画像を並べて配置する技術を習得すると、Web サイトの視覚的な魅力を大幅に高めることができます。ブロガー、写真家、ビジネス オーナーのいずれであっても、画像を簡単に並べて表示する方法を知っていれば、コンテンツの質を高めることができます。

この包括的なガイドでは、従来の方法とプラグインの機能の両方を活用して、WordPress で画像を並べて配置する複雑な手順について詳しく説明します。
ユーザー エクスペリエンスの向上からサイトの美観の最適化まで、このチュートリアルでは、視聴者に永続的な印象を残す視覚的に魅力的なレイアウトを作成するスキルを身に付けることができます。
ElementorやDiviなどのページ ビルダーを使用している場合でも、これらのトリックは必ず機能します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWordPress で画像を並べて配置する理由
WordPress ウェブサイトの視覚的な魅力を高めるのは、画像を並べて組み込むだけで、魅力的なレイアウトが充実します。
画像を並べて表示することで、スペース効率が最適化され、限られた領域内でビジュアルコンテンツを最大限に活用できるだけでなく、写真ウェブサイトの美的プレゼンテーションが向上し、視覚的に魅力的な方法でポートフォリオを紹介できます。
さらに、画像を並べて表示することで、WordPress ブログのユーザーによる画像の比較がシームレスになり、違いを簡単に分析して理解できるようになります。
WordPress で画像を並べて追加する簡単なプロセスを詳しく調べ、2 つの異なる方法を検討してみましょう。
- 方法 1: ブロック エディターを使用して画像を並べて配置する
- 方法2: プラグインを組み込んで簡単に画像を並べて表示する
方法 1: ブロック エディターを使用して画像を並べて配置する
Gutenberg ブロック エディター内で画像を並べて配置する簡単な方法を探している場合は、この方法が最適です。
エディター内では、専用のギャラリー ブロックにより、画像を行と列にシームレスに表示するプロセスが簡素化されます。
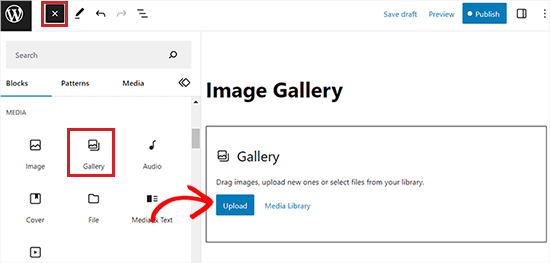
まず、新しい投稿/ページを開始するか、既存の投稿/ページにアクセスしてコンテンツ エディター インターフェイスに入ります。インターフェイスに入ったら、画面の左上隅に移動して [ブロックの追加] (+) ボタンをクリックすると、ブロック メニューが表示されます。
その後、このメニューからギャラリー ブロックを簡単に見つけて、目的のページまたは投稿に統合できます。

その後、ギャラリー ブロックに画像を追加するのが簡単になります。[アップロード] ボタンをクリックするだけで、コンピューターから直接画像を追加できます。
または、「メディア ライブラリ」ボタンを選択して、WordPress メディア ライブラリから画像を選択することもできます。
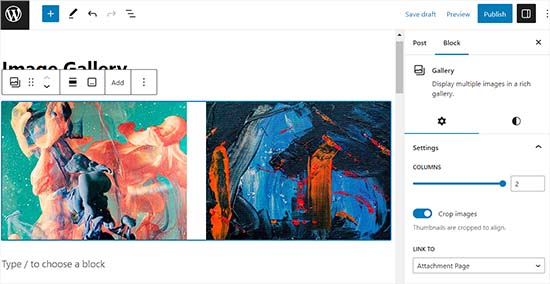
図に示すように、2 つの画像がギャラリー ブロックにシームレスに統合され、WordPress の支援により自動的に並べて配置されます。

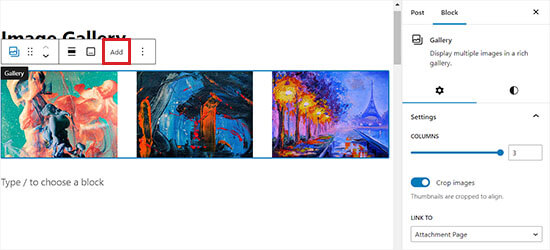
3 番目の画像を追加する場合は、上部のブロック ツールバーにある [追加] ボタンをクリックします。
このアクションによりメディア ライブラリが開き、3 番目の画像を選択してギャラリー ブロックに追加できるようになります。追加すると、WordPress によって画像のサイズが自動的に変更され、画像がシームレスに並べて視覚的に魅力的な表示になります。

ギャラリー ブロックに 4 番目の画像を挿入することを選択した場合、その画像は既存の画像の下に自動的に配置されます。
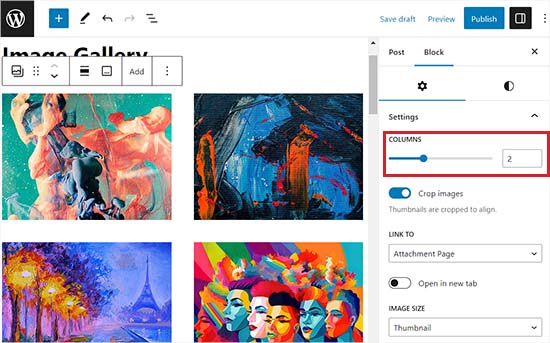
これを解決するには、WordPress が 1 つの列内に並べて表示する画像の数を調整します。
たとえば、2 つの画像を水平に並べ、その下にさらに 2 つの画像を垂直に積み重ねたい場合は、「列」オプションを 2 に設定するだけです。
この簡単な調整により、画像が希望どおりに配置され、WordPress ギャラリーのレイアウトをより柔軟に制御できるようになります。

さらに、ブロック パネルを使用して、画像を適切に配置するためにトリミングしたり、サイズを微調整したり、さまざまなページにリンクしたり、背景色を変更したりすることもできます。
これらの調整が完了したら、必ず「更新」または「公開」ボタンをクリックして変更を保存してください。
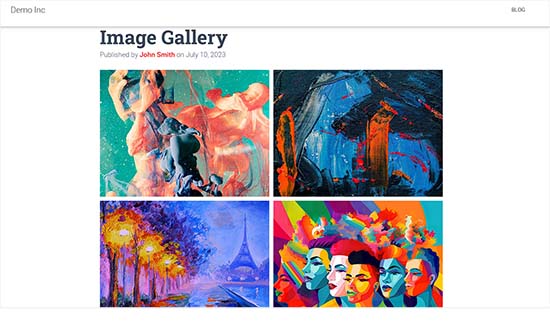
これで、Web サイトに移動するだけで、並べて表示される画像を確認できます。

方法2: プラグインを組み込んで簡単に画像を並べて表示する
従来の WordPress エディターを使用している場合、またはデフォルトのギャラリー ブロックを超えてより複雑なギャラリーを作成しようとしている場合は、この方法が最適です。
私たちは、比類のない機能を提供する最高の WordPress ギャラリー プラグインとしてEnvira Galleryを推奨します。Envira Gallery には無料版がありますが、このチュートリアルでは Pro プランを使用します。まず、Envira Gallery プラグインをインストールして有効化します。
有効化後、WordPress ダッシュボードに移動し、「Envira Gallery」の「新規追加」ページにアクセスします。
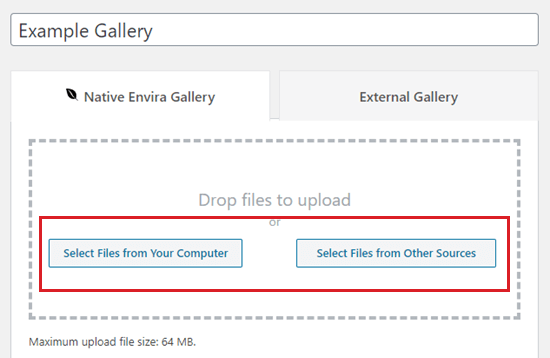
ここで、新しいギャラリーにタイトルを割り当てます。デモンストレーションの目的で、このギャラリーには「サンプル ギャラリー」というラベルを付けました。

次に、「コンピューターからファイルを選択」ボタンをクリックして、コンピューターから使用したい画像を選択します。
メディア ライブラリから画像をアップロードするには、[他のソースからファイルを選択] ボタンをクリックするだけです。
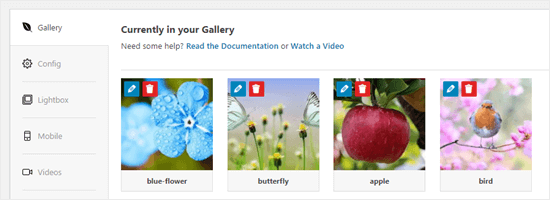
画像をアップロードしたら、ギャラリー セクションに移動してプレビューします。
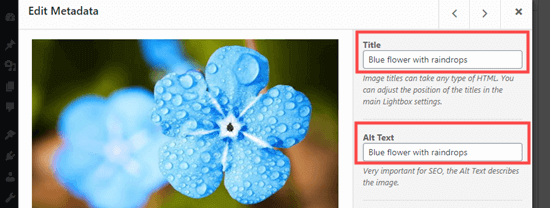
この時点で、画像にタイトルと代替テキストを割り当てることができます。タイトルは、ユーザーが画像の上にカーソルを置いたときに画像の下に表示されます。

ライトボックス ポップアップ モードでは、画像の下にタイトルが表示されます。これについては、後ほど詳しく説明します。
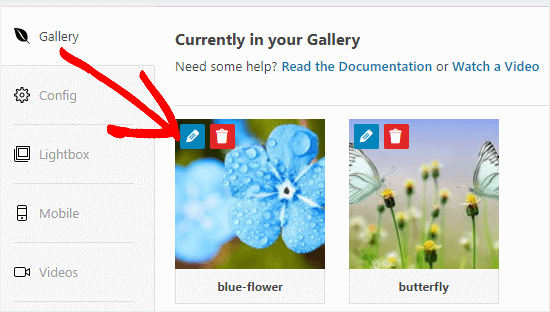
タイトルと代替テキストを変更するには、ギャラリー内の画像の「編集」ボタンをクリックするだけです。

ここでは、画像のタイトルを調整し、代替テキストを提供できます。これは、WordPress サイトの SEO に役立ちます。
タイトルが画像を適切に説明している場合は、それを代替テキストとしても使用できます。

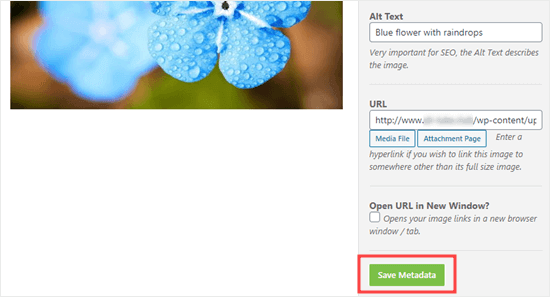
編集が完了したら、ウィンドウを閉じる前に必ず「メタデータを保存」ボタンをクリックしてください。この手順を怠ると、変更内容がギャラリーに保存されません。

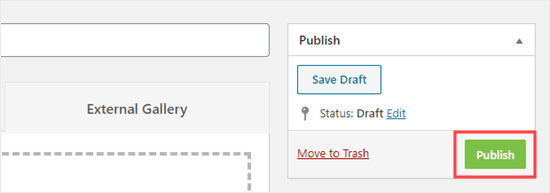
次に、ページの上部に戻り、「公開」を選択して、新しく作成した画像ギャラリーを保存します。次に、追加する予定の WordPress ページまたは投稿に移動します。

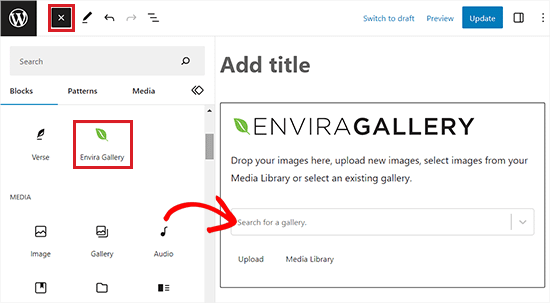
目的の場所に移動したら、画面の左上隅にある「ブロックを追加」(+) ボタンをクリックして、ブロック メニューにアクセスします。
そこから、Envira Gallery ブロックを見つけて、ページまたは投稿に挿入します。

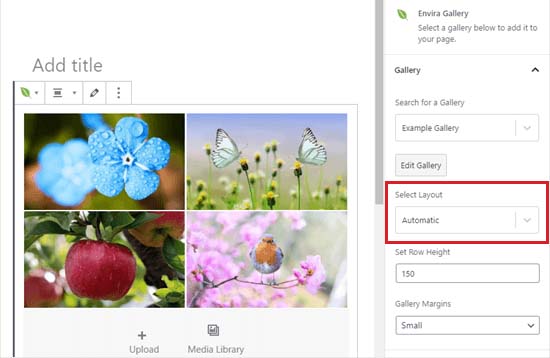
次に、ブロック自体のドロップダウン メニューから、以前に作成したギャラリーを選択します。
ギャラリーの画像を並べて配置するには、画面の右隅にあるブロック パネルに移動します。
「レイアウトの選択」セクションまでスクロールし、ドロップダウン メニューから希望の列数を選択します。これで、画像が WordPress ページに並んで表示されます。

さらに、ギャラリーの余白を調整したり、Isotope を有効にしたり、ブロック パネルから直接ライトボックス設定をカスタマイズしたりすることもできます。
これらの調整を行った後は、「公開」または「更新」ボタンをクリックして設定を保存することを忘れないでください。
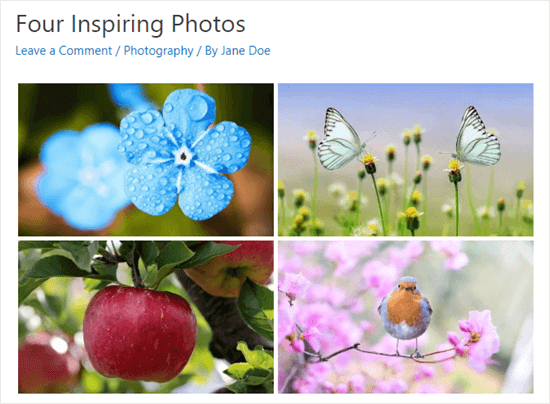
これで、Web サイトにアクセスして、美しく並べられた画像を確認できます。

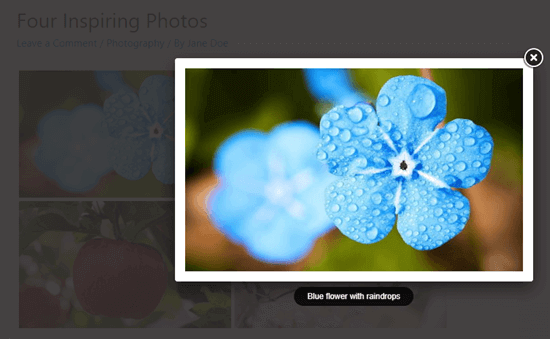
ユーザーは、任意の画像をクリックして、ライトボックス内でフルサイズで表示できるようになりました。さらに、ライトボックス機能を使用して、画像間をシームレスに移動することもできます。

ギャラリーに画像を追加するには、WordPress ダッシュボード内の「Envira ギャラリー」>「すべてのギャラリー」ページにアクセスします。そこから、名前をクリックして目的のギャラリーを選択し、編集を開始します。

ギャラリーに加えた変更は、投稿、ページ、サイドバーに埋め込まれているすべてのインスタンスに自動的に反映されるため、再挿入する必要がなくなります。
プロのヒント: ブロック エディターではなくクラシック エディターを使用している場合でも、Envira ギャラリーは引き続き利用できます。クラシック エディターの上にある [ギャラリーを追加] ボタンを探すだけで、既存のギャラリーを投稿に組み込むことができます。

完了したら、「公開」または「更新」ボタンをクリックして設定を保存してください。
WordPress で画像を揃えるにはどうすればいいですか?
2 つの画像を並べて配置する場合、洗練された視覚的に統一された外観を実現するために、画像がシームレスに揃っていることを確認することが重要です。
WordPress ブログに単一の画像を挿入する場合でも、その画像をコンテンツと揃えることで視覚的な均衡が保たれます。
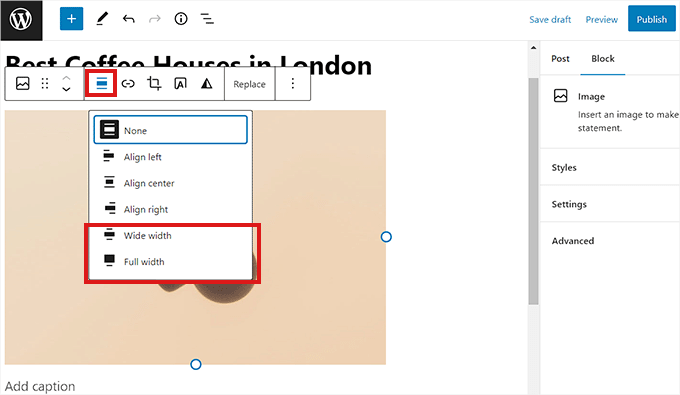
WordPress ブロック エディターでは、配置は簡単です。ブロックの上にあるツールバーの [配置] ボタンをクリックするだけです。
このアクションにより、画像の位置を調整できるさまざまなオプションを含むメニューが開きます。画像を左または右に移動したり、コンテナーの幅に合わせたり、ページ全体で幅を一定にするフル幅オプションを選択したりできます。

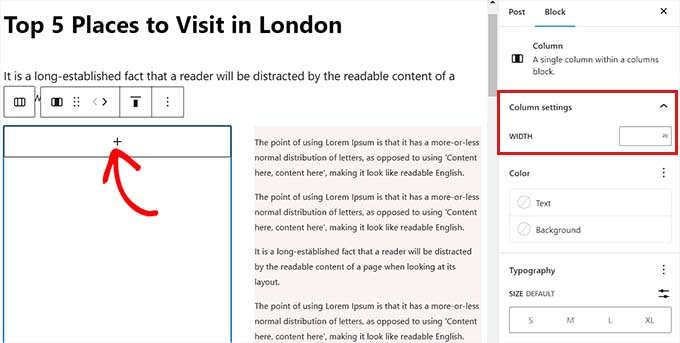
さらに、列ブロックを使用して、コンテンツを横に並べて画像を配置することもできます。50/50 バリエーションを選択するだけです。その後、コンテンツとシームレスに揃う画像ブロックを挿入します。

さらに、画像の周囲にテキストを折り返したり、グループ ブロックを使用したり、カバー ブロックを組み込んだり、画像を一緒または別々に整列させるさまざまな方法を検討したりすることもできます。
まとめ
このブログで説明されているステップバイステップのガイドに従うことで、視聴者の注目を集める視覚的に魅力的な Web サイトやブログを簡単に作成できます。
製品を展示したり、ポートフォリオの一部を共有したり、単にストーリーテリングを強化したりする場合でも、画像を並べて配置する機能により、オンラインでのプレゼンスにプロフェッショナルなタッチが加わります。
これらのテクニックを取り入れ、レイアウトを試して、WordPress サイトが魅力的なビジュアル体験に変化するのを見てください。




