長い形式のコンテンツを公開する場合は、文章に目次を追加すると、検索エンジンと人間の訪問者の両方がコンテンツをナビゲートして理解するのに役立ちます。

Elementor目次ウィジェットを使用すると、コンテンツ内の見出しタグのシーケンスに基づいてコンテンツを自動的に生成する目次ブロックをサイトに簡単に添付できます。今日は、その設定方法を学びます。
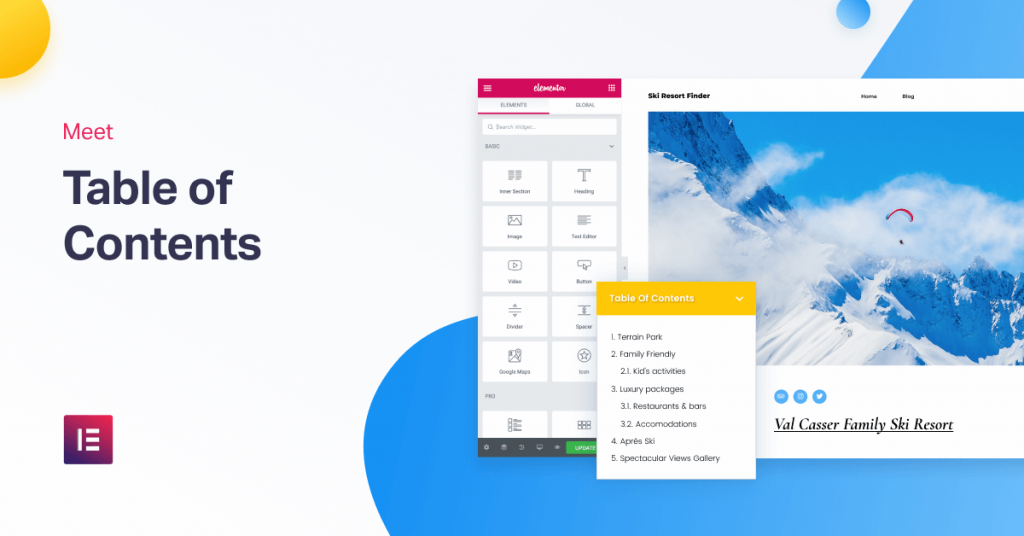
例えば:

Elementor pro のテーマ ビルダーでこのウィジェットを使用すると、手間をかけずにコンテンツの目次を自動的に追加できます。訪問者が目次内のリンクをクリックすると、それがアンカーとして機能し、ページ上のそのセクションに移動します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこの投稿では、Elementor Theme Builder を使用して目次ウィジェットを設定する方法を正確に説明します。
まず最初に、目次ウィジェットを部分ごとに使用することもできることを述べておきます。ただし、このチュートリアルでは、Elementor テーマ ビルダーと単一投稿テンプレートを使用して、コンテンツのすべて (または一部) に目次を自動的に追加することに重点を置いています。
その方法は次のとおりです。
1. 単一の投稿テンプレートを作成または編集する
まず、Elementor テーマ ビルダーを使用して新しい単一投稿テンプレートを作成するか、目次ウィジェットを追加する既存の単一投稿テンプレートの 1 つを編集します。
テンプレートは、ブログ投稿、ページ、カスタム投稿など、あらゆる種類の投稿に適用できます。ここでは主にブログ投稿に焦点を当てます。
2.目次ウィジェットを追加する
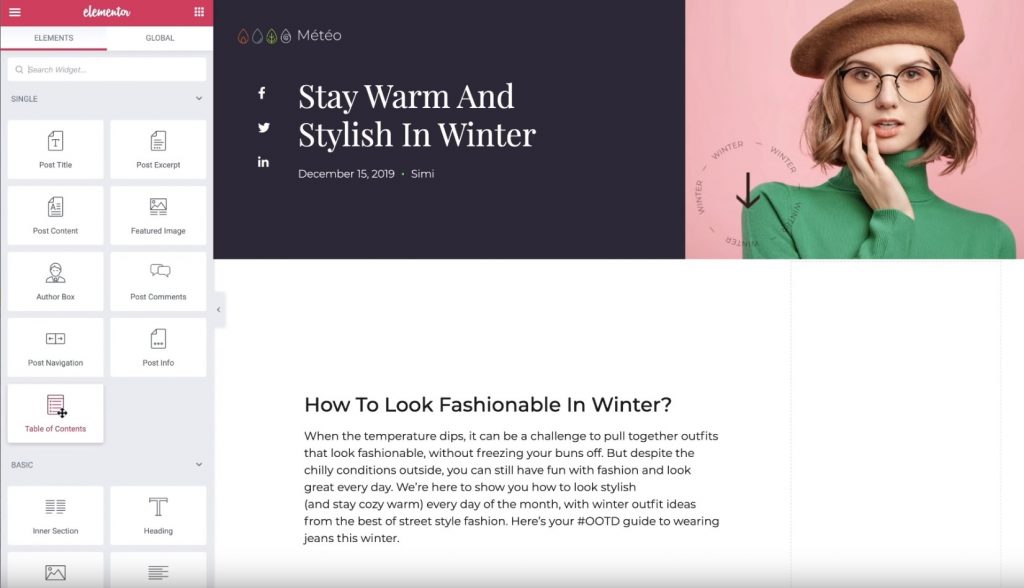
単一の投稿テンプレートの作成が完了したら、目次ウィジェットを配置したい場所に配置します。目次要素は、投稿タイトルおよび投稿コンテンツのウィジェットとともに、単一カテゴリにあります。

ウィジェットを追加すると、現在編集中の投稿にあるすべての見出しのリストが自動的に表示されます。
次に、目次ウィジェットの設定を構成しましょう。
3. 目次ウィジェットの構成
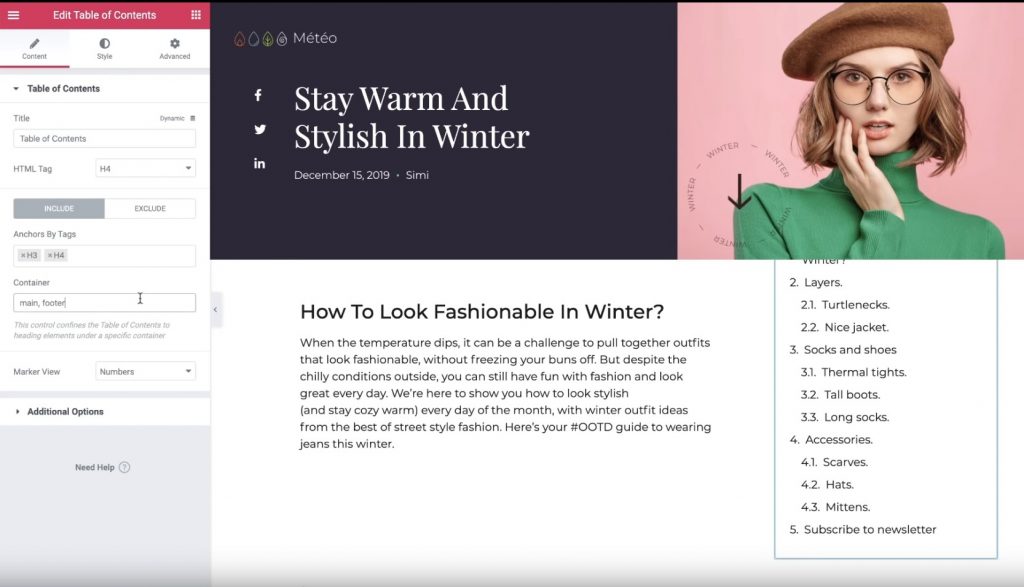
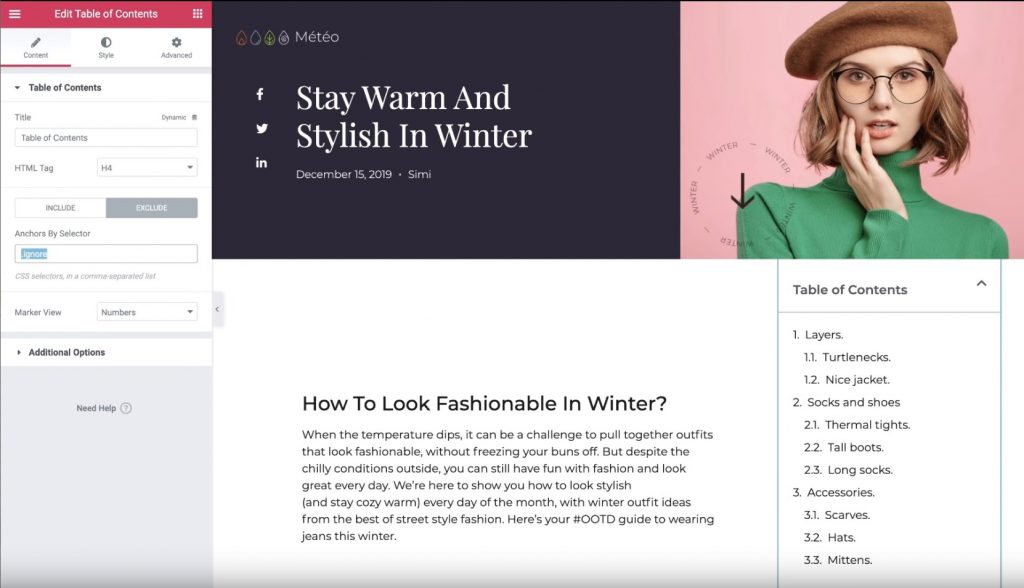
目次ウィジェットの設定が開いていることを確認してください。次に、[コンテンツ] タブを使用して、目次に表示するコンテンツを構成します。
まず、「目次」などのタイトルを付けます。これは、ウィジェットが自動的に生成するアンカー リンクのリストの上に表示される固定テキストです。
次に、含めるコンテンツを選択します。 「含める」タブでは、以下を入力できます。
- 特定の見出しタグ。たとえば、<h2> タグと <h3> タグは含めるが、それより下には何も含めないことが必要な場合があります。確かに、WordPress エディターで見出しタグを設定できます。
- 他のコンテナ。投稿コンテンツの外側にある他のコンテナへのアンカー リンクを追加することもできます。たとえば、フッターです。これは高レベルの機能です。

[除外] タブに移動する場合は、CSS セレクターを使用して投稿から特定の見出しを削除できます。たとえば、単一の <h2> 見出しを除外する場合は、WordPress エディターを使用してその見出しに特別な「ignore」CSS クラスを追加し、セレクター ルールによるアンカーを使用してそれを除外できます。

次に、「マーカー ビュー」設定を利用して、目次リストに番号と箇条書きのどちらを使用するかを決定できます。 「箇条書き」を選択した場合は、FontAwesome アイコンから選択できます。
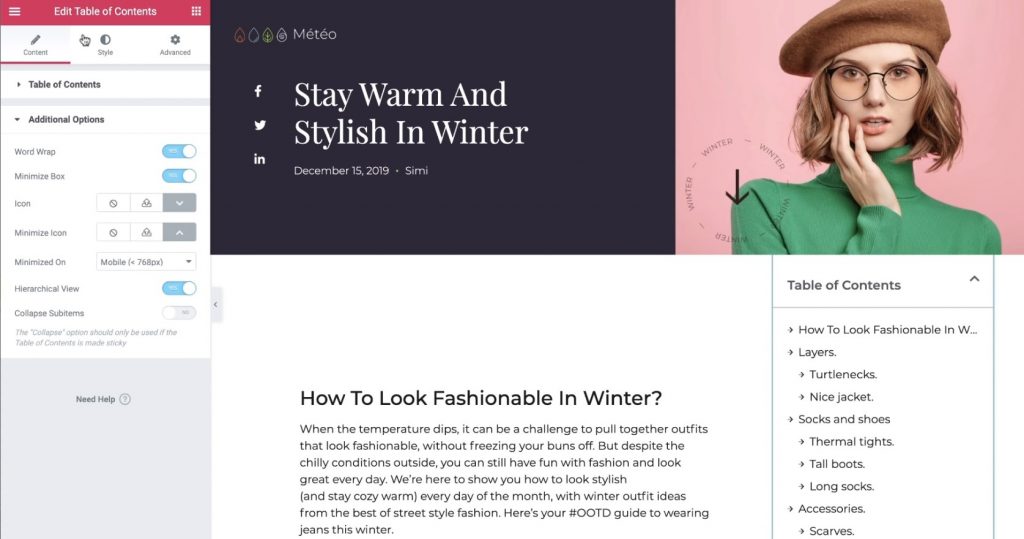
最後に、さまざまなオプション セクションを使用して、いくつかの追加設定を制御できます。
- ワードラップ - アイテムが複数行を占めることができるかどうか。
- Minimize Box - 訪問者が目次を最小化できるかどうか。たとえば、モバイル訪問者に対して開始するボックスを自動的に減らすことができます。
- 階層ビュー - 有効にすると、小見出しが親見出しの下にインデントされます。これは内容を理解するのに非常に役立ちます。

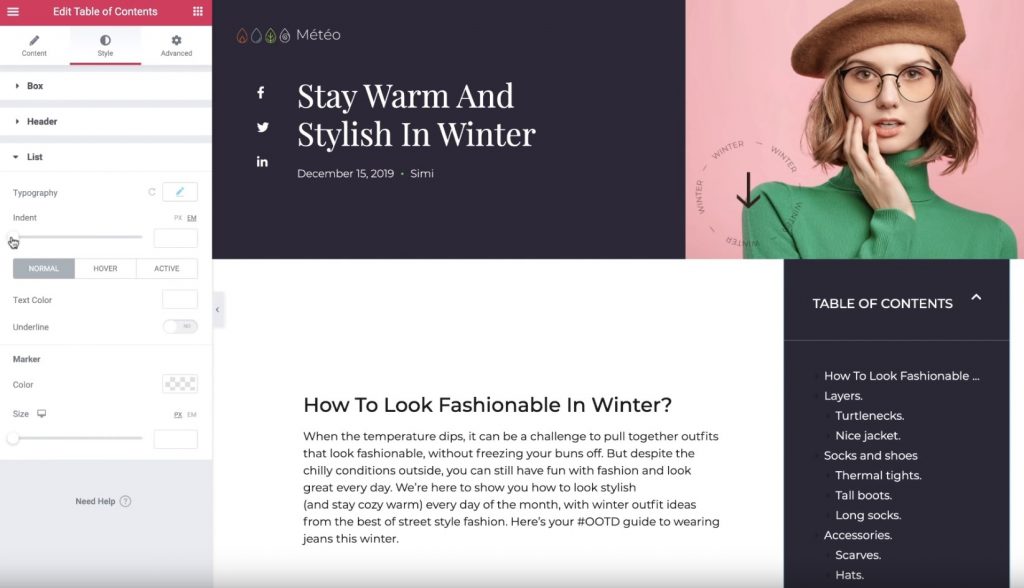
4. スタイル設定を構成する
次に、「スタイル」タブセクションに移動して、目次ボックスを変更します。すべての色とタイポグラフィを切り替えて、ユーザーフレンドリーなエクスペリエンスを形成し、サイトの残りの部分とテンプレートのデザインに一致させることができます。

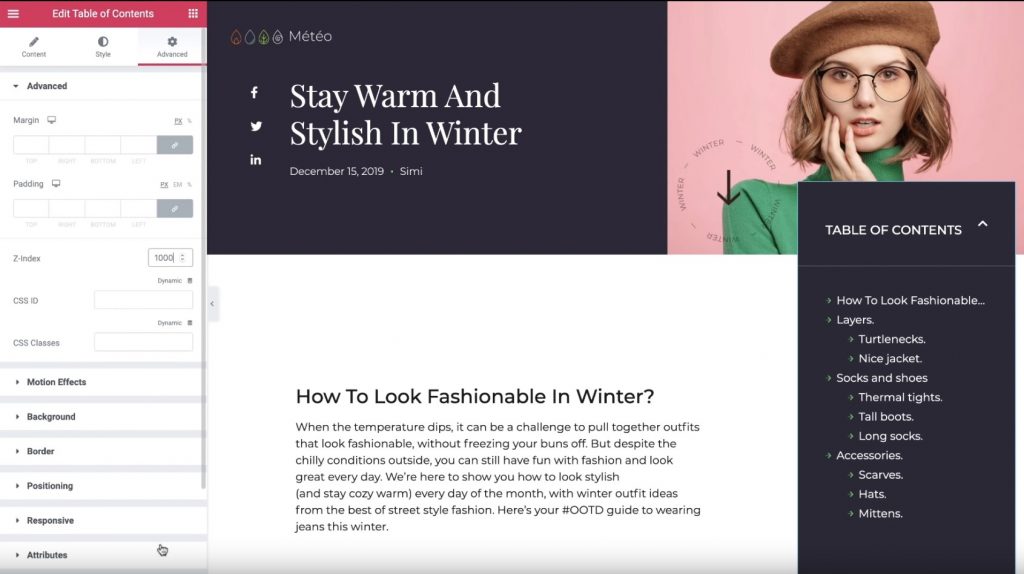
5. 詳細設定を構成する
最後に、[詳細設定] タブに移動して、目次の表示方法についていくつかの追加設定を行います。
たとえば、「位置設定」セクションで「幅」を「カスタム」に設定し、「位置」を「固定」に設定すると、ユーザーがページを下にスクロールし始めても、目次が固定されたままになるようにすることができます。
別の要素の「上」に表示されるように目次の位置を設定する場合は、Z インデックスを拡張してその要素を上に表示することもできます。

そして、はい、それだけです! Elementor テーマ ビルダーと目次ウィジェットを使用してコンテンツに目次を自動的に追加する方法についての知識を習得しました。
まずは Elementor Pro を購入して、 Elementor テーマ ビルダーの目次ウィジェットの使用を開始してください。




