WordPressの機能の1つは、さまざまなカテゴリにさまざまな投稿テンプレートを使用できる柔軟性です。 ただし、設定が難しい場合があります。 幸い、 Divi ThemeBuilderを使用するとこれが簡単になります。 さまざまなカテゴリにいくつかのブログテーマを使用すると、Webサイトにいくつかの異なるスタイルが提供され、カテゴリを群衆から際立たせることができます。 さまざまなフォント、設定、およびレイアウトオプションを使用すると、読者が情報をよりよく把握するのに役立つ場合があります。 別の色相を使用する場合でも、カテゴリのトーンを設定するのに役立ちます。 チュートリアル、イベント、およびその他の目的で多くのレイアウトを利用できます。 このチュートリアルでは、 Diviを利用して、カテゴリごとに異なるブログ投稿レイアウトを作成する方法を見ていきます。

デザインプレビュー
始める前に、さまざまなカテゴリがどのようになるかを見てください。 それぞれが異なるデザインレイアウトを採用します。 最初のデザインはすべての投稿で利用できます。 このデザインは、ヘルスカテゴリに対してアクティブ化されます。

2つ目はNGOのブログ投稿に割り当てられます。

次のものは、ホームステージングカテゴリで利用できるようになります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
次に、このカテゴリは高校のブログテンプレートで利用できるようになります。

テンプレートをアップロードする
エレガントテーマブログとは別に無料のカテゴリデザインが使用されます。
ブログで無料のカテゴリテンプレートを検索すると、それらを見つけることができます。
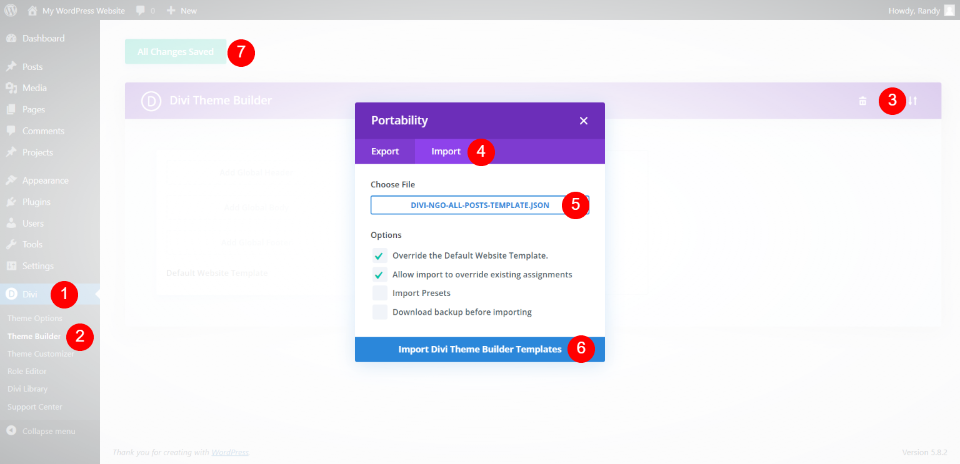
それらを使用するには、ダウンロードしたファイルを解凍します。 次に、WordPressで、Divi-Theme Builderに移動し、Portabilityを選択します。 開いたモーダルから[インポート]を選択します。
ファイルに移動して選択します。 ドロップダウンメニューから、[Diviテーマビルダーテンプレートのインポート]を選択します。
設定を保存する前に、アップロードが完了するまで待ちます。

これらをチェックしたままにしておくのは問題ありません。 ただし、最初の投稿は[すべての投稿]に設定され、その後に追加した投稿スタイルはそれを上書きします。 どのテンプレートも、すべての投稿に簡単に再割り当てできます。 私たちは行くにつれてそれを理解します。

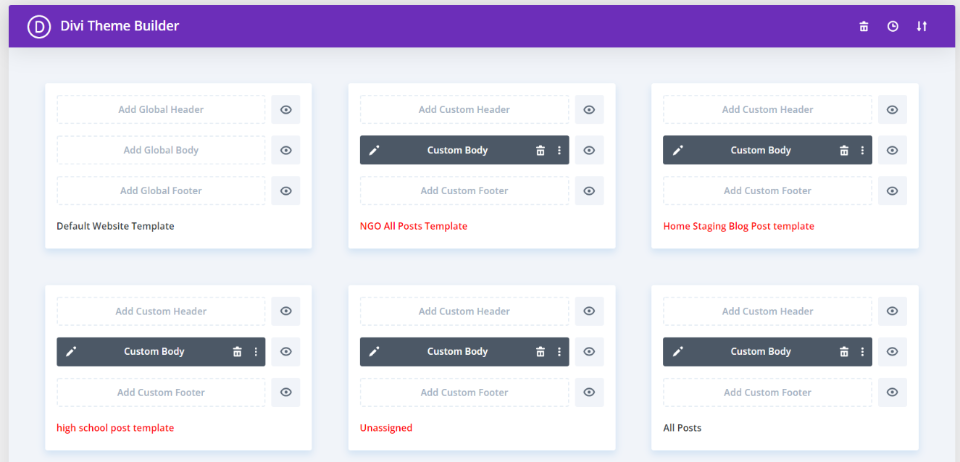
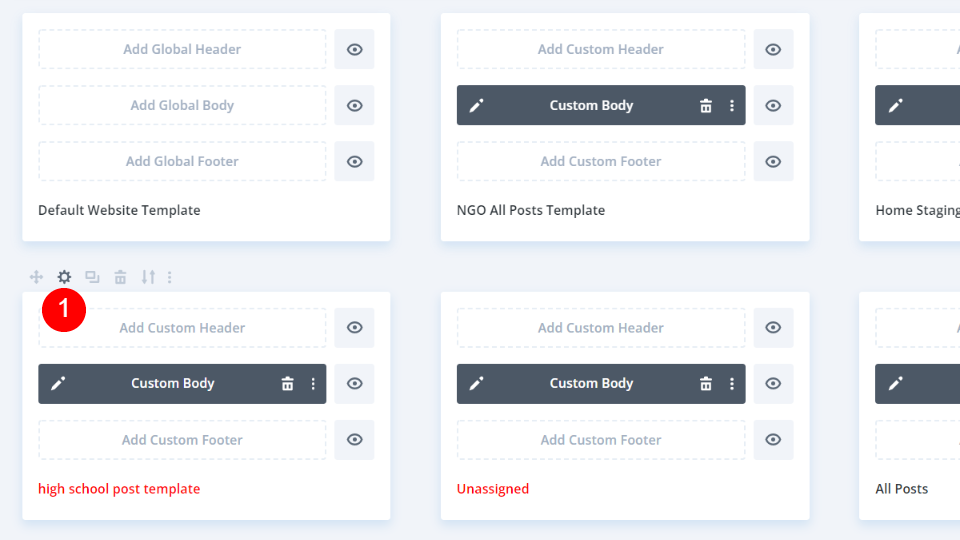
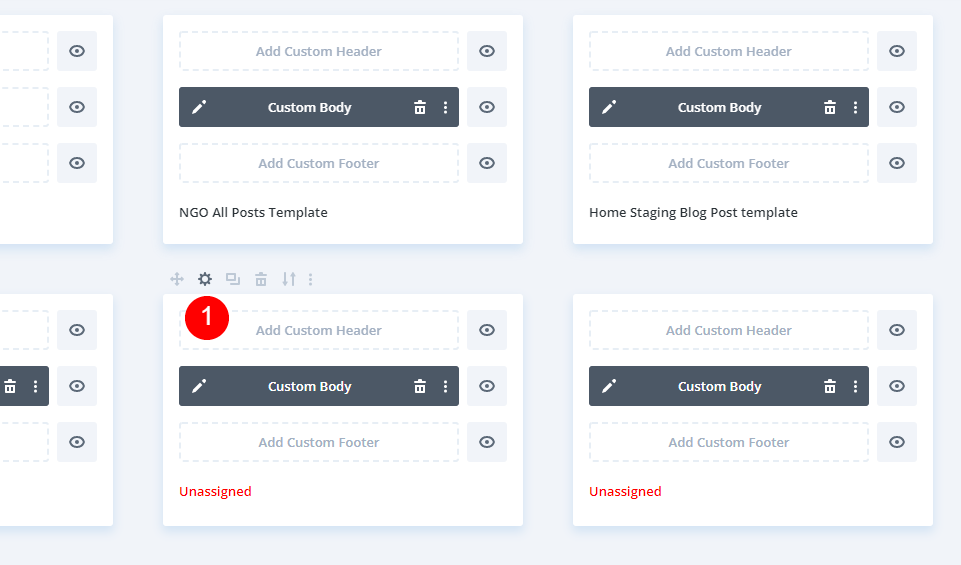
すべてのテンプレートをアップロードするまでアップロードを続けます。 一度に1つずつアップロードして割り当てることもできます。 最初にアップロードしたものには、割り当てられていることを示す黒いタイトルが付いています。 その他は赤で強調表示されており、空いていることを示しています。
設計プロセス
テンプレートを送信すると、それらを分類できるようになります。 最後の1つを[すべての投稿]に設定したままにして、デフォルトのテンプレートとして使用できるようにします。その後に、カテゴリごとに異なるテンプレートを続けます。
最初のカテゴリー
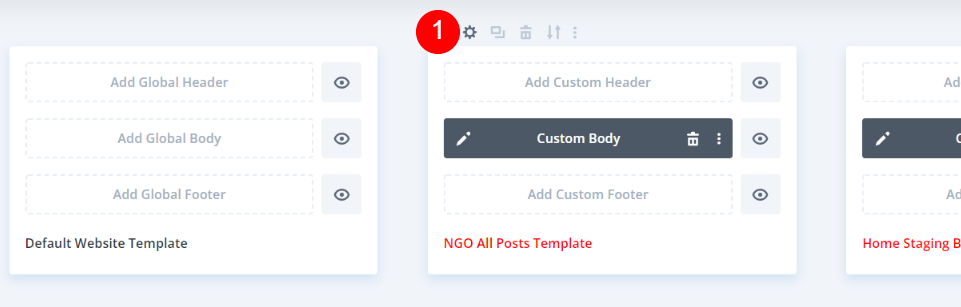
最初のテンプレートにカーソルを合わせて、歯車のアイコンを選択します。

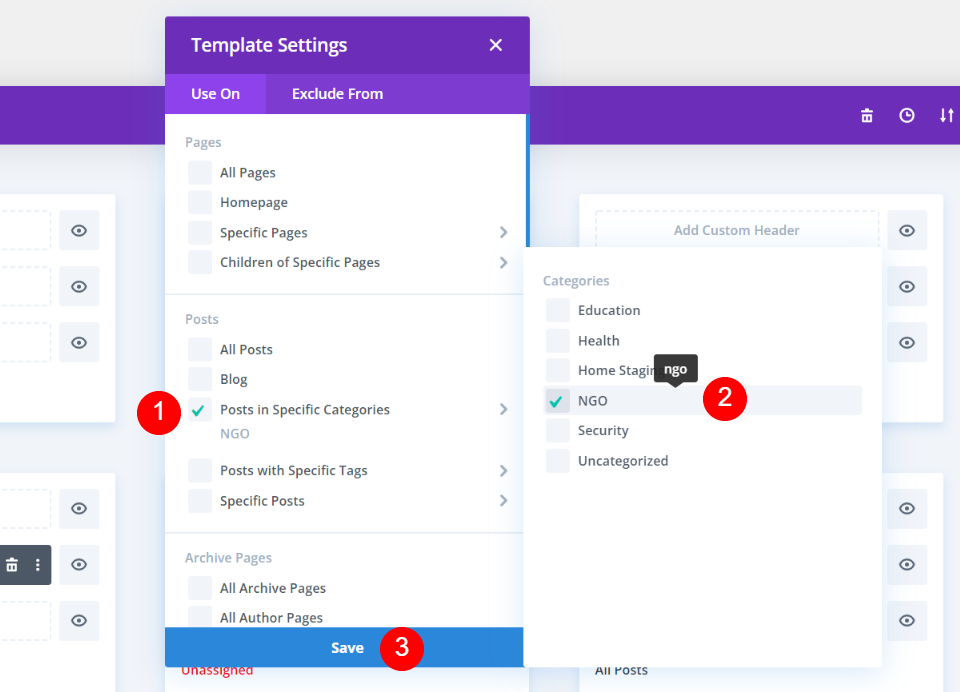
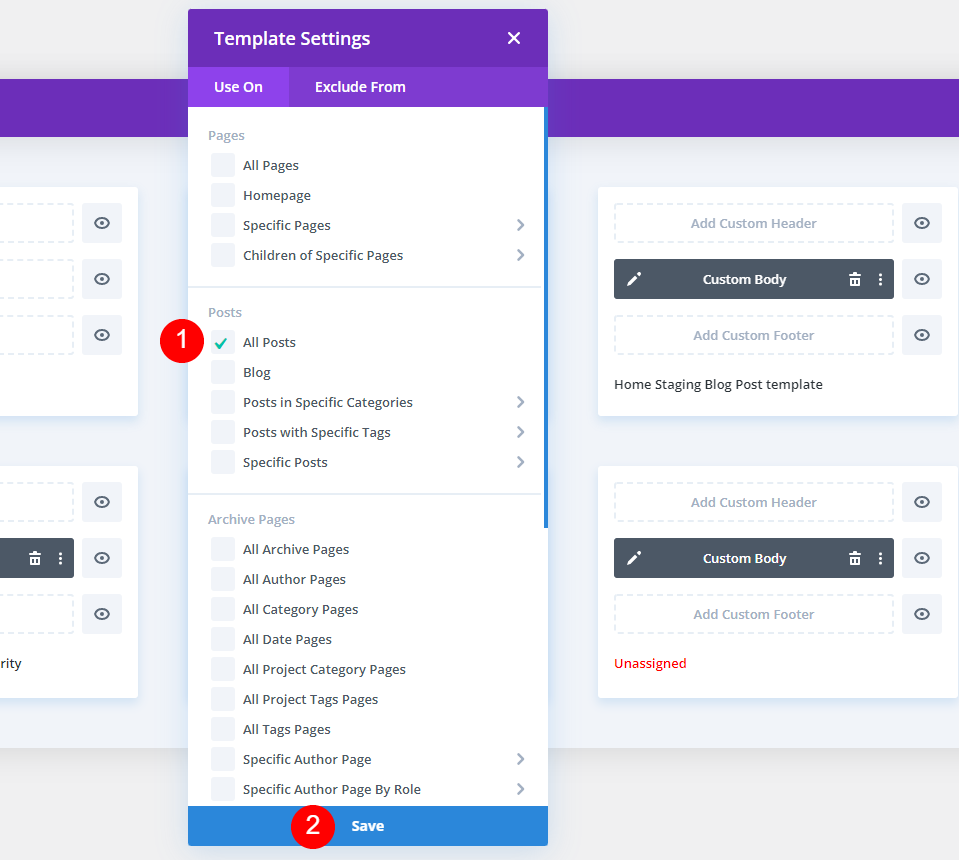
これにより、[テンプレート設定]ウィンドウが表示されます。 開いたタブの[投稿]部分の下に、特定のカテゴリの投稿など、さまざまなオプションが表示されます。 このオプションの上にマウスを置くと、カテゴリのリストが表示されます。 このテンプレートを割り当てる1つまたは複数のカテゴリを選択し、[保存]をクリックします。 選択すると、割り当てられたカテゴリが表示されます。

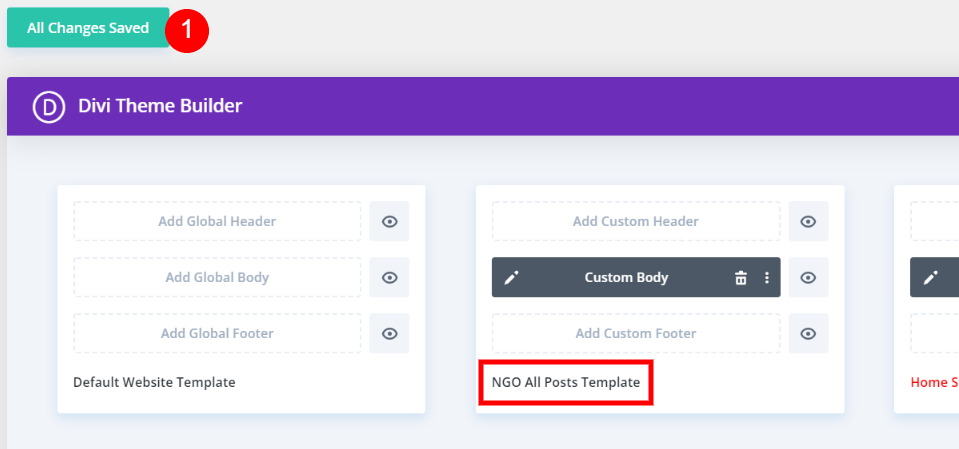
最後に、画面の左上隅に設定を保存します。 選択したテンプレートの名前がテンプレートに黒で表示されます。 これは、これからこのカテゴリに使用されるスタイルです。 この時点で、他のすべてのカテゴリにデフォルトのカテゴリが表示されます。

2番目のカテゴリー
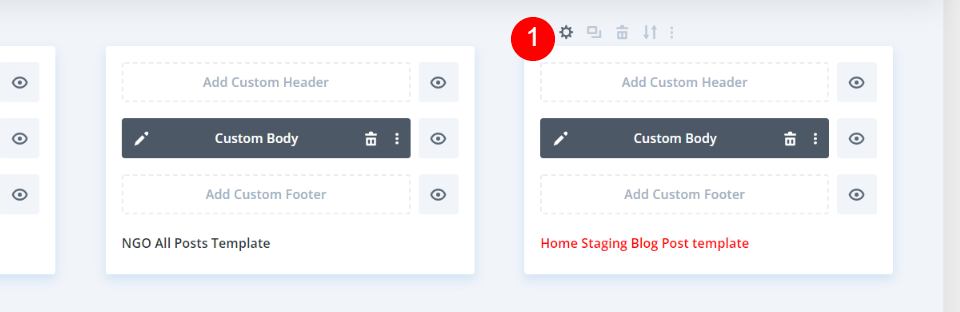
2番目のテンプレートから歯車のアイコンを開きます。

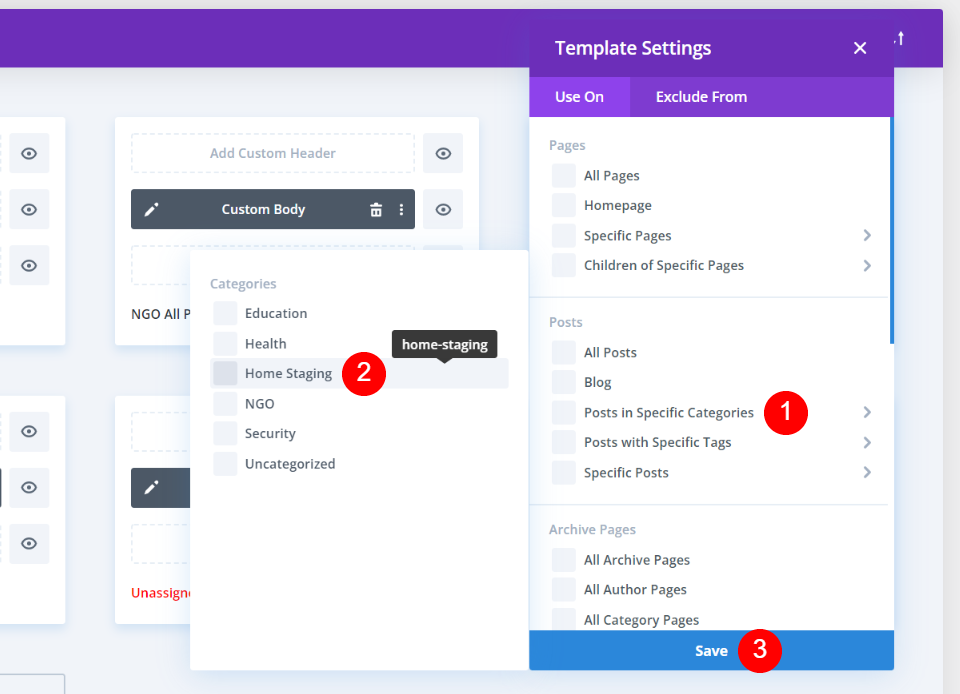
特定のカテゴリの投稿に移動し、2番目のカテゴリを選択して、[保存]をクリックします。

3番目のカテゴリー
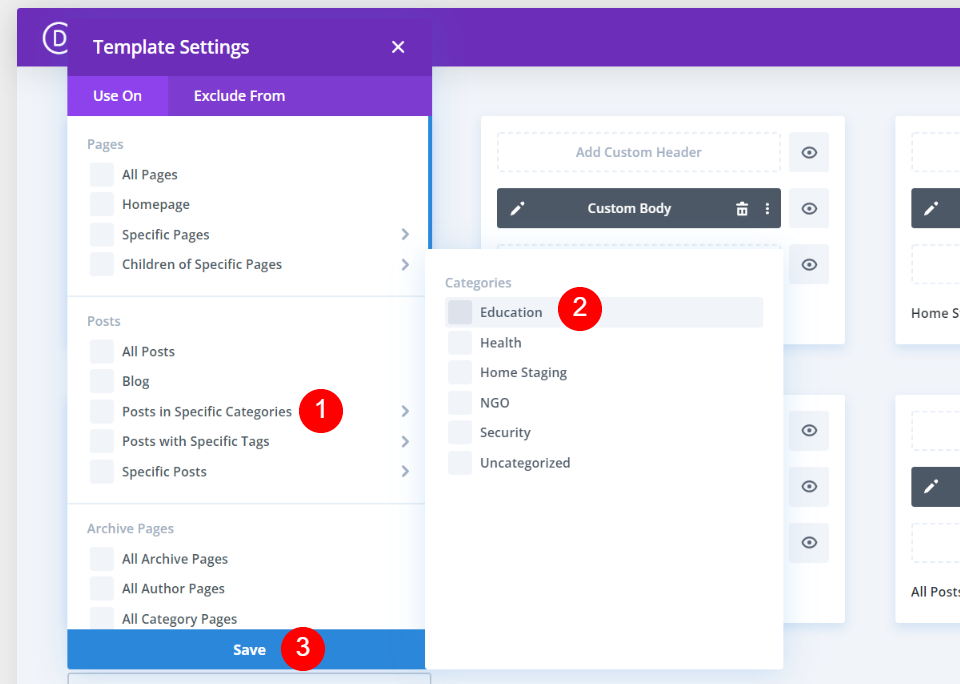
次に、歯車のアイコンをクリックして、次のテンプレートの設定を開きます。

次に、教育のカテゴリを変更します。

デフォルトのブログ投稿テンプレート設定
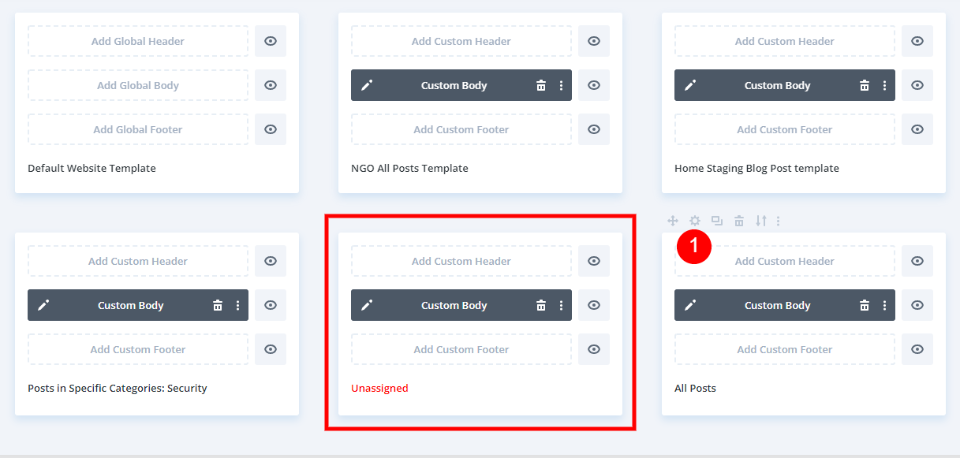
最後に、新しいデフォルトのブログ投稿テンプレートを作成します。 別のテンプレートをデフォルトにしたいのですが。 まず、[すべての投稿]に設定されているテンプレートの割り当てを解除する必要があります。 [すべての投稿]テンプレートにマウスを合わせて、歯車のアイコンをクリックします。

次に、すべてのカテゴリのチェックを外して、[保存]をクリックします。

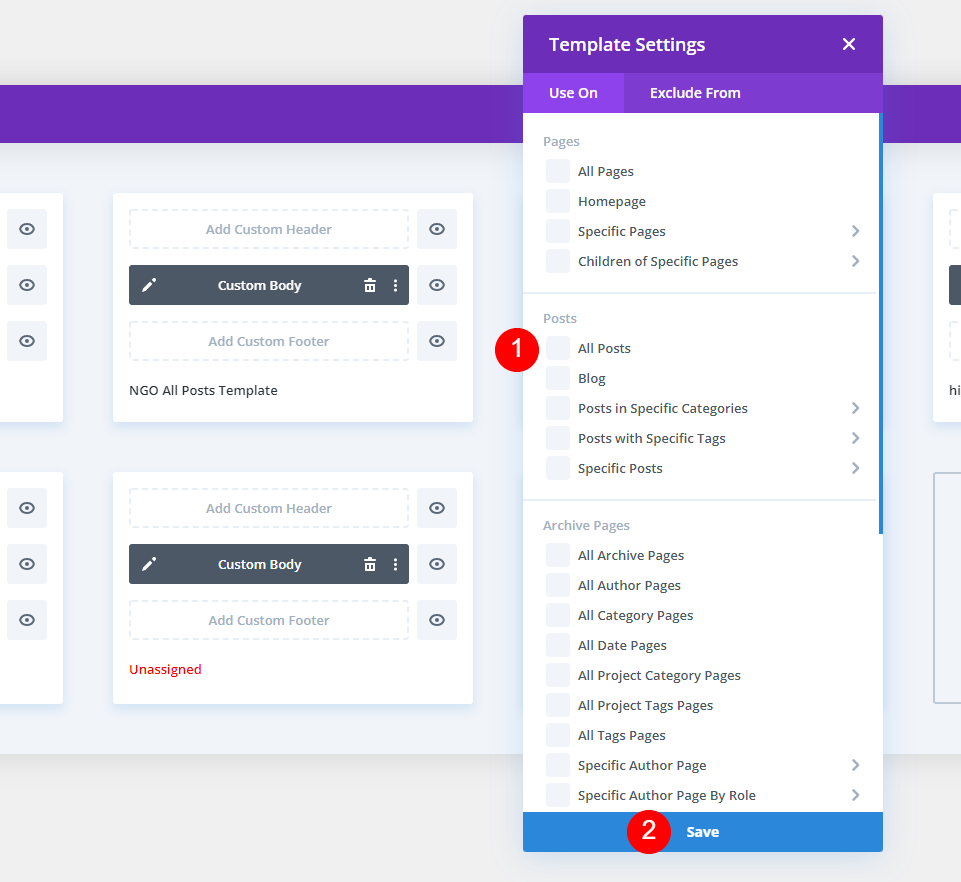
[すべての投稿]に設定するテンプレートにマウスを合わせて、歯車のアイコンを選択します。

[すべての投稿]の横にあるチェックボックスをオンにして、[保存]をクリックします。 新しいブログ投稿テンプレートをデフォルトとして設定しました。 現在、5つの異なるブログ投稿テンプレートがあります。 それらのうちの4つは特定のカテゴリに割り当てられています。 これらのカテゴリには、関連するテンプレートが表示されます。 他のすべてのカテゴリでは、すべての投稿に指定したテンプレートが使用されます。 これらのテンプレートは、割り当てられているアイテムを再選択することで変更できます。

カテゴリを除く
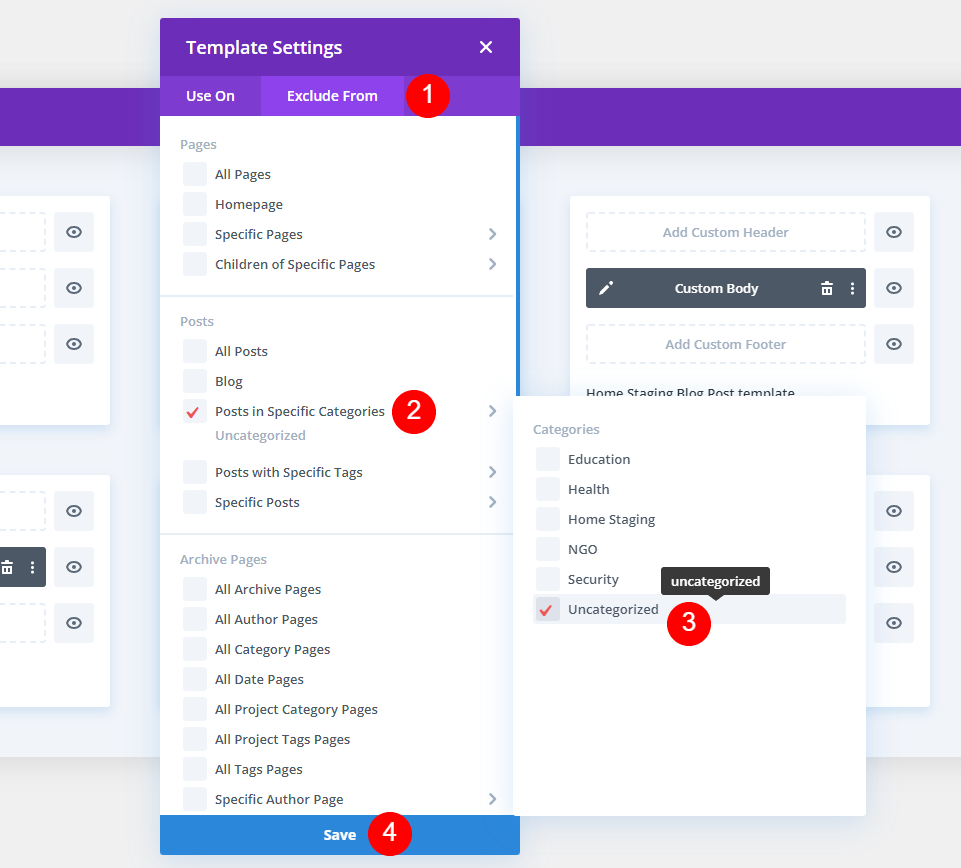
特定のカテゴリのデフォルトテンプレートの表示を無効にすることもできます。 [除外]メニューの特定のカテゴリの投稿にカーソルを合わせます。 カテゴリを選択した後、[保存]を選択します。 私の例では、標準のブログ投稿テンプレートを使用しないように、[未分類]を選択しました。

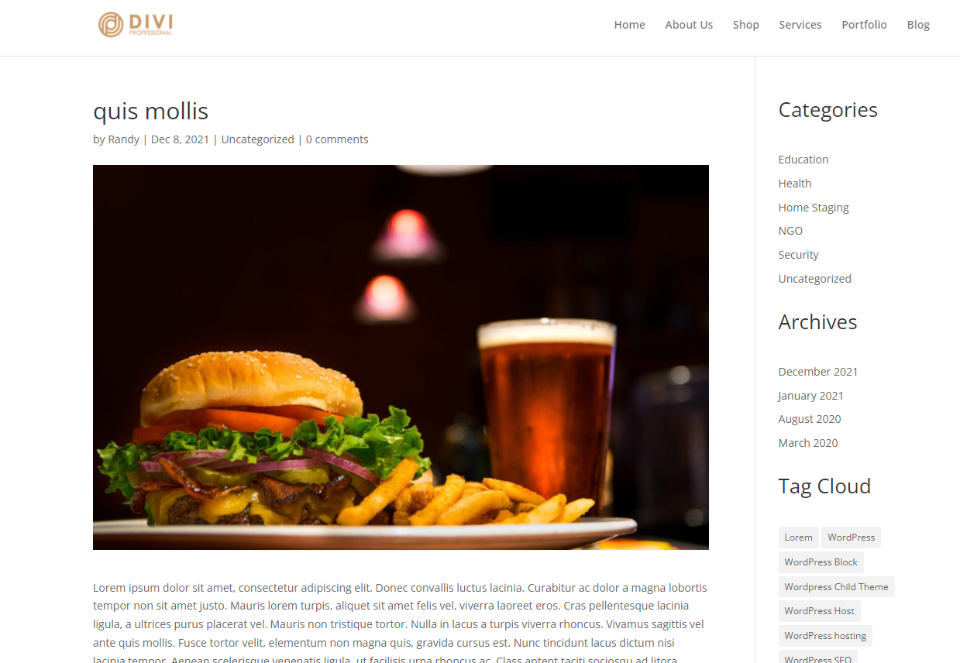
カテゴリが未分類の記事には、Diviテーマビルダーのデザインが表示されなくなります。

最終設計
Healthカテゴリのブログ投稿テンプレートを選択していないため、デフォルトで表示されます。

私のNGOカテゴリには、NGOブログ投稿テンプレートがあります。 このブログ投稿のデザインは、NGOカテゴリのすべての投稿に表示されるようになりました。

私の2番目のブログ投稿カテゴリのレイアウトは、私のホームステージングカテゴリを強調しています。

高校のブログテンプレートは、私の3番目のカテゴリに表示されます。

最終的な考え
これで、 Diviのさまざまなカテゴリにさまざまなブログ投稿テンプレートを使用する方法についての説明は終わりです。 Divi Theme Builderを使用すると、ブログ投稿テンプレートを任意のカテゴリに簡単に適用できます。 必要な数の投稿テンプレートを割り当てることができます。 テンプレートから特定のカテゴリを除外することもできます。 カテゴリが設定または除外されていない場合、デフォルトのブログ投稿レイアウトが表示されます。




