Elementorを使用して image? にテキストを追加しますか? 画像にテキストを追加することで、画像に関する正確な情報を提示し、見た目をより美しくすることができます。 Elementor を使用すると、必要なときにグラフィック テキストを簡単に表示できます。 したがって、このチュートリアルでは、Elementor を使用して画像にテキストを追加する方法を示します。

Elementor で画像の上にテキストを追加する
画像にテキストを追加するのはそれほど難しくありません。 Elementorを使用すると、簡単に実現できます。 まず、Elementor エディターで既存のページを開くか、新しいページを作成します。 セクションを追加する必要があります。 これを行うには、「+」アイコンをクリックします。

ここで、レイアウトを決定する必要があります。 ここでは、1 列のレイアウトを選択しています。

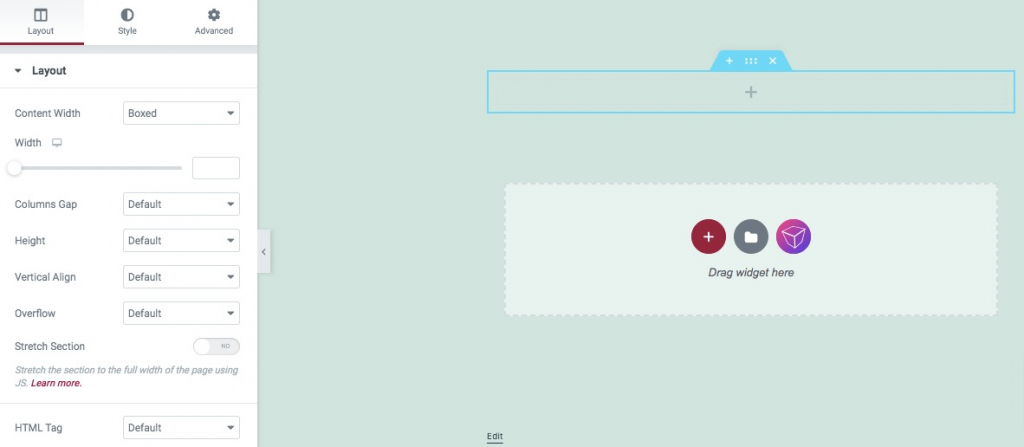
セクション編集ボタンをクリックすると、左側のダッシュボードに編集オプションが表示されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
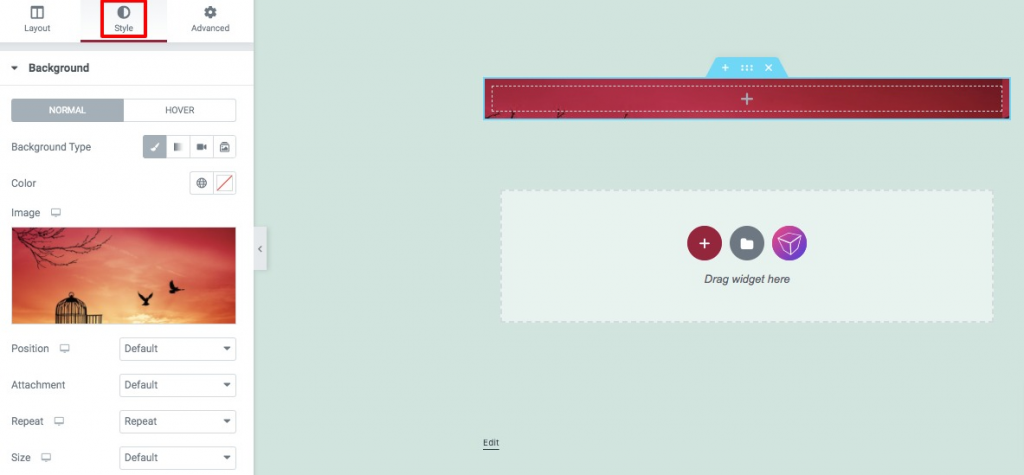
背景画像を含めるには、[スタイル] タブに移動します。 背景メニューには、クラシック、グラデーション、ビデオ、スライドショーなど、多数の背景オプションがあります。
従来の背景オプションを選択し、PC から背景画像を追加します。 さらに、メディア ライブラリから任意の画像を選択できます。 画像を追加した後、画像のサイズと添付ファイル、およびその位置を変更できます。

ここで、画像にパディングを与える必要があります。 これを行うには、[詳細設定] タブを選択し、パディング フィールドにパディングを入力します。 パディング後の画像は次のようになります。

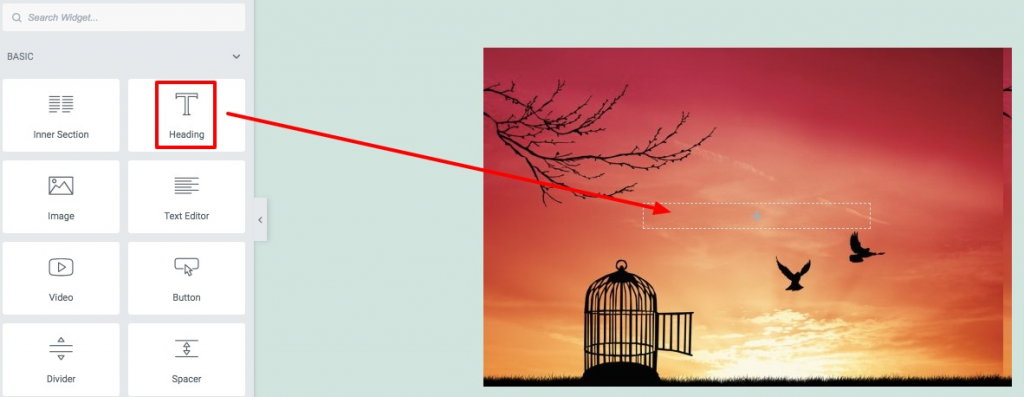
画像にテキストを追加するには、セクションにテキスト ウィジェットを含める必要があります。 テキスト ウィジェットをセクションにドラッグしてドロップします。

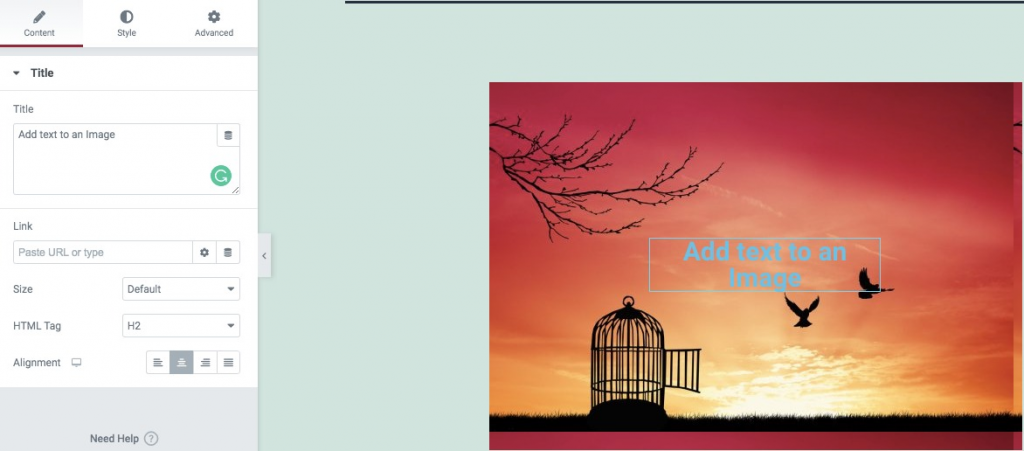
左側のダッシュボードのフォームに入力したテキストが画像に適用されます。 さらに、配置、HTML タグ、およびテキスト サイズを変更できます。

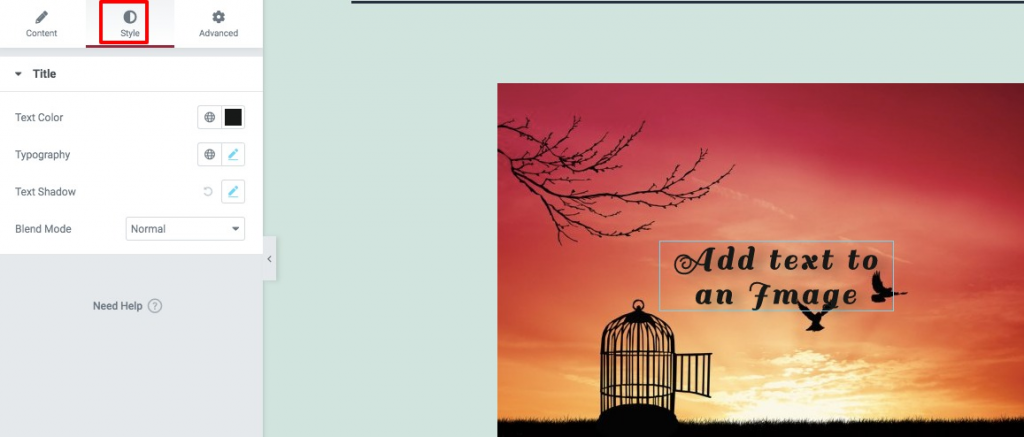
追加したテキストのスタイルを設定するには、[スタイル] タブに移動します。 ここから、テキストのサイズ、テキストの影、色、フォント ファミリーなどを変更できます。

それが’です。 画像にテキストを含めることに成功しました。
まとめ
手順を完了すると、 Elementorを使用して画像にテキストを追加できます。 この資料がお役に立てば幸いです。 さらに、 Elementor で追加のものを調べて、友達と共有してください。




