オンラインで成功するには、どのWebサイトにもアクティブなソーシャルメディアの存在が必要です。 ターゲットオーディエンスが好むプラットフォームでプレゼンスを持つことが不可欠です。 あなたのウェブサイトにソーシャルネットワーキングリンクを提供することはそれらを助けるためのアプローチです。 しかし、 Diviのおかげで、これは簡単なことです。 この記事で説明するように、Diviフッターにソーシャルメディアアイコンを含めることができるようになりました。
さぁ、始めよう。
プレビュー
今日のチュートリアルを開始する前に、ビジュアルに精通する必要があります。 これが、今日作成するものです。

デザインをインポートする
Diviは最近いくつかの美しいデザインレイアウトを追加しました、そしてNGOレイアウトはそれらの1つです。 そのため、今日のチュートリアルではNGOのレイアウトヘッダーとフッターテンプレートを使用します。 すでにテンプレートがあります。 次に、テーマビルダーの移植性オプションを使用してアップロードします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
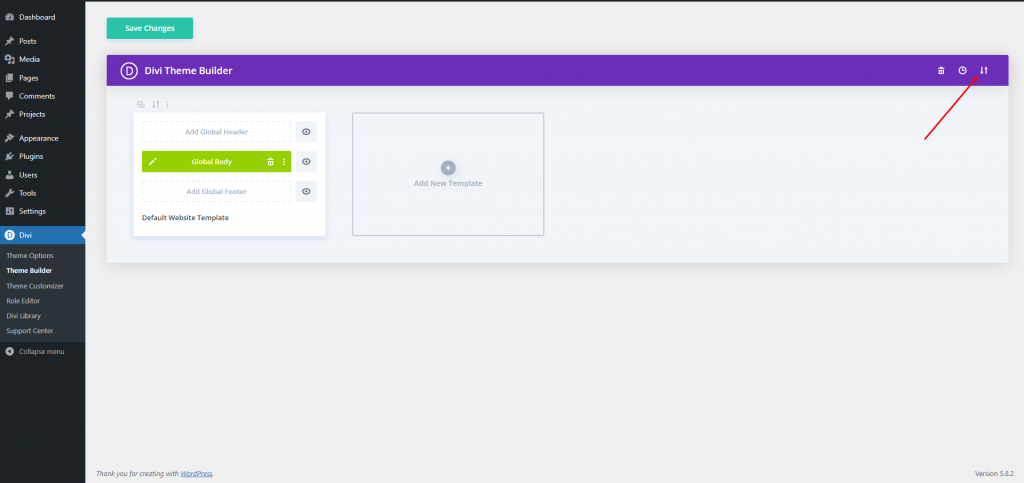
次に、[インポート]タブに移動し、アップロードするJSONファイルを選択します。 次に、[Diviテーマビルダーテンプレートのインポート]をクリックすると、準備が整います。

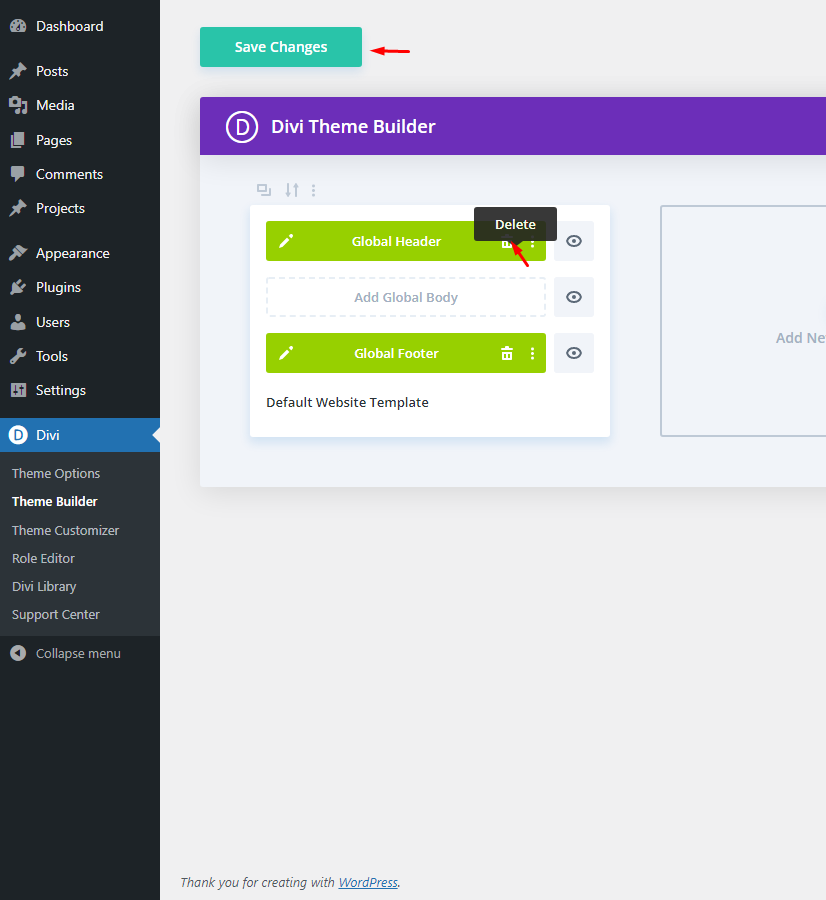
ヘッダー部分を保持したい場合は、不要な場合は保持または削除できます。 ただし、これを削除して、フッターセクションでのみ機能します。
デザインを編集する
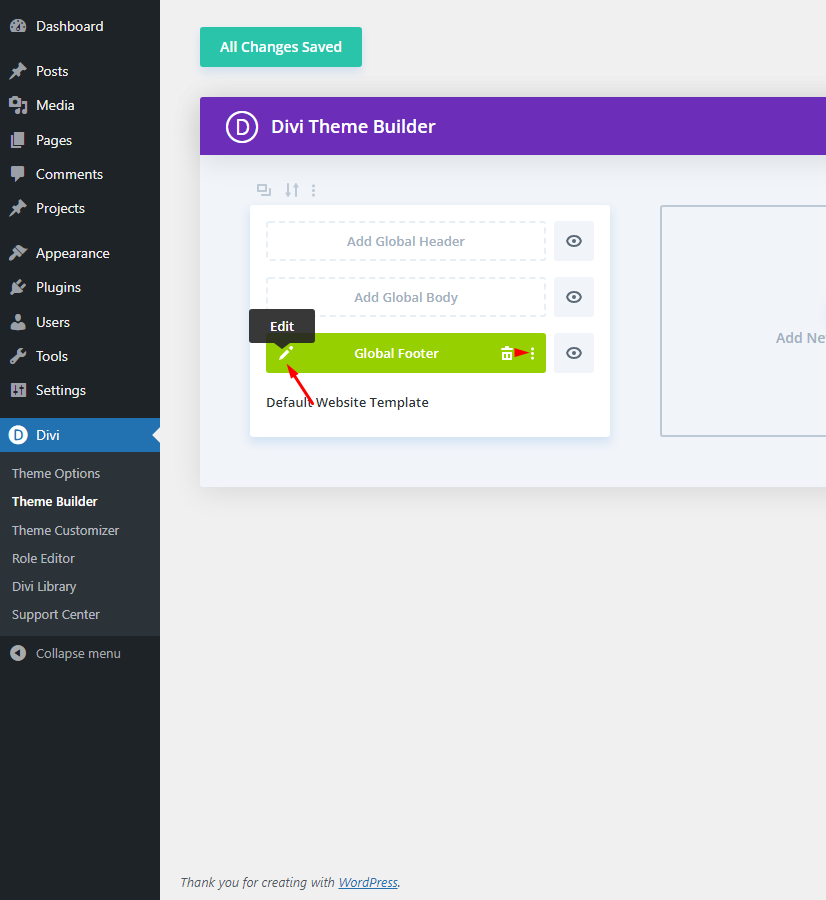
その後、テンプレートにアクセスして変更を加える必要があります。 グローバルフッターを編集するには、鉛筆アイコン(左)または3つのドット(右)のいずれかを選択し、ドロップダウンメニューから[編集]を選択します。

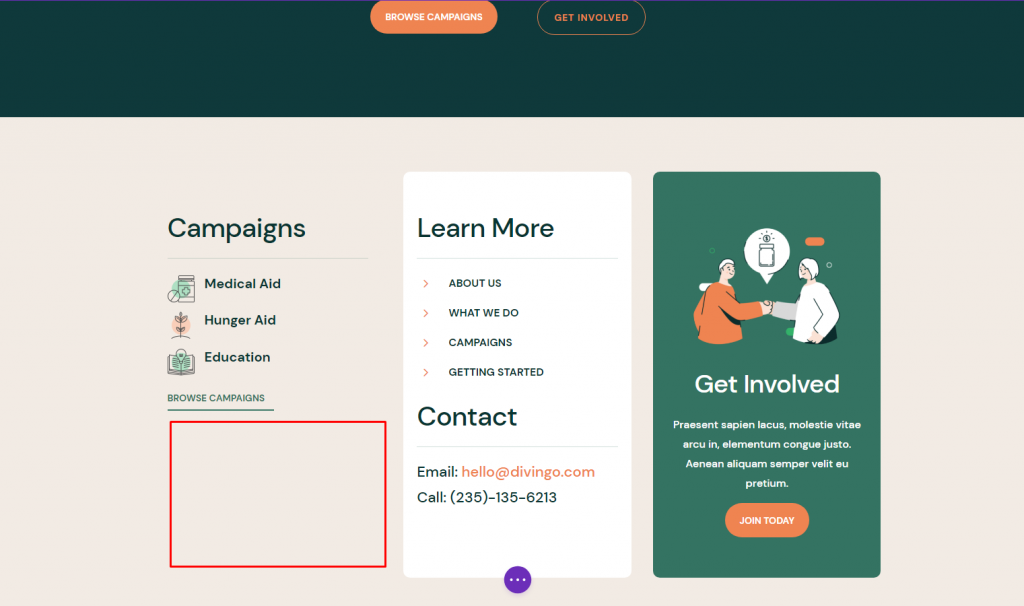
フッターは編集可能であるため、マークされた場所にソーシャルアイコンを追加します。

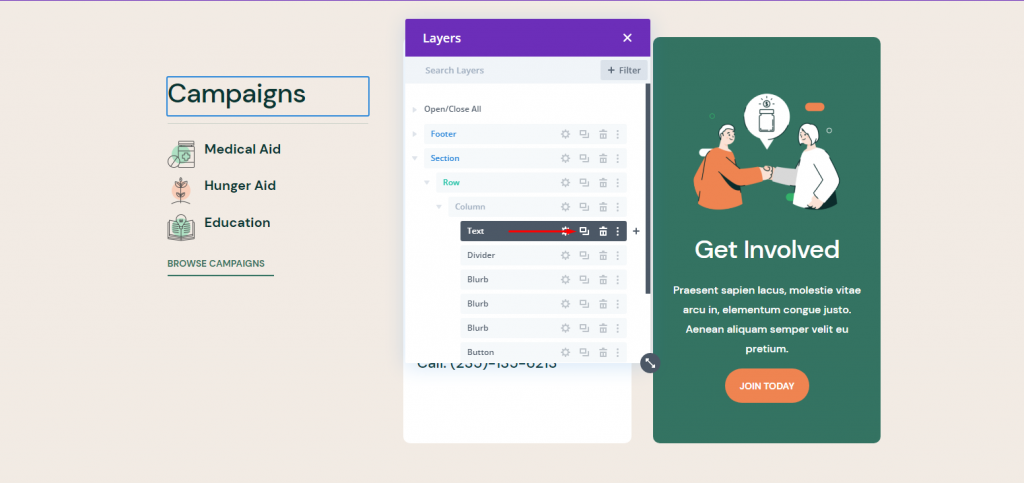
まず、フッターの残りの部分に対応するタイトルが必要です。 その上のスペースでタイトルのクローンを作成し、ソーシャルアイコンを表示する場所にドラッグします。

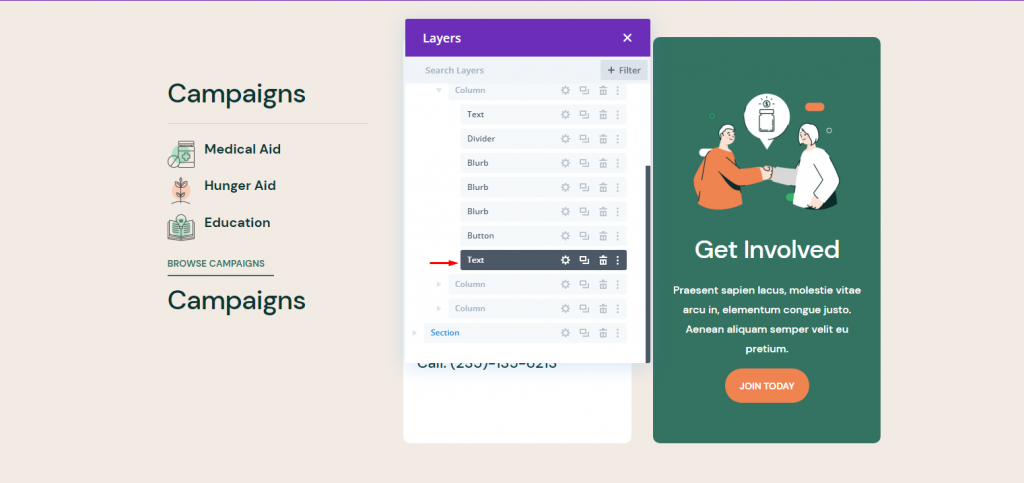
次に、複製されたタイトルをボタンモジュールの下にドラッグします。

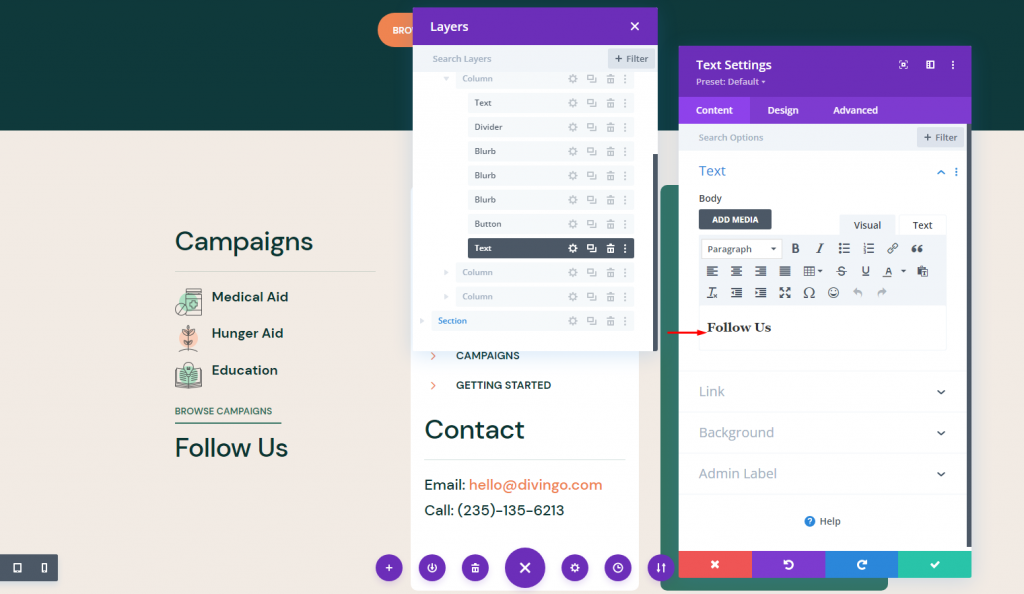
次に、複製されたモジュールのテキストを編集します。

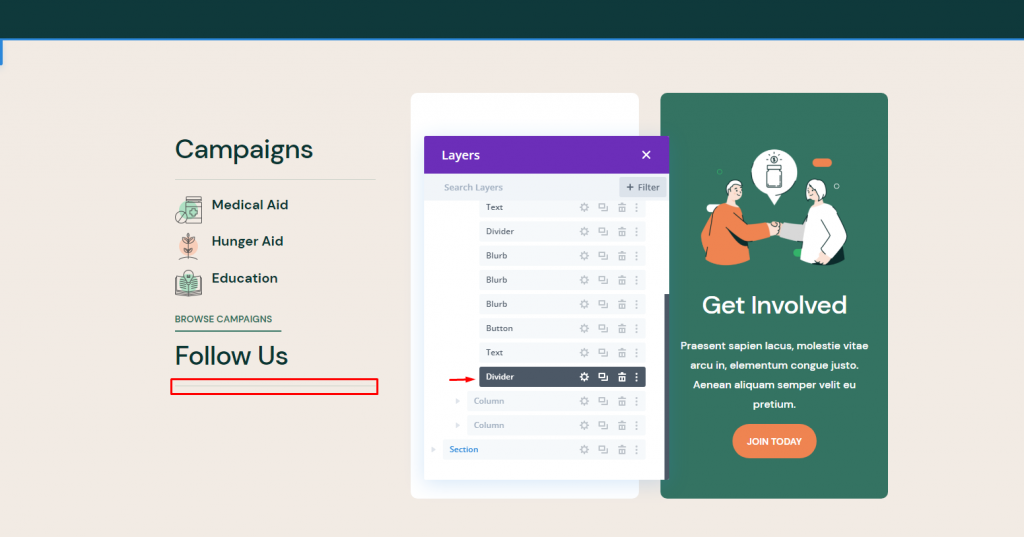
次に、キャンペーンテキストの下にある仕切りモジュールをコピーして貼り付け、フォローテキストの下にドラッグします。

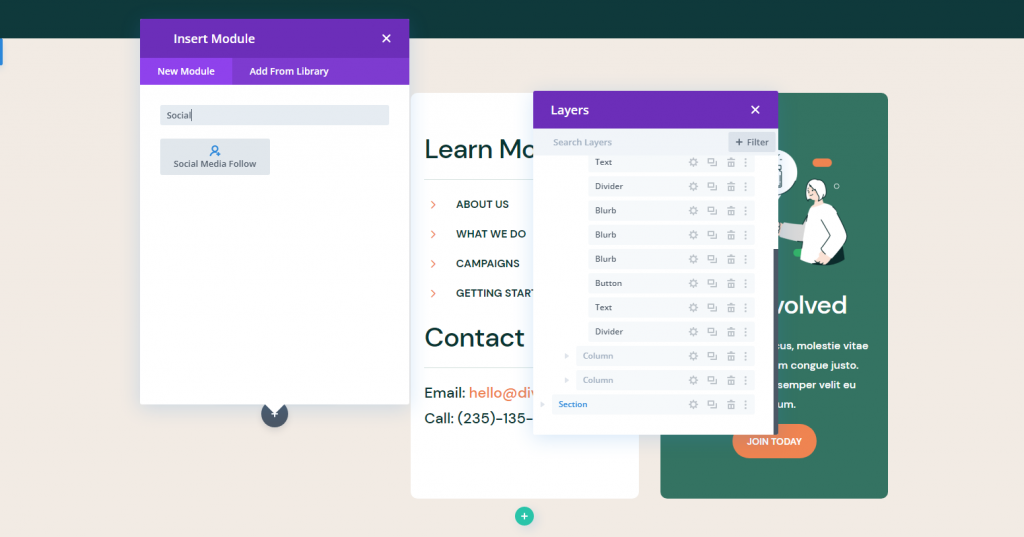
次に、仕切りの下にソーシャルメディアモジュールを追加します。

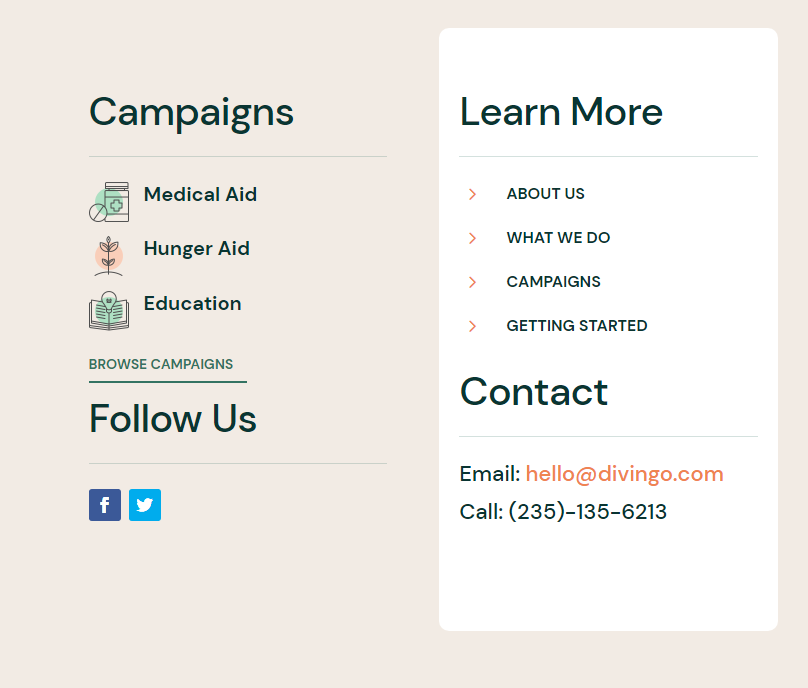
さて、これはそれがどのように見えるかです。

ソーシャルメディアのアイコンとURLを追加する
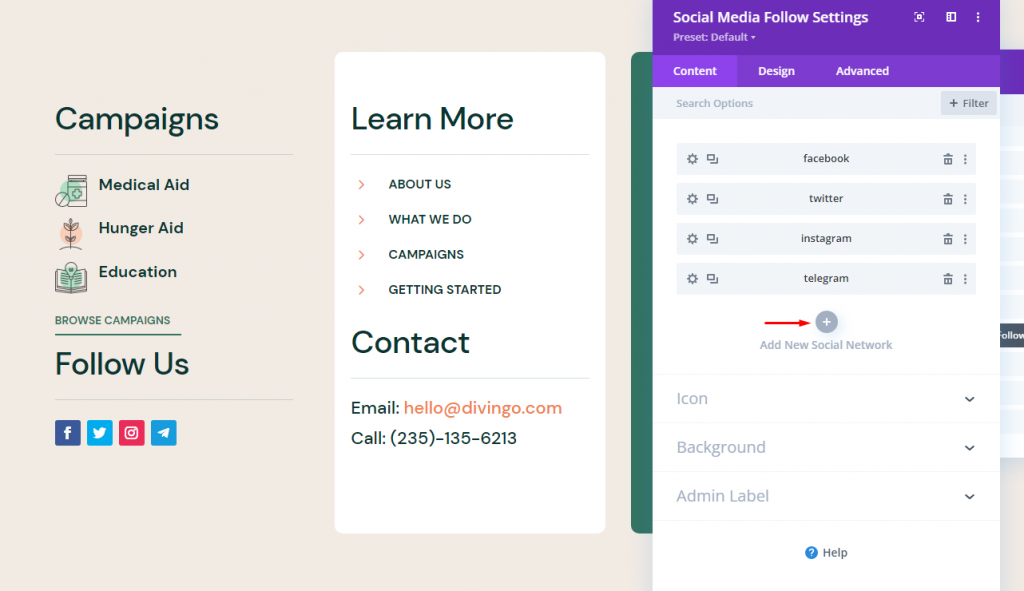
あなたが持っているすべてのソーシャルメディアアカウントを追加する時が来ました。 Diviは選択肢の最後のセクションを提供し、必要な数のプロファイルを追加できます。
プラス記号をクリックして、目的のプラットフォームを選択します。

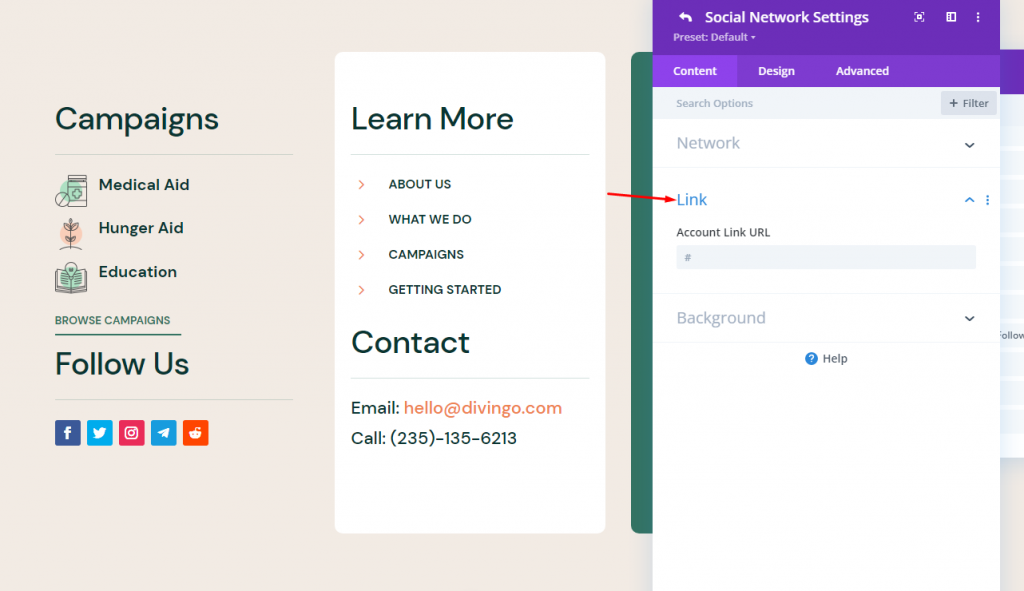
次に、ソーシャルメディアハンドルへのリンクを追加します。

スタイルアイコン
テンプレートのフッターには、緑とオレンジがたくさん含まれています。 ボタンの端は丸みを帯びていますが、他のアイコンの後ろには円があります。 テキストは緑の背景に白です。 ソーシャルメディアアイコンをスタイリングするときに、これらをデザインキューとして使用します。
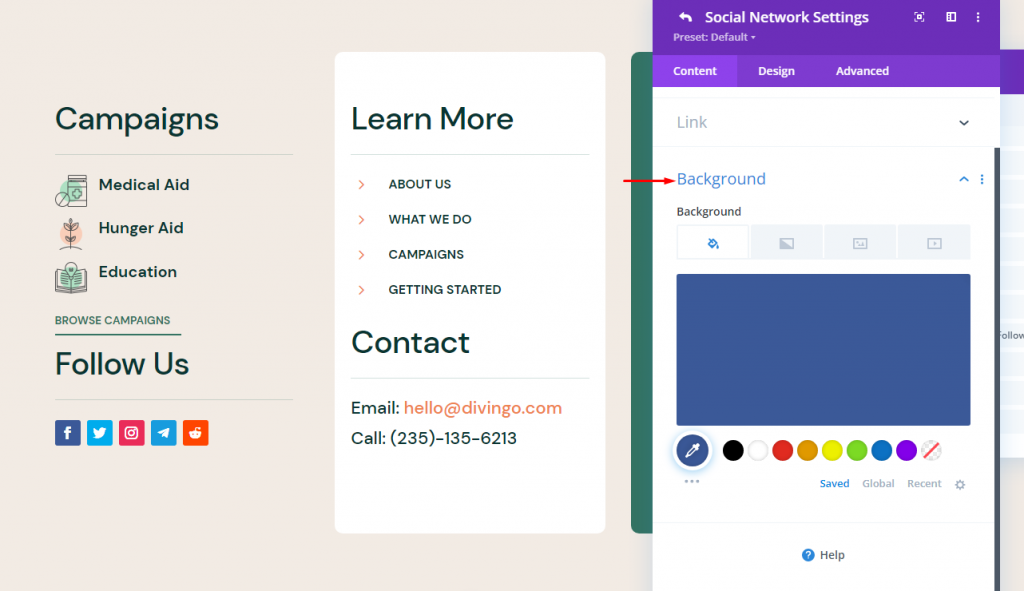
歯車アイコンをクリックし、コンテンツタブからアイコンの背景色を開きます。

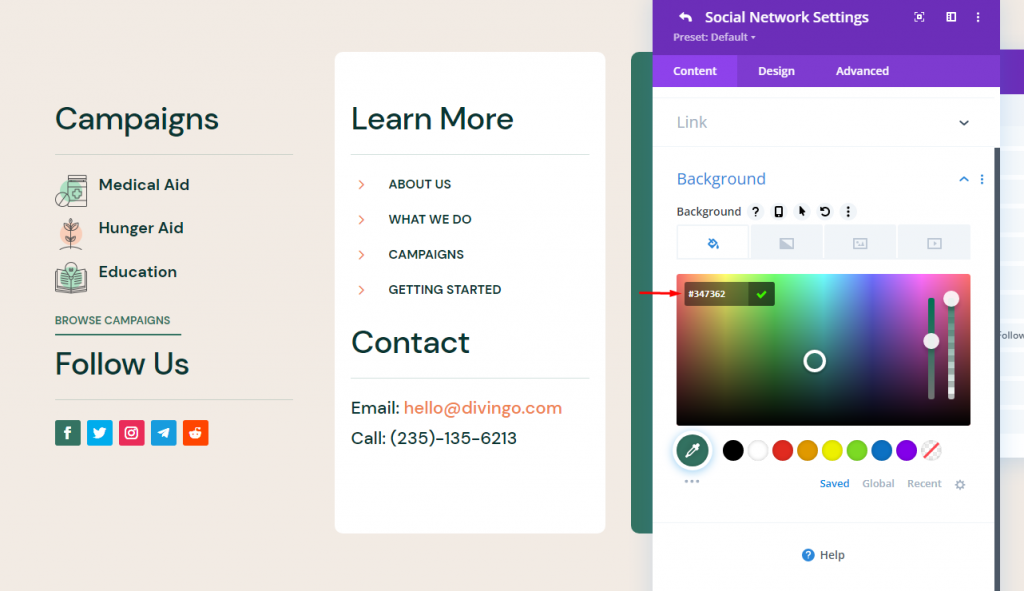
デザインレイアウトに合わせて背景色を変更します。
- 背景=#347362

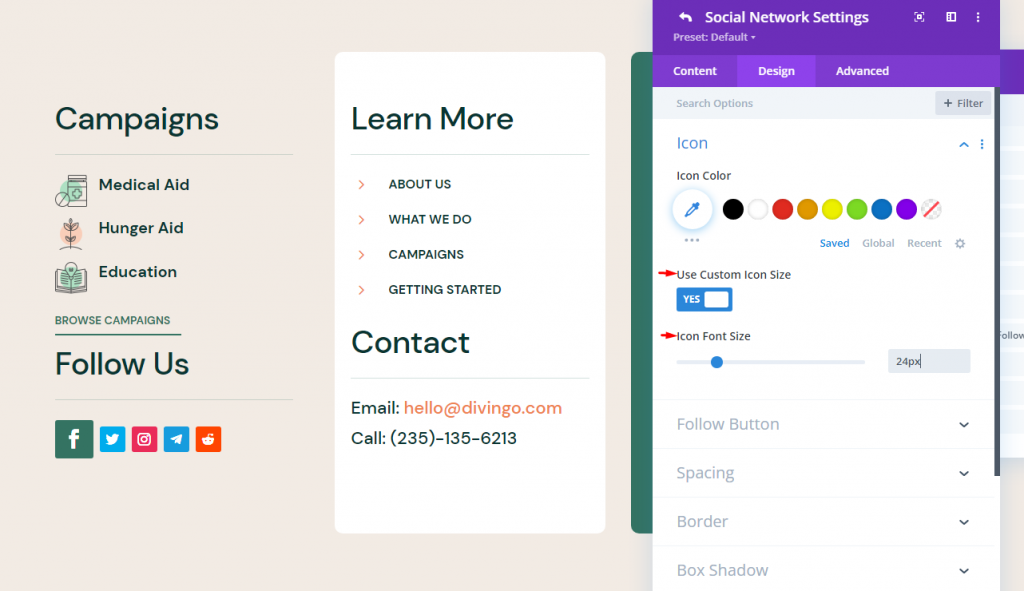
次に、[デザイン]タブに移動し、以下を変更します。
- カスタムアイコンサイズを使用する:はい
- アイコンのフォントサイズ:24px

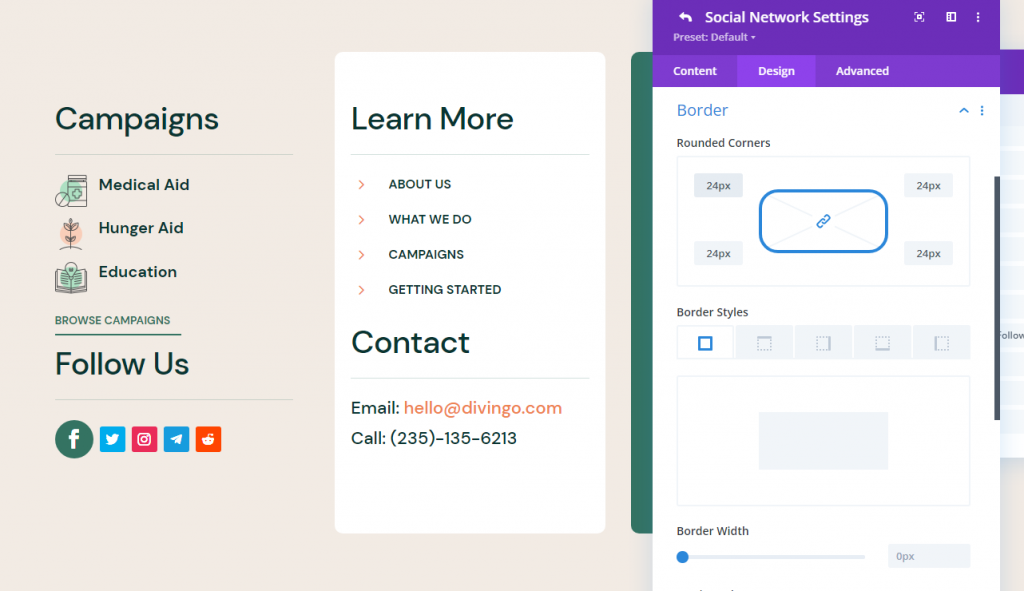
アイコンに「境界線」を追加します。 緑色のチェックをクリックして、モジュールの設定に戻ります。
- 丸みを帯びた角= 24px

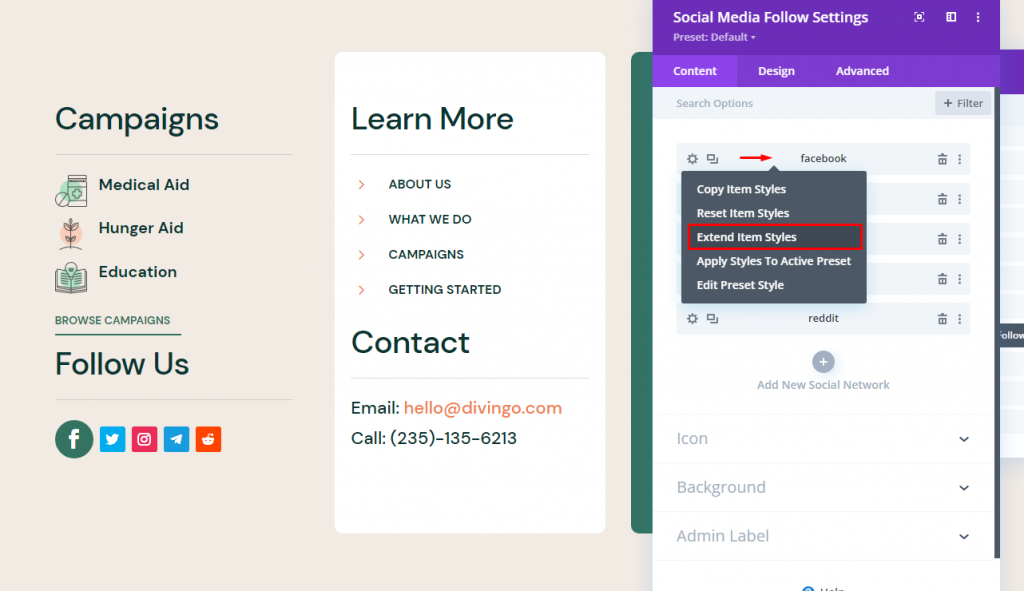
次に、最初のソーシャルメディアハンドルをクリックして、[アイテムスタイルの拡張]を選択します。

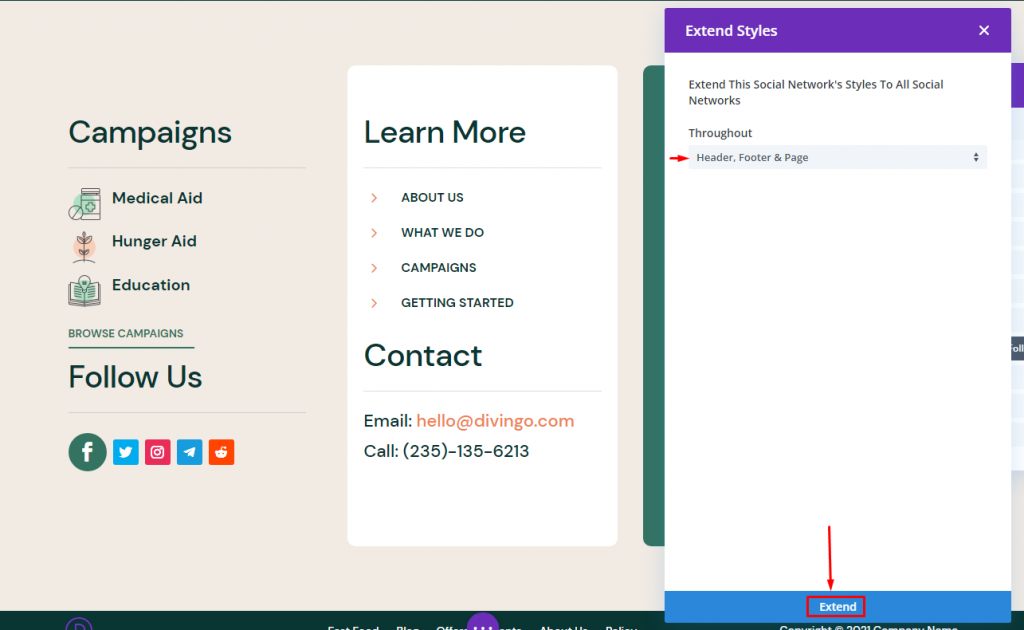
選択(このページ、この列など)を行った後、[拡張]をクリックしてスタイルを拡張するプロセスを開始します。

このソーシャルネットワークスタイルは、このページで利用できるすべてのソーシャルハンドラーに適用されます。

これで完了です。
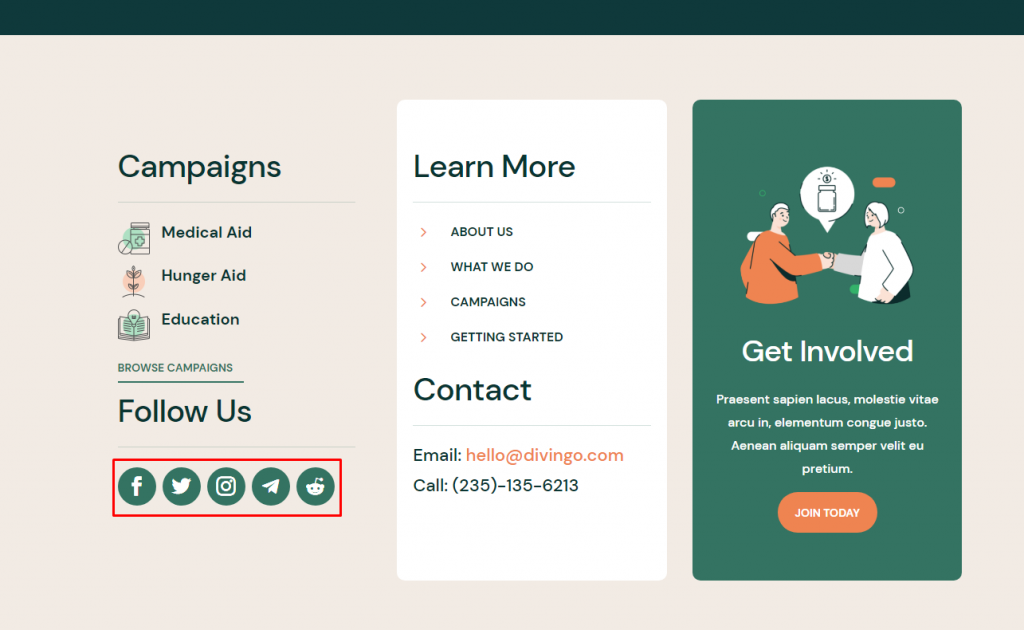
最終プレビュー
これまでのところ、私たちはかなり良い仕事をしました。 これが私たちの今日のデザインの様子です。

仕上げ
これで、ソーシャルメディアアイコンをDiviフッターに統合する方法についての説明は終わりです。 ここで、Diviのソーシャルメディアフォローモジュールが役に立ちます。 Diviテーマビルダーが提供するグローバルフッターテンプレートを使用すると、フッターに簡単に含めることができます。 ソーシャルメディアアイコンをDiviフッターに簡単に追加し、数回クリックするだけでWebサイトに一致するように外観をカスタマイズできます。




