すべてのテーマでWordPressウィジェットをヘッダー領域に追加できるわけではありません。 ただし、ウィジェットを使用してWordPressヘッダーにコンテンツブロックを含めて、見栄えを良くすることもできます。

ヘッダー領域でWordPressウィジェットを使用するために使用する2つの方法があります。 このチュートリアルでは、ヘッダー領域でWordPressウィジェットを使用する方法を理解します。
なぜあなたはあなたのウェブサイトのヘッダーにWordPressウィジェットを追加する必要があります
誰かがあなたのWordPressWebサイトにアクセスすると、ヘッダーが最初のものの1つであることに気付くでしょう。 ヘッダーにWordPressウィジェットを追加することで、読者の注意を引くためにこのセクションを改善することができます。
多くの場合、訪問者がサイトをナビゲートするのを支援するために、独自のロゴとナビゲーションメニューがWebサイトのヘッダーに含まれています。 ヘッダーウィジェットを使用して、役立つコンテンツ、バナー広告、期間限定のスペシャル、単一行フォームなどをこのセクションの上または下に表示することもできます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWordPressテーマオプションを使用してWordPressウィジェットをヘッダーに追加する方法
ヘッダーウィジェットセクションは、WordPressのトップテーマの多くに含まれており、好みに合わせて編集できます。 まず、既存のWordPressテーマがヘッダーのウィジェットセクションで構成されているかどうかを確認します。
このオプションをオンにするには、[外観]、[カスタマイズ]の順に移動して、ヘッダーを編集できるかどうかを確認します。

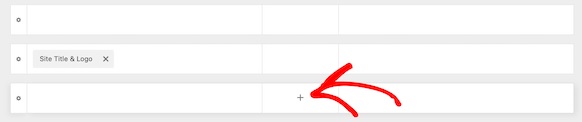
ヘッダーを編集したり、WordPressウィジェットを追加したりできるフィールドに移動します。 画面の下部にあるヘッダーとその上下のスペースを変更できます。 空いている領域の1つにカーソルを合わせながら、プラス記号をクリックするだけです。

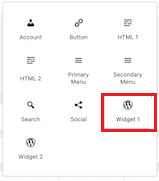
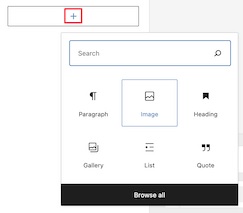
表示されるポップアップメニューからウィジェット1を選択できます。 利用できる可能性は他にもありますが、ヘッダーをウィジェット対応にするには、ウィジェットオプションの1つを選択する必要があります。

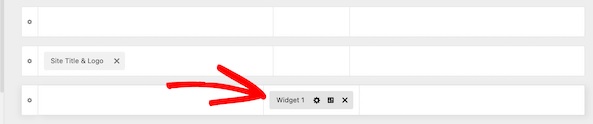
ヘッダーカスタマイザーセクションの[ウィジェット1]ボックスをクリックして、ウィジェット領域をヘッダーに追加し、次のステップでウィジェットを追加できるようにします。

次に、フィールドにブロックを追加し、選択するウィジェットを選択する必要があります。

同じ方法を使用して、必要な数のウィジェットを追加することを選択できます。 すべての設定が完了したら、必ずすべての変更を公開して保存してください。
コーディングを使用してWordPressウィジェットをWebサイトのヘッダーに追加する方法
WordPressテーマがWebサイトのヘッダーへのWordPressウィジェットの追加をサポートしていない場合でも、少しのコーディングで同じタスクを実行できるため、問題はありません。
コードスニペットを使用するには、3つのオプションがあります。 これは、機能.phpファイル、サイト固有のプラグインに配置することも、コードスニペットプラグインを使用することもできます。

次に、上記の3つのオプションのいずれかを使用して、次のコードを貼り付けます。
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
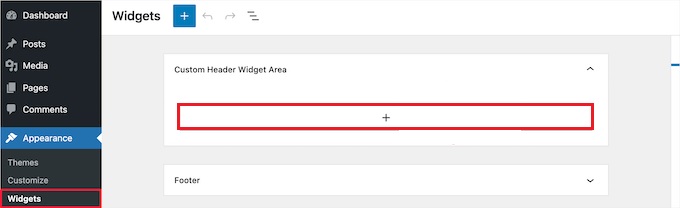
このコードは、テーマ用の新しいサイドバーまたはウィジェット対応スペースを作成します。 [外観]から[ウィジェット]オプションに移動すると、[カスタムヘッダーウィジェット領域]が表示されます。

これで、この領域にウィジェットを追加して、変更をWebサイトにライブで表示することができます。
これを行うには、テーマのheader.phpファイルを更新する必要があります。 次に、ウィジェットを表示する場所に次のコードを貼り付けます。
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>このコードは、以前に作成したウィジェット領域をWebサイトのヘッダー領域に配置します。
テーマに応じて、ヘッダーウィジェット領域をカスタマイズするためにCSSをWordPressに追加する必要がある場合もあり、その中の各ウィジェットが表示されます。 CSSがわからない場合は、代わりにCSSHeroのようなプラグインを使用できます。

[外観からカスタマイズ]に移動すると、[追加のCSS]オプションが表示されます。

これにより、テーマに新しいCSSをすぐに追加して、結果をリアルタイムで表示できます。 まず、次のコードをサンプルとして使用できます。
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}変更を保存するには、CSSの追加が完了したら、[公開]ボタンをクリックします。
これらの2つの方法に従って、WordPressウィジェットをWebサイトのヘッダーに追加できます。 このチュートリアルは以上です。 FacebookやTwitterに参加して、投稿の最新情報を入手してください。




