画像の上にテキストを重ねることで、ウェブサイトの美的魅力を高めることができます。 この記事では、Elementor で画像にテキストを重ねる方法を学習します。

それでは、画像上のテキストに対するElementorの組み込みサポートを簡単に見て、それをどれだけ迅速に実装できるかを見てみましょう。
画像の上にテキストを追加する
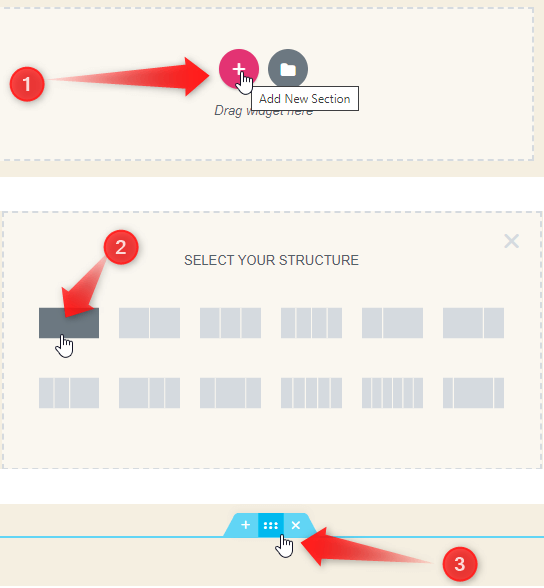
新しいセクションを追加
ページに新しいセクションが表示されます。 それをクリックして追加します。 次に、セクションのシンプルでプレーンな構造である最初の選択肢を選択します。 他の建物も選択可能です。 わかりやすくするために、このルートを使用することにしました。 次に、セクションの編集アイコンを選択して、セクションの編集ウィンドウを左側に開きます。

画像を挿入する
[セクションの編集] ウィンドウで、[スタイル] タブをクリックし、[背景] ドロップダウンを展開します。 背景の種類として「クラシック」を選択します。 ここで、画像属性の「+」記号をクリックして、セクションに画像を追加します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
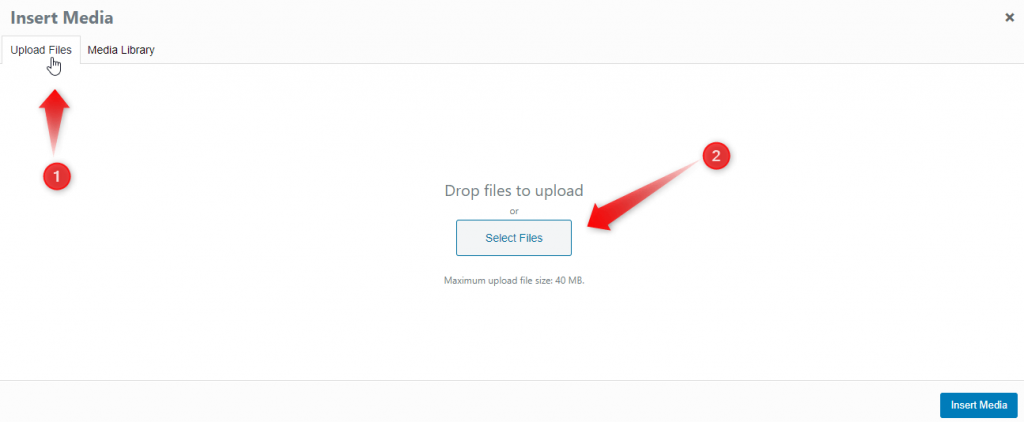
ファイルのアップロード

[メディアの挿入] ウィンドウで、[ファイルのアップロード] タブをクリックします。
次に、画像ファイルをポップアップにドラッグ アンド ドロップします。

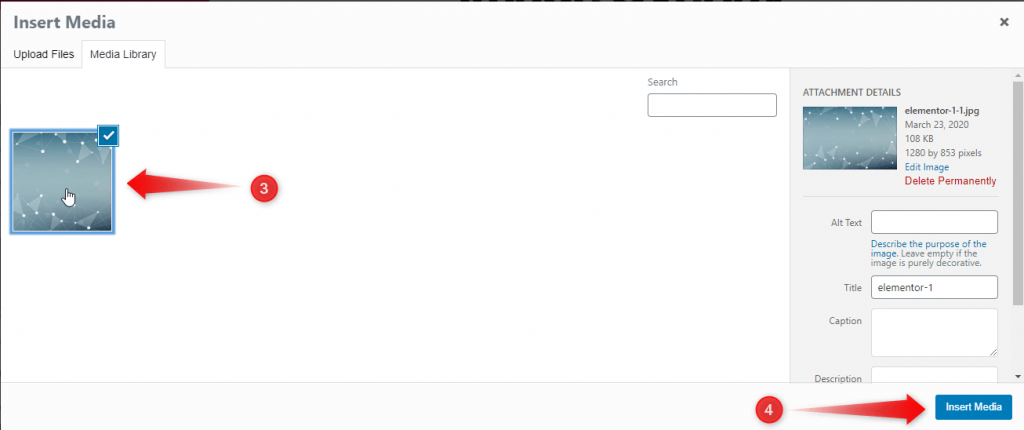
「メディア ライブラリ」にアップロードしたばかりの画像をクリックします。その後、「メディアの挿入」をクリックして画像をセクションに追加します。

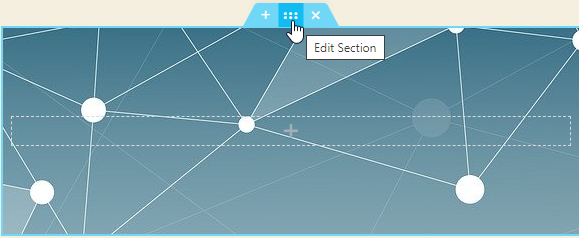
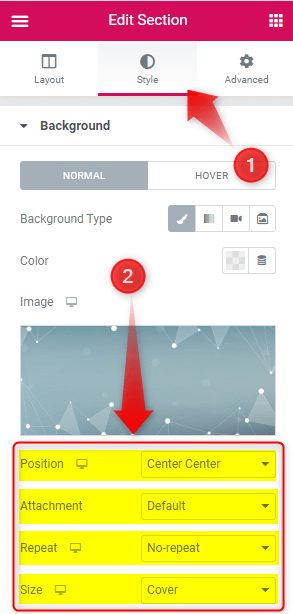
画像の配置
これを行うには、セクションの [セクションの編集] パネルを開く必要があります。

[スタイル] タブをクリックし、[背景] のドロップダウン メニューを開きます。 Position プロパティを「Center Center」に、Repeat プロパティを「No-Repeat」に、Size プロパティを「Cover」に変更します。
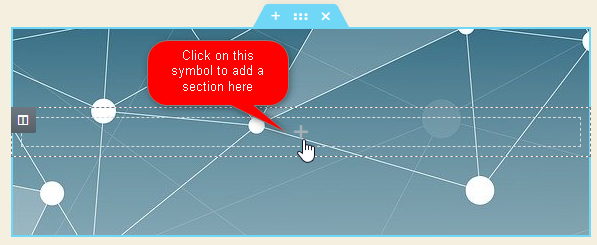
見出しを追加

「+」記号をクリックすると、セクションを追加するパネルが左側に表示されます。 そこから、必要な部分をオーバーレイとして画像に追加できます。

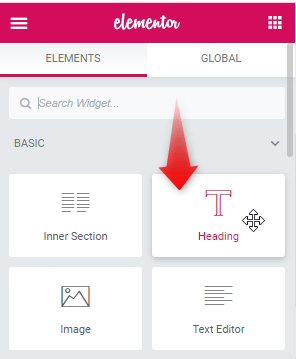
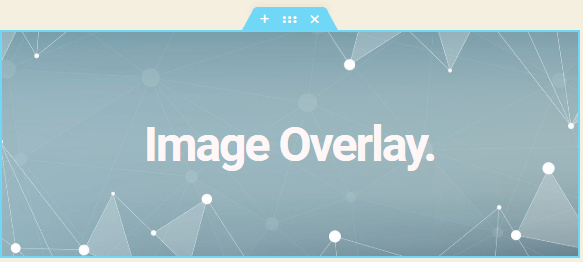
次に、「見出し」をセクションにドラッグ アンド ドロップします。 画像の上にテキストのセクションが表示されます。
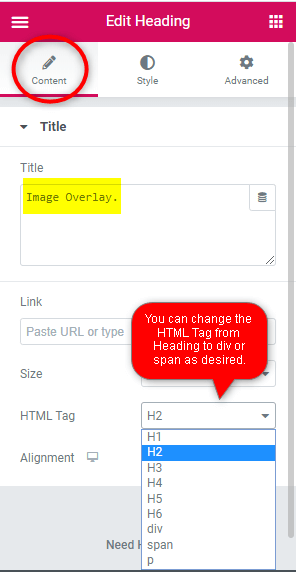
テキストを追加

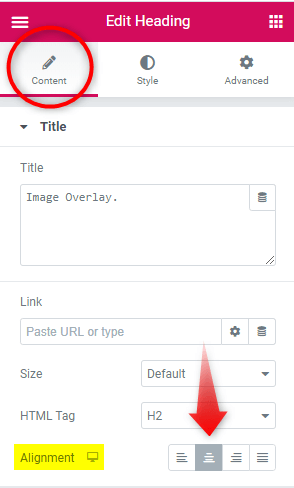
title 属性で、[コンテンツ] タブの下にテキストを記述します。

その後、配置を「中央」に変更して、テキストがセクションの中央に配置され、中央に配置されるようにします。

まとめ
大丈夫! これで、 Elementorを使用して画像の上にテキストを追加する方法がわかりました。 このガイドがお役に立てば幸いです。 ご不明な点がございましたら、お気軽にお問い合わせいただくか、お問い合わせください。




