ボタンは、Web デザインにおいて一般的で便利な要素です。 それらは、どこかに行く、何かをする、または何らかの方法で対話するなど、訪問者が行動を起こすための明確で直感的な方法を提供します。

ボタンはさまざまな目的で使用できますが、販売を促進するために最も一般的に使用されます。 たとえば、e コマース Web サイトのボタンを使用して、訪問者が製品を購入できるようにしたり、製品のランディング ページで訪問者を価格設定ページに誘導したりできます。
Amazon アフィリエイト Web サイトが普及しているため、Amazon” で “buy ボタンを Web サイトの任意のページに無料で追加する方法を示すことが役立つと考えました。
あなたのウェブサイト?の「Amazonで購入」ボタンの用途は何ですか
Amazon はオンラインで最も信頼されている e コマース ストアであり、アフィリエイト プログラムを通じてアフィリエイトとして参加する非常に多くの人々の注目を集めています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるAmazon アフィリエイト マーケターとしてのあなたの主な目的は、読者に商品を購入して売り上げを生み出すよう説得することです。
このプロセスを容易にするために、ウェブサイトの各製品の下にある [Amazon” で “buy] ボタンを使用することをお勧めします。 これにより、顧客体験が向上し、購入したい気分のときに製品を購入できるようになります。
ワンクリックで、顧客は商品をカートに追加し、Amazon でチェックアウト プロセスを完了することができ、そのプロセスでコミッションを獲得できます。
WordPress ウェブサイトに「Amazon で購入」ボタンを追加する方法
デフォルトの WordPress ボタン ブロックには、ルック アンド フィールをカスタマイズするための基本的なオプションが付属しています。 デフォルトのブロックを使用すると、アイコン、プリセット、ボックス シャドウを追加したり、ボタンをカスタマイズしたりすることはほとんどできません。
ボタンのカスタマイズ オプションを強化するには、 Spectraという無料のツールを使用できます。
Spectra は、400,0000 人以上の xEF ユーザーを持つ人気のある WordPress ページビルダーです。
多くのカスタマイズオプションを使用して、“buy on Amazon” ボタンをウェブサイトに迅速かつ効率的に追加できるボタンブロックを含む、28+ 専用ブロックを提供します。
ステップ 1. Spectra プラグインをインストールしてアクティブ化する
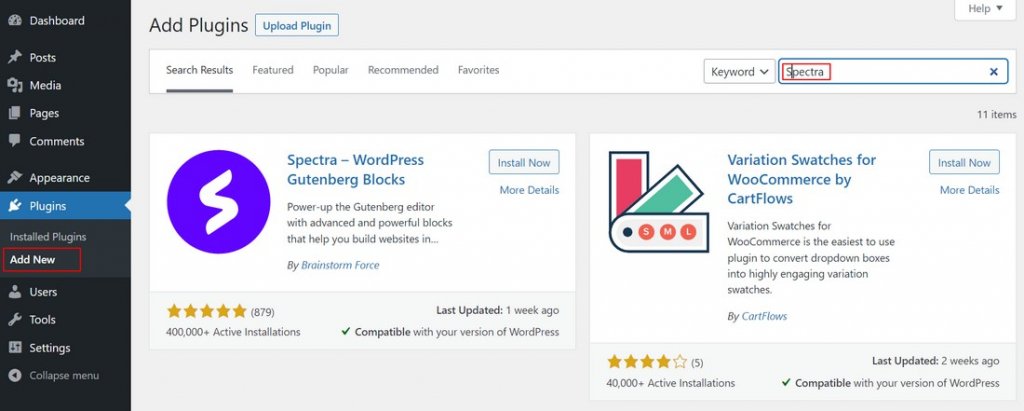
プラグインをインストールするには、 Plugins >> Add Newに移動し、右上の検索バーで名前を検索します。
次に、「今すぐインストール」をクリックします。 インストールが完了すると、「アクティブ化」ボタンが自動的に有効になります。
それをクリックしてプラグインを有効にします。

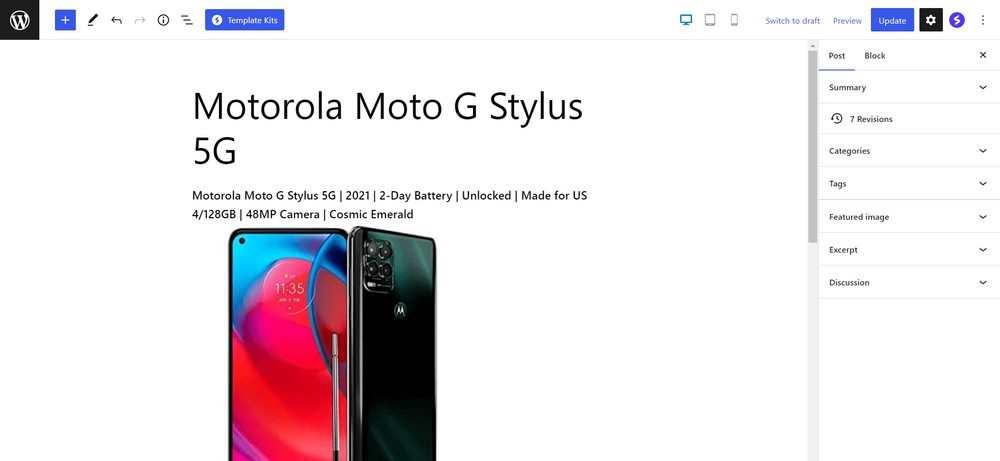
ステップ 2. WordPress エディター パネルで投稿を開く

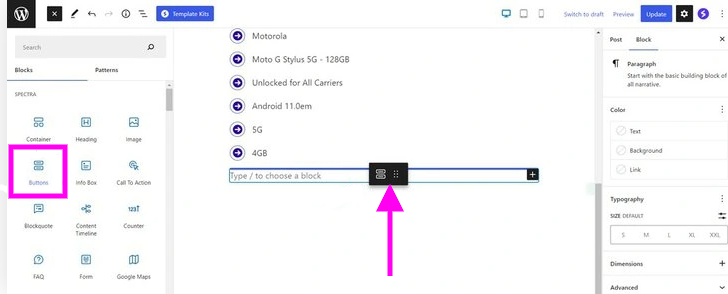
ステップ 3. Spectra Button ブロックをドラッグ アンド ドロップして、投稿の目的の場所に配置します。

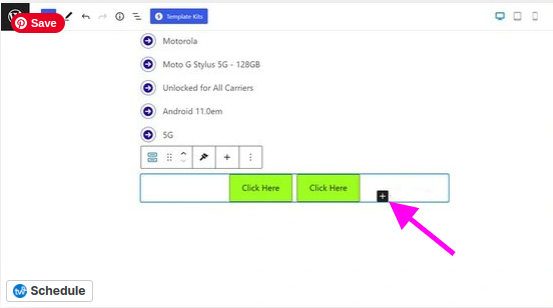
ブロックを追加すると、2 つのボタンが表示されます。 プラス '+' 記号をクリックすると、必要に応じてさらにボタンを追加できます。

ボタンを削除する場合は、ボタンを右クリックして [ボタンの削除] をクリックします。
先に進み、デフォルトのボタンをカスタマイズしましょう。
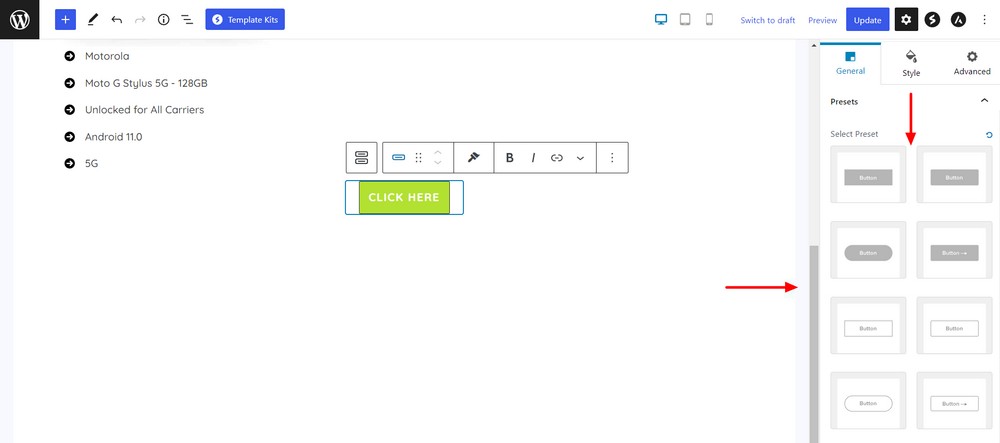
General >> Presets に移動すると、ボタンのプリセットが取得されます。
ボタンのプリセットには、塗りつぶしとアウトラインの 2 種類があります。
各タイプには、次の 4 つのプリセット スタイルから選択できます。
- ボーダー半径ボタンなし
- 5px ボーダー半径ボタン
- 30px ボーダー半径ボタン
- アイコンボタン付きの5pxボーダー半径

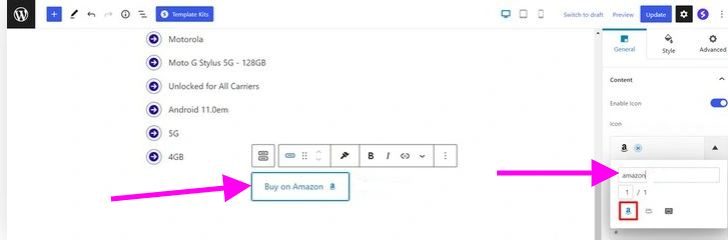
ボタンのアイコンを変更するには、コンテンツ セクションに移動し、Amazon アイコンを選択します。

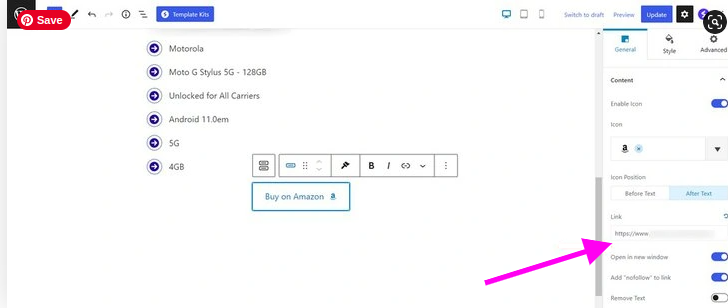
リンクセクションに移動して、ボタンにAmazonアフィリエイトリンクを挿入できます.

テキスト、アイコン、背景、境界線、ボックスの影、間隔、アイコンの位置など、探索できるボタンのオプションは他にもあります。
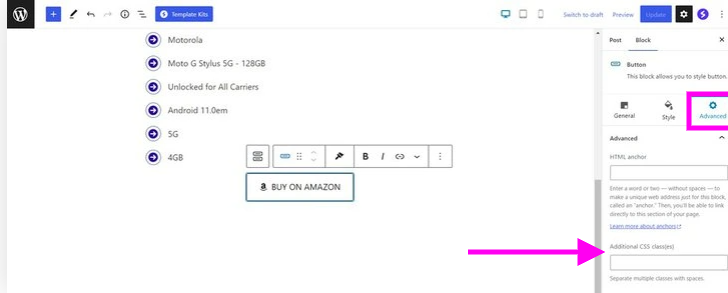
サイトに CSS スタイルを追加して、Amazon ボタンをさらにカスタマイズすることもできます。 これを行うには、高度なタブに移動します。 以下に示すように、そこに CSS プレースホルダーが表示されます。

最終的な考え
Amazon アフィリエイト マーケティングは、ウェブサイトで Amazon 製品を宣伝および販売することで収益を得る優れた方法です。 この記事では、Spectra を使用して、Amazon” で “buy ボタンを WordPress ウェブサイトに簡単に追加できることを示します。
デフォルトの WordPress ボタン ブロックで十分ですが、Spectra は、既存の Web デザインにより適合するように、より多くのカスタマイズ オプションを提供します。 アフィリエイト マーケティングが好きで、他の収益機会を探りたい場合は、アフィリエイト プログラムをチェックしてください。




