Divi宣伝文モジュールは、ヘッダーや説明テキストと一緒に画像やアイコンを紹介するための便利なソリューションを提供します。この多用途ツールは、主要な機能やサービスに注意を向けたり、プロセス内のステップを説明したりするのに最適です。

宣伝文モジュール設定内の包括的なカスタマイズ オプションを使用すると、好みに合わせてスタイルを調整したり、魅力的なアニメーションを導入して、宣伝文を Web サイト上で本当に目立たせることができます。
この有益なガイドでは、魅力的なアニメーション効果を宣伝文モジュールに組み込むための 4 つの異なる方法を紹介します。 Diviを使用して Web サイトのデザインにダイナミックなモーションを注入したいと考えている場合は、完璧なチュートリアルに遭遇したことになります。
はじめる
開始する前に、Divi テーマをインストールしてアクティブ化し、Web サイトで Divi の最新バージョンが実行されていることを確認してください。これで始める準備が整いました。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるDivi の宣伝モジュールをアニメーション化する
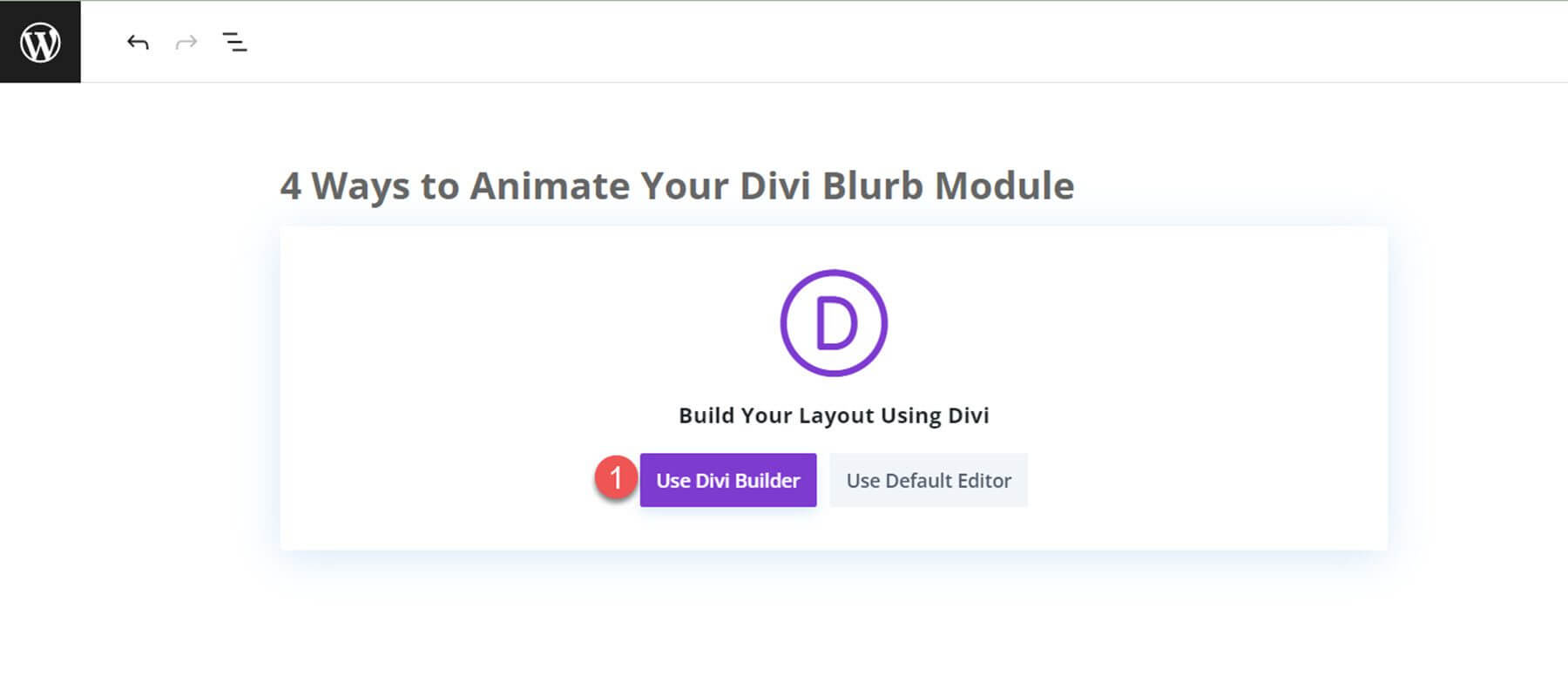
Divi ライブラリの既製のレイアウトを使用して作業を始めましょう。このデザインには Coaching Layout Pack の Coaching Landing Page を利用します。まず、Web サイト上に新しいページを作成し、タイトルを付けます。次に、Divi Builder オプションを使用することを選択します。

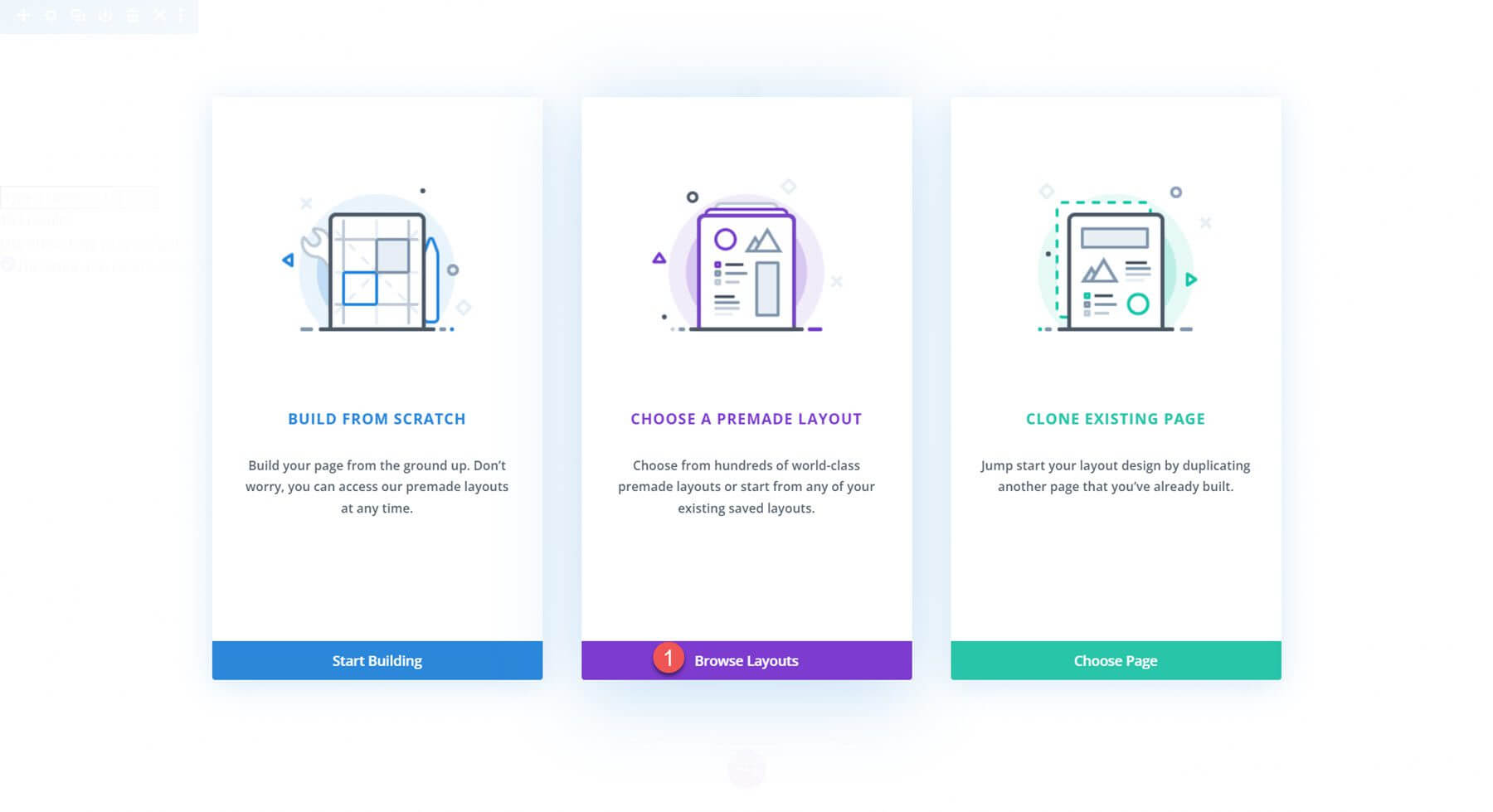
この例では、Divi ライブラリの既製のレイアウトを利用するため、[レイアウトの参照] を選択します。

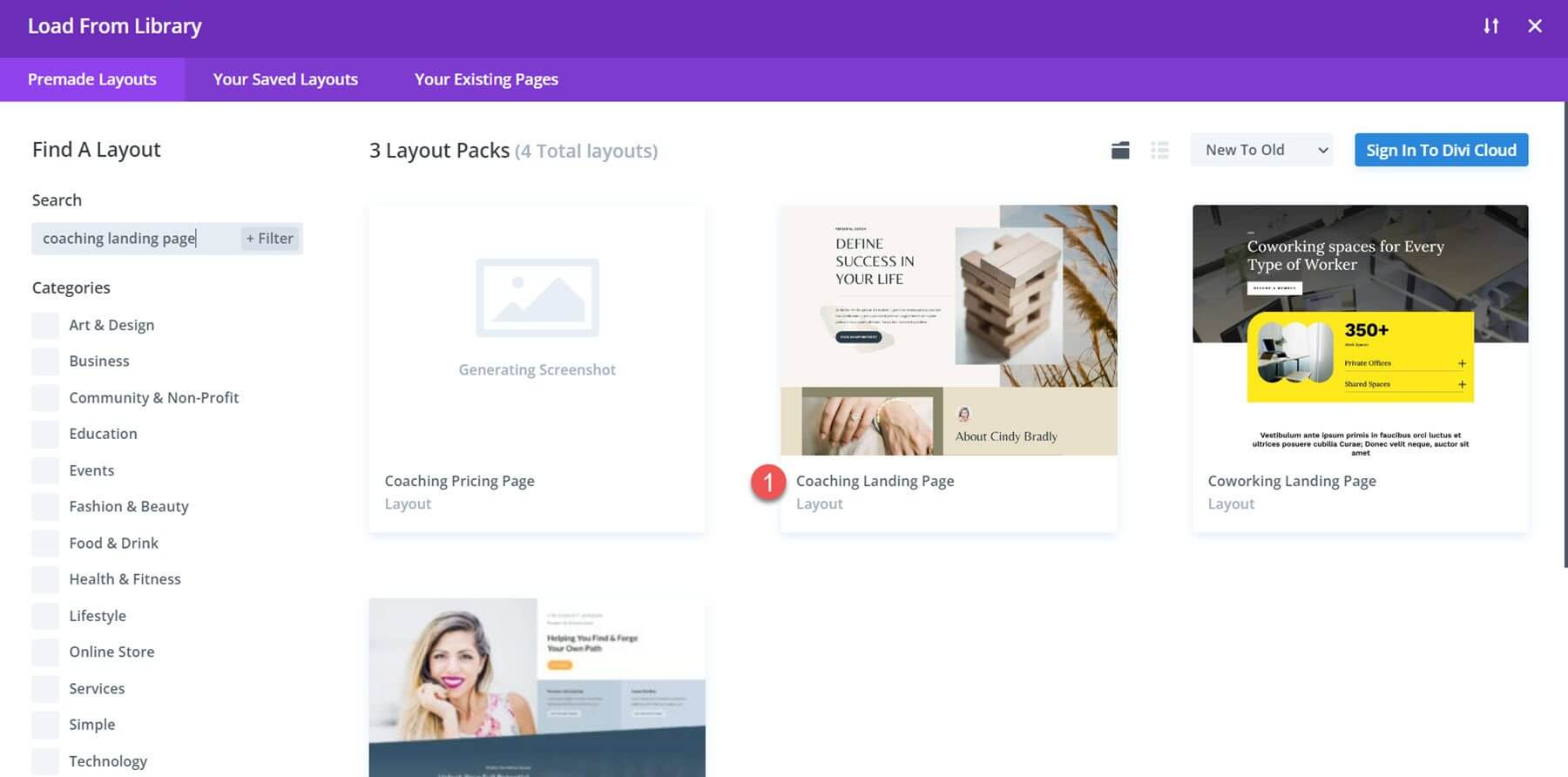
次に、コーチング ランディング ページのレイアウトを見つけて選択する必要があります。

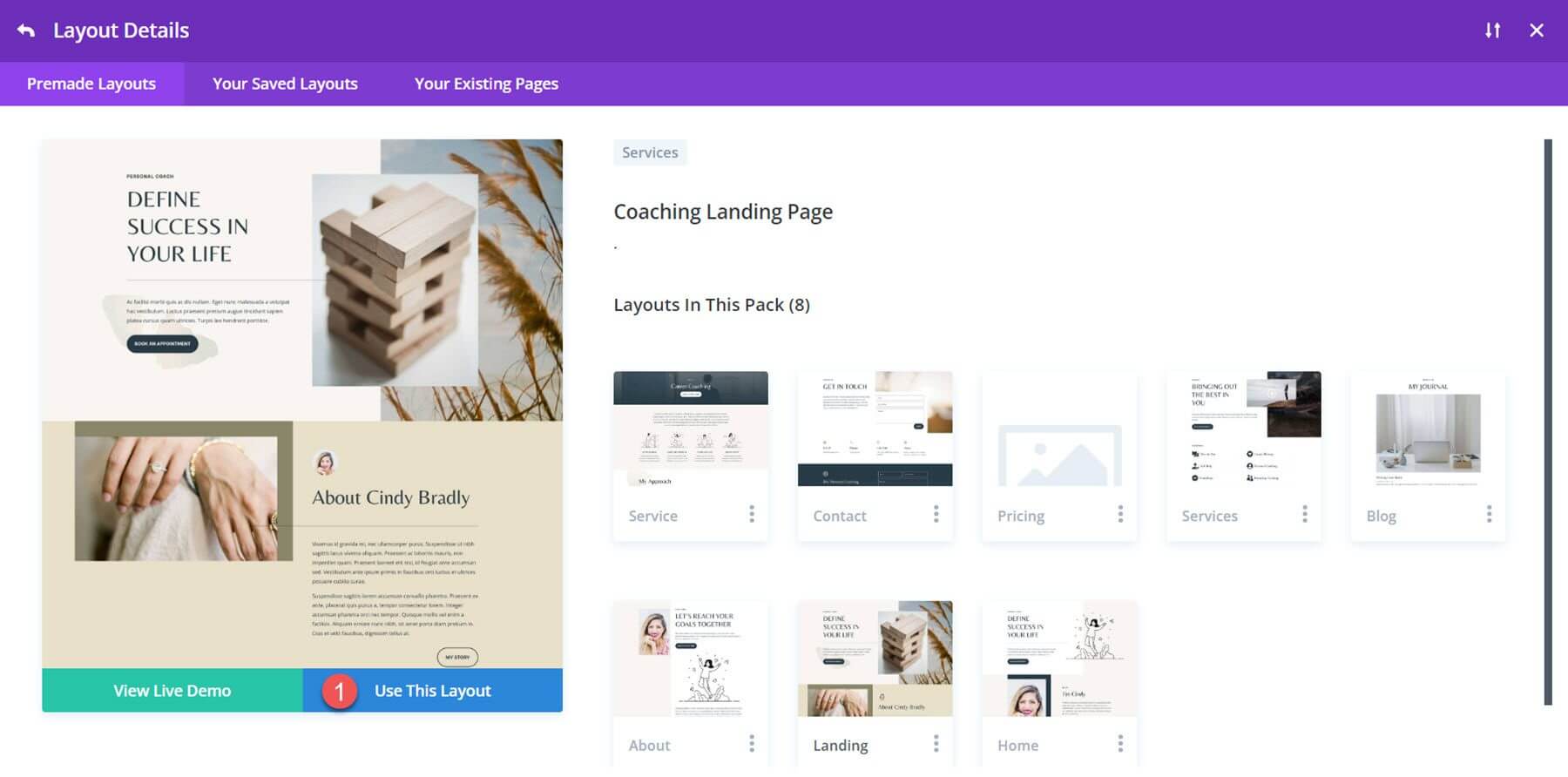
レイアウトをページに追加するには、「このレイアウトを使用」を選択します。

これで、デザインの構築を開始できます。
スライドアニメーション
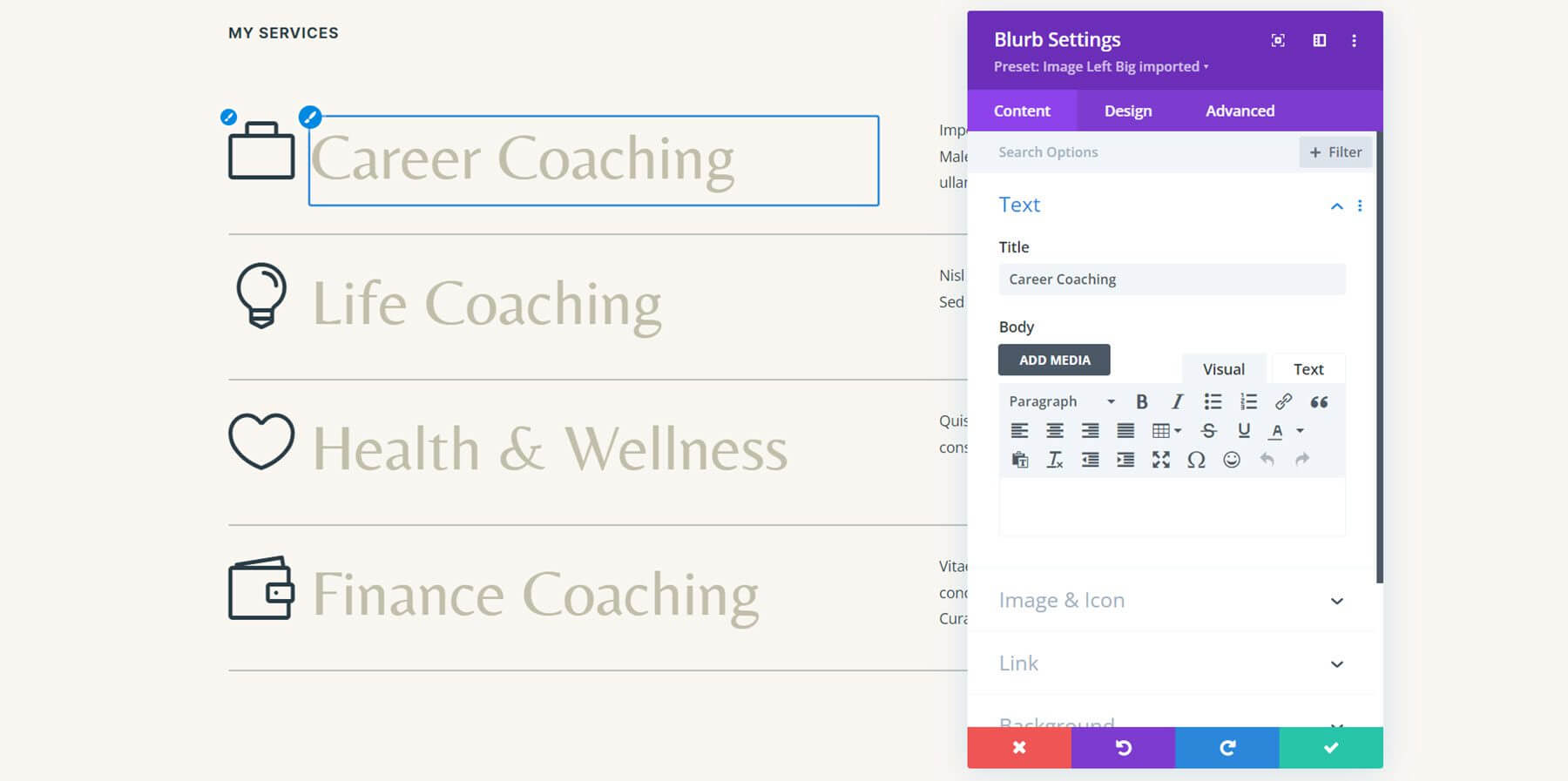
このページの「マイ サービス」セクションの情報を最初の宣伝文アニメーション チュートリアルに使用します。この領域では、サービスのタイトルとアイコンを表示するために Blurb モジュールが使用されます。

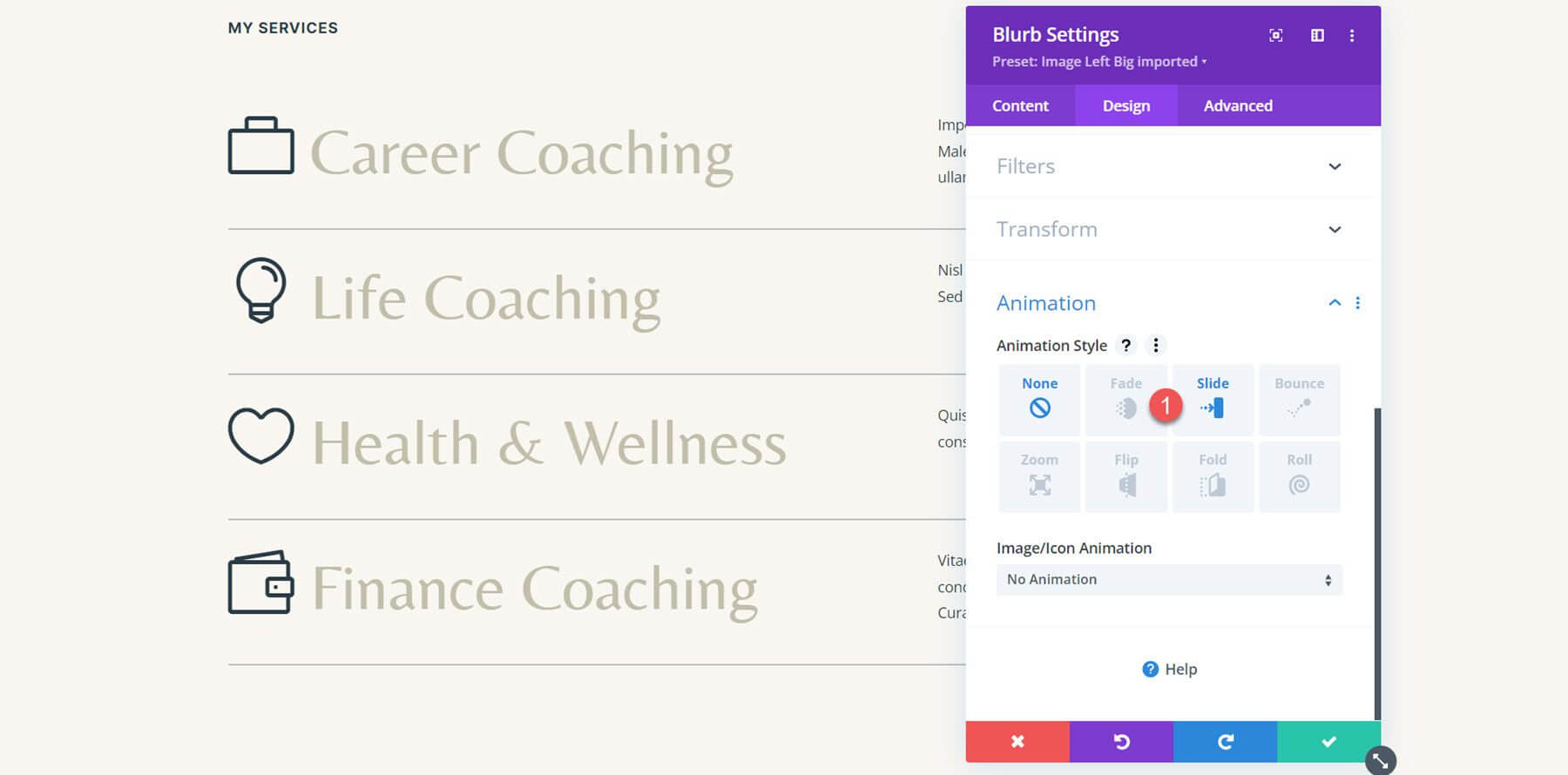
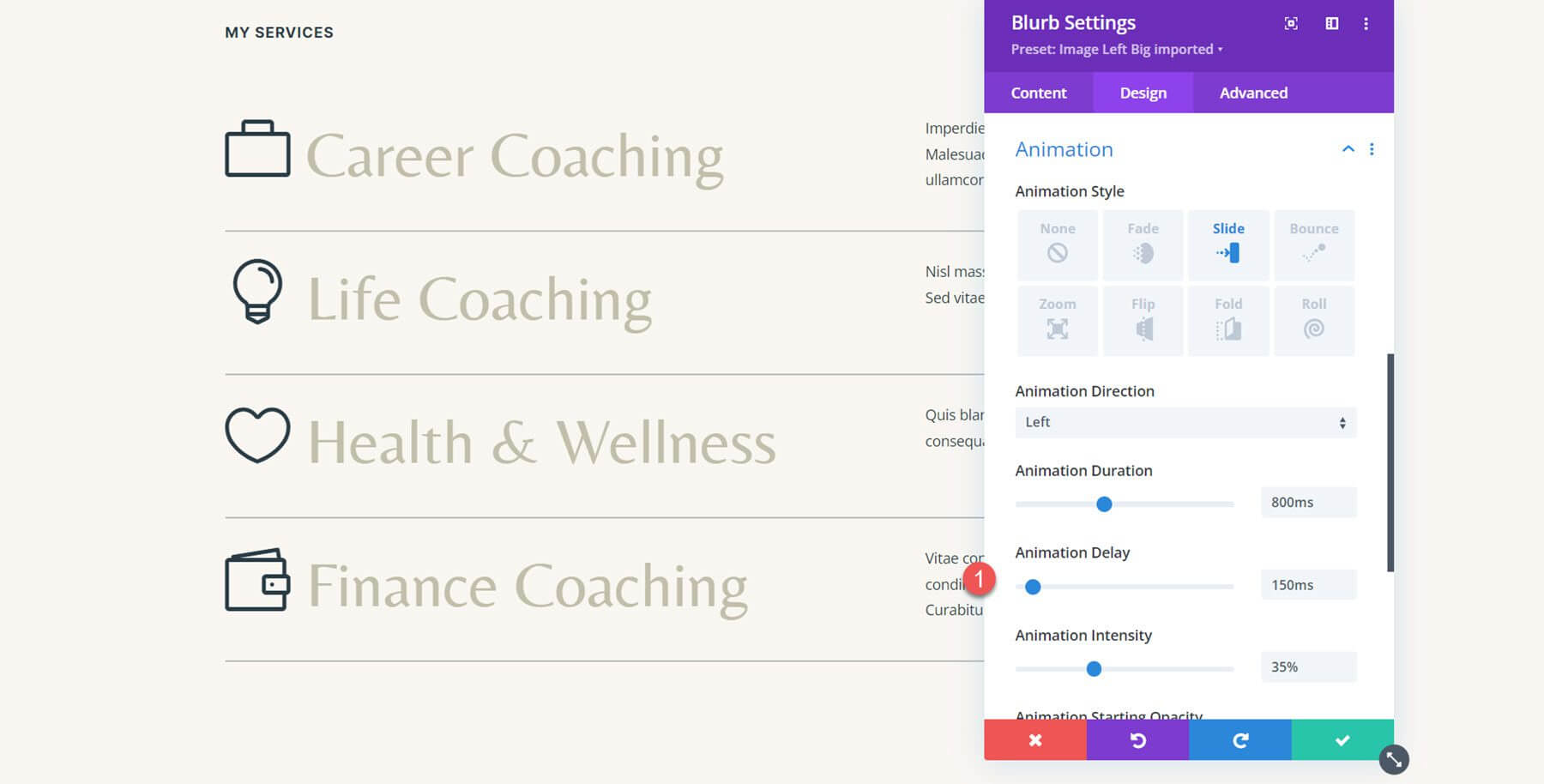
コンテンツはすでに宣伝文モジュール内にあるため、すぐにアニメーションの実装を開始できます。キャリア コーチング サービスの初期宣伝モジュールの設定を開き、デザイン タブのアニメーション設定に移動します。このデザインのスライド アニメーション スタイルを選択します。

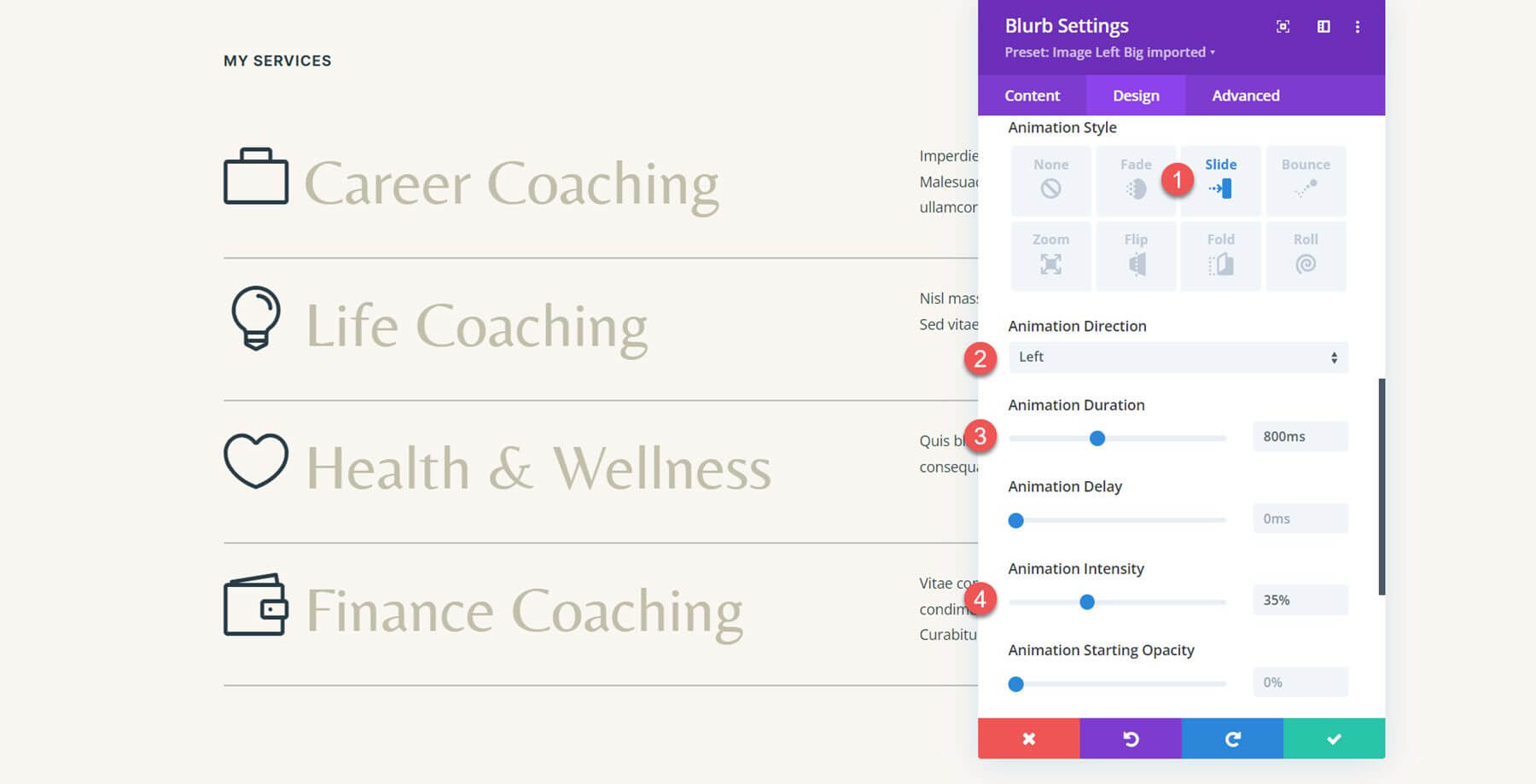
スライド アニメーション スタイルを選択したら、アニメーションの表示方法や機能をさらに変更できます。アニメーションの強度を 35% に移動し、アニメーションの継続時間を 800 ミリ秒に下げ、アニメーションの方向を左に移動します。

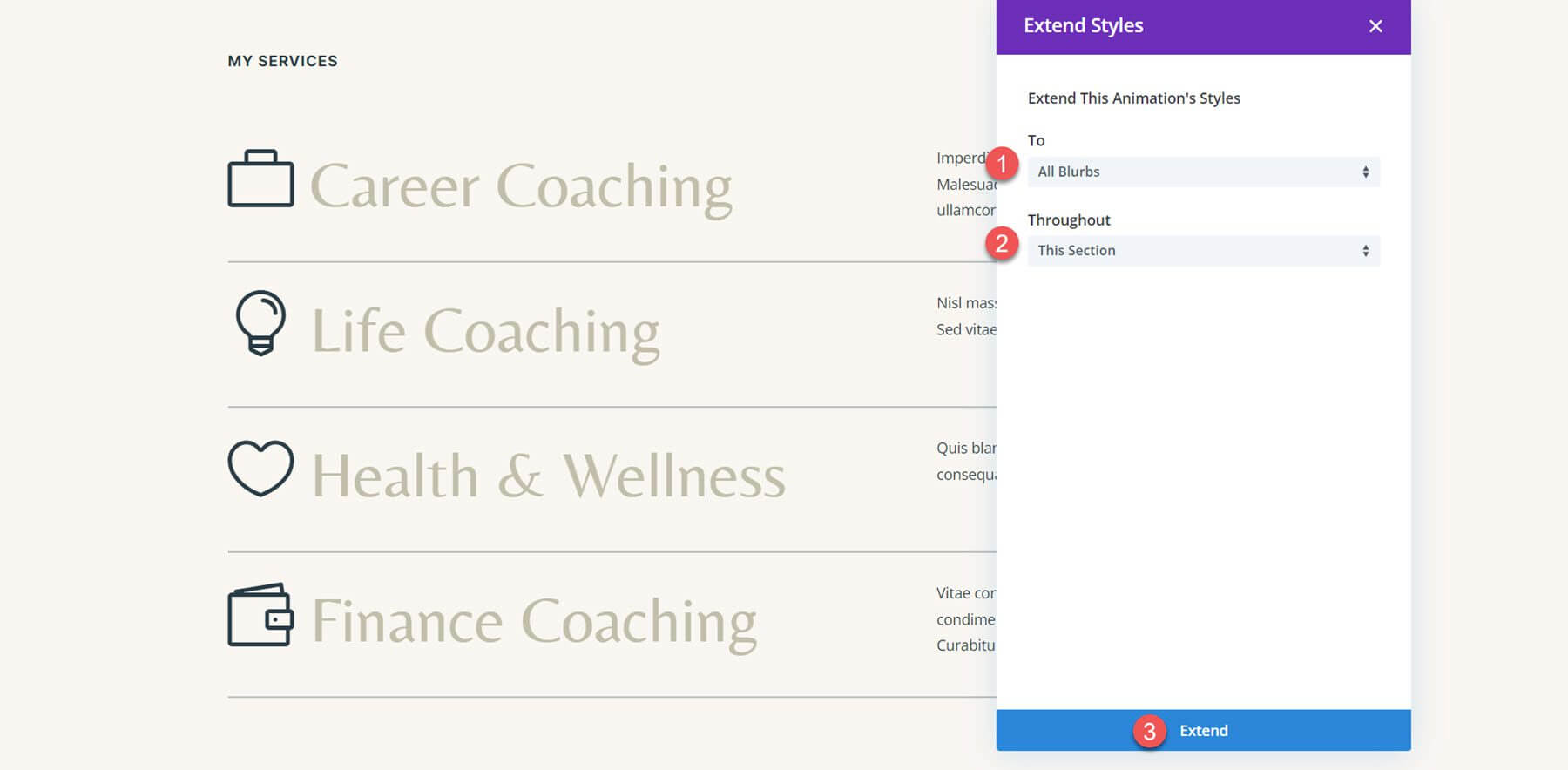
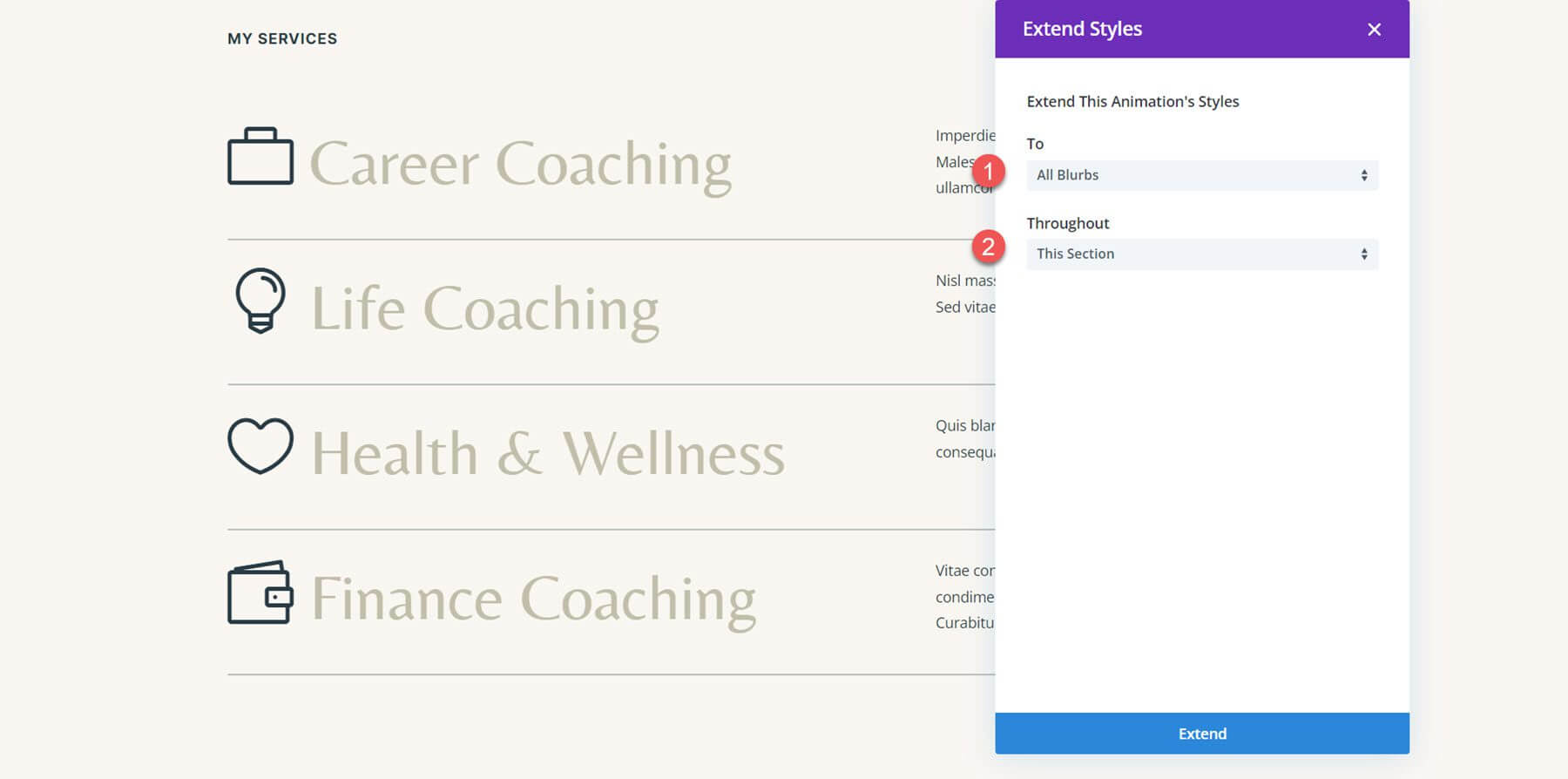
この領域の他の宣伝モジュールも同じアニメーションを受け取るようになります。 [アニメーション スタイルの拡張] は、[アニメーション] セクションのヘッダーにある 3 つの点をクリックして選択できます。

次に、アニメーション スタイルを適用する [このセクションのすべてのブラーブ] を選択し、[拡張] をクリックして調整を行います。

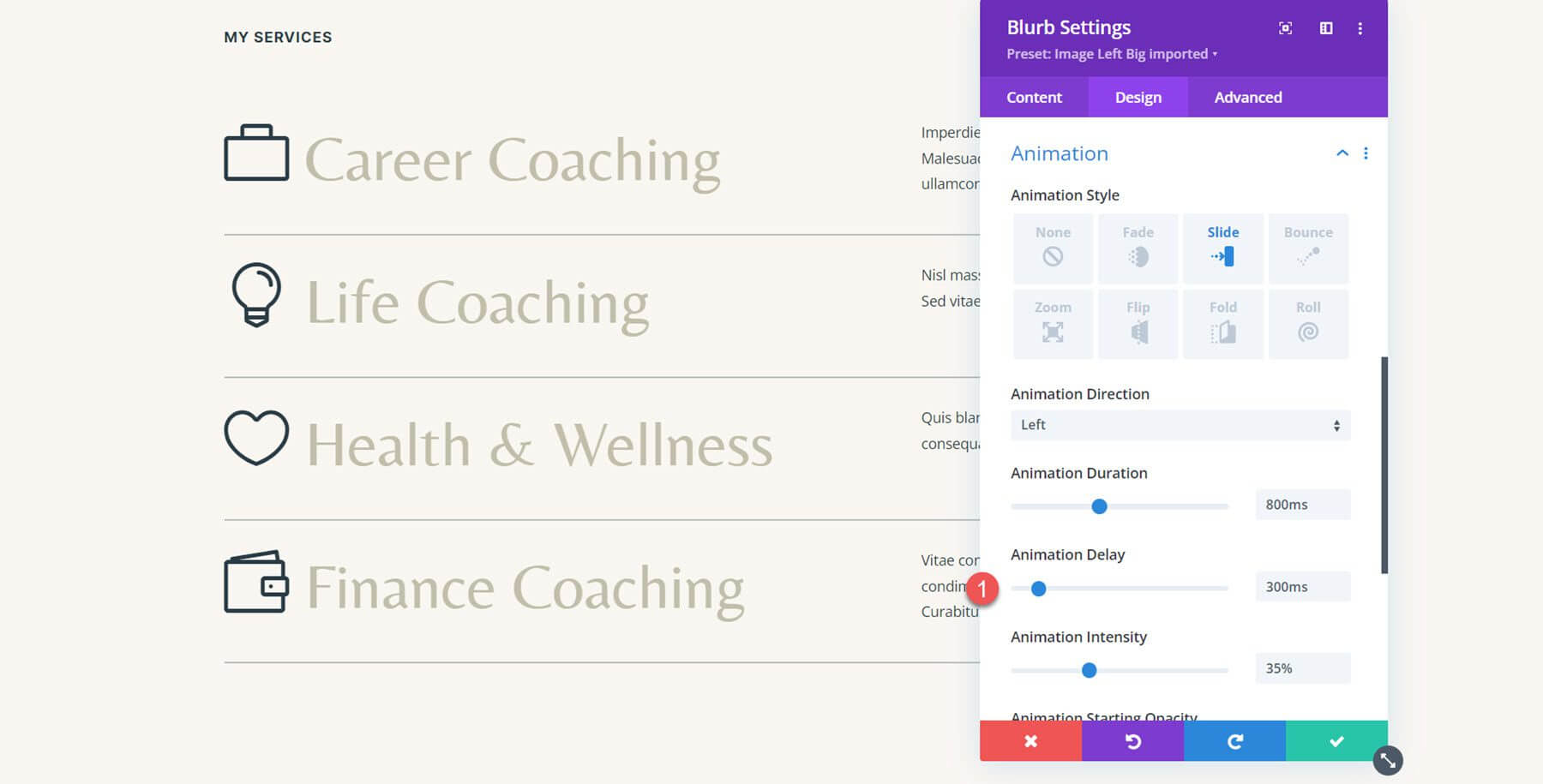
アニメーション効果はすべての宣伝文句で同じになりました。モーションに千鳥状の感触を与え、視覚的なコントラストを与えるために、小さな遅延を追加します。ライフ コーチングの宣伝文句のアニメーション オプションを開いた後、アニメーション遅延を 150 ミリ秒に設定します。この遅延を含めることにより、最初のキャリア コーチングの宣伝文句の少し後にライフ コーチングの宣伝文句がアニメーション化される、素敵な遅延効果が生成されます。

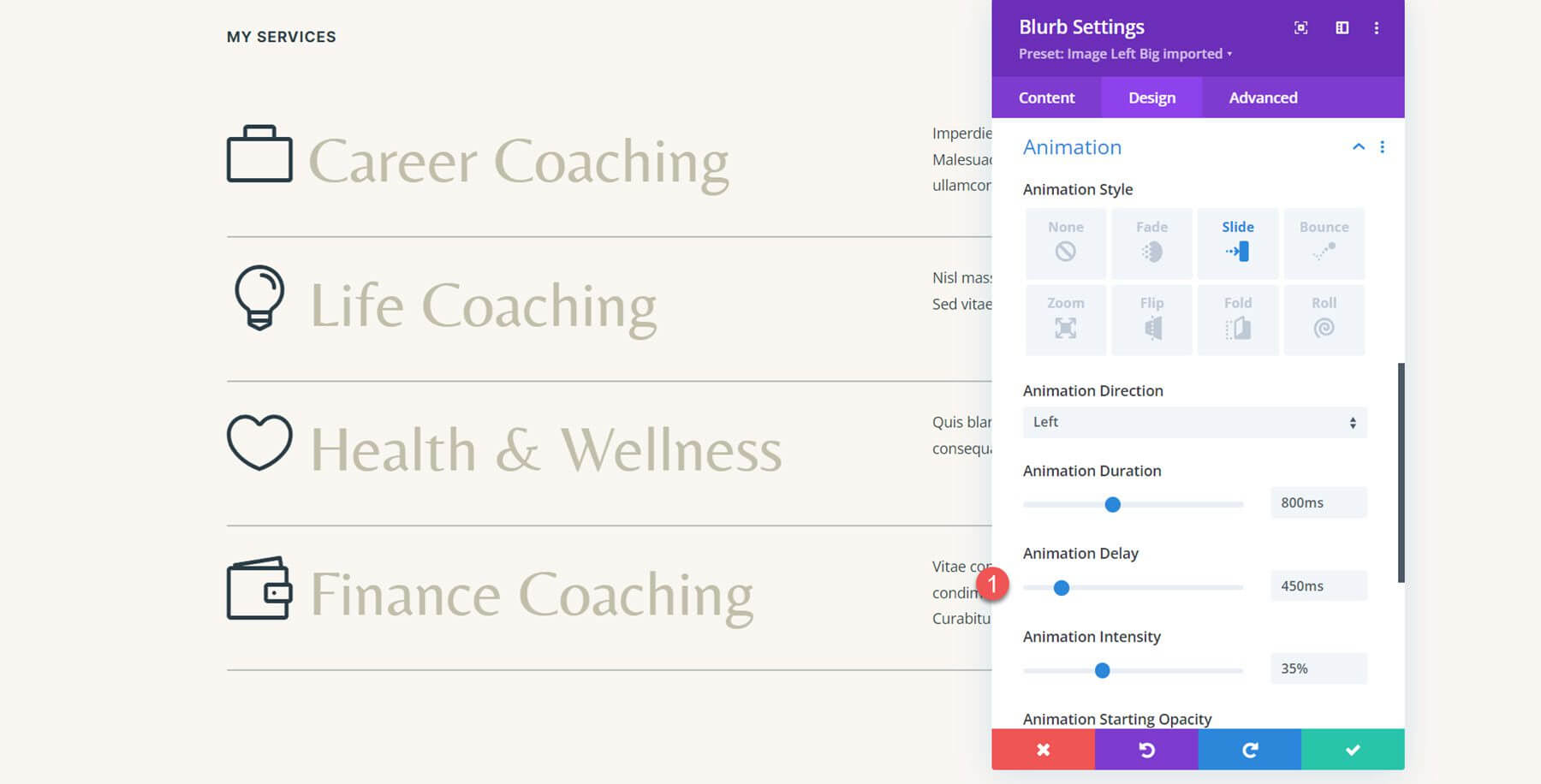
次のステップは、最後の 2 つの宣伝文句にアニメーション遅延を与えることです。 3 番目の宣伝文句「Health & Wellness」のアニメーション遅延を 300 ミリ秒に設定します。

財務コーチングの最後の宣伝文句のアニメーション遅延を 450 ミリ秒に設定します。

左にスライドするアニメーションを備えた完成したデザインをここに示します。
フリップアニメーション
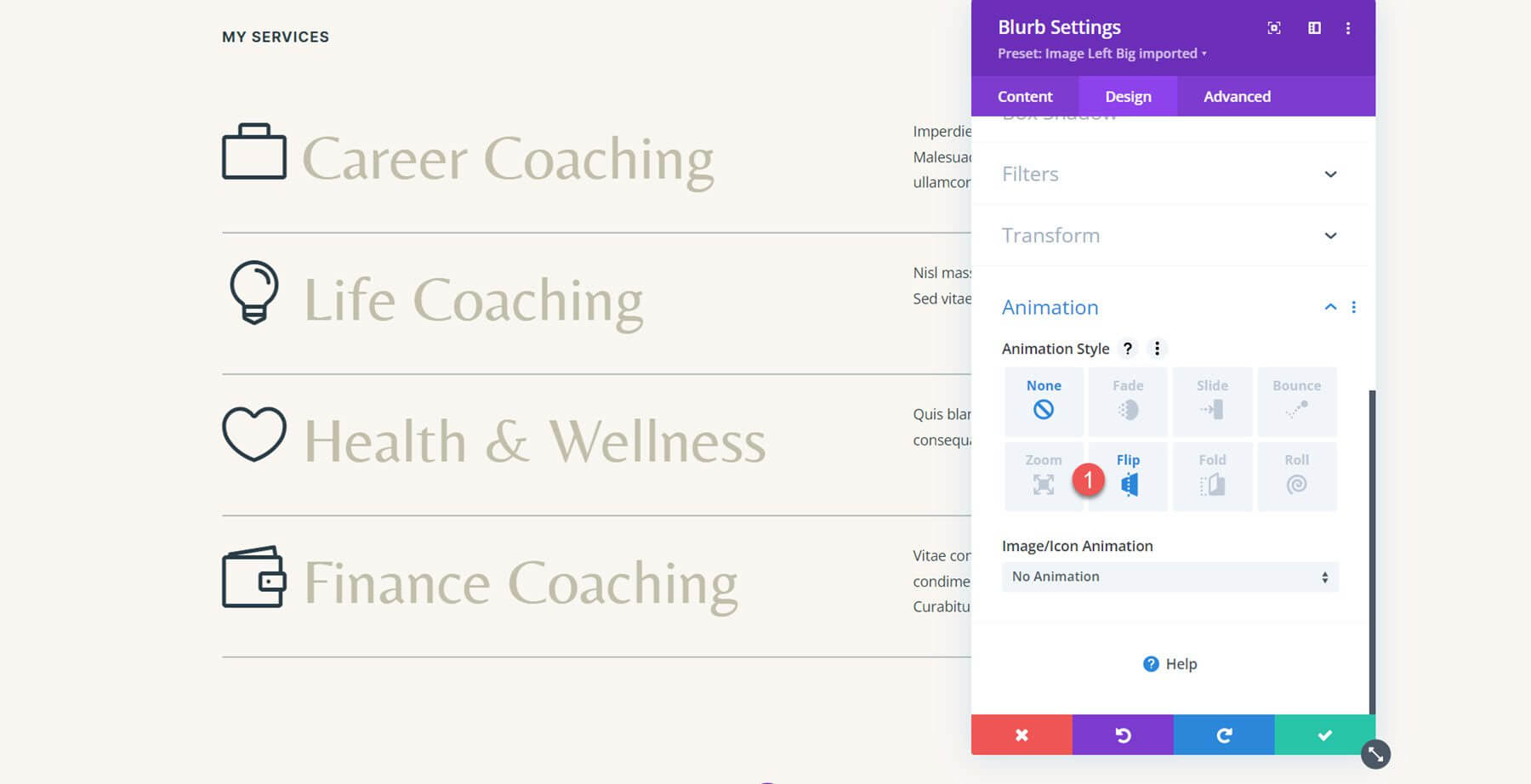
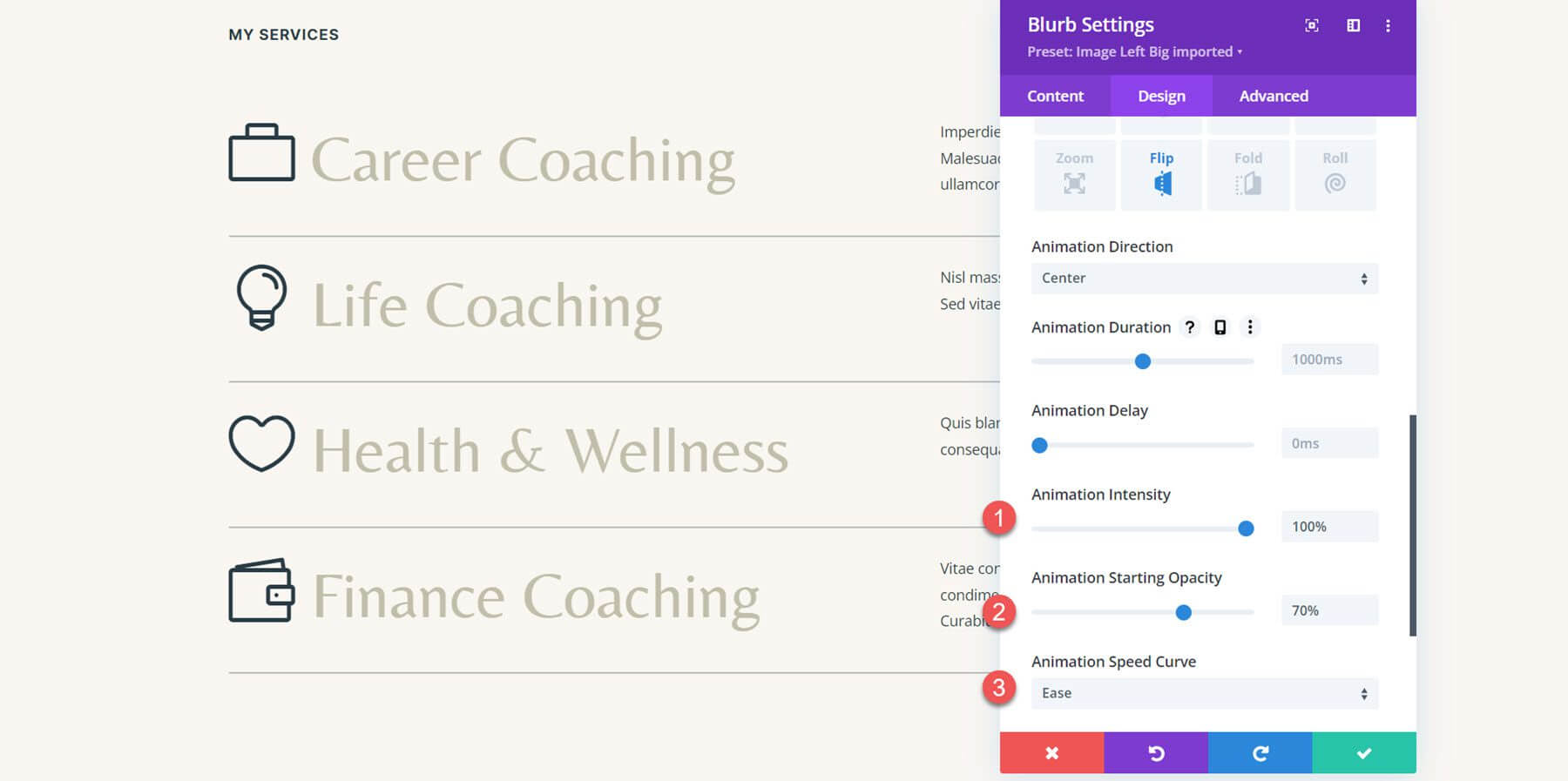
2 番目の宣伝文アニメーションにも同じサービス セクションを使用し、各宣伝文にフリップ スタイルのアニメーションを与えます。最初の宣伝文句の設定を開いた後、「デザイン」タブの「アニメーション」オプションに移動します。次に、反転アニメーションのスタイルを選択できます。

アニメーションの方向を中心にします。その後、アニメーションの強度を 100% に設定します。アニメーションの開始不透明度も 70% に増やします。次に、アニメーション スピード カーブを下げる必要があります。

次に、セクションの宣伝文をすべてアニメーション スタイルに含めます。

これは、反転スタイルでアニメーション化されたすべての宣伝文を含むレイアウトです。
バウンスアニメーション
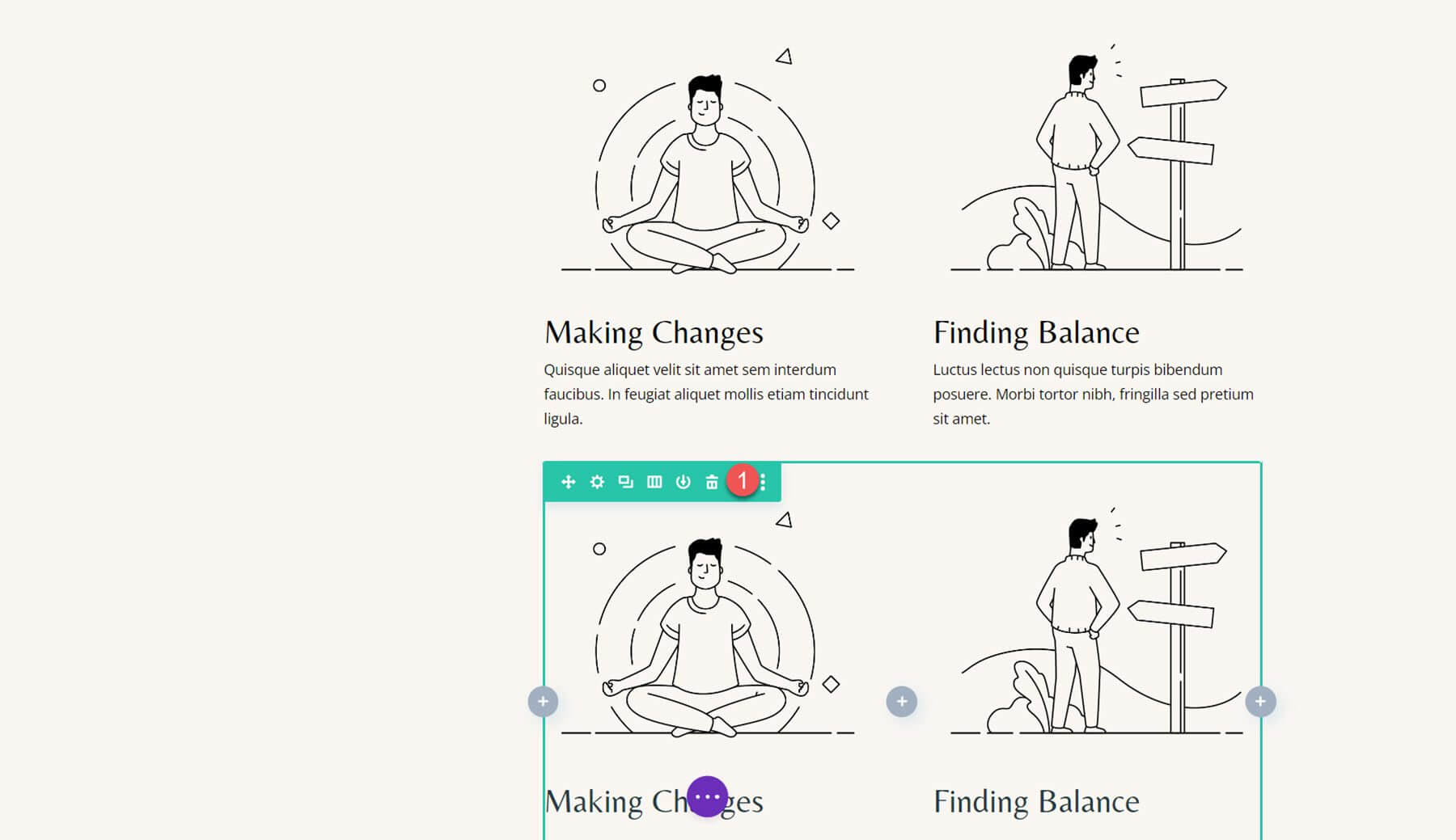
3 番目のアニメーションのために、レイアウトの「Let's Grow」エリアに移動しましょう。レイアウトは画像モジュールとテキストモジュールを使用して作成されているため、最初に宣伝文モジュールを使用してレイアウトを再構築する必要があります。
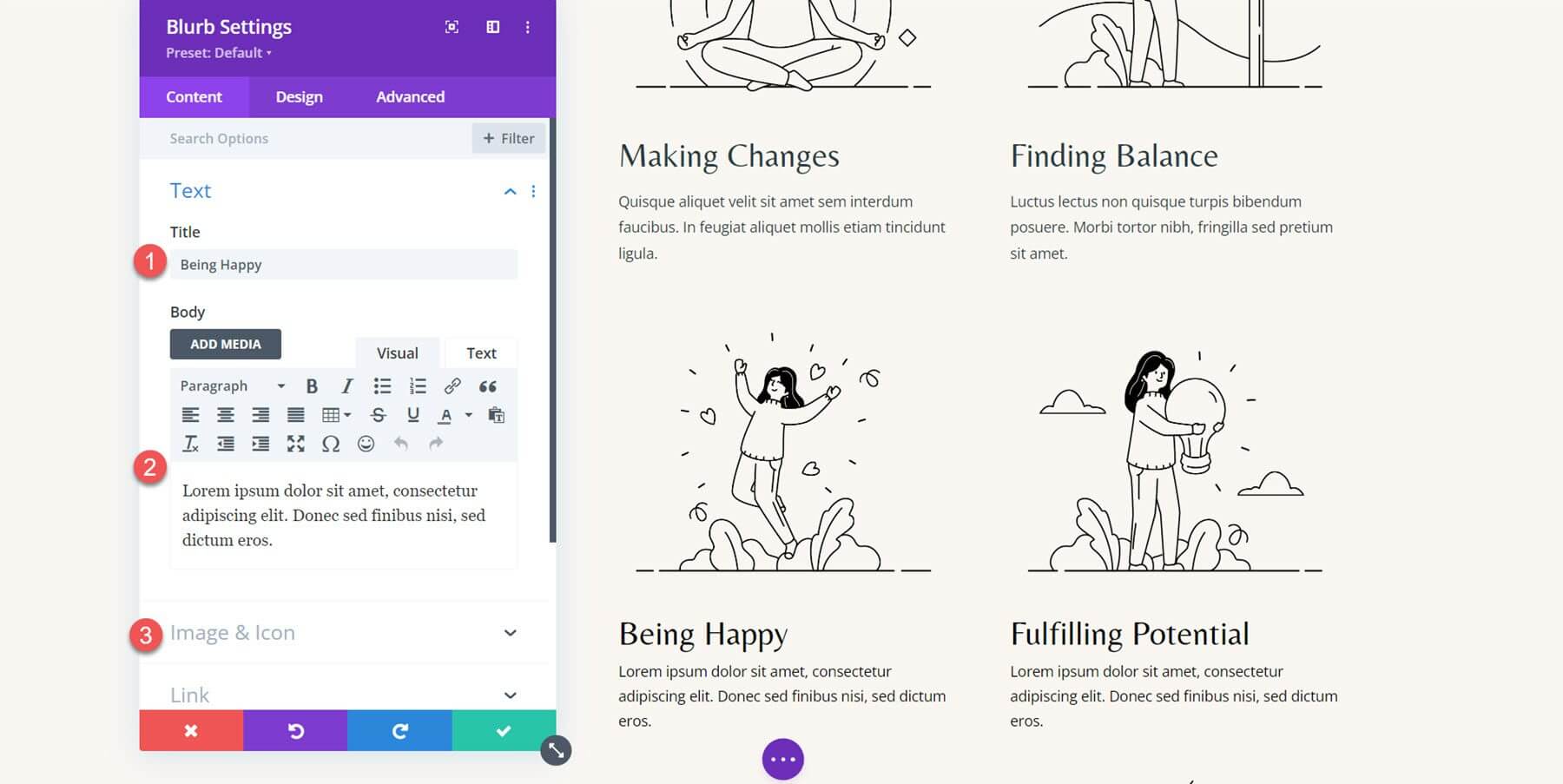
まず、新しい宣伝文モジュールをデザインに含めることから始めます。

その後、元の例を反映するようにテキストを変更します。
- タイトル: ポジティブ
- 本文: クライアントは訓練されるべきであり、患者は患者であるべきです。言うほどのエロスではなく、あくまで末端までしか与えません。

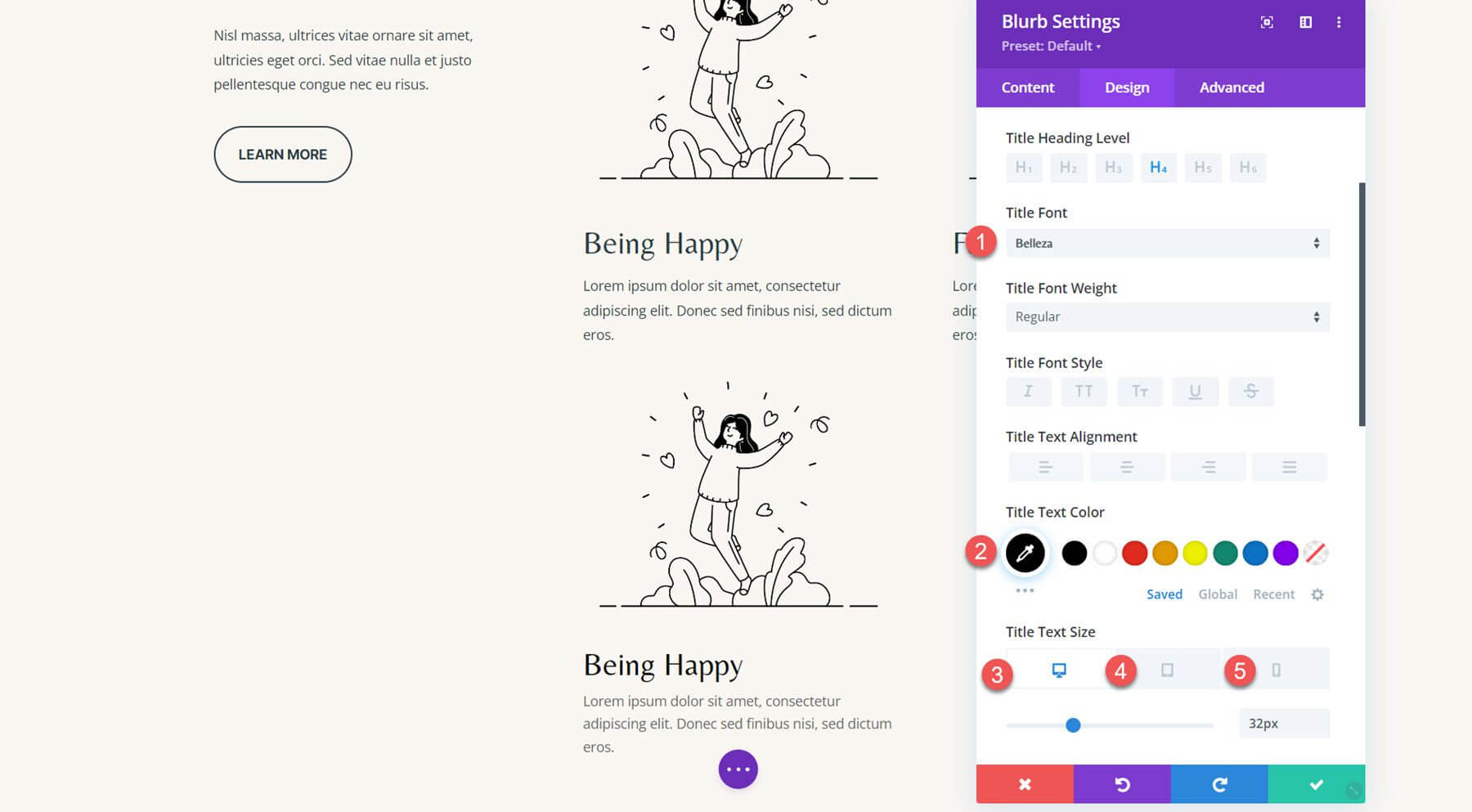
「デザイン」タブの「タイトルフォント設定」で次のパラメータを変更します。
- タイトルフォント: 美
- タイトル文字色: #000000
- タイトル文字サイズ デスクトップ: 32px
- タイトル文字サイズ タブレット: 16px
- タイトル文字サイズ モバイル: 15px

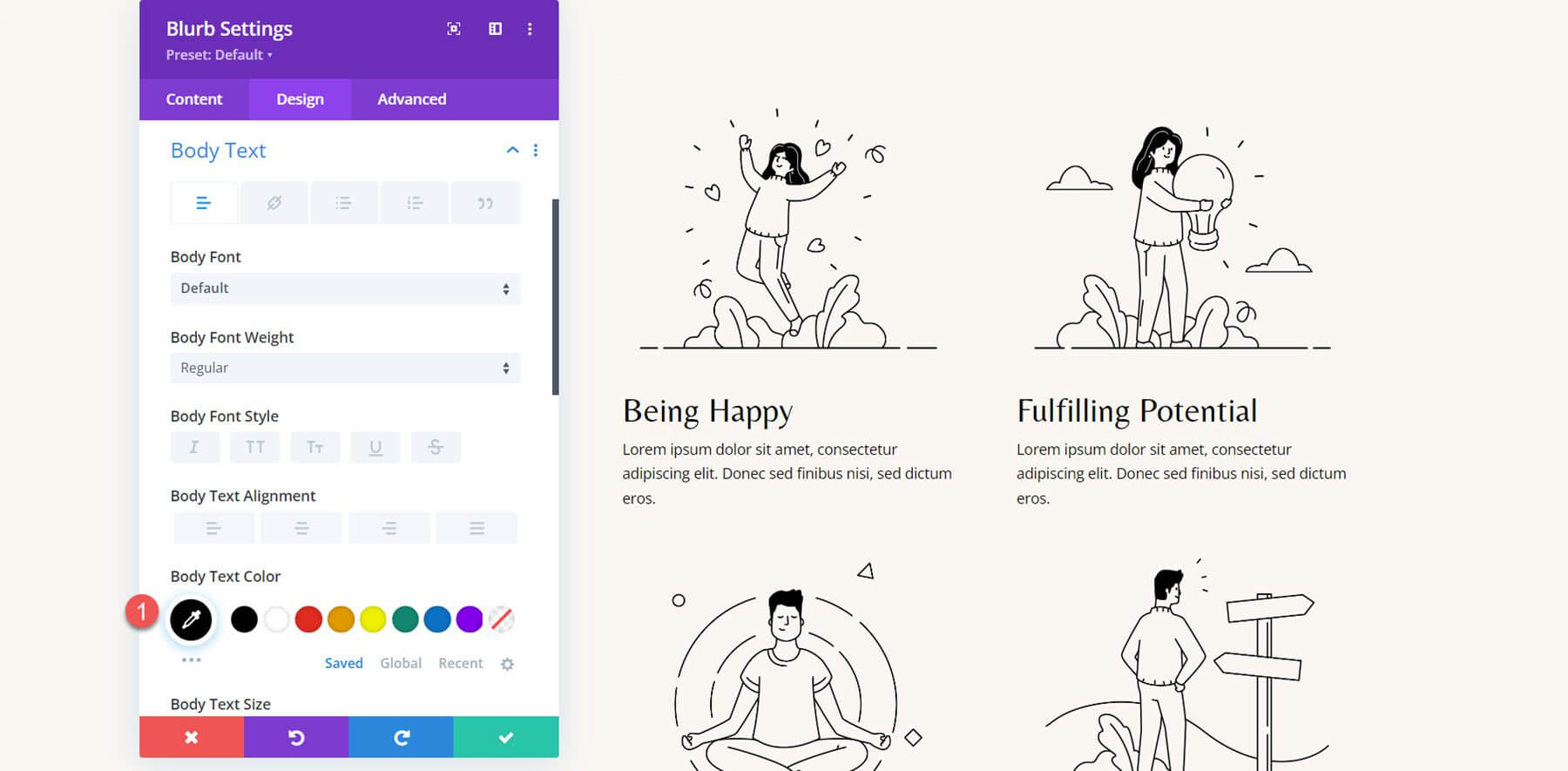
次に、本文のテキストの色を変更します。
- 本文の色: #000000

宣伝文モジュールを使用して、これらの手順を繰り返して 4 つのセクションすべてを生成します。その後、前のセクションを消去します。

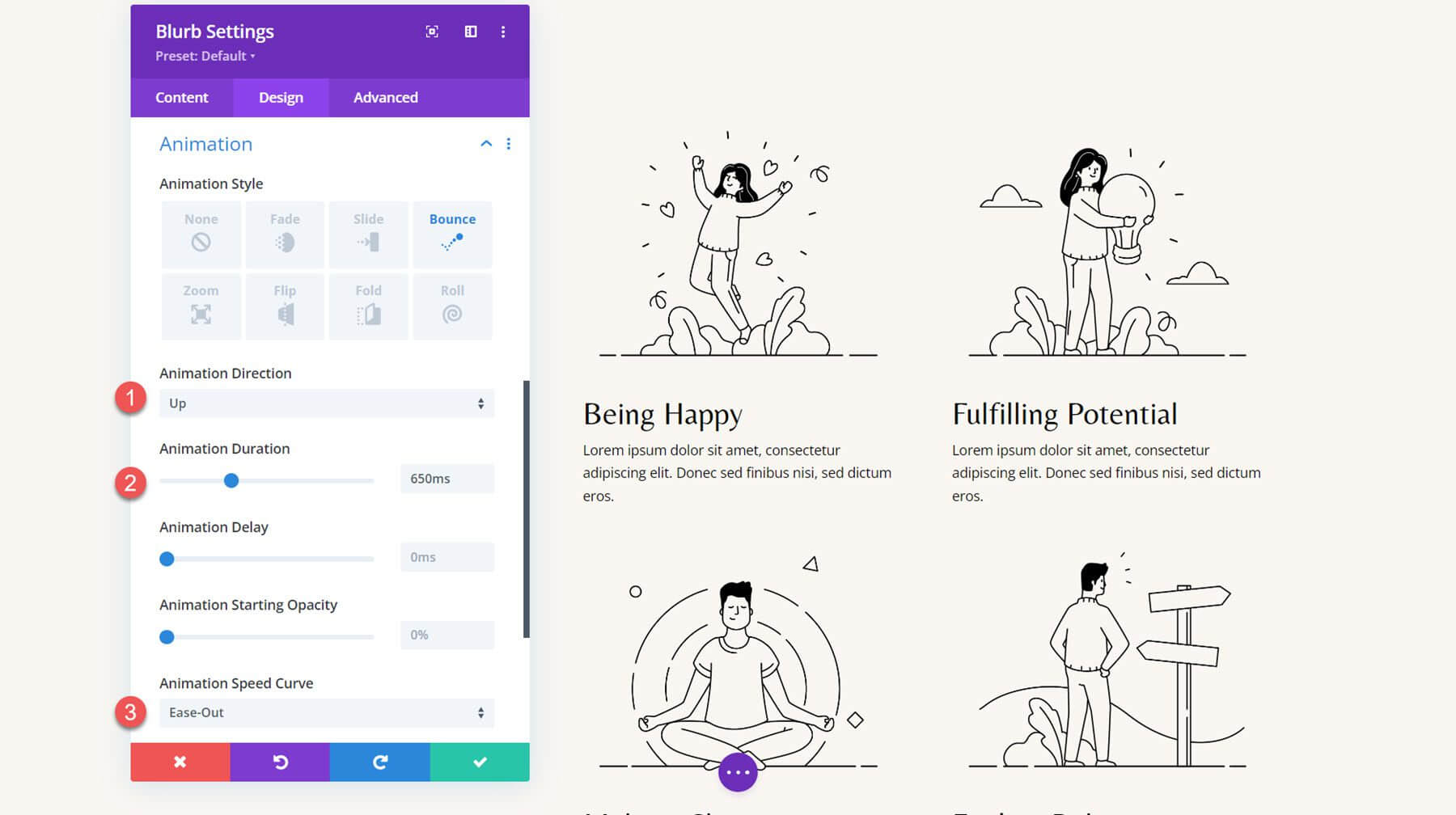
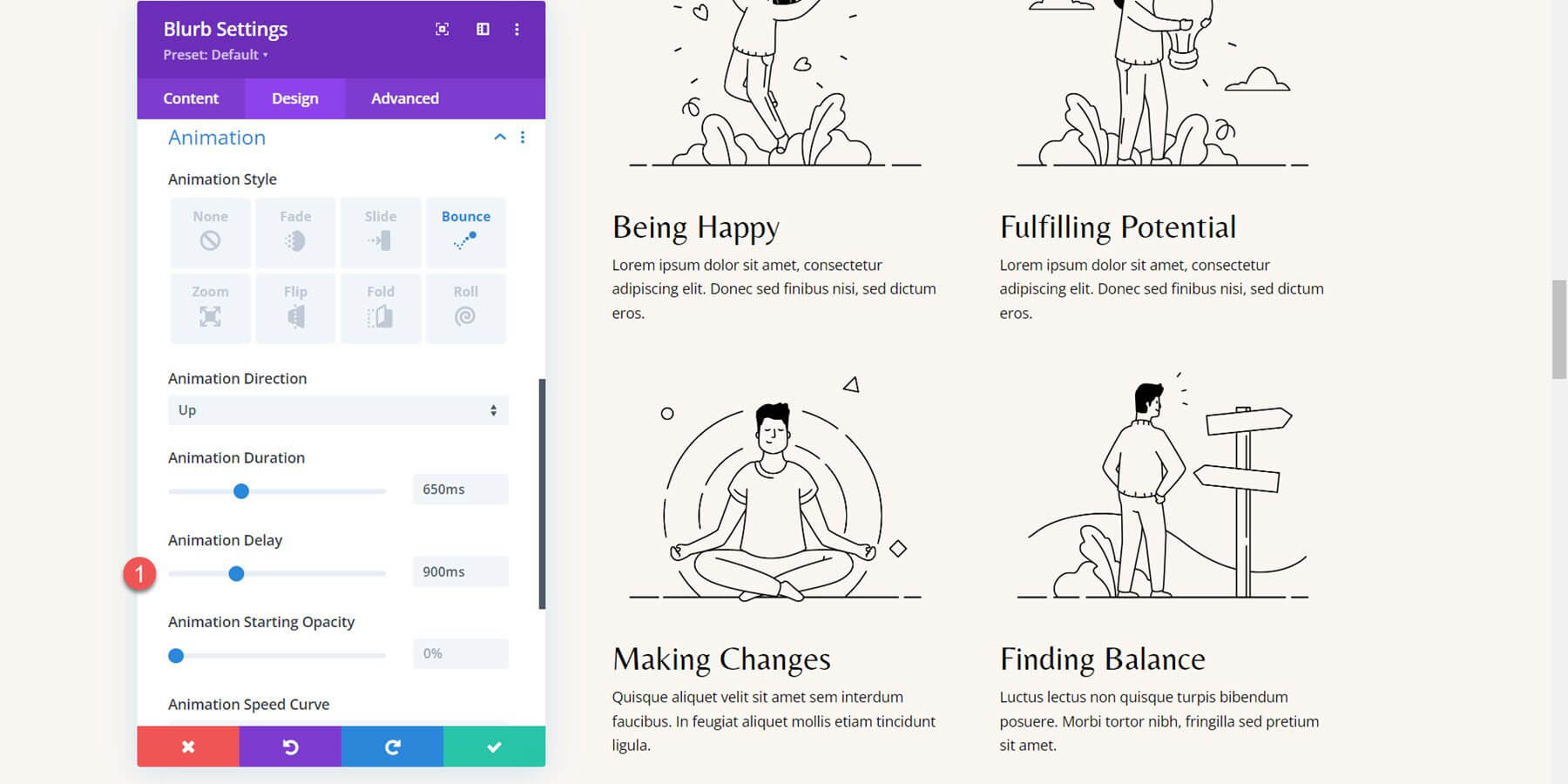
レイアウトが完了したら、アニメーション パラメータを追加できます。最初の宣伝文のオプションを開き、[デザイン] タブの [アニメーション] 設定に移動し、[バウンス] アニメーション タイプを選択します。
次に、アニメーション スタイルを次のように構成する必要があります。
- アニメーションの方向: 上
- アニメーションの長さ: 650ms
- アニメーション スピード カーブ: イーズアウト

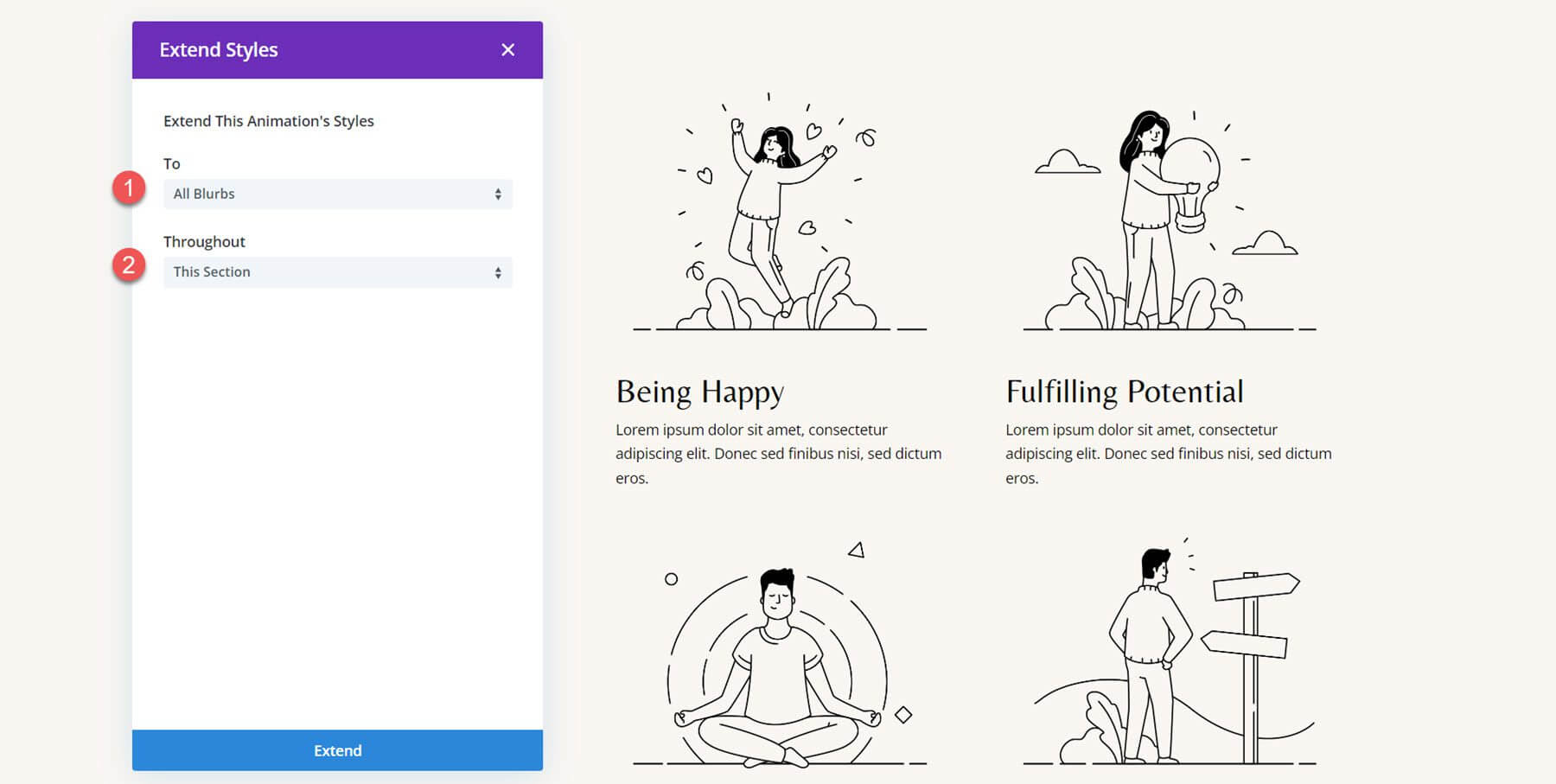
アニメーション スタイルに他の宣伝文を含めます。

各宣伝文でアニメーションが同時に発生するのを防ぐために、時間差のある遅延を追加したいと思います。宣伝文句のアニメーション時間を次の値に設定します。
- Blurb 2 のアニメーション遅延: 300ms
- Blurb 3 のアニメーション遅延: 600ms
- Blurb 4 のアニメーション遅延: 900ms

バウンス宣伝文アニメーションを備えた完成したデザインを以下に示します。
最終的な考え
Diviの宣伝文モジュールを使用すると、Web サイト上でサービスを紹介したり、重要な情報を目立つように表示したりできます。さらに、デザインにアニメーションを含めることで宣伝文を強調し、ユーザーの注意をそのテキストに向けることができます。このチュートリアルでは宣伝文モジュールをアニメーション化するための 4 つの代替案についてのみ説明しましたが、 Diviのデザイン オプションとアニメーション設定の柔軟性により、無数のデザインを作成できます。




