングを変更する必要があるかもしれません。
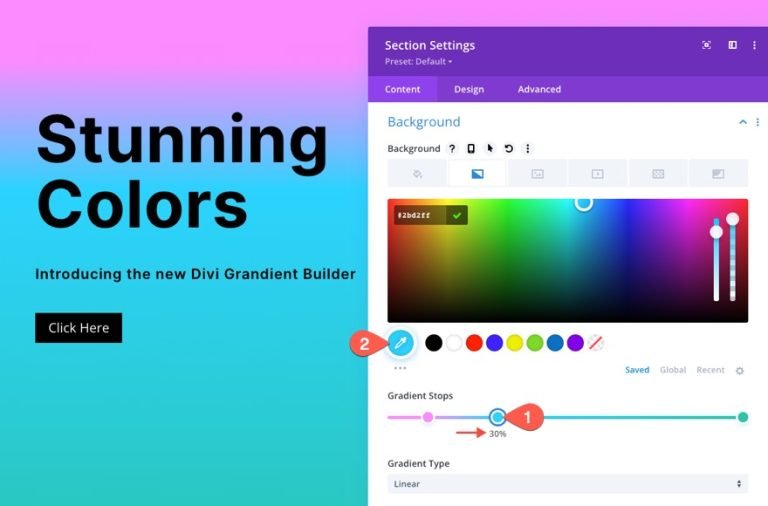
背景にグラデーションカラーを追加
次のステップは、セクションの背景にカスタムグラデーションを適用することです。 このグラジエントのために、合計5つのグラジエントストップが追加されています。 最初と最後のグラデーションストップの色は同じになります。 2番目と4番目のグラデーションストップの青色が一致します。 グラデーションの3番目(そして最後)のストップは緑色になります。 私たちの背景デザインには、これらの5色を使用して作成された見事な多色グラデーションがあります。
グラデーションピック1
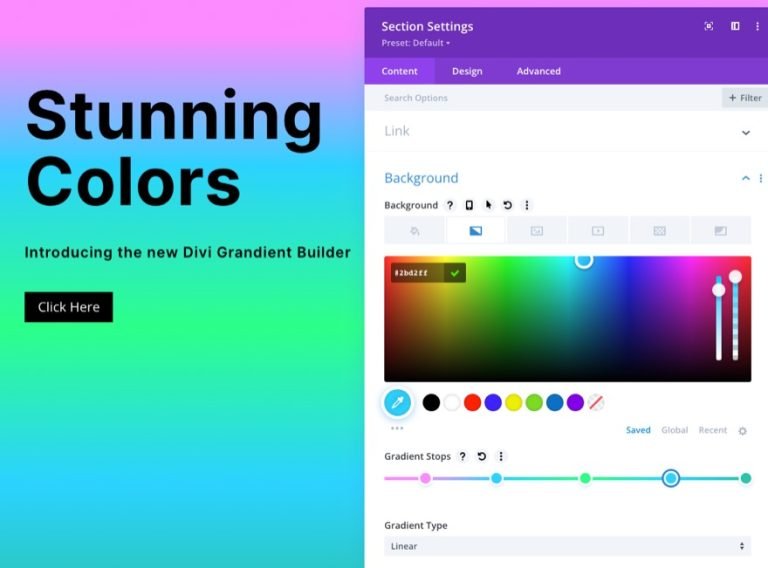
最初のグラデーションストップを追加する前に、[コンテンツ]タブの下のセクション設定が開いていることを確認してください。 新しいグラデーションを作成するには、[グラデーション]タブに移動し、+記号をクリックします。 デフォルトのグラデーションカラーは2つ増えます。 左側の最初のグラデーションの色と位置を変更するには、次のようにクリックしてドラッグします。
- グラデーションストップカラー:#fa8bff
- 勾配停止位置:10%

グラデーションピック2
2番目のグラデーションストップを追加するには、グラデーションカラーラインをクリックするだけです。 所定の位置に移動するには、最初に色を変更する必要があります。
- グラデーションストップカラー:#2bd2ff
- 勾配停止位置:30%

グラデーションピック3
グラデーションカラーライン(ラインの中央付近)をクリックするだけで、3番目のグラデーションストップを追加できます。 所定の位置に移動するには、最初に色を変更する必要があります。
- グラデーションストップカラー:#2bff88
- 勾配停止位置:55%

グラデーションピック4
2番目のグラデーションストップを追加するには、グラデーションカラーラインをクリックするだけです。 所定の位置に移動するには、最初に色を変更する必要があります。
- グラデーションストップカラー:#2bd2ff
- 勾配停止位置:80%

右端では、元のグラデーションストップが左端にあるはずです。これは左端にあります。 最終的なグラデーションの停止は、グラデーションのカラーストップをクリックし、次のように色を変更することで実行できます(デフォルトの位置である100%のままにしておくことができます)。
- グラデーションストップカラー:#fa8bff
- グラデーション停止位置:100%

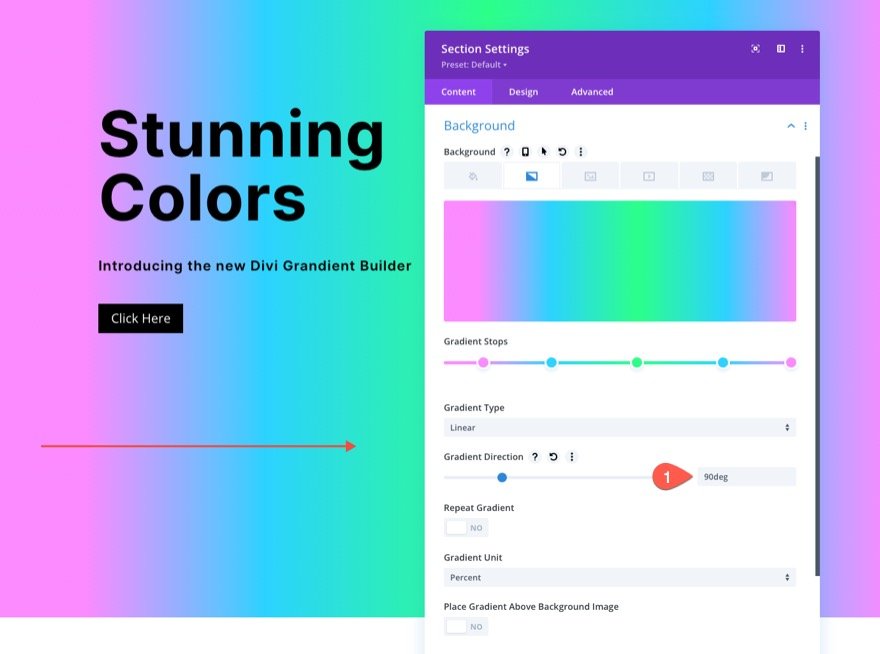
このデザインのデフォルトの線形グラデーションオプションを保持します。 線形カラーパターンを反転するには、次のコードを更新する必要があります。
- グラデーション方向:90度

背景パターン
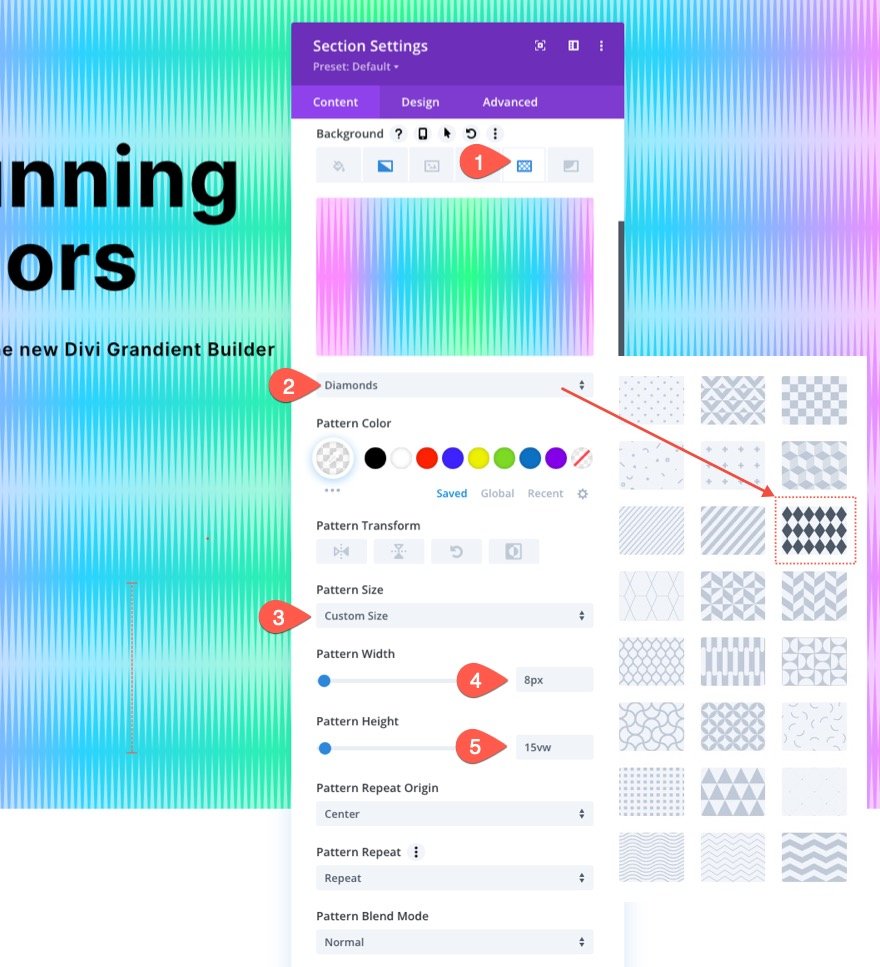
グラデーションが完了した後、デザインに背景パターンを追加できるようになりました。 ダイヤモンドパターンを斬新な方法で使用して、この繊細で効果的なパターンを作成します。
[パターン]タブに次の変更を加えます。
- 背景パターン:ダイヤモンド
- パターンカラー:rgba(255,255,255,0.52)
- パターンサイズ:カスタムサイズ
- パターン幅:8px
- パターンの高さ:15vw

ご覧のとおり、既存の設計には解釈の余地がたくさんあります。 この場合、ダイヤモンドパターンが選択されました。 その結果、ダイヤモンドの垂直方向の伸びによる音波のような独特のパターンを作成しました。
他のものが必要な場合は、利用できるオプションがたくさんあり、それらはすべてクリックするだけです。
背景マスク
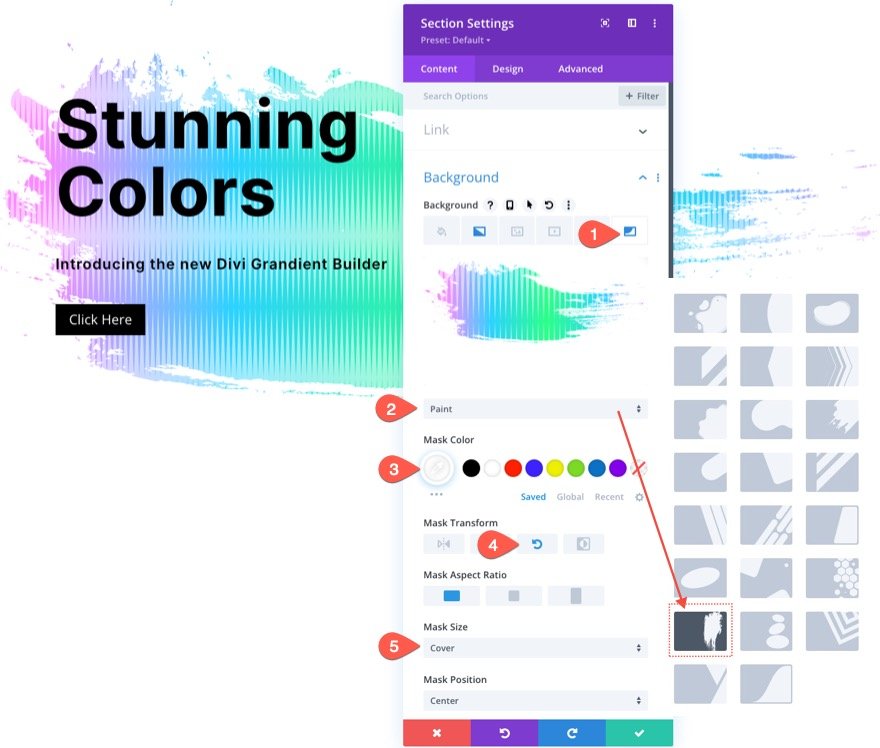
これで背景パターンが配置されたので、最終的にマスクを追加して背景の組み合わせのデザインを完成させることができます。 利用可能な選択肢やバリエーションがたくさんあります。 この例では、ペイントマスクを使用します(少なくとも最初は)。
[マスク]タブに次の変更を加える必要があります。
- マスク:ペイント
- マスクの色:#ffffff
- マスク変換:回転
- マスクサイズ:カバー

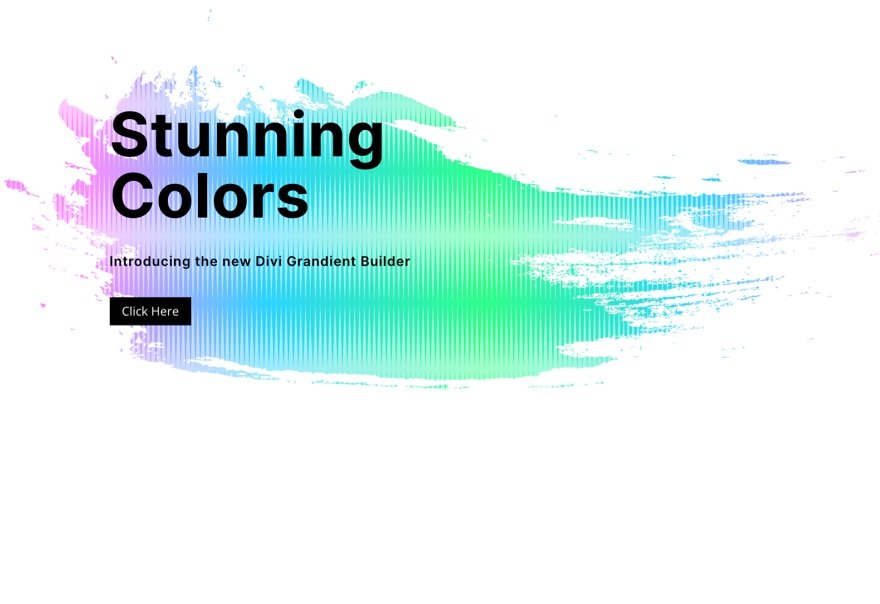
そして、結果はこのようなものです。

パターンと同様に、このデザインを補完するマスクが多数あり、[マスク]タブをクリックするだけで見つけることができます。
ダークバージョン
このデザインの暗いバージョン(黒など)が必要な場合は、背景マスクの色を暗い色に変更するだけです。 モチーフには濃い色を使用してください。 次に、見出しとサブヘッダーのテキストを白にします。 ボタンの色を変更することもできます。
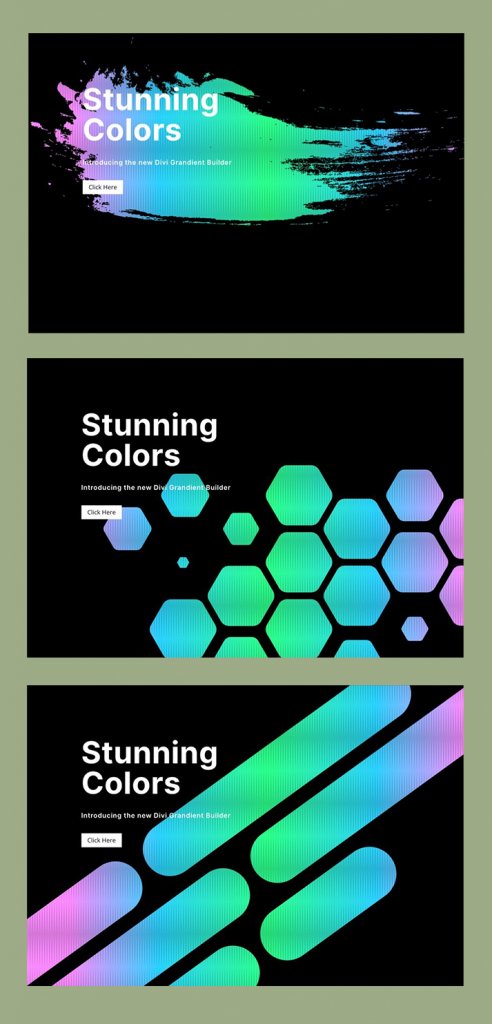
これらは、さまざまなマスクを適用して暗いバージョンの画像を作成した結果です。

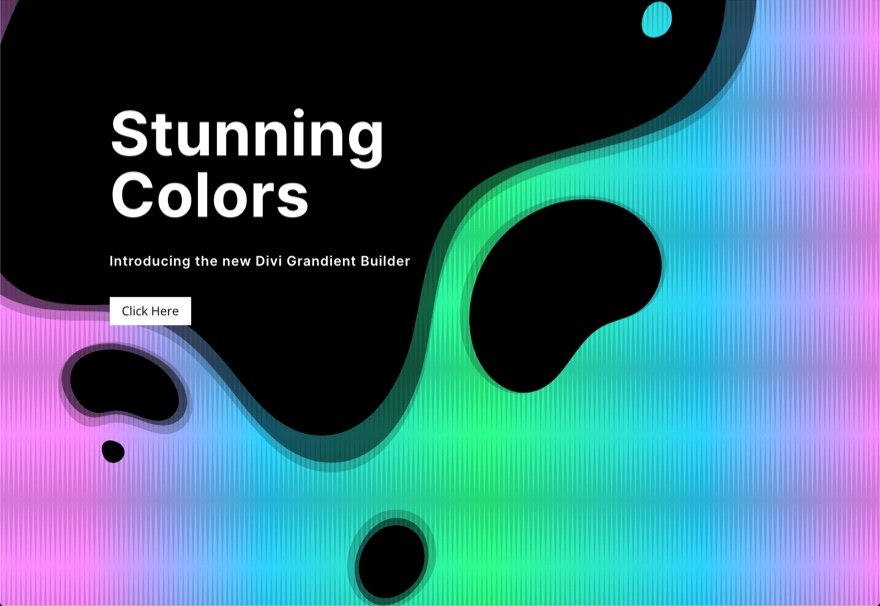
また、これは暗いバージョンが逆マスクでどのように見えるかです。

その他のグラデーションオプション
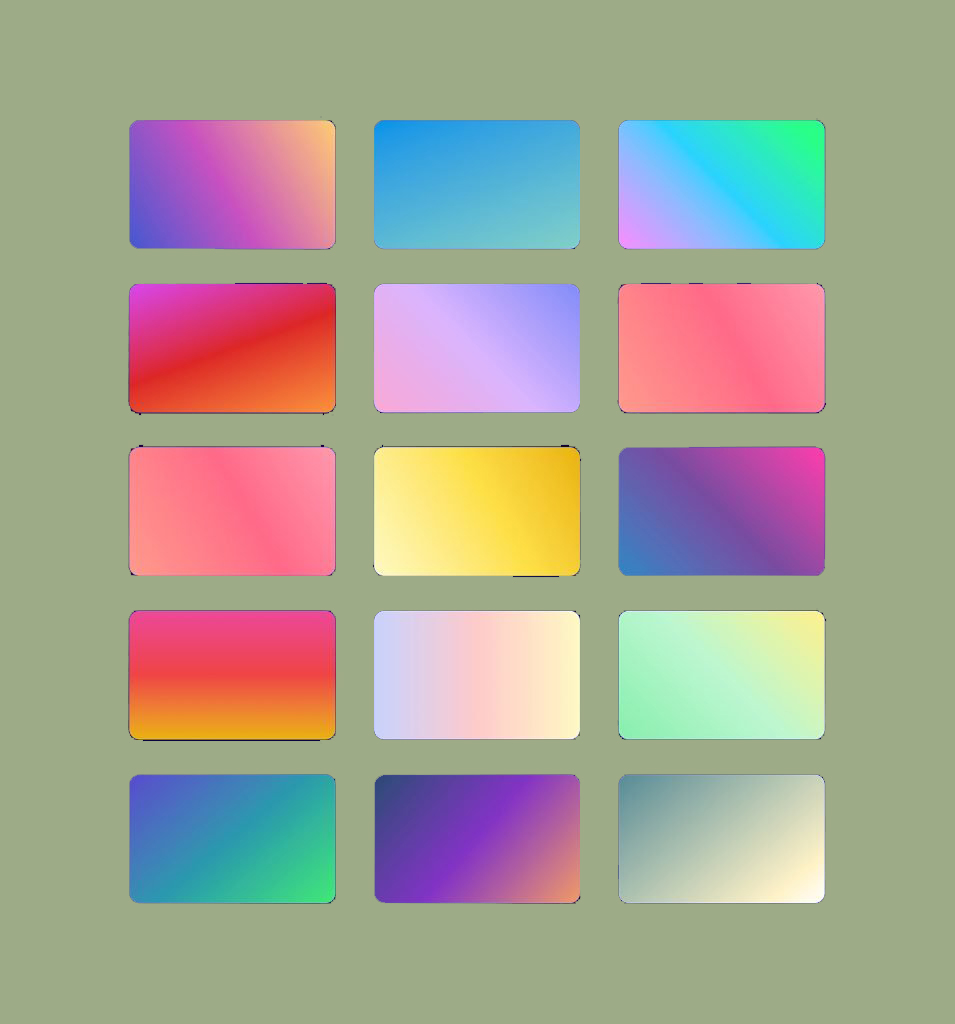
これらのレイヤード背景デザインを目立たせるには、グラデーションビルダーを使用して多くの追加の色とグラデーションの種類を作成します。

最終結果
探索できるすべての設計オプションは次のとおりです。

最終的な考え
Diviの複雑な背景の選択を試すのはとても楽しいです。 さらに、PhotoshopやIllustratorを必要とせずにこのようなゴージャスな背景デザインを作成することがいかに簡単であるかは驚くべきことです。 数回クリックするだけで、背景を調整して、好みのデザインにすることができます。 真にユニークな背景デザインを作成するために、さらに多くのオプション(ブレンドモードなど)を利用できます。 さらに、セクションだけでなく、 Divi要素にもマスクとパターンを適用できます。 だから、先に進んでそれで遊んでください!




