受け入れと感謝は、すべてのeコマースページの重要な要素です。 ユーザーは、ボタンをクリックして商品を購入した後に何が起こったかについて問い合わせています。 さらに、顧客はカートの内容を簡単に表示する方法を望んでいます。 WooCommerce製品ページの場合、Divi WooNoticeモジュールはこれらの正確な機能を提供します。 この記事では、WooNoticeモジュールをスタイル設定してDivi製品ページに追加する方法を示します。 さらに、なぜ1つが必要なのか、1つに最適な場所についても説明します。

始めましょう。
デザインプレビュー
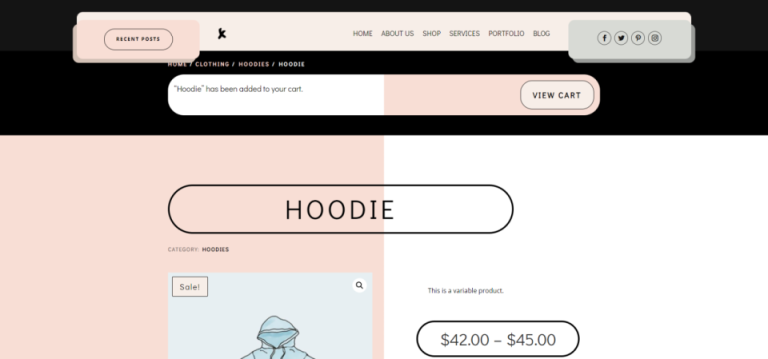
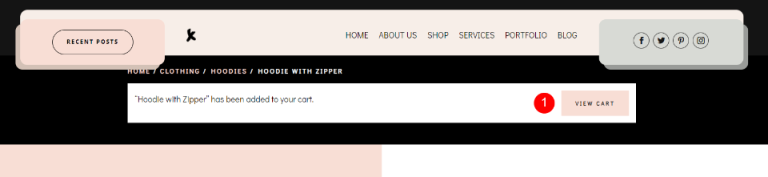
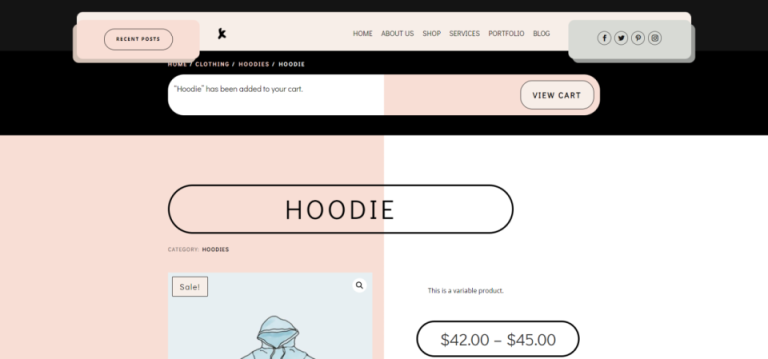
これが私たちのデザインの様子です。 製品ページの上部には、通知が表示される掲示板があります。

Woo通知モジュールの機能
Woo Noticeモジュールは、2つの重要なタスクを実行します。それは、アイテムがショッピングカートに正常に追加されたことをユーザーに通知します。 さらに、ショッピングカートへのリンクが含まれているため、カート内の商品を表示できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
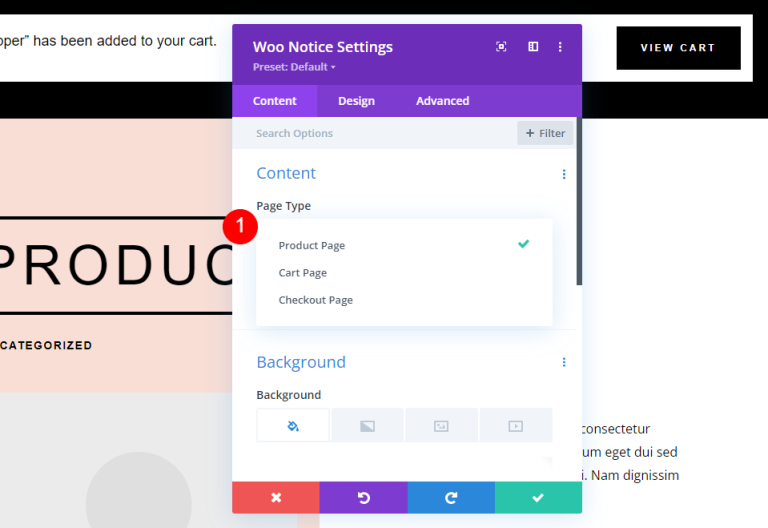
Woo Noticeモジュールには、Woo製品ページ、カートページ、およびチェックアウトページの設定が含まれています。 もう1つのオプションは、カートの状態とクーポンに関する情報を表示します。 3番目のセクションには、ログイン領域と割引フィールドがあります。 最初のオプション—製品ページを使用します。

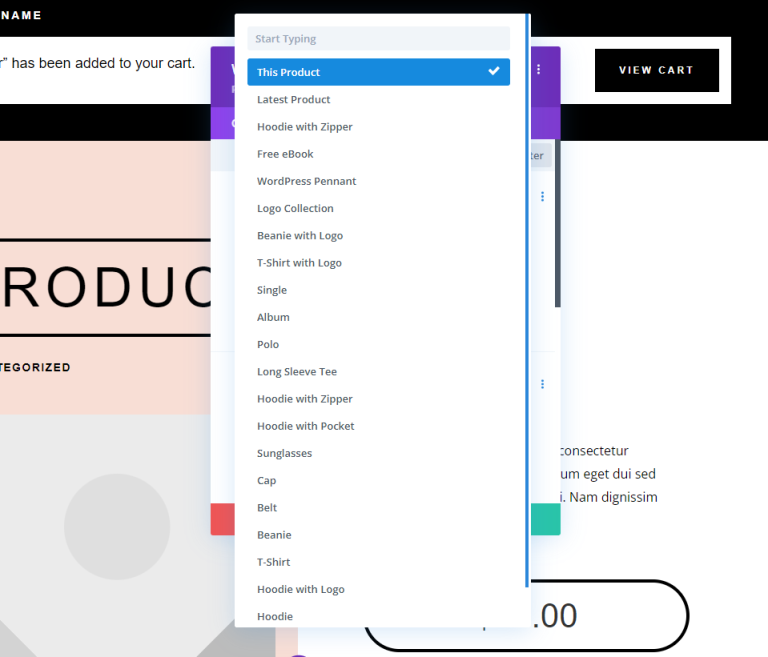
現在選択されている製品、最近追加された製品、またはリストから任意の製品を表示するように設定できます。

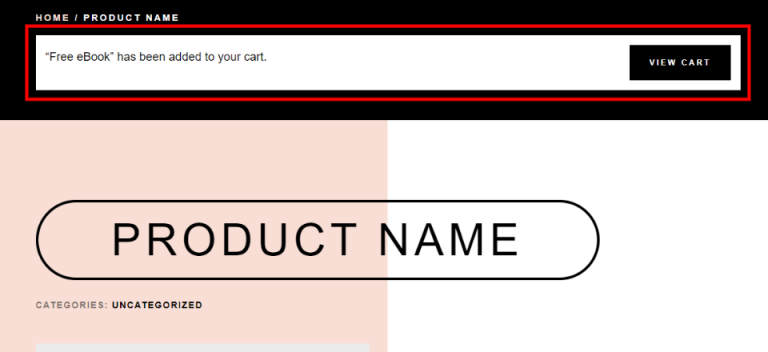
他のWooモジュールとは異なり、WooNoticeモジュールは特定の状況でのみページに表示されます。 ユーザーがカートにアイテムを追加した後にのみ表示されます。 この例では、商品をカートに追加せずに商品ページを表示します。

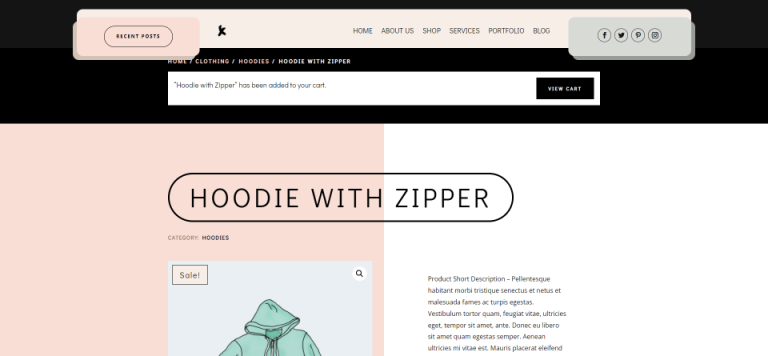
顧客がカートに何かを追加すると、通知パネルが表示されます。

Woo通知モジュールの追加
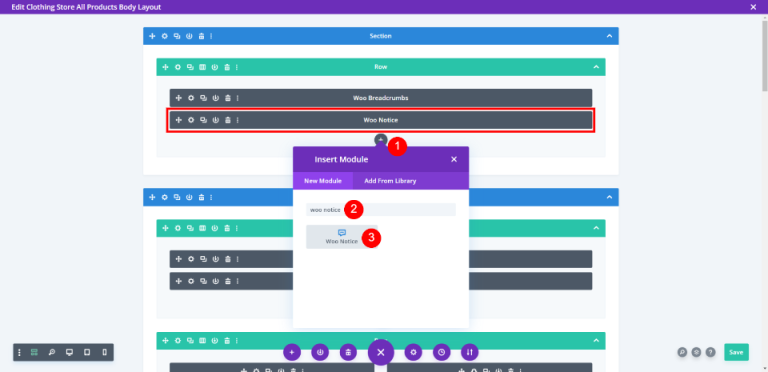
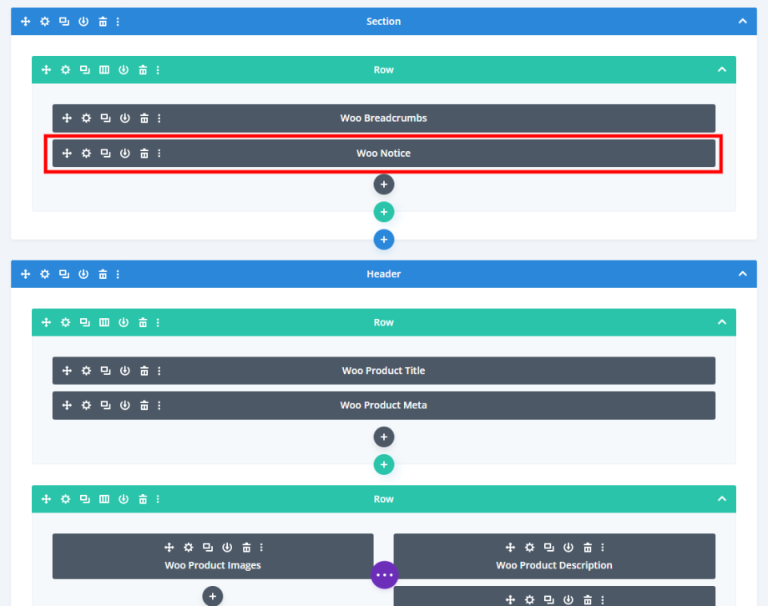
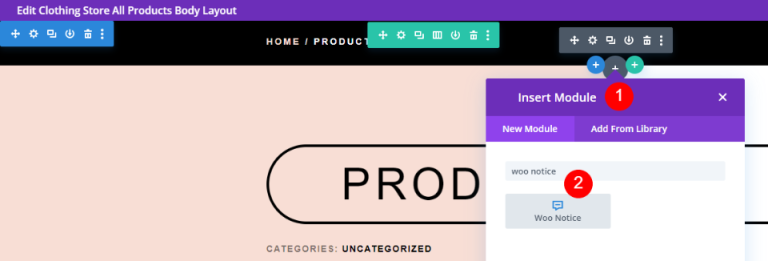
Divi BuilderのすべてのWooCommerceモジュールの場合と同様に、Woo Notice Moduleは、WooCommerceがインストールされている場合にのみ使用できます。 モジュールを挿入するには、灰色の+アイコンをクリックし、検索バーに「Woo Notice」と入力して、モジュールを選択します。 Woo Noticeモジュールは、多数のDivi製品ページのデザインに含まれています。

ウー通知モジュールの配置
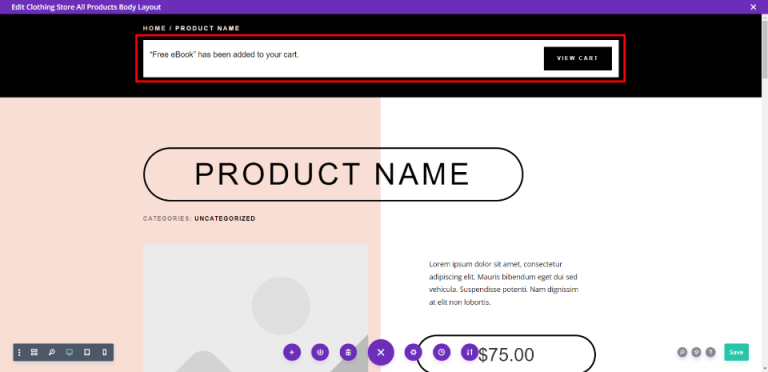
Woo Noticeモジュールは、ページ上部のブレッドクラムの下に配置するのが理想的です。 これは、このタイプの情報が表示されることを期待する場所であるため、ユーザーには気付かれることでしょう。

ここでは、モジュールが製品情報の上に配置されていることがわかります。

WooNoticeモジュールのスタイリング
モジュールは、私が使用しているテンプレートですでにスタイル設定されています。 独自のスタイルを作成する場合は、このスタイルを検討し、レイアウトパックのデザインキューと、Fashion Store LayoutPackのヘッダーおよびフッターテンプレートを使用して別のスタイルを作成します。 ユーザーがその上にカーソルを合わせると色が変わるボタンがあります。

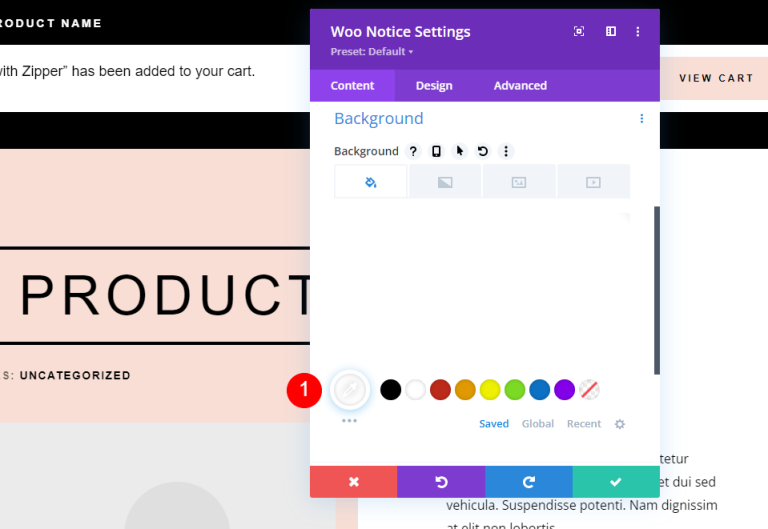
まず、背景色を変更します。
- 背景:#ffffff

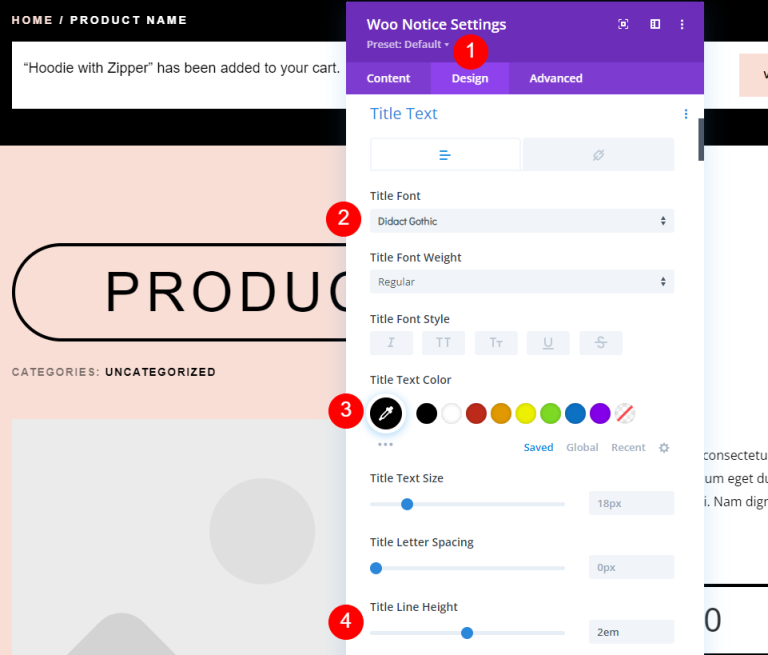
[デザイン]タブに移動し、次の変更を加えます。
- タイトルフォント:Didact Gothic
- カラー:ブラック
- 線の高さ:2em

ボタンまで下にスクロールして、外側のデザインと一致させます。
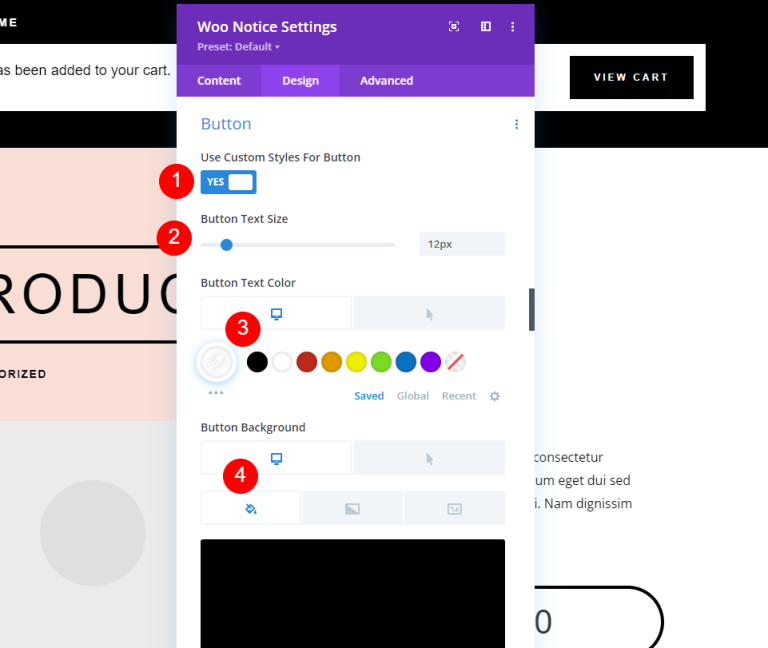
- 使用ボタン:はい
- テキストサイズ:12px
- テキストの色:#ffffff
- 背景色:#000000

次に、ホバーセクションに移動して、いくつかの調整を行います。
- ホバーテキストの色:#000000
- ホバーの背景色:#f8ded5

次に、境界線に次の変更を加えます。
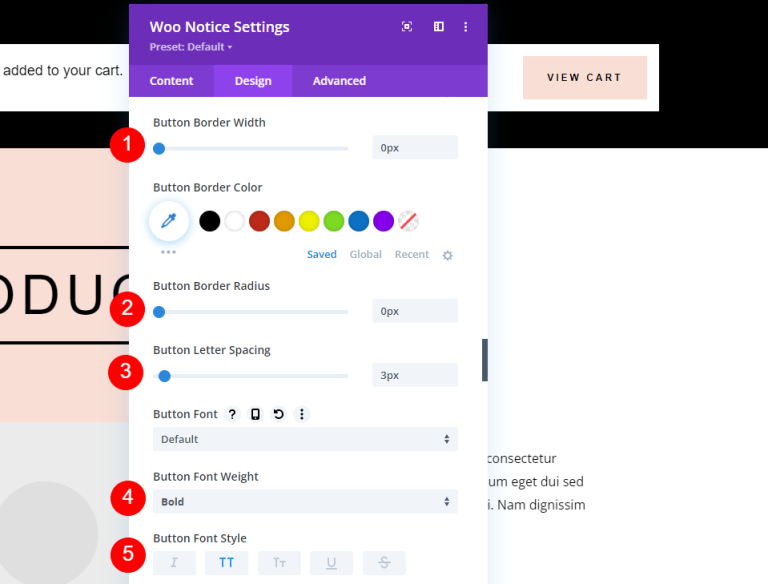
- ボーダー幅:0px
- 境界半径:0px
- 文字の間隔:3px
- フォントの太さ:太字
- フォントスタイル:TT

ボタンにいくつかのスタイルを設定します。
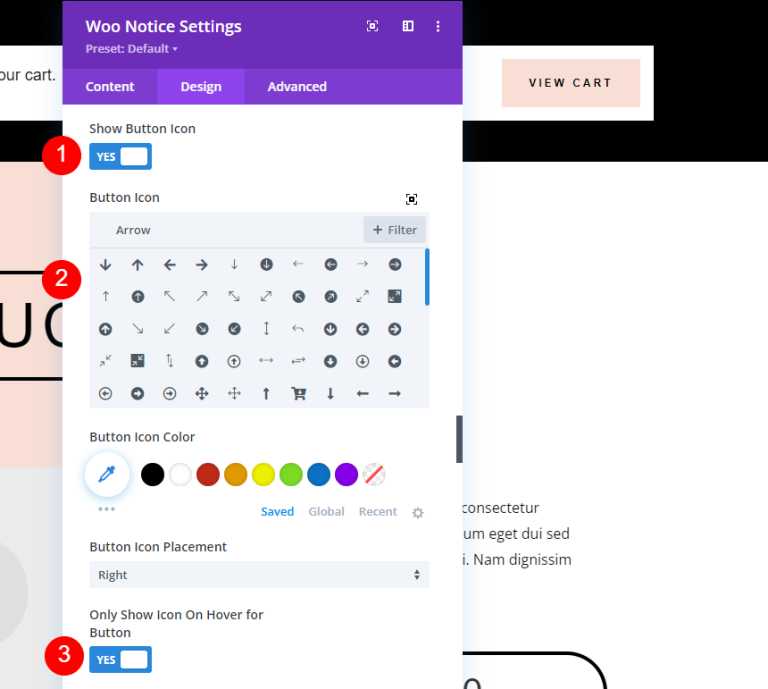
- ボタンアイコンを表示:はい
- アイコン:小さな右矢印
- ボタンのホバーにアイコンのみを表示:はい

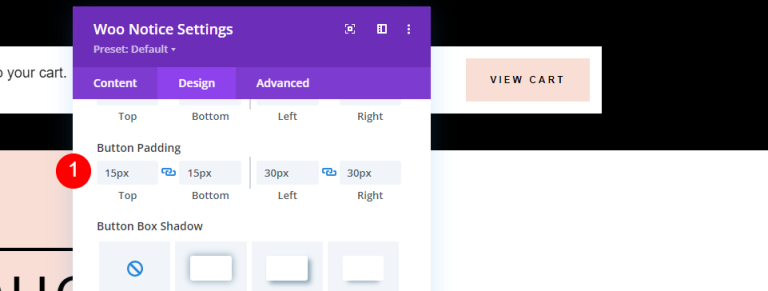
次に、ボタンのパディングを追加します。 これはモジュールのパディングではないことに注意してください。 We’llはそれを1分で追加します。
- ボタンのパディング:15px(上、下)、30px(左、右)

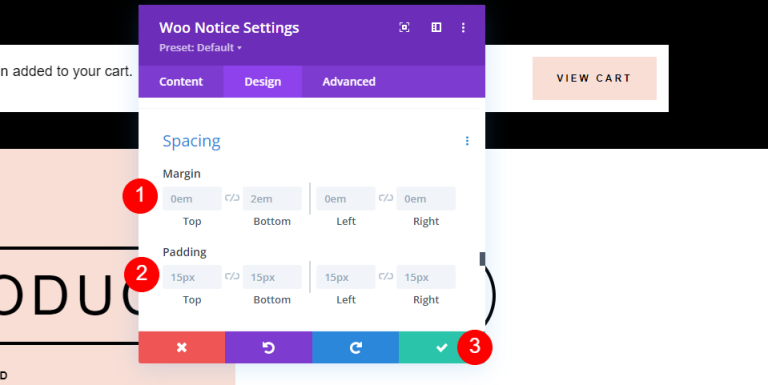
間隔セクションにいくつかの値の調整を行います。
- マージン:0em(すべての面)
- パディング:15px(すべての面)

行設定
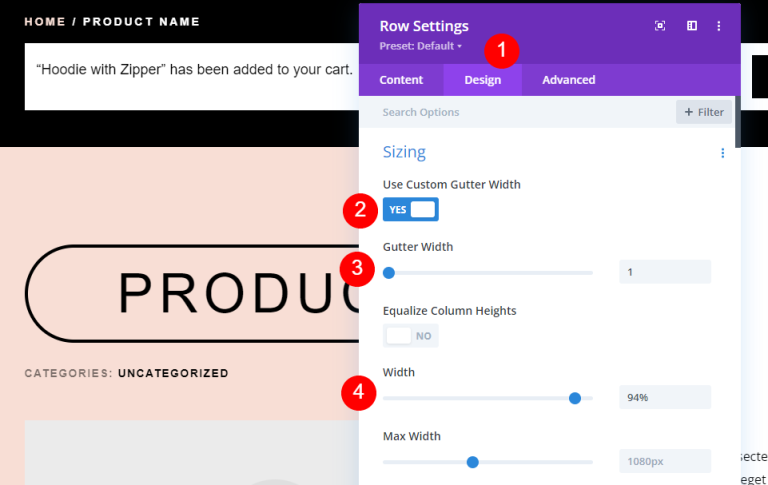
次に、Row設定にいくつかの変更を加えます。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 幅:94%

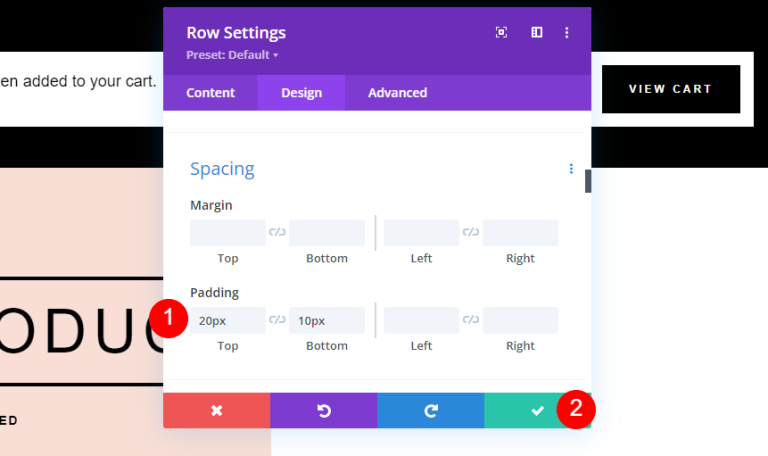
最後に、間隔に行き、これらの値を変更します。
- パディング:上20px、下10px

通知モジュールをウーするカスタムスタイル
続いて、Woo通知モジュールの別のデザインを最初から作成しましょう。 これについては、オリジナルを消去して、独自のものに置き換えます。 灰色の追加記号をクリックして検索し、追加して、WooBreadcrumbsモジュールの下の一番上の行にWooNoticeを追加します。 これを作成するために、レイアウトからインスピレーションを得ます。 元の行を再利用するため、そのパラメーターは前の例のパラメーターと同じになります。

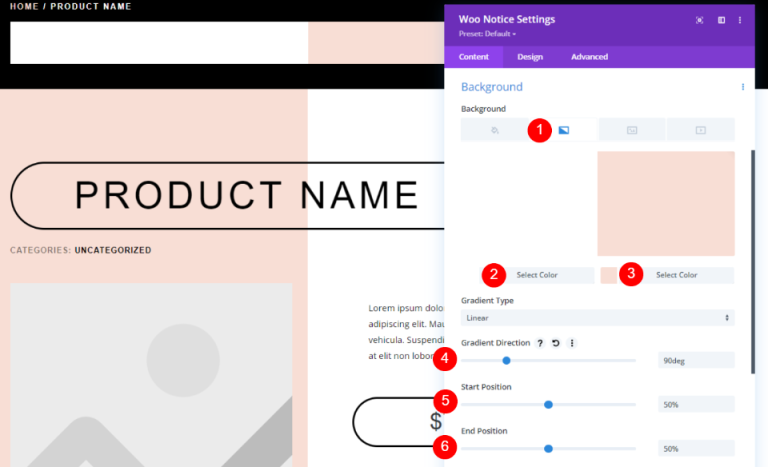
Woo Notice設定で、グラデーションの背景を追加し、次のようにカスタマイズします。
- 最初のグラデーション:#ffffff
- 2階微分:#f8ded5
- グラデーション方向:90度
- 開始位置:50%
- 終了位置:50%

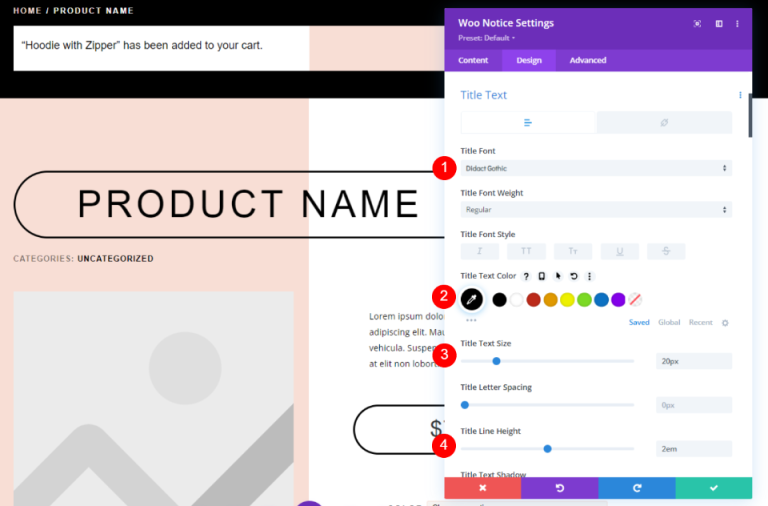
[デザイン]タブで、以下のようにテキスト設定を変更します。
- タイトルフォント:Didact Gothic
- 色:#000000
- テキストサイズ:デスクトップの場合は20ピクセル、電話の場合は15ピクセル
- 線の高さ:2em

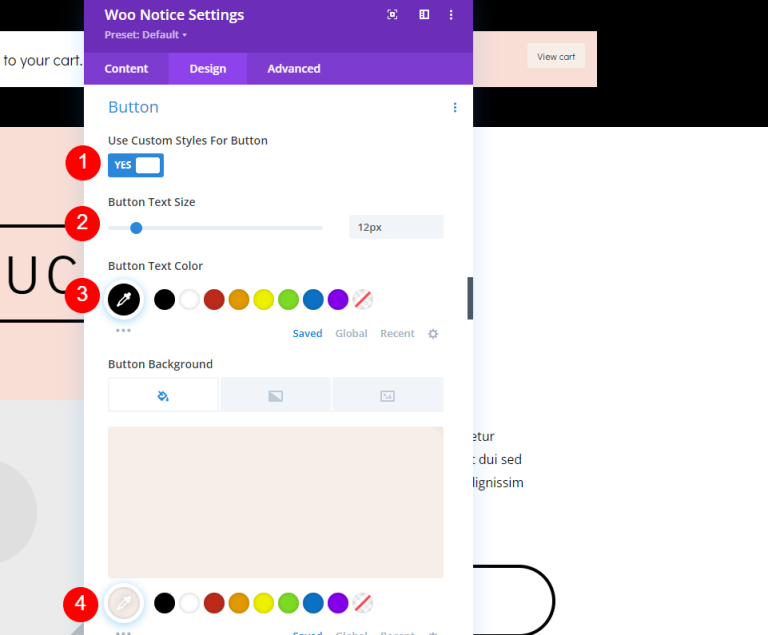
ボタンのスタイルを変更します。 テキストのサイズと色を調整します。
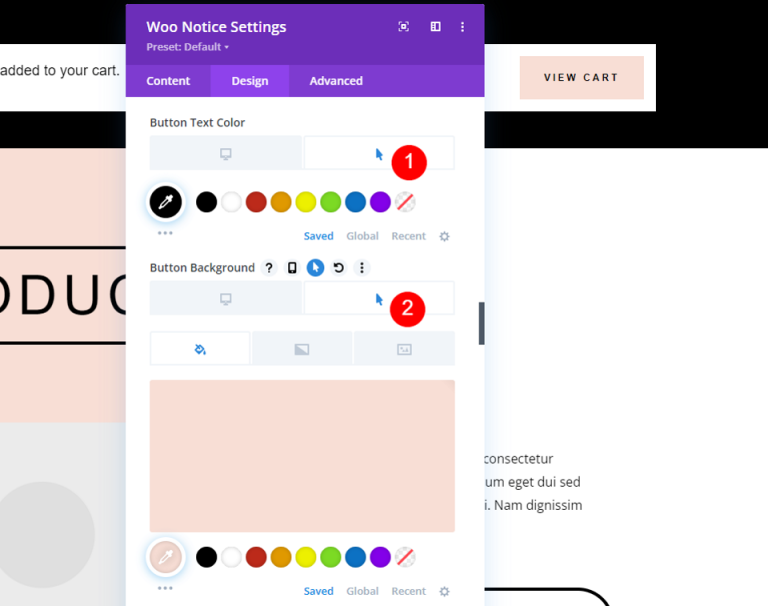
- ボタンにカスタムスタイルを使用する:はい
- テキストサイズ:12px(電話の場合は10px)
- テキストの色:#000000
- 背景色:#f7eee8

ホバーオプションに移動し、以下のように設定を変更します。
- ホバーの背景色:#d8dad5

境界線の設定に来て、次の変更を行います。
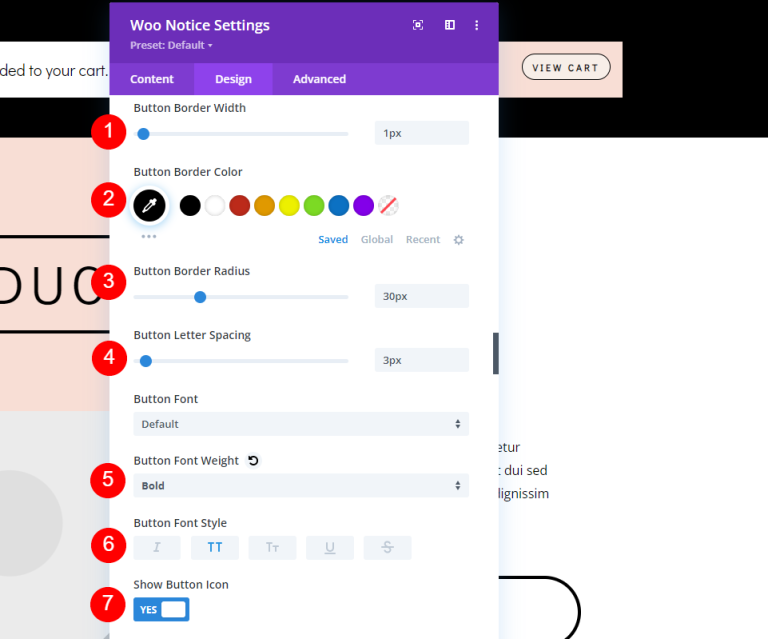
- ボーダー幅:1px
- 境界線半径:30px
- 文字の間隔:3px
- フォントの太さ:太字
- フォントスタイル:TT
- ボタンアイコンを表示:はい
- アイコン:小さな右矢印
- ボタンのホバーにアイコンのみを表示:はい

次に、we’llはボタンにパディングを追加する必要があります。
- ボタンのパディング:15px(上、下)、30px(左、右)

最後に、[境界線]まで下にスクロールします。 角を丸くします。
- 丸みを帯びた角:40px(全辺)

最終結果
これが私たちのデザインの最終的な出力です。

仕上げの考え
これで、WooCommerce通知モジュールをスタイル設定してDivi製品ページテンプレートに組み込む方法についての検討は終わりです。 このモジュールは、ユーザーが期待する豊富な情報をユーザーに提供します。 これは彼らが求める応答を彼らに提供します。 商品がカートに入れられたことがすぐに通知され、簡単に表示できます。 このモジュールは使い方が簡単で、 WooCommerceDivi製品ページテンプレートの上端にあります。




