DIVIには、ウェブサイトにダイナミズムを与えるアニメーションの可能性がたくさんあります。ただし、これらのアニメーションをコンテナに追加できるのは一度に 1 回だけです。一部のアニメーションでは、時間通りに完璧に十分である場合は、制限があることがすぐにわかります。たとえば、場合によっては、複数のテキスト アニメーションを追加したい場合があります。今日は、DOM 要素に CSS アニメーションを与える JavaScript ライブラリであるテキスト モジュール Letterize.js および Animate.js を使用してこれについて説明します。このアプローチを使用すると、他の Divi モジュールを使用してそのようなアニメーションを作成できるようになります。

始めましょう。
考えられる最終結果
チュートリアルの最後に到達できる可能性のある結果は次のとおりです。
1. ヒーローセクションのデザインを作成する
まず、「ヒーロー セクション」という名前の大きなセクションを作成し、そこに独自のセクションを追加します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める新しいセクションを追加
間隔
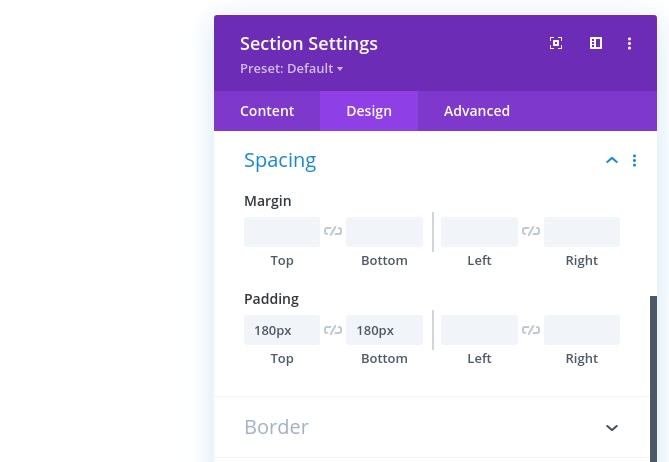
新しいページを作成することから始めます。そのページ内に新しいセクションを追加します。セクション設定を開き、次のように上部と下部のパディングを変更します。
- 上部のパディング: 180 ピクセル (デスクトップ)、100 ピクセル (タブレット)、50 ピクセル (電話)
- 下部パディング: 180 ピクセル (デスクトップ)、100 ピクセル (タブレット)、50 ピクセル (携帯電話)

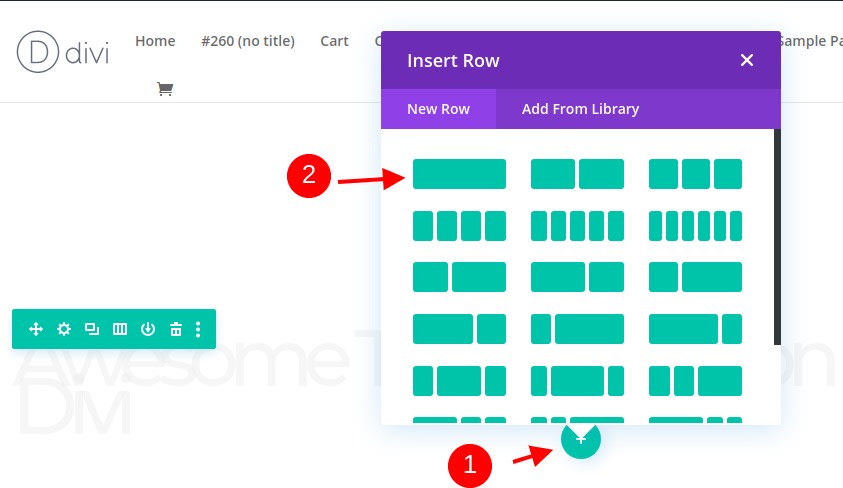
1行追加
単柱構造
次の列構造を使用して新しい行を追加して続行します。

間隔の構成
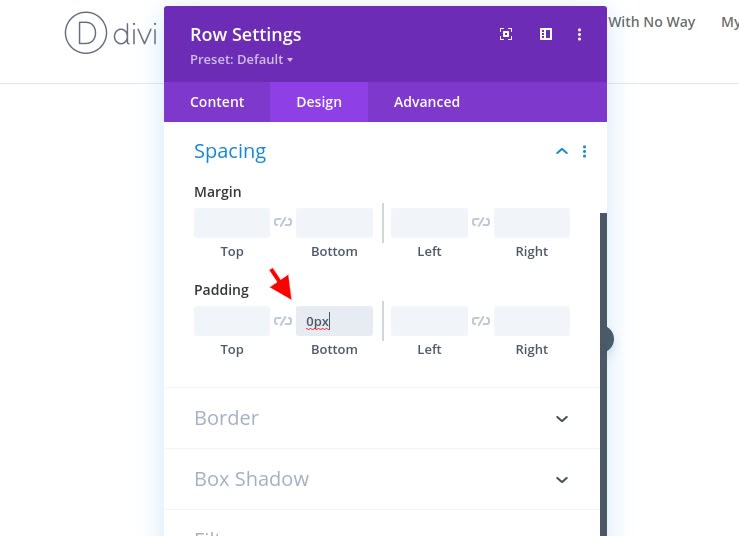
ここではモジュールを追加しませんが、代わりにパディング設定を定義します。
- 下部のパディング: 0px

最初の列にテキストモジュールを追加
H1 コピーを追加
この行に追加する唯一のモジュールはテキスト モジュールです。選択した H1 コンテンツを追加します。

H1テキスト設定
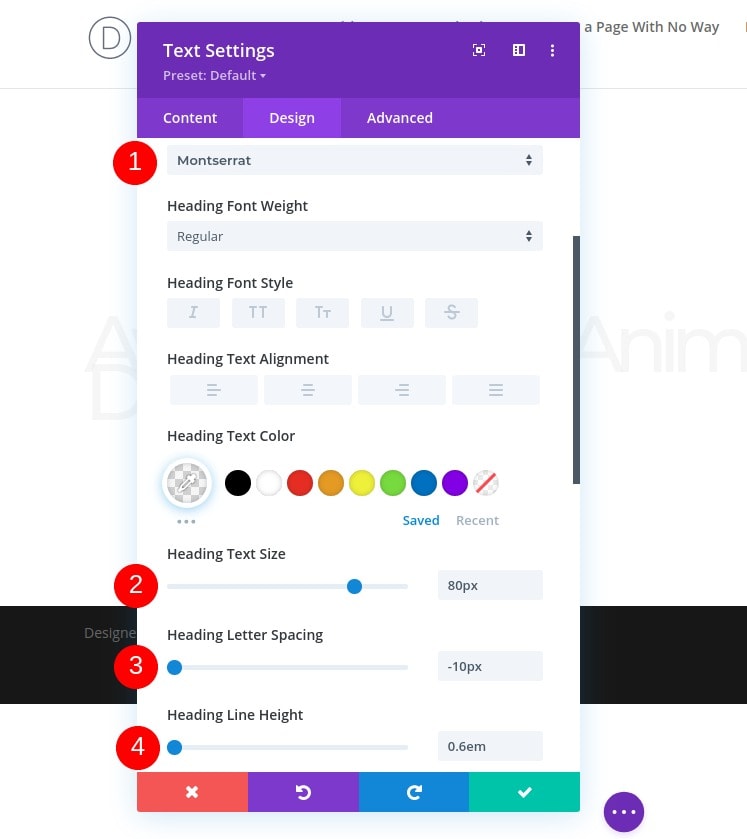
モジュール設計タブに切り替えて、次のテキスト設定を変更しましょう。
- 見出しのフォント: Montserrat
- 見出しテキストの色: rgba(232,232,232,0.41)
- 見出しテキストのサイズ: 80px (デスクトップ)、50px (タブレット)、40px (携帯電話)
- 見出しの文字間隔: -10px (デスクトップ)、-4px (タブレット)、-3px (携帯電話)
- 見出し行の高さ: 0.6em (デスクトップ)、0.7em (タブレット)、0.8em (電話)

2 行目の追加
カラム構造
次の列構造を持つ別の行を前の行のすぐ下に追加してみましょう。

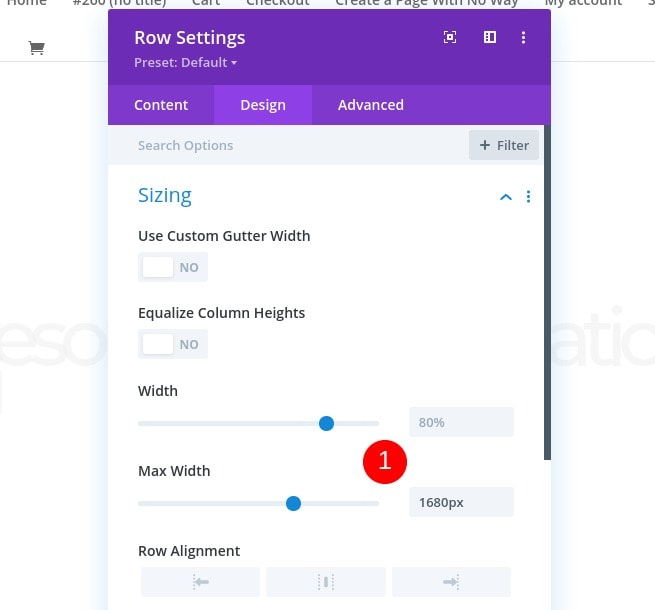
サイズ設定
行設定を開き、サイズ設定で最大幅を変更します。
- 最大幅: 1680px

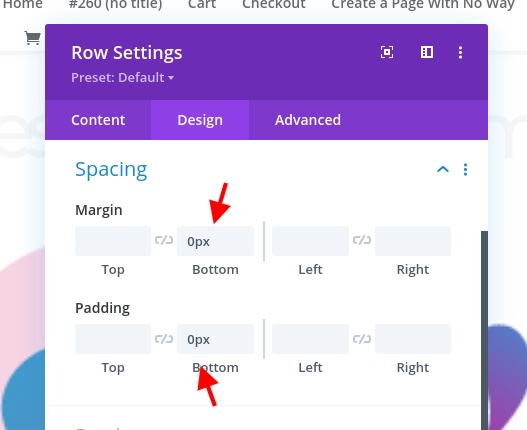
間隔
次に、下のマージンとパディングをすべて削除します。
- 下マージン: 0px
- 下部のパディング: 0px

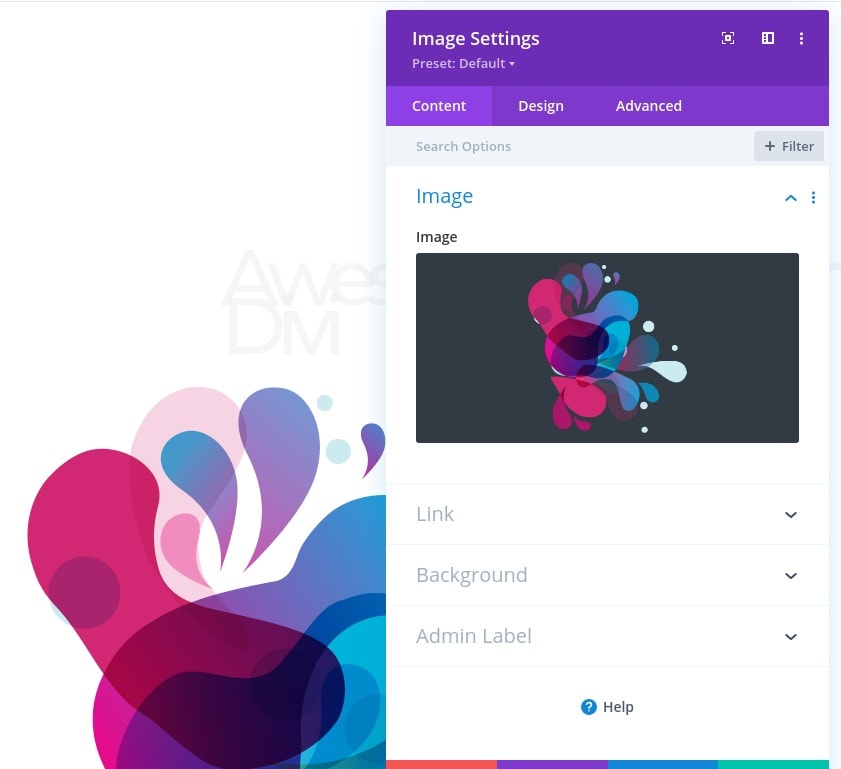
画像モジュールを 2 列目に追加する
イラストをアップロードする
次に、画像モジュールを追加して、好みのイラストをアップロードしましょう。それは背景イラストのように見えるはずです。

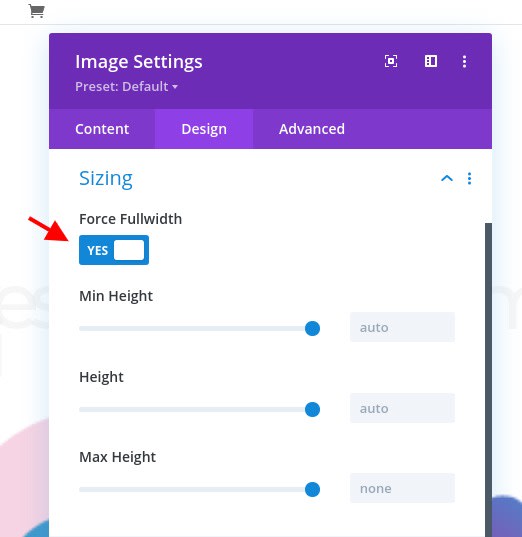
サイズ設定
次に、モジュールのデザインタブに切り替えて、画像を全幅に強制します。
- 全幅の強制: はい

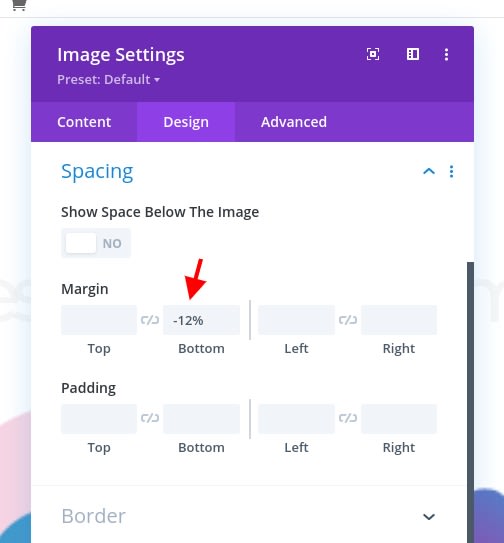
間隔
次にマイナスの下マージンを追加します。
- 下マージン: -12%

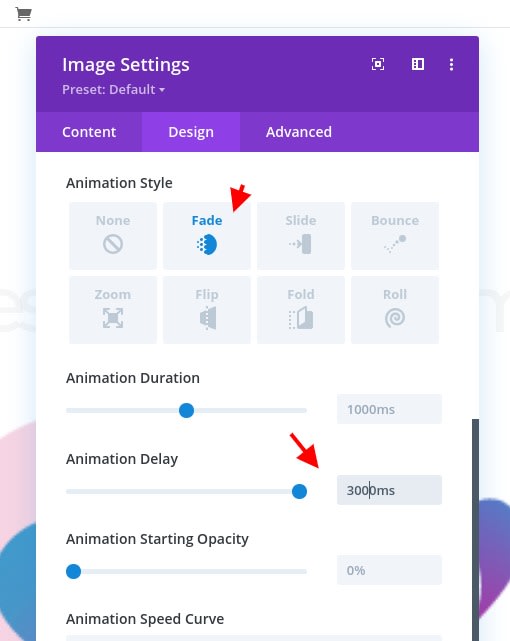
アニメーション
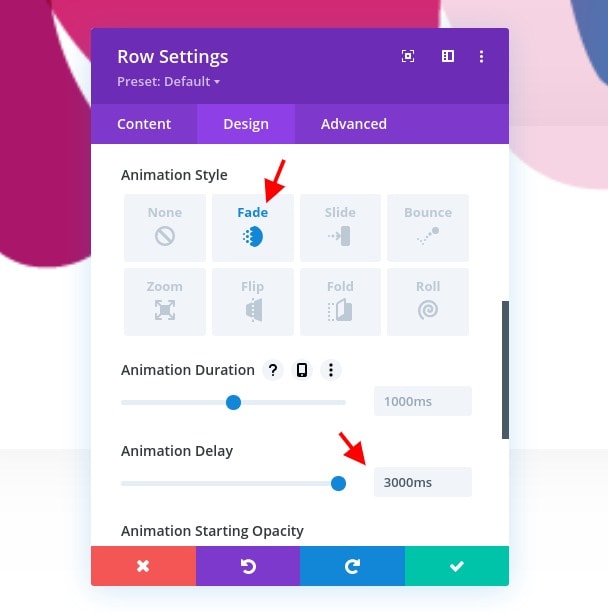
次のアニメーション設定を追加して、モジュールの設定を完了しましょう。
- アニメーション スタイル: フェード
- アニメーション遅延: 3000ms

3行目を追加
列構造の定義
次の最後の行に進みます。次の列構造を使用します。

間隔
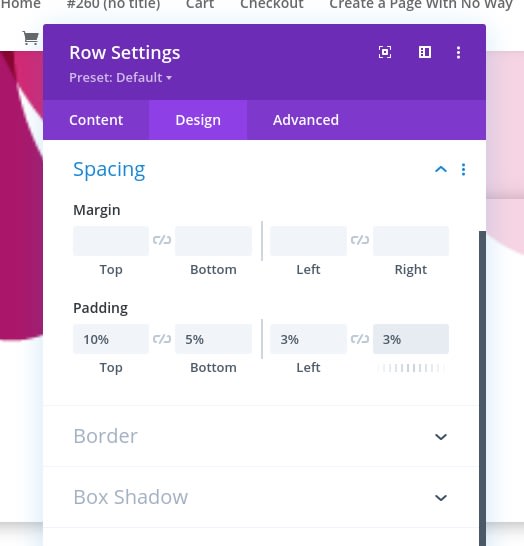
行のデザインタブに移動し、カスタムのパディング値を追加します。
- 上部のパディング: 10%
- 底部のパディング: 5%
- 左パディング: 3%
- 右パディング: 3%

ボックスシャドウ
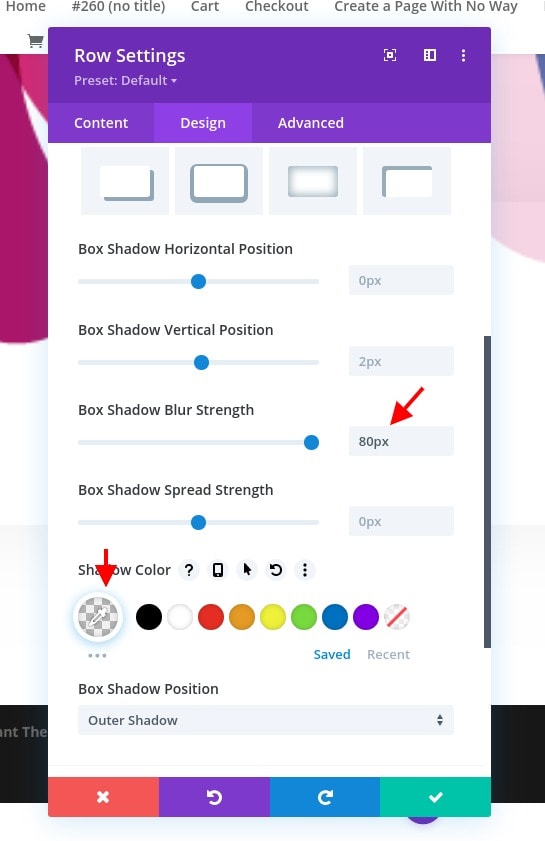
次に、微妙なボックスシャドウを選択します。
- ボックスシャドウブラー強度: 80px
- 影の色: rgba(0,0,0,0.06)

アニメーション
次のアニメーションを追加して行の設定を完了します。
- アニメーション スタイル: フェード
- アニメーション遅延: 3000ms

3行目にテキストモジュールを追加
コンテンツの提供
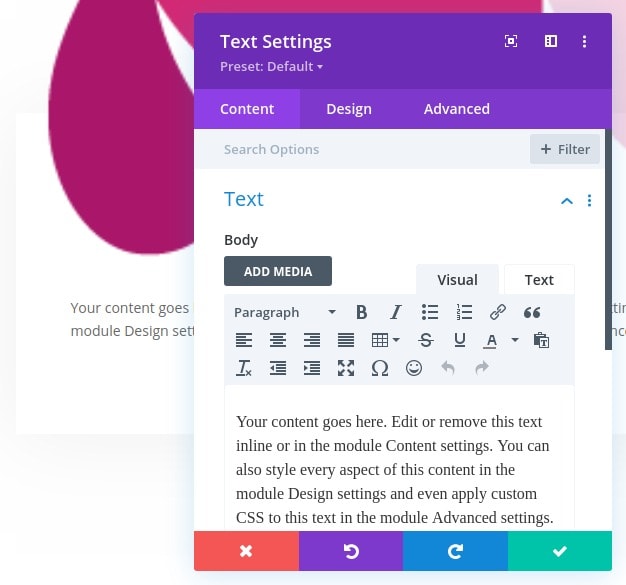
モジュールを追加しないようにしましょう。必要な最初のモジュールは、いくつかのコンテンツを含むテキスト モジュールです。

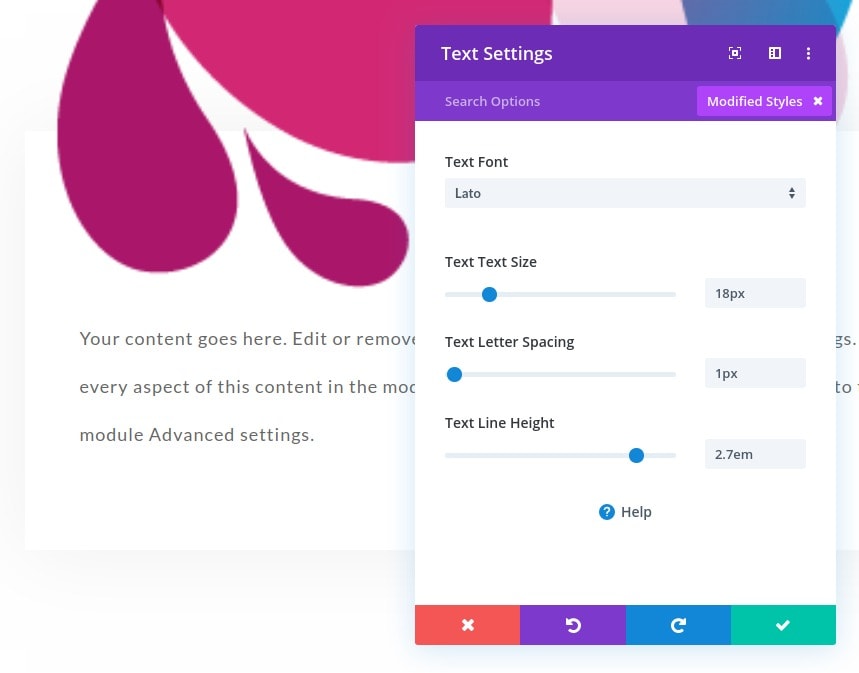
テキスト設定
モジュールのデザインタブに移動し、それに応じてテキスト設定を変更します。
- テキストのフォント: Lato
- テキストサイズ: 18px
- テキストの文字間隔: 1px
- テキスト行の高さ: 2.7em

ボタンモジュールを列に追加する
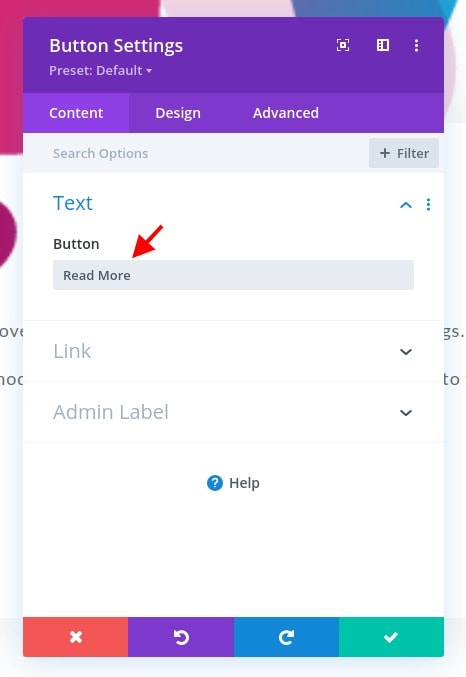
テキストを提供する
最後に必要なモジュールはボタン モジュールです。選択したテキストを入力します。

ボタン設定
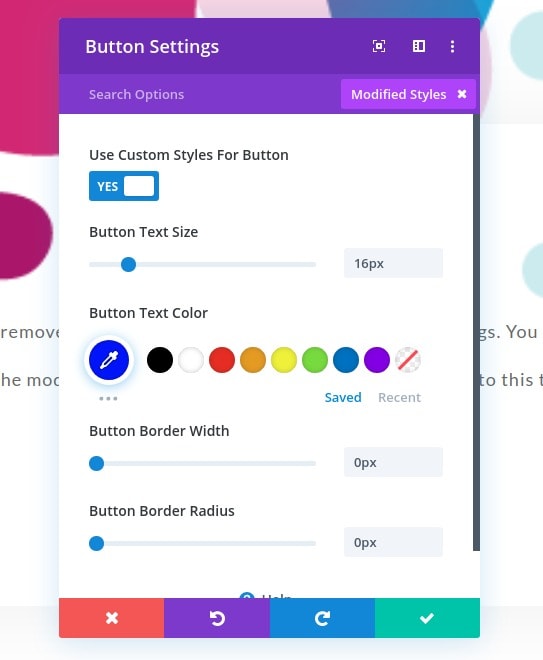
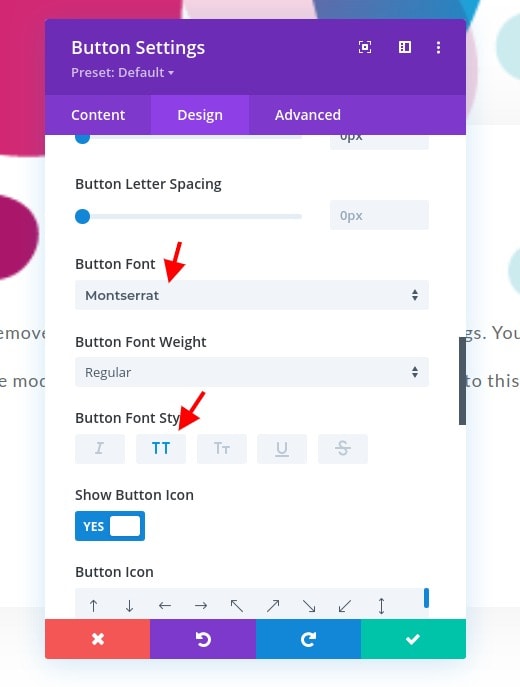
モジュールのデザインタブに移動し、ボタンの設定を次のように変更します。
- ボタンにカスタム スタイルを使用: はい
- ボタンのテキストサイズ: 16px
- ボタンのテキストの色: #171cff
- ボタンの境界線の幅: 0px
- ボタンの境界線の半径: 0px

- ボタンのフォント: モンセラート
- ボタンのフォント スタイル: 大文字

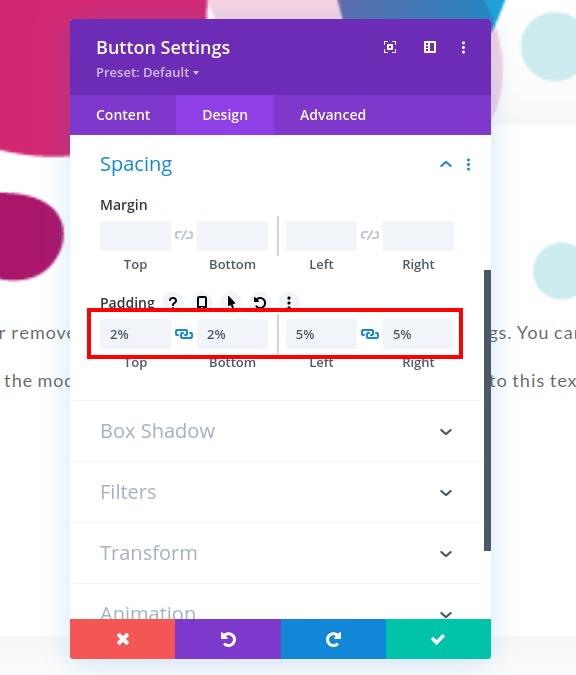
間隔
次に、間隔設定内に次のパディング値を適用します。
- 上部パディング: 2%
- 底部のパディング: 2%
- 左パディング: 5%
- 右パディング: 5%

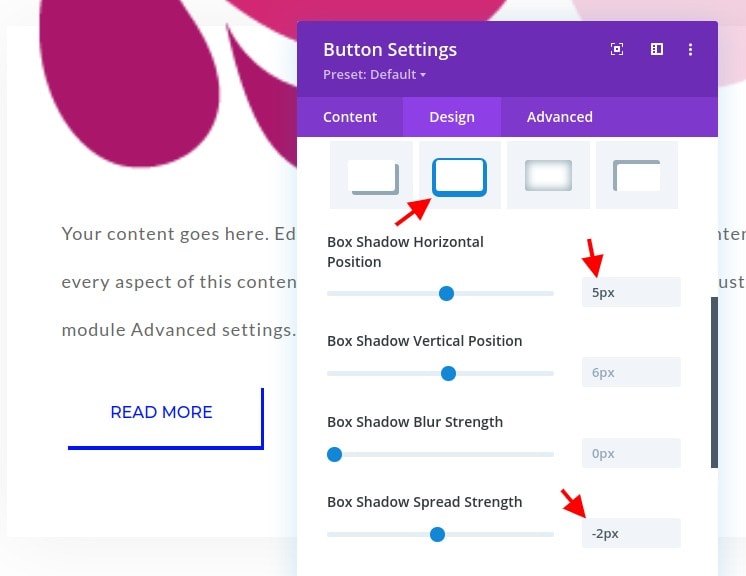
ボックスシャドウ
次のボックス シャドウを追加してモジュール設定を完了します。
- ボックスシャドウの垂直位置: 5px
- ボックスのシャドウ拡散強度: -2px
- シャドウカラー: #171cff

2.CSSクラスを見出しに追加
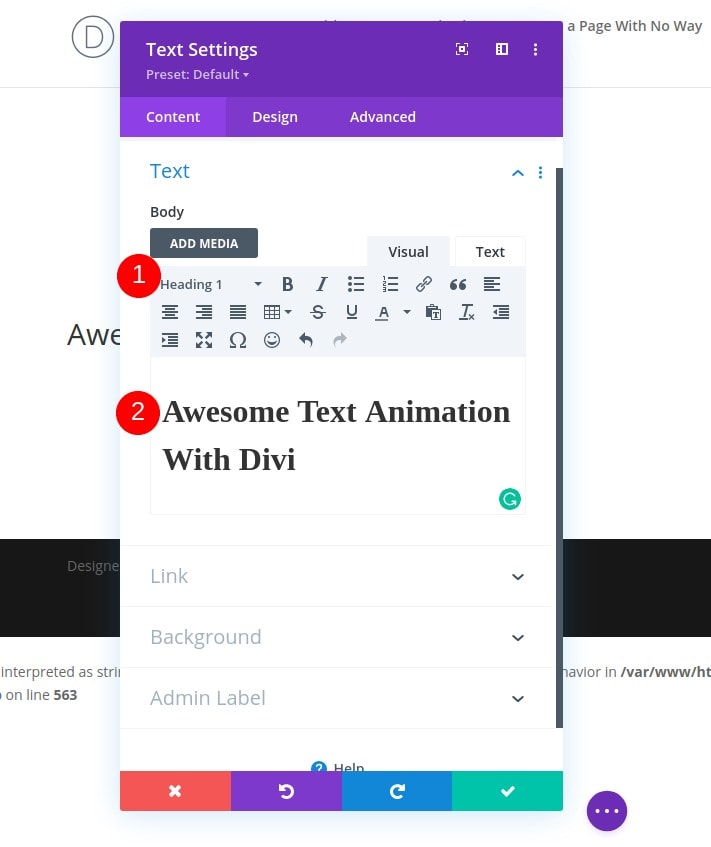
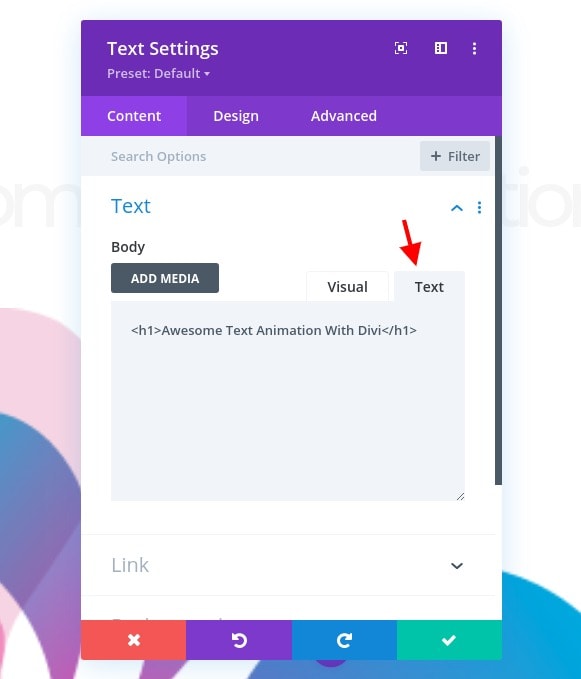
最初のテキストモジュールを開き、「テキスト」タブをクリックします
すべてのデザイン要素を配置したので、次は高度なテキスト アニメーションを見出しに追加します。 H1 コピーを含むテキスト モジュールを開き、テキスト タブを選択します。

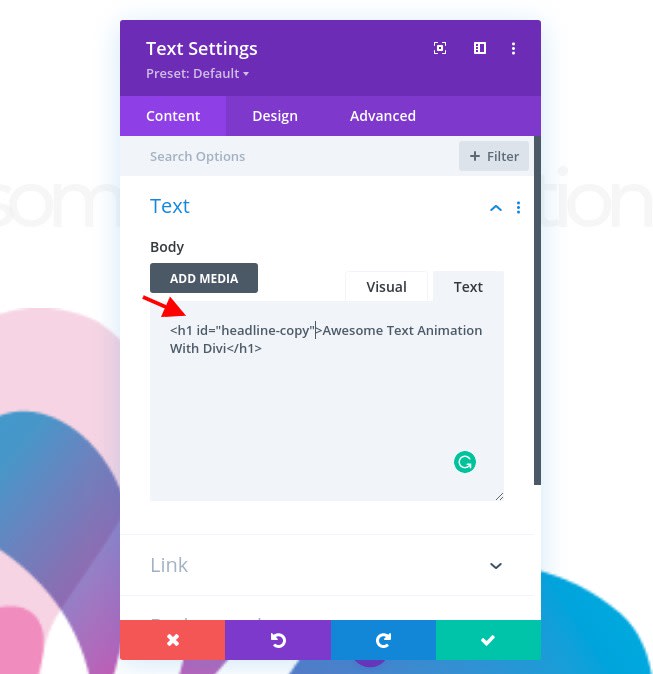
H1タグにID属性を追加
H1 内にカスタム ID 属性を追加します。
- ID="見出しのコピー"

3. Letterize と Anime ライブラリを追加する
コードモジュールを列に追加
アニメーションを作成するには、letterize.js ライブラリと anime.js ライブラリを使用します。これらのライブラリを追加するには、最後の行の列に新しいコード モジュールを挿入します。

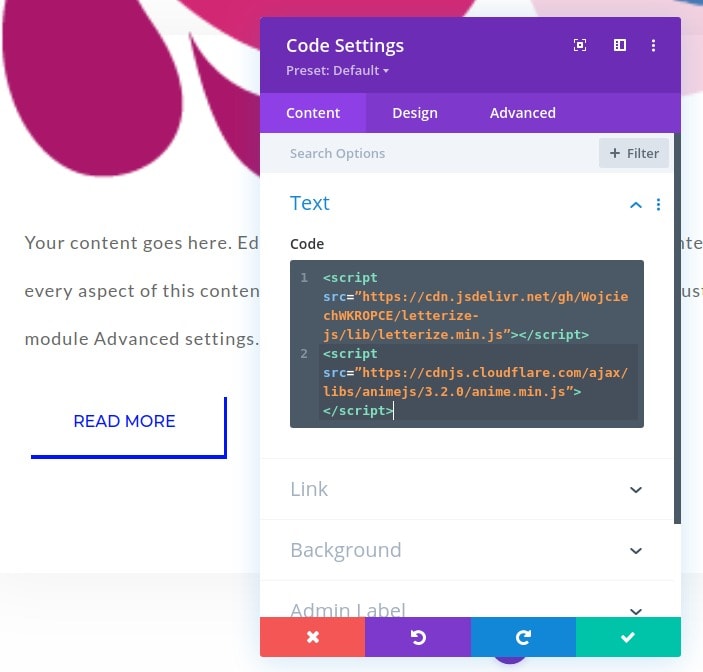
両方のライブラリを含める
次に、ライブラリに戻る次のソースを含む 2 つの異なるスクリプト タグを追加します。
- <script src=”https://cdn.jsdelivr.net/gh/WojciechWKROPCE/letterize-js/lib/letterize.min.js”></script>
- <script src=”https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.0/anime.min.js”></script>

4. アニメーションコードを追加する
個人レベルの手紙用アニメーション
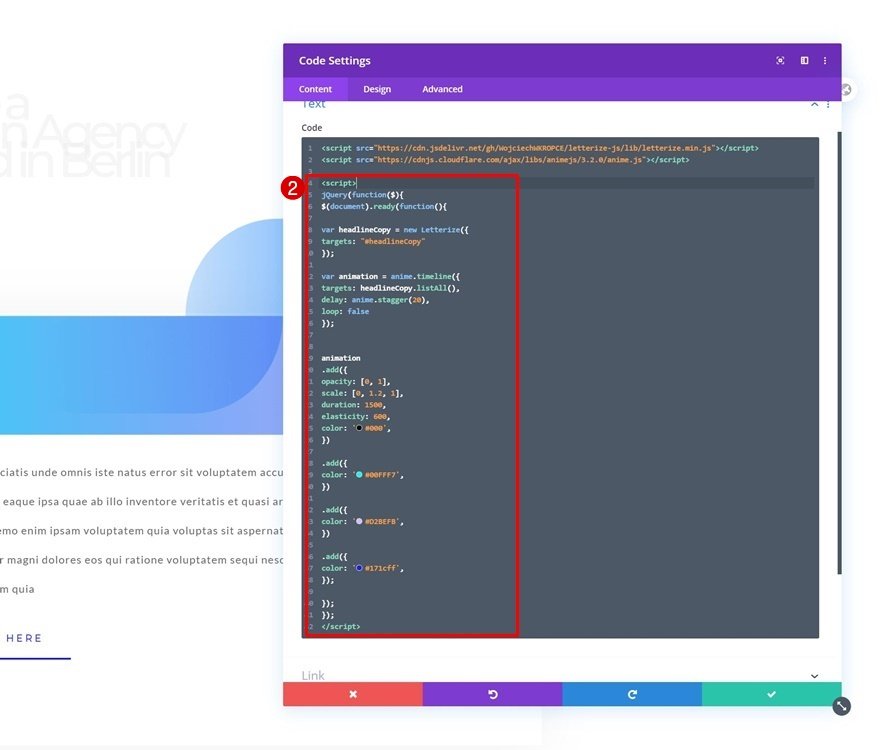
このチュートリアルの最後の部分では、アニメーション コードを追加します。このコードは、letterize.js ライブラリと anime.js ライブラリの両方で機能します。テキストに素晴らしい効果を与えるために、2 種類のアニメーションを適用します。最初のアニメーションは各文字に個別に連続して適用されます。これは、letterize.js ライブラリを使用して実現されます。このライブラリは、以下のコードの最初の部分と組み合わせて、コピー内の各文字を別のスパン内に配置します。これらのスパンは、アニメーション プロセス全体を通じて個別にターゲットとなります。以下のコードを script タグの間に必ず配置してください。
jQuery(function ($) {
$(document).ready(function () {
var headlineCopy = new Letterize({
targets: "#headline-copy"
});
var animation = anime.timeline({
targets: headlineCopy.listAll(),
delay: anime.stagger(20),
loop: false
});
animation.add({
opacity: [0, 1],
scale: [0, 1.2, 1],
duration: 1500,
elasticity: 600,
color: '#000',
}).add({
color: '#00FFF7',
}).add({
color: '#D2BEFB',
}).add({
color: '#171cff',
});
});
});各「追加」関数は、アニメーションのタイムライン内のアニメーションを表します。これらのアニメーションは各文字に個別に適用されます。これらの追加関数は、 Letterize APIに従って必要に応じて変更したり、新しい追加関数を追加したり、現在の追加関数を削除したりできます。ただし、最後の追加関数が「;」で適切に閉じられていることを確認してください。 (上記のコードでわかるように) 最後に。
これらの「追加」関数内にさまざまな CSS プロパティを追加できます。プロパティとその使用方法の詳細については、 anime.js ドキュメントの例 を参照してください。
このチュートリアルでは、タイムラインがどのように機能するかを示すために複数のアニメーションを意図的に追加しましたが、独自のプロジェクトでは、より微妙なアニメーションや短いアニメーションを使用することもできます。

文章のアニメーション
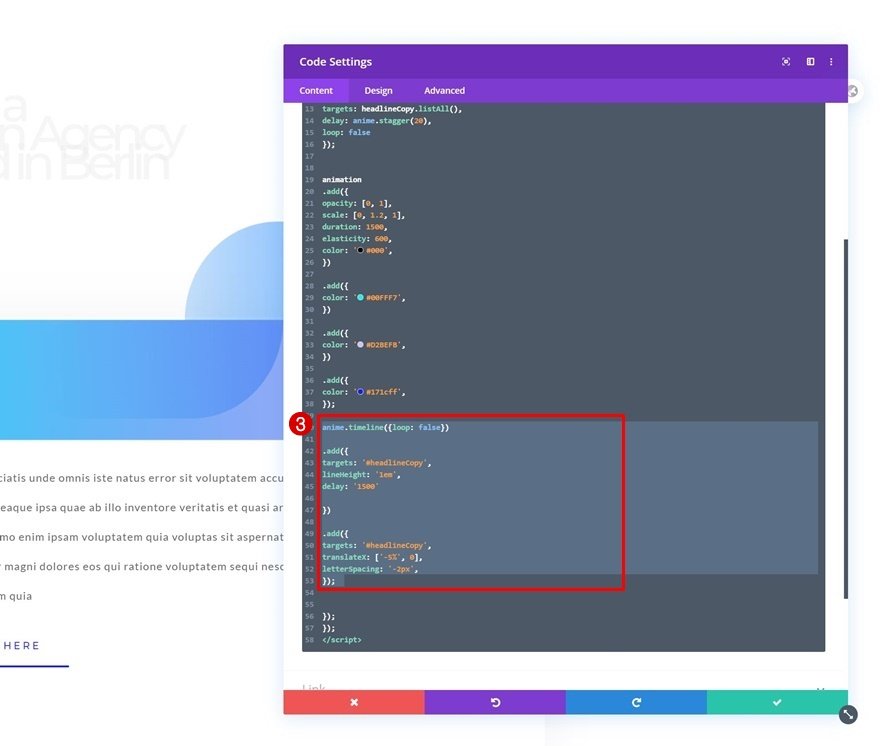
各文字を個別に対象とするアニメーションの最初の部分を追加したら、アニメーションの 2 番目の部分に進みます。この部分はコピー全体を対象としています。アニメーションのアプローチは上記と同じです。モジュール全体をタイムライン アニメーション内に配置します。各追加関数は、そのタイムライン内の異なるアニメーションを表します。これらの追加関数を変更したり、新しい関数を追加したり、現在の関数を削除したりできます。以下の印刷画面でわかるように、この新しいコードはスクリプト コードの終わりの前に配置してください。
anime.timeline({loop: false}).add({targets: '#headline-copy',lineHeight: '1em',delay: '1500'}).add({targets: '#headline-copy',translateX: ['-5%', 0],letterSpacing: '-2px',});

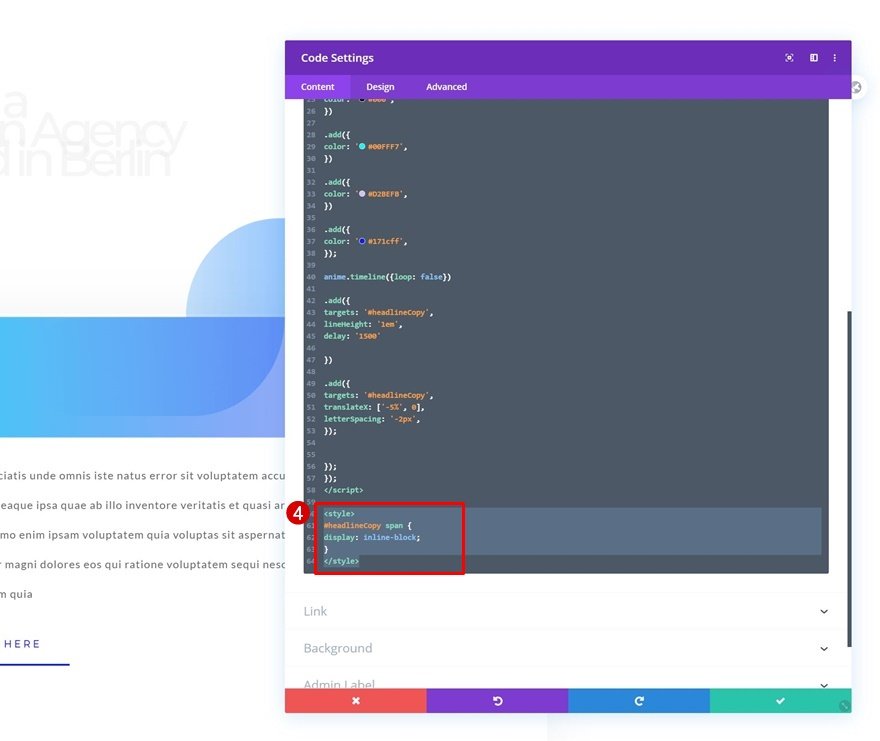
スパンのカスタムCSSを追加
ここで、文字ごとに個別のスパンを作成したので、文字が隣り合って表示できるように各スパンの表示プロパティを変更する必要があります。これを行うには、コード モジュールに CSS コードを追加します。必ずスタイルタグの間にコードを配置してください。
#headline-copy span {display: inline-block;}

最終プレビュー
すべての手順を完了したので、最後にさまざまな画面サイズでの結果を見てみましょう。

最終的な考え
この記事では、見出しにテキスト アニメーションを作成する方法を説明してきました。私たちはデザイン全体を Divi 内で構築し、フレームワークをLetterize.jsおよびanime.jsライブラリと組み合わせました。このアニメーションをあなたのブログでテストしてみませんか?他に共有したいアニメーションはありますか?我々に教えてください。




