誰もがクリエイティブなデザインとアニメーションの大ファンです。 適切に設計されたアニメーションは、訪問者の注意を引くWebサイトの中で最も魅力的なセクションです。 デザインが適切に適用されている場合、適切なアニメーションは、ユーザーとサイトのコンテンツとの間に強い結びつきを確立することができます。 Diviには、強力なアニメーションとエフェクトを処理するためのプロフェッショナルツールが組み込まれています。 これらの効果を適用するのに専門知識は必要ありません。 今日は、組み込み機能を使用して、Diviのページパーティクルのようなセクションや行に美しいアニメーションを追加する方法を説明します。

デザインプレビュー
この投稿から、Diviでアニメーションをデザインするのがいかに簡単かがわかります。 その前に、今日のデザインがどのようになるか見てみましょう。
ページの準備
Diviのページでアニメーションをデザインするのは非常に簡単で、必要に応じて任意のページ要素にアニメーション効果を適用できます。 事前に作成されたテンプレートでアニメーションを作成しようとしますが、この方法でWebサイトのページをアニメーションで表示できます。
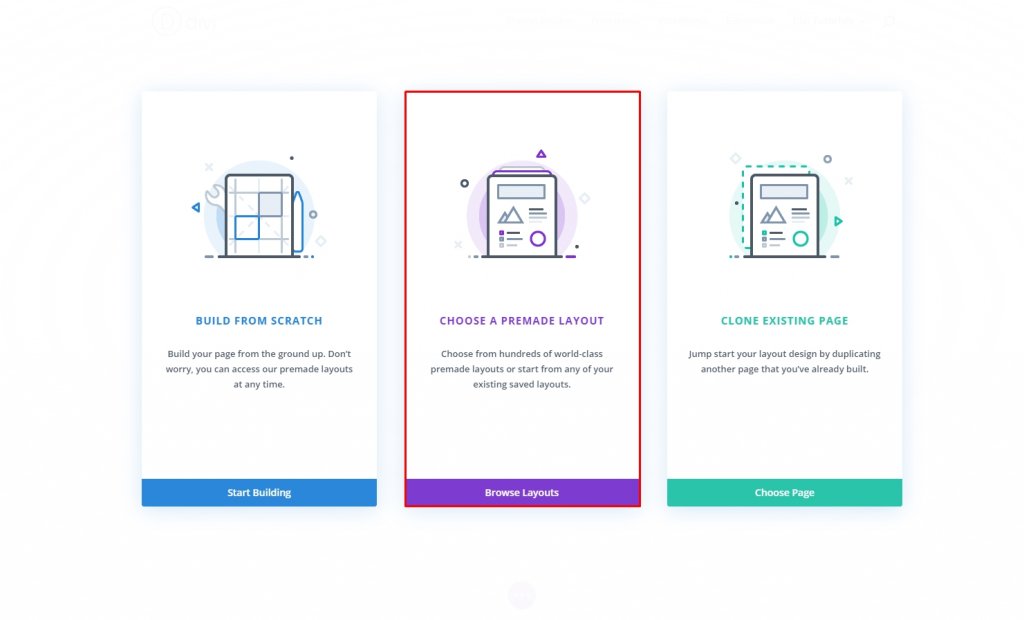
新しいページを作成し、「レイアウトの参照」から始めます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
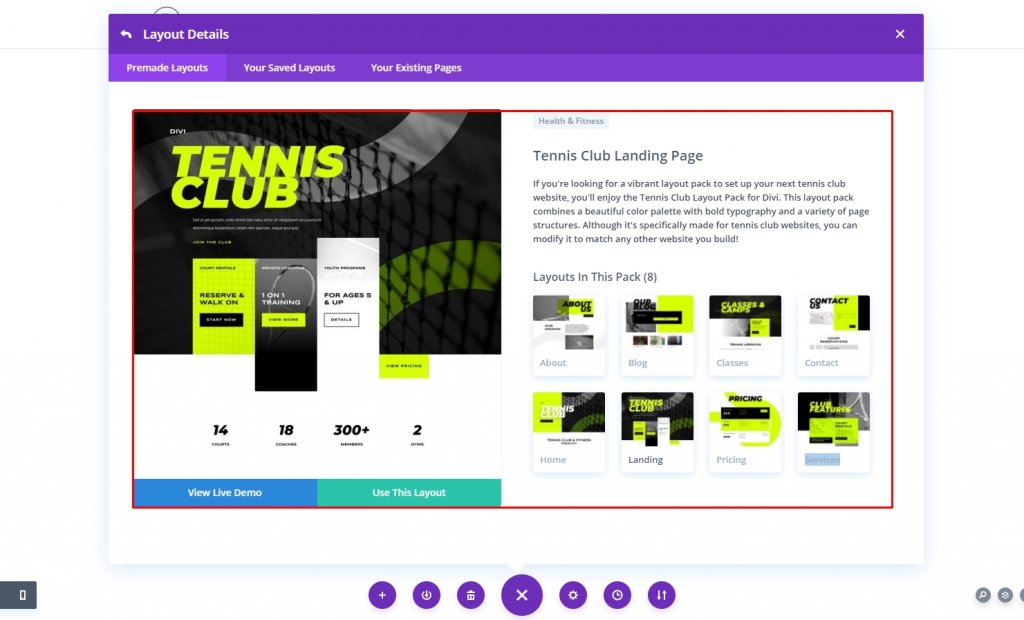
それでは、今日のデザイン用に事前に作成されたテンプレートを選択しましょう。 今日のチュートリアルではテニスクラブのレイアウトパックを使用しますが、何でも使用できます。 「このレイアウトを使用する」をクリックすると、編集できるようになります。

設計が実装されたら、今日のチュートリアルを開始できます。
アニメーションオプションの概要
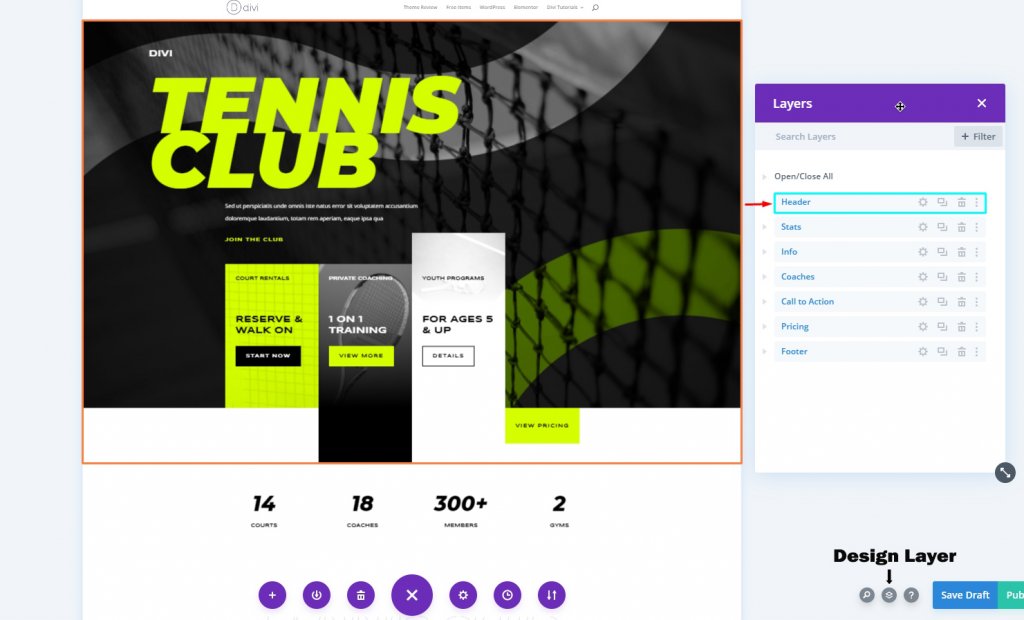
エリア選択

設計システムはかなり基本的です。 ここでは、今日のデザインのヘッダーセクションを選択しました。 この設計を実現するには、領域上のすべての要素/行/列を見つける必要があります。 右下隅のデザインレイヤーオプションから、すべての要素を個別に確認できます。
設定1-セクションと行にアニメーションを追加する

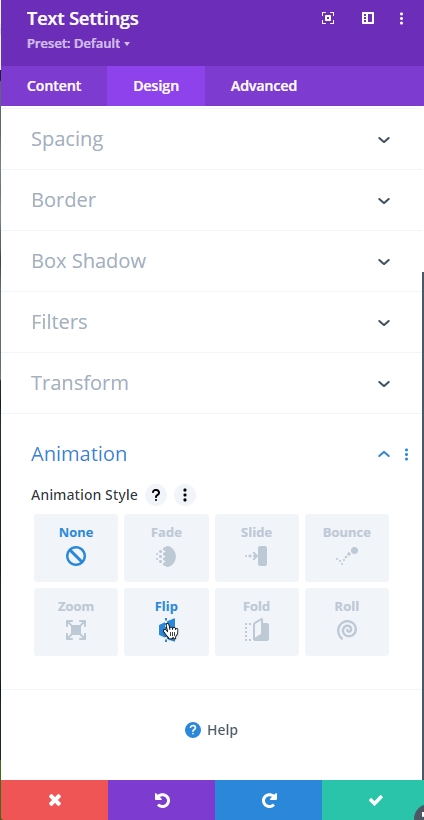
Diviには、デザイン用のアニメーションオプションが組み込まれています。 任意のページ要素を選択して、[デザイン]タブに移動します。 スクロールし続けると、アニメーションオプションが表示されます。
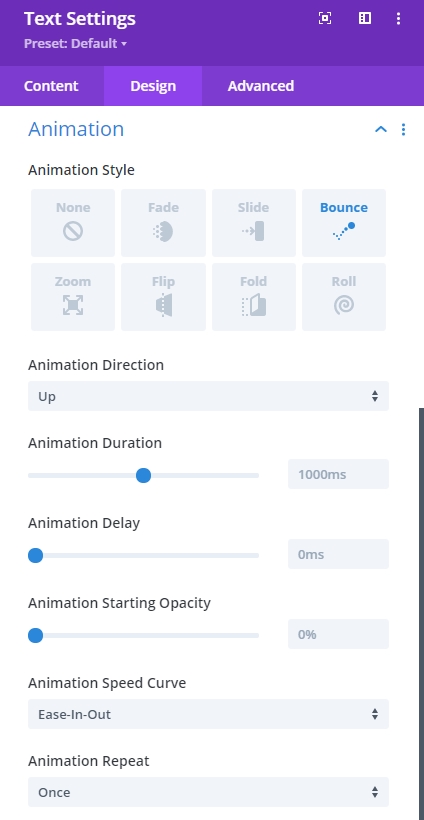
アニメーションモジュール
要素にアニメーション効果を与えるための8つの異なるオプションがあります。 それらについて簡単に説明しましょう。

- アニメーションスタイル-ここでは、アイテムを表示するためのアニメーションを選択できます。 アイテムに1つのスタイルを選択できます。最も一般的なスタイルは、フェードとスライドです。
- 方向-このオプションから、アニメーションの方向を決定できます。
- 継続時間-このオプションを使用すると、アニメーションの継続時間を決定できます。 これはミリ秒単位でカウントされ、アニメーションは必要なだけ長く続きます。
- 遅延-このオプションは、ページの読み込み時にアニメーションが開始されないため、特定の時間からアニメーションを開始する場合に非常に便利です。
- 強度-強度は、このアニメーションをどのように表示するかを定義します。 値が小さいほど、アニメーションはスムーズになります。 値が高いほど、アニメーションはアグレッシブになります。
- 開始不透明度-0はアニメーションが非表示で開始しようとしていることを意味し、100は完全に表示されてアニメーションが完了していることを意味します。
- 速度曲線-これは、アニメーションのスムーズな開始と終了を示します。
- 繰り返し-このオプションを使用してアニメーションをやり直すことができます。
設定2-セクションと行にアニメーションを追加する
次は、スクロール中にアニメーションをトリガーするスクロール効果です。 したがって、要素が画面に表示されているときにアニメーションが開始され、スクロール中に発生する方法。
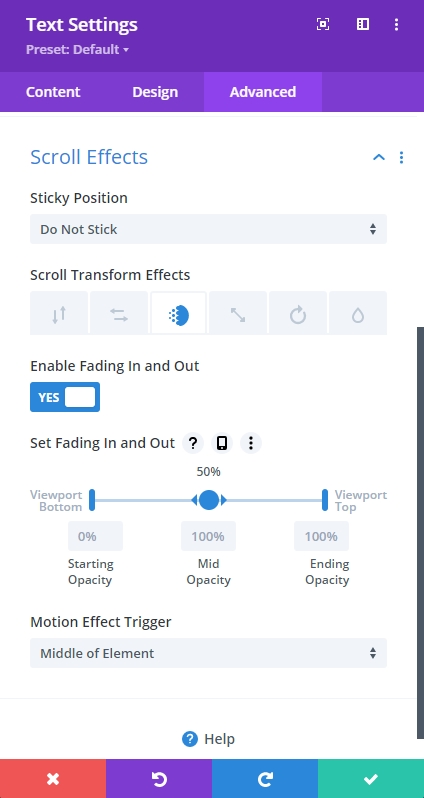
スクロール効果を有効にする

さまざまなスタイルでスクロール効果を設定して、スクロールアニメーションを作成できます。
- スティッキーポジション•ユーザーがスクロールして通過すると、セクションまたは行が応答しなくなる場合があります。
- トランスフォームエフェクト•上記のエフェクトは、実際のアニメーション手法です。
- 設定[機能] –効果が画面上で最も目立つ場所と、いつ/どこで発生するかを設定できます。
- モーションエフェクトトリガー•アニメーションがいつ開始するかを確認することが重要です。 これは、要素の上部が最初にビューポートに入る場所、要素の中心がどこにあるか、または要素の下部がどこにあるかを調べることによって行うことができます。
どちらの方法もアニメーション設定を操作しますが、2つの方法には大きな違いがあります。 主な違いは、アニメーションを自動的に実行するか、ユーザーが実行するすべてのアクションで実行するかです。 スクロール効果とアニメーション設定を使用して、アニメーションを組み合わせることができます。 ご覧のとおり、これらはメインチュートリアルで適用されます。
ページアニメーションデザイン
セクションと行のアニメーションの組み合わせ
これらのオプションを使用してDiviに素晴らしい効果を作成するのは非常に簡単です。 アニメーション遅延オプションを使用すると、さまざまな要素で一連のアニメーションを一緒に作成し、いくつかの素晴らしいビジュアルを思い付くことができます。
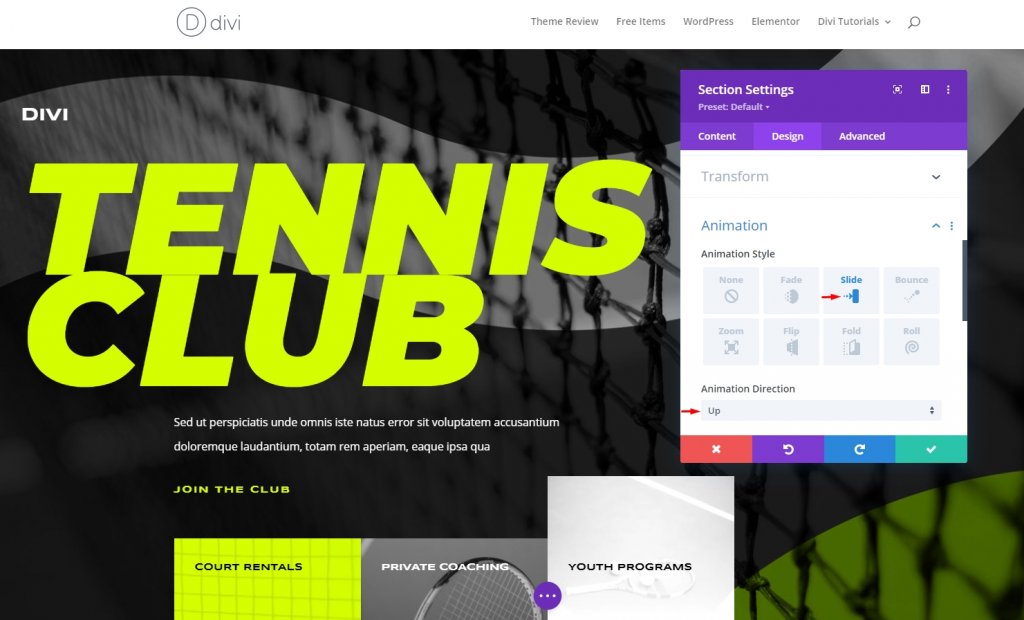
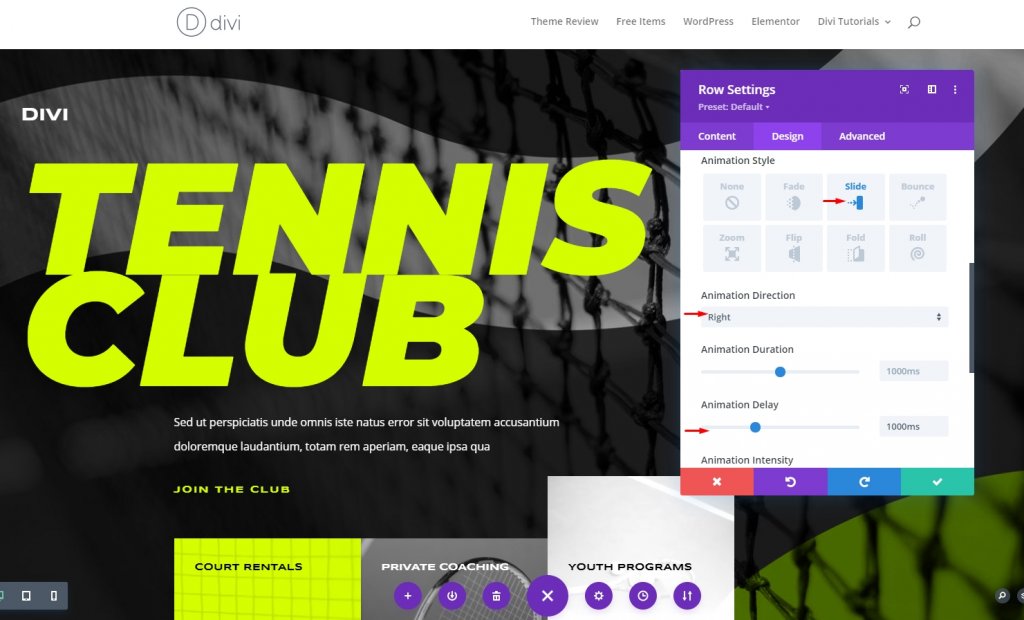
見出しセクション全体については、次の設定に従ってください。
- アニメーションスタイル:スライド
- アニメーションの方向性:上

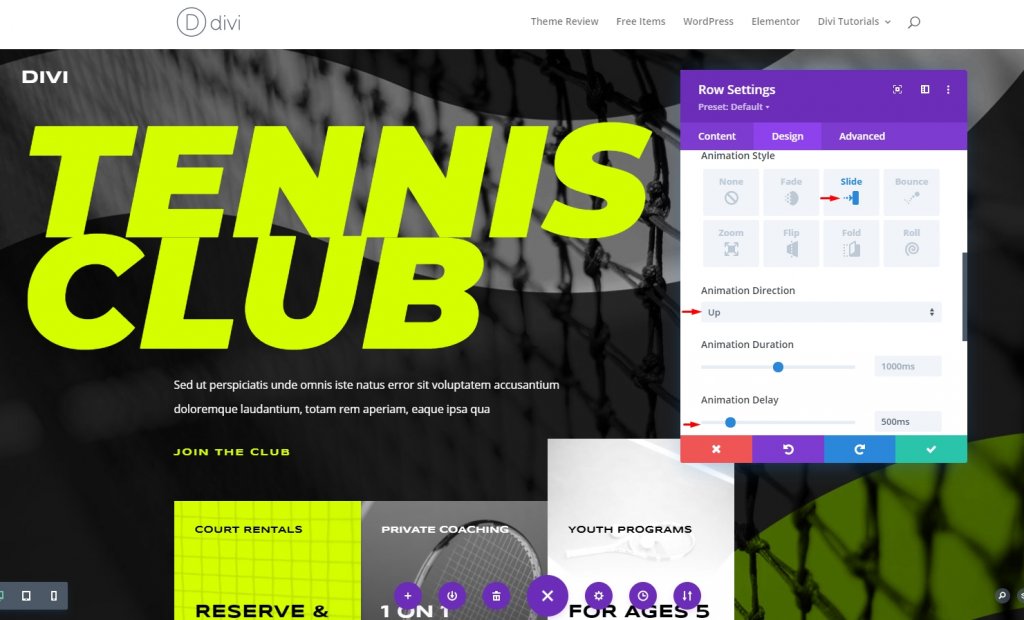
行1のアニメーション設定
行1のアニメーションから始めます。 以下の調整を行ってください。
- アニメーションスタイル:スライド
- アニメーションの方向:下
- アニメーションの遅延:500ms

アニメーションの前に行がトリガーされないようにするには、行の位置を少しずらす必要があります。
行2のアニメーション設定
行2で、以下の設定を適用します。
- アニメーションスタイル:スライド
- アニメーションの方向性:右
- アニメーションの遅延:1000ms

行3のアニメーション設定
3行目が表示されると、最初の2行のほとんどのアイテムが上に移動するため、行3にスクロール効果を使用します。時間遅延モジュールを使用しても、スクロール効果のみを使用して作成する価値はありません。より快適なデザイン。
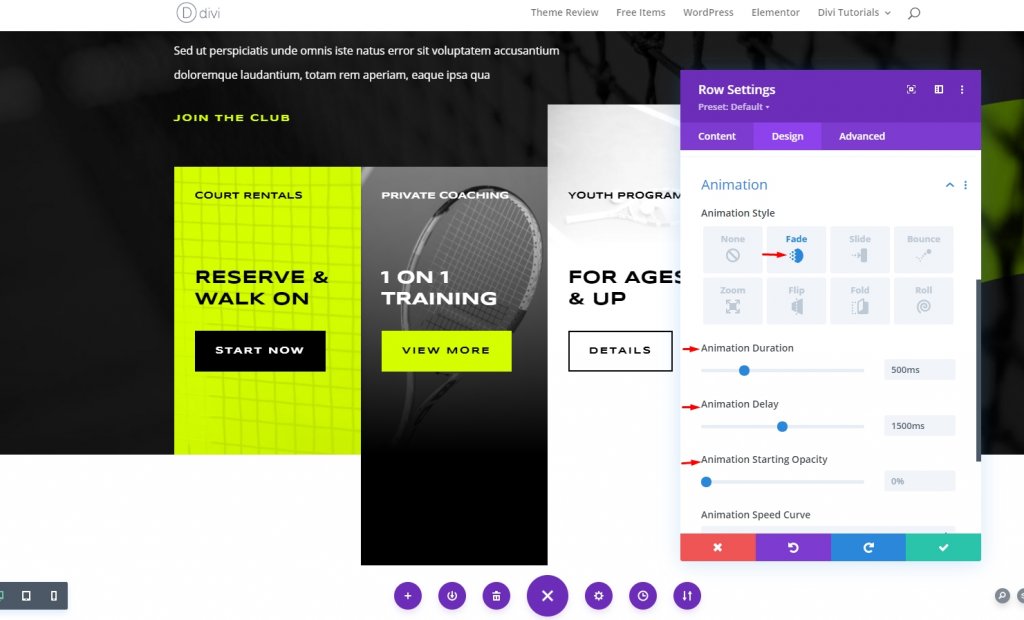
アニメーション設定
アニメーションを調整します。
- アニメーションスタイル:フェード
- アニメーション時間:500ms
- アニメーションの遅延:1500ms
- アニメーションの開始不透明度:0%

不透明度0を開始すると、意図したとおりに表示されるまで表示されません。
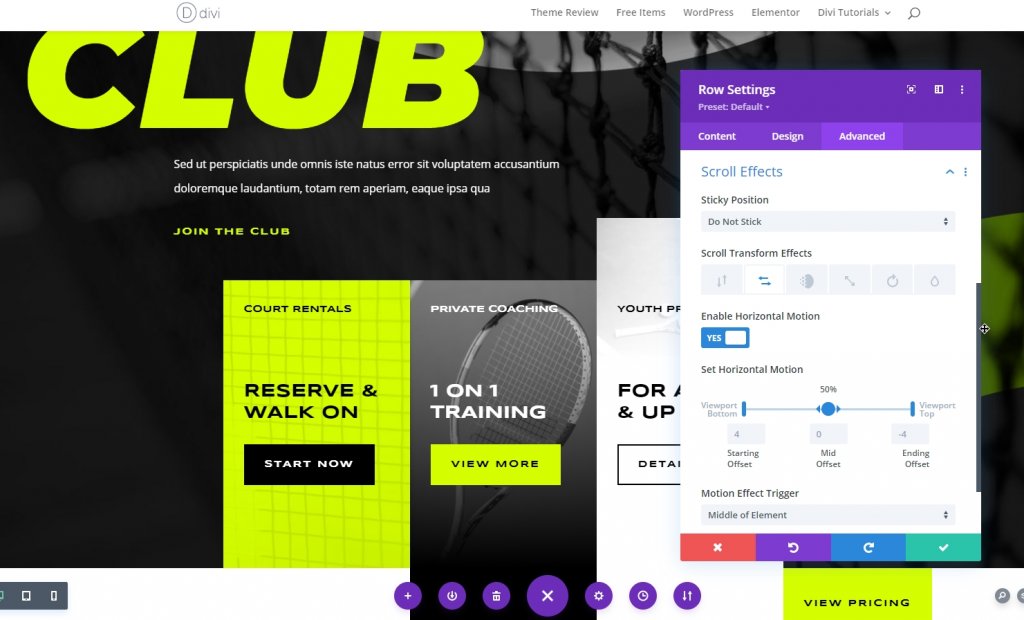
スクロール効果の設定
[詳細設定]タブをクリックして、楽しみを始めましょう。 スクロール効果タブに移動し、水平方向の動きを見つけます。 そして残りに従ってください。
- 粘着性のある位置:粘着しないでください
- スクロール変換効果:水平(2番目)
- 水平方向の動きを有効にする:はい
- モーションエフェクトトリガー:要素の中央。

すべてが設定されています。 アニメーション化のプロセスが終了しました。 ユーザーがスクロールすると、アニメーションが実行されます。
最終プレビュー
これが私たちのデザインの最終結果です。
結論
現在のアニメーション効果を通じて、Webサイトは訪問者に対して特定のアプローチを行い、ダイナミクス、ビジュアル、および読みやすさを向上させることができます。 クールなアニメーションの作成にはコーディングの知識は必要ありません。必要なのはDiviビルダーだけです。 そして、あなたが新しいスタイルを試すためにいくらかの忍耐を持っていればそれは最高でしょう。 私はあなたが投稿することを願っています、そしてもしそうなら、シェアは素晴らしいでしょう!




