特定のブログ投稿のためだけに別の投稿テンプレートを使用したい場合があります。 そうすることには多くの重要な理由があります、そしてありがたいことに、 Diviテーマビルダーはそれを簡単にします。 この記事では、 Diviを使用して特定のブログ投稿テンプレートを割り当てて投稿を選択する方法を見ていきます。

デザインプレビュー
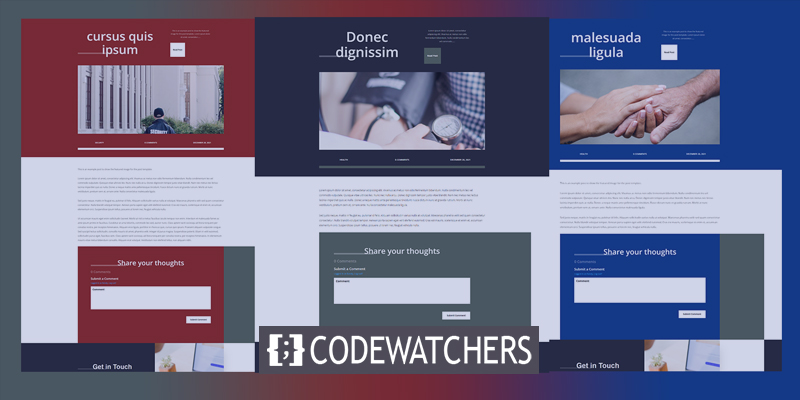
これが私たちが使用するブログ投稿のデザインです。 最初のものはすべての投稿に適用されます。 次の2つは特定の投稿に割り当てられます。

特定のブログ投稿に別のテンプレートが必要なのはなぜですか\ 003F
他の投稿とは異なる特定のブログ投稿に個別のテンプレートを使用することには、多くの利点があります。 主な理由は、それらがあなたのウェブサイトの他のコンテンツから際立っているということです。 訪問者は、この投稿が他の投稿とは異なることをすぐに知ることができます。
これは、製品またはサービスを取り上げたセールスポストに役立ちます。 たとえば、販売、電子書籍、またはウェビナーを計画している場合は、これらの投稿を宣伝するためのレイアウトを設計できます。 販売用のカテゴリを作成してから、カテゴリに基づいてレイアウトを割り当てたくない場合があるため、販売投稿はこれに特に役立ちます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるまた、ブログ記事がより大きな作品やシリーズの一部であるかどうかを示すのにも役立ちます。 たとえば、セクションで投稿を作成する場合、パート1のレイアウトを1つにし、パート2のレイアウトを変えることができます。 ユーザーは、この方法でシリーズのどこにいるかの視覚的なキューを取得できます。
無料のブログ投稿テンプレート
まず、ブログ投稿テンプレートをダウンロードして解凍します。 Diviのテーマには、無料のブログ投稿スタイルがたくさんあります。 ブログで「無料のブログ投稿テンプレート」を探してください。 DiviMarketplaceには多数の有料ブログ投稿テンプレートもあります。 マーケットプレイスで「ブログ投稿テンプレート」を探して、何が利用できるかを確認してください。
ブログ投稿テンプレートをアップロードする
WordPressダッシュボードで、Divi \ 0026gt \ 003Bテーマビルダーに移動して、ブログ投稿テンプレートをアップロードします。 右上隅にある[移植性]ボタンをクリックします。 表示されるモーダルで、[インポート]タブをクリックします。 [ファイルの選択]ボタンをクリックし、コンピューター上の解凍されたJSONファイルに移動してそれを取得します。 アップロードが完了するのを待ってから、[Diviテーマビルダーテンプレートのインポート]をクリックします。 最後に、[変更を保存]をクリックします。

特定の投稿への割り当て
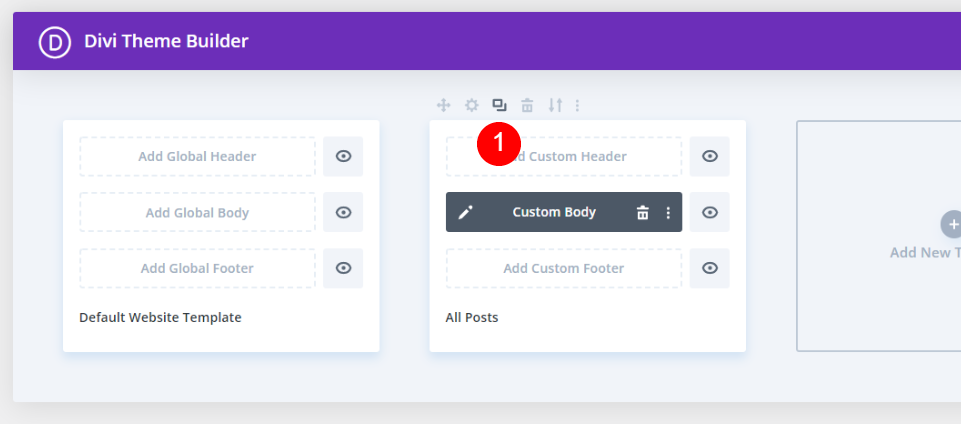
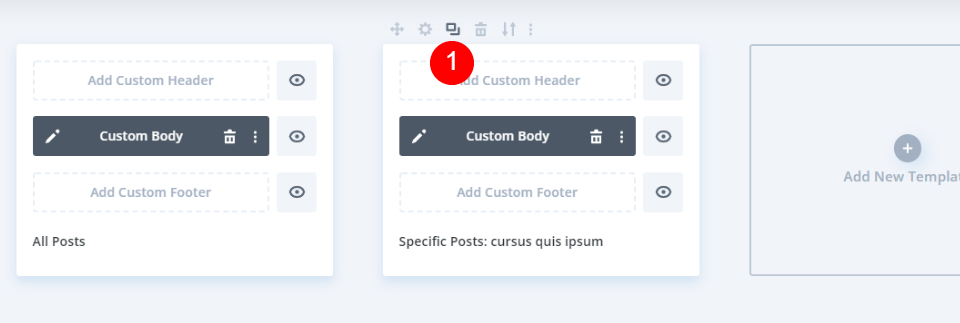
すべての投稿はテンプレートに自動的に設定されます。 別のテンプレートに割り当てられていない、またはこのテンプレートの使用から除外されていないすべてのブログ投稿は、すべての投稿に表示されます。 テンプレートはそのままにして、コピーを作成して微調整して割り当てます。 テンプレートの上にマウスを置き、クローンアイコンをクリックします。

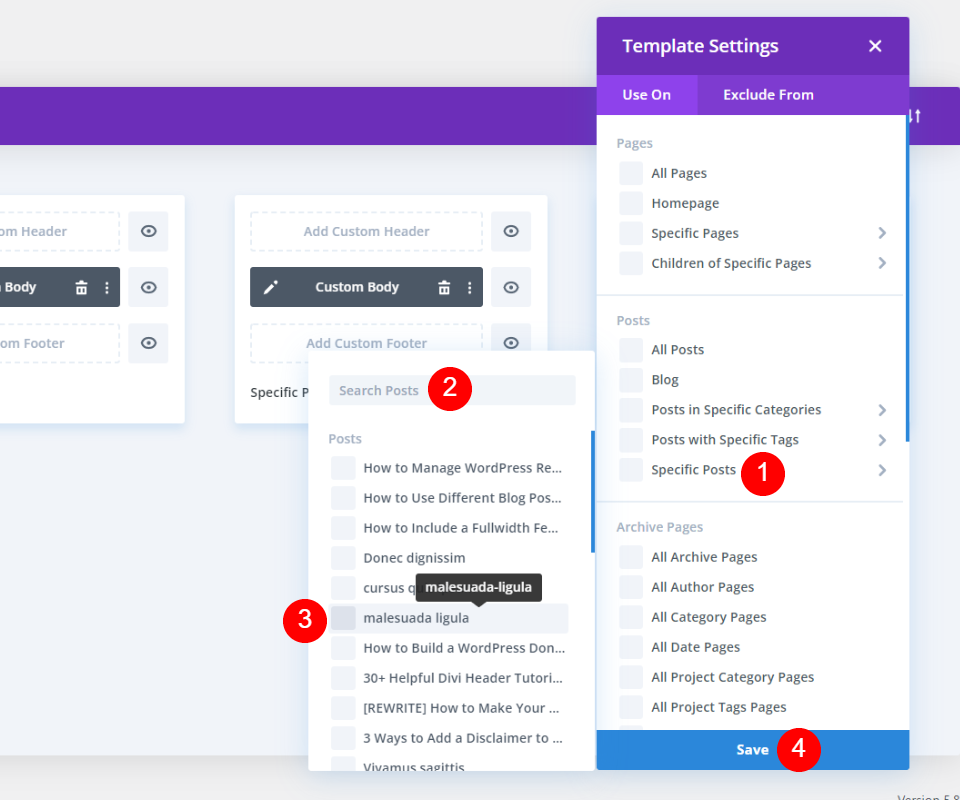
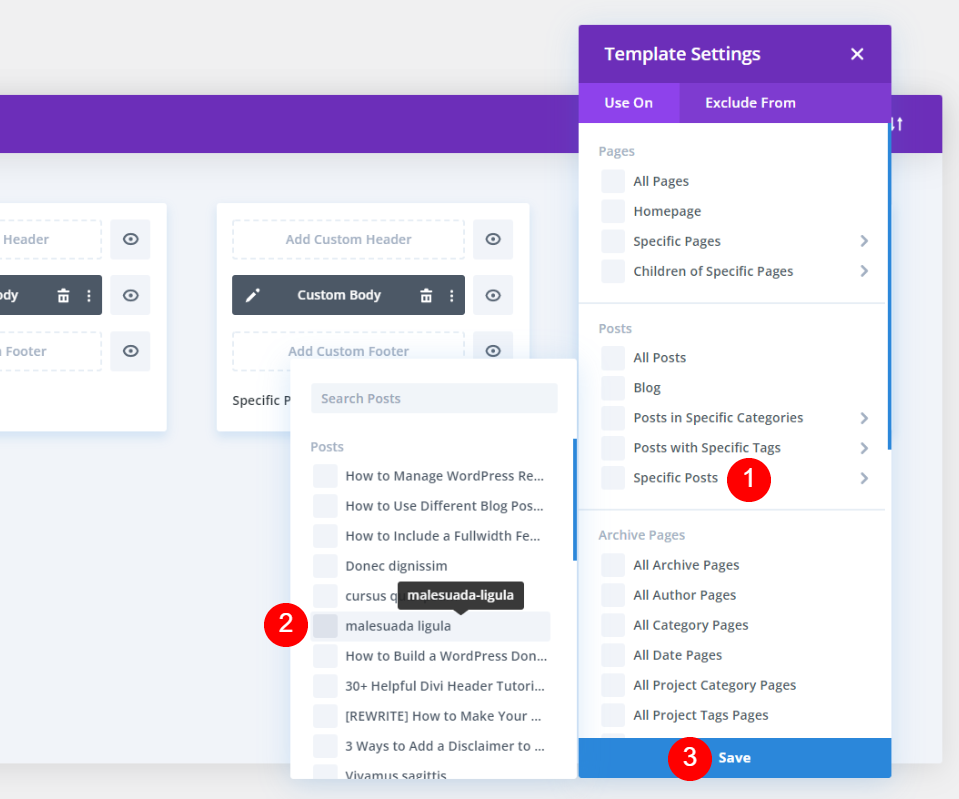
モーダルウィンドウが表示され、新しいテンプレートのテンプレートパラメータが表示されます。 [投稿]セクションの特定の投稿にカーソルを合わせます。 これにより、Webサイトのブログ投稿のリストが表示されます。 特定の投稿を検索するか、下にスクロールして見つけることができます。 このテンプレートを適用する投稿を選択します。 好きなだけ投稿を自由に割り当てることができます。 私はそれを単一のスレッドに割り当てました。

これの別のクローンを作成しますが、最初に、それをパーソナライズします。
最初のクローンテンプレートをカスタマイズする
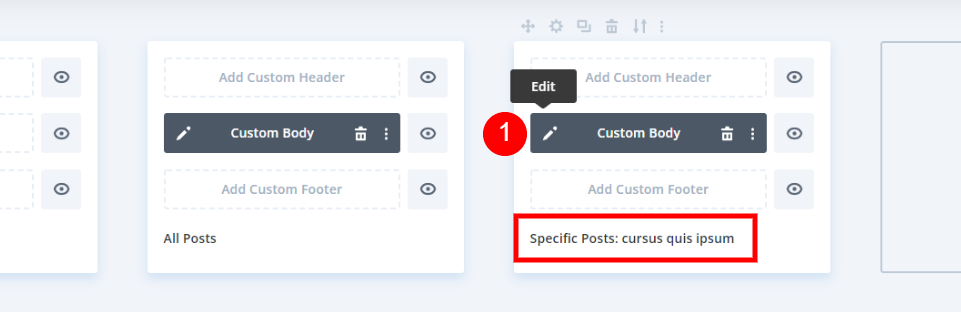
テンプレートは、選択したブログ投稿に割り当てられます。 次に、このデザインをカスタマイズするには、編集アイコンをクリックします。

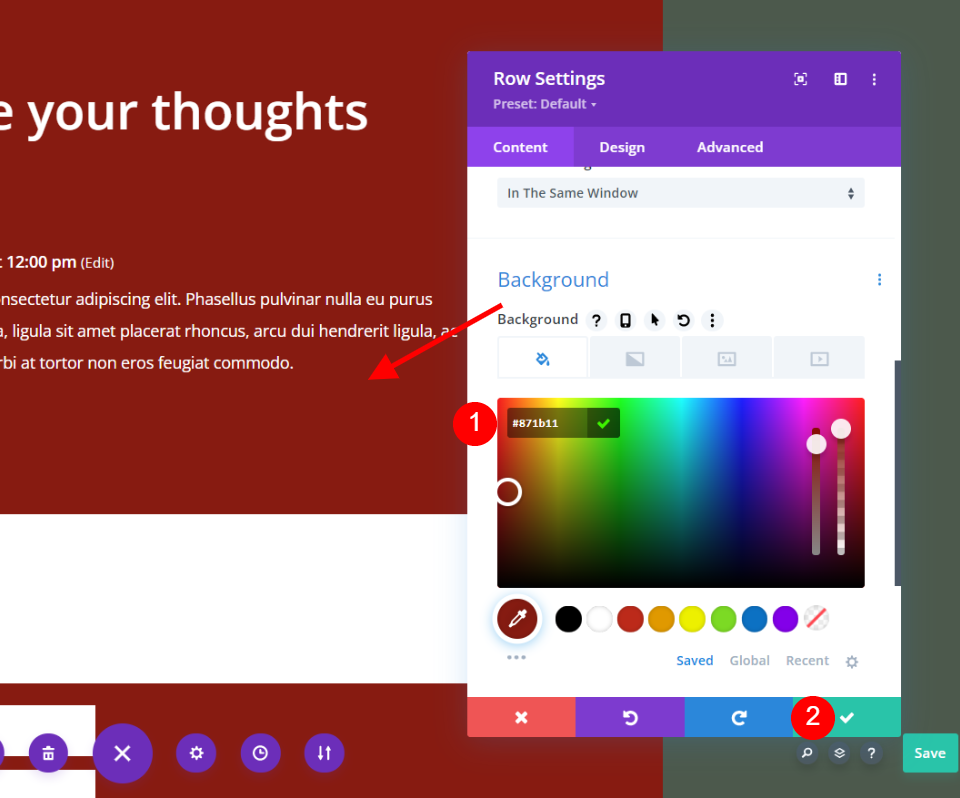
最初のセクションのセクション設定を開きます。

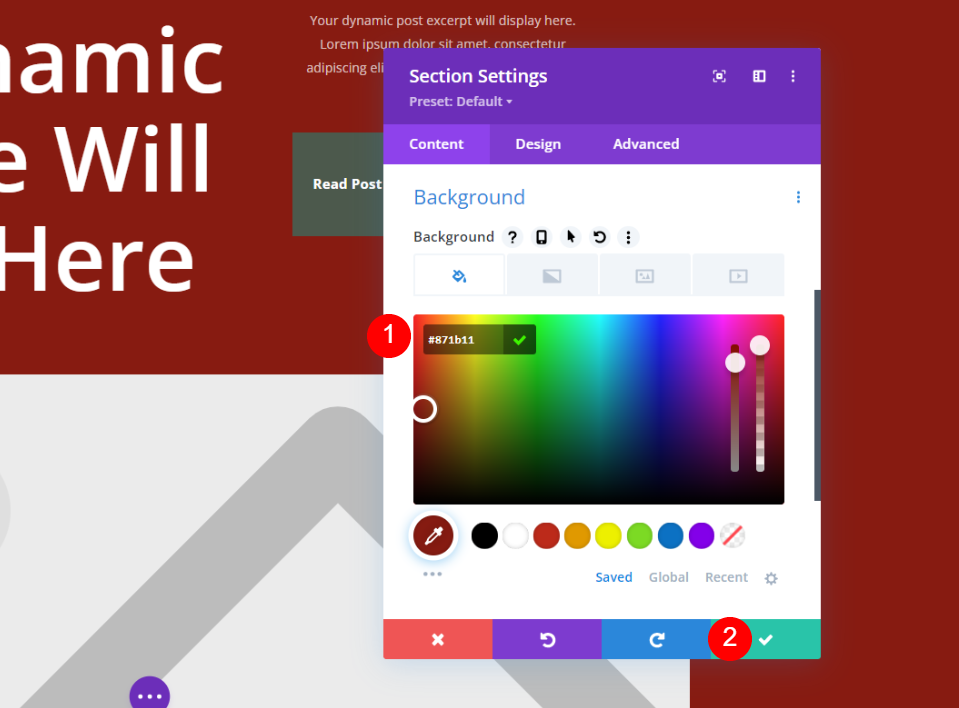
新しい背景色を設定します。
- 背景:\ 0023871b11

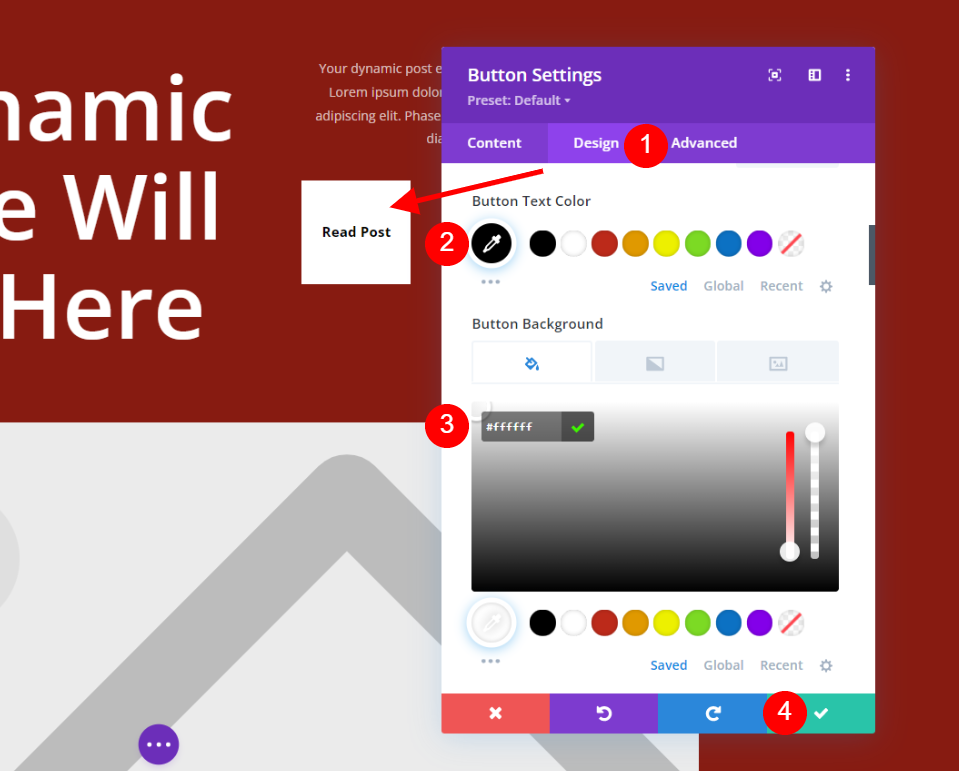
[投稿を読む]ボタンの設定を変更します。 [デザイン]タブを選択し、次の変更を加えます。
- ボタンのテキストの色:\ 0023000000
- ボタンの背景:\ 0023ffffff

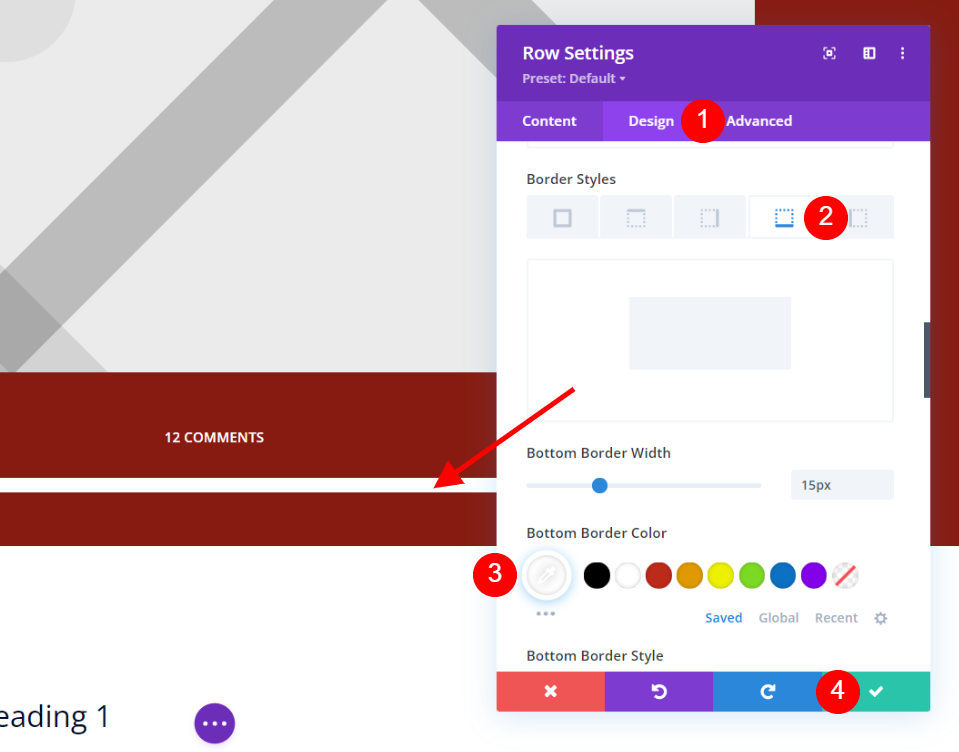
行設定を開きます。 これには、投稿メタ情報が含まれています。 [デザイン]タブを選択し、境界線のスタイルにいくつかの変更を加えます。
- 下の境界線の色:\ 0023ffffff

コメントモジュールを含む行まで下にスクロールし、[設定]ボタンをクリックします。 背景を最初のセクションと同じ濃い赤に変更します。 背景の緑色の部分に注意してください。 ブログ記事を元のレイアウトに接続するため、そのままにしておきます。 設定を閉じた後、レイアウトを保存します。
- 背景:\ 0023871b11

2番目のクローンテンプレートをカスタマイズする
次に、パーソナライズされた投稿テンプレートを複製します。 テンプレートの上にマウスを置き、クローンアイコンを選択します。

設定モーダルウィンドウが表示されます。 [投稿]の下の特定の投稿にカーソルを合わせます。 リストであなたの投稿を見つけるか、それを検索して選択してください。 設定を保存します。 最初にコピーしたテンプレートと同じように、好きなだけ投稿に割り当てることができます。 以前と同じように、私はそれを単一の投稿に割り当てました。

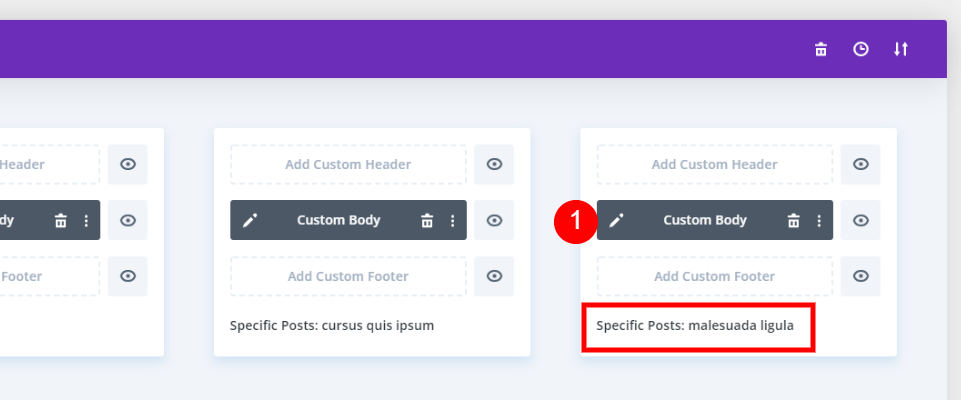
2番目に複製されたブログ投稿テンプレートには、割り当てられた投稿名が表示されます。 次に、変更を加えるには、編集アイコンをクリックします。

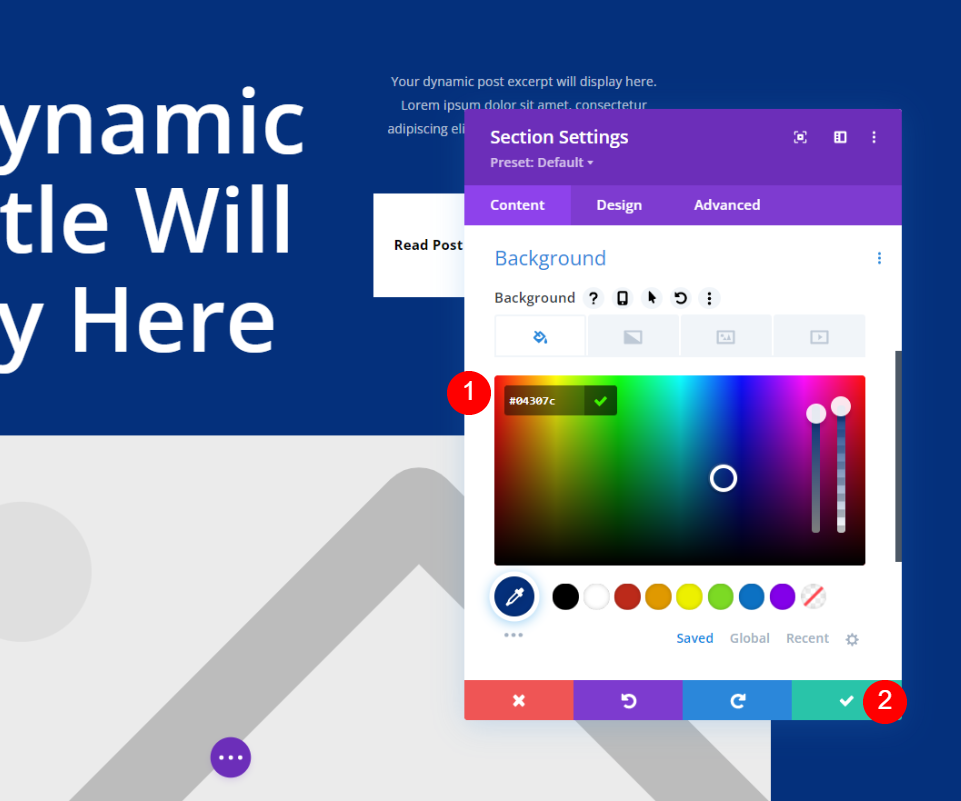
最初のセクションで背景色を変更します。
- 背景:\ 002304307c

次に、コメントモジュールに移動し、[行の設定]を展開して、背景色を変更します。
- 背景:\ 002304307c
最終出力
したがって、最初のデザインはすべてのブログ投稿で利用できます。 次の2つは、特定のブログ投稿用です。

最終的な考え
これで、 Diviを使用して個別のブログ投稿テンプレートを個々のブログ投稿に適用する方法について説明しました。 私が使用したサンプルは、背景色を変更しただけですが、必要に応じて、まったく新しいレイアウトのテンプレートを使用できます。 レイアウトの一貫性を保つために、同等の設計要素を採用することを提案します。 ユーザーは、この方法で別のWebサイトに移動したとは思わないでしょう。 幸い、 Diviを使用すると、さまざまなブログ投稿に複数のレイアウトを簡単に使用できます。




